1. はじめに
ML Kit は、Google の機械学習に関する専門知識を Android アプリや iOS アプリに提供するモバイル SDK です。パワフルでありながら使いやすいパッケージで提供されています。ML の初心者でも経験者でも、必要な機能はわずか数行のコードで簡単に実装できます。開始するためにニューラル ネットワークやモデルの最適化に関する深い知識は必要ありません。
この Codelab で問題(コードのバグ、文法的な誤り、不明確な表現など)が見つかった場合は、Codelab の左下隅にある [誤りを報告] から問題を報告してください。
仕組み
ML Kit を使用すると、Mobile Vision や TensorFlow Lite などの Google の ML テクノロジーを 1 つの SDK にまとめることで、ML 手法を簡単にアプリに適用できます。Mobile Vision のオンデバイス モデルのリアルタイム機能が必要な場合でも、カスタム TensorFlow Lite モデルの柔軟性が必要な場合でも、ML Kit が役立ちます。
この Codelab では、画像内のテキストと顔の特徴を自動的に検出できる独自の Android アプリを作成する手順について説明します。
作業内容
この Codelab では、ML Kit を使用して Android アプリを作成します。作成するアプリの機能は次のとおりです。
|
|
学習内容
- ML Kit SDK を使用して、テキスト認識や顔の特徴検出などの高度な ML 機能を簡単に追加する方法
必要なもの
- Android Studio の最新バージョン(v3.0 以降)
- Android Studio Emulator または Android の実機
- サンプルコード
- Java での Android 開発に関する基本的な知識
- ML モデルに関する基礎知識
この Codelab は ML Kit に重点を置いています。関連のない概念やコードブロックについては詳しく触れず、コードはコピーして貼るだけの状態で提供されています。
2. 設定方法
コードをダウンロードする
次のリンクをクリックして、この Codelab のコードをすべてダウンロードします。
ダウンロードした zip ファイルを解凍すると、これにより、必要なリソースがすべて含まれたルートフォルダ(mlkit-android-master)が展開されます。この Codelab で必要になるのは vision サブディレクトリ内のリソースのみです。
mlkit-android-master リポジトリの vision サブディレクトリには、次の 2 つのディレクトリがあります。
 starter - この Codelab で作成する開始コード。
starter - この Codelab で作成する開始コード。 final - 完成したサンプルアプリの完全なコード。
final - 完成したサンプルアプリの完全なコード。
3. ML Kit の依存関係を確認する
ML Kit の依存関係を確認する
プロジェクトの app ディレクトリにある build.gradle ファイルの末尾に、次の行がすでに追加されているはずです(チェックして確認してください)。
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
以下は、この Codelab で機能を実装するために必要な特定の ML Kit の依存関係です。
4. スターター アプリを実行する
これで、プロジェクトを Android Studio にインポートし、ML Kit の依存関係を確認できました。これで、アプリを初めて実行する準備ができました。Android Studio エミュレータを起動し、Android Studio ツールバーの実行アイコン( )をクリックします。
)をクリックします。
エミュレータでアプリが起動するはずです。この時点で、3 つの画像から選択できるプルダウン フィールドがある基本的なレイアウトが表示されます。次のセクションでは、テキスト認識をアプリに追加して、画像内のテキストを識別します。
5. デバイス上のテキスト認識を追加する
このステップでは、画像内のテキストを認識する機能をアプリに追加します。
デバイス上のテキスト認識を設定して実行する
MainActivity クラスの runTextRecognition メソッドに以下を追加します。
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
上記のコードでは、テキスト認識検出機能を構成し、レスポンスで関数 processTextRecognitionResult を呼び出します。
テキスト認識のレスポンスを処理する
以下のコードを MainActivity クラスの processTextRecognitionResult に追加して、結果を解析してアプリに表示します。
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
エミュレータでアプリを実行する
Android Studio ツールバーの実行アイコン( )をクリックします。アプリが読み込まれたら、プルダウン フィールドで
)をクリックします。アプリが読み込まれたら、プルダウン フィールドで Test Image 1(Text) が選択されていることを確認し、[FIND TEXT] ボタンをクリックします。
アプリは下の画像のようになります。テキスト認識の結果と境界ボックスが元の画像の上に重ねて表示されます。

写真: Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
これで、ML Kit を使用して、オンデバイスのテキスト認識をアプリに追加することができました。オンデバイスのテキスト認識は、アプリがインターネットに接続されていなくても動作し、静止画像やライブ動画フレームで使用できるほど高速であるため、多くのユースケースに最適です。
6. デバイス上の顔の輪郭検出を追加する
このステップでは、画像内の顔の輪郭を認識する機能をアプリに追加します。
デバイス上の顔の輪郭検出を設定して実行する
MainActivity クラスの runFaceContourDetection メソッドに以下を追加します。
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
上記のコードでは、顔の輪郭検出機能を構成し、レスポンスで関数 processFaceContourDetectionResult を呼び出します。
顔の輪郭検出のレスポンスを処理する
以下のコードを MainActivity クラスの processFaceContourDetectionResult に追加して、結果を解析してアプリに表示します。
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
エミュレータでアプリを実行する
Android Studio ツールバーの実行アイコン( )をクリックします。アプリが読み込まれたら、プルダウン フィールドで
)をクリックします。アプリが読み込まれたら、プルダウン フィールドで Test Image 2 (Face) が選択されていることを確認し、[FIND FACE CONTOUR] ボタンをクリックします。
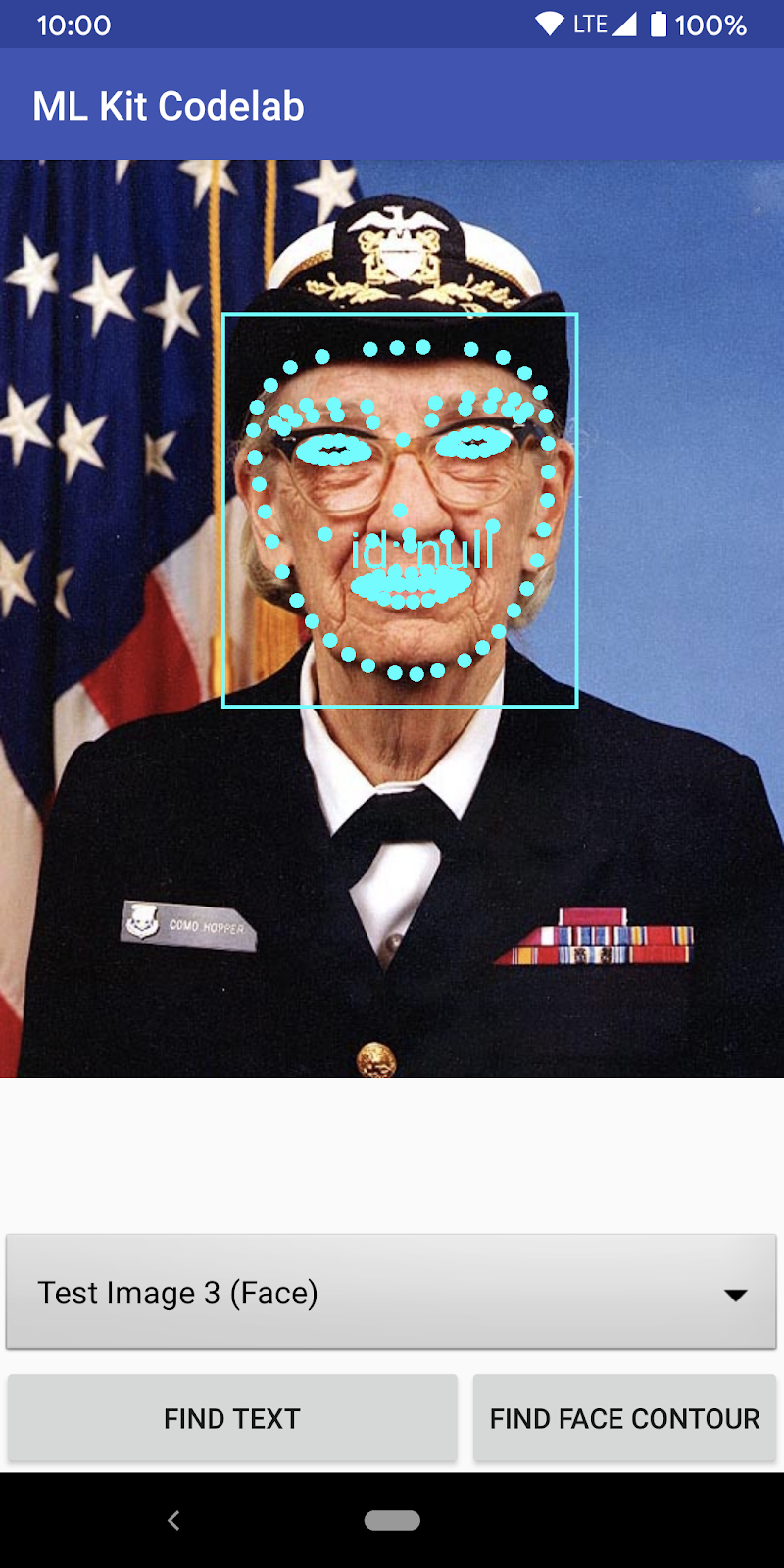
アプリは下の画像のようになります。顔の輪郭の検出結果と、元の画像の上に重ねられたポイントとして顔の輪郭が表示されます。

これで、ML Kit を使用して、デバイス上の顔の輪郭検出をアプリに追加しました。デバイス上の顔の輪郭検出は、アプリがインターネットに接続されていなくても動作し、静止画像やライブ動画フレームで十分に高速であるため、多くのユースケースに最適です。
7. 完了
ML Kit を使用して、高度な ML 機能をアプリに簡単に追加できるようになりました。
学習した内容
- ML Kit を Android アプリに追加する方法
- ML Kit でオンデバイスのテキスト認識を使用して画像内のテキストを検出する方法
- ML Kit でデバイス上の顔の輪郭を使用して画像内の顔の特徴を特定する方法
次のステップ
- 独自の Android アプリで ML Kit を使用する

