1. 簡介
ML Kit 是一款功能強大的行動 SDK,產品功能強大且易於使用,可將 Google 的機器學習專業知識導入 Android 和 iOS 應用程式。無論您是機器學習新手,還是有經驗的新手,只要使用幾行程式碼,就能輕鬆實作所需的功能。您不需要深入瞭解類神經網路或模型最佳化,就能開始使用。
進行本程式碼研究室時,如果你遇到任何問題 (例如程式碼錯誤、文法錯誤或用詞不明確等),請透過程式碼研究室左下角的「回報錯誤」連結回報問題。
運作方式
ML Kit 將 Mobile Vision 和 TensorFlow Lite 等 Google 機器學習技術整合至單一 SDK 中,方便您輕鬆將機器學習技術運用在自家應用程式中。無論您需要 Mobile Vision 裝置端模型的即時功能,還是靈活自訂 TensorFlow Lite 模型,ML Kit 都能滿足您的需求。
本程式碼研究室會逐步引導您建立自己的 Android 應用程式,以便自動偵測圖片中的文字和臉部特徵。
建構目標
在這個程式碼研究室中,您將使用 ML Kit 建構 Android 應用程式。您的應用程式將會:
|
|
課程內容
- 如何使用 ML Kit SDK 輕鬆新增進階機器學習功能,例如文字辨識和臉部特徵偵測
軟硬體需求
- 最新版 Android Studio (3.0 以上版本)
- Android Studio 模擬器或實體 Android 裝置
- 程式碼範例
- 對 Java 中的 Android 開發作業有基本瞭解
- 對機器學習模型有基本瞭解
本程式碼研究室著重於 ML Kit,我們不會對與本主題無關的概念和程式碼多做介紹,但會事先準備好這些程式碼區塊,屆時您只要複製及貼上即可。
2. 開始設定
下載程式碼
點選下方連結即可下載這個程式碼研究室的所有程式碼:
將下載的 ZIP 檔案解壓縮。這麼做會將根資料夾 (mlkit-android-master) 解壓縮到所有所需資源。在本程式碼研究室中,您只需要 vision 子目錄中的資源。
mlkit-android-master 存放區中的 vision 子目錄包含兩個目錄:
 starter:啟動您在本程式碼研究室中建構的程式碼。
starter:啟動您在本程式碼研究室中建構的程式碼。 最終:已完成的範例應用程式的程式碼。
最終:已完成的範例應用程式的程式碼。
3. 查看 ML Kit 的依附元件
驗證 ML Kit 的依附元件
前往專案的 app 目錄,然後查看 build.gradle 檔案結尾處 (請勾選這幾行,表示確認):
build.gradle
dependencies {
// Face features
implementation 'com.google.mlkit:face-detection:16.0.0'
// Text features
implementation 'com.google.android.gms:play-services-mlkit-text-recognition:16.0.0'
}
以下是在本程式碼研究室中實作功能時,您需要的特定 ML Kit 依附元件。
4. 執行範例應用程式
現在您已將專案匯入 Android Studio 並檢查 ML Kit 的依附元件,可以開始執行應用程式了。啟動 Android Studio 模擬器,然後按一下 Android Studio 工具列中的「Run」 (  )。
)。
應用程式應該會在模擬器上啟動。此時,您應該會看到基本的版面配置,其中包含可讓您選取 3 張圖片的下拉式選單欄位。在下一節中,您將為應用程式新增文字辨識功能,識別圖片中的文字。
5. 新增裝置端文字辨識功能
在這個步驟中,我們將為應用程式新增這項功能,以便辨識圖片中的文字。
設定並執行圖片的裝置端文字辨識
將以下內容新增至 MainActivity 類別的 runTextRecognition 方法:
MainActivity.java
private void runTextRecognition() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
TextRecognizer recognizer = TextRecognition.getClient();
mTextButton.setEnabled(false);
recognizer.process(image)
.addOnSuccessListener(
new OnSuccessListener<Text>() {
@Override
public void onSuccess(Text texts) {
mTextButton.setEnabled(true);
processTextRecognitionResult(texts);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mTextButton.setEnabled(true);
e.printStackTrace();
}
});
}
上述程式碼會設定文字辨識偵測工具,並透過回應呼叫 processTextRecognitionResult 函式。
處理文字辨識回應
將下列程式碼新增至 MainActivity 類別的 processTextRecognitionResult 中,即可剖析結果並顯示在應用程式中。
MainActivity.java
private void processTextRecognitionResult(Text texts) {
List<Text.TextBlock> blocks = texts.getTextBlocks();
if (blocks.size() == 0) {
showToast("No text found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < blocks.size(); i++) {
List<Text.Line> lines = blocks.get(i).getLines();
for (int j = 0; j < lines.size(); j++) {
List<Text.Element> elements = lines.get(j).getElements();
for (int k = 0; k < elements.size(); k++) {
Graphic textGraphic = new TextGraphic(mGraphicOverlay, elements.get(k));
mGraphicOverlay.add(textGraphic);
}
}
}
}
在模擬器上執行應用程式
現在,按一下 Android Studio 工具列中的「Run」 (  )。應用程式載入後,請確認已在下拉式選單中選取
)。應用程式載入後,請確認已在下拉式選單中選取 Test Image 1(Text),然後按一下 FIND TEXT 按鈕。
您的應用程式現在應如下圖所示,在原始圖片上方顯示文字辨識結果和定界框。

相片來源:Kai Schreiber / Wikimedia Commons / CC BY-SA 2.0
恭喜,您剛剛使用 ML Kit,將裝置端文字辨識功能新增至應用程式!裝置端文字辨識功能適用於許多用途,因為即使應用程式沒有網際網路連線,也可以快速處理靜態圖片和即時影像畫面。
6. 新增裝置端輪廓偵測功能
在這個步驟中,我們會為應用程式新增功能,以便辨識圖片中的臉孔輪廓。
設定並執行裝置端的臉部輪廓偵測功能
將以下內容新增至 MainActivity 類別的 runFaceContourDetection 方法:
MainActivity.java
private void runFaceContourDetection() {
InputImage image = InputImage.fromBitmap(mSelectedImage, 0);
FaceDetectorOptions options =
new FaceDetectorOptions.Builder()
.setPerformanceMode(FaceDetectorOptions.PERFORMANCE_MODE_FAST)
.setContourMode(FaceDetectorOptions.CONTOUR_MODE_ALL)
.build();
mFaceButton.setEnabled(false);
FaceDetector detector = FaceDetection.getClient(options);
detector.process(image)
.addOnSuccessListener(
new OnSuccessListener<List<Face>>() {
@Override
public void onSuccess(List<Face> faces) {
mFaceButton.setEnabled(true);
processFaceContourDetectionResult(faces);
}
})
.addOnFailureListener(
new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
// Task failed with an exception
mFaceButton.setEnabled(true);
e.printStackTrace();
}
});
}
上述程式碼會設定臉部輪廓偵測工具,並透過回應呼叫 processFaceContourDetectionResult 函式。
處理臉部輪廓偵測回應
將下列程式碼新增至 MainActivity 類別的 processFaceContourDetectionResult 中,即可剖析結果並顯示在應用程式中。
MainActivity.java
private void processFaceContourDetectionResult(List<Face> faces) {
// Task completed successfully
if (faces.size() == 0) {
showToast("No face found");
return;
}
mGraphicOverlay.clear();
for (int i = 0; i < faces.size(); ++i) {
Face face = faces.get(i);
FaceContourGraphic faceGraphic = new FaceContourGraphic(mGraphicOverlay);
mGraphicOverlay.add(faceGraphic);
faceGraphic.updateFace(face);
}
}
在模擬器上執行應用程式
現在,按一下 Android Studio 工具列中的「Run」 (  )。應用程式載入後,請確認已在下拉式選單中選取
)。應用程式載入後,請確認已在下拉式選單中選取 Test Image 2 (Face),然後按一下 FIND FACE CONTOUR 按鈕。
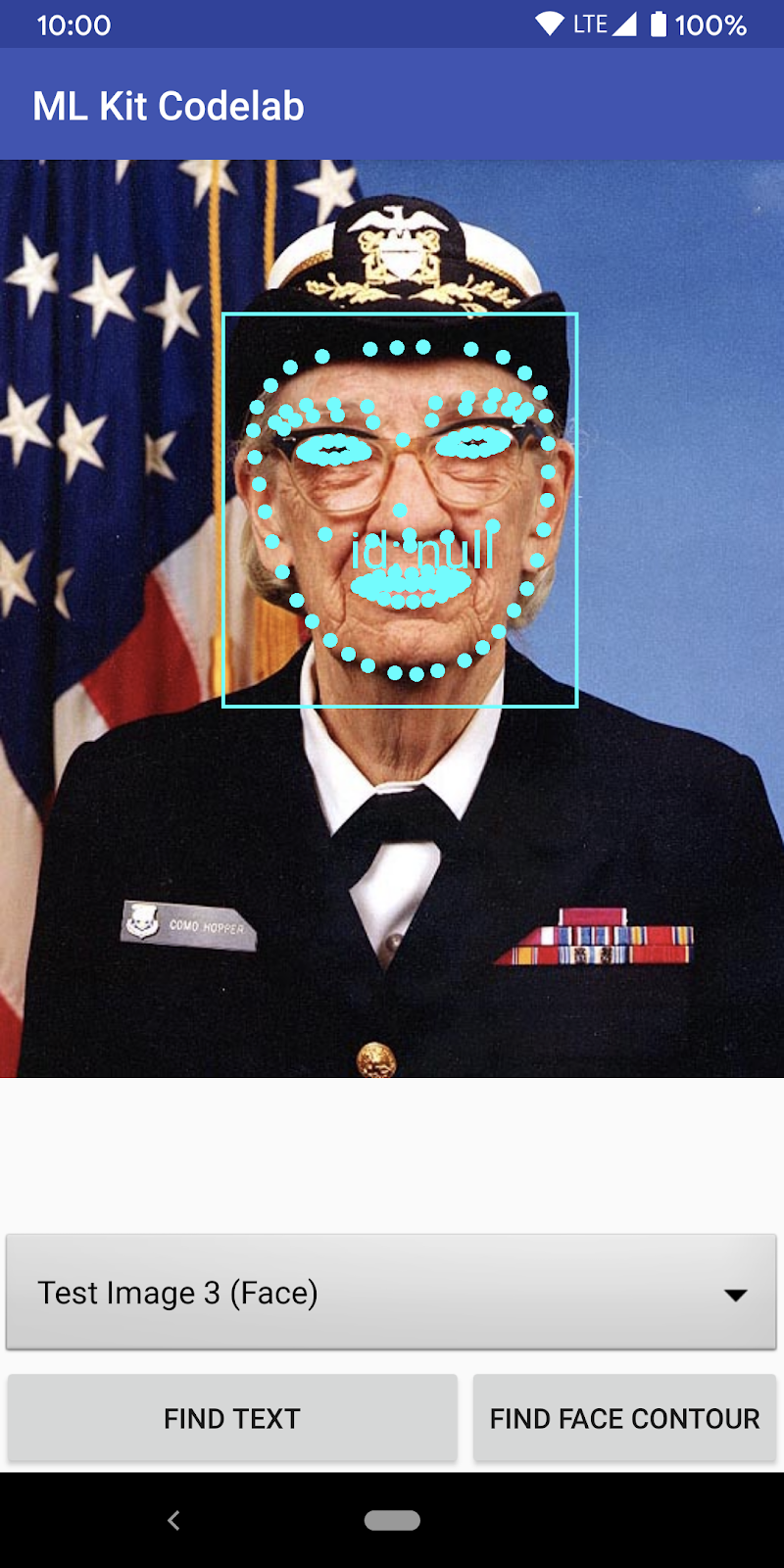
您的應用程式現在應如下圖所示,顯示臉部輪廓偵測結果,同時在原始圖片上方疊加顯示臉部輪廓。

恭喜,您剛剛使用 ML Kit,在應用程式中新增裝置端輪廓偵測功能了!裝置端輪廓偵測功能適用於許多用途,因為即使應用程式沒有網際網路連線,也可以快速處理靜態影像和即時影像畫面。
7. 恭喜!
您已成功使用 ML Kit,輕鬆在應用程式中加入進階機器學習功能。
涵蓋內容
- 如何在 Android 應用程式中加入 ML Kit
- 如何在 ML Kit 中使用裝置端文字辨識功能尋找圖片中的文字
- 如何使用 ML Kit 的裝置端輪廓辨識圖片中的臉部特徵
後續步驟
- 在自己的 Android 應用程式中使用 ML Kit!
