1. Introduzione


Nota: questo codelab richiede un dispositivo fisico per i test
TensorFlow è un framework di machine learning multiuso. TensorFlow può essere utilizzato ovunque, dall'addestramento di modelli enormi su cluster nel cloud all'esecuzione di modelli localmente su un sistema embedded come lo smartphone.
Questo codelab utilizza TensorFlow Lite per eseguire un modello di riconoscimento di immagini su un dispositivo Android.
Installa Android Studio 4.1 o versioni successive
Se non l'hai ancora installato, scarica e installa Android Studio 4.1 o versioni successive durante l'addestramento del modello TensorFlow Lite.
Obiettivi didattici
- Come addestrare il tuo classificatore di immagini personalizzato utilizzando TensorFlow Lite Model Maker.
- Come utilizzare Android Studio per importare il modello TensorFlow Lite al fine di integrare il modello personalizzato in un'app per Android utilizzando CameraX.
- Come utilizzare la GPU sullo smartphone per accelerare il modello.
Cosa creerai
Una semplice app per la fotocamera che esegue un programma di riconoscimento delle immagini di TensorFlow per identificare i fiori.

Licenza: Utilizzo senza costi
2. Addestrare un riconoscitore di fiori utilizzando Colab
Prima di avviare l'addestramento del modello, inizia a scaricare e installare Android Studio 4.1 o versioni successive.
Apri il Colab che mostra come addestrare un classificatore con Keras per riconoscere i fiori utilizzando il trasferimento di conoscenze di TensorFlow Lite.
3. Configura la directory di lavoro
Clona il repository Git
Il seguente comando clona il repository Git contenente i file necessari per questo codelab:
git clone https://github.com/hoitab/TFLClassify.git
Poi vai alla directory in cui hai appena clonato il repository. Qui lavorerai per il resto di questo codelab:
cd TFLClassify
4. Configurare l'app di base per Android

Installa Android Studio 4.1 o versioni successive
Se non l'hai ancora installato, installa Android Studio 4.1 o versioni successive.
Apri il progetto con Android Studio
Per aprire un progetto con Android Studio, svolgi i seguenti passaggi:
- Apri Android Studio
 . Al termine del caricamento, seleziona "Apri un progetto esistente" in questo popup:
. Al termine del caricamento, seleziona "Apri un progetto esistente" in questo popup:

- Nel selettore dei file, scegli
TFLClassify/build.gradledalla directory di lavoro.
- La prima volta che apri il progetto, viene visualizzato un popup "Gradle Sync" che ti chiede di utilizzare gradle wrapper. Fai clic su "OK".

- Se non l'hai ancora fatto, attiva il modello sviluppatore e il debug USB sullo smartphone. Si tratta di una configurazione una tantum. Segui queste istruzioni.
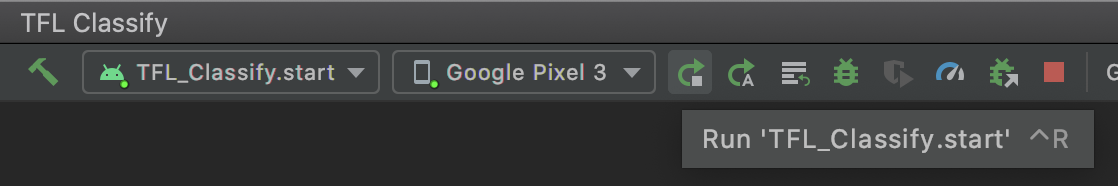
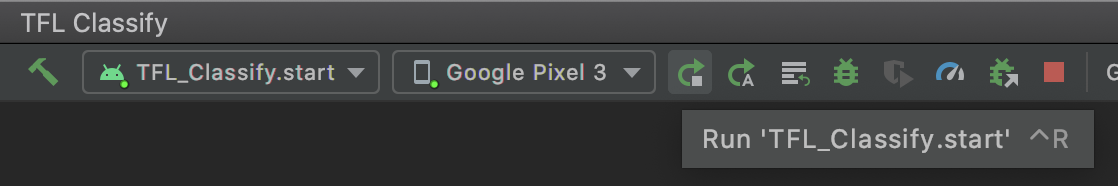
- Una volta che il progetto e lo smartphone sono pronti, puoi eseguirlo su un dispositivo reale selezionando
TFL_Classify.starte premendo il pulsante Esegui nella barra degli strumenti:
nella barra degli strumenti:

- Ora consenti alla demo di Tensorflow di accedere alla fotocamera:

- Sullo smartphone vedrai la schermata seguente con numeri casuali al posto dei risultati reali.

5. Aggiungere TensorFlow Lite all'app per Android
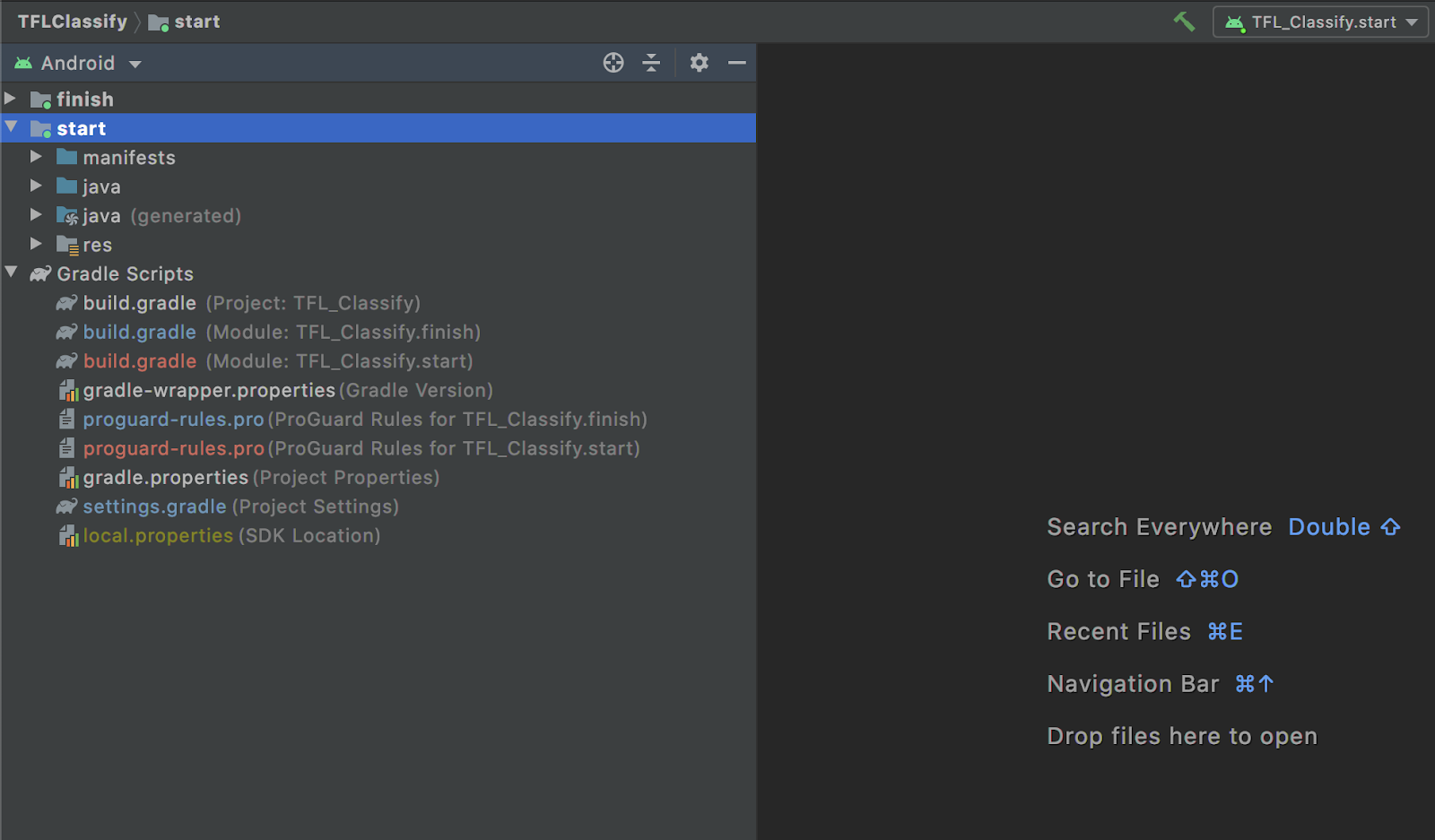
- Seleziona il modulo
startnell'esploratore del progetto a sinistra:

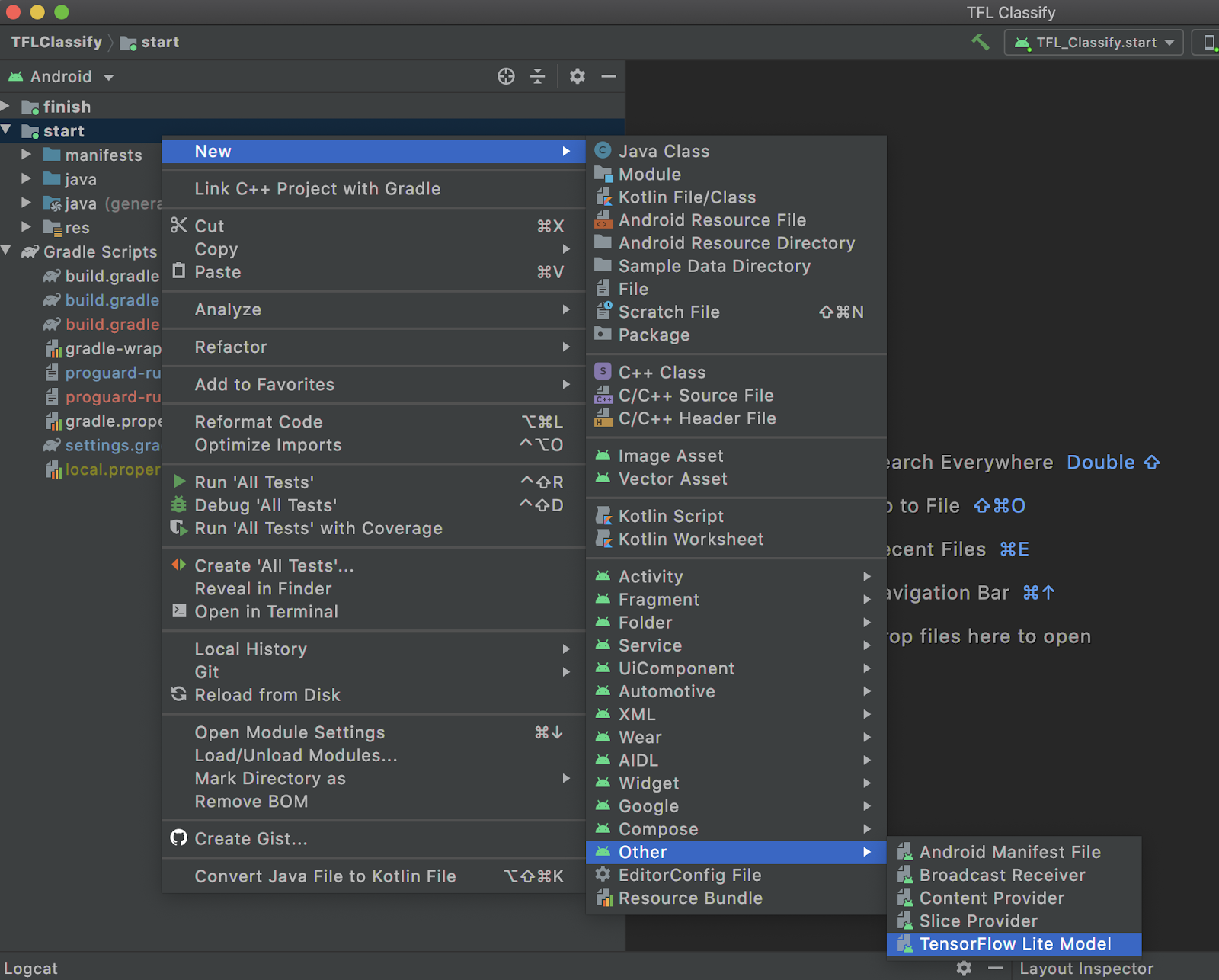
- Fai clic con il tasto destro del mouse sul modulo
starto suFile, quindi suNew>Other>TensorFlow Lite Model

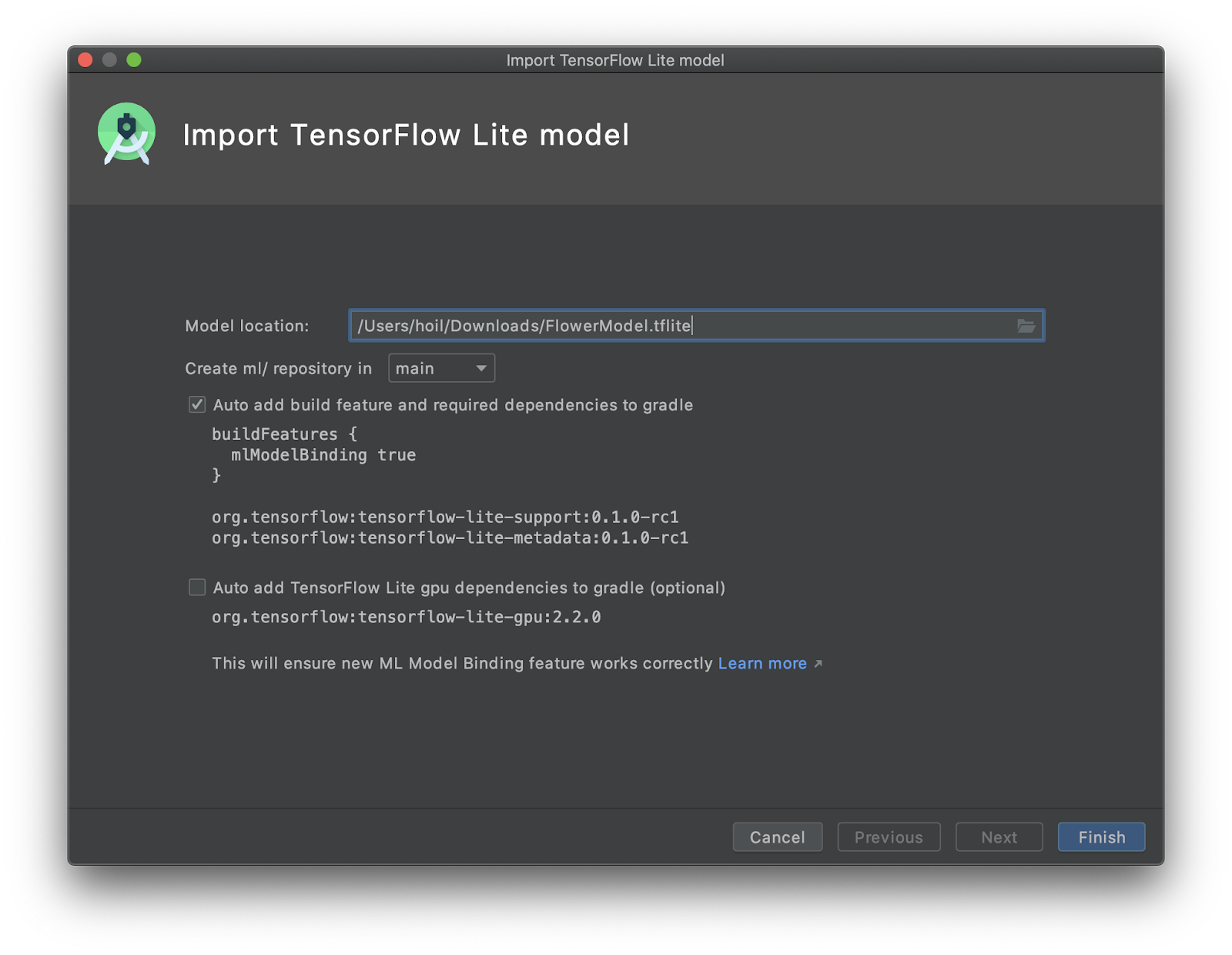
- Seleziona la posizione del modello in cui hai scaricato in precedenza il modello
FlowerModel.tfliteaddestrato in base alle esigenze.

- Fai clic su
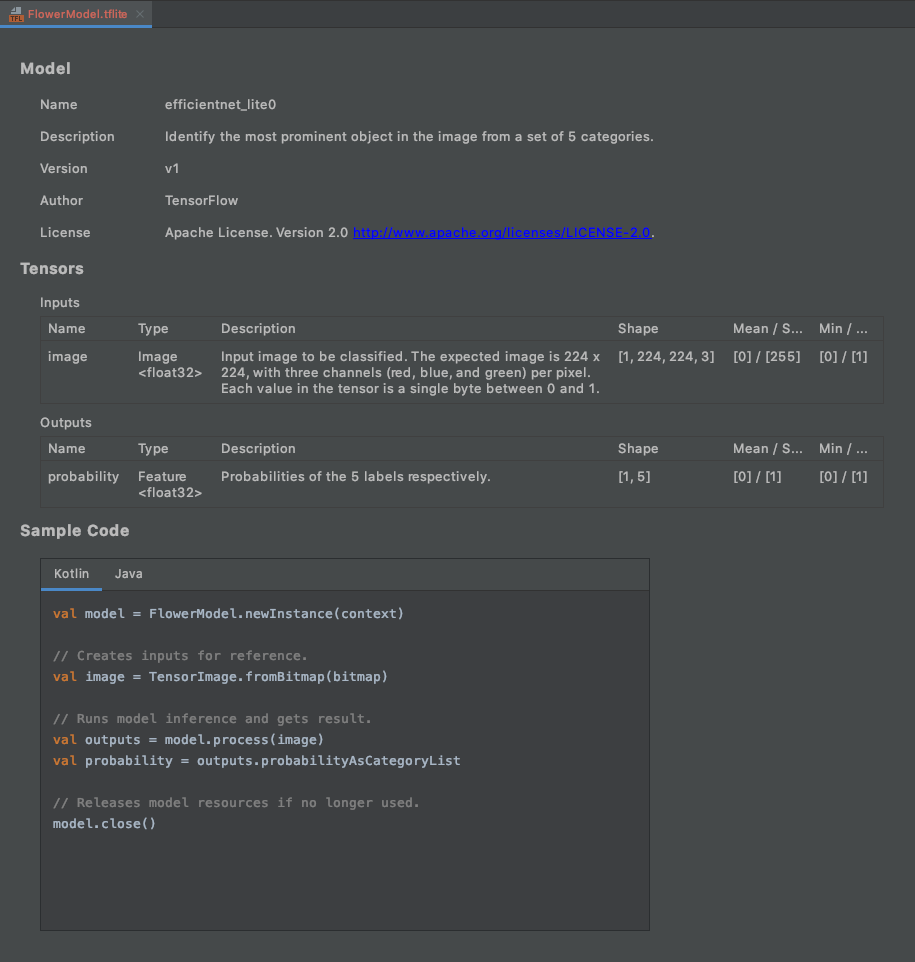
Finish. - Alla fine vedrai quanto segue. FlowerModel.tflite viene importato correttamente e mostra le informazioni di alto livello relative al modello, inclusi input / output, nonché un codice di esempio per iniziare.

6. (Facoltativo) Controllare tutti gli elenchi di cose da fare
L'elenco di cose da fare ti consente di accedere facilmente alla posizione esatta in cui devi aggiornare il codelab. Puoi anche utilizzarlo nel tuo progetto Android per ricordarti il lavoro futuro. Puoi aggiungere elementi della lista di cose da fare utilizzando i commenti del codice e digitando la parola chiave TODO. Per accedere all'elenco di attività da svolgere, puoi:
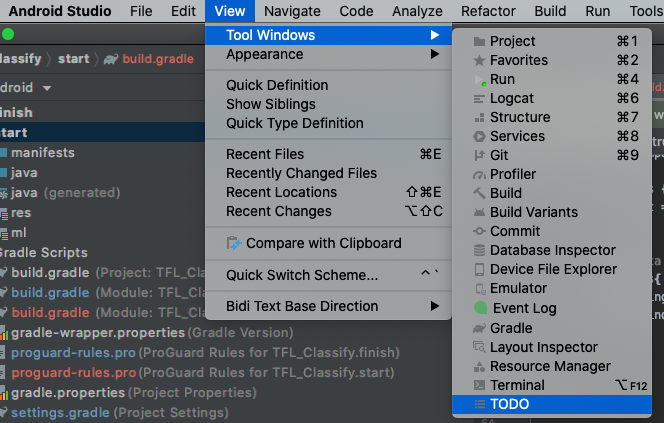
- Un ottimo modo per vedere cosa faremo è controllare l'elenco di cose da fare. Per farlo, seleziona
View>Tool Windows>TODOnella barra dei menu in alto.

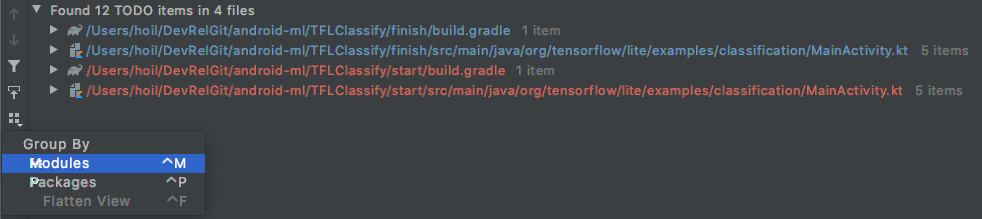
- Per impostazione predefinita, elenca tutti i TODO in tutti i moduli, il che può creare un po' di confusione. Possiamo ordinare solo le attività da fare iniziali facendo clic sul pulsante Raggruppa per sul lato del riquadro delle attività da fare e scegliendo
Modules

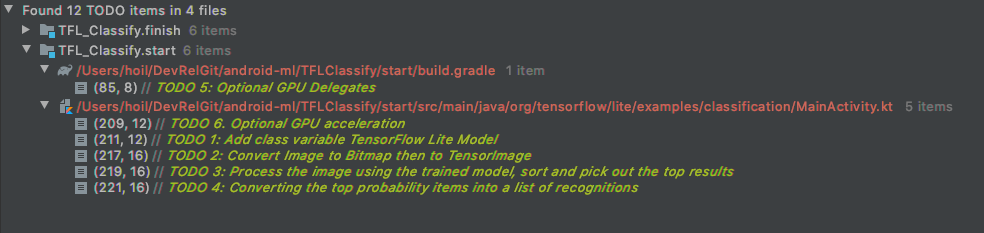
- Espandi tutti gli elementi sotto i moduli di avvio:

7. Esegui il modello personalizzato con TensorFlow Lite
- Fai clic su TODO 1 nell'elenco TODO o apri il file MainActivity.kt e individua TODO 1, inizializza il modello aggiungendo questa riga:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- All'interno del metodo di analisi di CameraX Analyzer, dobbiamo convertire l'input della videocamera
ImageProxyin unBitmape creare un oggettoTensorImageper il processo di inferenza.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- Elabora l'immagine ed esegui le seguenti operazioni sul risultato:
- Ordina i risultati in ordine decrescente per probabilità nell'attributo
score, partendo dalla probabilità più alta. - Prendi i primi k risultati come definito dalla costante
MAX_RESULT_DISPLAY. Se vuoi, puoi variare il valore di questa variabile per ottenere più o meno risultati.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- Converti i risultati ordinati e filtrati in oggetti dati
Recognitionpronti per essere utilizzati daRecyclerViewtramite il collegamento dati:
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- Commenta o elimina le seguenti righe che contribuiscono a generare i risultati falsi che abbiamo visto in precedenza:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- Esegui l'app su un dispositivo reale selezionando
TFL_Classify.starte premendo il pulsante Esegui nella barra degli strumenti:
nella barra degli strumenti:

- Sullo smartphone viene visualizzata la seguente schermata con numeri casuali al posto dei risultati reali:

8. (Facoltativo) Accelera l'inferenza con il delegato GPU
TensorFlow Lite supporta diversi acceleratori hardware per velocizzare l'inferenza sul tuo dispositivo mobile. La GPU è uno degli acceleratori che TensorFlow Lite può sfruttare tramite un meccanismo di delega ed è abbastanza facile da usare.
- Apri build.gradle nel modulo
startoppure fai clic su TODO 5 nell'elenco TODO e aggiungi la seguente dipendenza:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- Torna al file MainActivity.kt o fai clic su DA FARE 6 nell'elenco DA FARE. Sostituisci l'inizializzazione semplice di flowerModel con quanto segue: ottieni un'istanza dell'elenco di compatibilità della GPU e inizializza la GPU a seconda che sia una delle GPU compatibili elencate. In caso contrario, avvia 4 thread CPU per eseguire il modello:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- Modifica l'inizializzatore del modello in modo da utilizzarlo aggiungendo
optionsall'input del metodo:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- Esegui l'app su un dispositivo reale selezionando
TFL_Classify.starte premendo il pulsante Esegui nella barra degli strumenti:
nella barra degli strumenti:

9. Passaggi successivi
Ecco alcuni link per ulteriori informazioni:
- Prova altri modelli TFLite compatibili con il binding del modello ML da tfhub.dev.
- Scopri di più su TFLite nella documentazione su tensorflow.org e nel repo del codice.
- Prova altri modelli preaddestrati TFLite, tra cui un rilevatore di hotword vocali e una versione on-device di Smart Reply.
- Scopri di più su TensorFlow in generale con la nostra documentazione Guida introduttiva.

