1. 简介
Material Components (MDC) 有助于开发者实现 Material Design。MDC 是由一组 Google 工程师和用户体验设计人员倾心打造的,提供数十种精美实用的界面组件,可用于 Android、iOS、Web 和 Flutter.material.io/develop |
在 Codelab MDC-101 和 MDC-102 中,您使用 Material Components (MDC) 为名为 Shrine 的应用构建了基础内容。Shrine 是一款销售服装和家居用品的电子商务应用。该应用包含的用户流从登录屏幕开始,然后将用户转到显示商品的主屏幕。
Material Design 最近经过了扩展,让设计人员和开发者能够更灵活地表达其商品的品牌。您现在可以使用 MDC 自定义 Shrine,比以往任何时候都更能反映其独特风格。
构建内容
在此 Codelab 中,您将使用以下各项自定义 Shrine,以反映其品牌:
- 颜色
- 字体排版
- 高度
- 布局


此 Codelab 中使用的 MDC Android 组件和子系统
- 主题
- 字体排版
- 高度
所需条件
- 已掌握 Android 开发方面的基础知识
- Android Studio(如果尚未安装,请在此处下载)
- Android 模拟器或设备(可通过 Android Studio 获取)
- 示例代码(参见下一步)
您如何评价自己在构建 Android 应用方面的经验水平?
<ph type="x-smartling-placeholder">2. 设置您的开发环境
接着 MDC-102 继续操作?
如果您已完成 MDC-102,您的代码应该就能用于本 Codelab 了。请跳到第 3 步:更改颜色。
下载起始 Codelab 应用
起始应用位于 material-components-android-codelabs-103-starter/java 目录中。请务必先通过 cd 命令转到该目录,然后再开始操作。
…或从 GitHub 克隆
如需从 GitHub 克隆此 Codelab,请运行以下命令:
git clone https://github.com/material-components/material-components-android-codelabs cd material-components-android-codelabs/ git checkout 103-starter
在 Android Studio 中加载起始代码
- 在设置向导已完成且系统显示 Welcome to Android Studio 窗口后,点击 Open an existing Android Studio project。导航到安装了示例代码的目录,然后选择 java ->Shrine(或在计算机中搜索 shrine),以打开 Shrine 项目。
- 稍等片刻,让 Android Studio 构建和同步项目,如 Android Studio 窗口底部的 activity 指示器所示。
- 此时,由于缺少 Android SDK 或构建工具,因此 Android Studio 可能会显示一些构建错误(如下所示)。按照 Android Studio 中的说明安装/更新这些内容,并同步您的项目。
添加项目依赖项
项目需要一个 MDC Android 支持库的依赖项。您下载的示例代码应该已经列出了此依赖项,但您最好按照以下步骤操作,以确保万无一失。
- 转到
app模块的build.gradle文件,并确保dependencies代码块包含 MDC Android 的依赖项:
api 'com.google.android.material:material:1.1.0-alpha06'
- (可选)如有必要,请修改
build.gradle文件以添加以下依赖项,并同步项目。
dependencies {
api 'com.google.android.material:material:1.1.0-alpha06'
implementation 'androidx.legacy:legacy-support-v4:1.0.0'
implementation 'com.android.volley:volley:1.1.1'
implementation 'com.google.code.gson:gson:2.8.5'
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:1.3.21"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:core:1.1.0'
androidTestImplementation 'androidx.test.ext:junit:1.1.0'
androidTestImplementation 'androidx.test:runner:1.2.0-alpha05'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0-alpha05'
}
运行起始应用
|
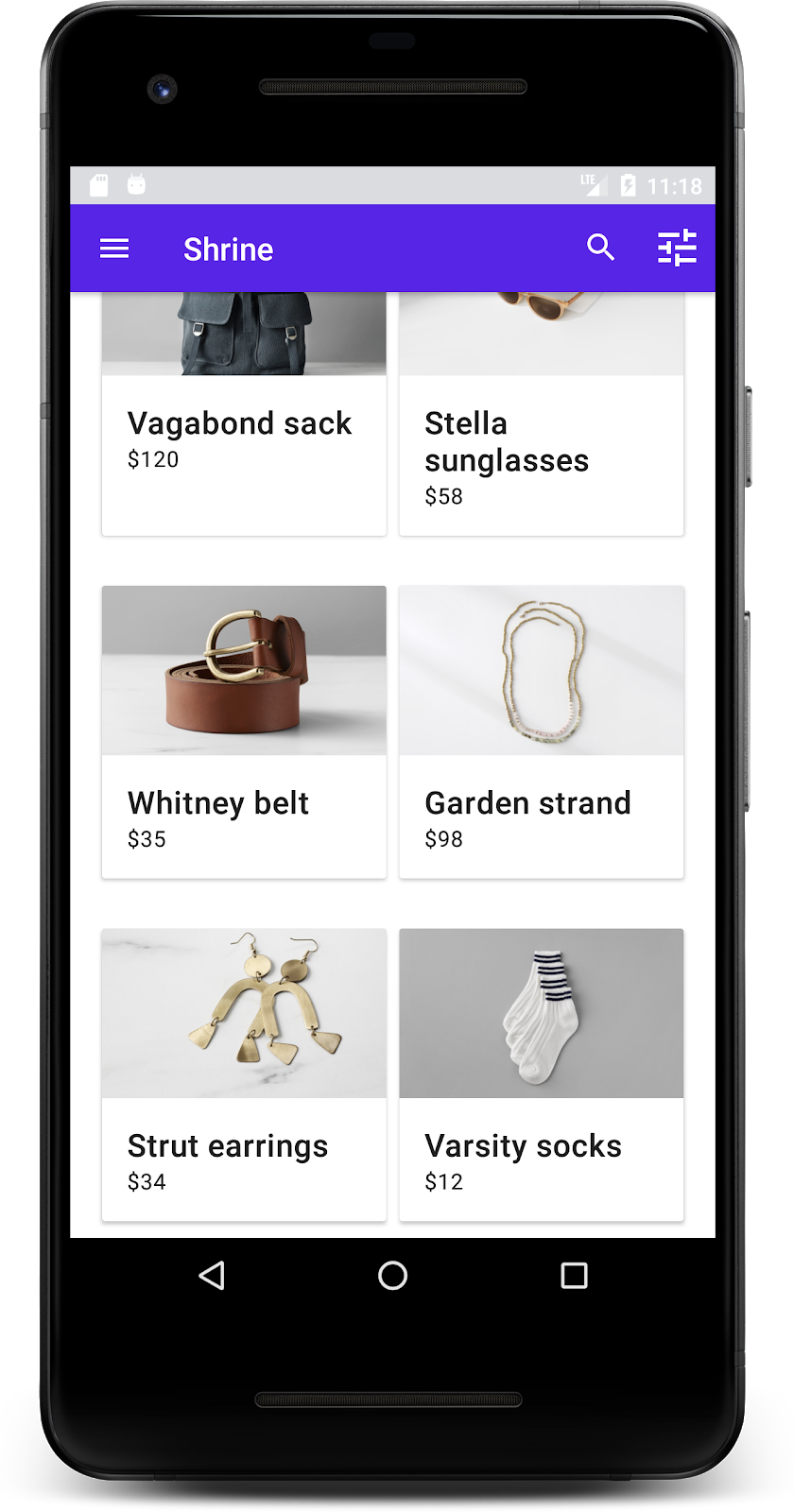
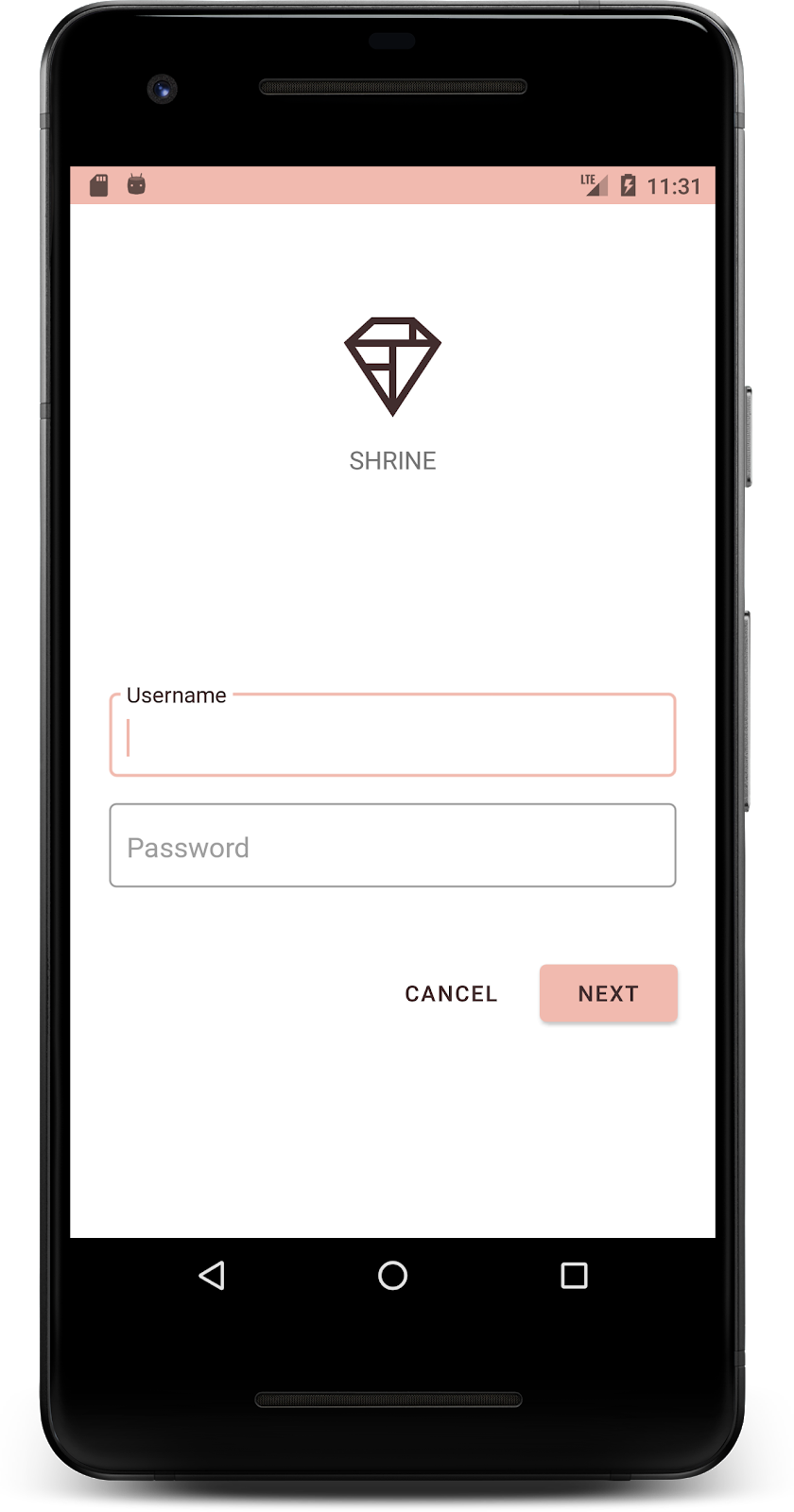
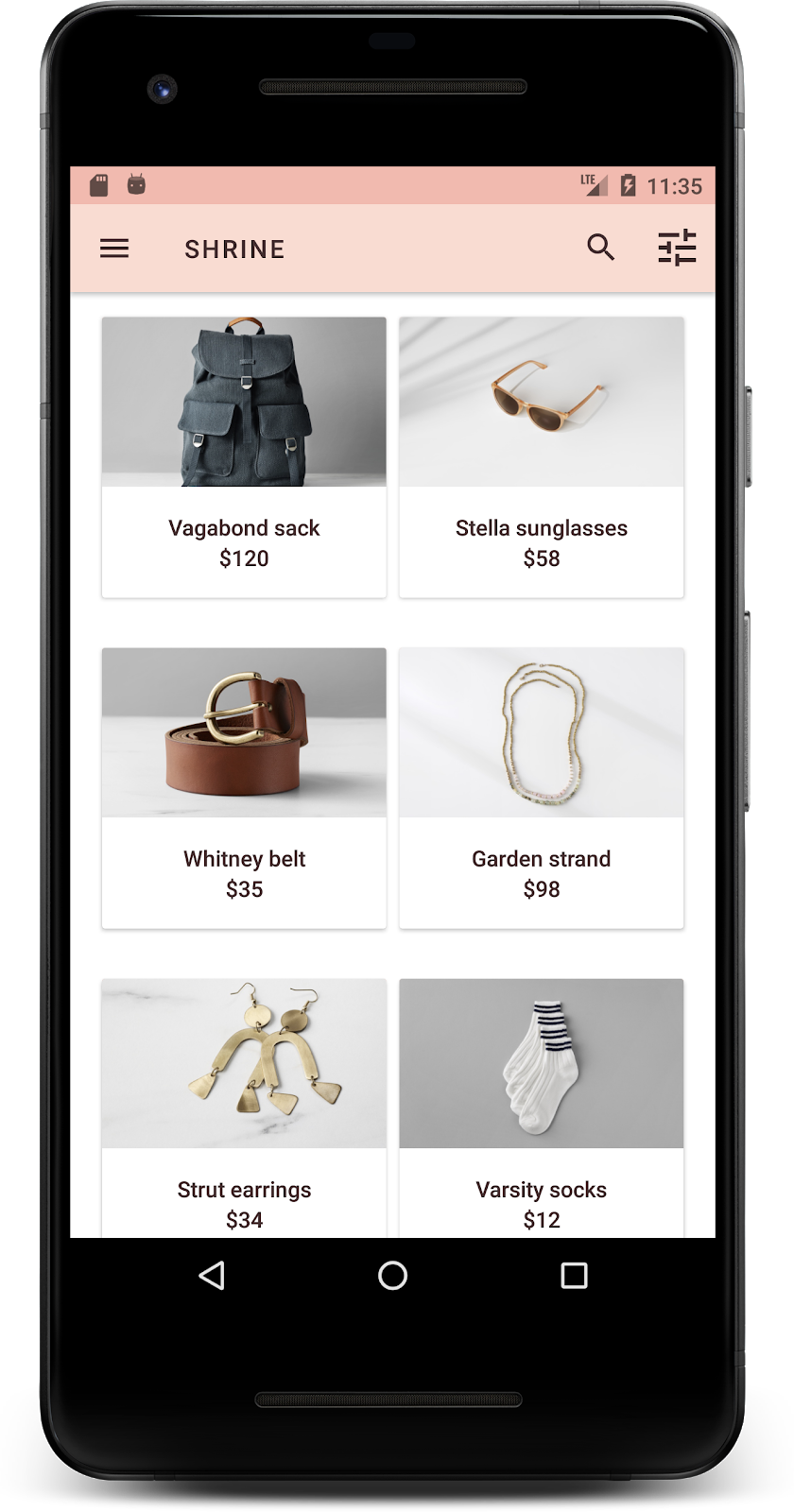
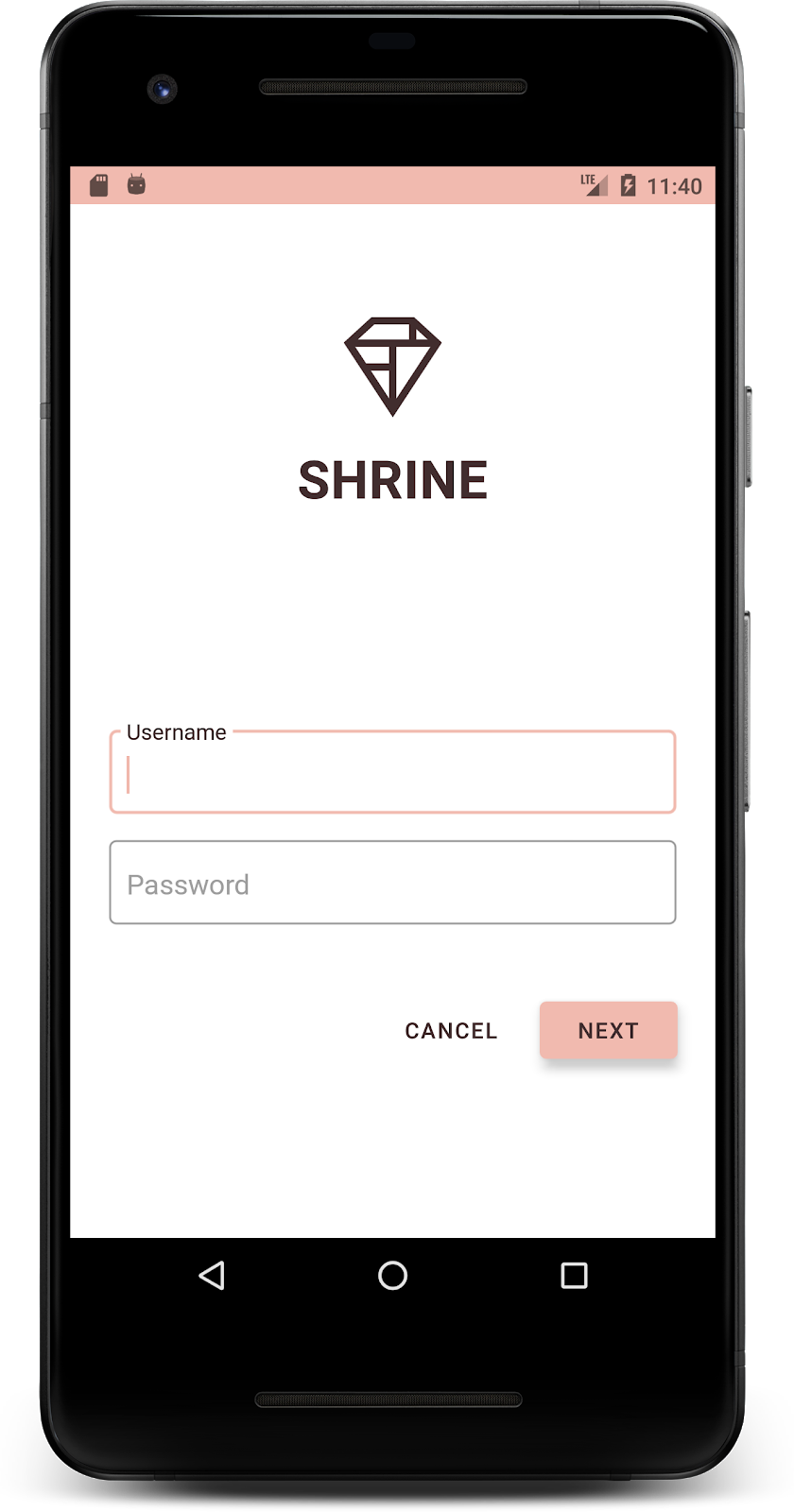
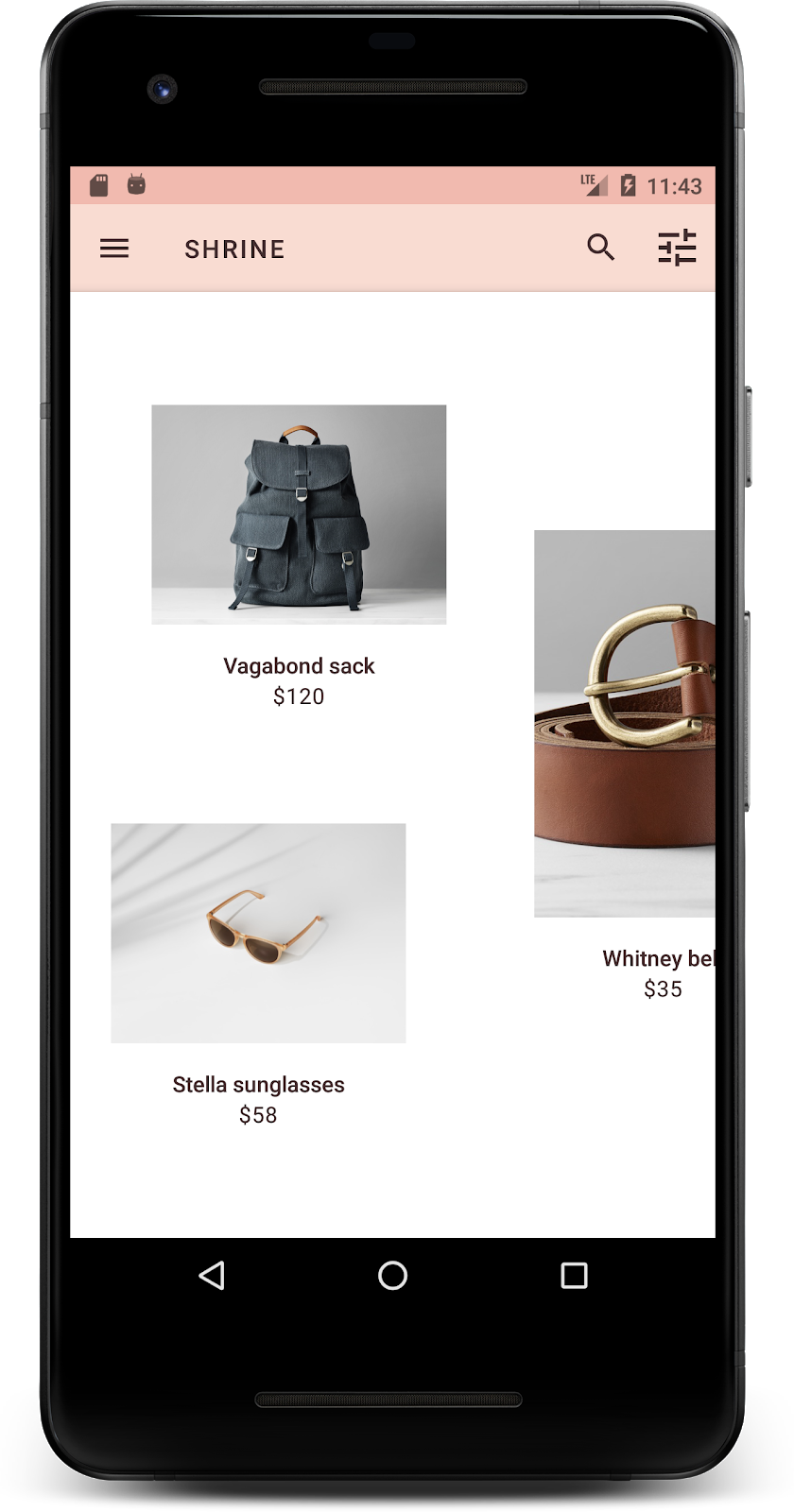
大功告成!您应该会看到在您设备或模拟器中运行的 Shrine 登录页面。当您按下“Next”后,屏幕中将会显示 Shrine 主页,主页的顶部是应用栏,下方是展示商品图片的网格。

让我们更改颜色、高度和排版,使顶部应用栏与 Shrine 品牌保持一致。
3. 更改颜色
此颜色主题是由设计人员使用自定义颜色创建的(如下图所示)。它包含从 Shrine 品牌中选择的颜色,并且这些颜色已应用到 Material Theme Editor,而该编辑器对它们进行了扩展,形成了颜色更丰富的调色板。(这些颜色并非来自 2014 Material 调色板。)
Material Theme Editor 已经按照不同深浅整理这些颜色并以数字标签对其进行标记,每种颜色都包括以下标签:50、100、200…一直到 900。Shrine 只使用粉色色样中深浅为 50、100 和 300 的颜色和棕色色样中深浅为 900 的颜色。
下面,我们要更改顶部应用栏的颜色,以反映该配色方案。
设置 colorPrimaryDark 和 colorAccent
在 colors.xml 中,修改以下代码行。colorAccent 属性用于控制顶部应用栏的颜色等等,colorPrimaryDark 属性用于控制状态栏的颜色。
colors.xml
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
如需在状态栏中使用深色图标,请将以下内容添加到 Shrine 的应用主题 Theme.Shrine:
styles.xml
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
您的 colors.xml 和 styles.xml 应如下所示:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="toolbarIconColor">#FFFFFF</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
在 colors.xml 中,添加设为 #442C2E 的新 textColorPrimary 颜色资源,并更新 toolbarIconColor 属性以引用 textColorPrimary 颜色。
更新 styles.xml 文件,将 android:textColorPrimary 属性设置为 textColorPrimary 颜色。
在 Theme.Shrine 中设置 android:textColorPrimary 会为所有元素中的文本设置样式,包括顶部应用栏和顶部应用栏中的图标等元素。
还有一件事:将 Widget.Shrine.Toolbar 样式中的 android:theme 属性设置为 Theme.Shrine。
您的 colors.xml 和 styles.xml 应如下所示:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
</style>
</resources>
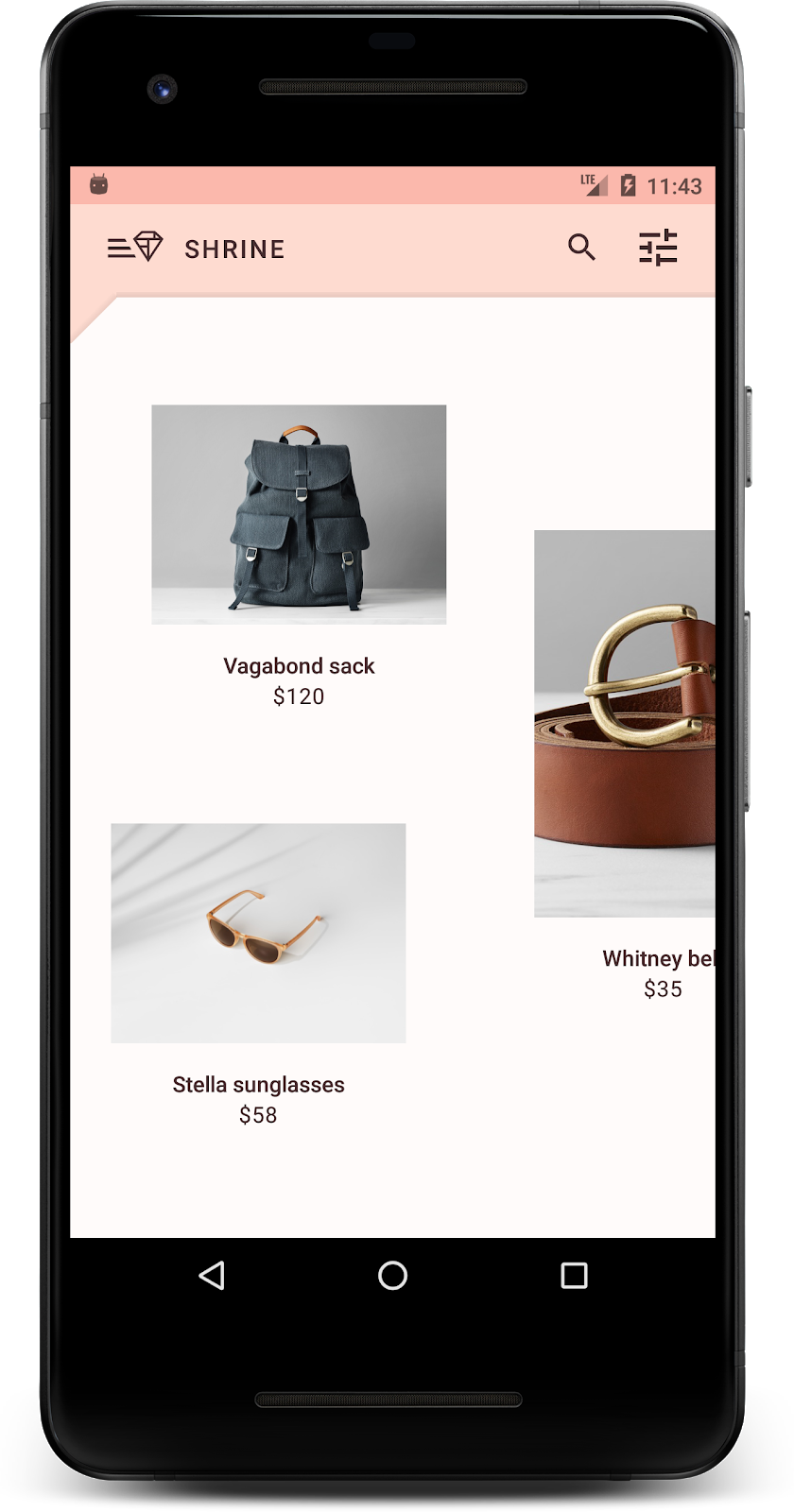
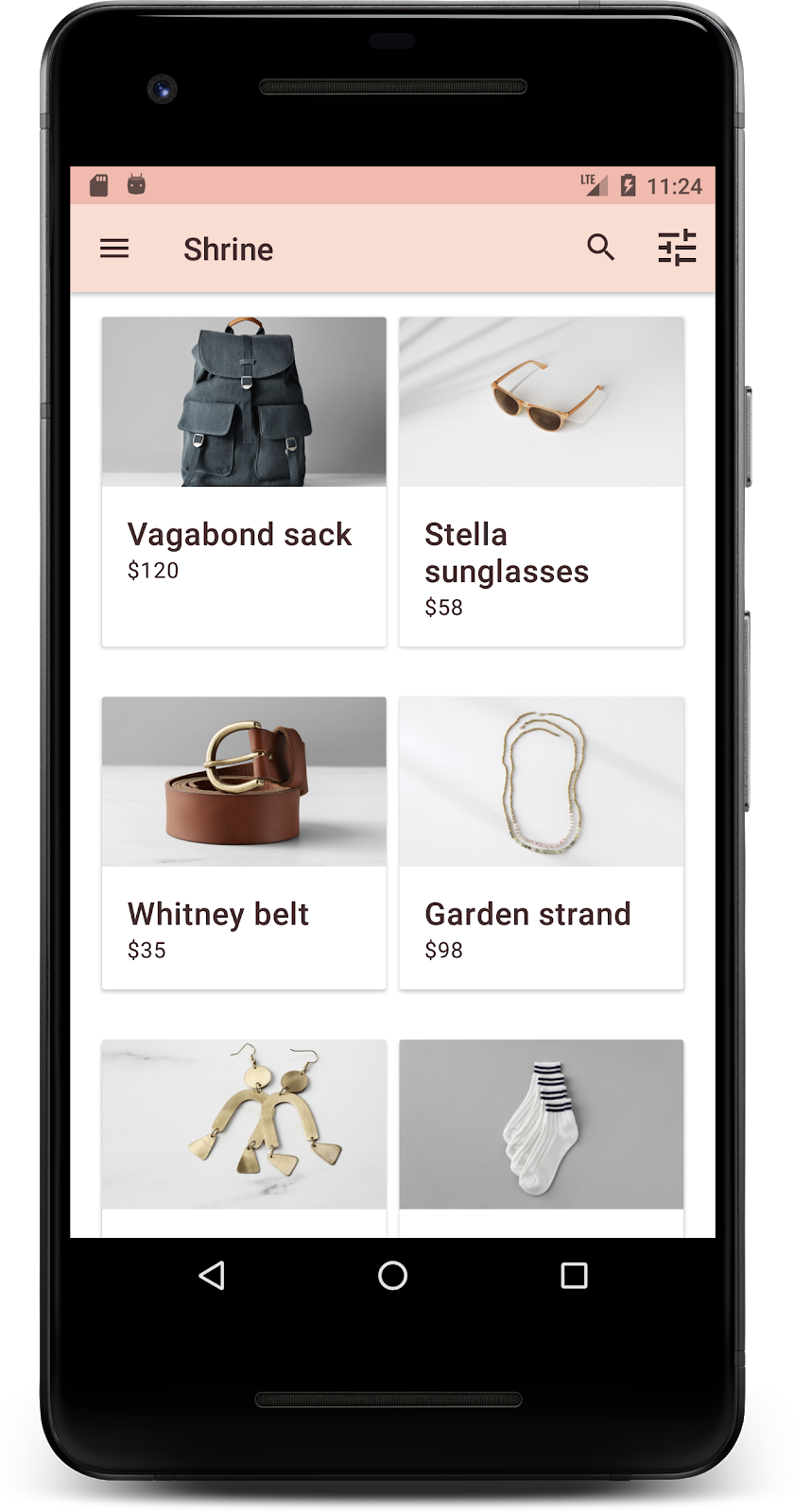
构建并运行。您的商品网格现在应如下所示:

更改登录屏幕的样式,使其与我们的配色方案保持一致。
设置文本字段的样式
我们来更改登录页面上的文本输入,使其具有轮廓,并为布局使用更好的颜色。
将以下颜色资源添加到您的 colors.xml 文件中:
colors.xml
<color name="textInputOutlineColor">#FBB8AC</color>
在您的 styles.xml 中添加两个新样式:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
最后,将 shr_login_fragment.xml 中的两个 TextInputLayout XML 组件的样式属性设置为新样式:
shr_login_fragment.xml
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_username">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLines="1" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_text_input"
style="@style/Widget.Shrine.TextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/shr_hint_password"
app:errorEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/password_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
设置按钮颜色的样式
最后,设置登录页面上按钮颜色的样式。将以下样式添加到 styles.xml:
styles.xml
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
Widget.Shrine.Button 样式从默认 MaterialButton 样式进行扩展,用于更改按钮的文本颜色和背景色调。Widget.Shrine.Button.TextButton 从默认文本 MaterialButton 样式进行扩展,并且仅更改文本颜色。
对“Next”按钮设置 Widget.Shrine.Button 样式,并对“Cancel”按钮设置 Widget.Shrine.Button.TextButton 样式,如下所示:
shr_login_fragment.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/next_button"
style="@style/Widget.Shrine.Button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:text="@string/shr_button_next" />
<com.google.android.material.button.MaterialButton
android:id="@+id/cancel_button"
style="@style/Widget.Shrine.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginRight="12dp"
android:layout_toStartOf="@id/next_button"
android:layout_toLeftOf="@id/next_button"
android:text="@string/shr_button_cancel" />
</RelativeLayout>
更新登录页面中 Shrine 徽标的颜色。这需要对矢量可绘制对象 shr_logo.xml 稍作更改。打开可绘制对象文件,并将 android:fillAlpha 属性更改为 1。可绘制对象应如下所示:
shr_logo.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="149dp"
android:height="152dp"
android:tint="?attr/colorControlNormal"
android:viewportWidth="149"
android:viewportHeight="152">
<path
android:fillAlpha="1"
android:fillColor="#DADCE0"
android:fillType="evenOdd"
android:pathData="M42.262,0L0,38.653L74.489,151.994L148.977,38.653L106.723,0M46.568,11.11L21.554,33.998L99.007,33.998L99.007,11.11L46.568,11.11ZM110.125,18.174L110.125,33.998L127.416,33.998L110.125,18.174ZM80.048,45.116L80.048,123.296L131.426,45.116L80.048,45.116ZM17.551,45.116L33.976,70.101L68.93,70.101L68.93,45.116L17.551,45.116ZM41.284,81.219L68.93,123.296L68.93,81.219L41.284,81.219Z"
android:strokeWidth="1"
android:strokeAlpha="0.4"
android:strokeColor="#00000000" />
</vector>
将 shr_login_fragment.xml 中 <ImageView> 徽标的 android:tint 属性设置为 ?android:attr/textColorPrimary,如下所示:
shr_login_fragment.xml
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="48dp"
android:layout_marginBottom="16dp"
android:tint="?android:attr/textColorPrimary"
app:srcCompat="@drawable/shr_logo" />
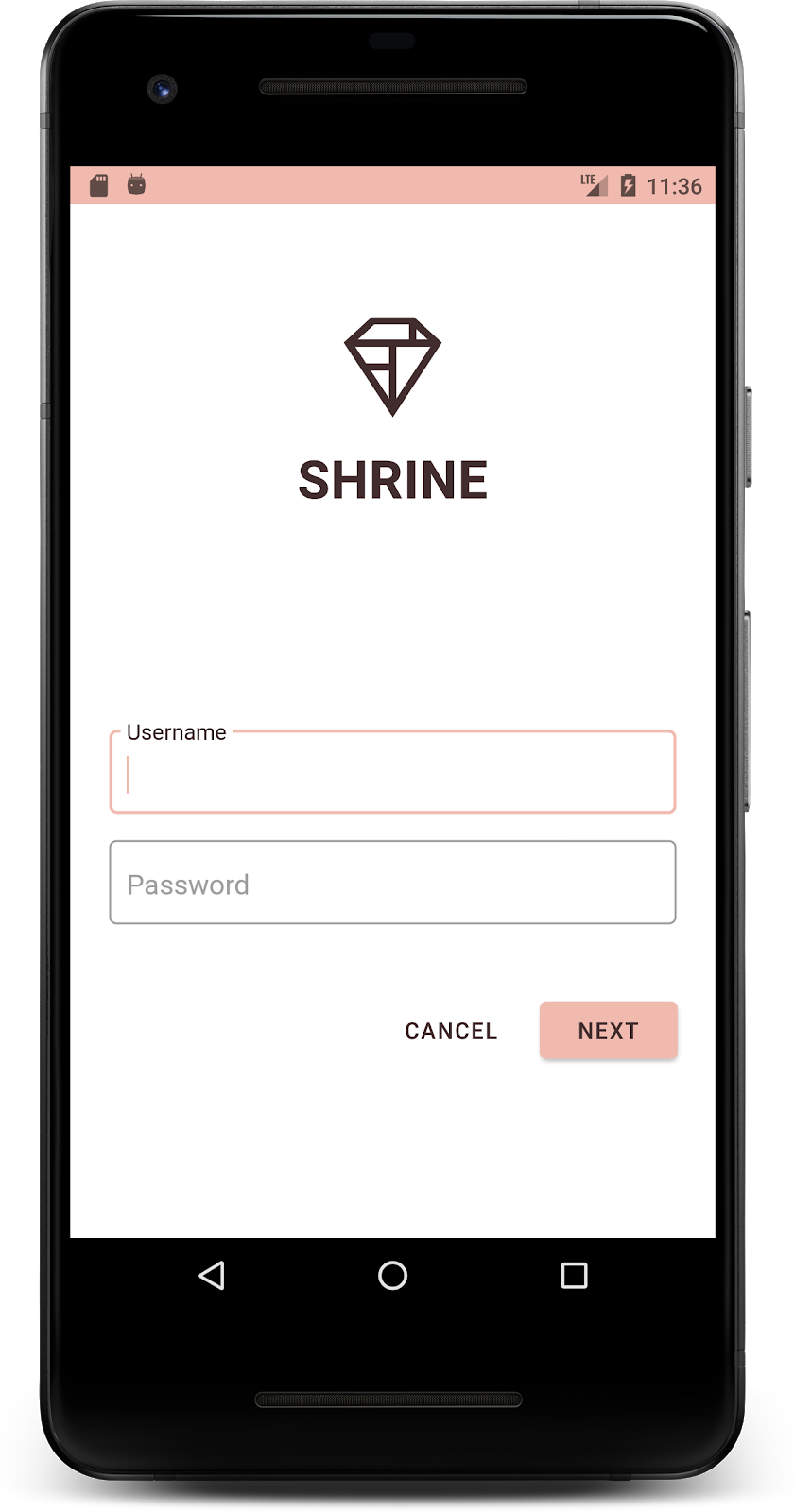
构建并运行。现在您的登录屏幕应如下所示:

4. 修改字体排版和标签的样式
除了颜色变化外,设计人员还向您提供了要在网站上使用的特定字体排版。我们把它也添加到顶部应用栏中。
设置顶部应用栏的样式
为顶部应用栏的文本外观设置样式,以符合设计人员提供的规范。将以下文本外观样式添加到 styles.xml,并设置 titleTextAppearance 属性以在 Widget.Shrine.Toolbar 样式中引用该样式。
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
您的 colors.xml 和 styles.xml 应如下所示:
colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#E0E0E0</color>
<color name="colorPrimaryDark">#FBB8AC</color>
<color name="colorAccent">#FEDBD0</color>
<color name="textColorPrimary">#442C2E</color>
<color name="toolbarIconColor">@color/textColorPrimary</color>
<color name="loginPageBackgroundColor">#FFFFFF</color>
<color name="productGridBackgroundColor">#FFFFFF</color>
<color name="textInputOutlineColor">#FBB8AC</color>
</resources>
styles.xml
<resources xmlns:android="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.Shrine" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowLightStatusBar" tools:targetApi="m">true</item>
<item name="android:textColorPrimary">@color/textColorPrimary</item>
</style>
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">@style/TextAppearance.Shrine.TextInputLayout.HintText</item>
<item name="hintTextColor">@color/textColorPrimary</item>
<item name="android:paddingBottom">8dp</item>
<item name="boxStrokeColor">@color/textInputOutlineColor</item>
</style>
<style name="TextAppearance.Shrine.TextInputLayout.HintText" parent="TextAppearance.MaterialComponents.Subtitle2">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Button" parent="Widget.MaterialComponents.Button">
<item name="android:textColor">?android:attr/textColorPrimary</item>
<item name="backgroundTint">?attr/colorPrimaryDark</item>
</style>
<style name="Widget.Shrine.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">@style/Theme.Shrine</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
<style name="TextAppearance.Shrine.Toolbar" parent="TextAppearance.MaterialComponents.Button">
<item name="android:textSize">16sp</item>
</style>
</resources>
设置标签的样式
我们将为商品卡片标签设置样式,以使用正确的文字外观,并在卡片内水平居中标签。
将标题标签的字体排版从 textAppearanceHeadline6 更新为 textAppearanceSubtitle2,如下所示:
shr_product_card.xml
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAppearance="?attr/textAppearanceSubtitle2" />
要使图片标签居中,请修改 shr_product_card.xml 中的 <TextView> 标签,以设置 android:textAlignment="center" 属性:
shr_product_card.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/product_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_title"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceSubtitle2" />
<TextView
android:id="@+id/product_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/shr_product_description"
android:textAlignment="center"
android:textAppearance="?attr/textAppearanceBody2" />
</LinearLayout>
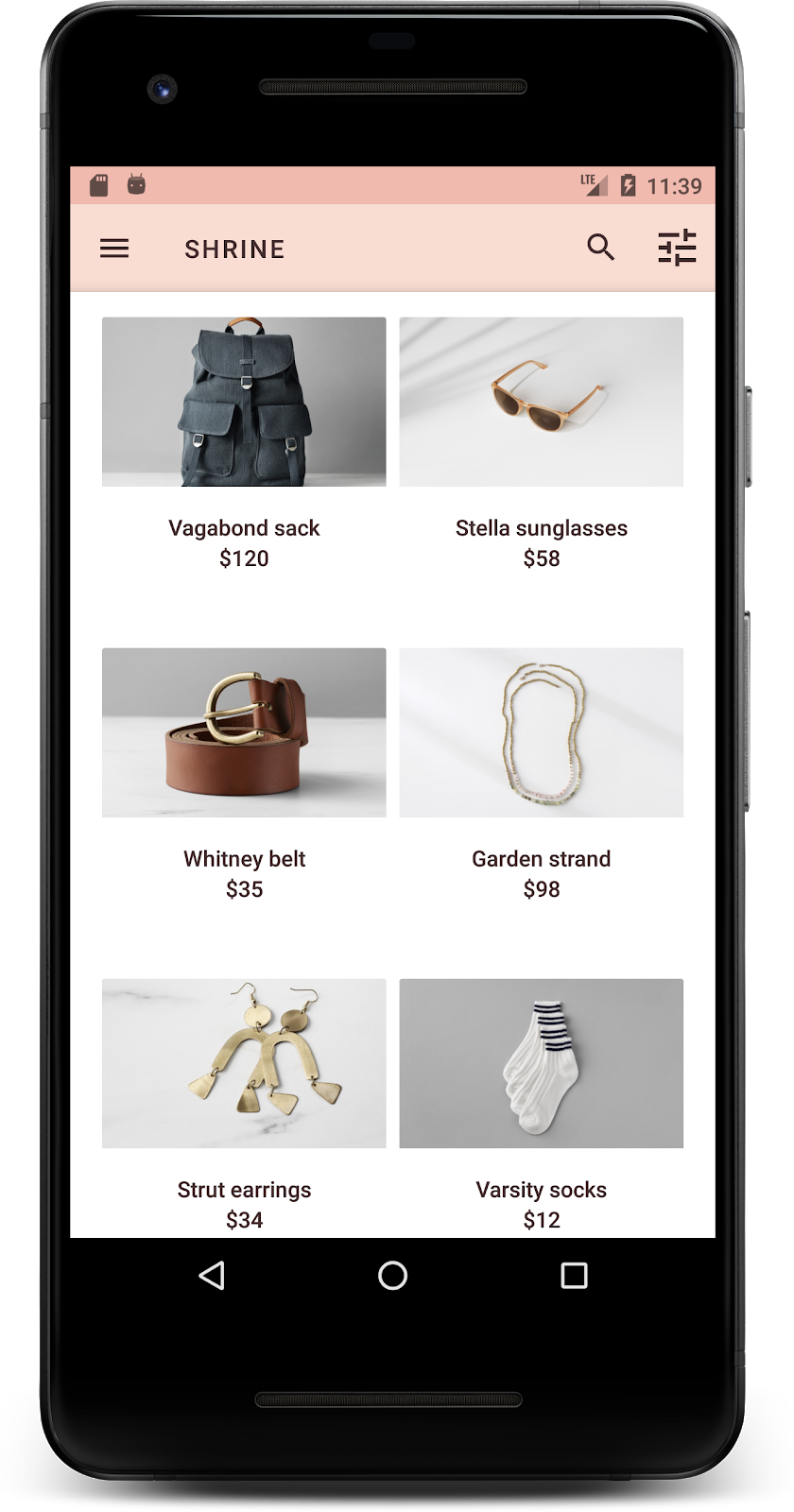
构建并运行。您的商品网格屏幕现在应如下所示:

我们来更改登录屏幕的字体排版,以保持一致。
更改登录屏幕的字体
在 styles.xml 中,添加以下样式:
styles.xml
<style name="TextAppearance.Shrine.Title" parent="TextAppearance.MaterialComponents.Headline4">
<item name="textAllCaps">true</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">?android:attr/textColorPrimary</item>
</style>
在 shr_login_fragment.xml 中,为“SHRINE”标题 <TextView> 设置新样式(并删除其中的 textAllCaps 和 textSize 属性):
shr_login_fragment.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="132dp"
android:text="@string/shr_app_name"
android:textAppearance="@style/TextAppearance.Shrine.Title" />
构建并运行。现在您的登录屏幕应如下所示:

5. 调整高度
现在,您已经使用与 Shrine 匹配的特定颜色和字体排版为页面设置了样式,下面我们来看看展示 Shrine 商品的卡片。此时,卡片放置在应用导航下方的白色表面上。我们来重点强调一下这些商品,以便吸引用户注意。
更改商品网格高度
我们将顶部应用栏和内容的高度更改,使其看起来像在悬浮在顶部应用栏上方的工作表中。将 app:elevation 属性添加到 AppBarLayout 中,并将 android:elevation 属性添加到 shr_product_grid_fragment.xml 中的 NestedScrollView XML 组件中,如下所示:
shr_product_grid_fragment.xml
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp">
<androidx.appcompat.widget.Toolbar
android:id="@+id/app_bar"
style="@style/Widget.Shrine.Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:navigationIcon="@drawable/shr_menu"
app:title="@string/shr_app_name" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
android:elevation="8dp"
android:paddingStart="@dimen/shr_product_grid_spacing"
android:paddingEnd="@dimen/shr_product_grid_spacing"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.appcompat.app.AlertController.RecycleListView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
更改卡片的高度(和颜色)
您可以通过将 shr_product_card.xml 中的 app:cardElevation 从 2dp 更改为 0dp 来调整每张卡片的高度。此外,将 app:cardBackgroundColor 一并更改为 @android:color/transparent。
shr_product_card.xml
<com.google.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@android:color/transparent"
app:cardElevation="0dp"
app:cardPreventCornerOverlap="true">
来看一看吧!您已调整商品网格页面上每张卡片的高度。

更改“Next”按钮的高度
在 styles.xml 中,将以下属性添加到 Widget.Shrine.Button 样式中:
styles.xml
<item name="android:stateListAnimator" tools:ignore="NewApi">
@animator/shr_next_button_state_list_anim
</item>
在 Button 的样式中设置 android:stateListAnimator 可将“Next”按钮设置为使用我们提供的 animator。
构建并运行。现在您的登录屏幕应如下所示:

6. 更改布局
更改布局,以不同的宽高比和大小显示卡片,使每张卡片看起来都各不相同。
使用交错的 RecyclerView 适配器
我们在 staggeredgridlayout 软件包中提供了一个新的 RecyclerView 适配器,用于显示非对称交错卡片布局,旨在水平滚动。您可以自行深入研究该代码,但本文不会阐述其实现方式。
要使用这个新的适配器,请修改 ProductGridFragment.java 中的 onCreateView() 方法。替换“设置 RecyclerView”后面的代码块包含以下内容的注释:
ProductGridFragment.java
// Set up the RecyclerView
RecyclerView recyclerView = view.findViewById(R.id.recycler_view);
recyclerView.setHasFixedSize(true);
GridLayoutManager gridLayoutManager = new GridLayoutManager(getContext(), 2, GridLayoutManager.HORIZONTAL, false);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return position % 3 == 2 ? 2 : 1;
}
});
recyclerView.setLayoutManager(gridLayoutManager);
StaggeredProductCardRecyclerViewAdapter adapter = new StaggeredProductCardRecyclerViewAdapter(
ProductEntry.initProductEntryList(getResources()));
recyclerView.setAdapter(adapter);
int largePadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_large);
int smallPadding = getResources().getDimensionPixelSize(R.dimen.shr_staggered_product_grid_spacing_small);
recyclerView.addItemDecoration(new ProductGridItemDecoration(largePadding, smallPadding));
我们还需要对 product_grid_fragment.xml 稍作更改,以便从 NestedScrollView 中移除内边距,如下所示:
shr_product_grid_fragment.xml
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="56dp"
android:background="@color/productGridBackgroundColor"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:elevation="6dp">
最后,我们还将通过修改 ProductGridItemDecoration.java 来调整 RecyclerView 中的卡片内边距。修改 ProductGridItemDecoration.java 的 getItemOffsets() 方法,如下所示:
ProductGridItemDecoration.java
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
outRect.left = smallPadding;
outRect.right = largePadding;
}
构建并运行。现在,商品网格项应该交错分布:

7. 尝试其他主题
颜色是一种有力的品牌表达方式,颜色的细微变化都会对用户体验产生巨大影响。为了检验这一点,我们来看看在品牌配色方案完全不同的情况下,Shrine 的显示效果。
修改样式和颜色
在 styles.xml 中,添加以下新主题:
styles.xml
<style name="Theme.Shrine.Autumn" parent="Theme.Shrine">
<item name="colorPrimary">#FFCF44</item>
<item name="colorPrimaryDark">#FD9725</item>
<item name="colorAccent">#FD9725</item>
<item name="colorOnPrimary">#FFFFFF</item>
<item name="colorError">#FD9725</item>
</style>
在 AndroidManifest.xml 中,请在您的应用中使用以下新主题:
AndroidManifest.xml
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/shr_app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:name="com.google.codelabs.mdc.java.shrine.application.ShrineApplication"
android:theme="@style/Theme.Shrine.Autumn">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
在 colors.xml 中修改工具栏图标颜色,如下所示:
colors.xml
<color name="toolbarIconColor">#FFFFFF</color>
然后,设置工具栏样式的 android:theme 属性,以便使用“?theme”属性引用当前主题,而不是进行硬编码:
styles.xml
<style name="Widget.Shrine.Toolbar" parent="Widget.AppCompat.Toolbar">
<item name="android:background">?attr/colorAccent</item>
<item name="android:theme">?theme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Light</item>
<item name="titleTextAppearance">@style/TextAppearance.Shrine.Toolbar</item>
</style>
接下来,调亮登录屏幕中文本字段的提示文本颜色。将 android:textColorHint 属性添加到文本字段的样式中:
styles.xml
<style name="Widget.Shrine.TextInputLayout" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="hintTextAppearance">
@style/TextAppearance.Shrine.TextInputLayout.HintText
</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textColorHint">?attr/colorPrimaryDark</item>
</style>
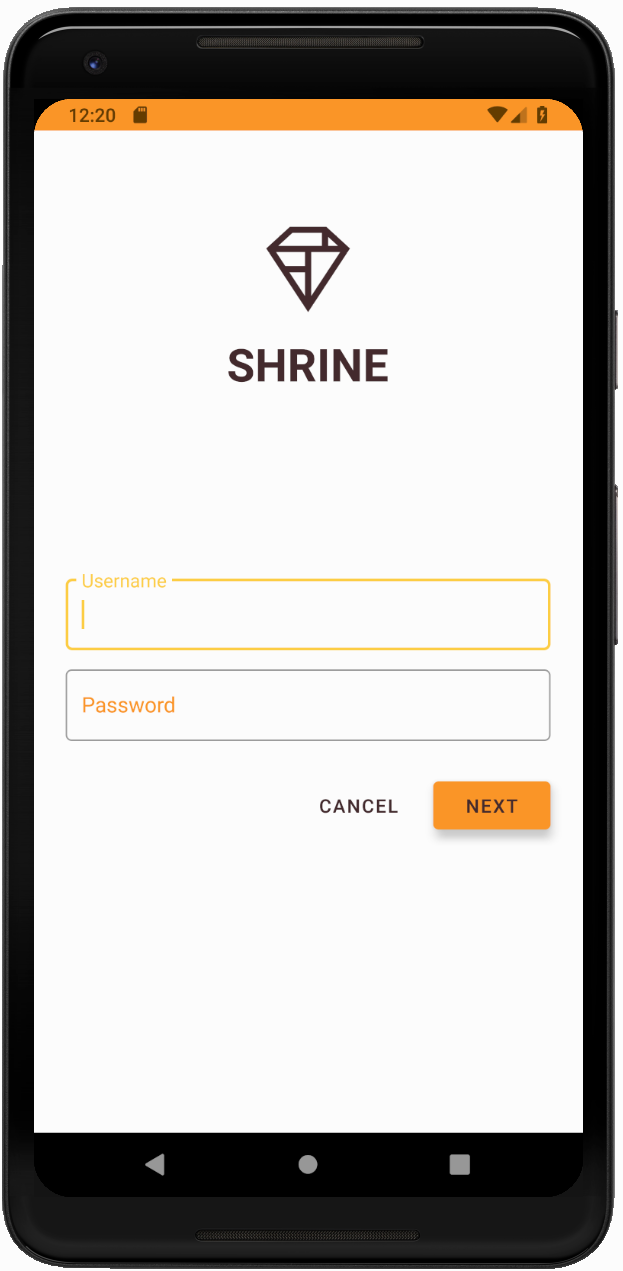
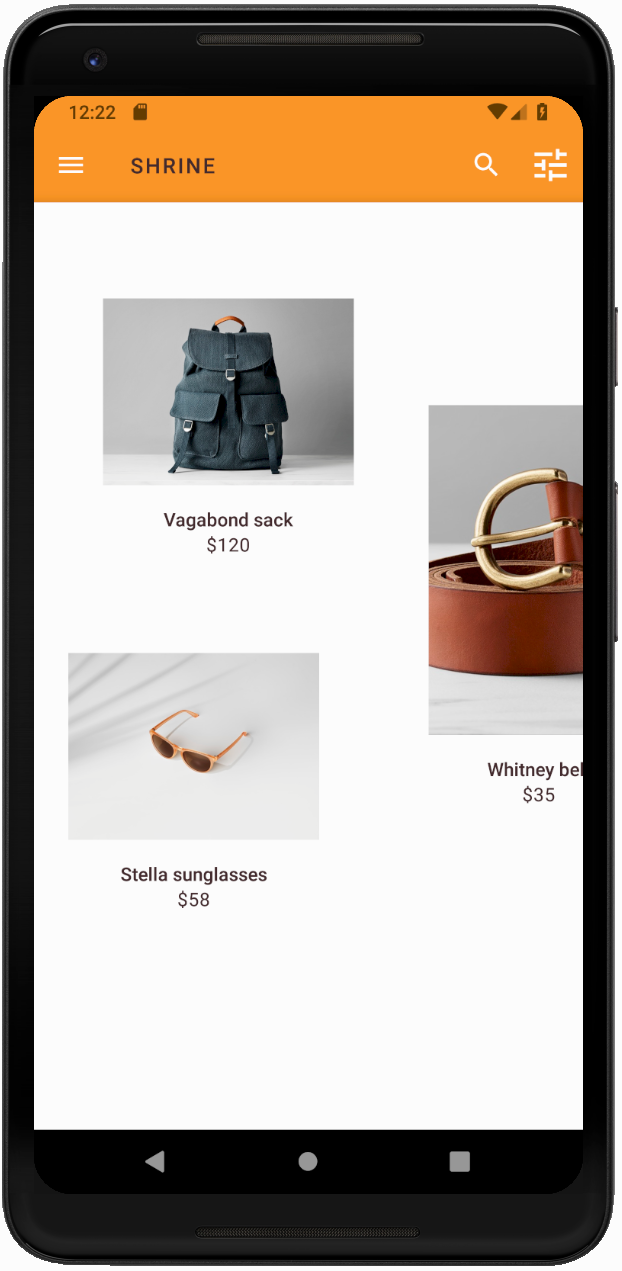
构建并运行。新主题现在应该会显示供您预览。


请先还原在本部分中更改的代码,然后再继续学习 MDC-104。
8. 要点回顾
现在,您已创建了一个与设计人员提出的设计规范相似的应用。
后续步骤
您使用过以下 MDC 组件:主题、字体排版和高度。您可以在 MDC Android 中的组件 MDC-Android Catalog 中探索更多组件。
如果您规划的应用设计中包含的元素在 MDC 库中没有相应的组件,该怎么办?在 MDC-104:Material Design 高级组件中,我们将介绍如何使用 MDC 库创建自定义组件以实现特定外观。
