1. Giriş
Materyal Bileşenleri (MDC), geliştiricilerin Materyal Tasarım'ı uygulamasına yardımcı olur. Google'da mühendislerden ve kullanıcı deneyimi tasarımcılarından oluşan bir ekip tarafından oluşturulan MDC, onlarca güzel ve işlevsel kullanıcı arayüzü bileşeni içerir. Ayrıca Android, iOS, web ve Flutter.material.io/develop'da kullanılabilir. |
MDC Web, Materyal Tasarım ilkelerini korurken herhangi bir kullanıcı arabirimi çerçevesine entegre edilecek şekilde tasarlanmıştır. Aşağıdaki codelab, temel olarak MDC Web kullanan bir React Bileşeni oluşturma konusunda size rehberlik edecektir. Bu codelab'de öğrenilen ilkeler herhangi bir JavaScript çerçevesine uygulanabilir.
MDC Web nasıl oluşturulur?
MDC Web'in JavaScript katmanı, bileşen başına üç sınıftan oluşur: Bileşen, Temel ve Bağdaştırıcı. Bu kalıp, MDC Web'e ön uç çerçeveleriyle entegrasyon esnekliği sağlar.
Temel, Materyal Tasarım'ı uygulayan iş mantığını içerir. Temel, herhangi bir HTML öğesine referans vermez. Bu, HTML etkileşimi mantığını Bağdaştırıcı'ya soyutlamamızı sağlar. Foundation'ın bir Bağdaştırıcısı vardır.
Bağdaştırıcı bir arayüzdür. Adapter arayüzü, Materyal Tasarım iş mantığını uygulamak için Temel tarafından referans alınmaktadır. Adapter'ı Angular veya React gibi farklı çerçevelerde uygulayabilirsiniz. Bağdaştırıcının uygulanması, DOM yapısıyla etkileşime girer.
Bileşen bir Temele sahiptir ve görevi
- Çerçeve olmayan JavaScript kullanarak Bağdaştırıcı'yı uygulayın ve
- Vakıf'taki yöntemlere referans veren herkese açık yöntemler sağlayın.
MDC Web'in sundukları
MDC Web'deki her paket bir Bileşen, Temel ve Bağdaştırıcı içerir. Bir Bileşen örneğini oluşturmak için kök öğeyi Bileşenin kurucu yöntemine iletmeniz gerekir. Bileşen, DOM ve HTML öğeleriyle etkileşime giren bir Bağdaştırıcı uygular. Daha sonra Bileşen, Bağdaştırıcı yöntemlerini çağıran Temel'i örneklendirir.
MDC Web'i bir çerçeveye entegre etmek için bu çerçevenin dilinde/söz diziminde kendi Bileşeninizi oluşturmanız gerekir. Bileşen çerçevesi MDC Web'in Bağdaştırıcısı'nı uygular ve MDC Web'in Temel çerçevesini kullanır.
Oluşturacaklarınız
Bu codelab'de, Materyal Tasarım Tepkisi Bileşeni elde etmek için Temel mantığını kullanmak amacıyla özel bir Bağdaştırıcı'nın nasıl oluşturulacağı gösterilmektedir. Çerçevelerle Entegrasyon başlıklı makaledeki ileri düzey konuları kapsar. React, bu codelab'de örnek çerçeve olarak kullanılsa da bu yaklaşım başka herhangi bir çerçeveye uygulanabilir.
Bu codelab'de, Üst Uygulama Çubuğunu oluşturacak ve üst uygulama çubuğu tanıt sayfasını yeniden oluşturacaksınız. Demo sayfası düzeni halihazırda ayarlandığı için Üst Uygulama Çubuğu üzerinde çalışmaya başlayabilirsiniz. En başarılı uygulama çubuğunda şunlar bulunur:
- Navigasyon simgesi
- İşlem öğeleri
- 4 varyant mevcuttur: Kısa, her zaman daraltılmış, sabit ve belirgin varyantlar
Gerekenler:
- Node.js'nin yeni bir sürümü (JavaScript paket yöneticisi olan npm ile birlikte gelir)
- Örnek kod (sonraki adımda indirilecektir)
- Temel HTML, CSS, JavaScript ve React bilgisi
Web geliştirme konusundaki deneyim düzeyinizi nasıl değerlendirirsiniz?
2. Geliştirici ortamını kurma
Starter codelab uygulamasını indirin
Başlangıç uygulaması material-components-web-codelabs-master/mdc-112/starter dizininde bulunur.
...veya GitHub'dan klonlayın
Bu codelab'i GitHub'dan klonlamak için şu komutları çalıştırın:
git clone https://github.com/material-components/material-components-web-codelabs
cd material-components-web-codelabs/mdc-112/starter
Proje bağımlılıklarını yükleme
material-components-web-codelabs/mdc-112/starter adlı başlangıç dizininden aşağıdaki komutu çalıştırın:
npm install
Çok fazla etkinlik göreceksiniz ve son olarak terminalinizde başarılı bir yükleme gösterilecektir:

Başlangıç uygulamasını çalıştırma
Aynı dizinde şu komutu çalıştırın:
npm start
webpack-dev-server başlar. Sayfayı görmek için tarayıcınızda http://localhost:8080/ adresine gidin.

Başarıyla gerçekleştirildi. En İyi Uygulama Çubuğu Tepki Demosu sayfasının başlangıç kodu tarayıcınızda çalışıyor olmalıdır. Bir lorem ipsum metni duvarı, bir Denetimler kutusu (sağ altta) ve tamamlanmamış bir Üst Uygulama Çubuğu görmeniz gerekir:

Koda ve projeye göz atın
Kod düzenleyicinizi açtığınızda proje dizini aşağıdaki gibi görünür:

App.js dosyasını açın ve <TopAppBar> Bileşenini içeren render yöntemine bakın:
App.js
render() {
const {isFixed, isShort, isRtl, isProminent, isAlwaysCollapsed, shouldReinit} = this.state;
return (
<section
dir={isRtl ? 'rtl' : 'ltr'}
className='mdc-typography'>
{
shouldReinit ? null :
<TopAppBar
navIcon={this.renderNavIcon()}
short={isShort}
prominent={isProminent}
fixed={isFixed}
alwaysCollapsed={isAlwaysCollapsed}
title='Mountain View, CA'
actionItems={this.actionItems}
/>
}
<div className={classnames('mdc-top-app-bar--fixed-adjust', {
'mdc-top-app-bar--short-fixed-adjust': isShort || isAlwaysCollapsed,
'mdc-top-app-bar--prominent-fixed-adjust': isProminent,
})}>
{this.renderDemoParagraphs()}
</div>
{this.renderControls()}
</section>
);
}
Bu, uygulamadaki TopAppBar için giriş noktasıdır.
yalın bir React Component sınıfı olan TopAppBar.js dosyasını render yöntemiyle açın:
TopAppBar.js
import React from 'react';
export default class TopAppBar extends React.Component {
render() {
return (
<header>
TOP APP BAR
</header>
);
}
}
3. Bileşenin bileşimi
React'te render yöntemi, Bileşenin HTML'sini verir. Üst Uygulama Çubuğu Bileşeni, bir <header /> etiketi oluşturur ve 2 ana bölümden oluşur:
- Gezinme simgesi ve başlık bölümü
- İşlem simgeleri bölümü
En İyi Uygulama Çubuğunu oluşturan öğeler hakkında sorularınız varsa GitHub'daki dokümanlara bakın.
TopAppBar.js içerisindeki render() yöntemini şu şekilde görünecek şekilde değiştirin:
render() {
const {
title,
navIcon,
} = this.props;
return (
<header
className={this.classes}
style={this.getMergedStyles()}
ref={this.topAppBarElement}
>
<div className='mdc-top-app-bar__row'>
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-start'>
{navIcon ? navIcon : null}
<span className="mdc-top-app-bar__title">
{title}
</span>
</section>
{this.renderActionItems()}
</div>
</header>
);
}
Bu HTML'de iki bölüm öğesi vardır. İlki bir gezinme simgesi ve başlığı içerir. İkincisi, işlem simgelerini içerir.
Sonra, renderActionItems yöntemini ekleyin:
renderActionItems() {
const {actionItems} = this.props;
if (!actionItems) {
return;
}
return (
<section className='mdc-top-app-bar__section mdc-top-app-bar__section--align-end' role='toolbar'>
{/* need to clone element to set key */}
{actionItems.map((item, key) => React.cloneElement(item, {key}))}
</section>
);
}
Geliştiriciler TopAppBar öğesini React uygulamasına aktaracak ve işlem simgelerini TopAppBar öğesine iletecek. App.js bölgesinde TopAppBar işlemini başlatan örnek kodu görebilirsiniz.
render yönteminde kullanılan getMergedStyles yöntemi eksik. Lütfen TopAppBar sınıfına aşağıdaki JavaScript yöntemini ekleyin:
getMergedStyles = () => {
const {style} = this.props;
const {style: internalStyle} = this.state;
return Object.assign({}, internalStyle, style);
}
render yönteminde de this.classes bulunmuyor ancak bu konu daha sonraki bir bölümde ele alınacak. Üst Uygulama Çubuğunun doğru şekilde oluşturulabilmesi için eksik alıcı yönteminin (this.classes) yanı sıra uygulamanız gereken TopAppBar parçaları da var.
Tepki Bileşeni'nin Üst Uygulama Çubuğu'nda hâlâ eksik olan parçaları şunlardır:
- Hazır bir temel
- Temele ulaşmak için kullanılabilecek adaptör yöntemleri
- JSX işaretlemesi
- Varyant yönetimi (sabit, kısa, her zaman daraltılmış, belirgin)
Yaklaşımı
- Bağdaştırıcı yöntemlerini uygulayın.
componentDidMountiçinde Temel'i başlatın.componentWillUnmountöğesinde Foundation.destroy yöntemini çağırın.- Uygun sınıf adlarını birleştiren bir alıcı yöntemi ile varyant yönetimi oluşturun.
4. Bağdaştırıcı yöntemlerini uygulama
Çerçeve olmayan JS TopAppBar Bileşeni aşağıdaki Bağdaştırıcı yöntemlerini uygular (burada ayrıntılı olarak listelenmiştir):
hasClass()addClass()removeClass()registerNavigationIconInteractionHandler()deregisterNavigationIconInteractionHandler()notifyNavigationIconClicked()setStyle()getTopAppBarHeight()registerScrollHandler()deregisterScrollHandler()registerResizeHandler()deregisterResizeHandler()getViewportScrollY()getTotalActionItems()
React'in sentetik etkinliklerin yanı sıra farklı en iyi kodlama uygulamaları ve kalıpları olduğundan Bağdaştırıcı yöntemlerinin yeniden uygulanması gerekir.
Adaptör Getter Yöntemi
TopAppBar.js dosyasında, aşağıdaki JavaScript yöntemini TopAppBar öğesine ekleyin:
get adapter() {
const {actionItems} = this.props;
return {
hasClass: (className) => this.classes.split(' ').includes(className),
addClass: (className) => this.setState({classList: this.state.classList.add(className)}),
removeClass: (className) => {
const {classList} = this.state;
classList.delete(className);
this.setState({classList});
},
setStyle: this.setStyle,
getTopAppBarHeight: () => this.topAppBarElement.current.clientHeight,
registerScrollHandler: (handler) => window.addEventListener('scroll', handler),
deregisterScrollHandler: (handler) => window.removeEventListener('scroll', handler),
registerResizeHandler: (handler) => window.addEventListener('resize', handler),
deregisterResizeHandler: (handler) => window.removeEventListener('resize', handler),
getViewportScrollY: () => window.pageYOffset,
getTotalActionItems: () => actionItems && actionItems.length,
};
}
React'in kaydırma veya yeniden boyutlandırma için sentetik etkinliği olmadığından ve yerel DOM etkinlik sistemine ertelediğinden, kaydırma ve yeniden boyutlandırma etkinlik kaydı için bağdaştırıcı API'leri, çerçeve harici JS sürümüyle aynı şekilde uygulanır. React'in API'sinde olmayan window nesnesindeki bir işlev olduğundan getViewPortScrollY ürününün de yerel DOM'ye uyması gerekir. Bağdaştırıcı uygulamaları her çerçeve için farklı olacaktır.
get adapter yöntemi tarafından çağrılan this.setStyle öğesinin eksik olduğunu fark edebilirsiniz. TopAppBar.js dosyasında, eksik JavaScript yöntemini TopAppBar sınıfına ekleyin:
setStyle = (varName, value) => {
const updatedStyle = Object.assign({}, this.state.style);
updatedStyle[varName] = value;
this.setState({style: updatedStyle});
}
Bağdaştırıcı'yı uyguladınız. Tam uygulama henüz tamamlanmadığı için bu noktada konsolunuzda hatalar görebilirsiniz. Sonraki bölümde, CSS sınıflarını ekleme ve kaldırma konusunda size yol göstereceğiz.
5. Bileşen yöntemlerini uygulama
Varyantları ve Sınıfları Yönetme
React'in sınıfları yönetmek için API'si yoktur. Yerel JavaScript'in CSS ekleme/kaldırma sınıf yöntemlerini taklit etmek için classList durum değişkenini ekleyin. TopAppBar ürününde CSS sınıflarıyla etkileşimde bulunan üç kod parçası vardır:
classNameözelliği aracılığıyla<TopAppBar />bileşeniaddClassveyaremoveClassaracılığıyla Bağdaştırıcı yöntemi.<TopAppBar />React Bileşeni içinde sabit kodlanır.
Öncelikle aşağıdaki içe aktarmayı TopAppBar.js üst kısmına, mevcut içe aktarma işlemlerinin altına ekleyin:
import classnames from 'classnames';
Ardından TopAppBar bileşeninin sınıf bildirimine aşağıdaki kodu ekleyin:
export default class TopAppBar extends React.Component {
constructor(props) {
super(props);
this.topAppBarElement = React.createRef();
}
state = {
classList: new Set(),
style: {},
};
get classes() {
const {classList} = this.state;
const {
alwaysCollapsed,
className,
short,
fixed,
prominent,
} = this.props;
return classnames('mdc-top-app-bar', Array.from(classList), className, {
'mdc-top-app-bar--fixed': fixed,
'mdc-top-app-bar--short': short,
'mdc-top-app-bar--short-collapsed': alwaysCollapsed,
'mdc-top-app-bar--prominent': prominent,
});
}
...
}
http://localhost:8080 adresine giderseniz artık Denetimler onay kutularında DOM'den sınıf adlarını açıp kapatabilirsiniz.
Bu kod, TopAppBar ürününün birçok geliştirici tarafından kullanılabilir olmasını sağlar. Geliştiriciler, CSS sınıflarının uygulama ayrıntılarını düşünmeden TopAppBar API ile etkileşimde bulunabilir.
Bağdaştırıcı'yı başarıyla uyguladınız. Bir sonraki bölüm, Temel oluşturma konusunda size yol gösterecektir.
Bileşenin Montajı ve Bağlantısını Kaldırma
Temel örneklendirmesi, componentDidMount yönteminde gerçekleşir.
Öncelikle, TopAppBar.js uygulamasındaki mevcut içe aktarma işlemlerinden sonra aşağıdaki içe aktarma işlemini ekleyerek MDC Top App Bar temellerini içe aktarın:
import {MDCTopAppBarFoundation, MDCFixedTopAppBarFoundation, MDCShortTopAppBarFoundation} from '@material/top-app-bar';
Sonra, aşağıdaki JavaScript kodunu TopAppBar sınıfına ekleyin:
export default class TopAppBar extends React.Component {
...
foundation_ = null;
componentDidMount() {
this.initializeFoundation();
}
componentWillUnmount() {
this.foundation_.destroy();
}
initializeFoundation = () => {
if (this.props.short) {
this.foundation_ = new MDCShortTopAppBarFoundation(this.adapter);
} else if (this.props.fixed) {
this.foundation_ = new MDCFixedTopAppBarFoundation(this.adapter);
} else {
this.foundation_ = new MDCTopAppBarFoundation(this.adapter);
}
this.foundation_.init();
}
...
}
PropType'ları ve defaultProps'ları tanımlamak, React kodlama pratiğinde iyi bir yöntemdir. TopAppBar.js'deki mevcut içe aktarma işlemlerinden sonra aşağıdaki içe aktarmayı ekleyin:
import PropTypes from 'prop-types';
Ardından, aşağıdaki kodu TopAppBar.js öğesinin altına (Bileşen sınıfından sonra) ekleyin:
import PropTypes from 'prop-types';
TopAppBar.propTypes = {
alwaysCollapsed: PropTypes.bool,
short: PropTypes.bool,
fixed: PropTypes.bool,
prominent: PropTypes.bool,
title: PropTypes.string,
actionItems: PropTypes.arrayOf(PropTypes.element),
navIcon: PropTypes.element,
};
TopAppBar.defaultProps = {
alwaysCollapsed: false,
short: false,
fixed: false,
prominent: false,
title: '',
actionItems: null,
navIcon: null,
};
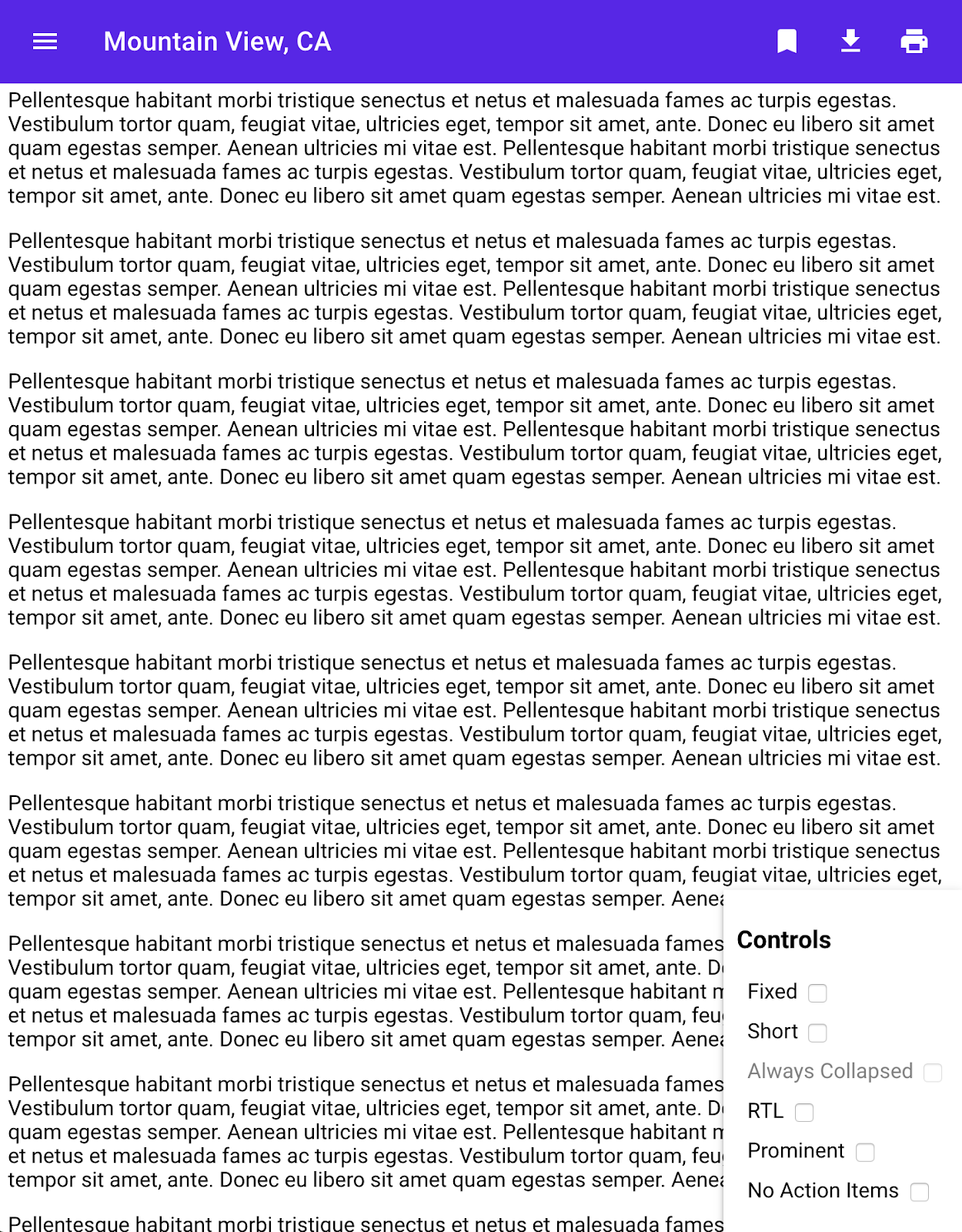
Üst Uygulama Çubuğu Tepki Bileşenini başarıyla uyguladınız. http://localhost:8080 adresine giderseniz demo sayfasını oynayabilirsiniz. Demo sayfası, MDC Web'in demo sayfası ile aynı şekilde çalışır. Demo sayfası aşağıdaki gibi görünecektir:

6. Son adım
Bu eğiticide, MDC Web'in Temel bölümünün React uygulamasında kullanılmak üzere nasıl sarmalanacağını ele aldık. GitHub ve npm'de, MDC Web Bileşenlerini Çerçevelere Entegrasyon konusunda açıklandığı gibi sarmalayan birkaç kitaplık vardır. Burada bulunan listeyi kullanmanızı öneririz. Bu liste, React'in yanı sıra Angular ve Vue gibi diğer çerçeveleri de içerir.
Bu eğitimde, MDC web kodunu 3 bölüme (Temel, Bağdaştırıcı ve Bileşen) ayırma kararımız vurgulanmaktadır. Bu mimari, tüm çerçevelerle çalışırken bileşenlerin ortak kod paylaşmasını sağlar. Material Components React'i denediğiniz için teşekkürler. Lütfen yeni MDC React kitaplığımıza göz atın. Bu codelab'den memnun kaldığınızı umuyoruz.

