1. আপনি শুরু করার আগে
এই কোডল্যাব আপনাকে একটি সাধারণ iOS অ্যাপ তৈরি করতে শেখায় যা Google মানচিত্র প্ল্যাটফর্ম নেভিগেশন SDK ব্যবহার করে একটি পূর্ব-কনফিগার করা গন্তব্যে নেভিগেট করতে।
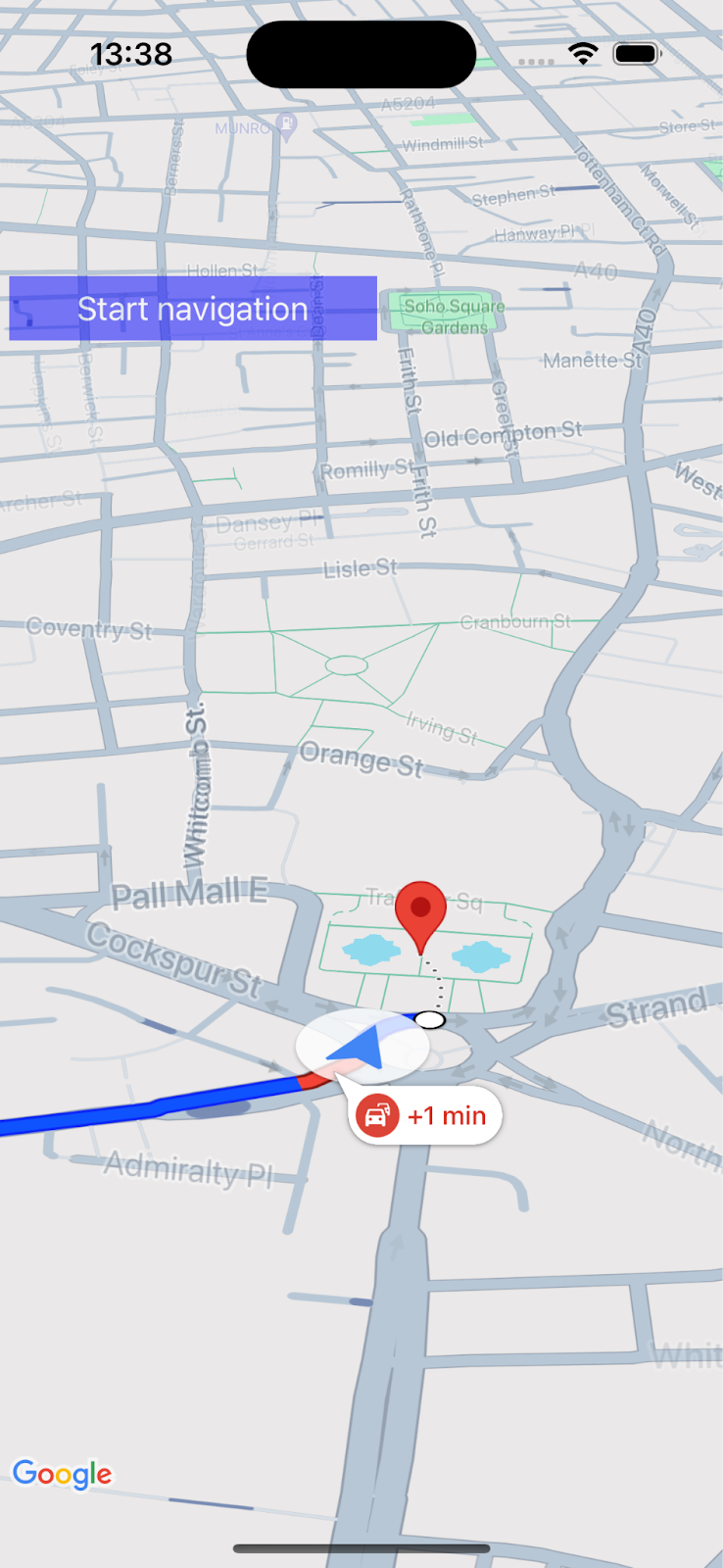
আপনি শেষ হয়ে গেলে আপনার অ্যাপটি এমন দেখাবে।

পূর্বশর্ত
- সুইফটে মৌলিক iOS অ্যাপ ডেভেলপমেন্টের জ্ঞান।
- বেসিক Google Maps SDK ধারণাগুলির সাথে কিছু পরিচিতি যেমন একটি নির্দিষ্ট অবস্থানকে কেন্দ্র করে একটি মানচিত্র তৈরি করা ।
আপনি কি শিখবেন
- কীভাবে একটি সাধারণ iOS সুইফ্ট অ্যাপ তৈরি করবেন যা একটি গন্তব্যে নেভিগেট করতে নেভিগেশন SDK ব্যবহার করে।
- রিমোট কোকোপডস রিপোজিটরি থেকে নেভিগেশন SDK কীভাবে সংহত করবেন।
- ন্যাভিগেশন SDK শেষ ব্যবহারকারীর শর্তাবলীর সাথে অবস্থানের অনুমতি এবং ব্যবহারকারীর চুক্তি কীভাবে পরিচালনা করবেন।
- কিভাবে SDK শুরু করবেন।
- কীভাবে একটি গন্তব্য সেট করবেন এবং নেভিগেশন নির্দেশিকা শুরু করবেন।
আপনি কি প্রয়োজন হবে
- XCode এর সর্বশেষ স্থিতিশীল সংস্করণ।
- বিলিং সক্ষম সহ একটি Google অ্যাকাউন্ট এবং প্রকল্প৷
- একটি iOS ডিভাইস বা XCode সিমুলেটরে চলমান একটি অনুকরণ করা ডিভাইস। আপনি যেটিই বেছে নিন, এটি অবশ্যই নেভিগেশন SDK-এর জন্য ন্যূনতম প্রয়োজনীয়তা পূরণ করবে।
2. সেট আপ করুন
আপনার যদি ইতিমধ্যে একটি Google ক্লাউড প্ল্যাটফর্ম অ্যাকাউন্ট না থাকে এবং বিলিং সক্ষম করা একটি প্রকল্প না থাকে, তাহলে Google মানচিত্র প্ল্যাটফর্ম নির্দেশাবলীর সাথে শুরু করা অনুসরণ করে আপনার Google ক্লাউড প্রকল্প সেট আপ করুন৷
কনসোলে একটি Google ক্লাউড প্রকল্প নির্বাচন করুন
ক্লাউড কনসোলে , প্রকল্পের ড্রপ-ডাউন মেনুতে ক্লিক করুন এবং এই কোডল্যাবের জন্য আপনি যে প্রকল্পটি ব্যবহার করতে চান সেটি নির্বাচন করুন।

আপনার প্রকল্পে নেভিগেশন SDK সক্ষম করুন৷
Google ক্লাউড মার্কেটপ্লেসে এই কোডল্যাবের জন্য প্রয়োজনীয় Google মানচিত্র প্ল্যাটফর্ম API এবং SDK সক্ষম করুন৷
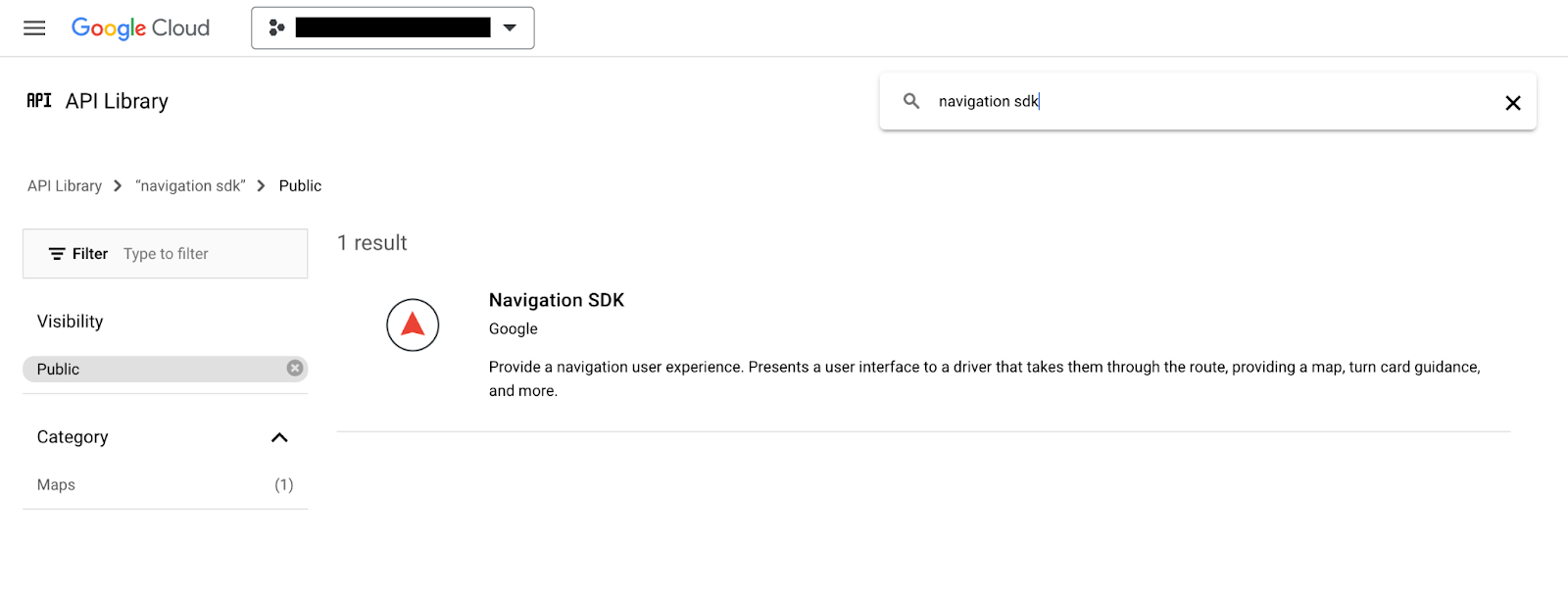
Google ক্লাউড কনসোলে APIs এবং পরিষেবাগুলি > লাইব্রেরিতে নেভিগেট করুন এবং "নেভিগেশন SDK" অনুসন্ধান করুন।
আপনি একটি অনুসন্ধান ফলাফল দেখতে হবে.

পণ্যের বিবরণ পৃষ্ঠা খুলতে নেভিগেশন SDK-এ ক্লিক করুন। আপনার প্রকল্পে SDK সক্ষম করতে সক্ষম করুন ক্লিক করুন৷
iOS এর জন্য Google Maps SDK-এর জন্য এই প্রক্রিয়াটি পুনরাবৃত্তি করুন।
একটি API কী তৈরি করুন
ক্লাউড কনসোলের শংসাপত্র পৃষ্ঠায় একটি API কী তৈরি করুন। Google মানচিত্র প্ল্যাটফর্মের সমস্ত অনুরোধের জন্য একটি API কী প্রয়োজন৷ কনসোলে শংসাপত্র পৃষ্ঠায়। পৃষ্ঠার শীর্ষে "+প্রমাণপত্র তৈরি করুন" ক্লিক করুন এবং বিকল্পগুলি থেকে "API কী" নির্বাচন করুন৷
উত্পাদন ব্যবহারের জন্য, আপনার API কী-এর জন্য একটি অ্যাপ্লিকেশন সীমাবদ্ধতা সেট করা সর্বোত্তম অনুশীলন তবে এটি এই কোডল্যাবের জন্য ঐচ্ছিক।
3. নমুনা প্রকল্প ফাইল পান
এই বিভাগটি বর্ণনা করে কিভাবে এই কোডল্যাবের জন্য GitHub সংগ্রহস্থল থেকে ফাইল ক্লোন করে একটি মৌলিক খালি XCode অ্যাপ প্রকল্প সেট আপ করতে হয়। গিথুব রেপোতে কোডল্যাব কোডের আগে এবং পরে সংস্করণ রয়েছে। কোডল্যাবটি একটি খালি প্রজেক্ট টেমপ্লেট দিয়ে শুরু হবে এবং শেষ অবস্থায় তৈরি হবে। আপনি যদি আটকে যান তবে আপনি রেপোতে সমাপ্ত প্রকল্পটি একটি রেফারেন্স হিসাবে ব্যবহার করতে পারেন।
রেপো ক্লোন করুন বা কোড ডাউনলোড করুন
ডিরেক্টরিতে নেভিগেট করুন যেখানে আপনি কোডল্যাব সংরক্ষণ করতে চান।
তারপর রেপো ক্লোন করুন বা কোডটি ডাউনলোড করুন:
git clone https://github.com/googlemaps-samples/codelab-navigation-101-ios-swift
আপনার যদি গিট ইনস্টল না থাকে, কোডটি পেতে এই বোতামটি ক্লিক করুন:
যত তাড়াতাড়ি সম্ভব আপনাকে শুরু করতে, রেপোতে Starter ফোল্ডারে কিছু স্টার্টার কোড রয়েছে যা আপনাকে এই কোডল্যাবের সাথে অনুসরণ করতে সহায়তা করবে। আপনি যেকোন সময় এগিয়ে যেতে বা আপনার অগ্রগতি পরীক্ষা করতে চাইলে একটি সমাপ্ত Solution প্রকল্পও রয়েছে। সমাধান প্রকল্পটি ব্যবহার করার জন্য আপনাকে নীচের "কোকোপড ব্যবহার করে ইনস্টল করুন" নির্দেশাবলী অনুসরণ করতে হবে এবং তারপর solution/Navigation SDK Codelab ফোল্ডার থেকে "পড আপডেট" কমান্ডটি চালাতে হবে।
একবার আপনি স্থানীয়ভাবে রেপো ক্লোন করার পরে, একটি বিদ্যমান প্রকল্প হিসাবে Starter ফোল্ডারটি খুলতে XCode ব্যবহার করুন। প্রকল্পটি তৈরি এবং রান করে তা পরীক্ষা করুন।
একটি ডিভাইস সংযুক্ত করুন বা XCode সিমুলেটর সেট আপ করুন৷
4. আপনার অ্যাপে নেভিগেশন SDK যোগ করুন
একটি XCode প্রকল্পে নেভিগেশন SDK সংহত করার তিনটি উপায় রয়েছে: এই কোডল্যাবটি CocoaPods ব্যবহার করে। কিভাবে সুইফট প্যাকেজ ম্যানেজার ব্যবহার করে সংহত করতে হয়, অথবা SDK ডাউনলোড করে ম্যানুয়ালি ইন্সটল করতে হয় তার বিস্তারিত জানার জন্য, দেখুন Xcode প্রোজেক্ট তৈরি করুন এবং নেভিগেশন SDK ডকুমেন্টেশনে নেভিগেশন SDK ইনস্টল করুন ।
Cocoapods ব্যবহার করে ইনস্টল করুন
আপনার যদি ইতিমধ্যেই CocoaPods টুল না থাকে, তাহলে টার্মিনাল থেকে নিম্নলিখিত কমান্ডটি চালিয়ে ম্যাকোসে এটি ইনস্টল করুন। বিস্তারিত জানার জন্য, CocoaPods শুরু করার নির্দেশিকা দেখুন।
sudo gem install cocoapods
আপনার প্রোজেক্ট ফোল্ডারে পডফাইল নামে একটি নতুন ফাইল তৈরি করুন, স্টার্টার/নেভিগেশন SDK কোডল্যাব ফোল্ডারের ভিতরে (এক্সকোডে, ফাইল> নতুন> ফাইল> অন্যান্য> খালি, "পডফাইল" হিসাবে সংরক্ষণ করুন)
আপনার Podfile নিম্নলিখিত বিষয়বস্তু যোগ করুন:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '15.0'
target 'Navigation SDK Codelab' do
pod 'GoogleNavigation', '9.1.1'
end
Podfile সংরক্ষণ করুন।
একটি টার্মিনাল খুলুন এবং আপনি যে অবস্থানে আপনার পডফাইল সংরক্ষণ করেছেন সেখানে ডিরেক্টরি পরিবর্তন করুন (এটি কোডল্যাব রেপোতে "স্টার্টার/নেভিগেশন SDK কোডল্যাব" ফোল্ডার হওয়া উচিত)
cd "<path-to-starter-project-folder>/Navigation SDK Codelab"
pod install কমান্ড চালান। এটি Podfile এ নির্দিষ্ট API গুলিকে ইনস্টল করে, যে কোনও নির্ভরতা সহ
pod install
Xcode বন্ধ করুন, এবং তারপর Xcode চালু করতে আপনার প্রকল্পের .xcworkspace ফাইল খুলুন। এই সময় থেকে, আপনাকে প্রকল্পটি খুলতে .xcworkspace ফাইলটি ব্যবহার করতে হবে।
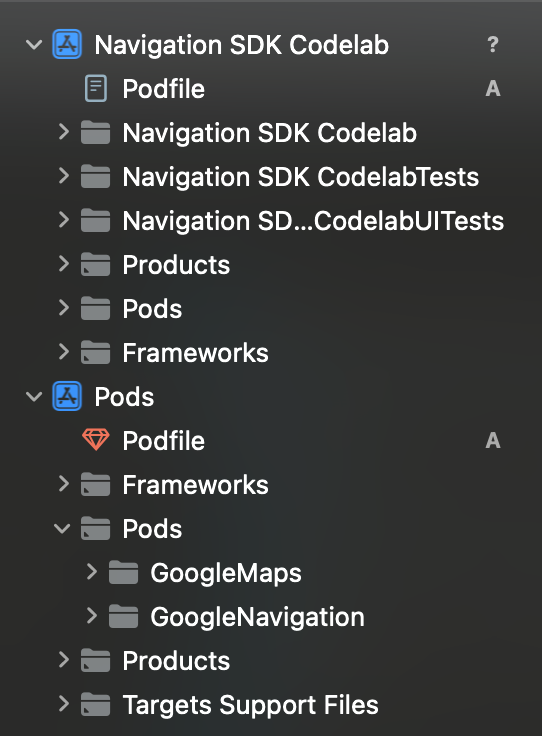
প্রজেক্টের কাঠামোতে একটি পডস ডিরেক্টরি যোগ করা হয়েছে এবং এতে "GoogleMaps" এবং "GoogleNavigation" Pods আছে কিনা পরীক্ষা করুন।

আপনার API কী যোগ করুন
নিম্নরূপ আপনার AppDelegate.swift এ আপনার API কী যোগ করুন:
- নিম্নলিখিত আমদানি বিবৃতি যোগ করুন:
import GoogleMaps
import GoogleNavigation
- আপনার
application(_:didFinishLaunchingWithOptions:)পদ্ধতিতে নিম্নলিখিত যোগ করুন:
GMSServices.provideAPIKey("YOUR_API_KEY")
আগের ধাপে আপনার তৈরি করা API কী দিয়ে "YOUR_API_KEY" প্রতিস্থাপন করুন।
আপনার প্রকল্প তৈরি করুন এবং কোনো ত্রুটি ঠিক করুন।
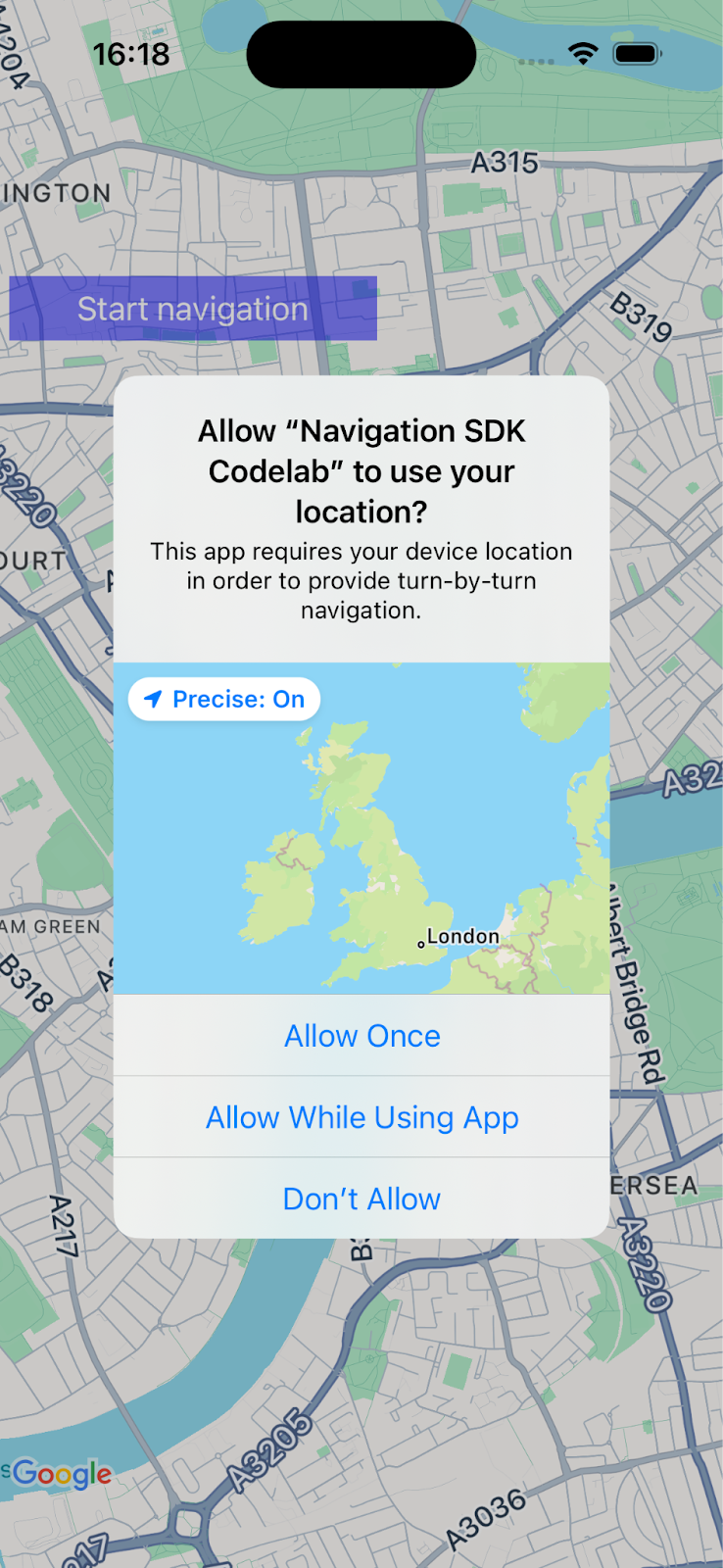
5. অ্যাপের অনুমতি কনফিগার করুন
ন্যাভিগেশন SDK জিপিএস সিগন্যালের উপর নির্ভর করে রাস্তার স্ন্যাপ করা অবস্থান এবং টার্ন-বাই-টার্ন গাইডেন্স প্রদান করতে, তাই আপনার অ্যাপটিকে ব্যবহারকারীকে সঠিক অবস্থানের ডেটাতে অ্যাক্সেস দেওয়ার জন্য জিজ্ঞাসা করতে হবে।
এটি করার জন্য, আপনি Xcode-এ আপনার অ্যাপস Info.plist-এ কিছু বৈশিষ্ট্য যুক্ত করবেন, রানটাইমে ব্যবহারকারীর কাছ থেকে অনুমতির অনুরোধ করতে আপনার অ্যাপে কিছু কোড যোগ করবেন এবং অনুমতি না দেওয়া বা অবস্থান অনুপলব্ধ হওয়ার মতো যেকোন ত্রুটিগুলি পরিচালনা করবেন।
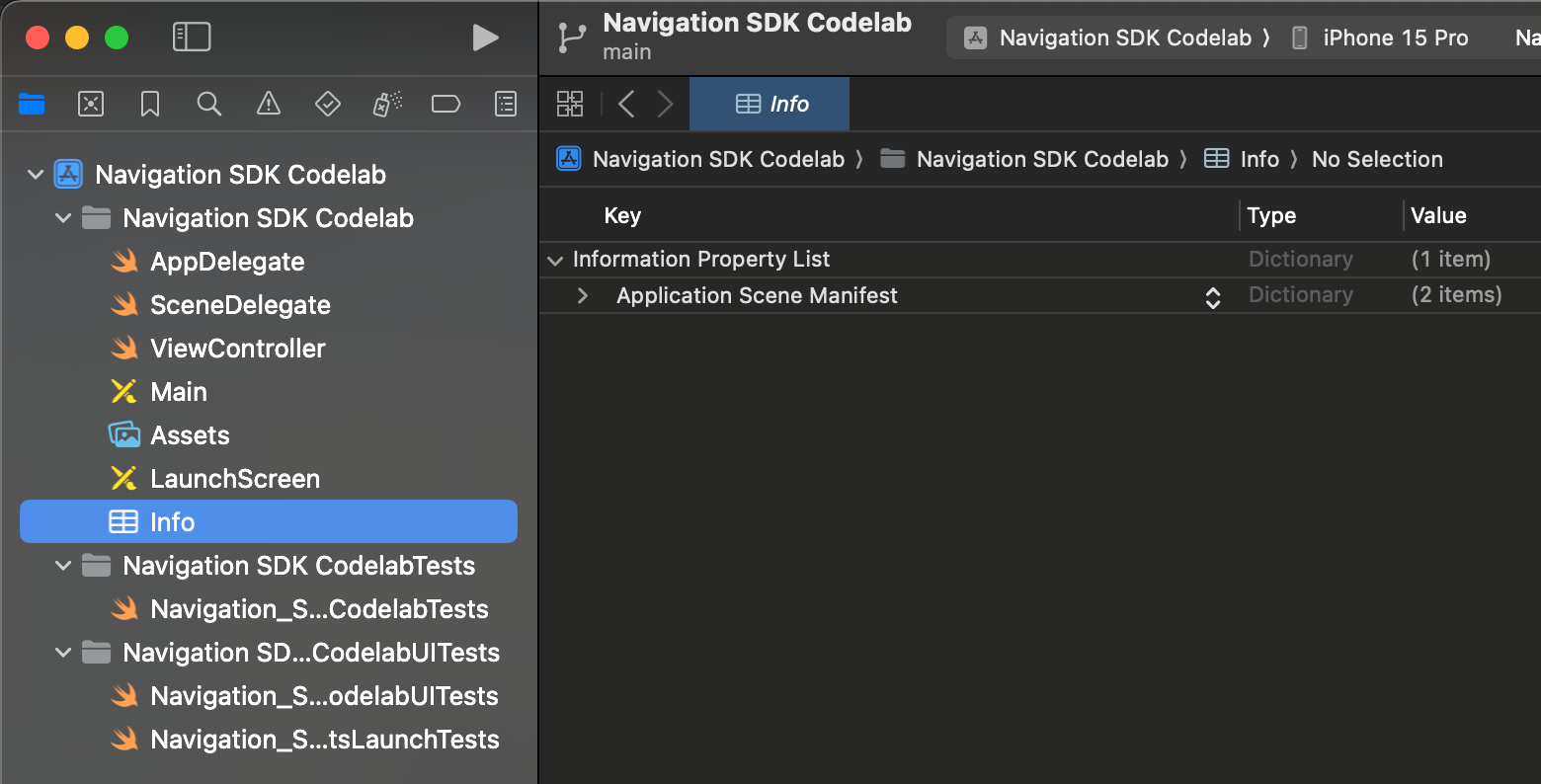
Xcode-এ Info.plist খুলুন। এটা এই মত কিছু দেখা উচিত.

সুনির্দিষ্ট অবস্থানের অনুমতি অনুরোধ করুন
আপনি একটি "+" আইকন প্রদর্শিত না হওয়া পর্যন্ত আপনি "তথ্য সম্পত্তি তালিকা" সারির উপর আপনার মাউস পয়েন্টারটি ঘোরানোর মাধ্যমে নতুন মান যোগ করতে পারেন। প্রস্তাবিত সম্পত্তির নামের সাথে একটি ডায়ালগ দেখতে "+" এ ক্লিক করুন, কিন্তু মনে রাখবেন আপনি নিজেও বৈশিষ্ট্য যোগ করতে পারেন।
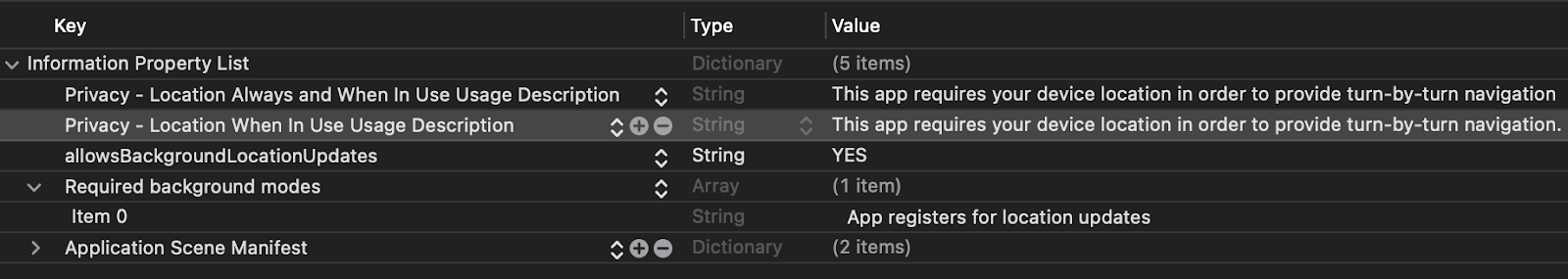
Info.plist এ নিম্নলিখিত বৈশিষ্ট্য এবং মান যোগ করুন:
সম্পত্তি | মান |
গোপনীয়তা - অবস্থান সর্বদা এবং কখন ব্যবহার করা হয় ব্যবহারের বিবরণ | "পালাক্রমে নেভিগেশন প্রদান করার জন্য এই অ্যাপটির আপনার ডিভাইসের অবস্থান প্রয়োজন" |
গোপনীয়তা - অবস্থান যখন ব্যবহার করা হয় ব্যবহারের বিবরণ | "পালাক্রমে নেভিগেশন প্রদান করার জন্য এই অ্যাপটির আপনার ডিভাইসের অবস্থান প্রয়োজন" |
BackgroundLocation Updates অনুমতি দেয় | হ্যাঁ |
পটভূমি অবস্থান অনুমতি অনুরোধ
Info.plist এ নিম্নলিখিত বৈশিষ্ট্য এবং মান যোগ করুন:
UIBackgroundModes > সারি যোগ করুন > Item 0: App registers for location updates (পরামর্শের ড্রপ ডাউন তালিকা থেকে এই মানটি নির্বাচন করুন)
আপনি শেষ হয়ে গেলে Info.plist এর মতো দেখতে হবে।

রানটাইমে অবস্থান অ্যাক্সেস অনুরোধ
ViewController.swift এ নিম্নলিখিত আমদানি বিবৃতি যোগ করুন:
import GoogleNavigation
আপনার ভিউকন্ট্রোলার ক্লাসে নিম্নলিখিত ঘোষণা যোগ করুন:
var locationManager: CLLocationManager!
loadView() এর জন্য একটি পদ্ধতি ওভাররাইড যোগ করুন এবং locationManager.requestAlwaysAuthorization() কল করুন :
override func loadView() {
locationManager = CLLocationManager()
locationManager.requestAlwaysAuthorization()
আপনার অ্যাপ এখন ব্যবহারকারীর কাছ থেকে অবস্থানের জন্য অনুরোধ করবে এবং তারা অনুমতি দিলে তা আপনার অ্যাপে উপলব্ধ করবে।
বিজ্ঞপ্তিগুলি দেখানোর জন্য অনুমতির অনুরোধ করুন
বিজ্ঞপ্তিগুলি দেখানোর জন্য ব্যবহারকারীর কাছ থেকে অনুমতির অনুরোধ করতে loadView()-এ নিম্নলিখিত কোডটি যোগ করুন, যা নেভিগেশন ম্যানুভার নির্দেশাবলী দেখানোর জন্য প্রয়োজন হবে।
UNUserNotificationCenter.current().requestAuthorization(options: [.alert]) {
granted, error in
// Handle denied authorization to display notifications.
if !granted || error != nil {
print("User rejected request to display notifications.")
}
}
অ্যাপটি তৈরি করুন এবং চালান এবং চেক করুন যে আপনাকে লোকেশন শেয়ার করতে এবং বিজ্ঞপ্তিগুলি সক্ষম করতে বলা হয়েছে।

6. একটি নেভিগেশন ইউজার ইন্টারফেস যোগ করুন
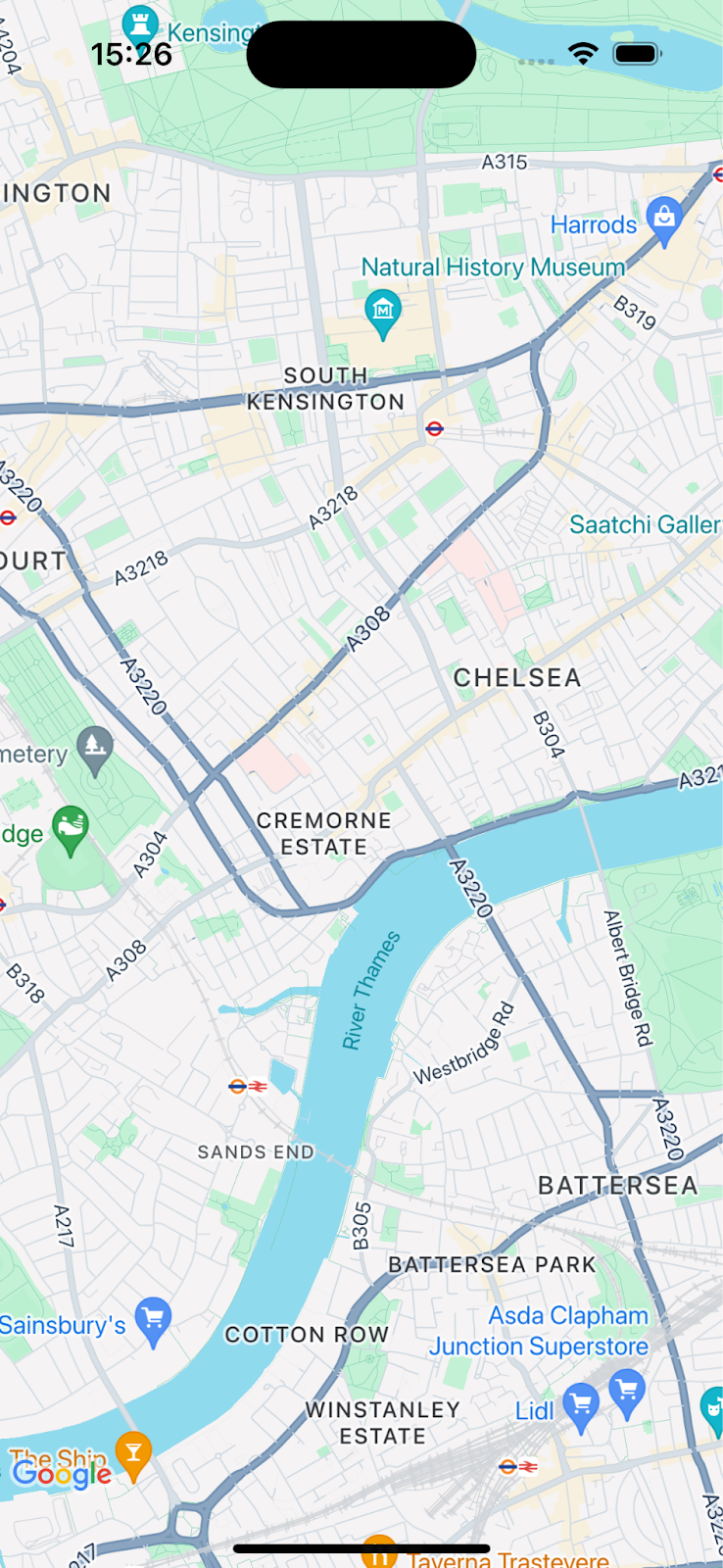
এই ধাপে আপনি একটি মানচিত্র যোগ করবেন এবং একটি অবস্থান দেখানোর জন্য এটি কনফিগার করবেন। তারপরে আপনি ব্যবহারকারীকে নেভিগেশন SDK ব্যবহারের শর্তাবলী সহ একটি ডায়ালগ দেখাবেন।
আপনার অ্যাপে একটি ম্যাপ ভিউ যোগ করুন
আপনার ভিউকন্ট্রোলারে একটি GMSMapView ভেরিয়েবল ঘোষণা করতে এই লাইনটি যোগ করুন।
var mapView: GMSMapView!
মানচিত্রটি শুরু করতে আপনার Viewcontroller.swift এ loadView() এ নিম্নলিখিত কোডটি যোগ করুন।
let camera = GMSCameraPosition.camera(withLatitude: 51.483174, longitude: -0.177369, zoom: 14)
let options = GMSMapViewOptions()
options.camera = camera
options.frame = .zero
mapView = GMSMapView(options: options)
view = mapView
আপনার অ্যাপ তৈরি করুন এবং চালান, আপনার দক্ষিণ-পশ্চিম লন্ডন কেন্দ্রিক একটি মানচিত্র দেখতে হবে।

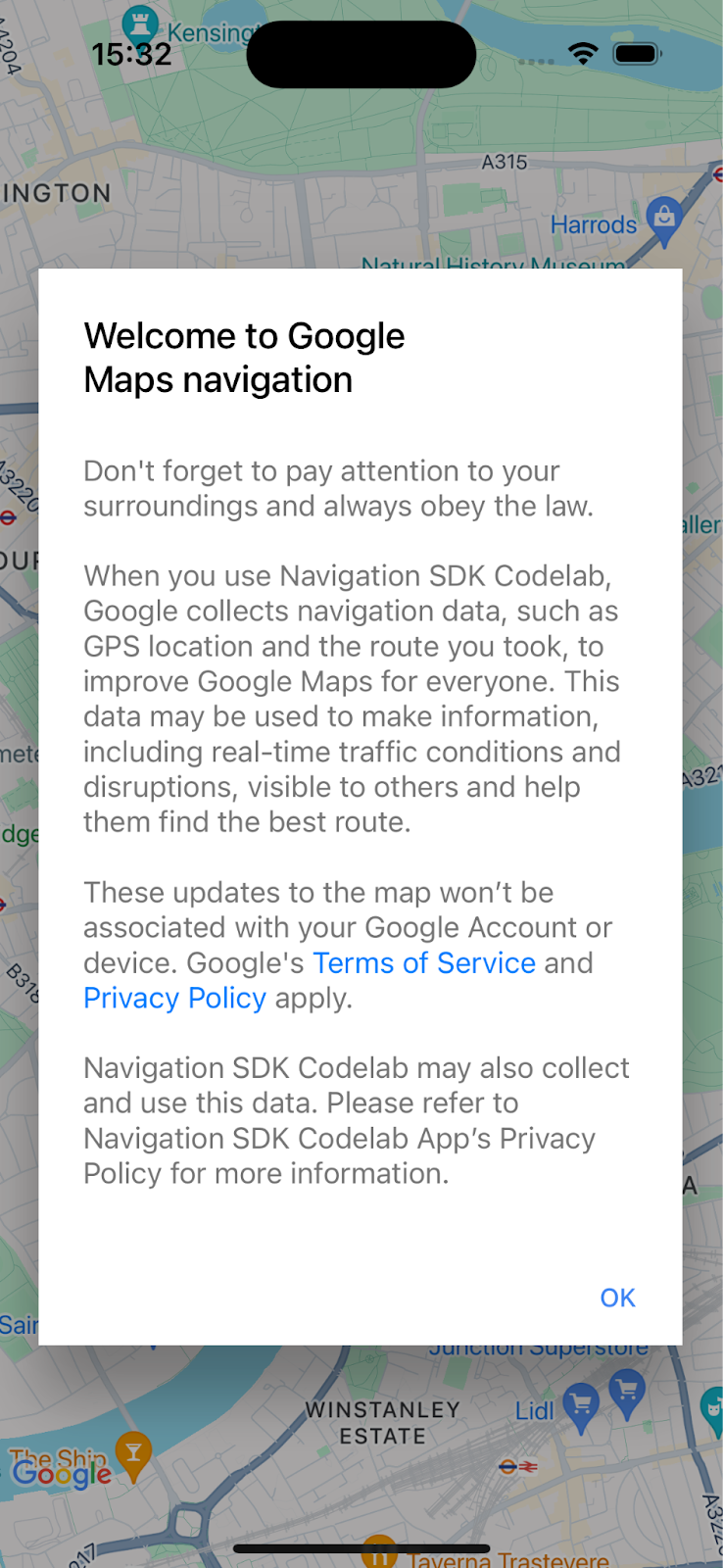
নেভিগেশন SDK পণ্য ব্যবহারের শর্তাবলী ডায়ালগ দেখান৷
পূর্ববর্তী কোডের মতো একই loadView() পদ্ধতিতে ViewController.swift এ নিম্নলিখিত কোডটি যোগ করুন। এটি নেভিগেশন SDK শেষ ব্যবহারকারীর ব্যবহারের শর্তাবলী দেখাবে৷ গৃহীত না হলে, নেভিগেশন সক্ষম করা হবে না।
// Show the terms and conditions.
let companyName = "Navigation SDK Codelab"
GMSNavigationServices.showTermsAndConditionsDialogIfNeeded(withCompanyName: companyName) { termsAccepted in
if termsAccepted {
// Enable navigation if the user accepts the terms.
self.mapView.isNavigationEnabled = true
// Request authorization for alert notifications which deliver guidance instructions
// in the background.
} else {
// Handle the case when the user rejects the terms and conditions.
}
}
ডায়ালগ দেখতে অ্যাপটি তৈরি করুন এবং চালান।

7. মূল নেভিগেশন ইভেন্টের জন্য শ্রোতাদের যোগ করুন
এই ধাপটি আপনাকে দেখাবে কিভাবে মূল ইভেন্টগুলির জন্য শ্রোতাদের সেট আপ করতে হয়, যেমন একটি গন্তব্যে আগমন, বা ড্রাইভার পুনরায় রুট করা।
এই ইভেন্টগুলি শোনার জন্য, আপনার ভিউ কন্ট্রোলারকে অবশ্যই GMSNavigatorListener প্রোটোকল গ্রহণ করতে হবে।
ViewController.swift এ শ্রেণী সংজ্ঞাতে এই প্রোটোকল যোগ করুন।
class ViewController: UIViewController,
GMSNavigatorListener {
এখন, loadView():
// Add a listener for GMSNavigator.
mapView.navigator?.add(self)
অবশেষে, উত্থাপিত ইভেন্টগুলি পরিচালনা করতে আপনার ক্লাসে দুটি পদ্ধতি যুক্ত করুন।
// Listener to handle arrival events.
func navigator(_ navigator: GMSNavigator, didArriveAt waypoint: GMSNavigationWaypoint) {
print("You have arrived at: \(waypoint.title)")
}
// Listener for route change events.
func navigatorDidChangeRoute(_ navigator: GMSNavigator) {
print("The route has changed.")
}
8. একটি গন্তব্য সেট করুন এবং নির্দেশিকা শুরু করুন
এই বিভাগটি আপনাকে শেখাবে কিভাবে একটি গন্তব্য সেট করতে হয় এবং নেভিগেশন নির্দেশিকা শুরু করতে হয়।
নেভিগেশন লজিকের জন্য একটি নতুন ফাংশন তৈরি করুন।
প্রথমে, আপনার ViewController startNav() নামে একটি নতুন ফাংশন যোগ করুন। এটিতে একটি গন্তব্য সেট করার এবং নেভিগেট শুরু করার যুক্তি থাকবে।
// Create a route and start guidance.
@objc func startNav() {
}
গন্তব্যের জন্য একটি Waypoint তৈরি করুন।
এর পরে, একটি একক ওয়েপয়েন্ট সহ গন্তব্যগুলির একটি অ্যারে তৈরি করুন৷
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
}
setDestinations() কল করুন এবং প্রতিক্রিয়া পরিচালনা করুন।
এরপরে, setDestinations কল করুন এবং ফিরে আসা GMSRouteStatus টি পরিচালনা করুন।
GMSRouteStatus "ঠিক আছে" হলে, mapView এর navigator অবজেক্টে isGuidanceActive=true সেট করে নির্দেশিকা শুরু করুন। অন্যথায়, একটি বিবৃতি মুদ্রণ করুন যে একটি ত্রুটি ছিল।
ফিরে আসা GMSRouteStatus মান "ঠিক আছে" হলে, mapView.locationSimulator.simulateLocationsAlongExistingRoute() এ কল করে রুট বরাবর ড্রাইভিং অনুকরণ শুরু করুন।
// Create a route and start guidance.
@objc func startNav() {
var destinations = [GMSNavigationWaypoint]()
destinations.append(
GMSNavigationWaypoint.init(
placeID: "ChIJH-tBOc4EdkgRJ8aJ8P1CUxo",
title: "Trafalgar Square")!)
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
return
}
//If routeStatus is OK, start guidance.
self.mapView.navigator?.isGuidanceActive = true
//start simulating driving along the route. self.mapView.locationSimulator?.simulateLocationsAlongExistingRoute()
self.mapView.cameraMode = .following
}
}
সাধারণ ত্রুটির স্থিতিগুলি পরিচালনা করুন
GMSRouteStatus ত্রুটিগুলি আরও স্পষ্টভাবে পরিচালনা করা দরকারী, বিশেষত যখন আপনার নতুন অ্যাপের সাথে প্রাথমিক সমস্যাগুলি ডিবাগ করা হয়। উদাহরণস্বরূপ আপনি দেখতে পারেন যে আপনি অবস্থানের অনুমতি, API কী বা "কোনও রুট পাওয়া যায়নি" ত্রুটিগুলি আপনার ডিবাগ সেটআপের কারণে প্রথমে আরও ঘন ঘন পান, তাই এই ত্রুটির অবস্থাগুলি পরিচালনা করতে এটি কার্যকর হতে পারে।
কোড যোগ করুন যা এই নির্দিষ্ট ক্ষেত্রে পরিচালনা করে এবং কনসোলে একটি বিবৃতি প্রিন্ট করে।
mapView.navigator?.setDestinations(
destinations
) { routeStatus in
guard routeStatus == .OK else {
print("Handle route statuses that are not OK.")
switch routeStatus {
case .locationUnavailable:
print("Location unavailable.") //check permissions
case .noRouteFound:
print("No route found.") //check start location and destination
case .waypointError:
print("Waypoint error") //check Place ID
default:
print("Not sure what happened")
}
return
}
নেভিগেশন নির্দেশিকা শুরু করতে একটি বোতাম যোগ করুন
অবশেষে, UI এ একটি বোতাম যোগ করুন এবং এটি startNav পদ্ধতিতে সংযুক্ত করুন। নিম্নলিখিত কোড দিয়ে makeButton() নামে একটি পদ্ধতি তৈরি করুন। loadView() থেকে আপনার makeButton() ফাংশনটি কল করুন।
// Add a button to the view.
func makeButton() {
// A button to start navigation.
let navButton = UIButton(frame: CGRect(x: 5, y: 150, width: 200, height: 35))
navButton.backgroundColor = .blue
navButton.alpha = 0.5
navButton.setTitle("Start navigation", for: .normal)
navButton.addTarget(self, action: #selector(startNav), for: .touchUpInside)
self.mapView.addSubview(navButton)
}
আপনার অ্যাপ তৈরি করুন এবং চালান।
দ্রষ্টব্য: কোড চলছে
startNav()
কল করবে
setDestinations()
পদ্ধতি যা ব্যবহার করা প্রথম 1000 গন্তব্যের পরে একটি চার্জ বহন করে। আরও তথ্যের জন্য ব্যবহার এবং বিলিং দেখুন।
9. অভিনন্দন!
ভাল হয়েছে - আপনি আপনার গন্তব্যে পৌঁছেছেন!

আপনি একটি সাধারণ অ্যাপ তৈরি করেছেন যা Google মানচিত্র প্ল্যাটফর্ম নেভিগেশন SDK ব্যবহার করে একটি গন্তব্যে ঘুরে ঘুরে নেভিগেশন নির্দেশিকা দেয়৷
আপনি অ্যাপ অনুমতি এবং নেভিগেশন SDK শেষ ব্যবহারকারীর শর্তাবলী ডায়ালগ কনফিগার করেছেন এবং একটি স্থান আইডি ব্যবহার করে একটি গন্তব্য নির্দিষ্ট করেছেন৷ আপনি আপনার অ্যাপে বিভিন্ন সাফল্য এবং ত্রুটির অবস্থা পরিচালনা করেছেন।
10. এটিকে আরও এগিয়ে নিয়ে যাওয়া
আপনি যদি আপনার অ্যাপ ডেভেলপমেন্টকে আরও এগিয়ে নিতে চান, তাহলে অনুপ্রেরণার জন্য নিম্নলিখিত বিষয়গুলি দেখুন।
- আরও নেভিগেশন ইভেন্টের জন্য শুনুন । অবশিষ্ট সময় বা দূরত্ব একটি থ্রেশহোল্ড অতিক্রম করলে একটি বার্তা প্রদর্শন করতে কোড যোগ করুন।
- নেভিগেশন ইন্টারফেস কাস্টমাইজ করুন ।
- আপনি যদি একটি বড় চ্যালেঞ্জ চান, তাহলে ব্যবহারকারীকে গন্তব্য সেট করার অনুমতি দিতে আপনি একটি Places API প্লেস পিকার যোগ করতে পারেন কিনা দেখুন। ইঙ্গিত: নেভিগেশন SDK ডেমো অ্যাপগুলির একটি নমুনা বাস্তবায়ন রয়েছে৷ কোড দেখতে আপনার প্রোজেক্ট ফোল্ডারে
pod try GoogleNavigationদেখুন।

