1. 소개
ML Kit는 강력하고 사용하기 쉬운 패키지로 Android 및 iOS 앱에 Google의 머신러닝 전문 지식을 적용하는 모바일 SDK입니다. 머신러닝 경험이 있든 없든 단 몇 줄의 코드로 필요한 기능을 쉽게 구현할 수 있습니다. 신경망이나 모델 최적화에 대한 심층적인 지식이 없어도 시작할 수 있습니다.
이 Codelab을 진행하는 동안 코드 버그, 문법 오류, 불명확한 문구 등의 문제가 발생하면 Codelab 왼쪽 하단에 있는 오류 신고 링크를 통해 신고해 주세요.
어떤 방식으로 작동되나요?
ML Kit를 사용하면 Mobile Vision 및 TensorFlow Lite와 같은 Google의 ML 기술을 단일 SDK에 통합하여 앱에 ML 기술을 쉽게 적용할 수 있습니다. Mobile Vision 온디바이스 모델의 실시간 기능이든 커스텀 TensorFlow Lite 모델의 유연성이 필요하든 ML Kit를 사용하면 모든 것을 해결할 수 있습니다.
이 Codelab에서는 이미지에서 텍스트와 얼굴 특징을 자동으로 감지할 수 있는 자체 Android 앱을 만드는 방법을 안내합니다.
빌드할 항목
이 Codelab에서는 ML Kit를 사용하여 Android 앱을 빌드합니다. 이 앱에는 아래의 기능이 있습니다.
|
|
학습할 내용
- ML Kit SDK를 사용하여 텍스트 인식 및 얼굴 특징 감지와 같은 고급 머신러닝 기능을 쉽게 추가하는 방법
필요한 항목
- Android 스튜디오 최신 버전 (v3.0 이상)
- Android 스튜디오 에뮬레이터 또는 실제 Android 기기
- 샘플 코드
- Java를 이용한 Android 개발에 관한 기본 지식
- 머신러닝 모델에 관한 기본적 이해
이 Codelab에서는 ML Kit에 중점을 둡니다. 따라서 이와 관련 없는 개념과 코드 블록은 그냥 넘어가겠습니다. 단, 필요할 때 복사해서 붙여넣을 수 있도록 다른 설명 없이 제공만 해드리겠습니다.
2. 설정
코드 다운로드
다음 링크를 클릭하면 이 Codelab의 모든 코드를 다운로드할 수 있습니다.
다운로드한 ZIP 파일의 압축을 해제합니다. 이렇게 하면 필요한 모든 리소스가 포함된 루트 폴더 (mlkit-android-master)의 압축이 해제됩니다. 이 Codelab에서는 vision 하위 디렉터리의 리소스만 있으면 됩니다.
mlkit-android-master 저장소의 vision 하위 디렉터리에는 두 개의 디렉터리가 있습니다.
 starter: 이 Codelab에서 빌드하는 코드를 시작합니다.
starter: 이 Codelab에서 빌드하는 코드를 시작합니다. 최종: 완성된 샘플 앱의 완성된 코드입니다.
최종: 완성된 샘플 앱의 완성된 코드입니다.
3. ML Kit 종속 항목 확인
ML Kit의 종속 항목 확인
프로젝트의 app 디렉터리에 있는 build.gradle 파일 끝에 다음 줄이 이미 추가되어 있어야 합니다 (확인하려면 선택).
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
다음은 이 Codelab에서 기능을 구현하는 데 필요한 특정 ML Kit 종속 항목입니다.
4. 시작 앱 실행
이제 프로젝트를 Android 스튜디오로 가져오고 ML Kit의 종속 항목을 확인했으므로 앱을 처음으로 실행할 수 있습니다. Android 스튜디오 에뮬레이터를 시작하고 Android 스튜디오 툴바에서 Run (  )을 클릭합니다.
)을 클릭합니다.
앱이 에뮬레이터에서 실행됩니다. 이때 이미지 3개 중에서 선택할 수 있는 드롭다운 필드가 있는 기본 레이아웃이 표시됩니다. 다음 섹션에서는 텍스트 인식을 앱에 추가하여 이미지 속 텍스트를 식별합니다.
5. 기기 내 텍스트 인식 추가
이 단계에서는 이미지 속 텍스트를 인식하는 기능을 앱에 추가합니다.
이미지에서 기기 내 텍스트 인식 설정 및 실행
MainActivity 클래스의 runTextRecognition 메서드에 다음을 추가합니다.
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
위 코드는 텍스트 인식 감지기를 구성하고 응답으로 processTextRecognitionResult 함수를 호출합니다.
텍스트 인식 응답 처리
MainActivity 클래스의 processTextRecognitionResult에 다음 코드를 추가하여 결과를 파싱하고 앱에 표시합니다.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
에뮬레이터에서 앱 실행
이제 Android 스튜디오 툴바에서 Run (  )을 클릭합니다. 앱이 로드되면 드롭다운 필드에서
)을 클릭합니다. 앱이 로드되면 드롭다운 필드에서 Test Image 1(Text)가 선택되어 있는지 확인하고 FIND TEXT 버튼을 클릭합니다.
이제 앱은 아래 이미지와 같이 원본 이미지 위에 오버레이된 텍스트 인식 결과와 경계 상자가 표시됩니다.

사진: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
축하합니다. ML Kit를 사용하여 앱에 온디바이스 텍스트 인식을 추가했습니다. 온디바이스 텍스트 인식은 앱이 인터넷에 연결되어 있지 않을 때도 작동하고 정지 이미지와 라이브 동영상 프레임에서 사용하기에 충분히 빠르기 때문에 많은 사용 사례에 적합합니다.
6. 기기 내 얼굴 윤곽 인식 추가
이 단계에서는 이미지 속 얼굴의 윤곽을 인식하는 기능을 앱에 추가합니다.
이미지에서 기기 내 얼굴 윤곽 감지 설정 및 실행
MainActivity 클래스의 runFaceContourDetection 메서드에 다음을 추가합니다.
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
위의 코드는 얼굴 윤곽 감지기를 구성하고 응답으로 processFaceContourDetectionResult 함수를 호출합니다.
얼굴 윤곽 감지 응답 처리
MainActivity 클래스의 processFaceContourDetectionResult에 다음 코드를 추가하여 결과를 파싱하고 앱에 표시합니다.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
에뮬레이터에서 앱 실행
이제 Android 스튜디오 툴바에서 Run (  )을 클릭합니다. 앱이 로드되면 드롭다운 필드에서
)을 클릭합니다. 앱이 로드되면 드롭다운 필드에서 Test Image 2 (Face)가 선택되어 있는지 확인하고 FIND FACE CONTOUR 버튼을 클릭합니다.
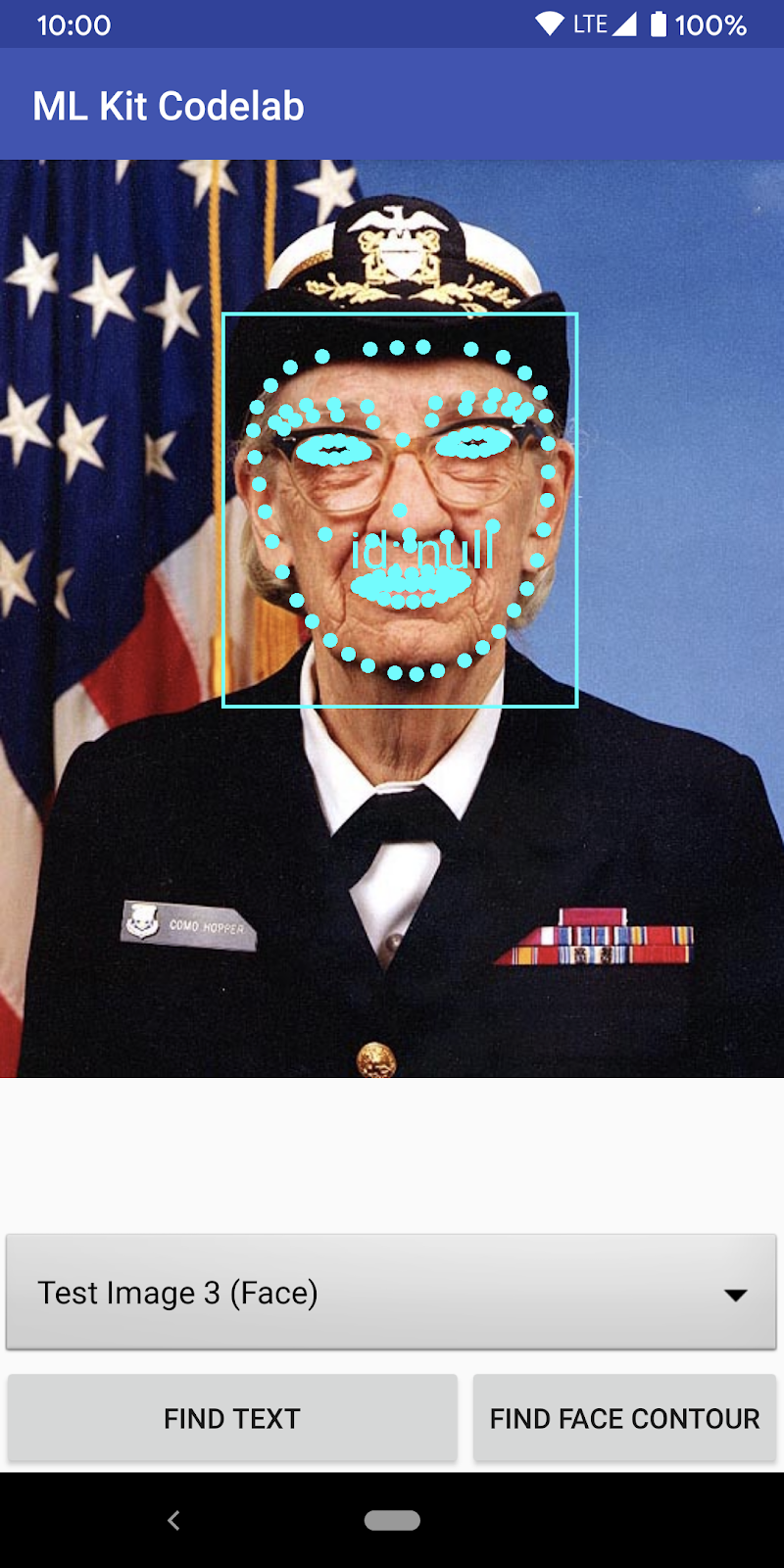
이제 앱이 아래 이미지와 같이 표시됩니다. 얼굴 윤곽 인식 결과와 얼굴 윤곽이 원본 이미지 위에 오버레이된 점으로 표시됩니다.

축하합니다. ML Kit를 사용하여 앱에 기기 내 얼굴 윤곽 감지를 추가했습니다. 기기 내 얼굴 윤곽 감지는 앱이 인터넷에 연결되어 있지 않을 때도 작동하고 정지 이미지와 라이브 동영상 프레임에서 사용하기에 충분히 빠르기 때문에 많은 사용 사례에 유용합니다.
7. 축하합니다.
ML Kit를 사용하여 고급 머신러닝 기능을 앱에 쉽게 추가했습니다.
학습한 내용
- Android 앱에 ML Kit를 추가하는 방법
- ML Kit에서 온디바이스 텍스트 인식을 사용하여 이미지에서 텍스트를 찾는 방법
- ML Kit에서 기기 내 얼굴 윤곽을 사용하여 이미지에서 얼굴 특징을 식별하는 방법
다음 단계
- 나만의 Android 앱에서 ML Kit를 사용하세요.

