1. Giới thiệu
Thành phần Material (MDC) giúp nhà phát triển triển khai Material Design. Được tạo bởi một nhóm các kỹ sư và nhà thiết kế trải nghiệm người dùng tại Google, MDC có nhiều thành phần giao diện người dùng đẹp mắt, dễ sử dụng và có sẵn cho Android, iOS, web và Flutter.material.io/develop |
Trong lớp học lập trình MDC-101, bạn đã sử dụng 2 Thành phần Material (MDC) để xây dựng giao diện người dùng của trang đăng nhập: trường văn bản và nút. Bây giờ, hãy mở rộng bằng cách thêm thành phần điều hướng, cấu trúc và dữ liệu.
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một trang chủ cho ứng dụng có tên là Shrine, một ứng dụng thương mại điện tử bán quần áo và đồ gia dụng. Bản tóm tắt sẽ chứa:
- Ngăn điều hướng
- Một danh sách hình ảnh gồm nhiều sản phẩm

Các thành phần web MDC trong lớp học lập trình này
- Ngăn
- Danh sách hình ảnh
Bạn cần có
- Phiên bản gần đây của Node.js (đi kèm với npm, một trình quản lý gói JavaScript).
- Mã mẫu (sẽ được tải xuống trong bước tiếp theo)
- Kiến thức cơ bản về HTML, CSS và JavaScript
Bạn đánh giá thế nào về mức độ kinh nghiệm của mình trong lĩnh vực phát triển web?
2. Thiết lập môi trường phát triển
Tiếp tục từ MDC-101?
Nếu đã hoàn thành MDC-101, bạn sẽ cần chuẩn bị mã nguồn cho lớp học lập trình này. Chuyển sang bước 3: Thêm ngăn điều hướng.
Tải ứng dụng khởi đầu của lớp học lập trình
Ứng dụng khởi đầu nằm trong thư mục material-components-web-codelabs-master/mdc-102/starter. Hãy nhớ cd vào thư mục đó trước khi bắt đầu.
...hoặc sao chép tệp trên GitHub
Để sao chép lớp học lập trình này từ GitHub, hãy chạy các lệnh sau:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-102/starter
Cài đặt các phần phụ thuộc của dự án
Thư mục hiện tại của bạn phải là material-components-web-codelabs/mdc-102/starter.. Từ đó, hãy chạy lệnh sau:
npm install
Sau khi có nhiều hoạt động xuất hiện, thiết bị đầu cuối của bạn sẽ hiển thị cài đặt thành công:

Chạy ứng dụng khởi đầu
Trong cùng một thư mục, hãy chạy lệnh này:
npm start
webpack-dev-server sẽ bắt đầu. Trỏ trình duyệt của bạn đến http://localhost:8080/ để xem trang.

Thành công! Bạn sẽ thấy trang đăng nhập Đền trong lớp học lập trình MDC-101.

Giờ thì trang đăng nhập đã ổn, hãy điền một số sản phẩm vào ứng dụng. Nhập tên người dùng và mật khẩu hợp lệ, sau đó nhấp vào nút "Tiếp theo" để chuyển đến trang chủ.
3. Thêm ngăn điều hướng
Khi người dùng đăng nhập, trang chủ sẽ hiện ra với nội dung: "Bạn đã làm được!" Thật tuyệt! Nhưng giờ đây, người dùng cần thực hiện hành động và biết vị trí của họ trong ứng dụng. Để làm được điều đó, hãy thêm chế độ điều hướng.
Các mẫu điều hướng Material Design mang lại mức độ hữu dụng cao. Ngăn điều hướng Material cho phép điều hướng và truy cập nhanh vào các thao tác khác. Hãy thêm một lời nhắc.
Cài đặt ngăn và danh sách MDC
Để cài đặt các gói cho thành phần ngăn, hãy chạy mã:
npm install @material/drawer @material/list
Thêm tệp HTML
Trong home.html, hãy thay thế "Bạn đã làm được!" bằng mã đánh dấu sau cho ngăn và các mục trong ngăn:
<aside class="mdc-drawer shrine-drawer">
<div class="mdc-drawer__header">
<svg class="shrine-logo-drawer" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="48px" height="48px" viewBox="0 0 24 24" enable-background="new 0 0 24 24" xml:space="preserve" fill="#000000" focusable="false">
<g>
<g>
<path d="M17,2H7L2,6.62L12,22L22,6.62L17,2z M16.5,3.58l3.16,2.92H16.5V3.58z M7.59,3.5H15v3H4.34L7.59,3.5z
M11.25,18.1L7.94,13h3.31V18.1z M11.25,11.5H6.96L4.69,8h6.56V11.5z M16.5,12.32 M12.75,18.09V8h6.56L12.75,18.09z"/>
</g>
<rect fill="none" width="24" height="24"/>
</g>
</svg>
<h1 class="shrine-title">SHRINE</h1>
</div>
<div class="mdc-drawer__content">
<nav class="mdc-list">
<a class="mdc-list-item mdc-list-item--activated" aria-selected="true" tabindex="0" href="#">
<span class="mdc-list-item__text">Featured</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Apartment</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Accessories</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Shoes</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Tops</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Bottoms</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">Dresses</span>
</a>
<a class="mdc-list-item" href="#">
<span class="mdc-list-item__text">My Account</span>
</a>
</nav>
</div>
</aside>
Thêm CSS
Trong home.scss, hãy thêm các câu lệnh nhập sau đây sau lệnh nhập hiện có:
@import "@material/drawer/mdc-drawer";
@import "@material/list/mdc-list";
Ở cuối home.scss, hãy thêm các kiểu sau:
.shrine-logo-drawer {
display: block;
width: 48px;
padding: 40px 0 0;
margin: 0 auto;
fill: currentColor;
}
.shrine-title {
text-align: center;
margin: 5px auto;
}
Thêm JavaScript
Chúng ta cần tạo thực thể Danh sách MDC bên trong ngăn điều hướng để điều hướng bằng bàn phím đúng cách. Mở home.js (hiện đang trống) rồi thêm mã sau:
import {MDCList} from '@material/list';
new MDCList(document.querySelector('.mdc-list'));
Làm mới trang tại http://localhost:8080/home.html. Bây giờ, trang chủ của bạn sẽ có dạng như sau:

Giờ đây, trang chủ có một ngăn điều hướng liên tục hiển thị nhiều mục điều hướng, trong đó mục đầu tiên đang hoạt động.
4. Thêm hình ảnh có nhãn văn bản
Giờ đây, khi ứng dụng của chúng ta đã có một số cấu trúc, hãy sắp xếp nội dung bằng cách đưa nội dung vào một danh sách hình ảnh.
Cài đặt danh sách hình ảnh MDC
Để cài đặt gói này cho thành phần danh sách hình ảnh, hãy chạy mã:
npm install @material/image-list
Thêm HTML cho danh sách gồm một mục
Hãy bắt đầu bằng cách thêm một danh sách hình ảnh bên cạnh ngăn điều hướng. Chúng ta sẽ bắt đầu danh sách bằng cách thêm một mục duy nhất, bao gồm một hình ảnh và một nhãn văn bản.
Trong home.html, hãy thêm HTML sau đây vào sau phần cuối của phần tử <aside>:
<ul class="mdc-image-list product-list">
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>
</ul>
Danh sách này bao gồm một lớp bổ sung là product-list. Lớp này sẽ áp dụng các kiểu tuỳ chỉnh, cả trong hướng dẫn này và trong MDC-103.
Thêm CSS
Trước tiên, trong home.scss, hãy thêm lệnh nhập cho kiểu thành phần danh sách hình ảnh sau các lệnh nhập hiện có:
@import "@material/image-list/mdc-image-list";
Tiếp theo, hãy thêm các kiểu sau đây sau kiểu trang chủ ban đầu:
.product-list {
@include mdc-image-list-standard-columns(4);
overflow: auto;
}
Các kiểu này hướng dẫn danh sách hình ảnh hiển thị hình ảnh trên 4 cột, đảm bảo rằng danh sách hình ảnh cuộn độc lập với ngăn.
Hãy làm mới trang. Bây giờ, trang chủ sẽ có dạng như sau:

Danh sách hình ảnh được dùng để hiển thị nhiều hình ảnh trong một bộ sưu tập, vì vậy, hãy thêm các hình ảnh khác để hiểu rõ hơn cách hoạt động của thành phần này.
Trong home.html, hãy sao chép phần tử <li> hiện có:
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>
Sau đó, dán đoạn mã này vào sau mục hiện có (trước thẻ đóng </ul>) 15 lần. Thao tác này sẽ tạo ra tổng cộng 16 hình ảnh. Đừng lo lắng về hình ảnh và tiêu đề độc đáo; bạn sẽ nhận được những bài hát đó trong MDC-103.
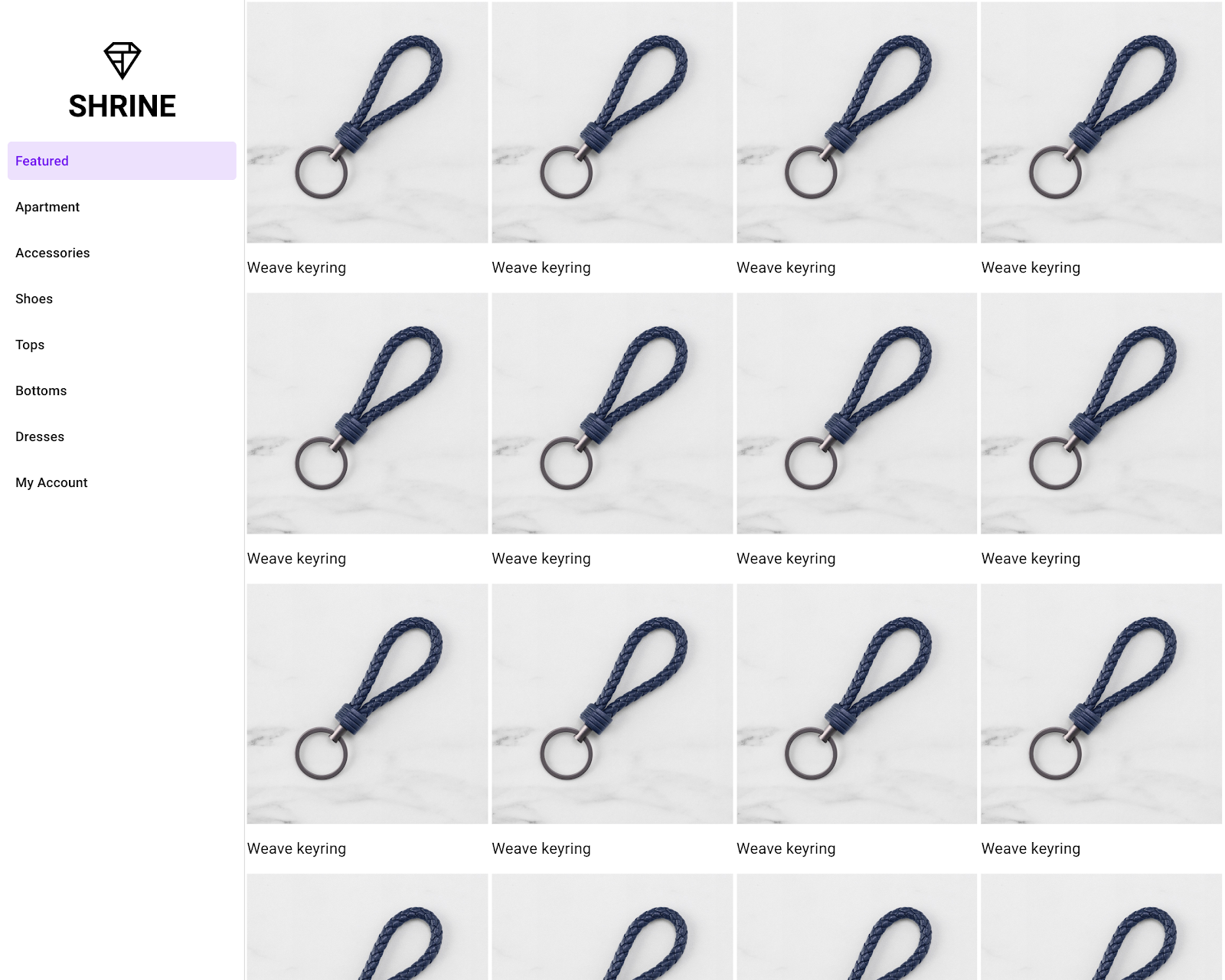
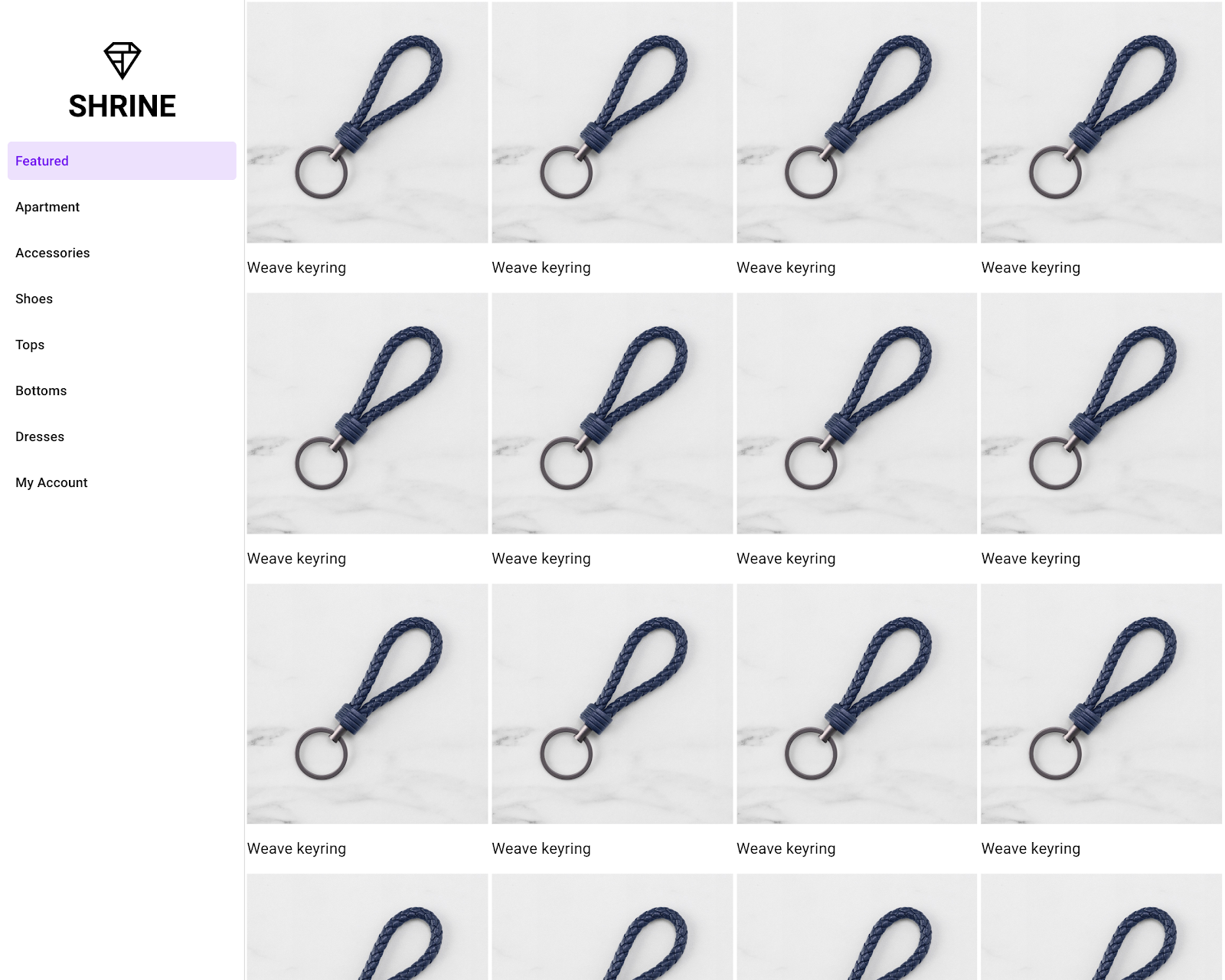
Làm mới. Giờ đây, trang chủ sẽ có dạng như sau:

Danh sách hình ảnh hiển thị 4 hình ảnh trên mỗi hàng và các hình ảnh sẽ tự động định kích thước cho vừa với không gian màn hình có sẵn.
5. Tóm tắt
Trang web của bạn có một quy trình cơ bản đưa người dùng từ trang đăng nhập tới trang chủ, nơi họ có thể xem sản phẩm. Chỉ trong vài dòng mã, bạn đã thêm một ngăn và danh sách hình ảnh để trình bày nội dung. Trang chủ hiện có cấu trúc và nội dung cơ bản.
Các bước tiếp theo
Với danh sách ngăn và hình ảnh, bạn hiện đã sử dụng thêm 2 thành phần cốt lõi Material Design từ Thư viện web MDC! Bạn có thể khám phá thêm các thành phần khác bằng cách truy cập vào Danh mục web của MDA.
Mặc dù trang chủ hoạt động đầy đủ chức năng, nhưng trang chủ chưa thể hiện bất kỳ thương hiệu hoặc quan điểm cụ thể nào. Trong MDC-103: Tuỳ chỉnh giao diện Material Design với màu sắc, hình dạng, độ cao và loại, bạn sẽ tuỳ chỉnh kiểu của các thành phần này để thể hiện thương hiệu hiện đại, rực rỡ.

