1. Introduzione
ML Kit è un SDK mobile che porta l'esperienza di Google nel machine learning alle app per Android e iOS in un pacchetto potente e facile da usare. Che tu sia alle prime armi o abbia esperienza nel machine learning, puoi implementare facilmente le funzionalità di cui hai bisogno in poche righe di codice. Per iniziare, non è necessario avere una conoscenza approfondita delle reti neurali o l'ottimizzazione dei modelli.
Come funziona?
ML Kit semplifica l'applicazione delle tecniche di ML nelle tue app unendo le tecnologie ML di Google, come Mobile Vision e TensorFlow Lite, in un unico SDK. Che tu abbia bisogno della potenza delle funzionalità in tempo reale dei modelli on-device di Mobile Vision o della flessibilità dei modelli personalizzati di classificazione delle immagini TensorFlow Lite, ML Kit rende possibile tutto ciò con poche righe di codice.
Questo codelab ti guiderà nella creazione di un'app per iOS in grado di rilevare automaticamente le caratteristiche del testo e del volto in un'immagine.
Cosa creerai
In questo codelab, creerai un'app per iOS con ML Kit. La tua app sarà in grado di:
|
|
Cosa imparerai a fare
- Come utilizzare l'SDK ML Kit per aggiungere facilmente funzionalità avanzate di machine learning come il riconoscimento del testo e il rilevamento delle caratteristiche del volto a qualsiasi app per iOS
Che cosa ti serve
- Una versione recente di Xcode (v12.4+)
- Simulatore di iOS o dispositivo iOS fisico con iOS 10.0 o versioni successive
- ML Kit supporta solo queste due architetture a 64 bit:
x86_64earm64 - Il codice campione
- Conoscenza di base dello sviluppo iOS in Swift
- Comprensione di base dei modelli di machine learning
Questo codelab è incentrato su ML Kit. Concetti e blocchi di codice non pertinenti sono trattati solo superficialmente e sono forniti solo per operazioni di copia e incolla.
2. Preparazione
Scarica il codice
Fai clic sul seguente link per scaricare tutto il codice per questo codelab:
Apri il file ZIP scaricato. Verrà creata una cartella principale (mlkit-ios-codelab) con tutte le risorse necessarie. Per questo codelab, ti serviranno solo le risorse nella sottodirectory vision.
La sottodirectory vision nel repository mlkit-ios-codelab contiene due directory:
 comando iniziale: codice iniziale che crei in questo codelab.
comando iniziale: codice iniziale che crei in questo codelab. final: codice completato per l'app di esempio completata.
final: codice completato per l'app di esempio completata.
Aggiungere le dipendenze per ML Kit con CocoaPods
CocoaPods viene utilizzato per aggiungere le dipendenze del kit ML alla tua app. Se non hai installato CocoaPods sul tuo computer, consulta le relative istruzioni qui. Una volta installato, apri Podfile nel tuo editor preferito e aggiungi ML Kit come dipendenze:
Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Installare i pod di cacao ML Kit
Per assicurarti che tutte le dipendenze siano disponibili per la tua app, devi usare la riga di comando per installare i pod Cocoa ML Kit.
Riga di comando
# Make sure you are in the root of your app
pod install
xed .
3. Esegui l'app iniziale
Ora puoi eseguire l'app per la prima volta. Fai clic su  Esegui in Xcode per compilare l'app ed eseguirla sul simulatore iOS.
Esegui in Xcode per compilare l'app ed eseguirla sul simulatore iOS.
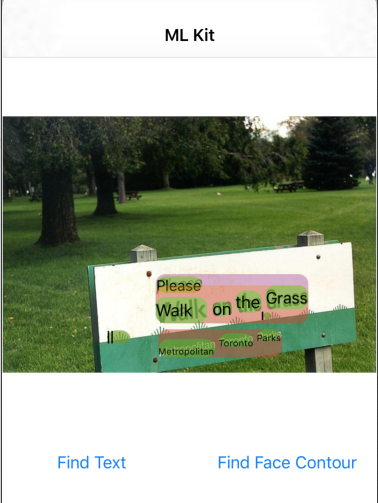
L'app dovrebbe avviarsi sul simulatore. A questo punto, dovresti vedere un layout di base con un selettore che ti consente di scegliere tra due immagini. Nella sezione successiva, aggiungerai il riconoscimento del testo alla tua app per identificare il testo nelle immagini.
4. Aggiungi il riconoscimento del testo sul dispositivo
In questo passaggio aggiungeremo alla tua app funzionalità per riconoscere il testo nelle immagini.
Importa il modulo MLVision
Verifica che esistano le seguenti importazioni nella classe ViewController.
ViewController.swift
import MLKit
Crea un VisionTextRiconoscimento
Aggiungi le seguenti proprietà lazy alla tua classe ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Configurare ed eseguire il riconoscimento del testo sul dispositivo su un'immagine
Aggiungi quanto segue al metodo runTextRecognition della classe ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Il codice riportato sopra configura il rilevatore di riconoscimento del testo e chiama la funzione processResult(from:, error:) con la risposta.
Elabora la risposta del riconoscimento del testo
Aggiungi il seguente codice a processResult nella classe ViewController per analizzare i risultati e visualizzarli nella tua app.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Esegui l'app sul simulatore
Ora fai clic su  Esegui in Xcode. Una volta caricata l'app, assicurati che sia selezionata l'opzione
Esegui in Xcode. Una volta caricata l'app, assicurati che sia selezionata l'opzione Image 1 nel selettore e fai clic sul pulsante Find Text.
L'app ora dovrebbe avere l'aspetto dell'immagine riportata di seguito, con i risultati del riconoscimento del testo e riquadri di delimitazione sovrapposti all'immagine originale.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Congratulazioni, hai appena aggiunto il riconoscimento del testo sul dispositivo alla tua app utilizzando ML Kit. Il riconoscimento del testo sul dispositivo è ottimo per molti casi d'uso, in quanto funziona anche quando la tua app non dispone di connessione a internet ed è abbastanza veloce da essere utilizzata su immagini fisse e fotogrammi video in diretta.
5. Aggiungi il rilevamento del contorno del volto sul dispositivo
In questo passaggio aggiungeremo funzionalità all'app per rilevare i contorni dei volti nelle immagini.
Crea un FaceDetector
Aggiungi le seguenti proprietà lazy alla tua classe ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Configurare ed eseguire il rilevamento del contorno del volto sul dispositivo su un'immagine
Aggiungi quanto segue al metodo runFaceContourDetection della classe ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
Il codice riportato sopra configura il rilevatore di riconoscimento del testo e chiama la funzione processResult(from:, error:) con la risposta.
Elaborare la risposta del rilevatore di volti
Aggiungi il seguente codice a processResult nella classe ViewController per analizzare i risultati e visualizzarli nella tua app.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Infine, aggiungi il metodo helper addContours nella classe ViewController per disegnare i punti di contorno.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Esegui l'app sul simulatore
Ora fai clic su  Esegui in Xcode. Una volta caricata l'app, assicurati che sia selezionata l'opzione
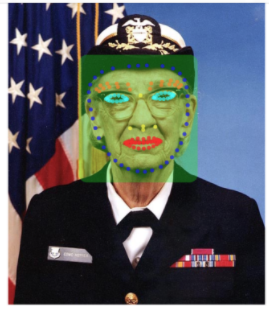
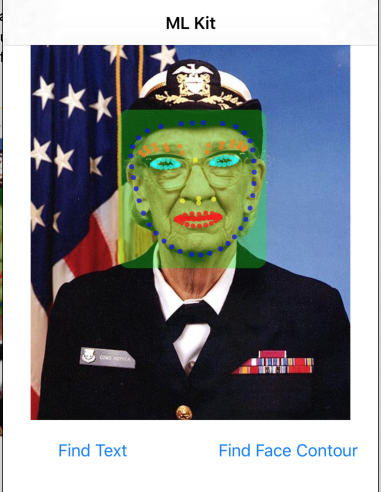
Esegui in Xcode. Una volta caricata l'app, assicurati che sia selezionata l'opzione Image 2 nel selettore e fai clic sul pulsante Find Face Contour. L'app ora dovrebbe avere l'aspetto dell'immagine seguente e mostrare i contorni del viso di Grace Hopper come punti sovrapposti all'immagine originale.

Complimenti, hai appena aggiunto il rilevamento dei contorni del volto sul dispositivo alla tua app utilizzando l'ML Kit on-device per il rilevamento dei contorni del volto è ottimo per molti casi d'uso, in quanto funziona anche quando la tua app non dispone di connessione a internet ed è abbastanza veloce per essere usata su immagini fisse e fotogrammi video in diretta.
6. Complimenti!
Hai utilizzato ML Kit per aggiungere facilmente funzionalità avanzate di machine learning alla tua app.
Argomenti trattati
- Come aggiungere ML Kit alla tua app per iOS
- Come utilizzare il riconoscimento del testo sul dispositivo in ML Kit per trovare il testo nelle immagini
- Come utilizzare il riconoscimento dei volti sul dispositivo in ML Kit per identificare le caratteristiche dei volti nelle immagini
Passaggi successivi
- Usa ML Kit nella tua app per iOS.
Scopri di più
- https://g.co/mlkit