1. Introducción


Nota: Este codelab requiere un dispositivo físico para realizar pruebas.
TensorFlow es un framework multipropósito de aprendizaje automático. TensorFlow se puede usar en cualquier lugar, ya sea para entrenar modelos grandes en clústeres en la nube, o ejecutar modelos de forma local en un sistema incorporado como tu teléfono.
En este codelab, se usa TensorFlow Lite para ejecutar un modelo de reconocimiento de imágenes en un dispositivo Android.
Instala Android Studio 4.1 o una versión posterior.
Si aún no lo tienes instalado, descarga e instala Android Studio 4.1 o una versión posterior mientras entrenas tu modelo de TensorFlow Lite.
Qué aprenderás
- Cómo entrenar tu propio clasificador de imágenes personalizado con Model Maker de TensorFlow Lite
- Cómo usar Android Studio para importar el modelo de TensorFlow Lite y, luego, integrarlo en una app para Android con CameraX
- Cómo usar la GPU en tu teléfono para acelerar el modelo
Qué compilarás
Una app de cámara simple que ejecuta un programa de reconocimiento de imágenes de TensorFlow para identificar flores.

Licencia: Uso gratuito
2. Entrena un identificador de flores con Colab
Antes de iniciar el entrenamiento del modelo, comienza a descargar e instalar Android Studio 4.1 o una versión posterior.
Abre la Colab, que muestra cómo entrenar un clasificador con Keras para reconocer flores con el aprendizaje por transferencia de TensorFlow Lite.
3. Configura el directorio de trabajo
Clona el repositorio de Git
El siguiente comando clonará el repositorio de Git que contiene los archivos necesarios para este codelab:
git clone https://github.com/hoitab/TFLClassify.git
Luego, ve al directorio en el que acabas de clonar el repositorio. Aquí es donde trabajarás durante el resto de este codelab:
cd TFLClassify
4. Configura la app de esqueleto para Android

Instala Android Studio 4.1 o una versión posterior.
Si aún no lo tienes instalado, instala Android Studio 4.1 o una versión posterior.
Abre el proyecto con Android Studio
Para abrir un proyecto con Android Studio, sigue estos pasos:
- Abre Android Studio
 . Después de que se cargue, selecciona "Abrir un proyecto existente" (Open an Existing project) en esta ventana emergente:
. Después de que se cargue, selecciona "Abrir un proyecto existente" (Open an Existing project) en esta ventana emergente:

- En el selector de archivos, selecciona
TFLClassify/build.gradleen tu directorio de trabajo.
- La primera vez que abras el proyecto, aparecerá una ventana emergente de “Gradle Sync” en la que se pregunta si deseas usar el wrapper de Gradle. Haz clic en "Aceptar".

- Habilita el modo de desarrollador y la depuración por USB en tu teléfono si aún no lo has hecho. Esta es una configuración que solo deberás realizar una vez. Sigue estas instrucciones.
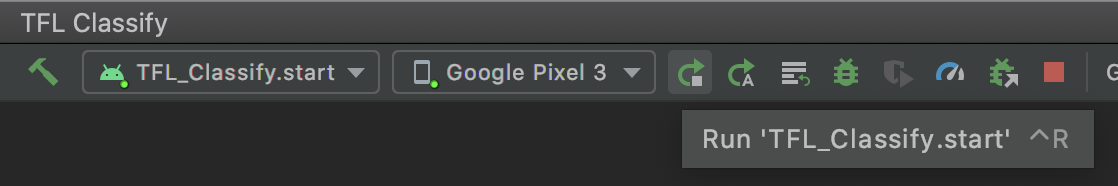
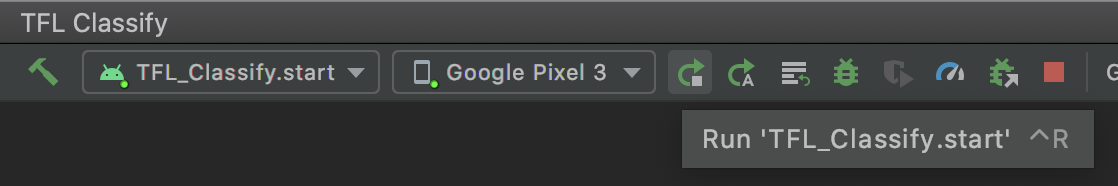
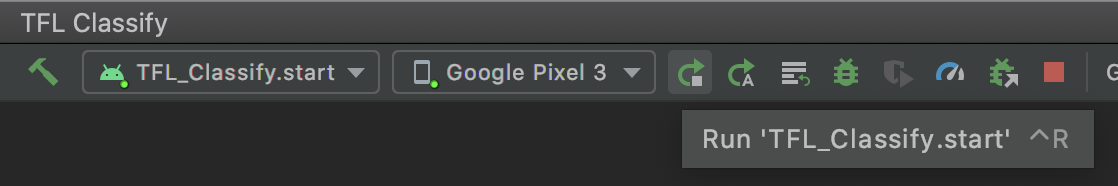
- Una vez que el proyecto y el teléfono estén listos, puedes ejecutarlo en un dispositivo real. Para ello, selecciona
TFL_Classify.starty presiona el botón de ejecución en la barra de herramientas:
en la barra de herramientas:

- Ahora permite que la demostración de Tensorflow acceda a tu cámara:

- En tu teléfono, verás la siguiente pantalla con números aleatorios en lugar de los resultados reales.

5. Agrega TensorFlow Lite a la app para Android
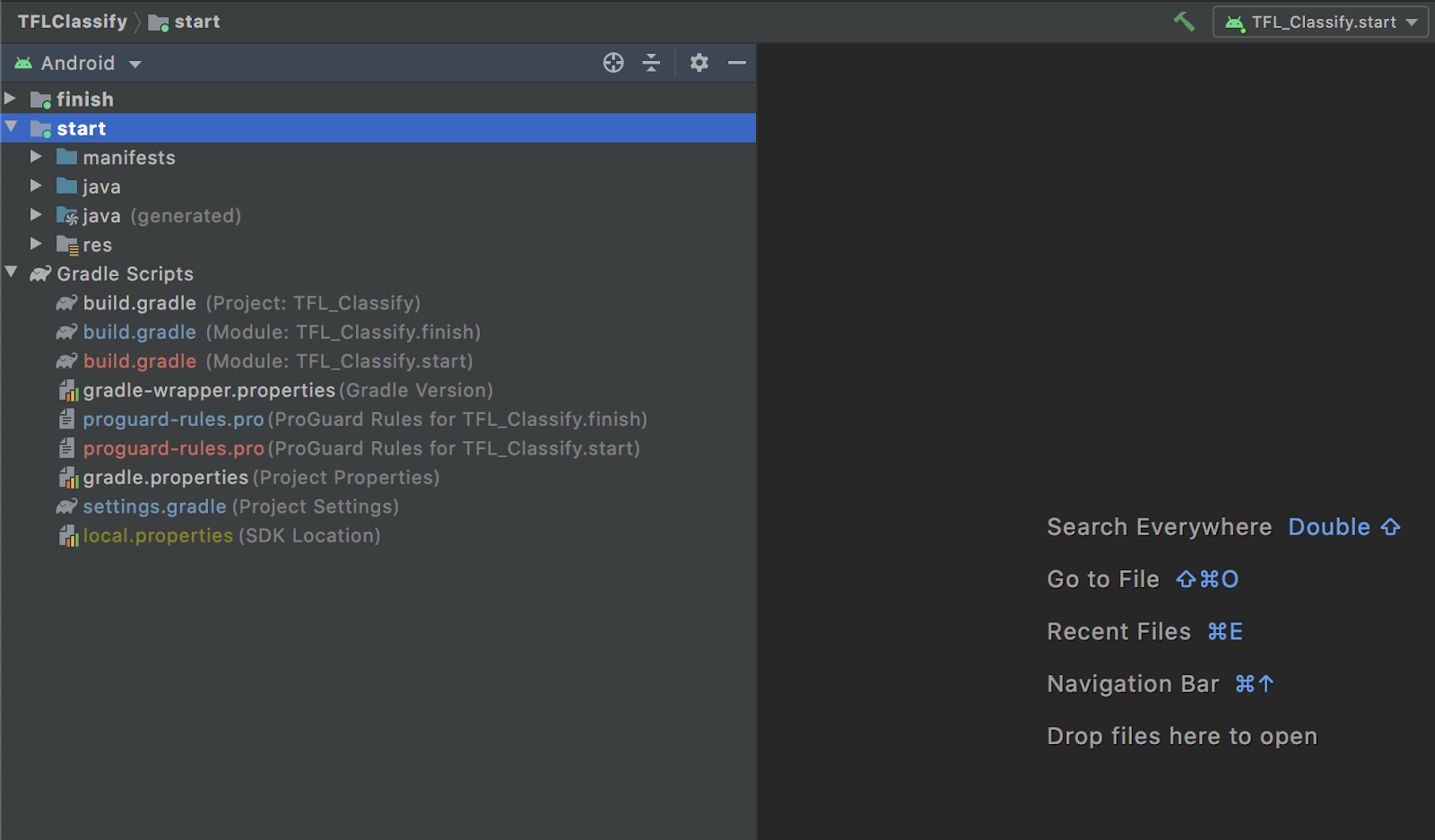
- Selecciona el módulo
starten el explorador de proyectos que se encuentra a la izquierda:

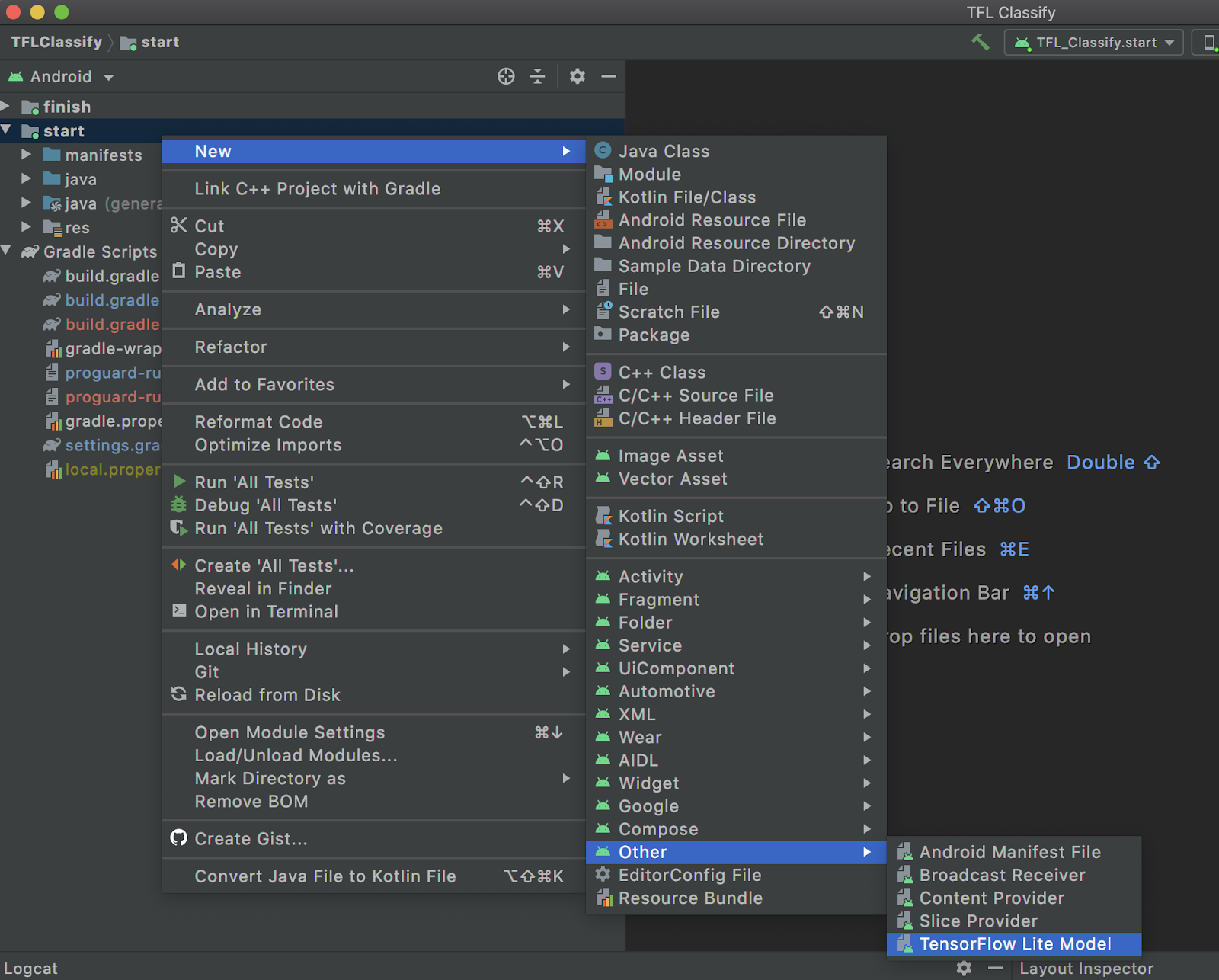
- Haz clic con el botón derecho en el módulo
starto enFiley, luego, enNew>Other>TensorFlow Lite Model.

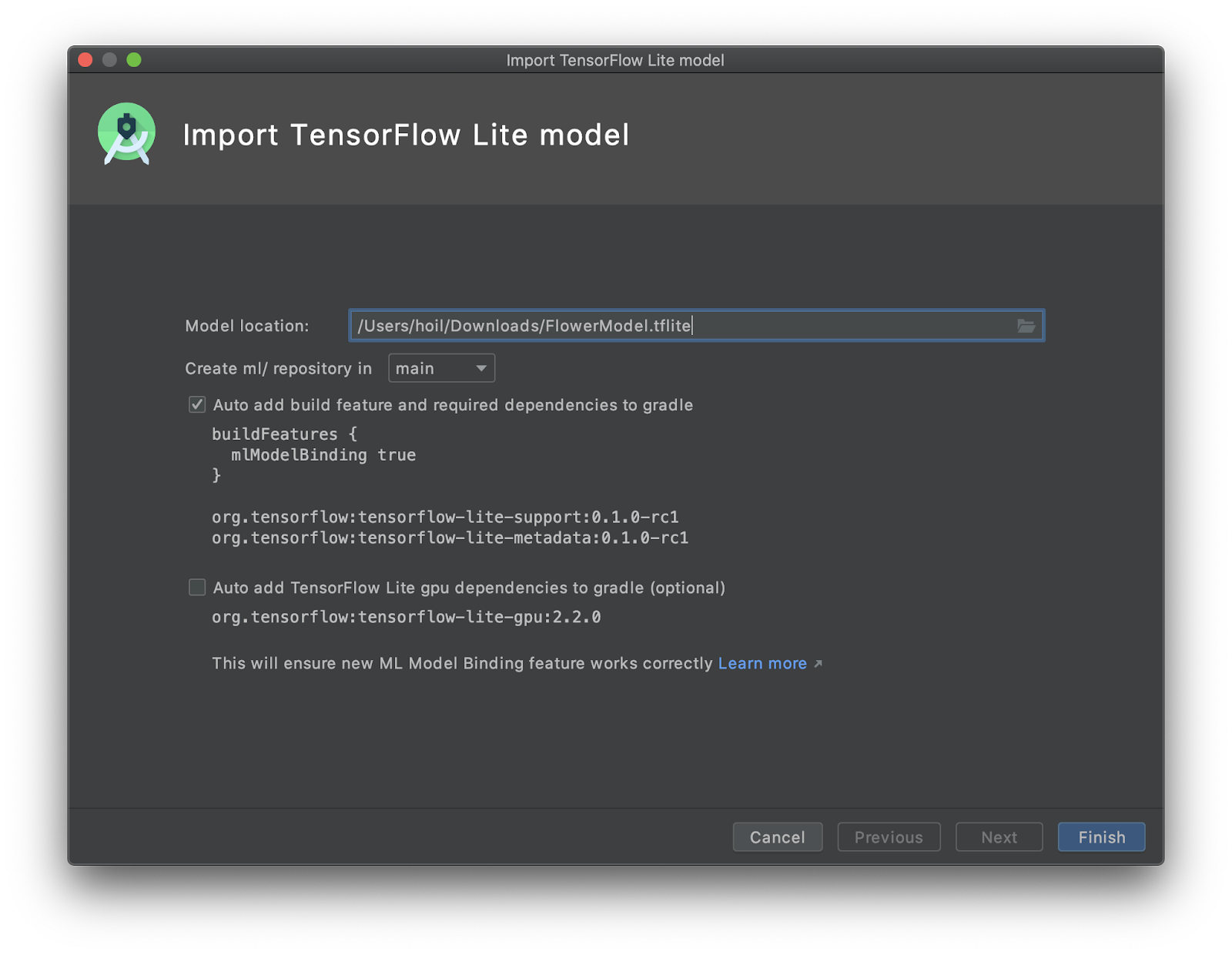
- Selecciona la ubicación del modelo en la que descargaste el
FlowerModel.tflitepersonalizado y entrenado anteriormente.

- Haz clic en
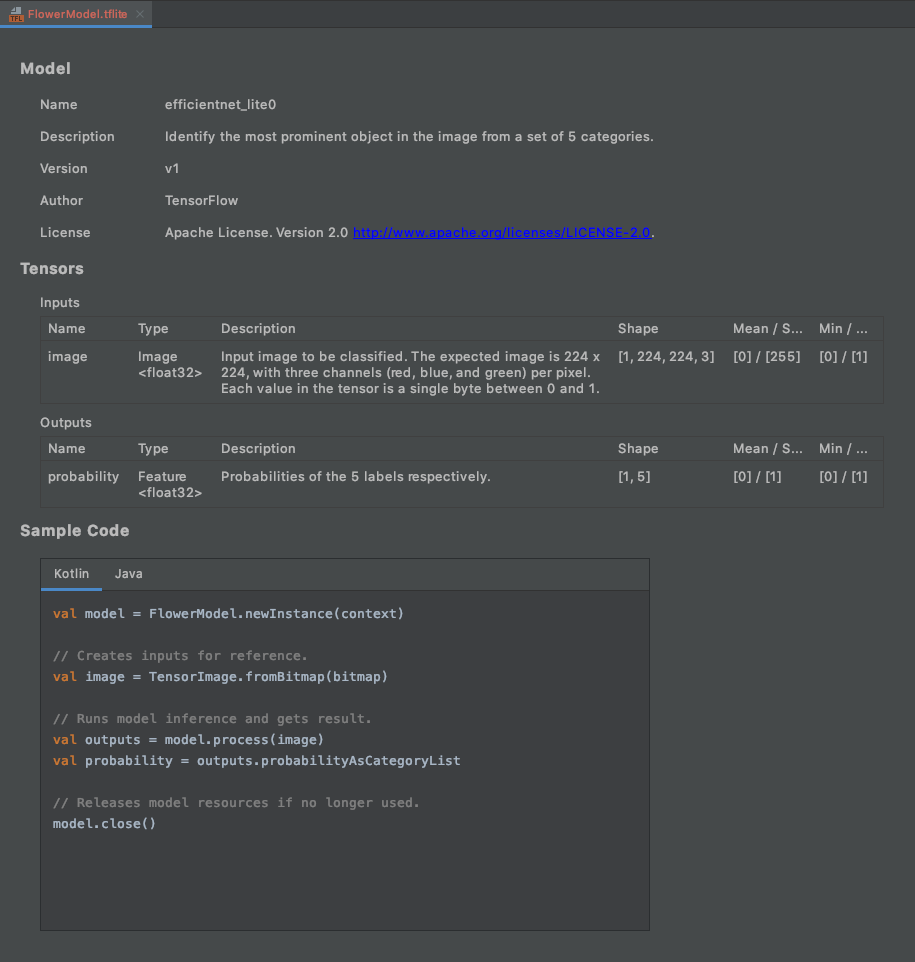
Finish. - Verás lo siguiente al final. Se importa correctamente FlowerModel.tflite y muestra la información de alto nivel sobre el modelo, incluida la entrada y la salida, así como un código de muestra para comenzar.

6. Opcional: Revisa toda la lista de tareas pendientes
La lista de tareas pendientes facilita la navegación a la ubicación exacta en la que debes actualizar el codelab. También puedes usarlo en tu proyecto de Android para recordarte el trabajo futuro. Puedes agregar elementos de tareas pendientes con comentarios de código y escribir la palabra clave TODO. Para acceder a la lista de tareas pendientes, puedes hacer lo siguiente:
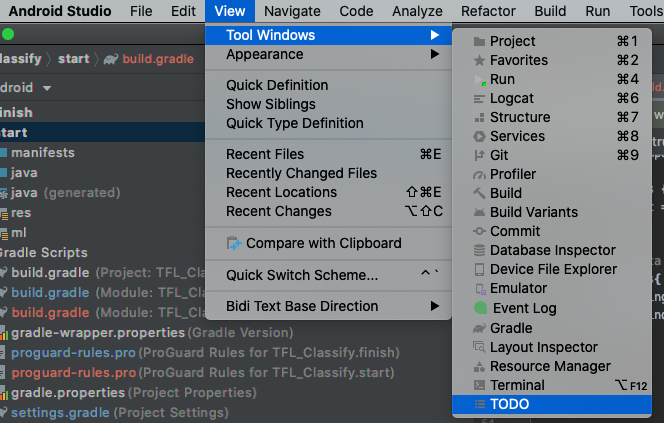
- Una excelente manera de ver lo que haremos es revisar la lista de tareas pendientes. Para ello, selecciona
View>Tool Windows>TODOen la barra de menú superior.

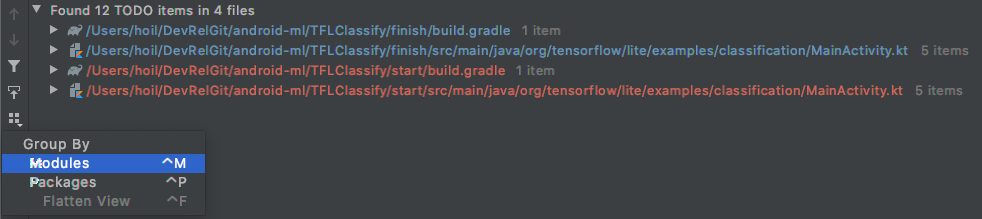
- De forma predeterminada, muestra todas las tareas pendientes en todos los módulos, lo que puede resultar un poco confuso. Para ordenar solo las tareas pendientes de inicio, haz clic en el botón de agrupación junto al panel de tareas pendientes y elige
Modules.

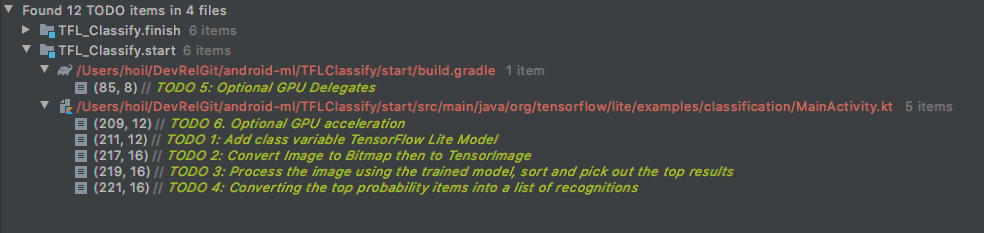
- Expande todos los elementos de los módulos de inicio:

7. Ejecuta el modelo personalizado con TensorFlow Lite
- Haz clic en TODO 1 en la lista de tareas pendientes o abre el archivo MainActivity.kt y busca TODO 1. Para inicializar el modelo, agrega esta línea:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- Dentro del método de análisis para CameraX Analyzer, debemos convertir la entrada de cámara
ImageProxyen unBitmapy crear un objetoTensorImagepara el proceso de inferencia.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- Procesa la imagen y realiza las siguientes operaciones en el resultado:
- Ordena los resultados de forma descendente por probabilidad en el atributo
score, con la probabilidad más alta en primer lugar. - Toma los resultados Top-K como los define la constante
MAX_RESULT_DISPLAY. De manera opcional, puedes variar el valor de esta variable para obtener más o menos resultados.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- Convierte los resultados ordenados y filtrados en objetos de datos
Recognitionlistos para que los consumaRecyclerViewa través de la vinculación de datos:
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- Comenta o borra las siguientes líneas que ayudan a generar los resultados falsos que vimos antes:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- Para ejecutar la app en un dispositivo real, selecciona
TFL_Classify.starty presiona el botón de ejecución en la barra de herramientas:
en la barra de herramientas:

- En tu teléfono, verás la siguiente pantalla con números aleatorios en lugar de los resultados reales:

8. Opcional: Acelera la inferencia con el delegado de GPU
TensorFlow Lite admite varios aceleradores de hardware para acelerar la inferencia en tu dispositivo móvil. La GPU es uno de los aceleradores que TensorFlow Lite puede aprovechar a través de un mecanismo de delegado y es bastante fácil de usar.
- Abre build.gradle en el módulo
starto haz clic en TODO 5 en la lista de tareas pendientes y agrega la siguiente dependencia:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- Regresa al archivo MainActivity.kt o haz clic en TODO 6 en la lista de tareas. Reemplaza la inicialización simple de flowerModel por lo siguiente: Obtén una instancia de la lista de compatibilidad de GPU y, luego, inicializa la GPU según si es una de las GPUs compatibles que se enumeran. De lo contrario, inicia 4 subprocesos de CPU para ejecutar el modelo:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- Para usar esto, cambia el inicializador del modelo y agrega
optionsa la entrada del método:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- Para ejecutar la app en un dispositivo real, selecciona
TFL_Classify.starty presiona el botón de ejecución en la barra de herramientas:
en la barra de herramientas:

9. Próximos pasos
Estos son algunos vínculos para obtener más información:
- Prueba otros modelos de TFLite compatibles con la vinculación de modelos de AA desde tfhub.dev.
- Obtén más información sobre TFLite en la documentación de tensorflow.org y el repositorio de código.
- Prueba otros modelos preentrenados de TFLite, como un detector de palabras clave por voz y una versión de respuesta inteligente en el dispositivo.
- Obtén más información sobre TensorFlow en general con nuestros documentos de introducción.

