1. מבוא
ML Kit הוא SDK לנייד שמביא את המומחיות של Google בלמידת מכונה לאפליקציות ל-Android ול-iOS בחבילה עוצמתית אבל קלה לשימוש. גם אם זו הפעם הראשונה שאתם משתמשים בלמידת מכונה וגם אם כבר השתמשתם בה, יש לכם אפשרות להטמיע בקלות את הפונקציונליות הדרושה בכמה שורות קוד. אין צורך בידע מעמיק על רשתות נוירונים או באופטימיזציית מודלים כדי להתחיל.
אם נתקלתם בבעיות (באגים בקוד, שגיאות דקדוק, ניסוח לא ברור וכו') במהלך העבודה ב-Codelab, אפשר לדווח על הבעיה דרך הקישור דיווח על טעות בפינה הימנית התחתונה של ה-Codelab.
איך זה עובד
בעזרת ML Kit קל ליישם טכניקות למידת מכונה באפליקציות שלכם באמצעות שילוב של טכנולוגיות למידת מכונה של Google, כמו Mobile Vision ו-TensorFlow Lite, בערכת SDK אחת. בין אם אתם זקוקים ליכולות בזמן אמת של הדגמים במכשיר של Mobile Vision, או לגמישות של דגמי TensorFlow Lite בהתאמה אישית, כל מה שאתם צריכים הוא ML Kit.
בשיעור הזה תלמדו איך ליצור אפליקציה משלכם ל-Android שיכולה לזהות באופן אוטומטי טקסט ותווי פנים בתמונה.
מה תפַתחו
ב-Codelab הזה, אתם עומדים לפתח אפליקציה ל-Android עם ML Kit. האפליקציה שלך:
|
|
מה תלמדו
- איך משתמשים ב-ML Kit SDK כדי להוסיף בקלות יכולות מתקדמות של למידת מכונה, כמו זיהוי טקסט וזיהוי תכונות פנים
מה צריך להכין
- גרסה עדכנית של Android Studio (גרסה 3.0 ואילך)
- אמולטור Android Studio או מכשיר Android פיזי
- הקוד לדוגמה
- ידע בסיסי בפיתוח Android ב-Java
- הבנה בסיסית של מודלים של למידת מכונה
ה-Codelab הזה מתמקד ב-ML Kit. מונחים לא רלוונטיים ובלוקים של קוד עם הפרדה מודגשת, כך שאפשר פשוט להעתיק ולהדביק אותם.
2. בתהליך ההגדרה
להורדת הקוד
כדי להוריד את כל הקוד של Codelab זה, יש ללחוץ על הקישור הבא:
פורקים את קובץ ה-ZIP שהורדתם. הפעולה הזו תגרום לפתיחת תיקיית בסיס (mlkit-android-master) עם כל המשאבים הדרושים. בשביל ה-Codelab הזה, תצטרכו רק את המשאבים בספריית המשנה vision.
ספריית המשנה vision במאגר mlkit-android-master מכילה שתי ספריות:
 סימן לתחילת פעולה – קוד התחלה שעליו בונים ב-Codelab הזה.
סימן לתחילת פעולה – קוד התחלה שעליו בונים ב-Codelab הזה. סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
סופי – הקוד שהושלם לאפליקציה לדוגמה המוגמר.
3. בדיקת יחסי התלות של ערכת ML
אימות יחסי התלות של ML Kit
השורות הבאות כבר אמורות להתווסף לסוף הקובץ build.gradle בספרייה app של הפרויקט (צריך לסמן כדי לאשר):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
אלו יחסי התלות הספציפיים של ML Kit שדרושים כדי להטמיע את התכונות ב-Codelab הזה.
4. הפעלת האפליקציה לתחילת פעולה
עכשיו, אחרי שייבאתם את הפרויקט אל Android Studio ובדקתם את התלות של ML Kit, אתם מוכנים להפעיל את האפליקציה בפעם הראשונה. מפעילים את האמולטור של Android Studio ולוחצים על הפעלה (  ) בסרגל הכלים של Android Studio.
) בסרגל הכלים של Android Studio.
האפליקציה אמורה לפעול באמולטור שלך. בשלב הזה אמורה להופיע פריסה בסיסית עם שדה נפתח שמאפשר לבחור בין שלוש תמונות. בקטע הבא מוסיפים לאפליקציה זיהוי טקסט כדי לזהות טקסט בתמונות.
5. הוספת זיהוי טקסט במכשיר
בשלב הזה נוסיף לאפליקציה את הפונקציונליות לזיהוי טקסט בתמונות.
איך מגדירים ומפעילים במכשיר זיהוי טקסט של תמונה
מוסיפים את הערכים הבאים ל-method runTextRecognition של כיתה MainActivity:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
הקוד שלמעלה מגדיר את מזהה זיהוי הטקסט וקורא לפונקציה processTextRecognitionResult עם התגובה.
עיבוד התגובה לזיהוי הטקסט
כדי לנתח את התוצאות ולהציג אותן באפליקציה, צריך להוסיף את הקוד הבא אל processTextRecognitionResult בכיתה MainActivity.
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
הפעלת האפליקציה באמולטור
עכשיו לוחצים על הפעלה (  ) בסרגל הכלים של Android Studio. לאחר טעינת האפליקציה, מוודאים שהאפשרות
) בסרגל הכלים של Android Studio. לאחר טעינת האפליקציה, מוודאים שהאפשרות Test Image 1(Text) מסומנת בשדה הנפתח ולוחצים על הלחצן FIND TEXT.
עכשיו האפליקציה אמורה להיראות כמו התמונה שלמטה, ולהציג בה את תוצאות זיהוי הטקסט ואת התיבות התוחמות כשכבת-על מעל התמונה המקורית.

תמונה: קאי שרייבר / Wikimedia Commons / CC BY-SA 2.0
מעולה! הוספת לאפליקציה שלך זיהוי טקסט במכשיר באמצעות ML Kit! זיהוי טקסט במכשיר הוא שיטה מצוינת להרבה תרחישי שימוש, כי היא פועלת גם אם אין לאפליקציה קישוריות לאינטרנט והיא מהירה מספיק לשימוש בתמונות סטילס ובפריימים של וידאו בשידור חי.
6. הוספת זיהוי קווי מתאר פנים במכשיר
בשלב הזה, נוסיף לאפליקציה פונקציונליות שמאפשרת לזהות את קווי המתאר של פנים בתמונות.
הגדרה והפעלה של זיהוי קווי מתאר של הפנים במכשיר
מוסיפים את הערכים הבאים ל-method runFaceContourDetection של כיתה MainActivity:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
הקוד שלמעלה מגדיר את גלאי קווי המתאר של הפנים וקורא לפונקציה processFaceContourDetectionResult עם התשובה.
עיבוד התגובה של זיהוי קווי מתאר הפנים
כדי לנתח את התוצאות ולהציג אותן באפליקציה, צריך להוסיף את הקוד הבא אל processFaceContourDetectionResult בכיתה MainActivity.
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
הפעלת האפליקציה באמולטור
עכשיו לוחצים על הפעלה (  ) בסרגל הכלים של Android Studio. לאחר טעינת האפליקציה, מוודאים שהאפשרות
) בסרגל הכלים של Android Studio. לאחר טעינת האפליקציה, מוודאים שהאפשרות Test Image 2 (Face) מסומנת בשדה הנפתח ולוחצים על הלחצן FIND FACE CONTOUR.
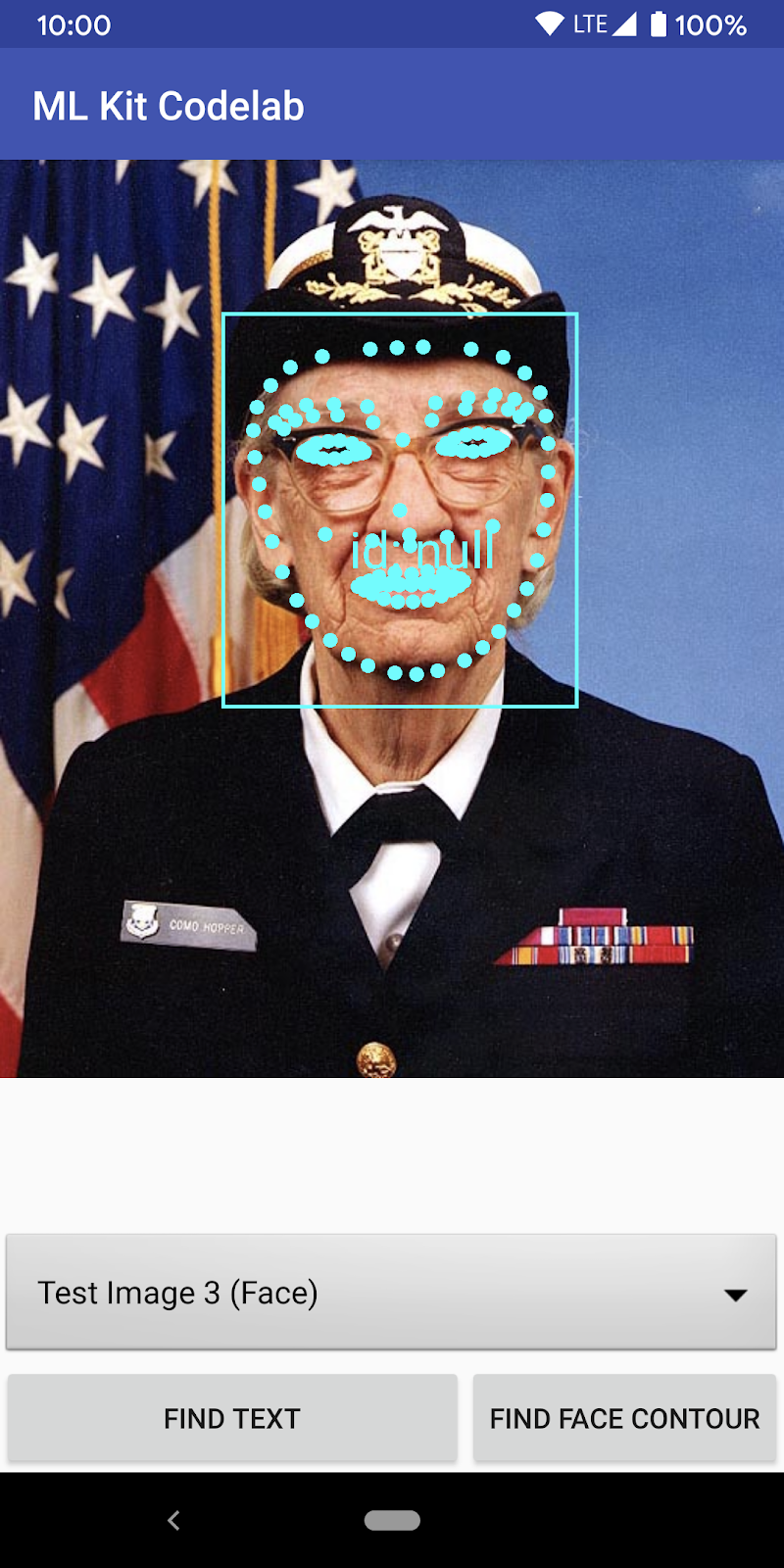
עכשיו האפליקציה אמורה להיראות כמו התמונה שלמטה, שמציגה את תוצאות הזיהוי של מתאר הפנים ואת קווי המתאר של הפנים כנקודות כשכבת-על מעל התמונה המקורית.

כל הכבוד, הוספת לאפליקציה שלך את תכונת זיהוי הפנים במכשיר באמצעות ML Kit! התכונה הזו שימושית בהרבה תרחישים לדוגמה, כי היא פועלת גם כשאין לאפליקציה חיבור לאינטרנט, והיא מהירה מספיק לשימוש בתמונות סטילס ובפריימים של וידאו בשידור חי.
7. מעולה!
השתמשת בהצלחה ב-ML Kit כדי להוסיף בקלות יכולות מתקדמות של למידת מכונה לאפליקציה שלך.
אילו נושאים דיברנו?
- איך להוסיף ML Kit לאפליקציה ל-Android
- איך משתמשים בזיהוי טקסט במכשיר ב-ML Kit כדי למצוא טקסט בתמונות
- איך משתמשים בקווי מתאר הפנים במכשיר ב-ML Kit כדי לזהות תכונות פנים בתמונות
השלבים הבאים
- רוצה להשתמש ב-ML Kit באפליקציה שלך ל-Android?

