1. מבוא
ML Kit הוא SDK לנייד שמביא את המומחיות של Google בלמידת מכונה לאפליקציות ל-Android ול-iOS בחבילה עוצמתית אבל קלה לשימוש. גם אם זו הפעם הראשונה שאתם משתמשים בלמידת מכונה וגם אם כבר השתמשתם בה, יש לכם אפשרות להטמיע בקלות את הפונקציונליות הדרושה בכמה שורות קוד. אין צורך בידע מעמיק על רשתות נוירונים או באופטימיזציית מודלים כדי להתחיל.
איך זה עובד
בעזרת ML Kit קל ליישם טכניקות למידת מכונה באפליקציות שלכם באמצעות שילוב של טכנולוגיות למידת מכונה של Google, כמו Mobile Vision ו-TensorFlow Lite, בערכת SDK אחת. בין אם אתם צריכים את העוצמה של היכולות בזמן אמת של הדגמים במכשיר של Mobile Vision, או הגמישות של מודלים מותאמים אישית לסיווג תמונות של TensorFlow Lite, פלטפורמת ML Kit מאפשרת לכם להשתמש רק בכמה שורות קוד.
בשיעור הזה תלמדו איך ליצור אפליקציה משלכם ל-iOS שיכולה לזהות באופן אוטומטי טקסט ותווי פנים בתמונה.
מה תפַתחו
ב-Codelab הזה אתם מתכוונים לפתח אפליקציה ל-iOS עם ML Kit. האפליקציה שלך:
|
|
מה תלמדו
- איך משתמשים ב-ML Kit SDK כדי להוסיף בקלות יכולות מתקדמות של למידת מכונה, כמו זיהוי טקסט וזיהוי של תכונות פנים לכל אפליקציה ל-iOS
מה צריך להכין
- גרסה עדכנית של Xcode (גרסה 12.4 ואילך)
- סימולטור iOS או מכשיר iOS פיזי עם מערכת הפעלה iOS 10.0 ואילך
- ערכת ML Kit תומכת רק בשתי הארכיטקטורות הבאות של 64 ביט:
x86_64ו-arm64 - הקוד לדוגמה
- ידע בסיסי בפיתוח iOS ב-Swift
- הבנה בסיסית של מודלים של למידת מכונה
ה-Codelab הזה מתמקד ב-ML Kit. מונחים לא רלוונטיים ובלוקים של קוד עם הפרדה מודגשת, כך שאפשר פשוט להעתיק ולהדביק אותם.
2. בתהליך ההגדרה
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הקישור הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תיצור תיקיית בסיס (mlkit-ios-codelab) עם כל המשאבים הדרושים לך. בשביל ה-Codelab הזה, תצטרכו רק את המשאבים בספריית המשנה vision.
ספריית המשנה vision במאגר mlkit-ios-codelab מכילה שתי ספריות:
 סימן לתחילת פעולה – קוד התחלה שעליו בונים ב-Codelab הזה.
סימן לתחילת פעולה – קוד התחלה שעליו בונים ב-Codelab הזה. סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
מוסיפים את יחסי התלות של ML Kit עם CocoaPods
CocoaPods משמש להוספת יחסי תלות של ML Kit לאפליקציה. אם CocoaPods לא מותקנים במחשב שלכם, תוכלו למצוא את הוראות ההתקנה שלהם כאן. אחרי ההתקנה, פותחים את Podfile בעורך המועדף עליכם ומוסיפים ML Kit כיחסי תלות:
Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
התקנת ML Kit Cocoa Pods
כדי לוודא שכל יחסי התלות זמינים לאפליקציה שלכם, עליכם להשתמש בשורת הפקודה כדי להתקין את ML Kit Cocoa Pod.
שורת הפקודה
# Make sure you are in the root of your app
pod install
xed .
3. הפעלת האפליקציה לתחילת פעולה
עכשיו אתם מוכנים להפעיל את האפליקציה בפעם הראשונה. לוחצים על  הפעלה ב-Xcode כדי להדר את האפליקציה ולהריץ אותה בסימולטור של iOS.
הפעלה ב-Xcode כדי להדר את האפליקציה ולהריץ אותה בסימולטור של iOS.
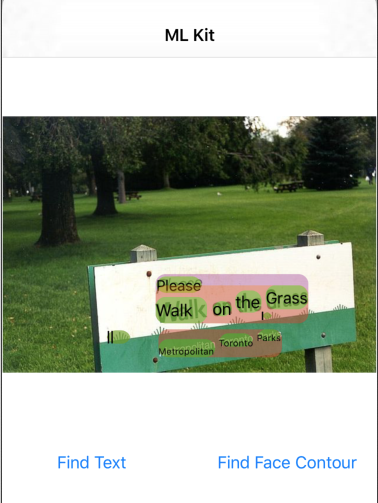
האפליקציה אמורה לפעול בסימולטור. בשלב הזה אמורה להופיע פריסה בסיסית עם כלי בחירה שמאפשר לבחור בין שתי תמונות. בקטע הבא מוסיפים לאפליקציה זיהוי טקסט כדי לזהות טקסט בתמונות.
4. הוספת זיהוי טקסט במכשיר
בשלב הזה נוסיף לאפליקציה פונקציונליות לזיהוי טקסט בתמונות.
ייבוא של מודול ה-MLVision
צריך לוודא שפעולות הייבוא הבאות קיימות לכיתה ViewController.
ViewController.swift
import MLKit
יצירת VisionTextRecognizer
צריך להוסיף את הנכסים העצלים הבאים לכיתה ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
איך מגדירים ומפעילים במכשיר זיהוי טקסט של תמונה
מוסיפים את הערכים הבאים ל-method runTextRecognition של כיתה ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
הקוד שלמעלה מגדיר את מזהה זיהוי הטקסט וקורא לפונקציה processResult(from:, error:) עם התגובה.
עיבוד התגובה לזיהוי הטקסט
כדי לנתח את התוצאות ולהציג אותן באפליקציה, צריך להוסיף את הקוד הבא אל processResult בכיתה ViewController.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
הפעלת האפליקציה בסימולטור
עכשיו לוחצים על  הפעלה ב-Xcode. לאחר טעינת האפליקציה, מוודאים שהאפשרות
הפעלה ב-Xcode. לאחר טעינת האפליקציה, מוודאים שהאפשרות Image 1 מסומנת בבורר ולוחצים על הלחצן Find Text.
עכשיו האפליקציה אמורה להיראות כמו התמונה שלמטה, ולהציג בה את תוצאות זיהוי הטקסט ואת התיבות התוחמות כשכבת-על מעל התמונה המקורית.

תמונה: קאי שרייבר / Wikimedia Commons / CC BY-SA 2.0
מעולה! הוספת לאפליקציה שלך זיהוי טקסט במכשיר באמצעות ML Kit! זיהוי טקסט במכשיר הוא שיטה מצוינת להרבה תרחישי שימוש, כי היא פועלת גם אם אין לאפליקציה קישוריות לאינטרנט והיא מהירה מספיק לשימוש בתמונות סטילס ובפריימים של וידאו בשידור חי.
5. הוספת זיהוי קווי מתאר פנים במכשיר
בשלב הזה, נוסיף לאפליקציה פונקציונליות שמאפשרת לזהות את קווי המתאר של פנים בתמונות.
יצירת FaceDetector
צריך להוסיף את הנכסים העצלים הבאים לכיתה ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
הגדרה והפעלה של זיהוי קווי מתאר של הפנים במכשיר
מוסיפים את הערכים הבאים ל-method runFaceContourDetection של כיתה ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
הקוד שלמעלה מגדיר את מזהה זיהוי הטקסט וקורא לפונקציה processResult(from:, error:) עם התגובה.
עיבוד התגובה של מזהה הפנים
כדי לנתח את התוצאות ולהציג אותן באפליקציה, צריך להוסיף את הקוד הבא אל processResult בכיתה ViewController.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
בסוף, מוסיפים את שיטת העזרה addContours בכיתה ViewController כדי לשרטט את נקודות הקו.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
הפעלת האפליקציה בסימולטור
עכשיו לוחצים על  הפעלה ב-Xcode. לאחר טעינת האפליקציה, מוודאים שהאפשרות
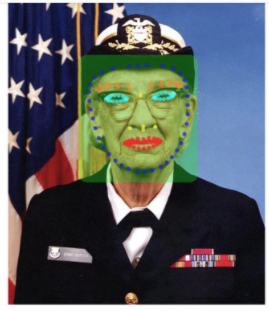
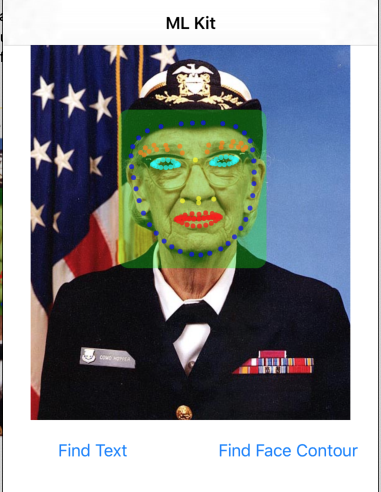
הפעלה ב-Xcode. לאחר טעינת האפליקציה, מוודאים שהאפשרות Image 2 מסומנת בבורר ולוחצים על הלחצן Find Face Contour. עכשיו האפליקציה אמורה להיראות כמו התמונה שלמטה, ולהציג את קווי המתאר של הפנים של Grace הופר כנקודות כשכבת-על מעל התמונה המקורית.

מעולה! הוספת לאפליקציה שלך זיהוי קווי מתאר של הפנים במכשיר באמצעות התכונה 'זיהוי קווי פנים של ML Kit' במכשיר. התכונה הזו שימושית בהרבה תרחישי שימוש, כי היא פועלת גם אם אין לאפליקציה חיבור לאינטרנט והיא מהירה מספיק לשימוש בתמונות סטילס ובפריימים של וידאו בשידור חי.
6. מעולה!
השתמשתם ב-ML Kit כדי להוסיף בקלות יכולות מתקדמות של למידת מכונה לאפליקציה שלכם.
אילו נושאים דיברנו?
- איך להוסיף ML Kit לאפליקציה ל-iOS
- איך משתמשים בזיהוי טקסט במכשיר ב-ML Kit כדי למצוא טקסט בתמונות
- איך להשתמש בזיהוי פנים במכשיר ב-ML Kit כדי לזהות תכונות פנים בתמונות
השלבים הבאים
- להשתמש ב-ML Kit באפליקציה שלכם ל-iOS.
מידע נוסף
- https://g.co/mlkit