1. Pengantar
ML Kit adalah SDK seluler yang menghadirkan keahlian machine learning Google ke aplikasi Android dan iOS dalam paket yang canggih dan mudah digunakan. Baik sebagai pemula atau berpengalaman dalam machine learning, Anda dapat dengan mudah mengimplementasikan fungsi yang diperlukan hanya dalam beberapa baris kode. Tidak perlu memiliki pengetahuan mendalam tentang jaringan neural atau pengoptimalan model untuk memulai.
Bagaimana cara kerjanya?
ML Kit memudahkan penerapan teknik ML di aplikasi Anda dengan menyatukan teknologi ML Google, seperti Mobile Vision dan TensorFlow Lite, bersama-sama dalam satu SDK. Baik Anda memerlukan kecanggihan kemampuan real-time model di perangkat Mobile Vision, atau fleksibilitas model klasifikasi gambar TensorFlow Lite kustom, ML Kit memungkinkannya hanya dengan beberapa baris kode.
Codelab ini akan memandu Anda membuat aplikasi iOS sendiri yang dapat otomatis mendeteksi fitur teks dan wajah dalam gambar.
Yang akan Anda buat
Dalam codelab ini, Anda akan membangun aplikasi iOS dengan ML Kit. Aplikasi Anda akan:
|
|
Yang akan Anda pelajari
- Cara menggunakan ML Kit SDK untuk menambahkan kemampuan Machine Learning lanjutan dengan mudah seperti pengenalan teks, deteksi fitur wajah ke aplikasi iOS apa pun
Yang Anda butuhkan
- Xcode versi terbaru (v12.4+)
- Simulator iOS atau perangkat iOS fisik yang menjalankan iOS 10.0+
- ML Kit hanya mendukung dua arsitektur 64-bit berikut:
x86_64danarm64 - Kode contoh
- Pengetahuan dasar tentang pengembangan iOS di Swift
- Pemahaman dasar tentang model machine learning
Codelab ini berfokus pada ML Kit. Konsep dan blok kode yang tidak relevan akan dibahas sekilas dan disediakan, jadi Anda cukup menyalin dan menempelkannya.
2. Mempersiapkan
Download Kode
Klik link berikut untuk mendownload semua kode untuk codelab ini:
Ekstrak file ZIP yang didownload. Tindakan ini akan membuat folder root (mlkit-ios-codelab) dengan semua resource yang Anda perlukan. Untuk codelab ini, Anda hanya memerlukan resource di subdirektori vision.
Subdirektori vision di repositori mlkit-ios-codelab berisi dua direktori:
 starter—Memulai kode yang Anda bangun di codelab ini.
starter—Memulai kode yang Anda bangun di codelab ini. final—Kode lengkap untuk aplikasi contoh yang telah selesai.
final—Kode lengkap untuk aplikasi contoh yang telah selesai.
Menambahkan dependensi untuk ML Kit dengan CocoaPods
CocoaPods digunakan untuk menambahkan dependensi ML Kit ke aplikasi Anda. Jika Anda belum menginstal CocoaPods di komputer Anda, temukan petunjuk penginstalannya di sini. Setelah diinstal, buka Podfile di editor favorit Anda dan tambahkan ML Kit sebagai dependensi:
Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Menginstal Pod ML Kit Cocoa
Untuk memastikan bahwa semua dependensi tersedia untuk aplikasi Anda, gunakan command line untuk menginstal ML Kit Cocoa Pods.
Command Line
# Make sure you are in the root of your app
pod install
xed .
3. Menjalankan aplikasi awal
Sekarang Anda siap menjalankan aplikasi untuk pertama kalinya. Klik  Run di Xcode untuk mengompilasi aplikasi dan menjalankannya di Simulator iOS.
Run di Xcode untuk mengompilasi aplikasi dan menjalankannya di Simulator iOS.
Aplikasi akan diluncurkan pada simulator Anda. Pada tahap ini, Anda akan melihat tata letak dasar yang memiliki pemilih sehingga Anda dapat memilih di antara 2 gambar. Di bagian berikutnya, Anda akan menambahkan pengenalan teks ke aplikasi untuk mengidentifikasi teks dalam gambar.
4. Tambahkan pengenalan teks di perangkat
Pada langkah ini, kita akan menambahkan fungsi ke aplikasi Anda untuk mengenali teks dalam gambar.
Mengimpor modul MLVision
Pastikan bahwa impor berikut ke class ViewController Anda sudah ada.
ViewController.swift
import MLKit
Membuat VisionTextKenalir
Tambahkan properti lambat berikut ke class ViewController Anda.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Menyiapkan dan menjalankan pengenalan teks di perangkat pada gambar
Tambahkan kode berikut ke metode runTextRecognition dari class ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Kode di atas mengonfigurasi detektor pengenalan teks dan memanggil fungsi processResult(from:, error:) dengan respons.
Memproses respons pengenalan teks
Tambahkan kode berikut ke processResult di class ViewController untuk mengurai hasil dan menampilkannya di aplikasi Anda.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Menjalankan aplikasi pada simulator
Sekarang, klik  Run di Xcode. Setelah aplikasi dimuat, pastikan
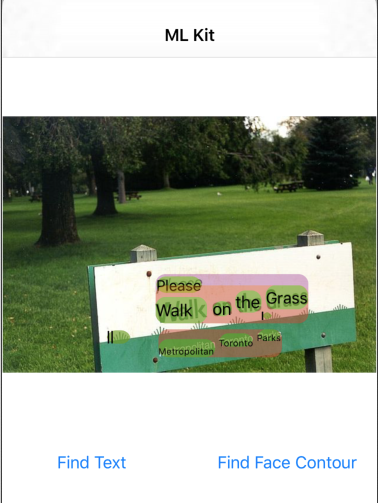
Run di Xcode. Setelah aplikasi dimuat, pastikan Image 1 dipilih di alat pilih dan klik tombol Find Text.
Sekarang aplikasi Anda akan terlihat seperti gambar di bawah ini, yang menampilkan hasil pengenalan teks dan kotak pembatas yang ditempatkan di atas gambar asli.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Selamat, Anda baru saja menambahkan pengenalan teks di perangkat ke aplikasi Anda menggunakan ML Kit! Pengenalan teks di perangkat sangat cocok untuk banyak kasus penggunaan karena berfungsi bahkan saat aplikasi tidak memiliki konektivitas internet dan cukup cepat untuk digunakan pada gambar diam serta frame video live.
5. Tambahkan deteksi kontur wajah di perangkat
Pada langkah ini, kita akan menambahkan fungsi ke aplikasi Anda untuk mendeteksi kontur wajah dalam gambar.
Membuat FaceDetector
Tambahkan properti lambat berikut ke class ViewController Anda.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Menyiapkan dan menjalankan deteksi kontur wajah di perangkat pada gambar
Tambahkan kode berikut ke metode runFaceContourDetection dari class ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Kode di atas mengonfigurasi detektor pengenalan teks dan memanggil fungsi processResult(from:, error:) dengan respons.
Memproses respons pendeteksi wajah
Tambahkan kode berikut ke processResult di class ViewController untuk mengurai hasil dan menampilkannya di aplikasi Anda.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Terakhir, tambahkan metode helper addContours di class ViewController untuk menggambar titik kontur.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Menjalankan aplikasi di simulator
Sekarang, klik  Run di Xcode. Setelah aplikasi dimuat, pastikan
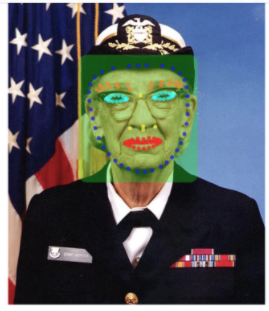
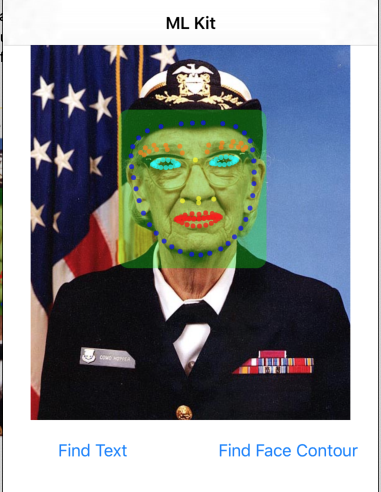
Run di Xcode. Setelah aplikasi dimuat, pastikan Image 2 dipilih di alat pilih dan klik tombol Find Face Contour. Sekarang aplikasi Anda akan terlihat seperti gambar di bawah, yang menampilkan kontur wajah Grace Hopper sebagai titik-titik yang ditempatkan di atas gambar asli.

Selamat, Anda baru saja menambahkan deteksi kontur wajah di perangkat ke aplikasi menggunakan Deteksi kontur wajah ML Kit di Perangkat yang sangat bagus untuk banyak kasus penggunaan karena fitur ini berfungsi bahkan saat aplikasi tidak memiliki konektivitas internet dan cukup cepat untuk digunakan pada gambar diam serta frame video live.
6. Selamat!
Anda telah menggunakan ML Kit untuk menambahkan kemampuan machine learning canggih ke aplikasi Anda dengan mudah.
Yang telah kita bahas
- Cara menambahkan ML Kit ke aplikasi iOS Anda
- Cara menggunakan pengenalan teks di perangkat pada ML Kit untuk menemukan teks dalam gambar
- Cara menggunakan pengenalan wajah di perangkat pada ML Kit untuk mengidentifikasi fitur wajah pada gambar
Langkah Berikutnya
- Menggunakan ML Kit di aplikasi iOS Anda sendiri.
Pelajari Lebih Lanjut
- https://g.co/mlkit