1. Giới thiệu


Lưu ý: Lớp học lập trình này yêu cầu một thiết bị thực để kiểm thử
TensorFlow là một khung máy học đa năng. Bạn có thể sử dụng TensorFlow ở bất cứ đâu, từ việc huấn luyện các mô hình khổng lồ trên các cụm trên đám mây cho đến việc chạy các mô hình cục bộ trên một hệ thống nhúng như điện thoại.
Lớp học lập trình này sử dụng TensorFlow Lite để chạy mô hình nhận dạng hình ảnh trên thiết bị Android.
Cài đặt Android Studio 4.1 trở lên
Nếu bạn chưa cài đặt, hãy tải xuống và cài đặt Android Studio 4.1 trở lên trong khi bạn đang huấn luyện mô hình TensorFlow Lite.
Kiến thức bạn sẽ học được
- Cách huấn luyện trình phân loại hình ảnh tuỳ chỉnh của riêng bạn bằng Trình tạo mô hình TensorFlow Lite.
- Cách sử dụng Android Studio để nhập mô hình TensorFlow Lite nhằm tích hợp mô hình tuỳ chỉnh trong ứng dụng Android bằng CameraX.
- Cách sử dụng GPU trên điện thoại để tăng tốc mô hình.
Sản phẩm bạn sẽ tạo ra
Một ứng dụng máy ảnh đơn giản chạy chương trình nhận dạng hình ảnh TensorFlow để xác định hoa.

Giấy phép: Miễn phí sử dụng
2. Huấn luyện trình nhận dạng hoa bằng Colab
Trước khi bắt đầu huấn luyện mô hình, hãy bắt đầu tải xuống và cài đặt Android Studio 4.1 trở lên.
Mở Colab để xem cách huấn luyện một bộ phân loại bằng Keras nhằm nhận dạng hoa bằng công nghệ học chuyển đổi TensorFlow Lite.
3. Thiết lập thư mục đang hoạt động
Sao chép kho lưu trữ Git
Lệnh sau đây sẽ sao chép kho lưu trữ Git chứa các tệp cần thiết cho lớp học lập trình này:
git clone https://github.com/hoitab/TFLClassify.git
Tiếp theo, hãy chuyển đến thư mục bạn vừa sao chép kho lưu trữ. Đây là nơi bạn sẽ thực hiện phần còn lại của lớp học lập trình này:
cd TFLClassify
4. Thiết lập ứng dụng khung Android

Cài đặt Android Studio 4.1 trở lên
Nếu bạn chưa cài đặt, hãy cài đặt Android Studio 4.1 trở lên.
Mở dự án bằng Android Studio
Mở một dự án bằng Android Studio bằng cách làm theo các bước sau:
- Mở Android Studio
 . Sau khi tải, hãy chọn "Mở dự án hiện có" trong cửa sổ bật lên này:
. Sau khi tải, hãy chọn "Mở dự án hiện có" trong cửa sổ bật lên này:

- Trong bộ chọn tệp, hãy chọn
TFLClassify/build.gradletrong thư mục đang hoạt động.
- Bạn sẽ thấy cửa sổ bật lên "Gradle Sync" (Đồng bộ hoá Gradle) trong lần đầu tiên mở dự án, yêu cầu sử dụng trình bao bọc gradle. Nhấp "OK".

- Bật chế độ nhà phát triển và tính năng Gỡ lỗi qua USB trên điện thoại nếu bạn chưa bật. Đây là quy trình thiết lập một lần. Hãy làm theo hướng dẫn này.
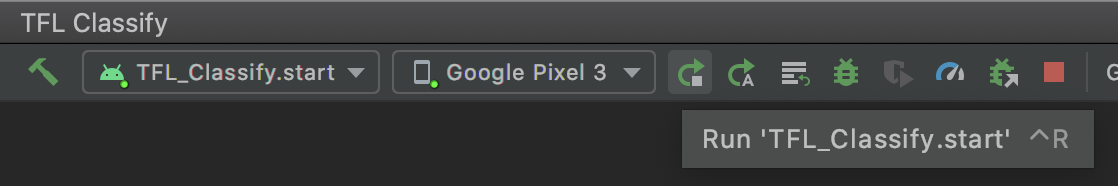
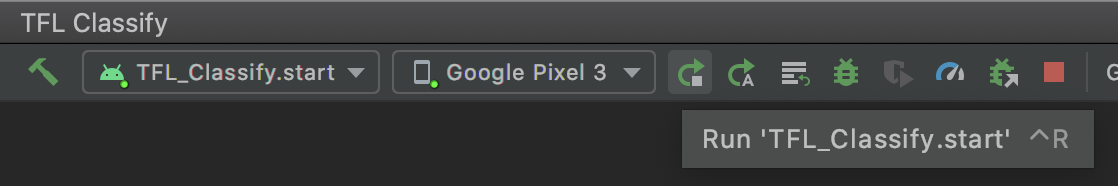
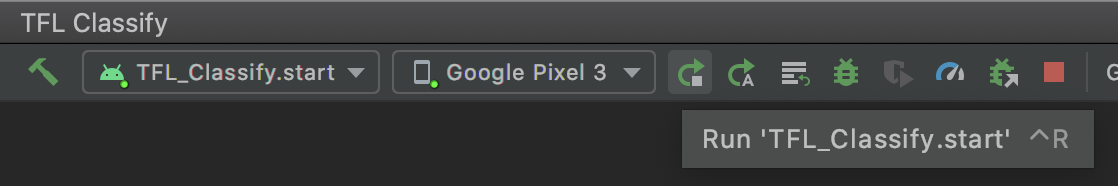
- Sau khi cả dự án và điện thoại của bạn đã sẵn sàng, bạn có thể chạy dự án trên thiết bị thực bằng cách chọn
TFL_Classify.startrồi nhấn nút chạy trên thanh công cụ:
trên thanh công cụ:

- Bây giờ, hãy cho phép Bản minh hoạ Tensorflow truy cập vào máy ảnh của bạn:

- Bạn sẽ thấy màn hình sau trên điện thoại, trong đó các số ngẫu nhiên sẽ thay thế vị trí hiển thị kết quả thực.

5. Thêm TensorFlow Lite vào ứng dụng Android
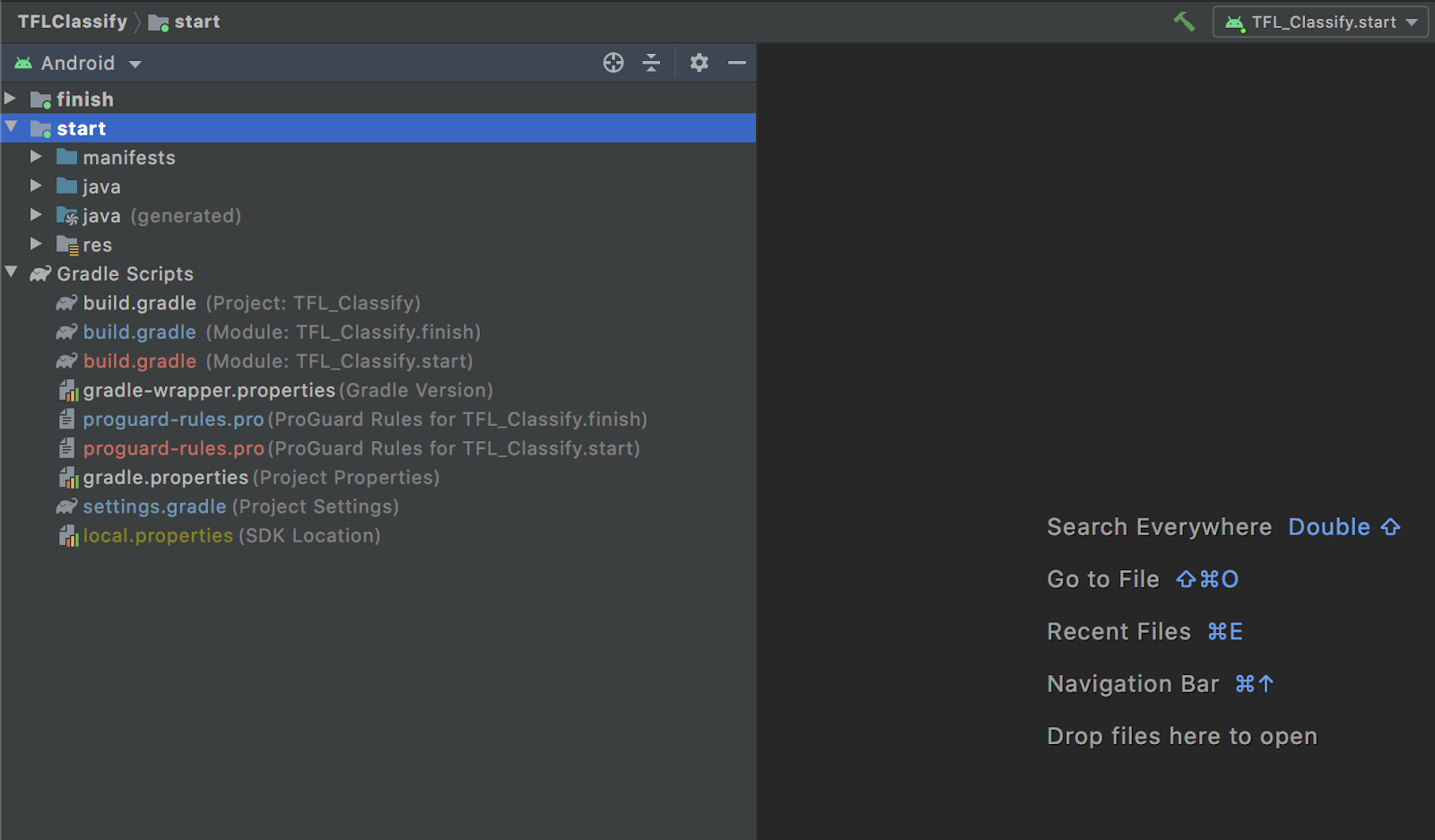
- Chọn mô-đun
starttrong trình khám phá dự án ở bên trái:

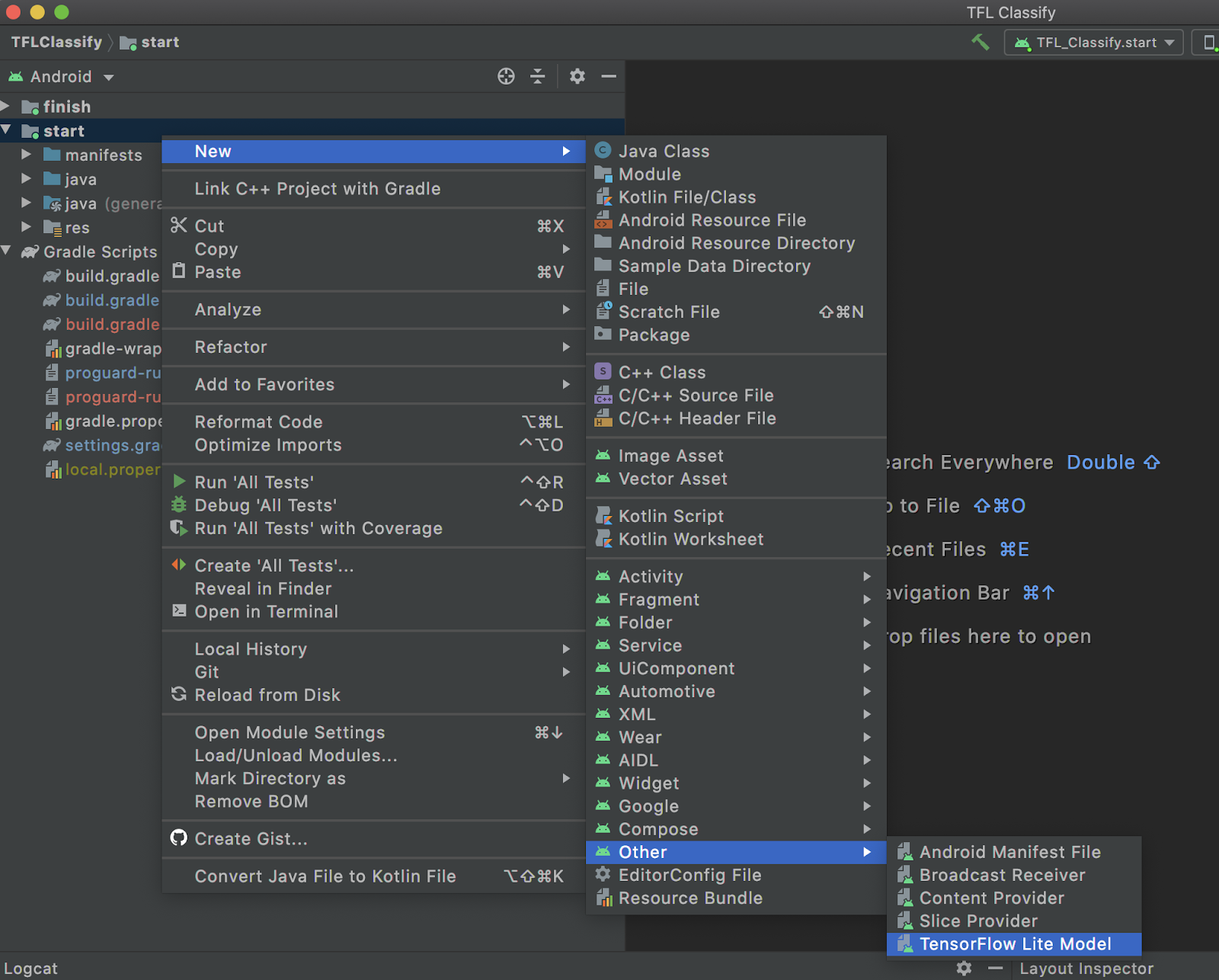
- Nhấp chuột phải vào mô-đun
starthoặc nhấp vàoFile, sau đó nhấp vàoNew>Other>TensorFlow Lite Model

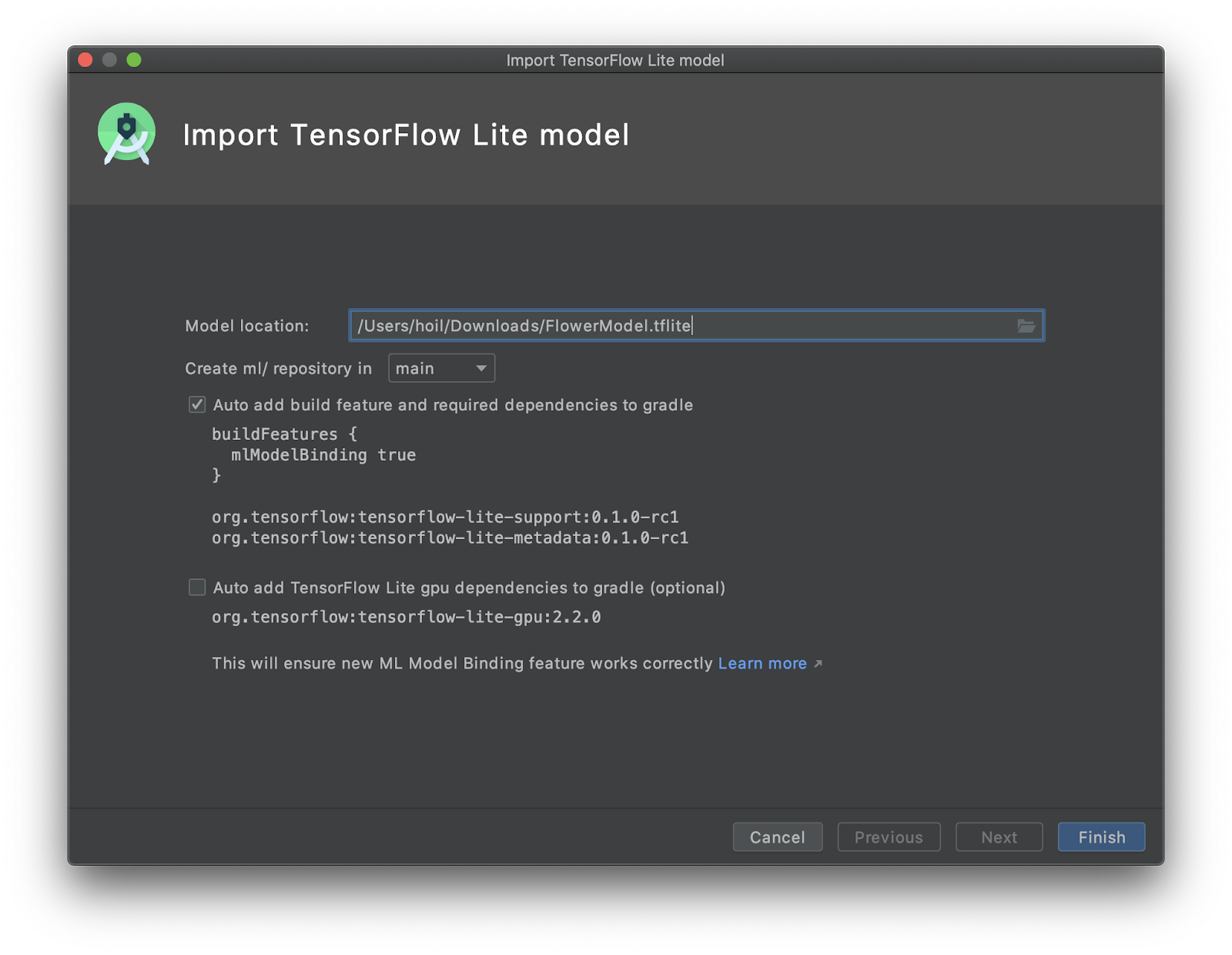
- Chọn vị trí mô hình mà bạn đã tải
FlowerModel.tfliteđược huấn luyện tuỳ chỉnh xuống trước đó.

- Nhấp vào
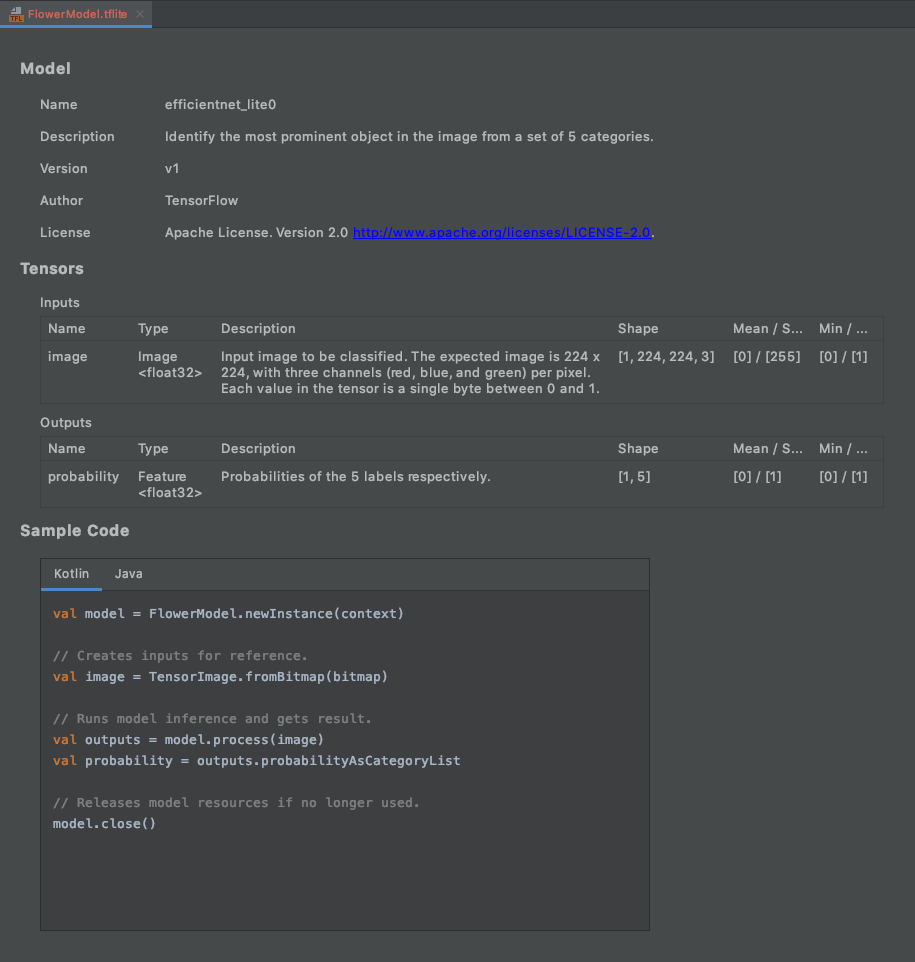
Finish. - Bạn sẽ thấy kết quả sau. FlowerModel.tflite đã được nhập thành công và hiển thị thông tin cấp cao về mô hình, bao gồm cả đầu vào / đầu ra cũng như một số mã mẫu để bạn bắt đầu.

6. Không bắt buộc: Xem tất cả danh sách việc cần làm
Danh sách việc cần làm giúp bạn dễ dàng chuyển đến vị trí chính xác mà bạn cần cập nhật lớp học lập trình. Bạn cũng có thể sử dụng tính năng này trong dự án Android để nhắc mình về công việc trong tương lai. Bạn có thể thêm các mục việc cần làm bằng cách sử dụng nhận xét mã và nhập từ khoá TODO. Để truy cập vào danh sách việc cần làm, bạn có thể:
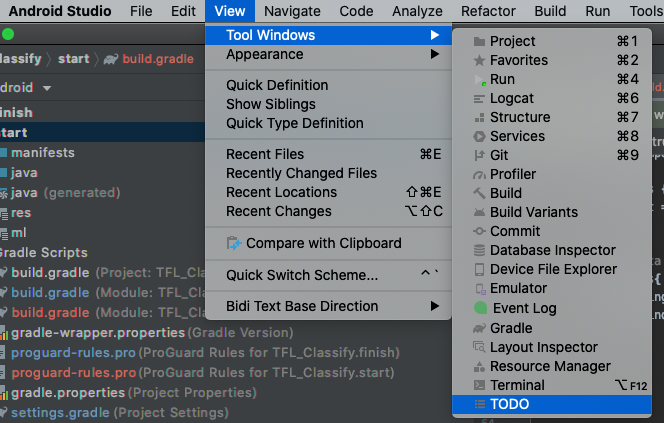
- Một cách hay để xem những việc chúng ta sẽ làm là xem danh sách việc cần làm. Để thực hiện việc đó, hãy chọn trên thanh trình đơn trên cùng
View>Tool Windows>TODO

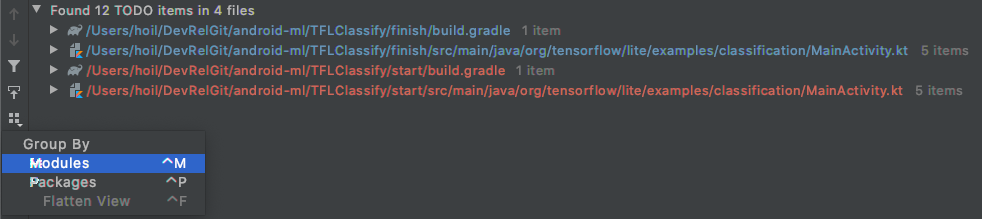
- Theo mặc định, công cụ này liệt kê tất cả việc cần làm trong tất cả các mô-đun, điều này gây nhầm lẫn một chút. Chúng ta chỉ có thể sắp xếp các việc cần làm bắt đầu bằng cách nhấp vào nút nhóm theo bên cạnh bảng điều khiển TODO rồi chọn
Modules

- Mở rộng tất cả các mục trong mô-đun bắt đầu:

7. Chạy mô hình tuỳ chỉnh bằng TensorFlow Lite
- Nhấp vào TODO 1 trong danh sách TODO hoặc mở tệp MainActivity.kt rồi tìm TODO 1, khởi chạy mô hình bằng cách thêm dòng sau:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
private val flowerModel = FlowerModel.newInstance(ctx)
...
}
- Trong phương thức phân tích của Trình phân tích CameraX, chúng ta cần chuyển đổi dữ liệu đầu vào của máy ảnh
ImageProxythànhBitmapvà tạo đối tượngTensorImagecho quá trình suy luận.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 2: Convert Image to Bitmap then to TensorImage
val tfImage = TensorImage.fromBitmap(toBitmap(imageProxy))
...
}
- Xử lý hình ảnh và thực hiện các thao tác sau trên kết quả:
- Sắp xếp kết quả theo thứ tự giảm dần theo xác suất trong thuộc tính
score, trong đó xác suất cao nhất sẽ xuất hiện trước. - Lấy k kết quả hàng đầu theo định nghĩa của hằng số
MAX_RESULT_DISPLAY. Bạn có thể tuỳ ý thay đổi giá trị của biến này để nhận được nhiều hoặc ít kết quả hơn.
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 3: Process the image using the trained model, sort and pick out the top results
val outputs = flowerModel.process(tfImage)
.probabilityAsCategoryList.apply {
sortByDescending { it.score } // Sort with highest confidence first
}.take(MAX_RESULT_DISPLAY) // take the top results
...
}
- Chuyển đổi kết quả đã sắp xếp và lọc thành đối tượng dữ liệu
Recognitionsẵn sàng đểRecyclerViewsử dụng thông qua tính năng Liên kết dữ liệu:
override fun analyze(imageProxy: ImageProxy) {
...
// TODO 4: Converting the top probability items into a list of recognitions
for (output in outputs) {
items.add(Recognition(output.label, output.score))
}
...
}
- Đánh dấu ghi chú hoặc xoá các dòng sau đây giúp tạo ra kết quả giả mạo mà chúng ta thấy trước đó:
// START - Placeholder code at the start of the codelab. Comment this block of code out.
for (i in 0..MAX_RESULT_DISPLAY-1){
items.add(Recognition("Fake label $i", Random.nextFloat()))
}
// END - Placeholder code at the start of the codelab. Comment this block of code out.
- Chạy ứng dụng trên thiết bị thực bằng cách chọn
TFL_Classify.startrồi nhấn nút chạy trên thanh công cụ:
trên thanh công cụ:

- Bạn sẽ thấy màn hình sau trên điện thoại, trong đó các số ngẫu nhiên sẽ thay thế vị trí hiển thị kết quả thực:

8. Không bắt buộc: Tăng tốc suy luận bằng trình uỷ quyền GPU
TensorFlow Lite hỗ trợ một số trình tăng tốc phần cứng để tăng tốc độ suy luận trên thiết bị di động. GPU là một trong những trình tăng tốc mà TensorFlow Lite có thể tận dụng thông qua cơ chế uỷ quyền và khá dễ sử dụng.
- Mở build.gradle trong mô-đun
starthoặc bạn có thể nhấp vào TODO 5 trong danh sách TODO rồi thêm phần phụ thuộc sau:
// TODO 5: Optional GPU Delegates
implementation 'org.tensorflow:tensorflow-lite-gpu:2.3.0'
- Quay lại tệp MainActivity.kt hoặc nhấp vào TODO 6 trong danh sách TODO. Thay thế quá trình khởi tạo đơn giản của flowerModel bằng cách sau: Lấy một thực thể của danh sách khả năng tương thích GPU và khởi chạy GPU tuỳ thuộc vào việc GPU đó có phải là một trong các GPU tương thích được liệt kê hay không. Nếu không, hãy khởi tạo 4 luồng CPU để chạy mô hình:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
...
// TODO 1: Add class variable TensorFlow Lite Model
// Initializing the flowerModel by lazy so that it runs in the same thread when the process
// method is called.
private val flowerModel: FlowerModel by lazy{
// TODO 6. Optional GPU acceleration
val compatList = CompatibilityList()
val options = if(compatList.isDelegateSupportedOnThisDevice){
Log.d(TAG, "This device is GPU Compatible ")
Model.Options.Builder().setDevice(Model.Device.GPU).build()
} else {
Log.d(TAG, "This device is GPU Incompatible ")
Model.Options.Builder().setNumThreads(4).build()
}
...
}
- Thay đổi trình khởi tạo mô hình để sử dụng phương thức này bằng cách thêm
optionsvào dữ liệu đầu vào của phương thức:
private class ImageAnalyzer(ctx: Context, private val listener: RecognitionListener) :
ImageAnalysis.Analyzer {
private val flowerModel: FlowerModel by lazy{
...
// Initialize the Flower Model
FlowerModel.newInstance(ctx, options)
}
}
- Chạy ứng dụng trên thiết bị thực bằng cách chọn
TFL_Classify.startrồi nhấn nút chạy trên thanh công cụ:
trên thanh công cụ:

9. Bước tiếp theo
Sau đây là một số đường liên kết để bạn biết thêm thông tin:
- Thử các mô hình TFLite khác tương thích với tính năng liên kết Mô hình học máy từ tfhub.dev.
- Tìm hiểu thêm về TFLite qua tài liệu trên tensorflow.org và kho lưu trữ mã.
- Hãy thử một số mô hình được huấn luyện trước của TFLite khác, bao gồm cả trình phát hiện cụm từ kích hoạt bằng lời nói và phiên bản trả lời thông minh trên thiết bị.
- Tìm hiểu thêm về TensorFlow nói chung qua tài liệu bắt đầu sử dụng của chúng tôi.

