1. Introducción
ML Kit es un SDK para dispositivos móviles que lleva la experiencia de Google en aprendizaje automático a las apps para iOS y Android en un paquete potente y fácil de usar. Independientemente de si eres nuevo o tienes experiencia en el aprendizaje automático, puedes implementar fácilmente la funcionalidad que necesitas con solo unas pocas líneas de código. No es necesario tener conocimientos profundos sobre redes neuronales ni sobre optimización de modelos para comenzar.
¿Cómo funciona?
El kit de AA facilita la aplicación de técnicas de AA en tus apps, ya que reúne las tecnologías de AA de Google, como Mobile Vision y TensorFlow Lite, en un solo SDK. Ya sea que necesites la potencia de las capacidades en tiempo real de los modelos en el dispositivo de Mobile Vision o la flexibilidad de los modelos personalizados de clasificación de imágenes de TensorFlow Lite, ML Kit lo hace posible con solo unas pocas líneas de código.
En este codelab, te ayudaremos a crear tu propia app para iOS que pueda detectar automáticamente texto y rasgos faciales en una imagen.
Qué compilarás
En este codelab, compilarás una app para iOS con ML Kit. Tu app hará lo siguiente:
|
|
Qué aprenderás
- Cómo usar el SDK del ML Kit para agregar fácilmente capacidades avanzadas de aprendizaje automático, como el reconocimiento de texto y la detección de rasgos faciales a cualquier app para iOS
Requisitos
- Una versión reciente de Xcode (v12.4 y versiones posteriores)
- Simulador de iOS o dispositivo iOS físico que ejecute iOS 10.0 o una versión posterior
- El Kit de AA solo admite estas dos arquitecturas de 64 bits:
x86_64yarm64 - El código de muestra
- Conocimientos básicos sobre el desarrollo para iOS en Swift
- Conocimientos básicos sobre los modelos de aprendizaje automático
Este codelab se enfoca en el ML Kit. Los conceptos y los bloques de código no relevantes se pasan por alto y se proporcionan para que simplemente los copies y pegues.
2. Cómo prepararte
Descarga el código
Haz clic en el siguiente vínculo a fin de descargar todo el código de este codelab:
Descomprime el archivo zip descargado. Esto creará una carpeta raíz (mlkit-ios-codelab) con todos los recursos que necesitarás. Para este codelab, solo necesitarás los recursos del subdirectorio vision.
El subdirectorio vision del repositorio mlkit-ios-codelab contiene dos directorios:
 starter: Inicio del código en el que se basa este codelab
starter: Inicio del código en el que se basa este codelab final: Código completo para la app de ejemplo finalizada
final: Código completo para la app de ejemplo finalizada
Agrega las dependencias para el ML Kit con CocoaPods.
CocoaPods se usa para agregar las dependencias del ML Kit a tu app. Si no tienes CocoaPods instalado en tu máquina, consulta las instrucciones de instalación aquí. Una vez instalado, abre el Podfile en tu editor favorito y agrega el ML Kit como dependencias:
Podfile
platform :ios, '10.0'
use_frameworks!
pod 'GoogleMLKit/FaceDetection'
pod 'GoogleMLKit/TextRecognition'
target 'MLKit-codelab' do
end
Instala Pods de cacao del Kit de AA
Para asegurarte de que todas las dependencias estén disponibles para tu app, debes usar la línea de comandos para instalar los Pods de Cocoa del Kit de AA.
Línea de comandos
# Make sure you are in the root of your app
pod install
xed .
3. Ejecuta la app de partida
Ya está todo listo para que ejecutes la app por primera vez. Haz clic en  Run en Xcode para compilar la app y ejecutarla en el simulador de iOS.
Run en Xcode para compilar la app y ejecutarla en el simulador de iOS.
La app debería iniciarse en tu simulador. En este punto, deberías ver un diseño básico con un selector que te permite elegir entre 2 imágenes. En la siguiente sección, agregarás reconocimiento de texto a tu app para identificar texto en las imágenes.
4. Cómo agregar reconocimiento de texto integrado en el dispositivo
En este paso, agregaremos a tu app funcionalidad para reconocer texto en imágenes.
Importa el módulo MLVision
Confirma que existan las siguientes importaciones a tu clase ViewController.
ViewController.swift
import MLKit
Crea un VisionTextRecognizer
Agrega las siguientes propiedades diferidas a tu clase ViewController.
ViewController.swift
private lazy var textRecognizer = TextRecognizer.textRecognizer()
Configura y ejecuta el reconocimiento de texto integrado en el dispositivo en una imagen
Agrega lo siguiente al método runTextRecognition de la clase ViewController:
ViewController.swift
func runTextRecognition(with image: UIImage) {
let visionImage = VisionImage(image: image)
textRecognizer.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
El código anterior configura el detector de reconocimiento de texto y llama a la función processResult(from:, error:) con la respuesta.
Procesa la respuesta de reconocimiento de texto
Agrega el siguiente código a processResult en la clase ViewController para analizar los resultados y mostrarlos en tu app.
ViewController.swift
func processResult(from text: Text?, error: Error?) {
removeDetectionAnnotations()
guard error == nil, let text = text else {
let errorString = error?.localizedDescription ?? Constants.detectionNoResultsMessage
print("Text recognizer failed with error: \(errorString)")
return
}
let transform = self.transformMatrix()
// Blocks.
for block in text.blocks {
drawFrame(block.frame, in: .purple, transform: transform)
// Lines.
for line in block.lines {
drawFrame(line.frame, in: .orange, transform: transform)
// Elements.
for element in line.elements {
drawFrame(element.frame, in: .green, transform: transform)
let transformedRect = element.frame.applying(transform)
let label = UILabel(frame: transformedRect)
label.text = element.text
label.adjustsFontSizeToFitWidth = true
self.annotationOverlayView.addSubview(label)
}
}
}
}
Ejecuta la app en el simulador
Ahora, haz clic en  Run en Xcode. Una vez que se cargue la app, asegúrate de que
Run en Xcode. Una vez que se cargue la app, asegúrate de que Image 1 esté seleccionado en el selector y haz clic en el botón Find Text.
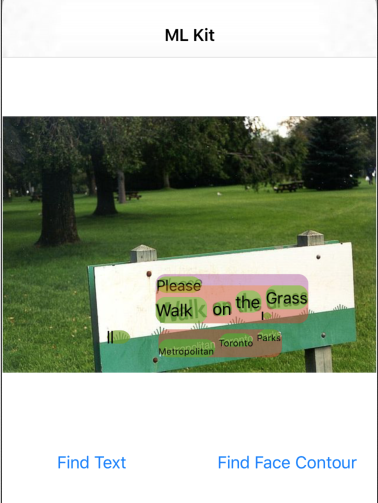
Ahora, tu app debería verse como la siguiente imagen, que muestra los resultados del reconocimiento de texto y los cuadros delimitadores superpuestos sobre la imagen original.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
¡Felicitaciones! Acabas de agregar reconocimiento de texto en el dispositivo a tu app con ML Kit. El reconocimiento de texto integrado en el dispositivo es ideal para muchos casos de uso, ya que funciona incluso cuando la app no tiene conexión a Internet y es lo suficientemente rápido para usarse en imágenes estáticas y fotogramas de video en vivo.
5. Agrega la detección de contorno de rostro en el dispositivo
En este paso, agregaremos a tu app funcionalidad para detectar los contornos de los rostros en las imágenes.
Crea un FaceDetector
Agrega las siguientes propiedades diferidas a tu clase ViewController.
ViewController.swift
private lazy var faceDetectorOption: FaceDetectorOptions = {
let option = FaceDetectorOptions()
option.contourMode = .all
option.performanceMode = .fast
return option
}()
private lazy var faceDetector = FaceDetector.faceDetector(options: faceDetectorOption)
Configura y ejecuta la detección de contorno de rostro integrada en el dispositivo en una imagen
Agrega lo siguiente al método runFaceContourDetection de la clase ViewController:
ViewController.swift
func runFaceContourDetection(with image: UIImage) {
let visionImage = VisionImage(image: image)
faceDetector.process(visionImage) { features, error in
self.processResult(from: features, error: error)
}
}
El código anterior configura el detector de reconocimiento de texto y llama a la función processResult(from:, error:) con la respuesta.
Cómo procesar la respuesta del detector de rostros
Agrega el siguiente código a processResult en la clase ViewController para analizar los resultados y mostrarlos en tu app.
ViewController.swift
func processResult(from faces: [Face]?, error: Error?) {
removeDetectionAnnotations()
guard let faces = faces else {
return
}
for feature in faces {
let transform = self.transformMatrix()
let transformedRect = feature.frame.applying(transform)
UIUtilities.addRectangle(
transformedRect,
to: self.annotationOverlayView,
color: UIColor.green
)
self.addContours(forFace: feature, transform: transform)
}
}
Por último, agrega el método de ayuda addContours en la clase ViewController para dibujar los puntos de contorno.
ViewController.swift
private func addContours(forFace face: Face, transform: CGAffineTransform) {
// Face
if let faceContour = face.contour(ofType: .face) {
for point in faceContour.points {
drawPoint(point, in: .blue, transform: transform)
}
}
// Eyebrows
if let topLeftEyebrowContour = face.contour(ofType: .leftEyebrowTop) {
for point in topLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomLeftEyebrowContour = face.contour(ofType: .leftEyebrowBottom) {
for point in bottomLeftEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let topRightEyebrowContour = face.contour(ofType: .rightEyebrowTop) {
for point in topRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
if let bottomRightEyebrowContour = face.contour(ofType: .rightEyebrowBottom) {
for point in bottomRightEyebrowContour.points {
drawPoint(point, in: .orange, transform: transform)
}
}
// Eyes
if let leftEyeContour = face.contour(ofType: .leftEye) {
for point in leftEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
if let rightEyeContour = face.contour(ofType: .rightEye) {
for point in rightEyeContour.points {
drawPoint(point, in: .cyan, transform: transform)
}
}
// Lips
if let topUpperLipContour = face.contour(ofType: .upperLipTop) {
for point in topUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomUpperLipContour = face.contour(ofType: .upperLipBottom) {
for point in bottomUpperLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let topLowerLipContour = face.contour(ofType: .lowerLipTop) {
for point in topLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
if let bottomLowerLipContour = face.contour(ofType: .lowerLipBottom) {
for point in bottomLowerLipContour.points {
drawPoint(point, in: .red, transform: transform)
}
}
// Nose
if let noseBridgeContour = face.contour(ofType: .noseBridge) {
for point in noseBridgeContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
if let noseBottomContour = face.contour(ofType: .noseBottom) {
for point in noseBottomContour.points {
drawPoint(point, in: .yellow, transform: transform)
}
}
}
Ejecuta la app en el simulador
Ahora, haz clic en  Run en Xcode. Una vez que se cargue la app, asegúrate de que
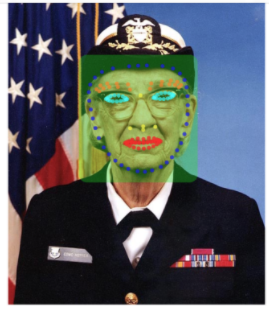
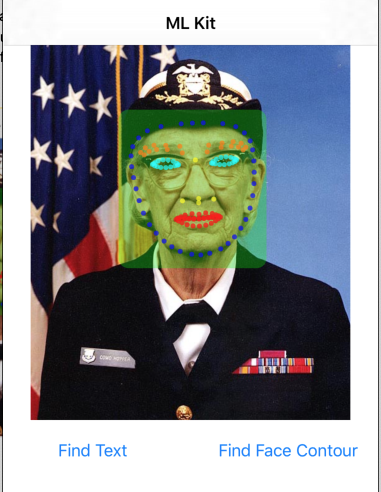
Run en Xcode. Una vez que se cargue la app, asegúrate de que Image 2 esté seleccionado en el selector y haz clic en el botón Find Face Contour. Tu app debería verse como la siguiente imagen, que muestra los contornos del rostro de Grace Hopper como puntos superpuestos sobre la imagen original.

¡Felicitaciones! Acabas de agregar la detección de contorno de rostro en el dispositivo a tu app con el uso de la detección de contorno de rostro del ML Kit en el dispositivo, que es excelente para muchos casos de uso, ya que funciona incluso cuando la app no tiene conexión a Internet y es lo suficientemente rápida como para usarla en imágenes fijas y fotogramas de video en vivo.
6. ¡Felicitaciones!
Usaste el Kit de AA para agregar fácilmente capacidades avanzadas de aprendizaje automático a tu app.
Temas abordados
- Cómo agregar el Kit de AA a tu app para iOS
- Cómo usar el reconocimiento de texto integrado en el dispositivo con el ML Kit para encontrar texto en imágenes
- Cómo usar el reconocimiento facial en el dispositivo en ML Kit para identificar rasgos faciales en imágenes
Próximos pasos
- Usa ML Kit en tu propia app para iOS.
Más información
- https://g.co/mlkit