1. ভূমিকা
ML Kit হল একটি মোবাইল SDK যা একটি শক্তিশালী কিন্তু সহজে ব্যবহারযোগ্য প্যাকেজে Android এবং iOS অ্যাপে Google-এর মেশিন লার্নিং দক্ষতা নিয়ে আসে। আপনি মেশিন লার্নিংয়ে নতুন বা অভিজ্ঞ হোন না কেন, আপনি কোডের কয়েকটি লাইনে আপনার প্রয়োজনীয় কার্যকারিতা সহজেই বাস্তবায়ন করতে পারেন। শুরু করার জন্য নিউরাল নেটওয়ার্ক বা মডেল অপ্টিমাইজেশান সম্পর্কে গভীর জ্ঞানের প্রয়োজন নেই।
এটা কিভাবে কাজ করে?
ML Kit Google-এর ML প্রযুক্তি, যেমন Mobile Vision এবং TensorFlow Lite-কে একক SDK-তে একসাথে এনে আপনার অ্যাপে ML কৌশল প্রয়োগ করা সহজ করে তোলে৷ আপনার মোবাইল ভিশন-এর অন-ডিভাইস মডেলগুলির রিয়েল-টাইম ক্ষমতার শক্তি বা কাস্টম টেনসরফ্লো লাইট ইমেজ ক্লাসিফিকেশন মডেলগুলির নমনীয়তার প্রয়োজন হোক না কেন, এমএল কিট কোডের কয়েকটি লাইন দিয়ে এটি সম্ভব করে তোলে।
এই কোডল্যাবটি আপনাকে আপনার নিজস্ব iOS অ্যাপ তৈরি করে নিয়ে যাবে যা একটি ছবিতে স্বয়ংক্রিয়ভাবে পাঠ্য এবং মুখের বৈশিষ্ট্যগুলি সনাক্ত করতে পারে।
যা আপনি নির্মাণ করবেন
এই কোডল্যাবে, আপনি ML কিট দিয়ে একটি iOS অ্যাপ তৈরি করতে যাচ্ছেন। আপনার অ্যাপ হবে:
|
|
আপনি কি শিখবেন
- যেকোনো iOS অ্যাপে টেক্সট রিকগনিশন, ফেস ফিচার ডিটেকশনের মতো উন্নত মেশিন লার্নিং ক্ষমতা সহজে যোগ করতে ML Kit SDK কীভাবে ব্যবহার করবেন
আপনি কি প্রয়োজন হবে
- Xcode এর একটি সাম্প্রতিক সংস্করণ (v12.4+)
- iOS সিমুলেটর বা iOS 10.0+ চলমান একটি শারীরিক iOS ডিভাইস
- এমএল কিট শুধুমাত্র এই দুটি 64-বিট আর্কিটেকচার সমর্থন করে:
x86_64এবংarm64 - নমুনা কোড
- সুইফটে আইওএস ডেভেলপমেন্টের প্রাথমিক জ্ঞান
- মেশিন লার্নিং মডেলের প্রাথমিক ধারণা
এই কোডল্যাবটি এমএল কিটের উপর দৃষ্টি নিবদ্ধ করে। অ-প্রাসঙ্গিক ধারণা এবং কোড ব্লকগুলিকে চকচকে করা হয়েছে এবং আপনাকে কেবল অনুলিপি এবং পেস্ট করার জন্য সরবরাহ করা হয়েছে।
2. সেট আপ করা হচ্ছে
কোডটি ডাউনলোড করুন
এই কোডল্যাবের সমস্ত কোড ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন। এটি আপনার প্রয়োজনীয় সমস্ত সংস্থান সহ একটি রুট ফোল্ডার ( mlkit-ios-codelab ) তৈরি করবে। এই কোডল্যাবের জন্য, আপনার শুধুমাত্র vision সাবডিরেক্টরিতে সম্পদের প্রয়োজন হবে।
mlkit-ios-codelab সংগ্রহস্থলের vision সাবডিরেক্টরিতে দুটি ডিরেক্টরি রয়েছে:
 starter — এই কোডল্যাবে আপনি যে কোড তৈরি করেন তা শুরু করার কোড।
starter — এই কোডল্যাবে আপনি যে কোড তৈরি করেন তা শুরু করার কোড।  চূড়ান্ত — সমাপ্ত নমুনা অ্যাপের জন্য সম্পূর্ণ কোড।
চূড়ান্ত — সমাপ্ত নমুনা অ্যাপের জন্য সম্পূর্ণ কোড।
CocoaPods এর সাথে ML Kit এর জন্য নির্ভরতা যোগ করুন
আপনার অ্যাপে ML কিট নির্ভরতা যোগ করতে CocoaPods ব্যবহার করা হয়। আপনি যদি আপনার মেশিনে CocoaPods ইনস্টল না করে থাকেন তবে তাদের ইনস্টলেশন নির্দেশাবলী এখানে খুঁজুন। একবার ইনস্টল হয়ে গেলে, আপনার প্রিয় সম্পাদকে পডফাইল খুলুন এবং নির্ভরতা হিসাবে এমএল কিট যুক্ত করুন:
পডফাইল
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
এমএল কিট কোকো পড ইনস্টল করুন
আপনার অ্যাপে সমস্ত নির্ভরতা উপলব্ধ রয়েছে তা নিশ্চিত করতে, আপনাকে ML Kit Cocoa Pods ইনস্টল করতে কমান্ড লাইন ব্যবহার করতে হবে।
কমান্ড লাইন
# Make sure you are in the root of your app
pod install
xed .
3. স্টার্টার অ্যাপ চালান
এখন আপনি প্রথমবারের মতো অ্যাপটি চালানোর জন্য প্রস্তুত। ক্লিক করুন  অ্যাপটি কম্পাইল করতে Xcode এ চালান এবং iOS সিমুলেটরে চালান।
অ্যাপটি কম্পাইল করতে Xcode এ চালান এবং iOS সিমুলেটরে চালান।
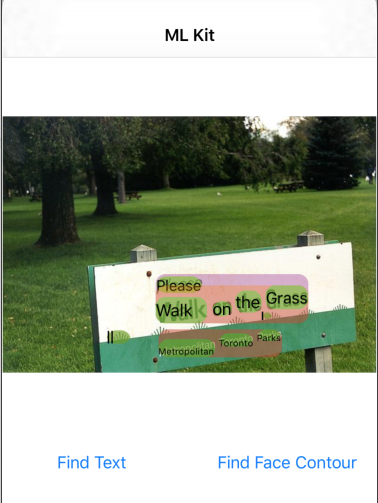
অ্যাপটি আপনার সিমুলেটরে চালু হওয়া উচিত। এই মুহুর্তে, আপনি একটি মৌলিক লেআউট দেখতে পাবেন যাতে একটি পিকার রয়েছে যা আপনাকে 2টি ছবির মধ্যে নির্বাচন করতে দেয়। পরবর্তী বিভাগে, আপনি চিত্রগুলিতে পাঠ্য সনাক্ত করতে আপনার অ্যাপে পাঠ্য স্বীকৃতি যোগ করুন।
4. ডিভাইসে পাঠ্য স্বীকৃতি যোগ করুন
এই ধাপে, আমরা ছবিতে টেক্সট চিনতে আপনার অ্যাপে কার্যকারিতা যোগ করব।
MLVision মডিউল আমদানি করুন
আপনার ViewController ক্লাসে নিম্নলিখিত আমদানিগুলি বিদ্যমান রয়েছে তা নিশ্চিত করুন৷
ViewController.swift
import MLKit
একটি VisionTextRecognizer তৈরি করুন
আপনার ViewController ক্লাসে নিম্নলিখিত অলস বৈশিষ্ট্য যোগ করুন।
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
একটি ছবিতে ডিভাইসে পাঠ্য শনাক্তকরণ সেট আপ করুন এবং চালান৷
ViewController ক্লাসের runTextRecognition পদ্ধতিতে নিম্নলিখিত যোগ করুন:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
উপরের কোডটি টেক্সট রিকগনিশন ডিটেক্টর কনফিগার করে এবং প্রতিক্রিয়া সহ ফাংশন processResult(from:, error:) কল করে।
পাঠ্য শনাক্তকরণ প্রতিক্রিয়া প্রক্রিয়া করুন
ফলাফলগুলি পার্স করতে এবং আপনার অ্যাপে প্রদর্শন করতে ViewController ক্লাসে processResult নিম্নলিখিত কোডটি যুক্ত করুন৷
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
সিমুলেটরে অ্যাপটি চালান
এখন ক্লিক করুন  এক্সকোডে চালান । একবার অ্যাপ লোড হয়ে গেলে, নিশ্চিত করুন যে
এক্সকোডে চালান । একবার অ্যাপ লোড হয়ে গেলে, নিশ্চিত করুন যে Image 1 পিকারে নির্বাচিত হয়েছে এবং Find Text বোতামে ক্লিক করুন।
আপনার অ্যাপ্লিকেশানটি এখন নীচের চিত্রের মতো হওয়া উচিত, পাঠ্য শনাক্তকরণ ফলাফল এবং মূল চিত্রের উপরে ওভারলেড বাউন্ডিং বাক্সগুলি দেখায়৷

ছবি: কাই শ্রেইবার/উইকিমিডিয়া কমন্স/সিসি বাই-এসএ 2.0
অভিনন্দন, আপনি এইমাত্র ML Kit ব্যবহার করে আপনার অ্যাপে অন-ডিভাইস পাঠ্য স্বীকৃতি যোগ করেছেন! অন-ডিভাইস টেক্সট শনাক্তকরণ অনেক ব্যবহারের ক্ষেত্রে দুর্দান্ত কারণ এটি আপনার অ্যাপের ইন্টারনেট সংযোগ না থাকলেও কাজ করে এবং স্থির চিত্রের পাশাপাশি লাইভ ভিডিও ফ্রেমে ব্যবহার করার জন্য যথেষ্ট দ্রুত।
5. ডিভাইসে মুখের কনট্যুর সনাক্তকরণ যোগ করুন
এই ধাপে, আমরা ছবিগুলিতে মুখের কনট্যুর সনাক্ত করতে আপনার অ্যাপে কার্যকারিতা যোগ করব।
একটি ফেসডিটেক্টর তৈরি করুন
আপনার ViewController ক্লাসে নিম্নলিখিত অলস বৈশিষ্ট্য যোগ করুন।
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
একটি ছবিতে ডিভাইসে মুখের কনট্যুর সনাক্তকরণ সেট আপ করুন এবং চালান৷
ViewController ক্লাসের runFaceContourDetection পদ্ধতিতে নিম্নলিখিত যোগ করুন:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
উপরের কোডটি টেক্সট রিকগনিশন ডিটেক্টর কনফিগার করে এবং প্রতিক্রিয়া সহ ফাংশন processResult(from:, error:) কল করে।
ফেস ডিটেক্টর প্রতিক্রিয়া প্রক্রিয়া করুন
ফলাফলগুলি পার্স করতে এবং আপনার অ্যাপে প্রদর্শন করতে ViewController ক্লাসে processResult নিম্নলিখিত কোডটি যুক্ত করুন৷
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
পরিশেষে কনট্যুর পয়েন্ট আঁকতে ViewController ক্লাসে সহায়ক পদ্ধতি addContours যোগ করুন।
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
সিমুলেটরে অ্যাপটি চালান
এখন ক্লিক করুন  এক্সকোডে চালান । একবার অ্যাপ লোড হয়ে গেলে, নিশ্চিত করুন যে
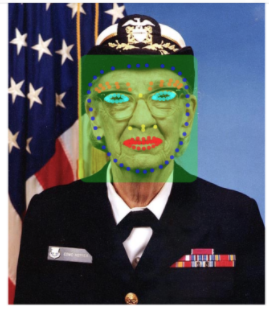
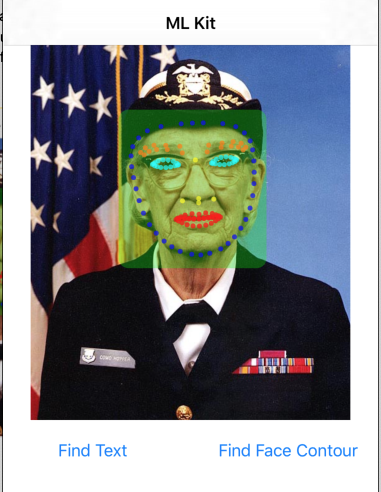
এক্সকোডে চালান । একবার অ্যাপ লোড হয়ে গেলে, নিশ্চিত করুন যে Image 2 পিকারে নির্বাচিত হয়েছে এবং Find Face Contour বোতামে ক্লিক করুন। আপনার অ্যাপটি এখন নীচের চিত্রের মতো হওয়া উচিত, মূল চিত্রের উপরে ওভারলেড পয়েন্ট হিসাবে গ্রেস হপারের মুখের কনট্যুরগুলি দেখায়।

অভিনন্দন, আপনি এইমাত্র অন-ডিভাইস ML কিট ব্যবহার করে আপনার অ্যাপে অন-ডিভাইস ফেস কনট্যুর শনাক্তকরণ যোগ করেছেন অনেক ব্যবহারের ক্ষেত্রে এটি দুর্দান্ত কারণ আপনার অ্যাপের ইন্টারনেট সংযোগ না থাকলেও এটি কাজ করে এবং ব্যবহার করার জন্য যথেষ্ট দ্রুত। স্থির চিত্রের পাশাপাশি লাইভ ভিডিও ফ্রেম।
6. অভিনন্দন!
আপনি সহজেই আপনার অ্যাপে উন্নত মেশিন লার্নিং ক্ষমতা যোগ করতে ML কিট ব্যবহার করেছেন।
আমরা কভার করেছি কি
- কিভাবে আপনার iOS অ্যাপে ML Kit যোগ করবেন
- ছবিতে টেক্সট খুঁজতে এমএল কিটে অন-ডিভাইস টেক্সট রিকগনিশন কীভাবে ব্যবহার করবেন
- ছবিতে মুখের বৈশিষ্ট্যগুলি সনাক্ত করতে ML কিট-এ কীভাবে অন-ডিভাইস ফেস রিকগনিশন ব্যবহার করবেন৷
পরবর্তী পদক্ষেপ
- আপনার নিজস্ব iOS অ্যাপে ML কিট ব্যবহার করুন।
আরও জানুন
- https://g.co/mlkit