1. Прежде чем начать
В этой лаборатории кода вы научитесь создавать простое приложение для iOS, которое использует SDK навигации платформы Google Maps для навигации к предварительно настроенному пункту назначения.
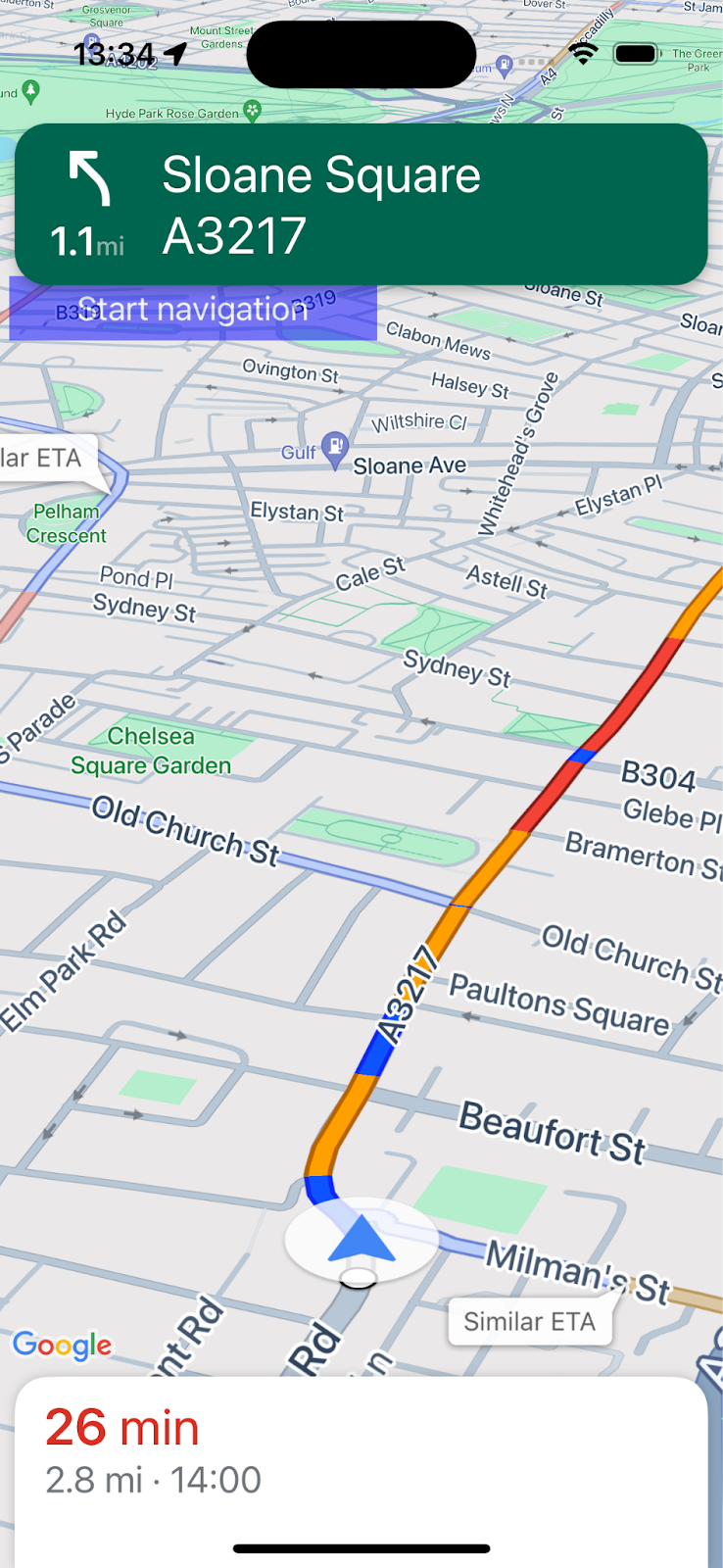
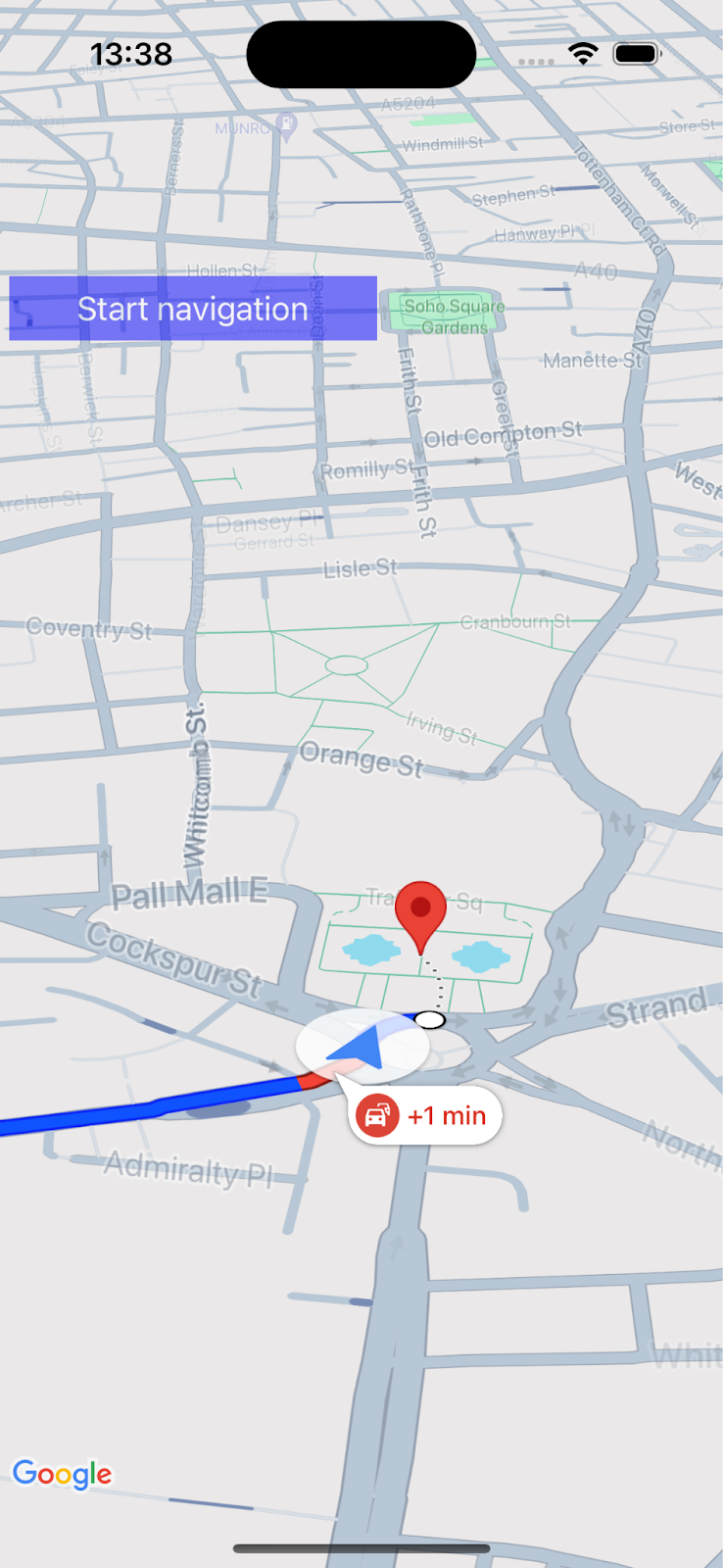
Вот как будет выглядеть ваше приложение, когда вы закончите.

Предварительные условия
- Знание основ разработки приложений для iOS на Swift.
- Некоторое знакомство с основными концепциями Google Maps SDK, такими как создание карты с центром в определенном месте .
Что вы узнаете
- Как создать простое приложение iOS Swift, которое использует Navigation SDK для навигации к месту назначения.
- Как интегрировать Navigation SDK из удаленного репозитория Cocoapods.
- Как управлять разрешениями на определение местоположения и пользовательским соглашением с условиями конечного пользователя Navigation SDK.
- Как инициализировать SDK.
- Как установить пункт назначения и запустить навигационное сопровождение.
Что вам понадобится
- Последняя стабильная версия XCode.
- Аккаунт Google и проект с включенной оплатой.
- Устройство iOS или эмулируемое устройство, работающее в XCode Simulator. Какой бы вариант вы ни выбрали, он должен соответствовать минимальным требованиям для Navigation SDK .
2. Настройте
Если у вас еще нет учетной записи Google Cloud Platform и проекта с включенной оплатой, настройте свой проект Google Cloud, следуя инструкциям по началу работы с платформой Google Maps .
Выберите проект Google Cloud в консоли.
В Cloud Console щелкните раскрывающееся меню проекта и выберите проект, который вы хотите использовать для этой лаборатории кода.

Включите Navigation SDK в свой проект
Включите API и SDK платформы Google Maps, необходимые для этой лаборатории кода, в Google Cloud Marketplace .
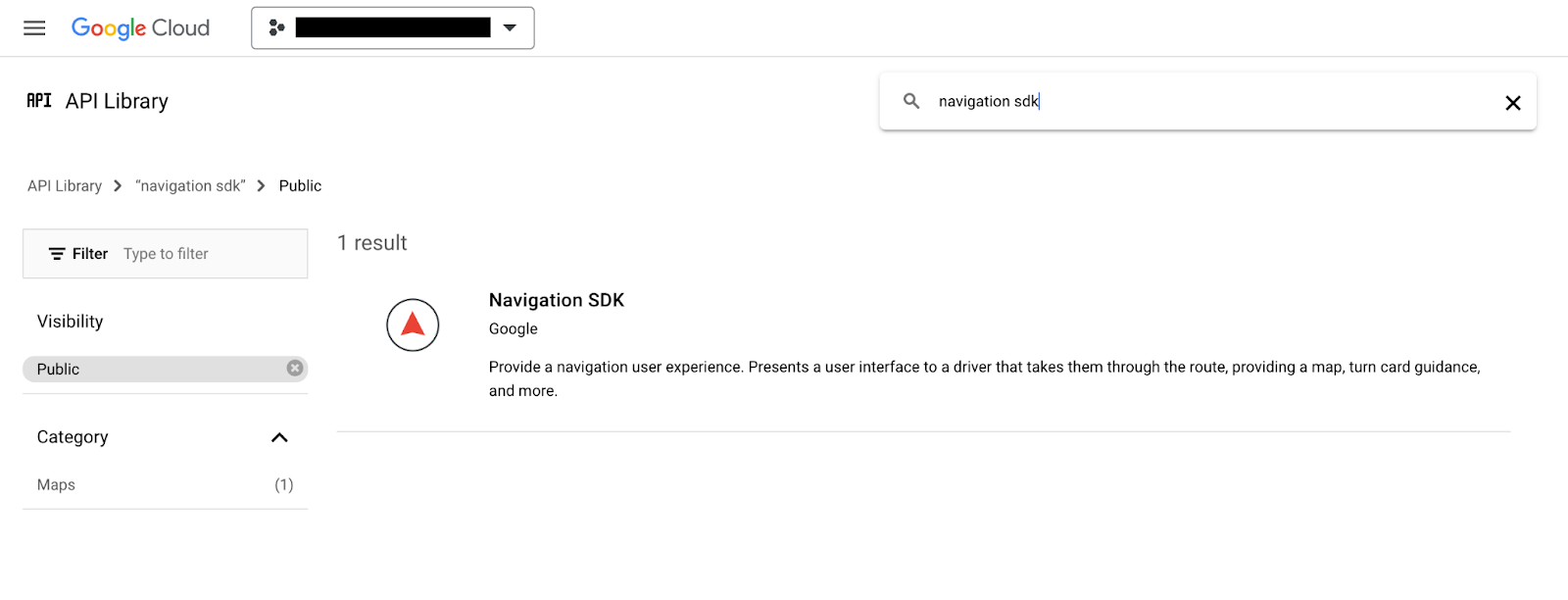
Перейдите в раздел «API и сервисы» > «Библиотека» в Google Cloud Console и найдите «Navigation SDK».
Вы должны увидеть один результат поиска.

Нажмите Navigation SDK , чтобы открыть страницу сведений о продукте. Нажмите «Включить» , чтобы включить SDK в вашем проекте.
Повторите этот процесс для Google Maps SDK для iOS .
Создайте ключ API
Создайте ключ API на странице «Учетные данные» Cloud Console. Для всех запросов к платформе Google Maps требуется ключ API. На странице «Учетные данные» в консоли. Нажмите «+Создать учетные данные» вверху страницы и выберите «Ключ API» из вариантов.
Для производственного использования рекомендуется установить ограничение приложения для вашего ключа API, но для этой лаборатории кода это необязательно.
3. Получите примеры файлов проекта.
В этом разделе описывается, как настроить базовый пустой проект приложения XCode путем клонирования файлов из репозитория GitHub для этой лаборатории кода. Репозиторий Github содержит версии кода Codelab до и после. Лаборатория кода начнется с пустого шаблона проекта и будет доведена до законченного состояния. Вы можете использовать готовый проект в репозитории в качестве справочного материала, если что-то застрянет.
Клонируйте репозиторий или загрузите код
Перейдите в каталог, в котором вы хотите сохранить кодовую лабораторию.
Затем клонируйте репозиторий или загрузите код:
git clone https://github.com/googlemaps-samples/codelab-navigation-101-ios-swift
Если у вас не установлен git, нажмите эту кнопку, чтобы получить код:
Чтобы вы могли приступить к работе как можно быстрее, в папке Starter репозиторий содержит некоторый стартовый код, который поможет вам следовать этой лаборатории кода. Существует также готовый проект Solution на случай, если вы захотите в любой момент перейти к следующему этапу или проверить свой прогресс. Чтобы использовать проект решения, вам необходимо следовать приведенным ниже инструкциям «Установить с помощью Cocoapods», а затем запустить команду «pod update» из папки solution/Navigation SDK Codelab .
После локального клонирования репо используйте XCode, чтобы открыть папку Starter как существующий проект. Убедитесь, что проект собирается и запускается.
Подключите устройство или настройте симулятор XCode.
4. Добавьте навигационный SDK в свое приложение.
Существует три способа интеграции Navigation SDK в проект XCode: в этой лаборатории кода используется CocoaPods . Подробные сведения о том, как интегрировать с помощью Swift Package Manager или установить вручную, загрузив SDK, см. в разделе Создание проекта Xcode и установка Navigation SDK в документации Navigation SDK.
Установить с помощью Cocoapods
Если у вас еще нет инструмента CocoaPods, установите его в macOS, выполнив следующую команду из терминала. Подробности см. в руководстве по началу работы с CocoaPods .
sudo gem install cocoapods
Создайте новый файл с именем Podfile в папке проекта внутри папки Codelab starter/Navigation SDK (в XCode выберите «Файл» > «Создать» > «Файл» > «Другое» > «Пусто», сохраните как «Podfile»).
Добавьте в свой Podfile следующий контент:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '15.0'
target 'Navigation SDK Codelab' do
pod 'GoogleNavigation', '9.1.1'
end
Сохранить Podfile .
Откройте терминал и перейдите в папку, в которой вы сохранили свой подфайл (это должна быть папка «starter/Navigation SDK Codelab» в репозитории codelab).
cd "<path-to-starter-project-folder>/Navigation SDK Codelab"
Запустите команду pod install . При этом будут установлены API, указанные в Podfile , вместе со всеми зависимостями.
pod install
Закройте Xcode, а затем откройте файл .xcworkspace вашего проекта, чтобы запустить Xcode. С этого момента вы должны использовать файл .xcworkspace для открытия проекта.
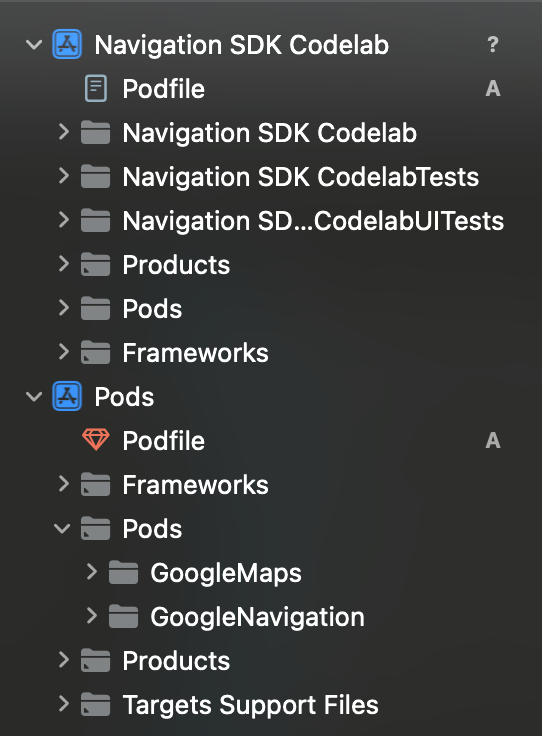
Убедитесь, что в структуру проекта добавлен каталог Pods и что он содержит модули GoogleMaps и GoogleNavigation.

Добавьте свой ключ API
Добавьте свой ключ API в свой AppDelegate.swift следующим образом:
- Добавьте следующие операторы импорта:
import GoogleMaps
import GoogleNavigation
- Добавьте в свой
application(_:didFinishLaunchingWithOptions:)следующее:
GMSServices.provideAPIKey("YOUR_API_KEY")
Замените «YOUR_API_KEY» ключом API, который вы создали на предыдущем шаге.
Создайте свой проект и исправьте все ошибки.
5. Настройте разрешения приложения.
Навигационный SDK зависит от сигналов GPS для определения местоположения на дороге и пошаговых указаний, поэтому вашему приложению потребуется попросить пользователя предоставить доступ к точным данным о местоположении.
Для этого вы добавите некоторые свойства в Info.plist вашего приложения в Xcode, добавите в приложение некоторый код для запроса разрешения у пользователя во время выполнения и обработаете любые ошибки, такие как отсутствие разрешения или недоступность местоположения.
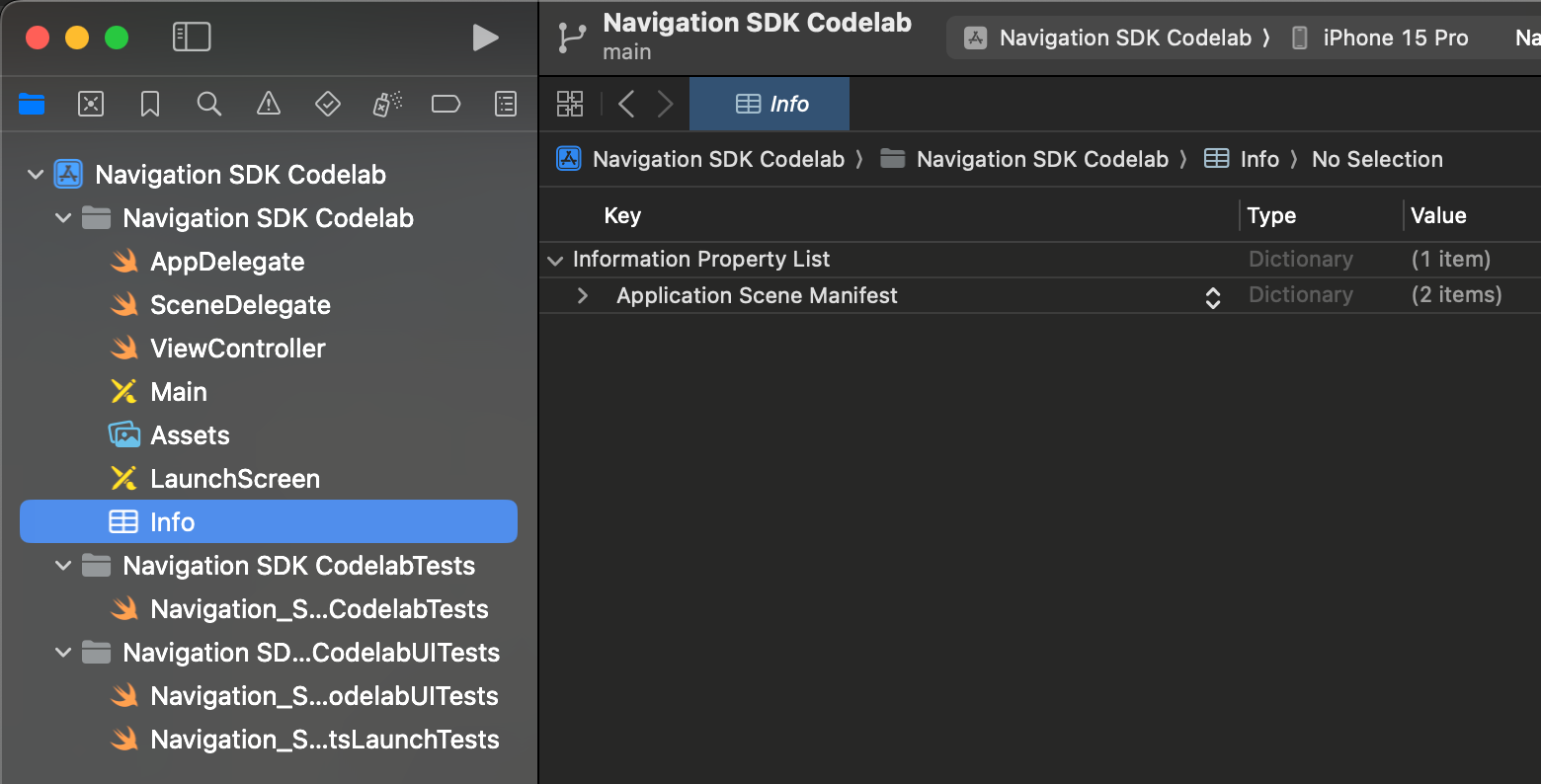
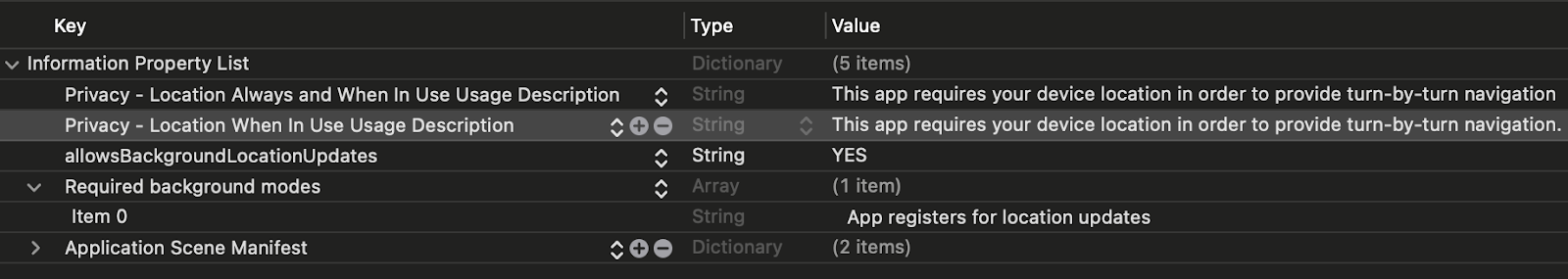
Откройте Info.plist в Xcode. Это должно выглядеть примерно так.

Запросить разрешение на точное местоположение
Вы можете добавить новые значения, наведя указатель мыши на строку «Список информационных свойств», пока не появится значок «+». Нажмите «+», чтобы увидеть диалоговое окно с предлагаемыми именами свойств, но учтите, что вы также можете добавлять свойства вручную.
Добавьте в Info.plist следующие свойства и значения:
Свойство | Ценить |
Конфиденциальность: местоположение всегда и при использовании. Описание использования. | «Этому приложению требуется местоположение вашего устройства, чтобы обеспечить пошаговую навигацию» |
Конфиденциальность – местоположение при использовании. Описание использования. | «Этому приложению требуется местоположение вашего устройства, чтобы обеспечить пошаговую навигацию» |
разрешенийBackgroundLocationUpdates | ДА |
Запрос разрешения на фоновое местоположение
Добавьте в Info.plist следующие свойства и значения:
UIBackgroundModes > Добавить строку > Item 0: App registers for location updates (выберите это значение из раскрывающегося списка предложений).
Когда вы закончите, Info.plist должен выглядеть примерно так.

Запросить доступ к местоположению во время выполнения
Добавьте следующие инструкции импорта в ViewController.swift :
import GoogleNavigation
Добавьте следующее объявление в свой класс ViewController:
var locationManager: CLLocationManager!
Добавьте переопределение метода для loadView() и вызовите locationManager.requestAlwaysAuthorization() :
override func loadView() {
locationManager = CLLocationManager()
locationManager.requestAlwaysAuthorization()
Ваше приложение теперь будет запрашивать местоположение у пользователя и предоставлять его вашему приложению, если он предоставит разрешение.
Запросить разрешение на показ уведомлений
Добавьте следующий код в loadView(), чтобы запросить у пользователя разрешение на показ уведомлений, которые потребуются для отображения инструкций по навигационному маневру.
UNUserNotificationCenter.current().requestAuthorization(options: [.alert]) {
granted, error in
// Handle denied authorization to display notifications.
if !granted || error != nil {
print("User rejected request to display notifications.")
}
}
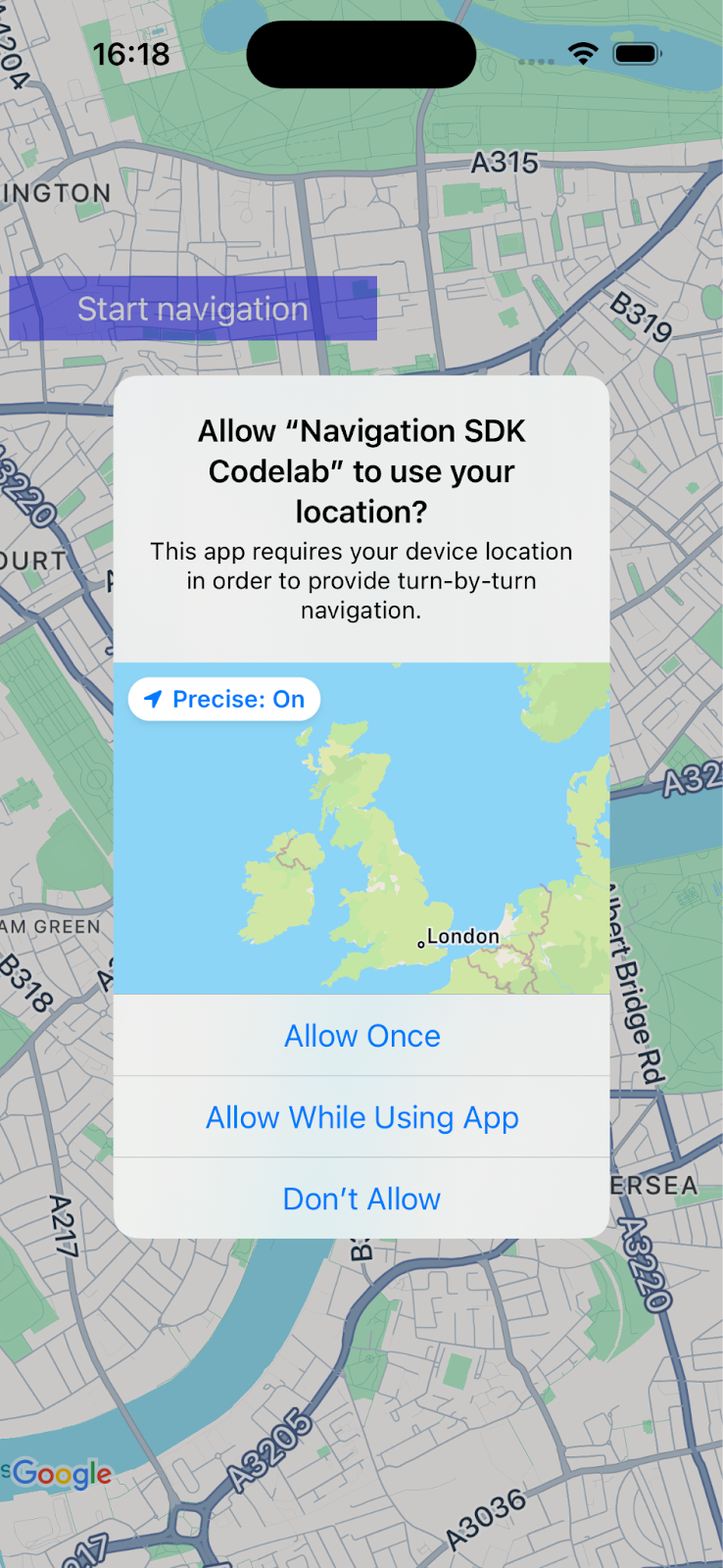
Создайте и запустите приложение и убедитесь, что вам предлагается сообщить местоположение и включить уведомления.

6. Добавьте пользовательский интерфейс навигации.
На этом этапе вы добавите карту и настроите ее для отображения местоположения. Затем вы покажете пользователю диалоговое окно с условиями использования Navigation SDK.
Добавьте вид карты в свое приложение
Добавьте эту строку, чтобы объявить переменную GMSMapView в вашем ViewController.
var mapView: GMSMapView!
Добавьте следующий код в loadView() в вашем Viewcontroller.swift чтобы инициализировать карту.
let camera = GMSCameraPosition.camera(withLatitude: 51.483174, longitude: -0.177369, zoom: 14)
let options = GMSMapViewOptions()
options.camera = camera
options.frame = .zero
mapView = GMSMapView(options: options)
view = mapView
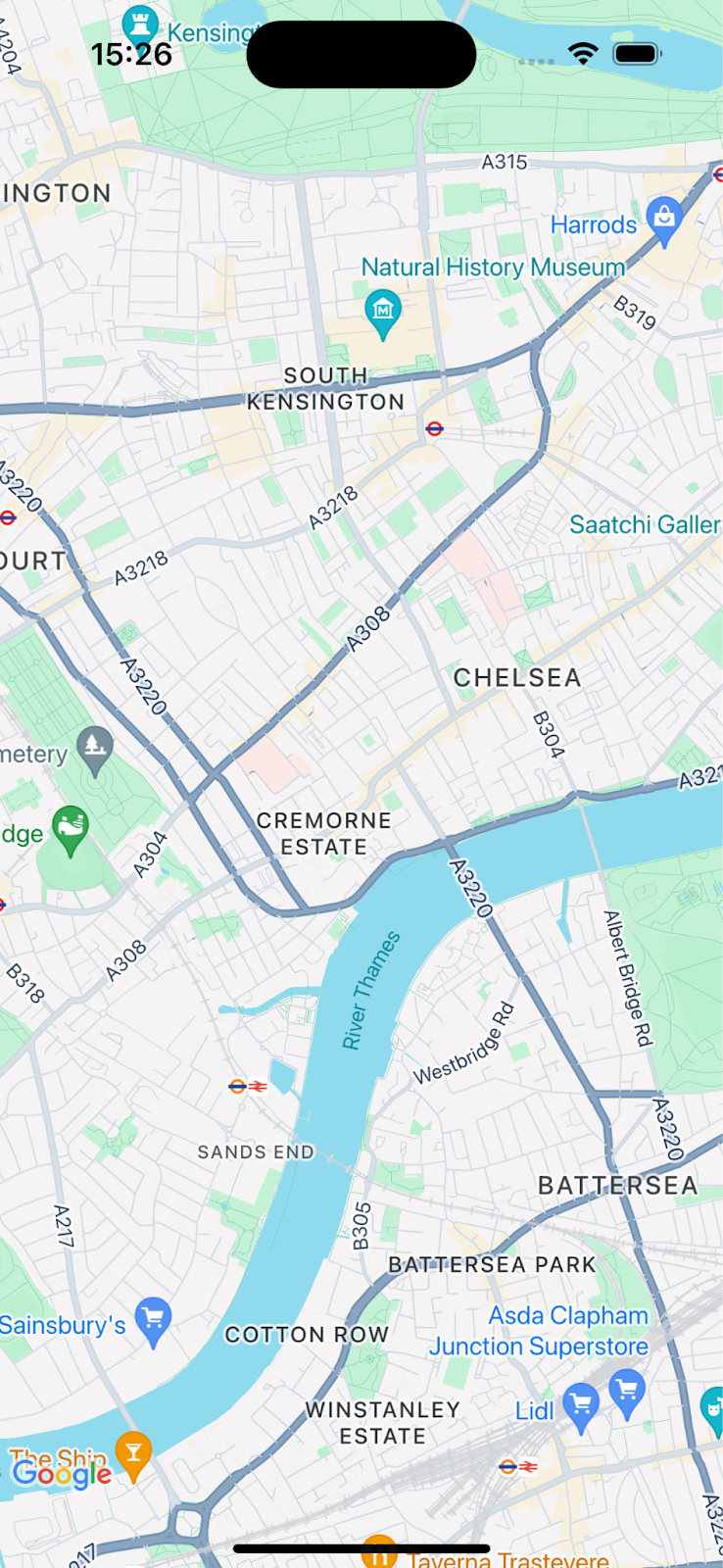
Создайте и запустите свое приложение. Вы должны увидеть карту с центром на юго-западе Лондона.

Показать диалоговое окно условий использования продукта Navigation SDK
Добавьте следующий код в ViewController.swift в том же методе loadView() что и предыдущий код. Это покажет условия использования Navigation SDK для конечного пользователя. Если не принять, навигация не будет включена.
// Show the terms and conditions.
let companyName = "Navigation SDK Codelab"
GMSNavigationServices.showTermsAndConditionsDialogIfNeeded(withCompanyName: companyName) { termsAccepted in
if termsAccepted {
// Enable navigation if the user accepts the terms.
self.mapView.isNavigationEnabled = true
// Request authorization for alert notifications which deliver guidance instructions
// in the background.
} else {
// Handle the case when the user rejects the terms and conditions.
}
}
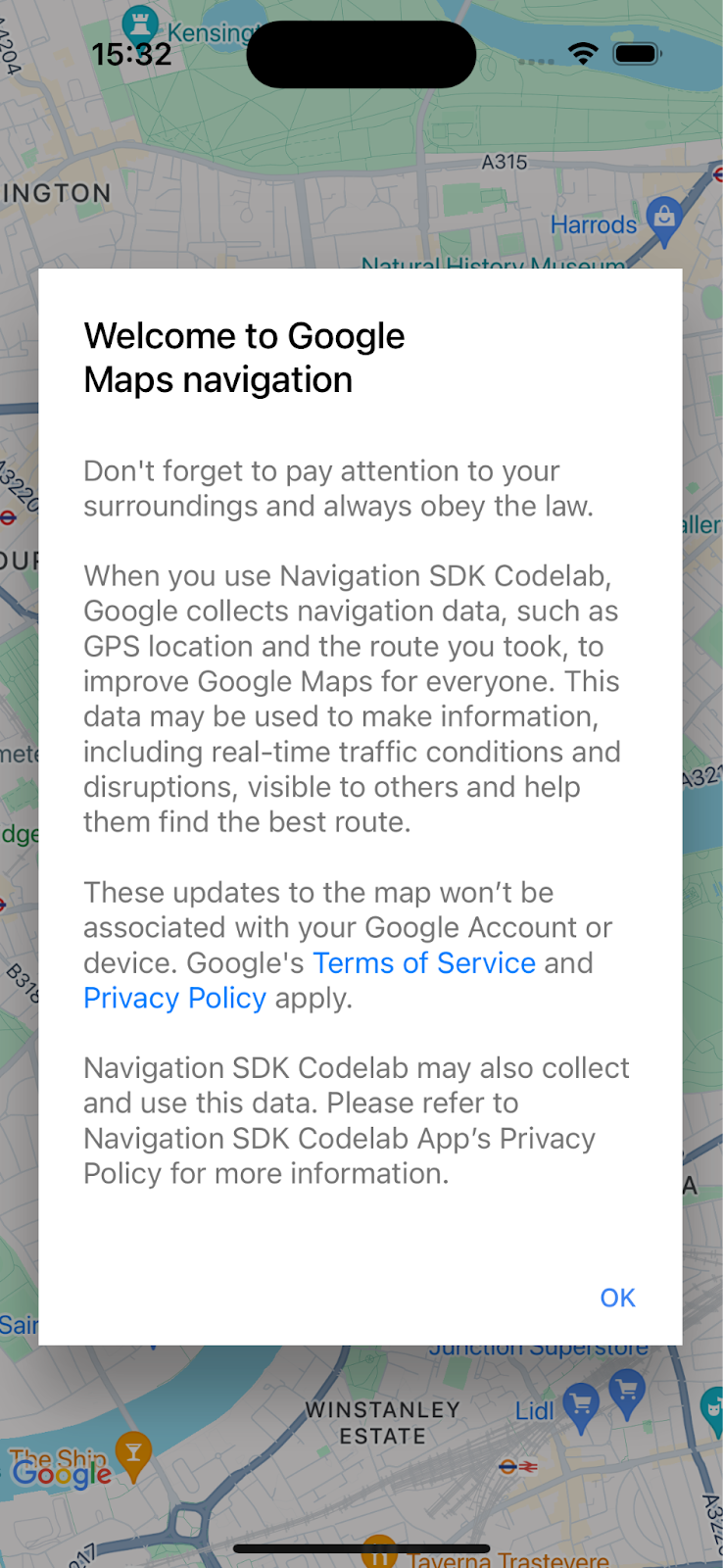
Создайте и запустите приложение, чтобы увидеть диалоговое окно.

7. Добавьте прослушиватели ключевых событий навигации.
На этом шаге вы узнаете, как настроить прослушиватели ключевых событий, таких как прибытие в пункт назначения или изменение маршрута водителя.
Чтобы прослушивать эти события, ваш контроллер представления должен использовать протокол GMSNavigatorListener .
Добавьте этот протокол в определение класса в ViewController.swift .
class ViewController: UIViewController,
GMSNavigatorListener {
Теперь добавьте строку кода для настройки прослушивателя в loadView():
// Add a listener for GMSNavigator.
mapView.navigator?.add(self)
Наконец, добавьте в свой класс два метода для обработки возникающих событий.
// Listener to handle arrival events.
func navigator(_ navigator: GMSNavigator, didArriveAt waypoint: GMSNavigationWaypoint) {
print("You have arrived at: \(waypoint.title)")
}
// Listener for route change events.
func navigatorDidChangeRoute(_ navigator: GMSNavigator) {
print("The route has changed.")
}
8. Установите пункт назначения и начните навигацию.
В этом разделе вы узнаете, как установить пункт назначения и запустить навигационное сопровождение.
Создайте новую функцию для логики навигации.
Сначала добавьте новую функцию startNav() в свой ViewController . Он будет содержать логику для установки пункта назначения и начала навигации.
// Create a route and start guidance.
@objc func startNav() {
}
Создайте Waypoint для пункта назначения.
Затем создайте массив пунктов назначения с одной путевой точкой.
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
}
Вызовите setDestinations() и обработайте ответ.
Затем вызовите setDestinations и обработайте возвращаемый GMSRouteStatus .
Если GMSRouteStatus имеет значение «ОК», запустите навигацию, установив isGuidanceActive=true в объекте navigator mapView . В противном случае выведите оператор, показывающий, что произошла ошибка.
Если возвращенное значение GMSRouteStatus — «ОК», начните симулировать движение по маршруту, вызвав mapView.locationSimulator.simulateLocationsAlongExistingRoute() .
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
return
}
//If routeStatus is OK, start guidance.
self.mapView.navigator?.isGuidanceActive = true
//start simulating driving along the route. self.mapView.locationSimulator?.simulateLocationsAlongExistingRoute()
self.mapView.cameraMode = .following
}
}
Обработка распространенных статусов ошибок
Полезно более явно обрабатывать ошибки GMSRouteStatus , особенно при отладке первоначальных проблем с вашим новым приложением. Например, вы можете обнаружить, что поначалу вы чаще получаете ошибки разрешения местоположения, ключа API или «маршрут не найден» из-за настроек отладки, поэтому может быть полезно обрабатывать эти состояния ошибок.
Добавьте код, который обрабатывает эти конкретные случаи и выводит оператор на консоль.
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
switch routeStatus {
case .locationUnavailable:
print("Location unavailable.") //check permissions
case .noRouteFound:
print("No route found.") //check start location and destination
case .waypointError:
print("Waypoint error") //check Place ID
default:
print("Not sure what happened")
}
return
}
Добавьте кнопку для запуска навигации по навигации
Наконец, добавьте кнопку в пользовательский интерфейс и подключите ее к методу startNav. Создайте метод makeButton() со следующим кодом. Вызовите функцию makeButton() из loadView() .
// Add a button to the view.
func makeButton() {
// A button to start navigation.
let navButton = UIButton(frame: CGRect(x: 5, y: 150, width: 200, height: 35))
navButton.backgroundColor = .blue
navButton.alpha = 0.5
navButton.setTitle("Start navigation", for: .normal)
navButton.addTarget(self, action: #selector(startNav), for: .touchUpInside)
self.mapView.addSubview(navButton)
}
Создайте и запустите свое приложение.
Примечание: запуск кода в
startNav()
позвонит в
setDestinations()
метод, при котором взимается плата после использования первых 1000 пунктов назначения. Дополнительную информацию см. в разделе «Использование и выставление счетов» .
9. Поздравляем!
Молодцы – вы прибыли в пункт назначения!

Вы создали простое приложение, которое дает пошаговые инструкции по навигации до пункта назначения с помощью SDK навигации платформы Google Maps.
Вы настроили разрешения приложения и диалоговое окно условий для конечного пользователя Navigation SDK, а также указали пункт назначения, используя идентификатор места. В вашем приложении вы обработали различные состояния успеха и ошибки.
10. Продолжаем
Если вы хотите продолжить разработку своего приложения, ознакомьтесь со следующими темами для вдохновения.
- Слушайте дополнительные события навигации . Добавьте код для отображения сообщения, если оставшееся время или расстояние превышает пороговое значение.
- Настройте интерфейс навигации .
- Если вам нужна более сложная задача, попробуйте добавить средство выбора места API Places, чтобы пользователь мог указать пункт назначения. Подсказка: демонстрационные приложения Navigation SDK имеют пример реализации. Запустите модуль
pod try GoogleNavigationв папке вашего проекта, чтобы увидеть код.

