1. Introdução
Última atualização:06/01/2020
O Firebase Cloud Messaging (FCM) é uma solução para envio de mensagens entre plataformas que permite a entrega confiável de mensagens sem custo.
Usando o FCM, você pode notificar um app cliente de que novos e-mails ou outros dados estão disponíveis para sincronização. É possível enviar mensagens de notificação para promover novas interações e a retenção de usuários. Para casos de uso como mensagens instantâneas, uma mensagem pode transferir um payload de até 4 KB para um app cliente.
Como funciona?
Uma implementação do FCM inclui dois componentes principais para envio e recebimento:
- Um ambiente confiável, como o Cloud Functions para Firebase ou um servidor de apps que você usa para criar, segmentar e enviar mensagens.
- Um app cliente iOS, Android ou da Web (JavaScript) que recebe mensagens pelo serviço de transporte específico da plataforma.
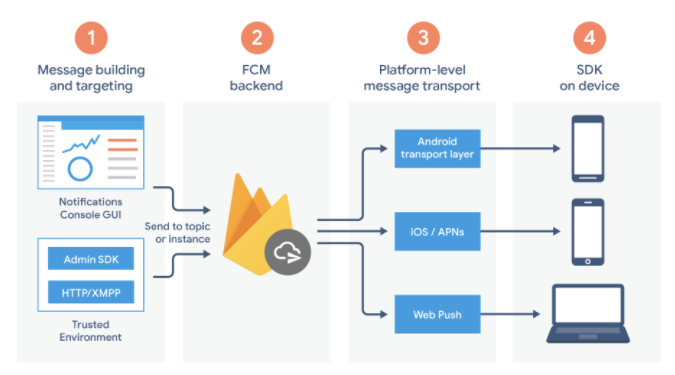
Visão geral da arquitetura do FCM

O FCM depende do seguinte conjunto de componentes que criam, transportam e recebem mensagens:
- Ferramentas para escrever ou criar solicitações de mensagens. O Editor do Notificações tem uma opção baseada em GUI para criar solicitações de notificação. Para automação e suporte completos a todos os tipos de mensagens, crie solicitações de mensagens em um ambiente de servidor confiável que ofereça suporte ao SDK Admin do Firebase ou aos protocolos do servidor FCM. Esse ambiente pode ser o Cloud Functions para Firebase, o Google App Engine ou seu próprio servidor de aplicativos.
- O back-end do FCM, que (entre outras funções) aceita solicitações de mensagens, realiza a distribuição de mensagens por tópicos e gera metadados de mensagens, como o ID da mensagem.
- Uma camada de transporte no nível da plataforma, que encaminha a mensagem para o dispositivo de destino, processa a entrega da mensagem e aplica a configuração específica da plataforma quando apropriado. Essa camada de transporte inclui:
- Camada de transporte do Android (ATL) para dispositivos Android com o Google Play Services
- Serviço de notificação push da Apple (APNs) para dispositivos iOS
- Protocolo de push da Web para apps da Web
- O SDK do FCM no dispositivo do usuário, em que a notificação é exibida ou a mensagem é processada de acordo com o estado em primeiro plano/segundo plano do app e qualquer lógica de aplicativo relevante.
O que você vai criar
Neste codelab, você vai adicionar notificações push a um app iOS de exemplo com o FCM.
O que você vai aprender
- Como inscrever e cancelar a inscrição de um usuário para mensagens push
- Como lidar com mensagens push recebidas
- Como mostrar uma notificação
- Como responder a cliques de notificação
O que é necessário
- Xcode 11.0 ou versões mais recentes
- CocoaPods 1.9.0 ou versões mais recentes
- Conta de desenvolvedor da Apple
- Um dispositivo iOS físico para executar seu app
- Conhecimento básico de Swift
2. Etapas da configuração
Baixe o exemplo de código
Neste codelab, você vai criar seu próprio app de teste, mas, se quiser ver e executar o app de exemplo, faça o download do código de exemplo do guia de início rápido.
Há duas maneiras de receber a amostra:
- Clone o repositório Git:
$ git clone https://github.com/firebase/quickstart-ios.git
- Faça o download do arquivo ZIP:
Se você baixar a fonte como um arquivo ZIP, ao descompactá-la, uma pasta raiz quickstart-ios será criada.
Criar um novo app
Crie seu próprio app de teste seguindo estas etapas (as etapas abaixo são do Xcode 12.3):
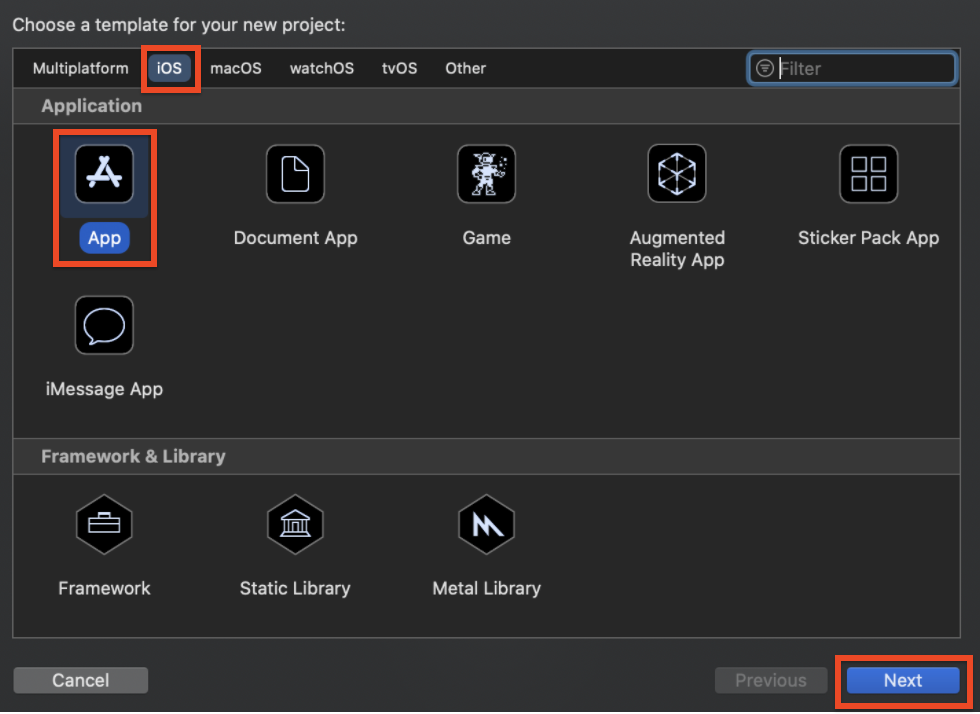
- Abra o Xcode e selecione Criar um projeto do Xcode.
- Selecione App e clique em Próxima.

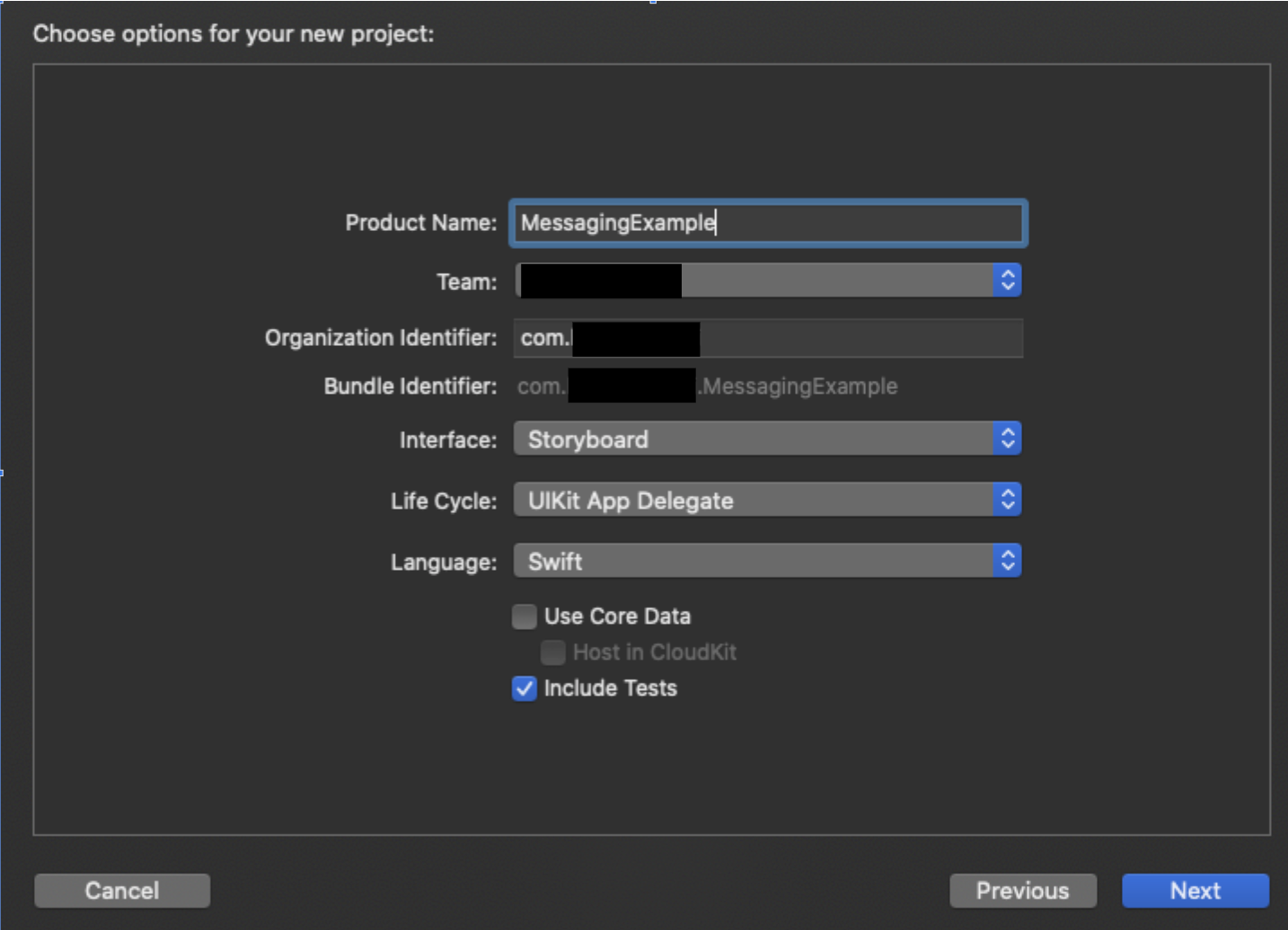
- Insira o Nome do produto (por exemplo, MessagingExample)
- Selecione Equipe. Se você ainda não tiver criado uma equipe, configure na conta de desenvolvedor da Apple.
- Insira o Identificador da organização (por exemplo,
com.your-name) - Insira o Identificador do pacote (por exemplo,
com.your-name.MessagingExample, que precisa ser exclusivo entre todos os apps iOS. - Selecione Storyboard no menu suspenso Interface.
- Selecione Delegado do app UIKit no menu suspenso Ciclo de vida.
- Selecione Swift em Linguagem.
- Clique em Próxima.

Você vai precisar do identificador do pacote ao criar uma chave do APNs e registrar seu app no projeto do Firebase.
3. Como configurar APNs
Criar a chave de autenticação
Esta seção descreve como gerar uma chave de autenticação para um código de app ativado para notificações push. Se você tem uma chave, pode usá-la em vez de gerar uma nova.
Para criar uma chave de autenticação:
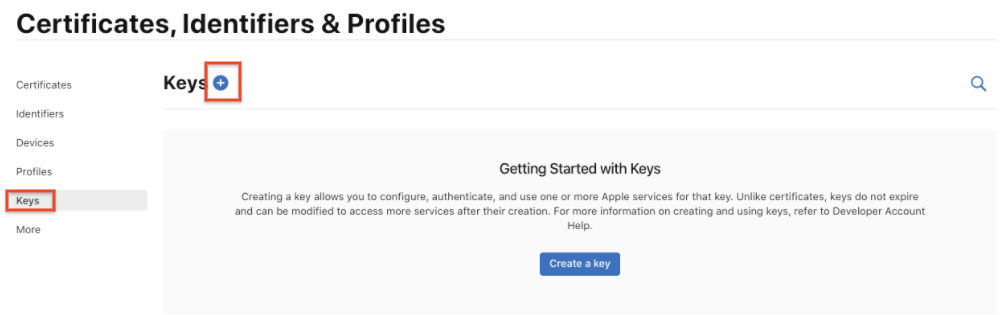
- Na sua conta de desenvolvedor, acesse Certificados, identificadores e perfis e navegue até Chaves.

- Clique no botão Adicionar (+) no canto superior direito.

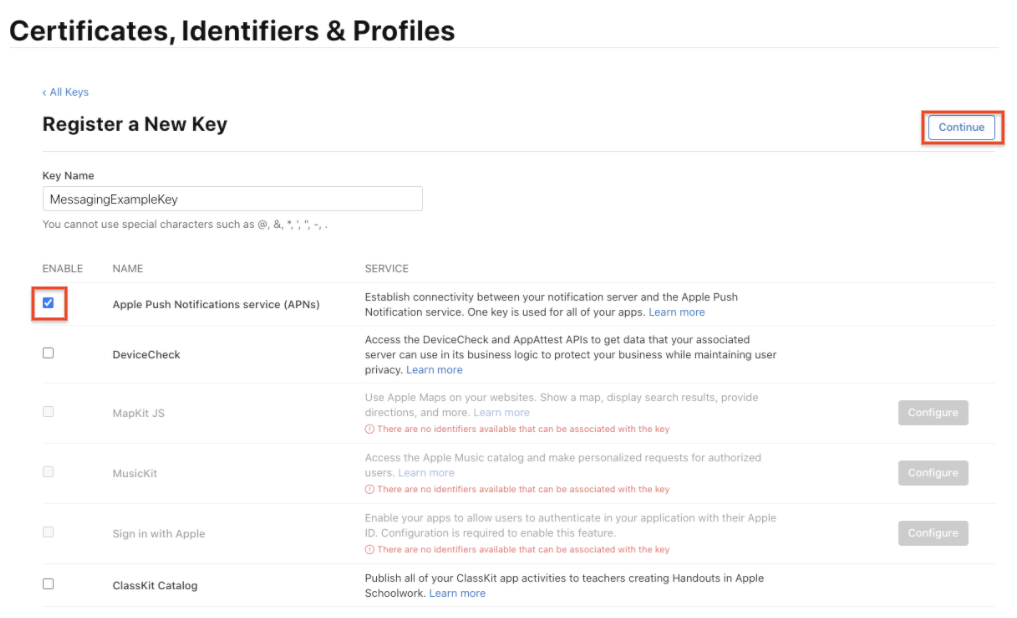
- Digite uma descrição para a chave de autenticação de APNs.
- Em "Serviços de chave", marque a caixa de seleção "APNs" e clique em Continuar.

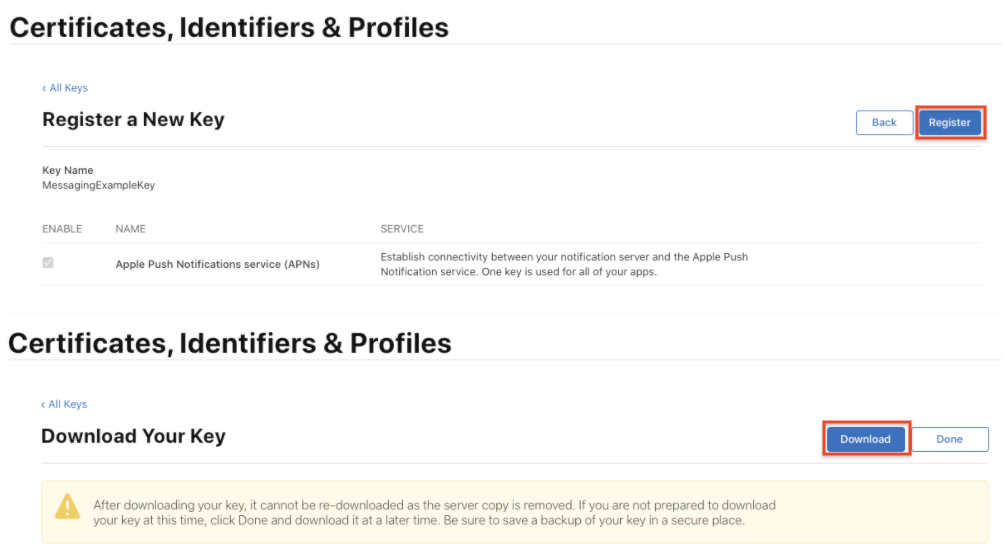
- Clique em Registrar e em Fazer o download. Salve a chave em um lugar seguro. Este é um download único, e a chave não pode ser recuperada mais tarde.

Criar um ID do app
Um código de app é um identificador exclusivo de um aplicativo. Como convenção, ele é representado por um domínio invertido.
- Faça login no Apple Developer Member Center.
- Navegue até Certificates, Identifiers and Profiles.
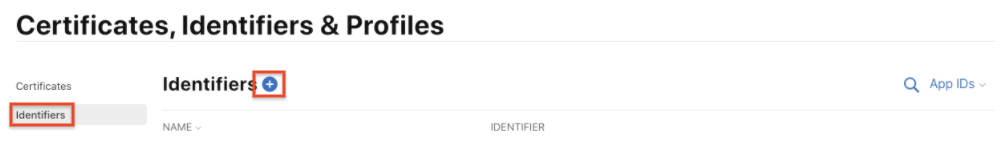
- Navegue até Identificadores.
- Clique no botão + para criar um novo código do app.

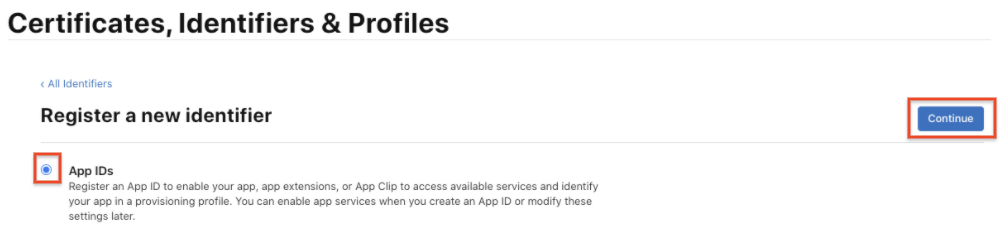
- Selecione o botão de opção IDs de apps e clique em Continuar.

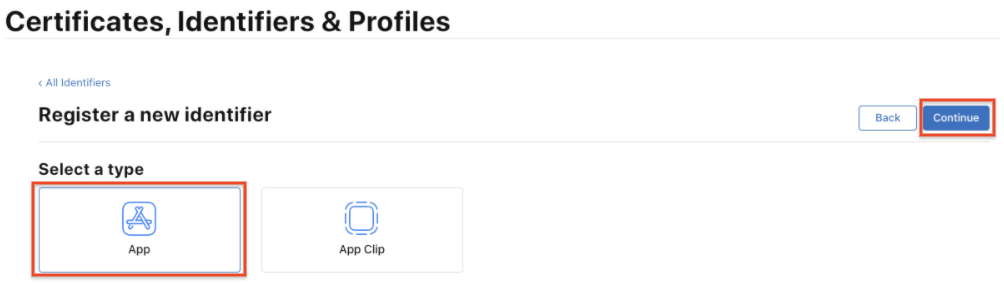
- Selecione App e clique em Continuar.

- Para criar o novo ID do app:
- Insira um Nome para o ID do app.
- Insira um ID da equipe. Esse valor precisa corresponder ao Team ID da guia "Membership".
- Na seção App ID Suffix, selecione Explicit App ID e insira o Bundle ID.

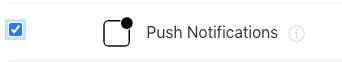
- Na seção App Services, verifique se Push Notifications está marcado.

- Clique em Continuar e verifique se a entrada está correta:
- O valor do Identificador precisa corresponder à concatenação dos valores de "Team ID" e "Bundle ID".
- A opção Push Notifications precisa ser definida como Configurable.
- Clique em Register para criar o ID do app.
Criar o perfil
Para testar seu app ainda em desenvolvimento, você precisará de um perfil para que seus dispositivos sejam autorizados a executar um app ainda não publicado na App Store.
- Faça login no Apple Developer Member Center.
- Navegue até Certificates, Identifiers and Profiles.
- No menu suspenso no canto superior esquerdo, selecione iOS, tvOS, watchOS, caso essa opção ainda não esteja selecionada, e navegue até Profiles.
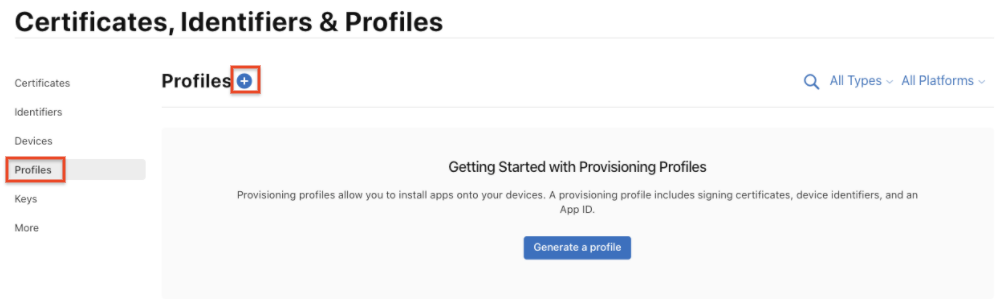
- Clique no botão + para criar um novo perfil.

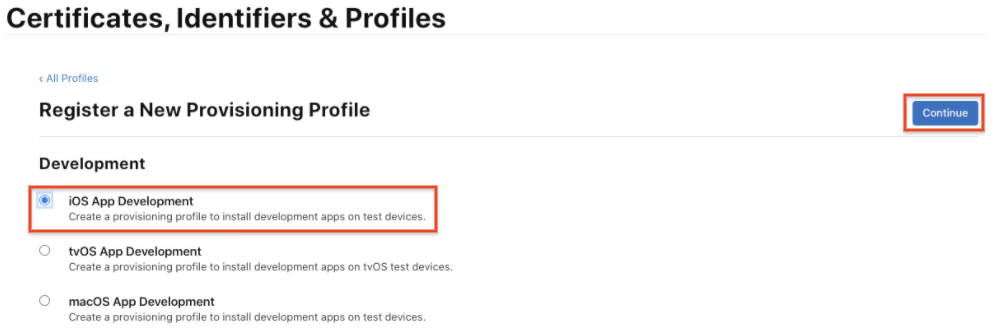
- Selecione Desenvolvimento de app para iOS como tipo de perfil de provisionamento e clique em Continuar.

- No menu suspenso, selecione o ID do app que você quer usar e clique em Continuar.
- Selecione o certificado de desenvolvimento do iOS referente ao código do app escolhido na etapa anterior e clique em Continuar.
- Selecione os dispositivos iOS que você quer incluir no perfil de provisionamento e clique em Continuar. Confira se você selecionou todos os dispositivos que deseja usar para os testes.
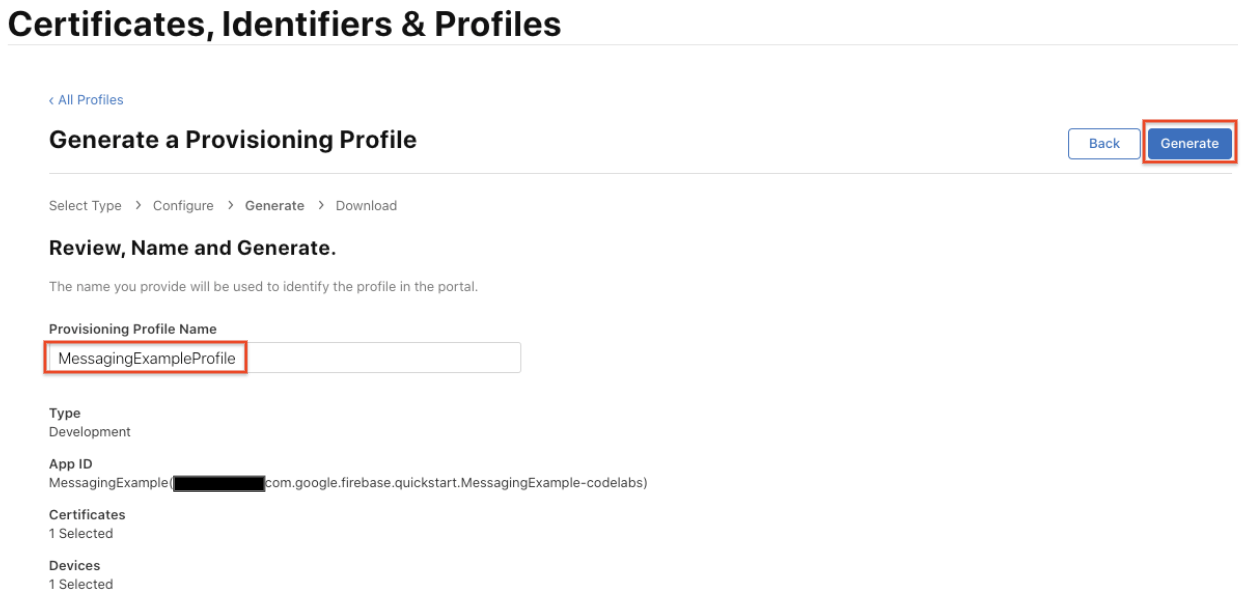
- Insira um nome para o perfil de provisionamento (por exemplo, MessagingExampleProfile) e clique em Gerar.

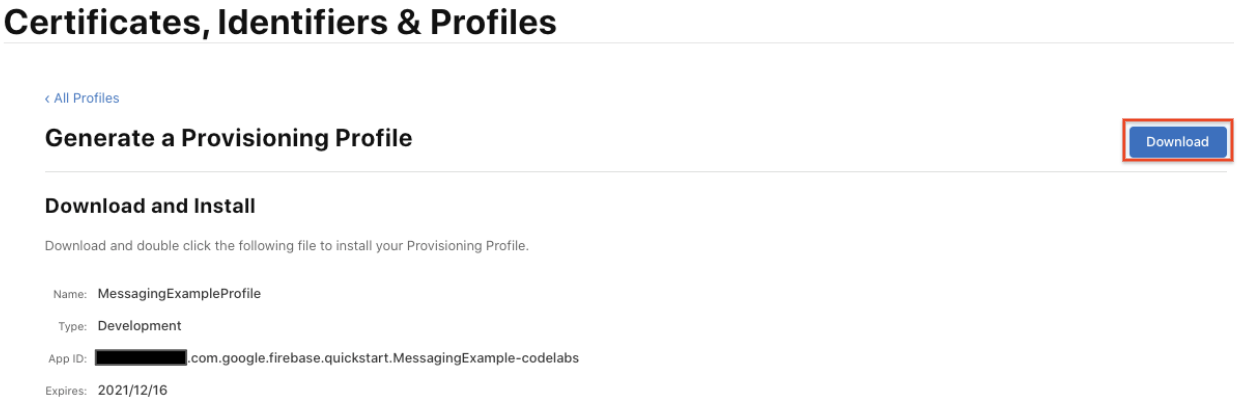
- Clique em Download para salvar o perfil de provisionamento no seu Mac.

- Clique duas vezes no arquivo do perfil de provisionamento para instalá-lo.
4. Adicionar o Firebase ao projeto do iOS
Criar um projeto do Firebase
Antes de adicionar o Firebase ao app para iOS, é preciso criar um projeto do Firebase para conectá-lo ao app. Acesse Noções básicas sobre projetos do Firebase para saber mais.
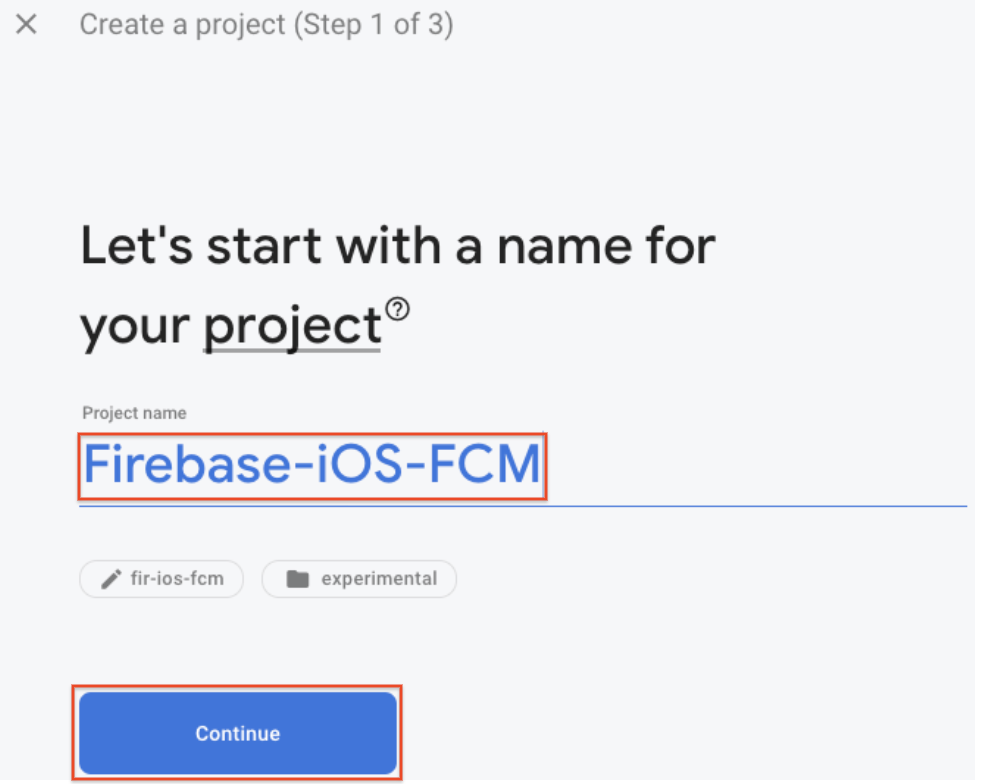
- No console do Firebase, clique em Adicionar projeto e selecione ou insira um Nome do projeto.

Se você tiver um projeto do Google Cloud Platform (GCP), poderá selecioná-lo no menu suspenso para adicionar recursos do Firebase.
- (Opcional) Se você estiver criando um novo projeto, poderá editar o ID do projeto.
O Firebase atribui automaticamente um ID exclusivo ao seu projeto. Consulte "Noções básicas sobre projetos do Firebase" para saber como o Firebase usa o ID do projeto.
- Clique em Continuar.
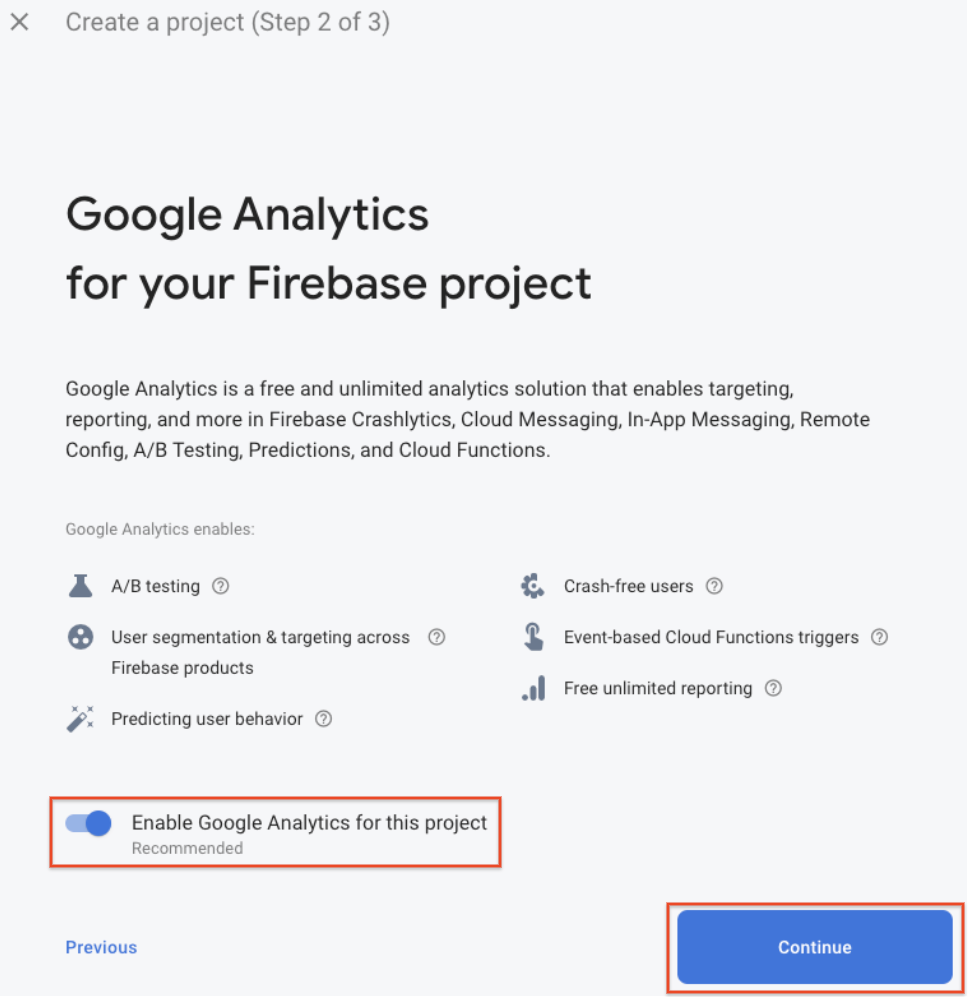
- Configure o Google Analytics para o projeto e tenha uma experiência ideal ao usar qualquer um dos seguintes produtos do Firebase:
- Firebase Crashlytics
- Firebase Previsões
- Firebase Cloud Messaging
- Mensagens no app do Firebase
- Configuração remota do Firebase
- Teste A/B do Firebase
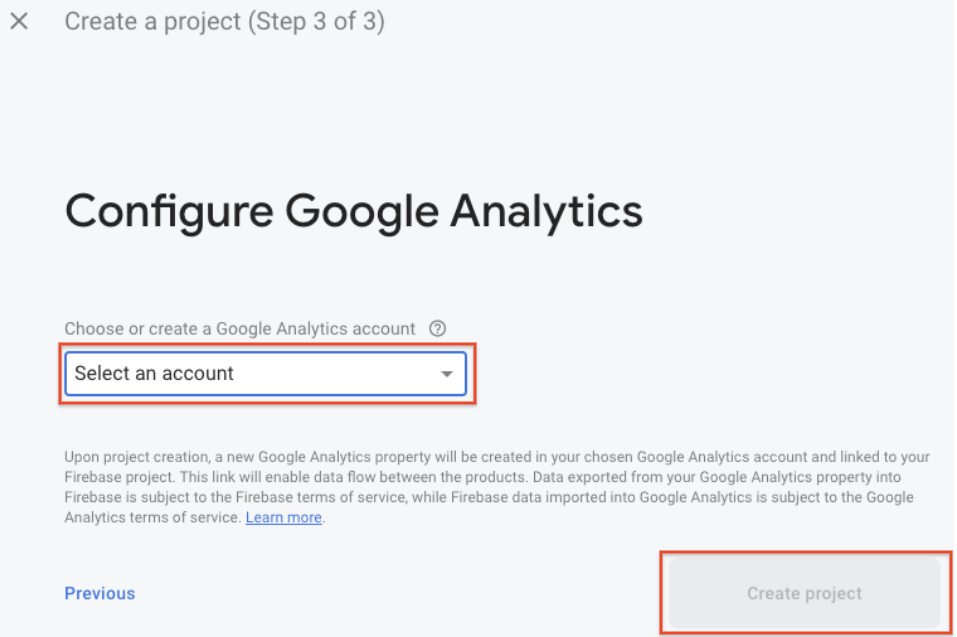
Quando solicitado, selecione para usar uma conta do Google Analytics ou criar uma nova. Se você optar por criar uma nova conta, selecione seu local de relatórios do Analytics e aceite as configurações de compartilhamento de dados e os termos do Google Analytics relacionados ao seu projeto.


- Clique em Criar projeto (ou Adicionar Firebase, se você estiver usando um projeto do GCP).
O Firebase provisiona recursos automaticamente para seu projeto. Quando o processo for concluído, você será direcionado para a página de visão geral do seu projeto no Console do Firebase.
Registrar o app no Firebase
Depois de criar um projeto do Firebase, é possível adicionar o app para iOS a ele.
Consulte Noções básicas sobre projetos do Firebase para saber mais sobre práticas recomendadas e considerações sobre como adicionar apps a um projeto do Firebase, incluindo como lidar com diversas variantes de build.
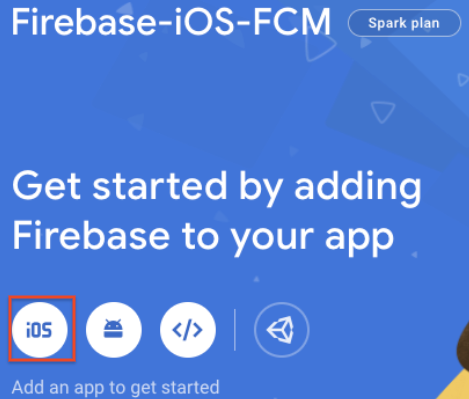
- Acesse o Console do Firebase.
- No centro da página de visão geral do projeto, clique no ícone iOS para iniciar o fluxo de trabalho de configuração.
Se você já adicionou um app ao seu projeto do Firebase, clique em "Adicionar app" para exibir as opções da plataforma.

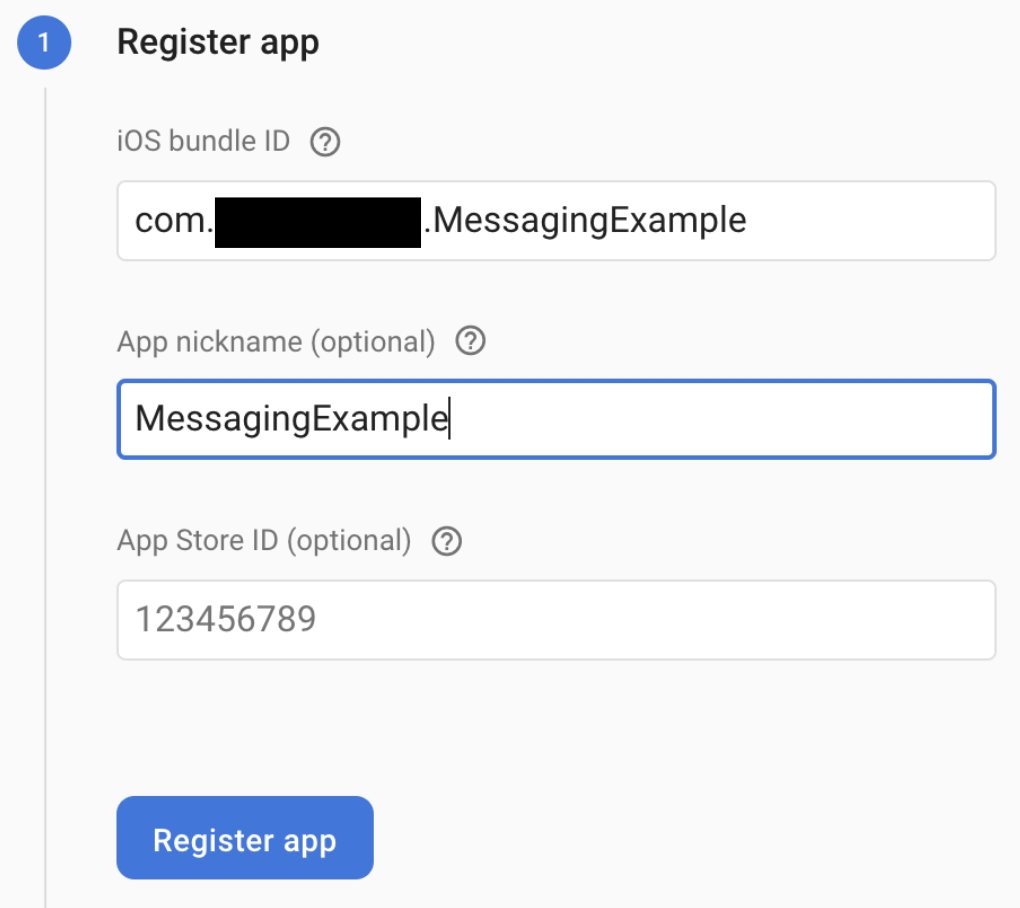
- Insira o ID do pacote do seu app no campo ID do pacote do iOS.
- (Opcional) Insira outras informações do app: apelido do app e ID da App Store.
- Clique em Registrar app.

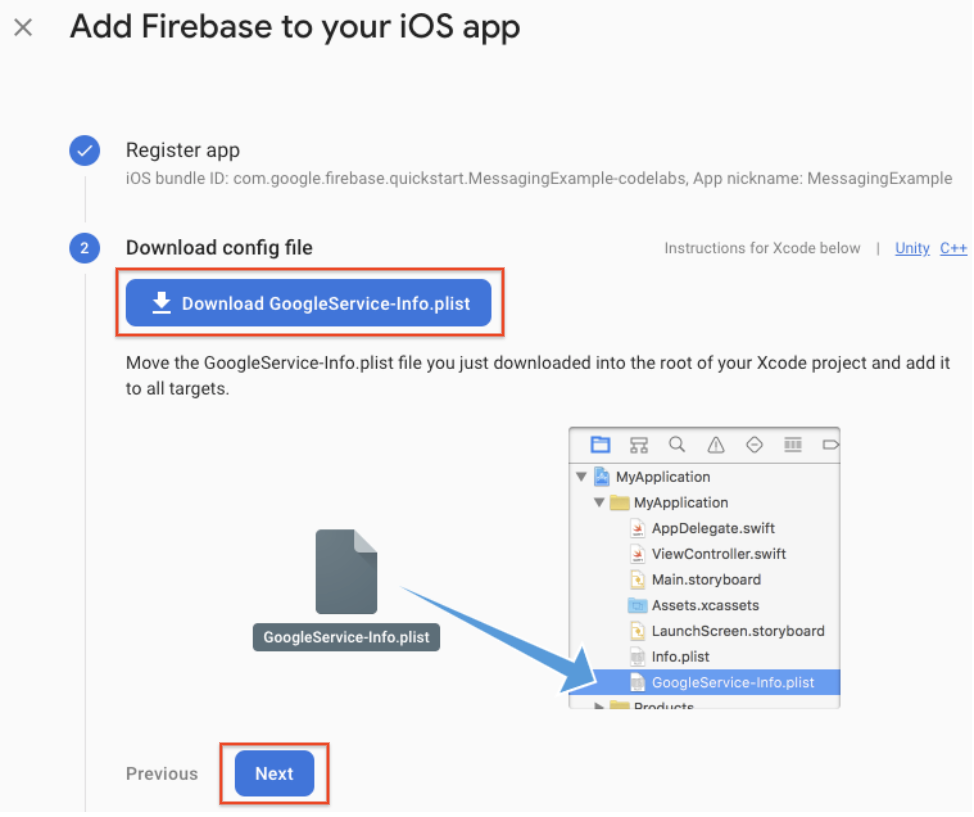
Adicionar um arquivo de configuração do Firebase
- Clique em Fazer o download do GoogleService-Info.plist para receber o arquivo de configuração do Firebase para iOS (
GoogleService-Info.plist).
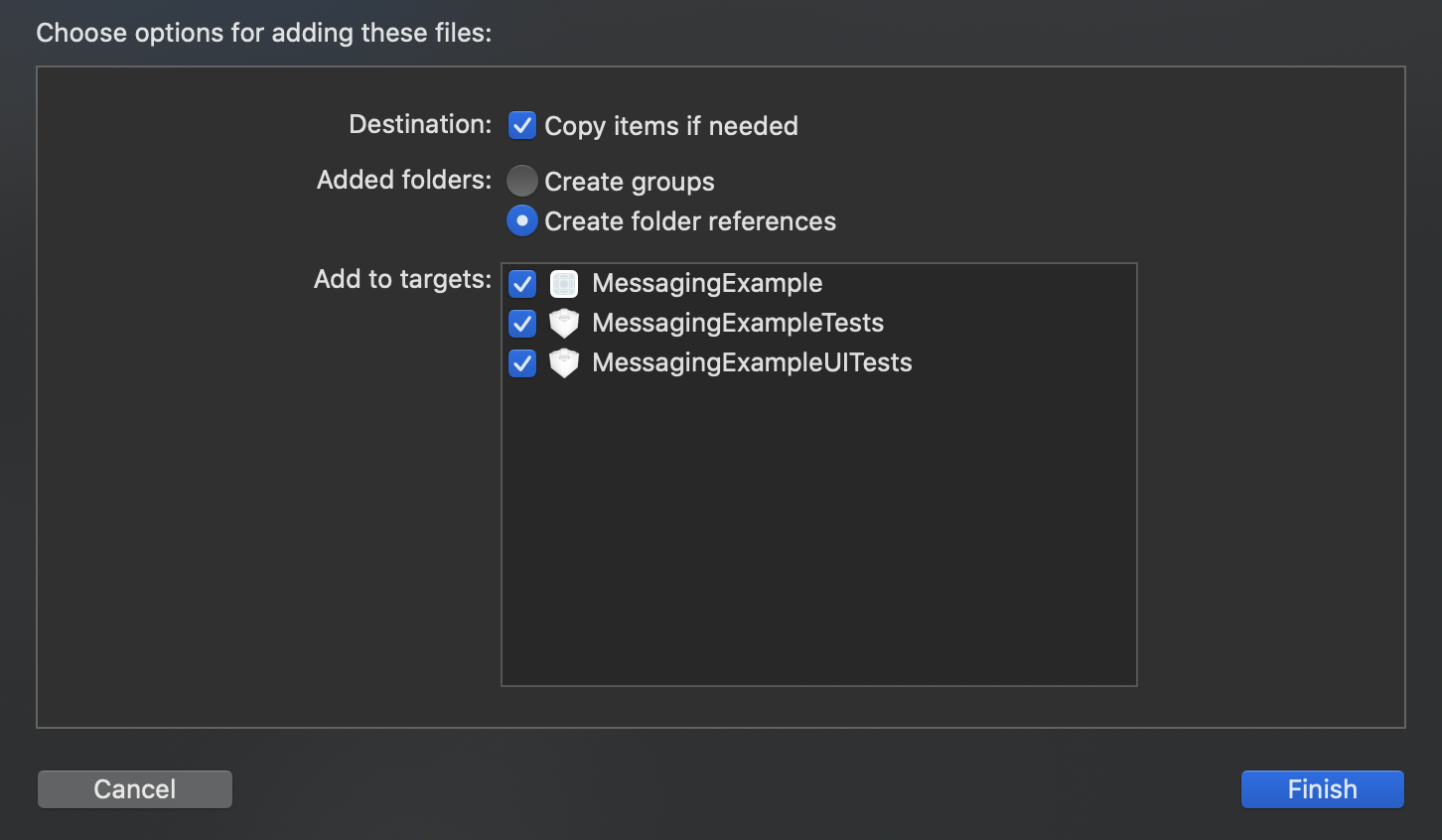
- Mova o arquivo de configuração para a raiz do seu projeto Xcode. Quando solicitado, selecione a opção de adicionar o arquivo de configuração a todos os destinos.

Se o projeto tiver vários IDs de pacotes, associe cada ID a um app registrado no Console do Firebase para que tenha o próprio arquivo GoogleService-Info.plist.
Feche o Xcode.
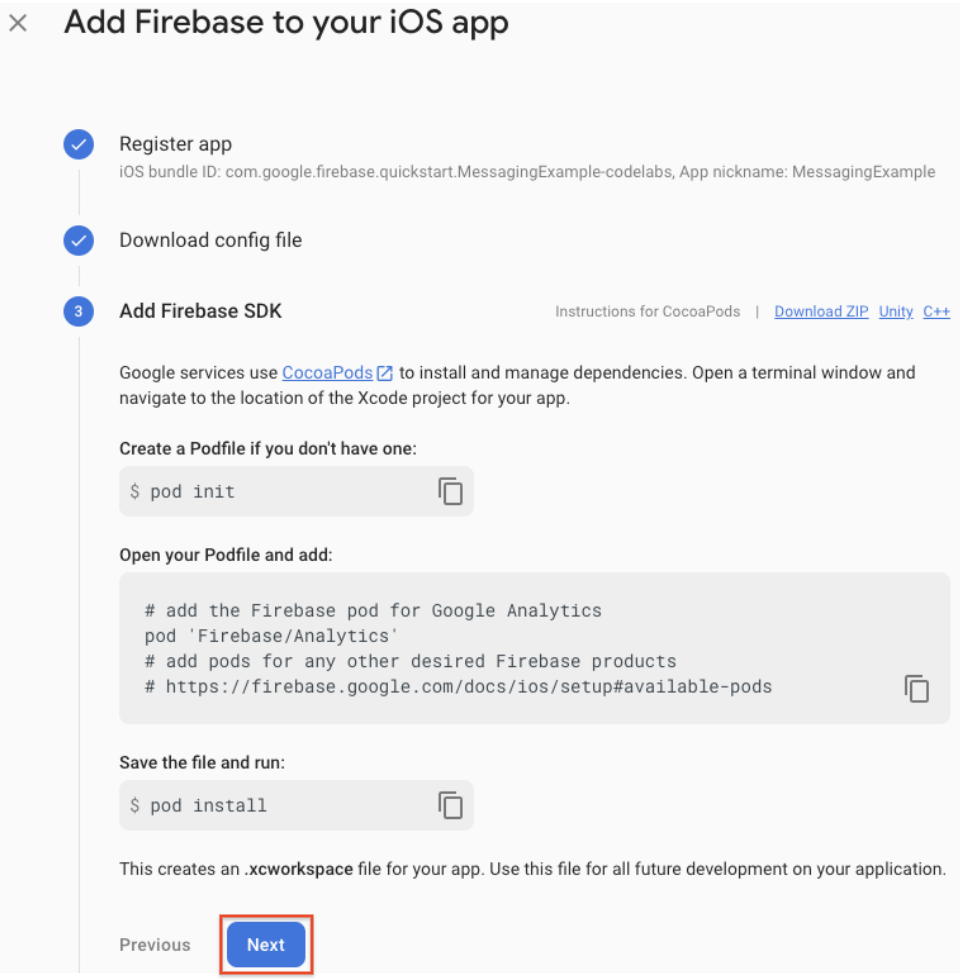
Adicionar SDKs do Firebase ao seu app
Recomendamos o uso do CocoaPods para instalar as bibliotecas do Firebase. No entanto, se você prefere não usar o CocoaPods, é possível integrar os frameworks do SDK diretamente ou usar a versão Beta do Gerenciador de pacotes Swift.
- Crie um Podfile se ainda não tiver um. Se você estiver usando o exemplo de início rápido, o projeto do Xcode e o Podfile (com pods) já estarão presentes.
$ cd MessagingExample $ pod init
- No seu Podfile, adicione os pods do Firebase que você quer usar no app.
É possível adicionar qualquer um dos produtos do Firebase compatíveis ao app para iOS.
Na amostra de início rápido, os SDKs do Google Analytics e do Firebase Cloud Messaging foram adicionados.
# Add the Firebase pod for Google Analytics pod 'Firebase/Analytics' # Add the pod for Firebase Cloud Messaging pod 'Firebase/Messaging'
- Instale os pods e abra o arquivo
.xcworkspacepara ver o projeto no Xcode:
$ pod install
- Abra
MessagingExample.xcworkspacee clique em Próxima no console do Firebase.
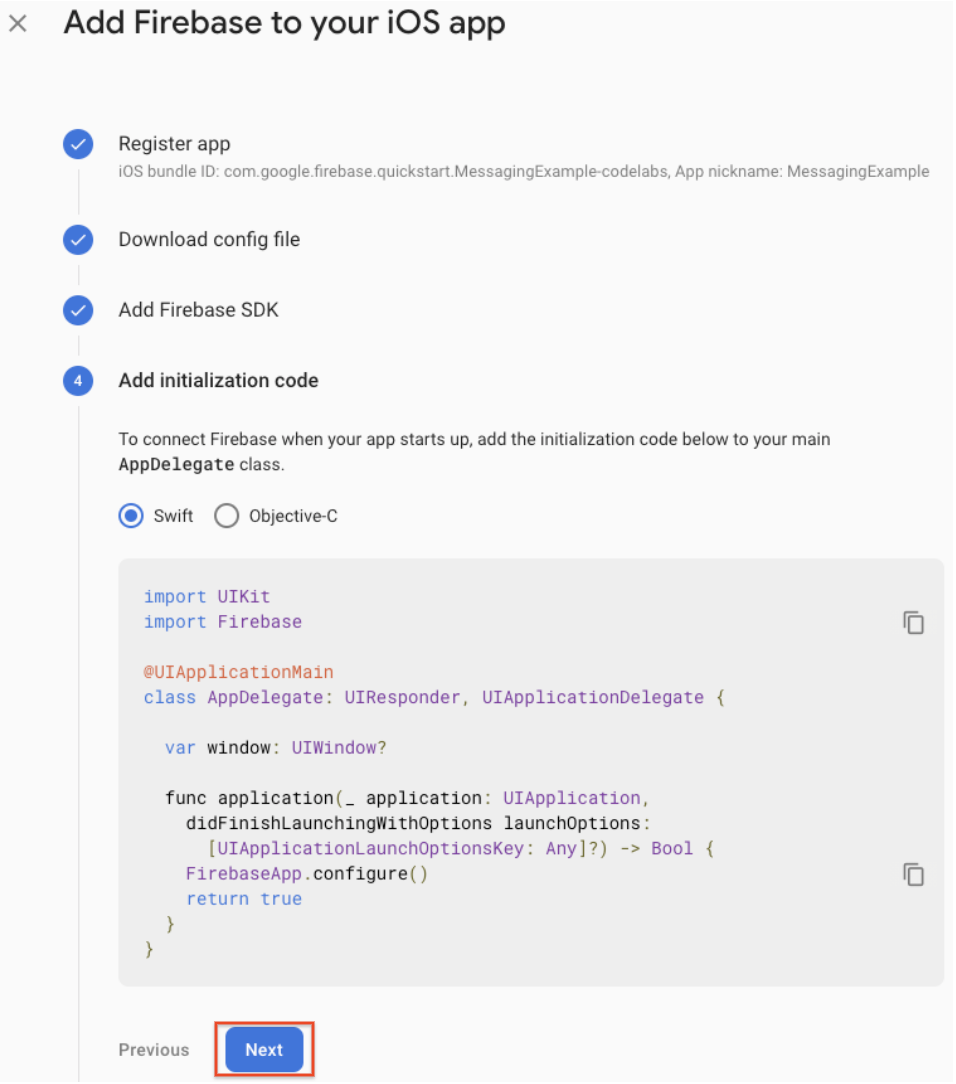
Inicializar o Firebase no seu app
É necessário adicionar o código de inicialização do Firebase ao seu app.
Importe o módulo do Firebase e configure uma instância compartilhada. No exemplo de início rápido, o módulo do Firebase já está importado.
- Importe o módulo do Firebase no
UIApplicationDelegate:
AppDelegate.swift
import UIKit
import Firebase // Add this line
- Configure uma instância compartilhada do FirebaseApp, normalmente no método
application:didFinishLaunchingWithOptions:do app:
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure() // Add this line
return true
}
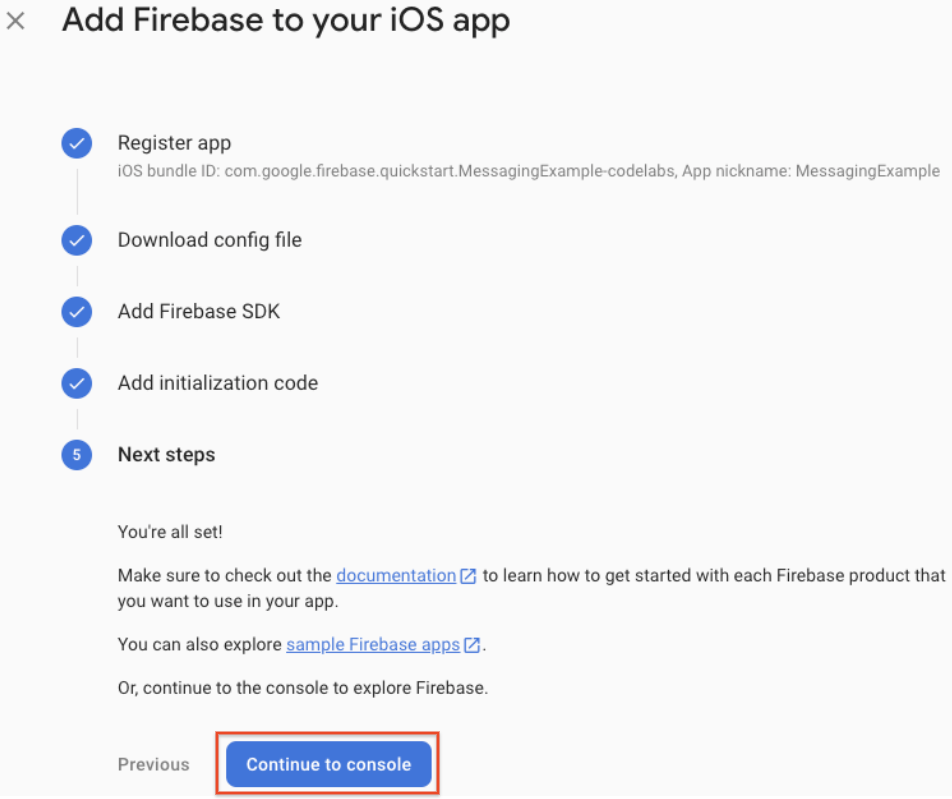
- Clique em Próxima no console do Firebase.

- Os SDKs do Firebase são adicionados ao seu app. Clique em Continuar no console.

5. Como configurar o cliente do FCM
Fazer upload da chave de autenticação de APNs
Faça upload da chave de autenticação de APNs para o Firebase.
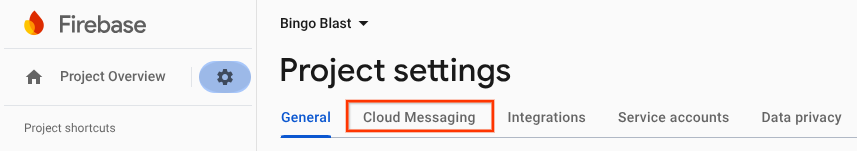
- No seu projeto do Console do Firebase, selecione o ícone de engrenagem, Configurações do projeto e a guia Cloud Messaging.

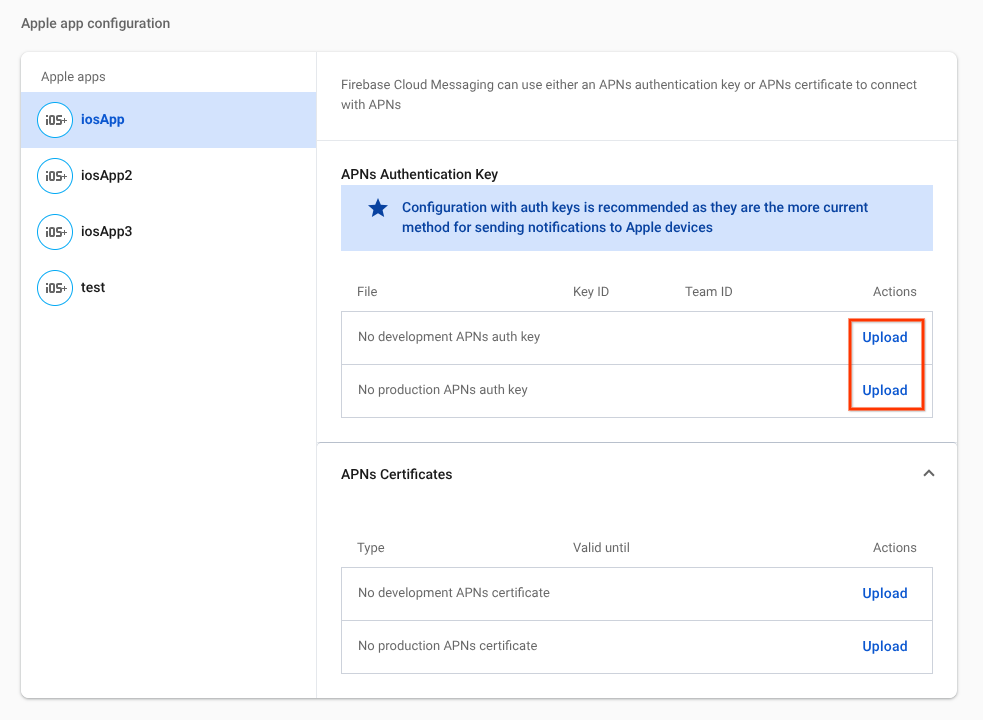
- Em Chave de autenticação de APNs, na seção Configuração do app da Apple, clique no botão Fazer upload para enviar a chave de autenticação de desenvolvimento, de produção ou ambas. É necessário incluir pelo menos uma dessas informações.

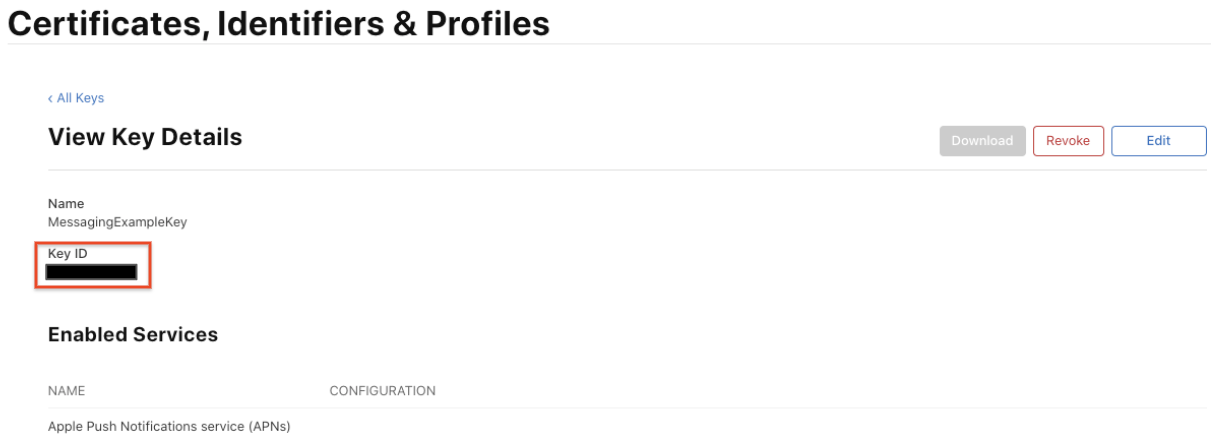
- Navegue até o local onde você salvou a chave, selecione-a e clique em Abrir. Adicione o ID da chave (disponível em Certificates, Identifiers & Profiles no Apple Developer Member Center) e clique em Upload.

Registrar o app para receber notificações remotas
Na inicialização ou no ponto desejado do fluxo do seu aplicativo, registre-o para receber notificações remotas.
Na amostra do guia de início rápido, registerForRemoteNotifications já foi adicionado.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Atribua a propriedade de delegado de UNUserNotificationCenter adicionando estas linhas ao final de AppDelegate.swift.
AppDelegate.swift
@available(iOS 10, *)
extension AppDelegate : UNUserNotificationCenterDelegate {
// Receive displayed notifications for iOS 10 devices.
func userNotificationCenter(_ center: UNUserNotificationCenter,
willPresent notification: UNNotification,
withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
// Print full message.
print(userInfo)
// Change this to your preferred presentation option
completionHandler([[.alert, .sound]])
}
func userNotificationCenter(_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandler completionHandler: @escaping () -> Void) {
let userInfo = response.notification.request.content.userInfo
// Print full message.
print(userInfo)
completionHandler()
}
}
Definir a delegação de mensagens
Para receber tokens de registro, implemente o protocolo de delegação de mensagens e defina a propriedade delegate do FIRMessaging depois de chamar [FIRApp configure]. Por exemplo, se o delegado do aplicativo estiver em conformidade com o protocolo de delegação de mensagens, você poderá configurá-lo como seu próprio delegado em application:didFinishLaunchingWithOptions:. Na amostra do guia de início rápido, ele já está definido.
AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
Messaging.messaging().delegate = self // Add this line
// [START register for remote notifications]
if #available(iOS 10.0, *) {
// For iOS 10 display notification (sent via APNS)
UNUserNotificationCenter.current().delegate = self
let authOptions: UNAuthorizationOptions = [.alert, .badge, .sound]
UNUserNotificationCenter.current().requestAuthorization(options: authOptions, completionHandler: {_, _ in })
} else {
let settings: UIUserNotificationSettings = UIUserNotificationSettings(types: [.alert, .badge, .sound], categories: nil)
application.registerUserNotificationSettings(settings)
}
application.registerForRemoteNotifications()
// [END register for remote notifications]
return true
}
Atribua a propriedade de delegado de FIRMessaging adicionando estas linhas ao final de AppDelegate.swift.
AppDelegate.swift
extension AppDelegate : MessagingDelegate {
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("Firebase registration token: \(String(describing: fcmToken))")
let dataDict:[String: String] = ["token": fcmToken ?? ""]
NotificationCenter.default.post(name: Notification.Name("FCMToken"), object: nil, userInfo: dataDict)
}
}
Adicionar recursos
Você adicionou o recurso de notificações push na seção "Criar um ID do app", mas também precisa adicionar esse recurso no Xcode seguindo estas etapas (as etapas abaixo são do Xcode 12.3):
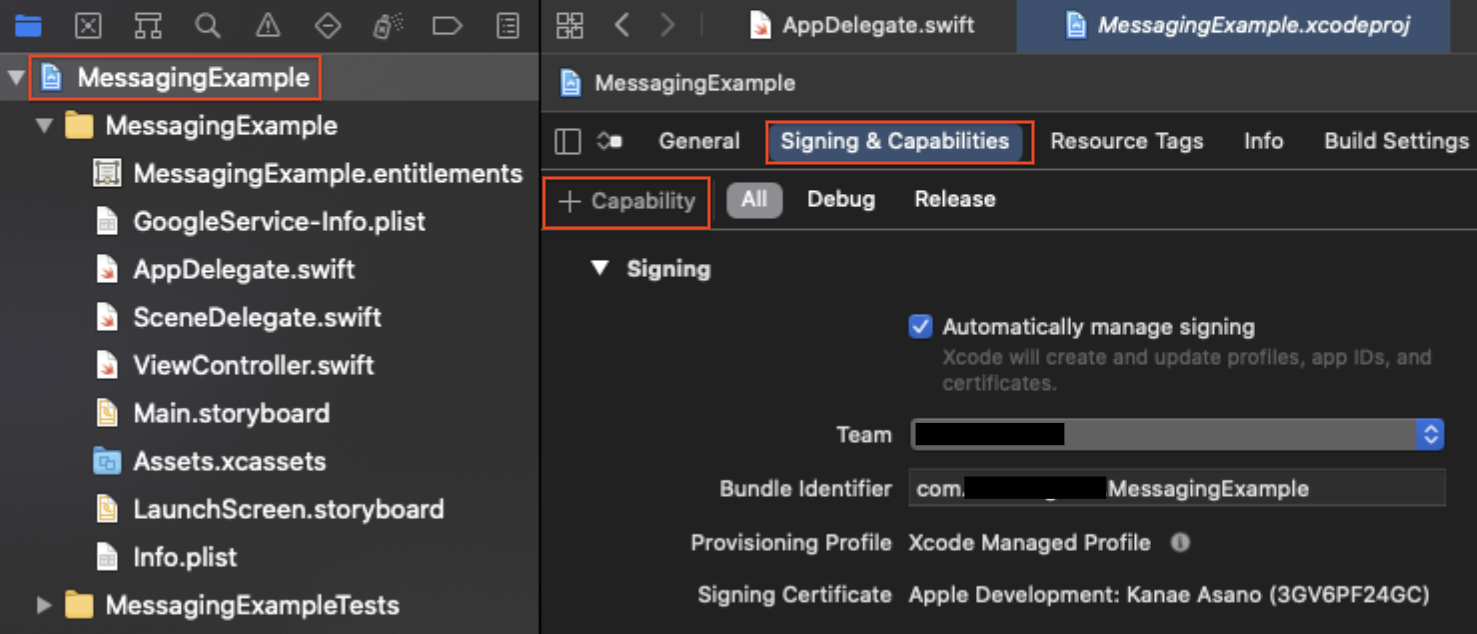
- Clique no nome do projeto na área do navegador.
- Clique em Assinatura e recursos.
- Clique em + Capacidade.

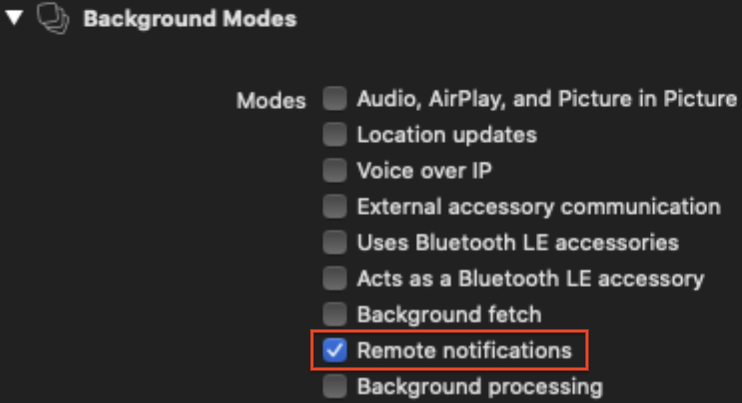
- Clique duas vezes em Modos em segundo plano.
- Clique em + Capacidade novamente.
- Clique duas vezes em Notificações push.
- Marque Remote notifications nas seções Background Modes.

6. Enviar uma mensagem de notificação
Para enviar uma mensagem de teste, siga estas etapas:
- Instale e execute o app no dispositivo de destino. Você precisará aceitar a solicitação de permissão para receber notificações remotas.
- Receba o token de registro no registro do Xcode.

- Verifique se o app está em segundo plano no dispositivo.
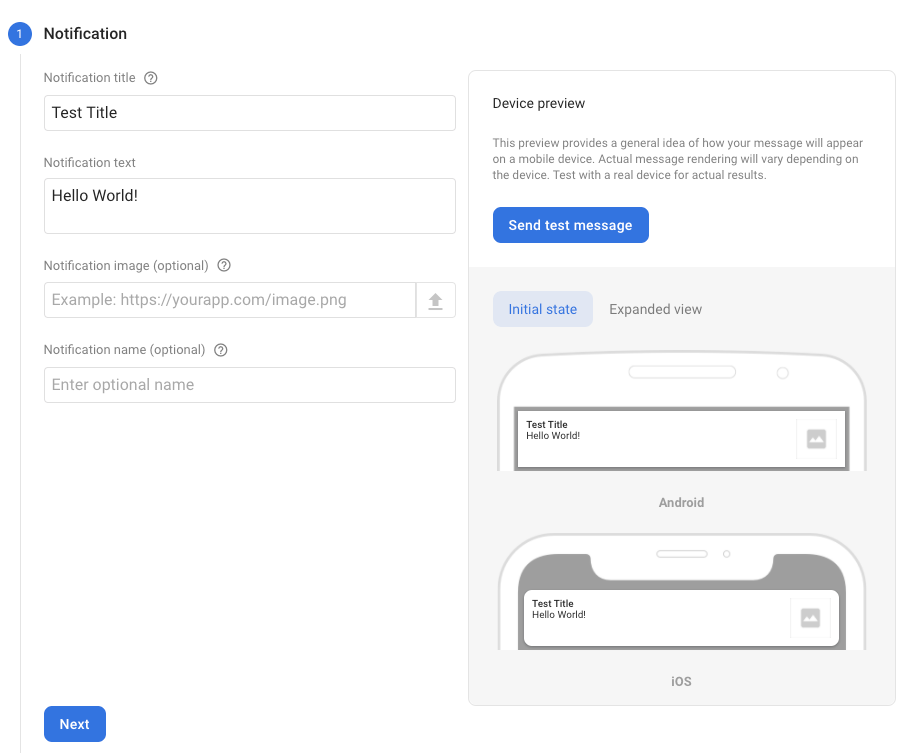
- Abra o Editor do Notificações e selecione Nova notificação.
- Digite o texto da mensagem.

- Selecione Enviar mensagem de teste.
- No campo Adicionar um token de registro do FCM, insira o token de registro obtido na etapa 2.
- Clique em Testar.
Depois de clicar em Testar, o dispositivo cliente de destino (com o app em segundo plano) vai receber a notificação na central de notificações.
Para saber mais sobre a entrega de mensagens ao seu app, consulte o painel de relatórios do FCM, que registra o número de mensagens enviadas e abertas em dispositivos iOS e Android.

7. Parabéns
Parabéns, você enviou uma mensagem de teste!
Há muitas outras funções e configurações no FCM, como a inscrição em tópicos.
Confira o documento oficial para desenvolvedores se tiver interesse.
Qual é a próxima etapa?
Confira alguns destes codelabs.
