1. Introdução
O Kit de ML é um SDK para dispositivos móveis que leva a experiência em machine learning do Google para apps Android e iOS em um pacote eficiente e fácil de usar. Não importa se você é iniciante ou experiente em machine learning, é possível implementar facilmente a funcionalidade de que precisa com apenas algumas linhas de código. Não é necessário ter profundo conhecimento de redes neurais ou otimização de modelos para começar.
Como funciona?
O Kit de ML facilita a aplicação de técnicas de ML nos seus apps reunindo as tecnologias de ML do Google, como o Mobile Vision e o TensorFlow Lite em um único SDK. Não importa se você precisa da potência em tempo real dos recursos em tempo real dos modelos no dispositivo do Mobile Vision ou da flexibilidade dos modelos personalizados de classificação de imagem do TensorFlow Lite, o ML Kit torna isso possível com apenas algumas linhas de código.
Este codelab vai ajudar você a criar seu próprio app iOS que pode detectar automaticamente texto e características faciais em uma imagem.
O que você criará
Neste codelab, você criará um app iOS com o Kit de ML. Esse app vai:
|
|
O que você vai aprender
- Como usar o SDK do kit de ML para adicionar recursos avançados de aprendizado de máquina com facilidade a qualquer app iOS, como reconhecimento de texto e detecção de recursos faciais.
O que é necessário
- Uma versão recente do Xcode (v12.4+)
- iOS Simulator ou um dispositivo físico com iOS 10.0 ou superior
- O Kit de ML oferece suporte apenas a estas duas arquiteturas de 64 bits:
x86_64earm64 - Código de amostra
- Conhecimento básico de desenvolvimento para iOS em Swift
- Noções básicas sobre modelos de machine learning
Este codelab é focado no Kit de ML. Conceitos e blocos de códigos sem relevância não serão abordados. Eles são incluídos somente para você copiar e colar.
2. Etapas da configuração
Fazer o download do código
Clique no link abaixo para fazer o download de todo o código para este codelab:
Descompacte o arquivo ZIP transferido por download. Isso vai criar uma pasta raiz (mlkit-ios-codelab) com todos os recursos necessários. Para este codelab, você só precisará dos recursos no subdiretório vision.
O subdiretório vision no repositório mlkit-ios-codelab contém dois diretórios:
 starter: código inicial que você vai usar neste codelab.
starter: código inicial que você vai usar neste codelab. final: código concluído do app de exemplo finalizado.
final: código concluído do app de exemplo finalizado.
Adicione as dependências do Kit de ML com o CocoaPods.
O CocoaPods é usado para adicionar as dependências do kit de ML ao seu app. Se você não tiver o CocoaPods instalado na sua máquina, consulte as instruções de instalação dele aqui. Depois de instalar, abra o Podfile no editor de sua preferência e adicione o Kit de ML como dependências:
Podfile (link em inglês)
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Instalar os pods Cocoa do Kit de ML
Para garantir que todas as dependências estejam disponíveis para seu app, use a linha de comando para instalar os pods Cocoa do Kit de ML.
Linha de comando
# Make sure you are in the root of your app
pod install
xed .
3. Executar o app inicial
Agora está tudo pronto para executar o app pela primeira vez. Clique em  Run no Xcode para compilar o app e executá-lo no iOS Simulator.
Run no Xcode para compilar o app e executá-lo no iOS Simulator.
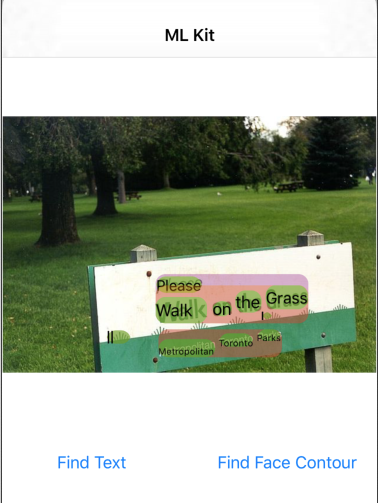
O app será iniciado no simulador. Neste ponto, você deve ver um layout básico com um seletor que permite escolher entre duas imagens. Na próxima seção, você vai adicionar reconhecimento de texto ao app para identificar texto nas imagens.
4. Adicionar reconhecimento de texto no dispositivo
Nesta etapa, vamos adicionar uma funcionalidade ao app para reconhecer texto em imagens.
Importar o módulo do MLVision
Confirme se as seguintes importações para a classe ViewController existem.
ViewController.swift
import MLKit
Criar um VisionTextRecognitionr
Adicione as propriedades lentas abaixo à classe ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Configurar e executar o reconhecimento de texto no dispositivo em uma imagem
Adicione o seguinte ao método runTextRecognition da classe ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
O código acima configura o detector de reconhecimento de texto e chama a função processResult(from:, error:) com a resposta.
Processar a resposta de reconhecimento de texto
Adicione o seguinte código ao processResult na classe ViewController para analisar e mostrar os resultados no app.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Executar o app no simulador
Agora clique em  Run no Xcode. Assim que o app for carregado, confira se a
Run no Xcode. Assim que o app for carregado, confira se a Image 1 está selecionada no seletor e clique no botão Find Text.
O app vai ficar parecido com a imagem abaixo, mostrando os resultados do reconhecimento de texto e as caixas delimitadoras sobrepostas à imagem original.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Parabéns! Você acabou de adicionar o reconhecimento de texto no dispositivo ao app usando o Kit de ML. O reconhecimento de texto no dispositivo é ótimo para muitos casos de uso, já que funciona mesmo quando o app não tem conexão com a Internet e é rápido o suficiente para ser usado em imagens estáticas e em frames de vídeo ao vivo.
5. Adicionar detecção de contorno facial no dispositivo
Nesta etapa, adicionaremos uma funcionalidade ao app para detectar os contornos de rostos em imagens.
Criar um FaceDetector
Adicione as propriedades lentas abaixo à classe ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Configurar e executar a detecção de contorno facial no dispositivo em uma imagem
Adicione o seguinte ao método runFaceContourDetection da classe ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
O código acima configura o detector de reconhecimento de texto e chama a função processResult(from:, error:) com a resposta.
Processar a resposta do detector facial
Adicione o seguinte código ao processResult na classe ViewController para analisar e mostrar os resultados no app.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Por fim, adicione o método auxiliar addContours na classe ViewController para desenhar os pontos de contorno.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Executar o app no simulador
Agora clique em  Run no Xcode. Assim que o app for carregado, confira se a
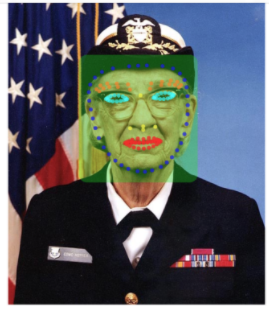
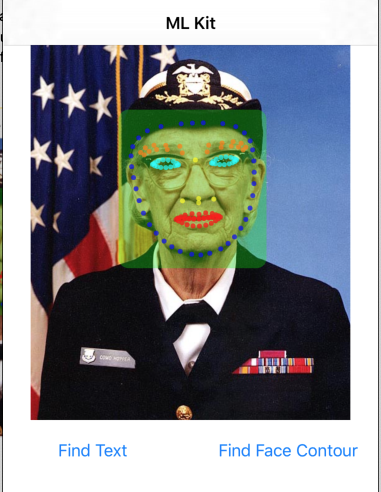
Run no Xcode. Assim que o app for carregado, confira se a Image 2 está selecionada no seletor e clique no botão Find Face Contour. O app vai ficar parecido com a imagem abaixo, mostrando os contornos do rosto de Grace Hopper como pontos sobrepostos na imagem original.

Parabéns! Você acabou de adicionar a detecção de contorno facial no dispositivo ao seu app usando a detecção de contorno facial do Kit de ML no dispositivo. Ela é ótima para muitos casos de uso, porque funciona mesmo quando o app não tem conexão com a Internet e é rápido o suficiente para ser usado em imagens estáticas e frames de vídeo ao vivo.
6. Parabéns!
Você usou o ML Kit para adicionar com facilidade recursos avançados de machine learning ao seu app.
O que vimos
- Como adicionar o Kit de ML ao seu app iOS
- Como usar o reconhecimento de texto no dispositivo no kit de ML para encontrar texto em imagens
- Como usar o reconhecimento facial no dispositivo no Kit de ML para identificar características faciais em imagens
Próximas etapas
- Use o Kit de ML no seu próprio app para iOS.
Saiba mais
- https://g.co/mlkit