1. Introduzione
ML Kit è un SDK mobile che porta l'esperienza di Google nel machine learning alle app per Android e iOS in un pacchetto potente e facile da usare. Che tu sia alle prime armi o abbia esperienza nel machine learning, puoi implementare facilmente le funzionalità di cui hai bisogno in poche righe di codice. Per iniziare, non è necessario avere una conoscenza approfondita delle reti neurali o l'ottimizzazione dei modelli.
Se riscontri problemi (bug del codice, errori grammaticali, parole poco chiare e così via) mentre lavori con il codelab, segnalali tramite il link Segnala un errore nell'angolo in basso a sinistra del codelab.
Come funziona?
ML Kit semplifica l'applicazione delle tecniche di ML nelle tue app unendo le tecnologie ML di Google, come Mobile Vision e TensorFlow Lite, in un unico SDK. Se hai bisogno delle funzionalità in tempo reale dei modelli on-device di Mobile Vision o della flessibilità dei modelli TensorFlow Lite personalizzati, ML Kit fa al caso tuo.
Questo codelab ti guiderà nella creazione di un'app per Android in grado di rilevare automaticamente le caratteristiche del testo e del volto in un'immagine.
Cosa creerai
In questo codelab, creerai un'app per Android con ML Kit. La tua app sarà in grado di:
|
|
Cosa imparerai a fare
- Come utilizzare l'SDK ML Kit per aggiungere facilmente funzionalità avanzate di machine learning come il riconoscimento del testo e il rilevamento delle caratteristiche facciali
Che cosa ti serve
- Una versione recente di Android Studio (v3.0 o successiva)
- Emulatore di Android Studio o un dispositivo Android fisico
- Il codice campione
- Conoscenza di base dello sviluppo Android in Java
- Comprensione di base dei modelli di machine learning
Questo codelab è incentrato su ML Kit. Concetti e blocchi di codice non pertinenti sono trattati solo superficialmente e sono forniti solo per operazioni di copia e incolla.
2. Preparazione
Scarica il codice
Fai clic sul seguente link per scaricare tutto il codice per questo codelab:
Apri il file ZIP scaricato. Verrà aperta una cartella principale (mlkit-android-master) con tutte le risorse di cui hai bisogno. Per questo codelab, ti serviranno solo le risorse nella sottodirectory vision.
La sottodirectory vision nel repository mlkit-android-master contiene due directory:
 comando iniziale: codice iniziale che crei in questo codelab.
comando iniziale: codice iniziale che crei in questo codelab. final: codice completato per l'app di esempio completata.
final: codice completato per l'app di esempio completata.
3. Controlla le dipendenze per ML Kit
Verifica le dipendenze per ML Kit
Le seguenti righe dovrebbero essere già aggiunte alla fine del file build.gradle nella directory app del tuo progetto (controlla per confermare):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
Queste sono le dipendenze specifiche del ML Kit di cui hai bisogno per implementare le funzionalità in questo codelab.
4. Esegui l'app iniziale
Ora che hai importato il progetto in Android Studio e controllato le dipendenze per ML Kit, puoi eseguire l'app per la prima volta. Avvia l'emulatore Android Studio e fai clic su Esegui (  ) nella barra degli strumenti di Android Studio.
) nella barra degli strumenti di Android Studio.
L'app dovrebbe avviarsi sull'emulatore. A questo punto, dovresti vedere un layout di base con un campo a discesa che ti consente di selezionare tra 3 immagini. Nella sezione successiva, aggiungerai il riconoscimento del testo alla tua app per identificare il testo nelle immagini.
5. Aggiungi il riconoscimento del testo sul dispositivo
In questo passaggio aggiungeremo la funzionalità alla tua app per riconoscere il testo nelle immagini.
Configurare ed eseguire il riconoscimento del testo sul dispositivo su un'immagine
Aggiungi quanto segue al metodo runTextRecognition della classe MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
Il codice riportato sopra configura il rilevatore di riconoscimento del testo e chiama la funzione processTextRecognitionResult con la risposta.
Elaborare la risposta del riconoscimento del testo
Aggiungi il seguente codice a processTextRecognitionResult nella classe MainActivity per analizzare i risultati e visualizzarli nella tua app.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
Esegui l'app sull'emulatore
Ora fai clic su Esegui (  ) nella barra degli strumenti di Android Studio. Una volta caricata l'app, assicurati che sia selezionata l'opzione
) nella barra degli strumenti di Android Studio. Una volta caricata l'app, assicurati che sia selezionata l'opzione Test Image 1(Text) nel campo a discesa e fai clic sul pulsante FIND TEXT.
L'app ora dovrebbe avere l'aspetto dell'immagine riportata di seguito, con i risultati del riconoscimento del testo e riquadri di delimitazione sovrapposti all'immagine originale.

Foto: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
Congratulazioni, hai appena aggiunto il riconoscimento del testo sul dispositivo alla tua app utilizzando ML Kit. Il riconoscimento del testo sul dispositivo è ottimo per molti casi d'uso, in quanto funziona anche quando la tua app non dispone di connessione a internet ed è abbastanza veloce da essere utilizzata su immagini fisse e fotogrammi video in diretta.
6. Aggiungi il rilevamento del contorno del volto sul dispositivo
In questo passaggio aggiungeremo alla tua app funzionalità per riconoscere i contorni dei volti nelle immagini.
Configurare ed eseguire il rilevamento del contorno del volto sul dispositivo su un'immagine
Aggiungi quanto segue al metodo runFaceContourDetection della classe MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
Il codice riportato sopra configura il rilevatore dei contorni del volto e chiama la funzione processFaceContourDetectionResult con la risposta.
Elaborare la risposta al rilevamento del contorno del volto
Aggiungi il seguente codice a processFaceContourDetectionResult nella classe MainActivity per analizzare i risultati e visualizzarli nella tua app.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
Esegui l'app sull'emulatore
Ora fai clic su Esegui (  ) nella barra degli strumenti di Android Studio. Una volta caricata l'app, assicurati che sia selezionata l'opzione
) nella barra degli strumenti di Android Studio. Una volta caricata l'app, assicurati che sia selezionata l'opzione Test Image 2 (Face) nel campo a discesa e fai clic sul pulsante FIND FACE CONTOUR.
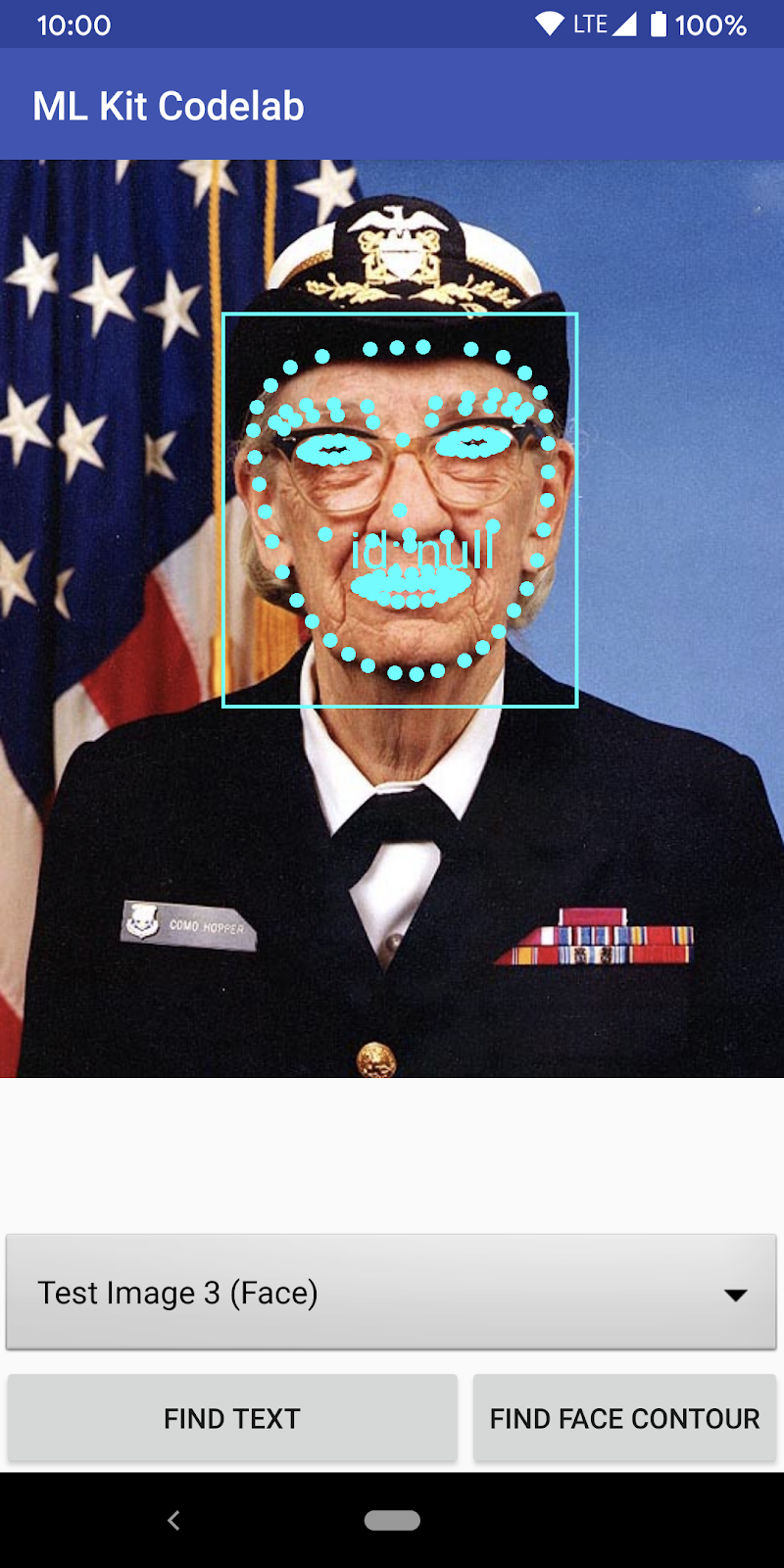
L'app ora dovrebbe avere l'aspetto dell'immagine seguente e mostrare i risultati del rilevamento dei contorni del volto e i contorni del volto come punti sovrapposti all'immagine originale.

Complimenti, hai appena aggiunto il rilevamento dei contorni del volto sul dispositivo alla tua app utilizzando ML Kit. Il rilevamento del contorno del volto sul dispositivo è ottimo per molti casi d'uso, in quanto funziona anche quando l'app non dispone di connessione a internet ed è abbastanza veloce da essere utilizzata su immagini fisse e fotogrammi video in diretta.
7. Complimenti!
Hai utilizzato correttamente ML Kit per aggiungere facilmente funzionalità avanzate di machine learning alla tua app.
Argomenti trattati
- Come aggiungere ML Kit alla tua app per Android
- Come utilizzare il riconoscimento del testo sul dispositivo in ML Kit per trovare il testo nelle immagini
- Come utilizzare i contorni del volto sul dispositivo in ML Kit per identificare le caratteristiche dei volti nelle immagini
Passaggi successivi
- Usa ML Kit nella tua app per Android.

