1. بررسی اجمالی
پیامرسانی فشاری راهی ساده و مؤثر برای تعامل مجدد با کاربران شما فراهم میکند. در این کد لبه، یاد خواهید گرفت که چگونه اعلانهای فشاری را به برنامه وب خود اضافه کنید.
چیزی که یاد خواهید گرفت
- نحوه عضویت و لغو اشتراک کاربر برای پیامرسانی فشاری
- نحوه رسیدگی به پیام های فشار ورودی
- نحوه نمایش اعلان
- چگونه به کلیک های اعلان پاسخ دهیم
آنچه شما نیاز دارید
- Chrome 52 یا بالاتر
- وب سرور برای Chrome ، یا وب سرور انتخابی شما
- یک ویرایشگر متن
- دانش اولیه HTML، CSS، جاوا اسکریپت و ابزار توسعه کروم
- کد نمونه (به راه اندازی مراجعه کنید.)
2. راه اندازی شوید
نمونه کد را دانلود کنید
دو راه برای دریافت کد نمونه برای این کد لبه وجود دارد:
- کلون کردن مخزن Git:
git clone https://github.com/GoogleChrome/push-notifications.git
- دانلود فایل ZIP:
اگر منبع را به عنوان یک فایل ZIP دانلود کنید، با باز کردن آن یک پوشه root push-notifications-master در اختیار شما قرار می گیرد.
وب سرور را نصب و تأیید کنید
اگرچه شما آزاد هستید که از وب سرور خود استفاده کنید، اما این کد لبه برای کار با برنامه Web Server برای Chrome طراحی شده است. اگر هنوز آن برنامه را نصب نکردهاید، میتوانید آن را از فروشگاه وب Chrome دریافت کنید:
پس از نصب وب سرور برای برنامه کروم، روی میانبر Apps در نوار نشانک ها کلیک کنید:

در پنجره برنامه ها، روی نماد وب سرور کلیک کنید:

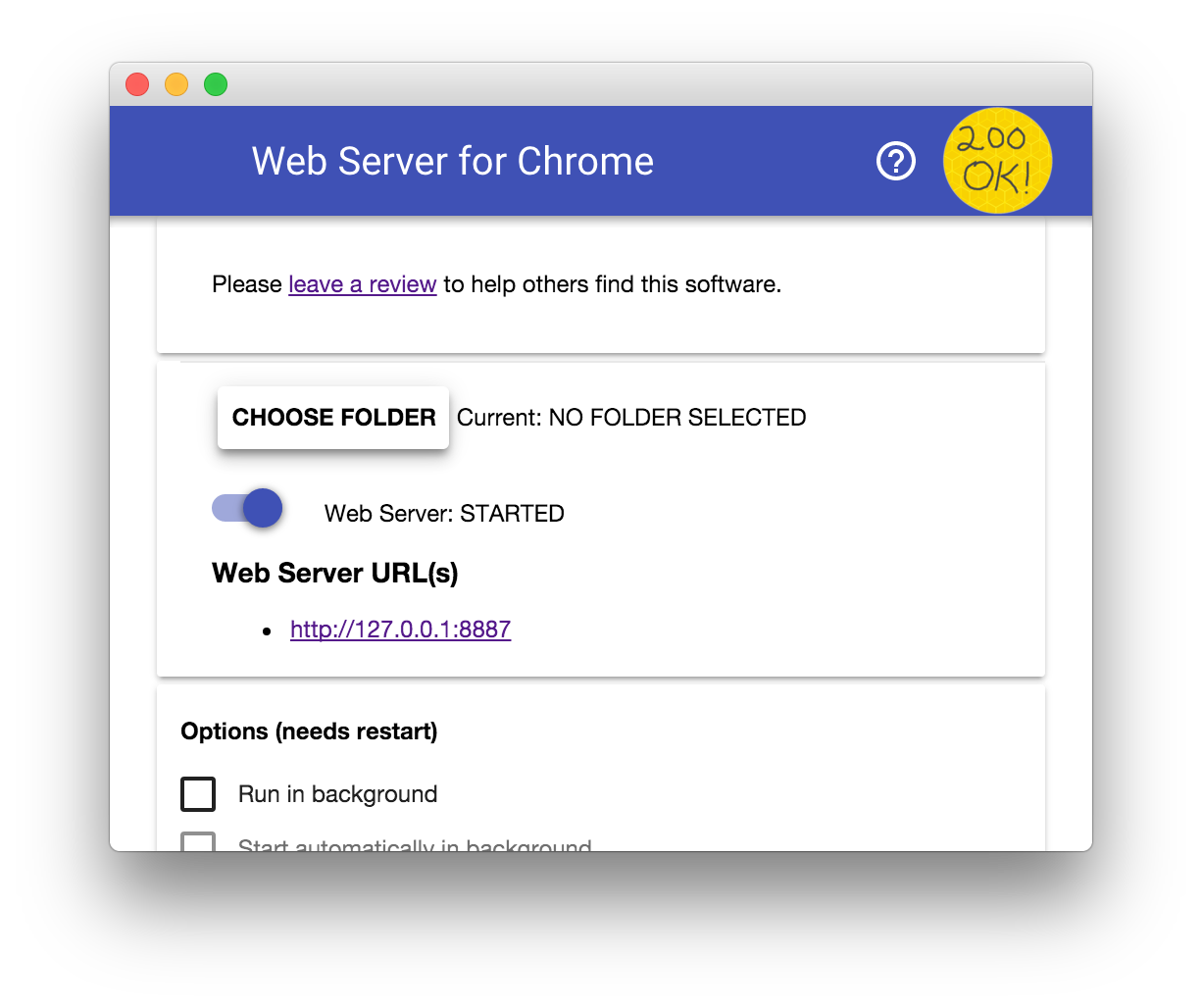
در ادامه این گفتگو را خواهید دید که به شما امکان می دهد وب سرور محلی خود را پیکربندی کنید:

روی دکمه Choose folder کلیک کنید و پوشه app را در پوشه push-notifications که دانلود کرده اید انتخاب کنید. این به شما امکان میدهد تا کارهای در حال انجام خود را از طریق URL نشان داده شده در بخش URL(های) وب سرور گفتگو ارائه دهید.
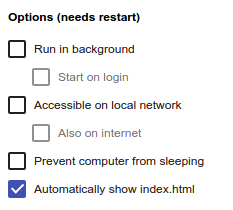
در زیر گزینه ها ، کادر کنار نشان دادن خودکار index.html را علامت بزنید، همانطور که در زیر نشان داده شده است:

سپس با حرکت دادن وب سرور: STARTED سرور را متوقف کرده و مجدداً راه اندازی کنید.

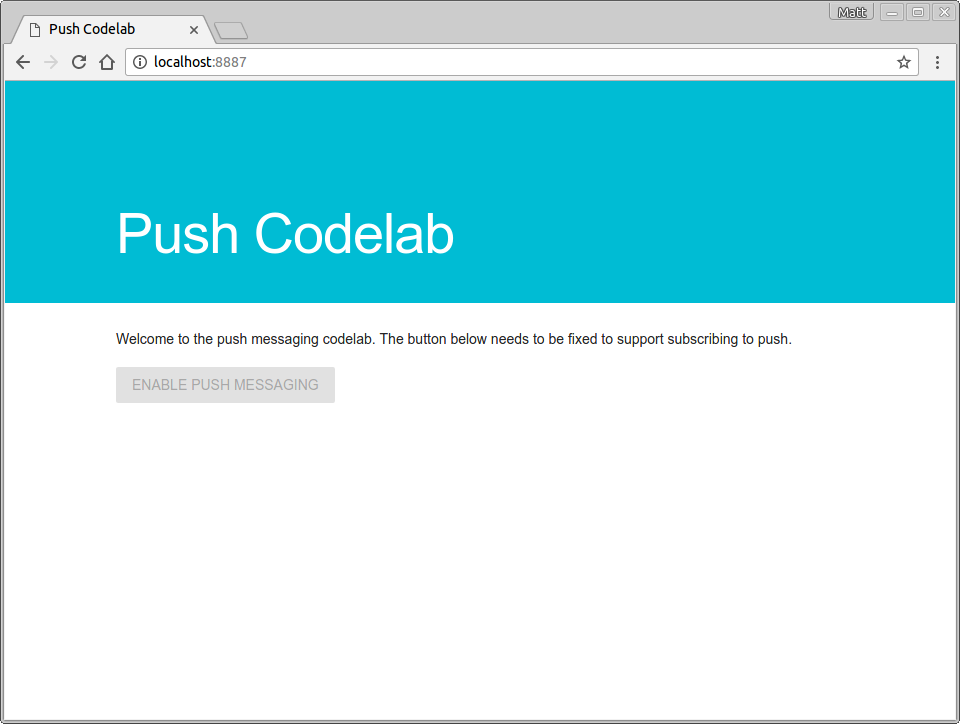
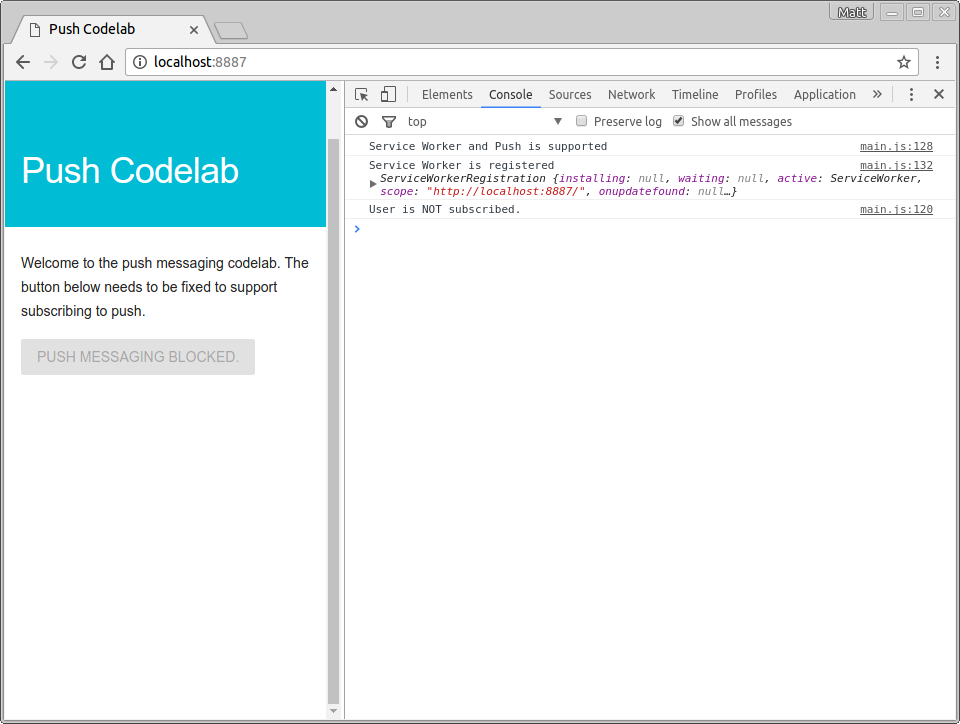
روی URL سرور وب کلیک کنید تا از سایت خود در مرورگر وب خود بازدید کنید. شما باید صفحه ای را ببینید که شبیه این است - اگرچه نسخه شما ممکن است 127.0.0.1:8887 را به عنوان آدرس نشان دهد:

همیشه سرویس کار را به روز کنید
در طول توسعه، اطمینان از اینکه کارمند خدمات شما همیشه بهروز است و آخرین تغییرات را دارد، مفید است.
برای تنظیم این در کروم:
- به تب Push Codelab بروید.
- DevTools را باز کنید: Ctrl-Shift-I در ویندوز و لینوکس، Cmd-Option-I در macOS.
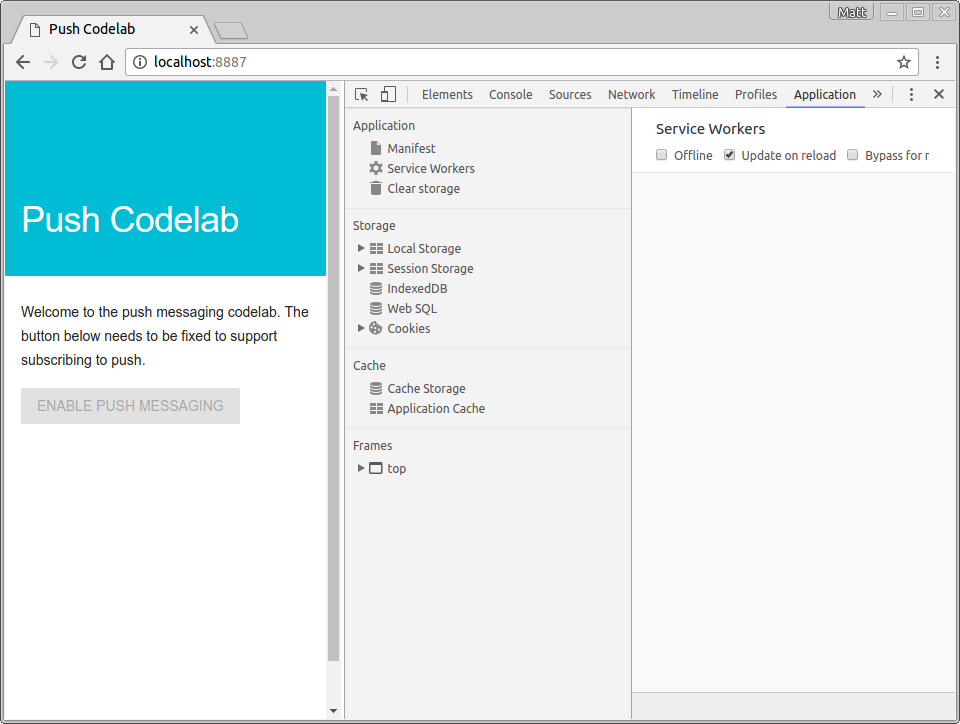
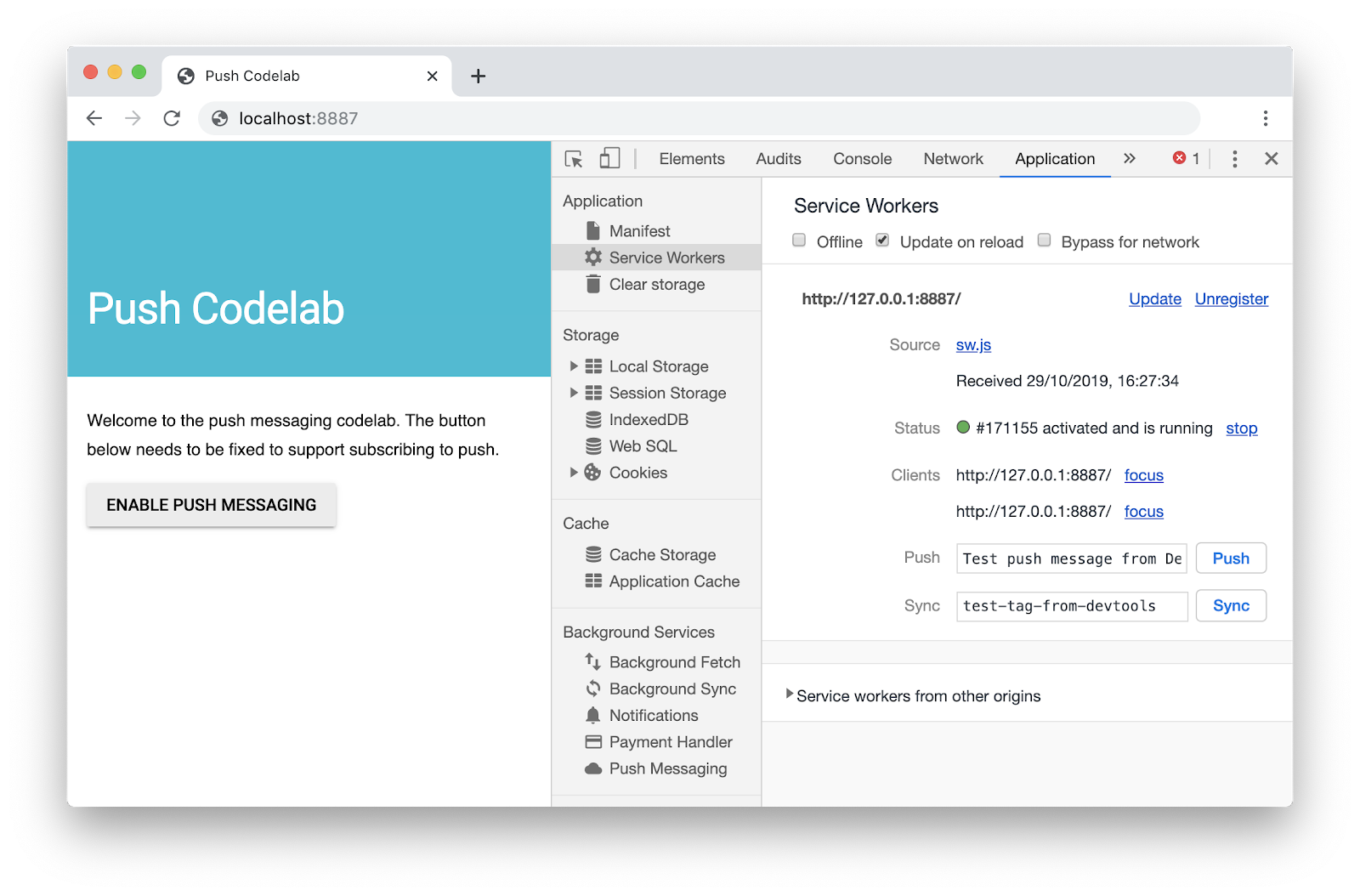
- پنل Application را انتخاب کنید، روی تب Service Workers کلیک کنید و کادر بررسی Update on Reload را علامت بزنید. وقتی این چک باکس فعال است، هر بار که صفحه مجدداً بارگیری می شود، سرویس کار به اجبار به روز می شود.

3. ثبت نام کارگر خدماتی
در فهرست app خود، توجه کنید که یک فایل خالی به نام sw.js دارید. این فایل خدمتکار شما خواهد بود. در حال حاضر، می تواند خالی بماند. بعداً به آن کد اضافه خواهید کرد.
ابتدا باید این فایل را به عنوان سرویس دهنده خود ثبت کنید.
صفحه app/index.html شما scripts/main.js را بارگیری می کند. شما سرویس دهنده خود را در این فایل جاوا اسکریپت ثبت می کنید.
کد زیر را به scripts/main.js اضافه کنید:
if ('serviceWorker' in navigator && 'PushManager' in window) {
console.log('Service Worker and Push are supported');
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
})
.catch(function(error) {
console.error('Service Worker Error', error);
});
} else {
console.warn('Push messaging is not supported');
pushButton.textContent = 'Push Not Supported';
}
این کد بررسی می کند که آیا سرویس دهنده ها و پیام های فشاری توسط مرورگر شما پشتیبانی می شوند یا خیر. اگر آنها پشتیبانی شوند، کد فایل sw.js شما را ثبت می کند.
آن را امتحان کنید
با رفرش کردن تب Push Codelab در مرورگر، تغییرات خود را بررسی کنید.
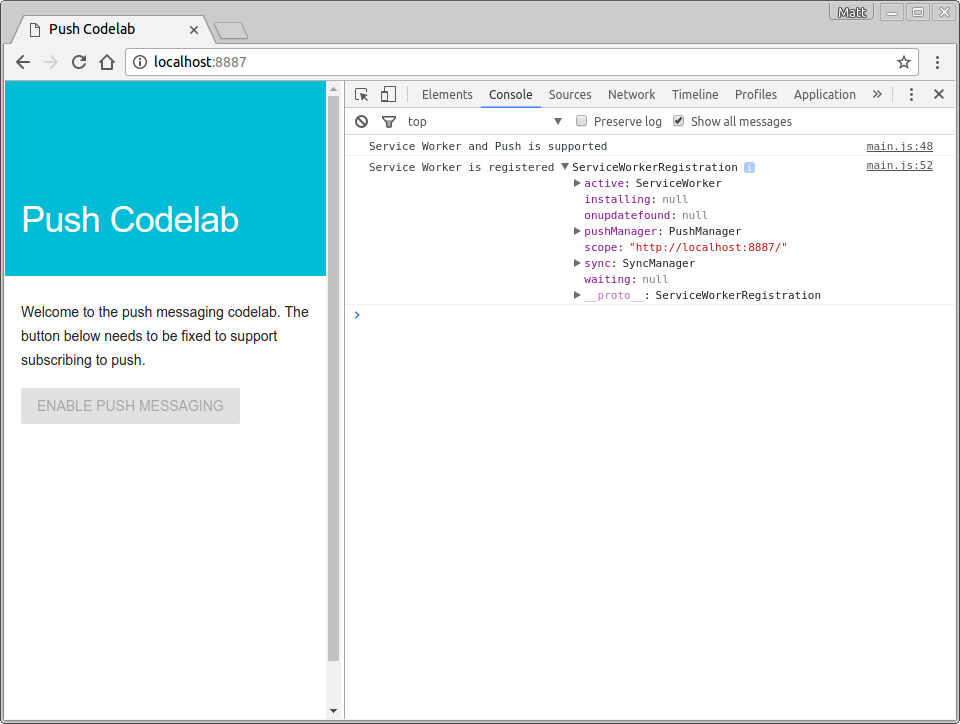
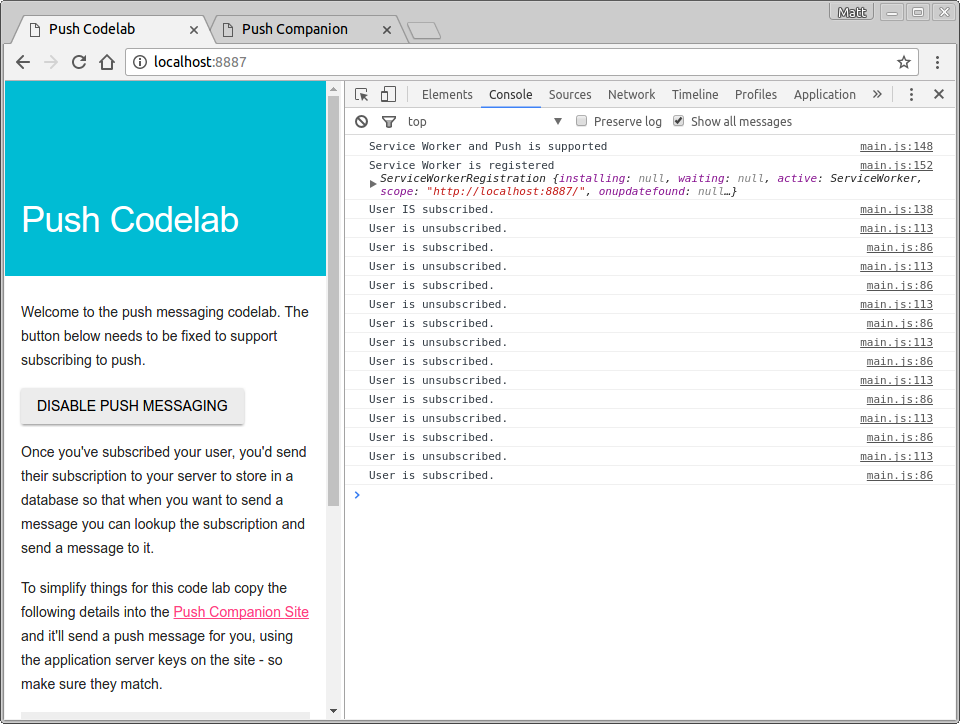
بررسی کنید که کنسول در Chrome DevTools for a Service Worker is registered message ، مانند:

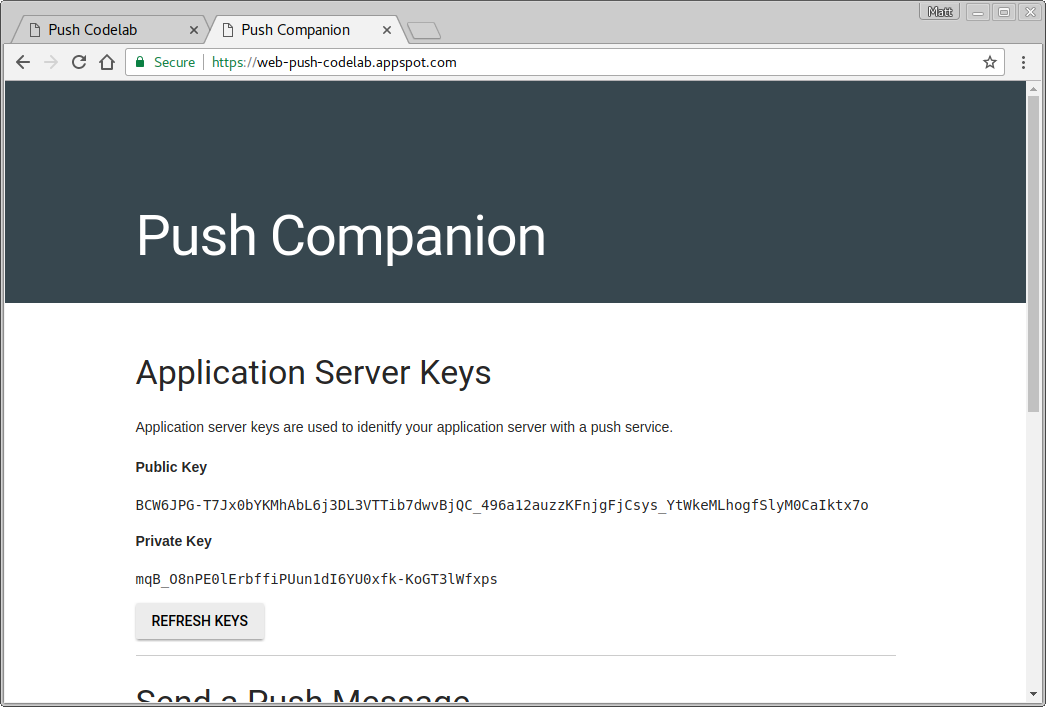
کلیدهای سرور برنامه را دریافت کنید
برای کار با این کد لبه، باید کلیدهای سرور برنامه را تولید کنید. می توانید این کار را در سایت همراه انجام دهید: web-push-codelab.glitch.me
در اینجا می توانید یک جفت کلید عمومی و خصوصی ایجاد کنید.

کلید عمومی خود را به جای مقدار <Your Public Key> در scripts/main.js کپی کنید:
const applicationServerPublicKey = '<Your Public Key>';
مهم: هرگز نباید کلید خصوصی خود را در برنامه وب خود قرار دهید!
4. حالت اولیه
در حال حاضر، دکمه فعال کردن برنامه وب غیرفعال است و نمی توان روی آن کلیک کرد. این به این دلیل است که تمرین خوبی است که دکمه فشاری را به طور پیشفرض غیرفعال کنید و بعد از اینکه متوجه شدید که پیامرسانی فشاری توسط مرورگر پشتیبانی میشود و بتوانید بررسی کنید که کاربر در حال حاضر مشترک پیامرسانی است یا خیر، آن را فعال کنید.
شما باید دو تابع در scripts/main.js ایجاد کنید:
-
initializeUI، برای بررسی اینکه آیا کاربر در حال حاضر مشترک است یا خیر -
updateBtn، برای فعال کردن دکمه خود و تغییر متن بسته به اینکه کاربر مشترک است یا خیر
یک تابع initializeUI را به main.js اضافه کنید:
function initializeUI() {
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
روش جدید شما از swRegistration مرحله قبل استفاده می کند، ویژگی pushManager را از آن دریافت می کند و getSubscription() را در آن فراخوانی می کند.
pushManager . getSubscription() وعده ای را برمی گرداند که در صورت وجود، با اشتراک فعلی حل می شود. در غیر این صورت، null برمی گرداند. با این کار، می توانید بررسی کنید که آیا کاربر قبلاً مشترک شده است یا خیر، مقدار isSubscribed را تنظیم کنید و سپس updateBtn() را برای به روز رسانی دکمه فراخوانی کنید.
تابع updateBtn() را به main.js اضافه کنید:
function updateBtn() {
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
این عملکرد دکمه را فعال می کند و بسته به اینکه کاربر مشترک باشد یا خیر، متن دکمه را تغییر می دهد.
آخرین کاری که باید انجام دهید این است که وقتی سرویسکار شما در main.js ثبت شده است، initializeUI() فراخوانی کنید:
navigator.serviceWorker.register('sw.js')
.then(function(swReg) {
console.log('Service Worker is registered', swReg);
swRegistration = swReg;
initializeUI();
})
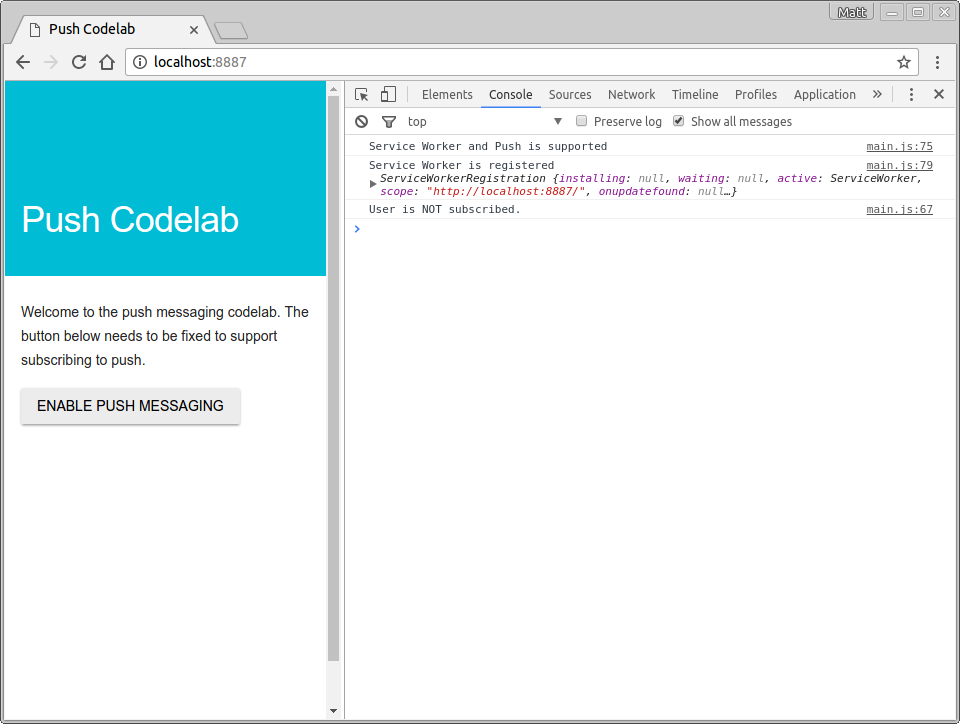
آن را امتحان کنید
برگه Push Codelab را بازخوانی کنید. باید ببینید که دکمه Enable Push Messaging اکنون فعال است (می توانید روی آن کلیک کنید) و باید ببینید User is NOT subscribed .

با پیشروی در بقیه بخشهای این کد، باید هر زمان که مشترک میشوید یا لغو اشتراک میکنید، متن دکمه تغییر میکند.
5. مشترک شدن کاربر
در حال حاضر، دکمه Enable Push Messaging شما کار خاصی انجام نمی دهد. بیایید آن را درست کنیم.
در تابع initializeUI() ، یک کلیک شنونده برای دکمه خود اضافه کنید:
function initializeUI() {
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
// TODO: Unsubscribe user
} else {
subscribeUser();
}
});
// Set the initial subscription value
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
isSubscribed = !(subscription === null);
updateSubscriptionOnServer(subscription);
if (isSubscribed) {
console.log('User IS subscribed.');
} else {
console.log('User is NOT subscribed.');
}
updateBtn();
});
}
وقتی کاربر روی دکمه کلیک میکند، دکمه را غیرفعال میکنید تا مطمئن شوید کاربر نمیتواند برای بار دوم روی آن کلیک کند، زیرا اشتراک در پیامرسانی فشاری ممکن است مدتی طول بکشد.
سپس در صورتی که کاربر در حال حاضر مشترک نباشد subscribeUser() را فراخوانی می کنید. برای این کار، باید کد زیر را در scripts/main.js قرار دهید:
function subscribeUser() {
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(error) {
console.error('Failed to subscribe the user: ', error);
updateBtn();
});
}
بیایید به این موضوع بپردازیم که این کد چه کاری انجام می دهد و چگونه کاربر را برای ارسال پیام های فشاری مشترک می کند.
ابتدا، کلید عمومی سرور برنامه را که با URL ایمن کدگذاری شده Base64 است، می گیرید و آن را به UInt8Array تبدیل می کنید، زیرا این ورودی مورد انتظار فراخوانی subscribe() است. تابع urlB64ToUint8Array() در بالای scripts/main.js قرار دارد.
بعد از اینکه مقدار را تبدیل کردید، متد subscribe() در pushManager سرویسکارگر خود فراخوانی میکنید و کلید عمومی سرور برنامه خود و مقدار userVisibleOnly: true ارسال میکنید.
const applicationServerKey = urlB64ToUint8Array(applicationServerPublicKey);
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
پارامتر userVisibleOnly تضمینی است که هر بار که یک پیام فشار ارسال می شود، یک اعلان نشان می دهد. در حال حاضر، این مقدار مورد نیاز است و باید درست باشد.
فراخوانی subscribe() یک وعده را برمی گرداند که پس از مراحل زیر برطرف می شود:
- کاربر اجازه نمایش اعلان ها را داده است.
- مرورگر یک درخواست شبکه به یک سرویس فشار ارسال کرده است تا داده های مورد نیاز برای ایجاد یک
PushSubscriptionدریافت کند.
در صورت موفقیت آمیز بودن این مراحل، وعده subscribe() با یک PushSubscription حل خواهد شد. اگر کاربر مجوز اعطا نکند یا در عضویت کاربر مشکلی وجود داشته باشد، قول با خطا رد می شود. این به شما زنجیره وعده زیر را در لبه کد شما می دهد:
swRegistration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: applicationServerKey
})
.then(function(subscription) {
console.log('User is subscribed.');
updateSubscriptionOnServer(subscription);
isSubscribed = true;
updateBtn();
})
.catch(function(err) {
console.log('Failed to subscribe the user: ', err);
updateBtn();
});
با این کار، یا اشتراکی دریافت میکنید و کاربر را به عنوان مشترک رفتار میکنید یا با خطا مواجه میشوید و آن را وارد کنسول میکنید. در هر دو حالت، برای اطمینان از فعال شدن مجدد دکمه و داشتن متن مناسب updateBtn() را فراخوانی می کنید.
در یک برنامه واقعی، تابع updateSubscriptionOnServer() جایی است که میتوانید دادههای اشتراک خود را به پشتیبان ارسال کنید، اما برای codelab شما به سادگی اشتراک را در UI خود نمایش میدهید. تابع زیر را به scripts/main.js اضافه کنید:
function updateSubscriptionOnServer(subscription) {
// TODO: Send subscription to application server
const subscriptionJson = document.querySelector('.js-subscription-json');
const subscriptionDetails =
document.querySelector('.js-subscription-details');
if (subscription) {
subscriptionJson.textContent = JSON.stringify(subscription);
subscriptionDetails.classList.remove('is-invisible');
} else {
subscriptionDetails.classList.add('is-invisible');
}
}
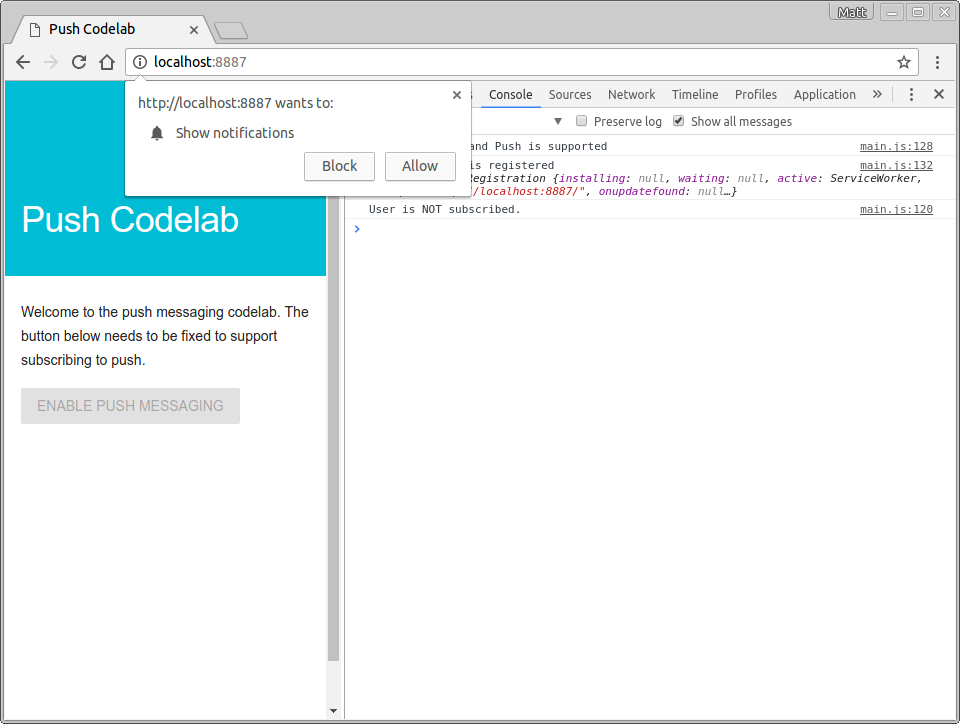
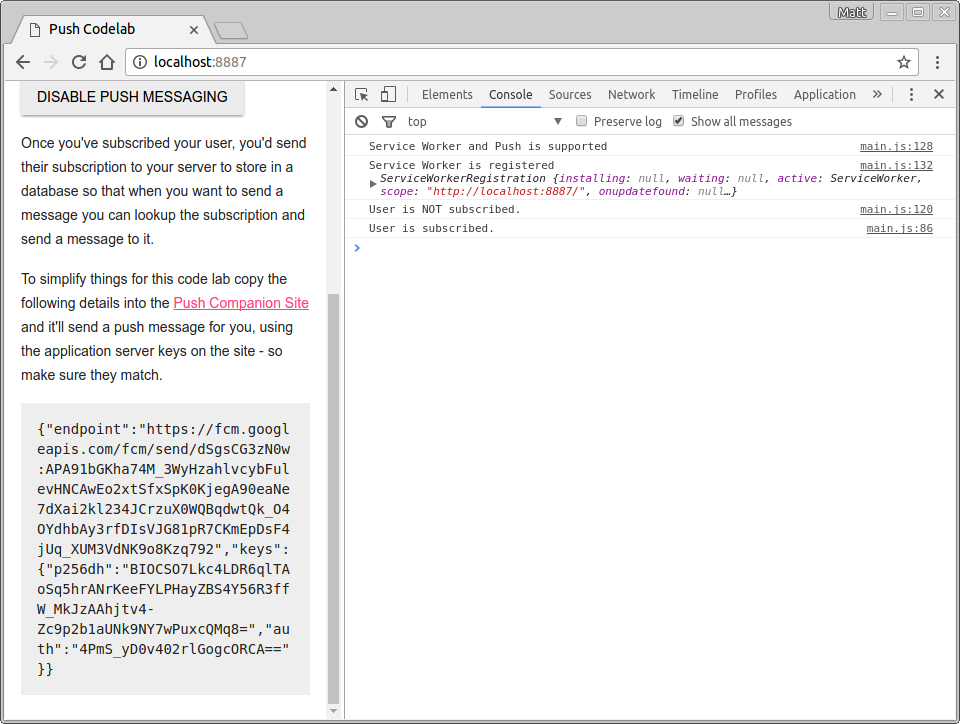
آن را امتحان کنید
به زبانه Push Codelab بروید، صفحه را رفرش کنید و روی دکمه کلیک کنید. شما باید یک دستور مجوز مانند این را ببینید:

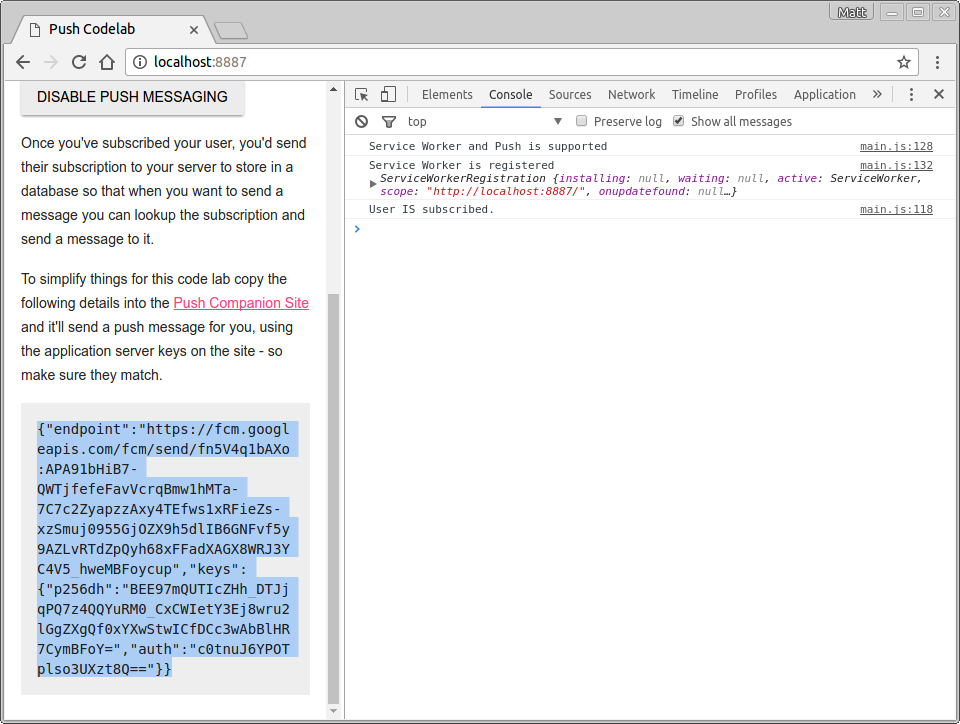
در صورت اعطای مجوز، باید مشاهده کنید User is subscribed . متن دکمه به غیرفعال کردن پیامرسانی فشاری تغییر میکند و میتوانید اشتراک را بهعنوان دادههای JSON در پایین صفحه مشاهده کنید.

6. اجازه رسیدگی رد شد
یکی از مواردی که شما هنوز به آن رسیدگی نکرده اید این است که اگر کاربر درخواست مجوز را مسدود کند چه اتفاقی می افتد. این نیاز به توجه منحصر به فردی دارد زیرا اگر کاربر مجوز را مسدود کند، برنامه وب شما نمی تواند درخواست مجوز را دوباره نشان دهد و نمی تواند کاربر را مشترک کند. حداقل باید دکمه فشاری را غیرفعال کنید تا کاربر بداند که نمی توان از آن استفاده کرد.
مکان آشکار برای رسیدگی به این سناریو در تابع updateBtn() است. تنها کاری که باید انجام دهید این است که مقدار Notification.permission را بررسی کنید، مانند:
function updateBtn() {
if (Notification.permission === 'denied') {
pushButton.textContent = 'Push Messaging Blocked';
pushButton.disabled = true;
updateSubscriptionOnServer(null);
return;
}
if (isSubscribed) {
pushButton.textContent = 'Disable Push Messaging';
} else {
pushButton.textContent = 'Enable Push Messaging';
}
pushButton.disabled = false;
}
میدانید که اگر مجوز denied شود، کاربر نمیتواند مشترک شود و دیگر کاری نمیتوانید انجام دهید، بنابراین غیرفعال کردن دائمی دکمه بهترین روش است.
آن را امتحان کنید
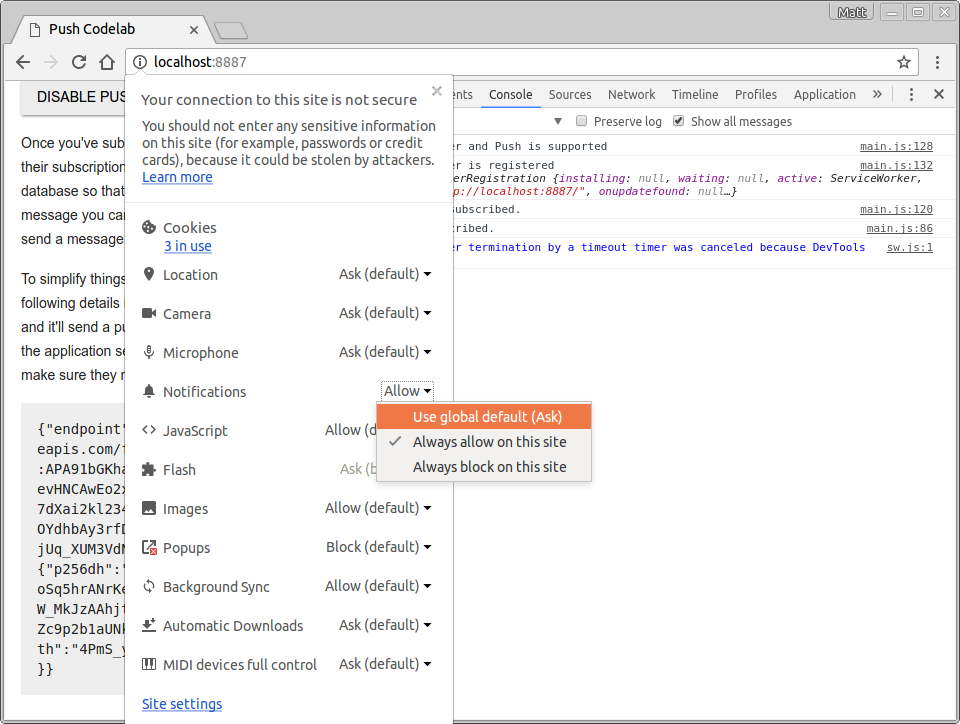
از آنجایی که قبلاً از مرحله قبل مجوز برنامه وب خود را صادر کرده اید، باید روی i در یک دایره در نوار URL کلیک کنید و مجوز اعلان ها را به استفاده از پیش فرض جهانی (پرسش) تغییر دهید.

بعد از اینکه این تنظیمات را تغییر دادید، صفحه را بازخوانی کنید و روی دکمه Enable Push Messaging کلیک کنید و Block را در گفتگوی مجوز انتخاب کنید. دکمه غیرفعال می شود و متن Push Messaging Blocked را نشان می دهد.

با این تغییر، اکنون می توانید با مراقبت از سناریوهای مجوز احتمالی، کاربر را مشترک کنید.
7. یک رویداد فشاری را مدیریت کنید
قبل از اینکه یاد بگیرید چگونه یک پیام فشار را از باطن خود ارسال کنید، باید در نظر بگیرید که وقتی یک کاربر مشترک یک پیام فشار دریافت می کند، واقعاً چه اتفاقی می افتد.
هنگامی که یک پیام فشار را راه اندازی می کنید، مرورگر پیام فشار را دریافت می کند، متوجه می شود که این فشار برای چه سرویس دهنده ای است، آن سرویس دهنده را بیدار می کند و یک رویداد فشار را ارسال می کند. باید به این رویداد گوش دهید و در نتیجه یک اعلان نشان دهید.
کد زیر را به فایل sw.js خود اضافه کنید:
self.addEventListener('push', function(event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification(title, options));
});
بیایید از طریق این کد قدم برداریم. با افزودن یک شنونده رویداد، به رویدادهای push در کارمند خدمات خود گوش می دهید:
self.addEventListener('push', ... );
(مگر اینکه قبلاً با Web Workers بازی کرده باشید، self احتمالاً جدید است. در یک فایل Service Worker، self به خود Service Worker ارجاع می دهد.)
هنگامی که یک پیام فشار دریافت میشود، شنونده رویداد فراخوانی میشود، و شما با فراخوانی showNotification() در ویژگی registration سرویسکار، یک اعلان ایجاد میکنید. showNotification() به title نیاز دارد. همچنین می توانید یک شی options برای تنظیم پیام بدنه، نماد و نشان به آن بدهید. (در زمان نوشتن این نشان فقط در اندروید استفاده می شود.)
const title = 'Push Codelab';
const options = {
body: 'Yay it works.',
icon: 'images/icon.png',
badge: 'images/badge.png'
};
self.registration.showNotification(title, options);
آخرین چیزی که باید در مدیریت رویداد push پوشش دهید، event.waitUntil() است. این روش قول می دهد که مرورگر را قادر می سازد تا سرویس دهنده شما را زنده نگه دارد و تا زمانی که وعده داده شده حل و فصل نشده است کار کند.
برای اینکه درک کد بالا کمی ساده تر شود، می توانید آن را به این صورت بازنویسی کنید:
const notificationPromise = self.registration.showNotification(title, options);
event.waitUntil(notificationPromise);
اکنون که از رویداد فشار عبور کرده اید، بیایید یک رویداد فشار را آزمایش کنیم.
آن را امتحان کنید
با مدیریت رویداد فشار در سرویسکار، میتوانید یک رویداد فشار جعلی را راهاندازی کنید تا آزمایش کنید هنگام دریافت پیام چه اتفاقی میافتد.
در برنامه وب خود، مشترک پیامرسانی فشاری شوید و مطمئن شوید که User IS subscribed . در پنل Application در DevTools، در زیر تب Service Workers ، روی دکمه Push کلیک کنید:

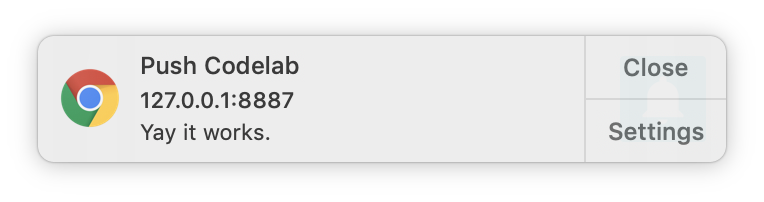
بعد از اینکه روی Push کلیک کردید، باید اعلانی مانند این را ببینید:

توجه: اگر این مرحله جواب نداد، با پیوند Unregister در پانل DevTools Application، سرویس کارمند خود را لغو ثبت نام کنید، منتظر بمانید تا service worker متوقف شود و سپس صفحه را بارگیری مجدد کنید.
8. اعلان کلیک کنید
اگر روی یکی از این اعلان ها کلیک کنید، متوجه می شوید که هیچ اتفاقی نمی افتد. میتوانید با گوش دادن به رویدادهای notificationclick در سرویسکار خود، کلیکهای اعلان را مدیریت کنید.
با افزودن یک شنونده notificationclick در sw.js شروع کنید:
self.addEventListener('notificationclick', function(event) {
console.log('[Service Worker] Notification click received.');
event.notification.close();
event.waitUntil(
clients.openWindow('https://developers.google.com/web')
);
});
هنگامی که کاربر روی اعلان کلیک می کند، شنونده رویداد notificationclick فراخوانی می شود.
کد ابتدا اعلانی را که روی آن کلیک شده بود می بندد:
event.notification.close();
سپس یک پنجره یا برگه جدید باز می شود که URL https://developers.google.com/web را بارگیری می کند. با خیال راحت این را تغییر دهید.
event.waitUntil(
clients.openWindow('https://developers.google.com/web/')
);
event.waitUntil() تضمین می کند که مرورگر قبل از نمایش پنجره یا برگه جدید سرویس worker را خاتمه نمی دهد.
آن را امتحان کنید
دوباره یک پیام فشار را در DevTools فعال کنید و روی اعلان کلیک کنید. اکنون می بینید که اعلان بسته می شود و یک برگه جدید باز می شود.
9. پیام های فشاری ارسال کنید
مشاهده کرده اید که برنامه وب شما قادر به نمایش اعلان با استفاده از DevTools است و به نحوه بستن اعلان با یک کلیک نگاه کرده اید. مرحله بعدی ارسال یک پیام فشار واقعی است.
به طور معمول، این امر مستلزم ارسال یک اشتراک از یک صفحه وب به یک باطن است. سپس باطن با برقراری تماس API با نقطه پایانی اشتراک، یک پیام فشار ایجاد می کند.
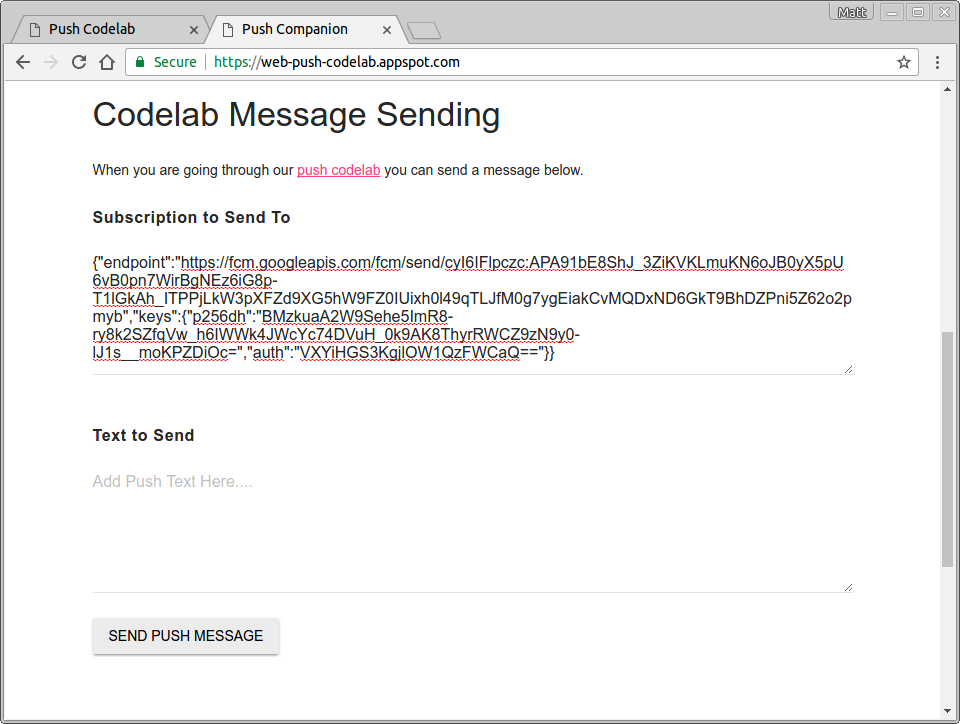
این خارج از محدوده این Codelab است، اما میتوانید از سایت همراه ( web-push-codelab.glitch.me ) برای راهاندازی یک پیام فشار واقعی استفاده کنید. اشتراک را در پایین صفحه خود جایگذاری کنید:

سپس این را در سایت همراه در قسمت متن اشتراک برای ارسال به جایگذاری کنید:

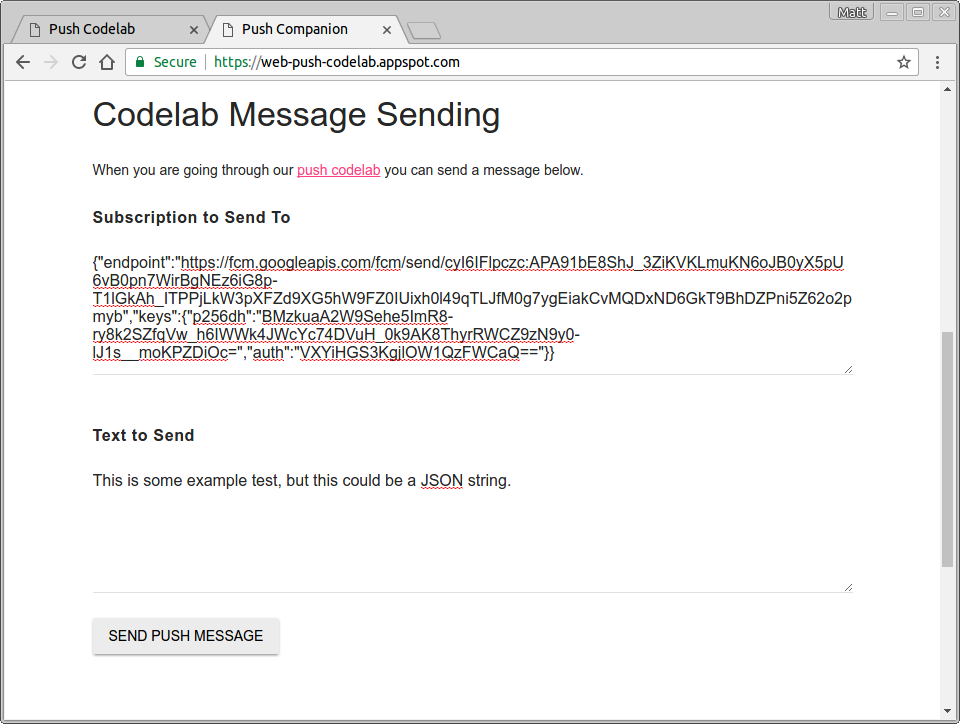
در قسمت Text to Send ، هر رشته ای را که می خواهید با پیام فشار ارسال کنید اضافه کنید.
روی دکمه Send push message کلیک کنید.

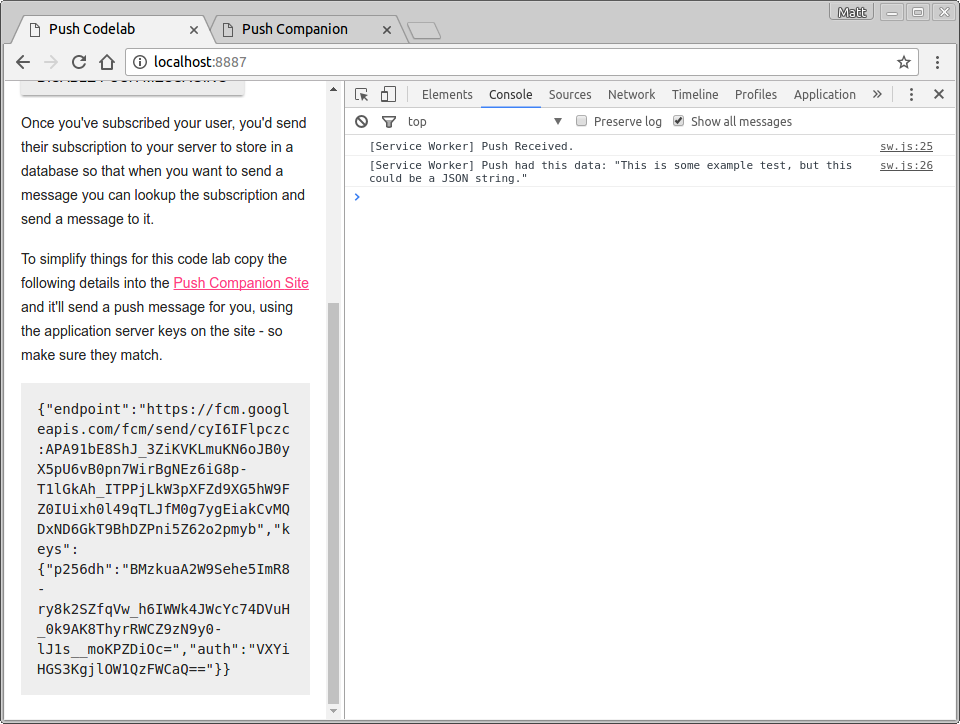
سپس باید یک پیام فشار دریافت کنید. متنی که استفاده کردید به کنسول وارد می شود.

این باید به شما فرصتی بدهد تا ارسال و دریافت دادهها را آزمایش کنید و در نتیجه اعلانها را دستکاری کنید.
برنامه همراه فقط یک سرور گره است که از کتابخانه web-push برای ارسال پیام استفاده می کند. ارزش آن را دارد که web-push-libs org را در GitHub مرور کنید تا ببینید چه کتابخانه هایی برای ارسال پیام های فشار برای شما در دسترس هستند. این بسیاری از جزئیات را برای راه اندازی پیام های فشاری کنترل می کند.
می توانید تمام کدهای سایت همراه را اینجا ببینید.
10. لغو اشتراک کاربر
تنها چیزی که وجود ندارد، امکان لغو اشتراک کاربر از فشار است. برای این کار باید unsubscribe() در یک PushSubscription فراخوانی کنید.
به فایل scripts/main.js خود بازگردید، شنونده کلیکی pushButton در initializeUI() را به شکل زیر تغییر دهید:
pushButton.addEventListener('click', function() {
pushButton.disabled = true;
if (isSubscribed) {
unsubscribeUser();
} else {
subscribeUser();
}
});
توجه داشته باشید که اکنون می خواهید یک تابع جدید unsubscribeUser() را فراخوانی کنید. در این تابع، اشتراک فعلی را دریافت میکنید و unsubscribe() را روی آن فراخوانی میکنید. کد زیر را به scripts/main.js اضافه کنید:
function unsubscribeUser() {
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
});
}
اجازه دهید از طریق این تابع قدم بگذاریم.
ابتدا با فراخوانی getSubscription() اشتراک فعلی را دریافت می کنید:
swRegistration.pushManager.getSubscription()
این یک وعده را برمی گرداند که در صورت وجود، با PushSubscription حل می شود. در غیر این صورت، null را برمی گرداند. اگر اشتراکی وجود دارد، unsubscribe() را روی آن فراخوانی میکنید که باعث میشود PushSubscription نامعتبر باشد.
swRegistration.pushManager.getSubscription()
.then(function(subscription) {
if (subscription) {
// TODO: Tell application server to delete subscription
return subscription.unsubscribe();
}
})
.catch(function(error) {
console.log('Error unsubscribing', error);
})
فراخوانی unsubscribe() یک وعده را برمی گرداند، زیرا ممکن است مدتی طول بکشد تا تکمیل شود. شما آن وعده را برمی گردانید تا بعدی then() در زنجیره منتظر شود تا unsubscribe() تمام شود. همچنین در صورتی که فراخوانی unsubscribe() منجر به خطا شود، یک کنترل کننده catch اضافه میکنید. پس از این، می توانید رابط کاربری خود را به روز کنید.
.then(function() {
updateSubscriptionOnServer(null);
console.log('User is unsubscribed.');
isSubscribed = false;
updateBtn();
})
آن را امتحان کنید
باید بتوانید فعال کردن پیامرسانی فشاری یا غیرفعال کردن پیامرسانی فشاری را در برنامه وب خود فشار دهید و گزارشها اشتراک و لغو اشتراک کاربر را نشان میدهند.

11. تمام شد
بابت تکمیل این کد لبه تبریک می گویم!
این کد لبه به شما نشان داده است که چگونه با افزودن اعلانهای فشاری به برنامه وب خود راهاندازی و اجرا کنید. اگر میخواهید درباره کارهایی که اعلانهای وب میتوانند انجام دهند بیشتر بدانید، این اسناد را بررسی کنید .
اگر میخواهید اعلانهای فشاری را در سایت خود مستقر کنید، ممکن است علاقه مند به افزودن پشتیبانی برای مرورگرهای قدیمی یا مرورگرهای غیرمنطبق با استانداردهایی باشید که از GCM استفاده میکنند. اینجا بیشتر بیاموزید .
در ادامه مطلب
- اعلان فشار وب : مستندسازی اصول وب.
- کتابخانه های فشار وب : کتابخانه های فشار وب، از جمله Node.js، PHP، جاوا، پایتون، C و C#.

