1. Прежде чем начать
В этой лаборатории кода вы научитесь создавать простое приложение для Android, которое использует SDK навигации платформы Google Maps для навигации к предварительно настроенному пункту назначения.
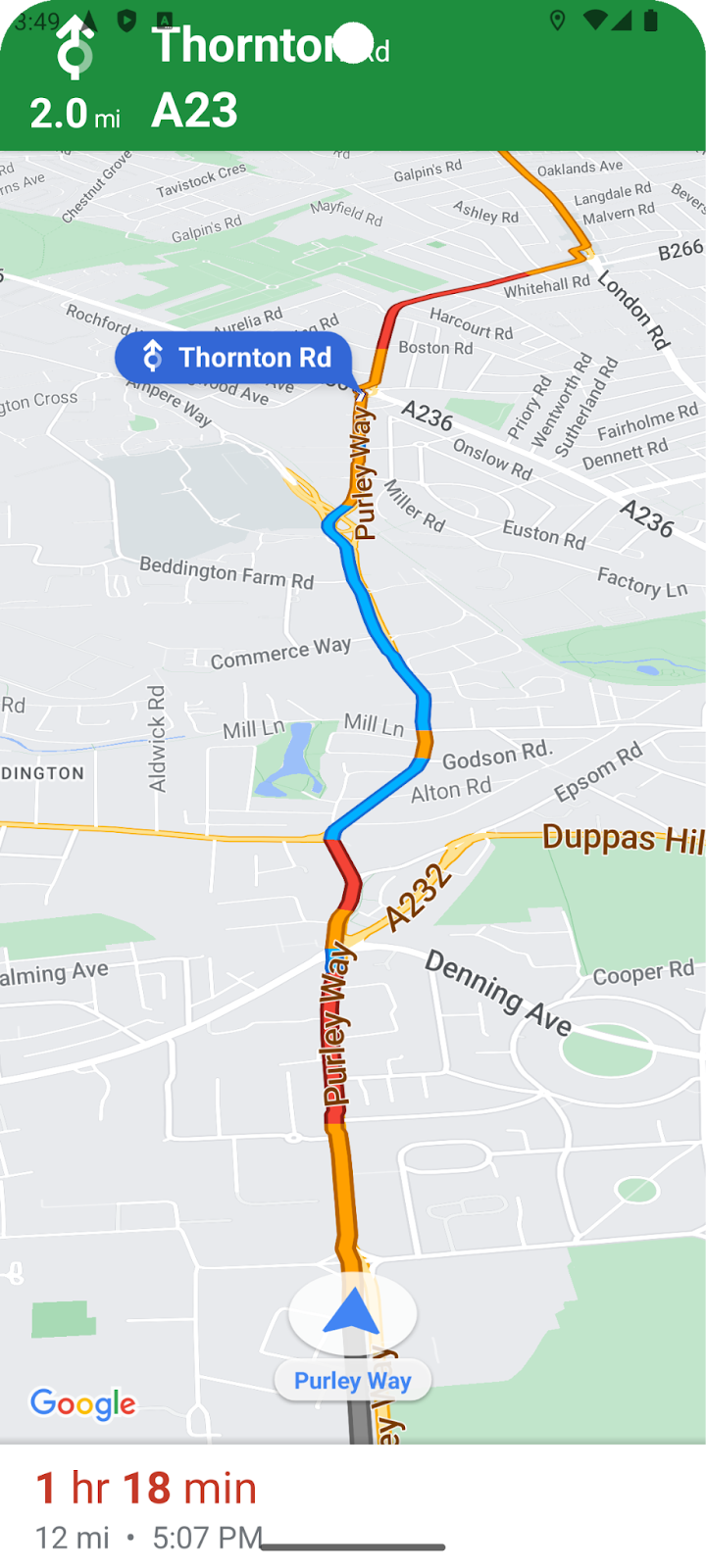
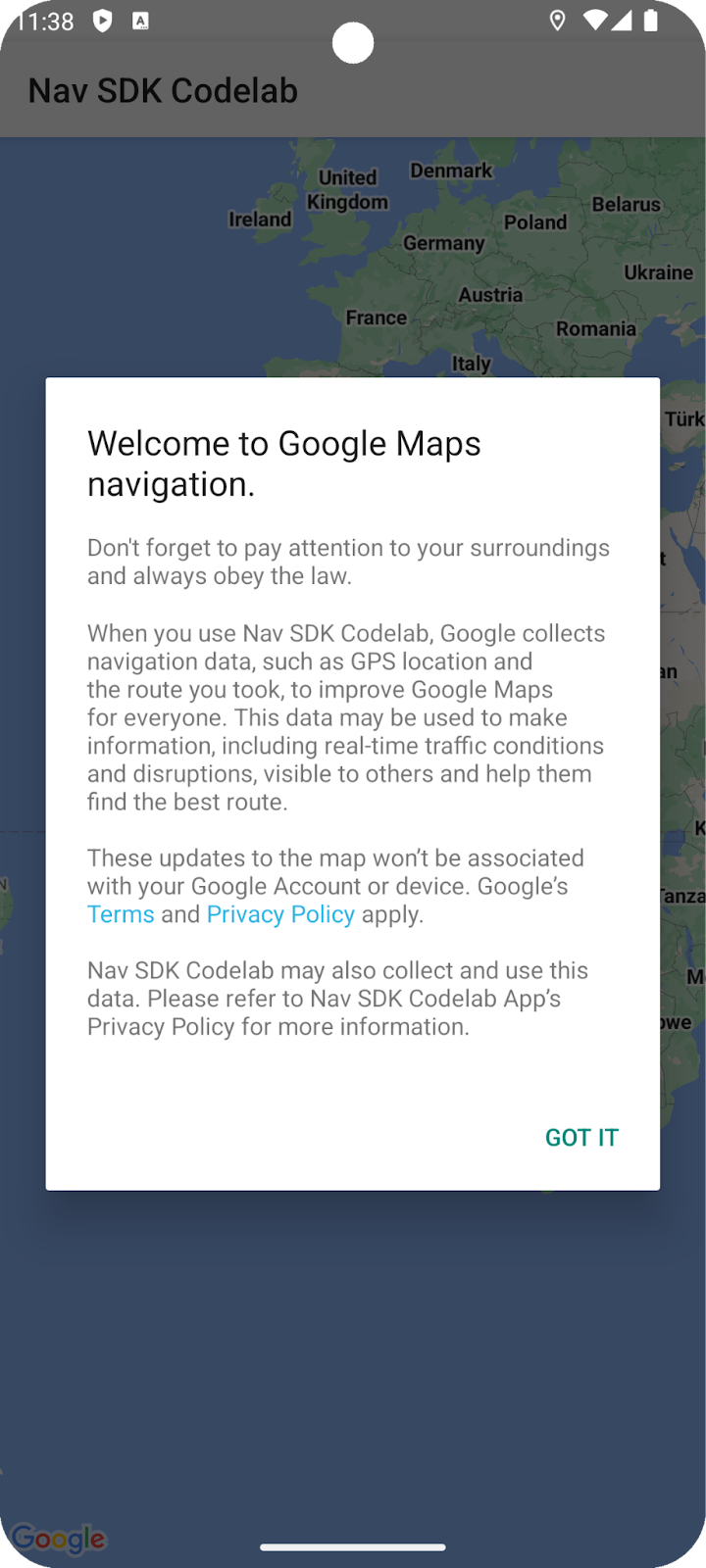
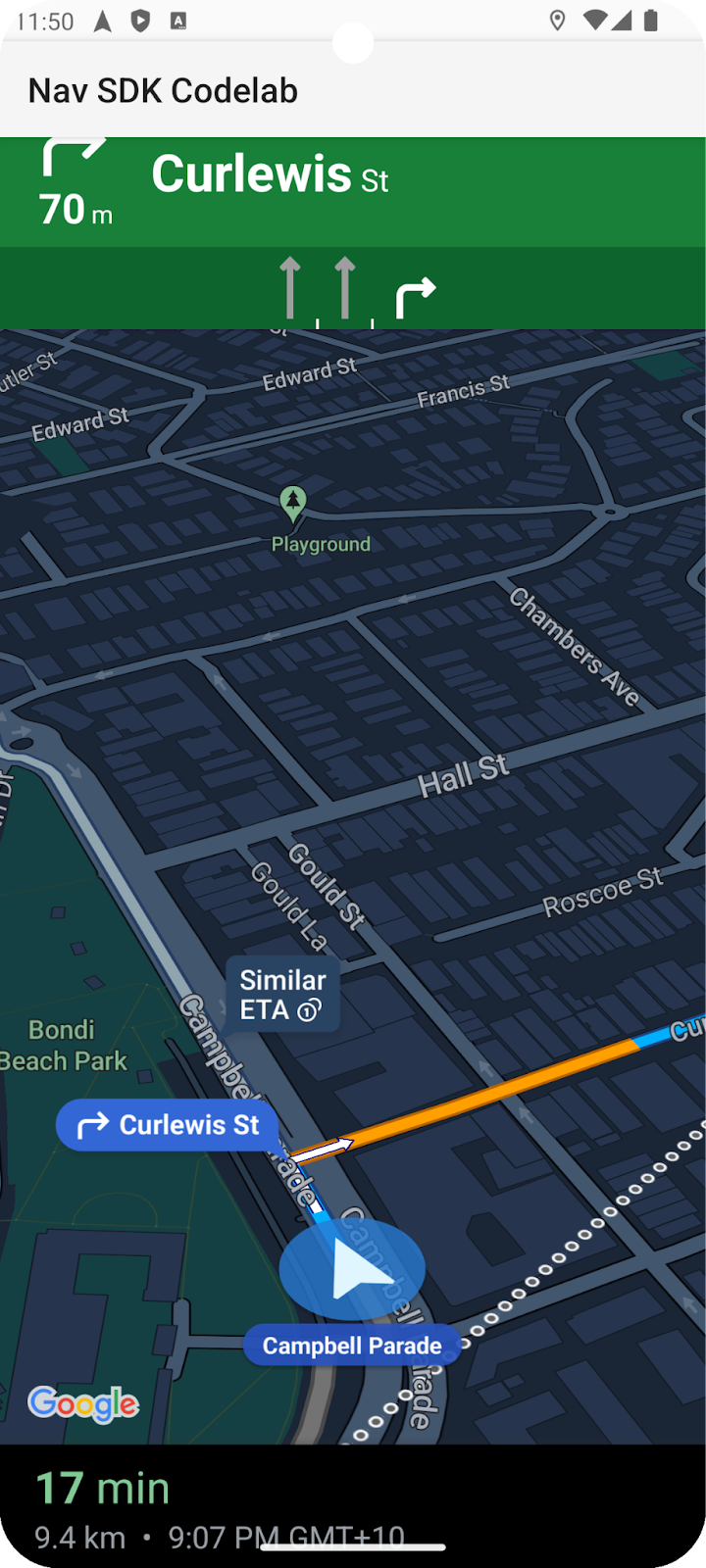
Вот как будет выглядеть ваше приложение, когда вы закончите.

Предварительные условия
- Знание основ разработки Android-приложений на Kotlin.
- Некоторое знакомство с основными понятиями Google Maps SDK, такими как карты, местоположения и координаты.
Что вы узнаете
- Как создать простое приложение для Android, которое использует Navigation SDK для навигации к месту назначения.
- Как интегрировать Navigation SDK из удаленного репозитория Google Maven
- Как управлять разрешениями на определение местоположения и пользовательским соглашением в соответствии с условиями для конечного пользователя Navigation SDK
- Как инициализировать SDK
- Как установить пункт назначения и запустить навигационное сопровождение.
Что вам понадобится
- Установлена последняя стабильная версия Android Studio. Эта кодовая лаборатория была создана с использованием Android Studio Jellyfish. Если вы используете другую версию, внешний вид и расположение интерфейса и компонентов могут отличаться.
- Аккаунт Google и проект с включенной оплатой.
- Устройство Android в режиме разработчика с включенной отладкой по USB или эмулятор Android. Какой бы вариант вы ни выбрали, он должен соответствовать минимальным требованиям для Navigation SDK.
2. Настройте
Если у вас еще нет учетной записи Google Cloud Platform и проекта с включенной оплатой, настройте свой проект Google Cloud, следуя инструкциям по началу работы с платформой Google Maps https://developers.google.com/maps/gmp-get-started.
Выберите свой проект Google Cloud в консоли.
В Cloud Console щелкните раскрывающееся меню проекта и выберите проект, который вы хотите использовать для этой лаборатории кода.

Включите Navigation SDK в свой проект
Включите API и SDK платформы Google Maps, необходимые для этой лаборатории кода, в Google Cloud Marketplace .
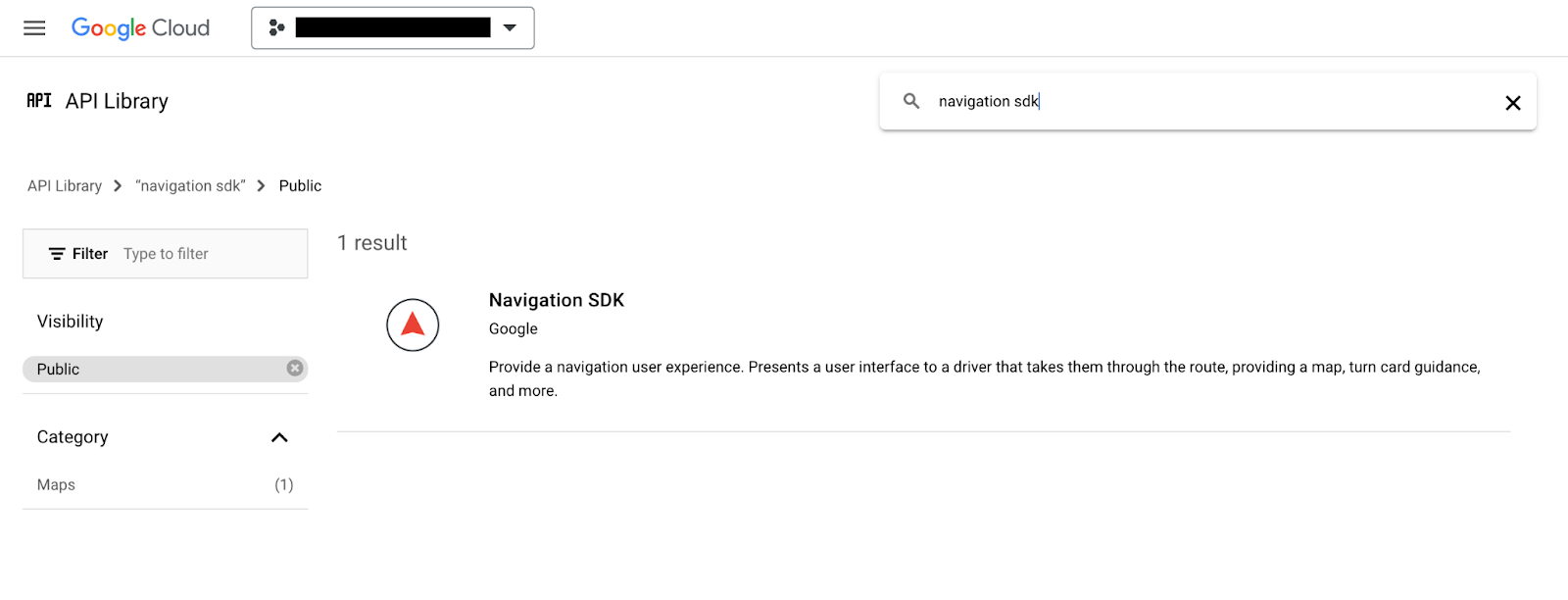
Перейдите в раздел «API и сервисы» > «Библиотека» в Google Cloud Console и найдите «Navigation SDK».
Вы должны увидеть один результат поиска.

Щелкните результат Navigation SDK, чтобы открыть страницу сведений о продукте. Нажмите кнопку «Включить», чтобы включить SDK в вашем проекте.
Повторите этот процесс для Google Maps SDK для Android .
Создайте ключ API
Создайте ключ API на странице «Учетные данные» Cloud Console. Вы можете выполнить действия, описанные в шаге 3 раздела быстрого запуска статьи «Начало работы с платформой Google Maps» . Для всех запросов к платформе Google Maps требуется ключ API.
3. Получите примеры файлов проекта.
В этом разделе описывается, как настроить базовый пустой проект Android Studio путем клонирования файлов из репозитория GitHub для этой лаборатории кода. Репозиторий Github содержит версии кода Codelab до и после. Лаборатория кода начнется с пустого шаблона проекта и будет доведена до законченного состояния. Вы можете использовать готовый проект в репозитории в качестве справочного материала, если что-то застрянет.
Клонируйте этот репозиторий Github, чтобы получить код для этой лаборатории.
git clone https://github.com/googlemaps-samples/codelab-navigation-101-android-kotlin.git
Если у вас не установлен git, нажмите эту кнопку, чтобы получить код:
Чтобы вы могли приступить к работе как можно быстрее, в папке Starter репозиторий содержит некоторый стартовый код, который поможет вам следовать этой лаборатории кода. Стартовый проект предоставляет базовый пользовательский интерфейс приложения и конфигурацию сборки, но к нему не добавлен пакет Navigation SDK. Существует также готовый проект Solution на случай, если вы захотите в любой момент продолжить работу или проверить свой прогресс.
Откройте клонированный репо в Android Studio.
После локального клонирования репозитория используйте Android Studio, чтобы открыть папку Starter как существующий проект.
- В диалоговом окне «Добро пожаловать в Android Studio» нажмите кнопку «Открыть».
- Перейдите в папку, в которой вы сохранили клонированный репозиторий, и выберите папку
Starterвнутри папки верхнего уровня «codelab-navigation-101-android-kotlin». - Убедитесь, что проект собирается и запускается.
Добавьте виртуальное устройство или подключите аппаратное устройство.
Чтобы подключить устройство Android к компьютеру, следуйте инструкциям Android Studio о том, как запускать приложения на аппаратном устройстве . Альтернативно вы можете настроить виртуальное устройство с помощью Android Virtual Device (AVD) Manager . Выбирая эмулятор, убедитесь, что вы выбрали образ, включающий API Google.
В Android Studio щелкните пункт меню «Выполнить» или значок кнопки воспроизведения. Выберите устройство, как будет предложено.
4. Добавьте навигационный SDK в свое приложение.
Добавьте библиотеку Navigation SDK и свой ключ API в свой проект.
Чтобы добавить библиотеку Navigation SDK в свое приложение, вам необходимо изменить build.gradle.kts на уровне приложения , чтобы получить Navigation SDK из репозитория Google Maven и настроить номер версии.
Создайте переменную в конфигурации сборки для хранения номера версии Navigation SDK.
Настройте переменную в файле build.gradle.kts на уровне приложения, чтобы она содержала значение версии Navigation SDK, используемой в вашем приложении, чтобы в будущем можно было легко перейти на последнюю версию.
Проверьте примечания к выпуску Navigation SDK, чтобы узнать номер последней версии.
val navSdkVersion by extra("6.0.0")
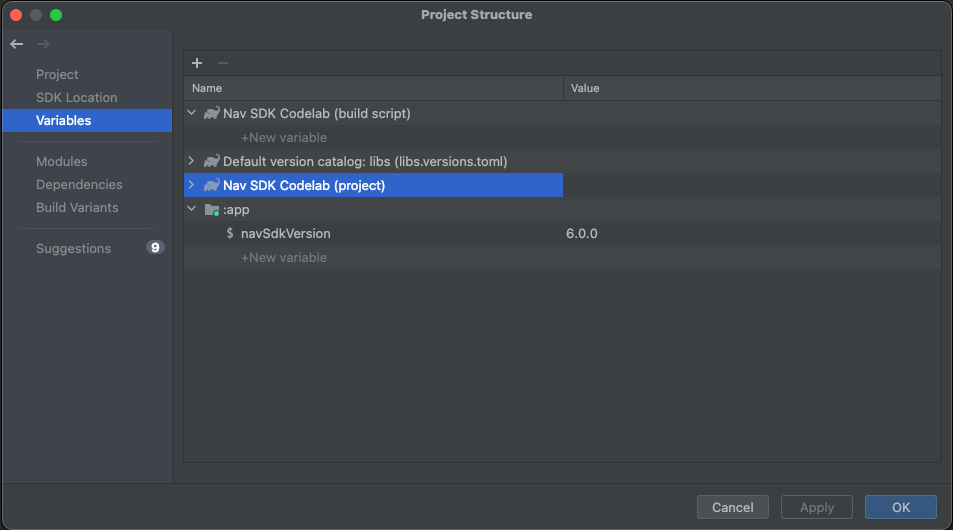
Вы также можете изменить значения этой и других переменных, используя диалоговое окно «Файл» > «Структура проекта» > «Переменные»:

Добавьте зависимость в конфигурацию сборки
Теперь добавьте следующую зависимость API в блок зависимостей в файле build.gradle.kts. Используемая версия будет значением ${navSdkVersion} , которое вы только что установили в build.gradle.kts на уровне приложения:
dependencies {
// Include the Google Navigation SDK.
api("com.google.android.libraries.navigation:navigation:${navSdkVersion}")
...
Добавьте свой ключ API
Используйте плагин Secrets Gradle для управления ключом API.
Мы рекомендуем использовать плагин Secrets Gradle для безопасного управления ключом API в вашем приложении. Плагин был добавлен в исходный шаблон проекта в качестве зависимости в файле верхнего уровня build.gradle.kts .
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id("com.google.android.libraries.mapsplatform.secrets-gradle-plugin") version "2.0.1" apply false
//... other plugin definitions here
}
Откройте файл secrets.properties в каталоге верхнего уровня, а затем замените YOUR_API_KEY своим ключом API. Сохраните свой ключ в этом файле, поскольку secrets.properties не подлежит проверке в системе контроля версий.
MAPS_API_KEY=YOUR_API_KEY
Дополнительные сведения по этой теме см. в разделе Добавление ключа API в приложение документации Navigation SDK.
Проверьте содержимое local.defaults.properties.
Пустой проект также содержит файл local.defaults.properties в каталоге верхнего уровня, в той же папке, что и файл secrets.properties . Откройте его и посмотрите следующий код.
MAPS_API_KEY=DEFAULT_API_KEY
Это необходимо для обеспечения резервного значения для свойства MAPS_API_KEY на случай, если secrets.properties не будет добавлен в проект, чтобы сборки не завершались сбоем. Редактировать этот файл нет необходимости. Если определение secrets.properties для MAPS_API_KEY не найдено, значение по умолчанию остановит работу приложения во время выполнения с ошибкой ключа API.
Убедитесь, что манифест Android использует указанный вами ключ API.
Откройте app/src/main/AndroidManifest.xml. Вы заметите, что свойство MAPS_API_KEY используется для установки ключа API для приложения:
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="${MAPS_API_KEY}" />
Откройте файл build.gradle.kts уровня приложения и найдите свойство secrets .
Для параметра propertiesFileName плагина должно быть установлено значение secrets.properties , а для defaultPropertiesFileName должно быть значение local.defaults.properties .
secrets {
// Optionally specify a different file name containing your secrets.
// The plugin defaults to "local.properties"
propertiesFileName = "secrets.properties"
// A properties file containing default secret values. This file can be
// checked in version control.
defaultPropertiesFileName = "local.defaults.properties"
}
Сохраните все файлы и синхронизируйте проект с Gradle.
5. Настройте разрешения приложения и добавьте базовый пользовательский интерфейс.
Запросить разрешение на точное местоположение
Работа навигационного SDK зависит от сигналов GPS, поэтому вашему приложению необходимо будет попросить пользователя предоставить доступ к точным данным о местоположении. Добавьте разрешение на доступ к точному местоположению в качестве дочернего элемента <manifest> в AndroidManifest.xml.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" >
<uses-permission
android:name="android.permission.ACCESS_FINE_LOCATION"
/>
</manifest>
Дополнительную информацию о разрешениях на определение местоположения Android можно найти в разделе « Запрос разрешений на определение местоположения» документации для разработчиков Android.
Чтобы запустить приложение на устройстве Android 14, запросите разрешение на расположение службы переднего плана, добавив следующий тег uses-permission в том же месте, где находится разрешение на доступ к точному местоположению:
<uses-permission android:name="android.permission.FOREGROUND_SERVICE_LOCATION" />
Добавьте действие запуска с базовым пользовательским интерфейсом
Когда ваше приложение запустится, ему понадобится код, который выполняется во время запуска, чтобы проверить, предоставил ли пользователь разрешение на доступ к своему местоположению, и обработать каждый возможный сценарий, запрашивая разрешение, если оно еще не было предоставлено. Для этого добавьте в свое приложение базовый пользовательский интерфейс. В этой лаборатории кода используется пользовательский интерфейс, который создается при создании нового пустого действия Views в Android Studio. Вы адаптируете это для выполнения проверки разрешений на местоположение перед добавлением кода в действие для пользовательского интерфейса навигации.
Откройте файл MainActivity.kt в редакторе кода и проверьте код, показывающий базовый пользовательский интерфейс.
Запросить разрешения на доступ к местоположению во время выполнения
Вашему приложению необходимо будет инициировать запрос на доступ к точному местоположению до инициализации навигационного SDK.
Чтобы эта проверка выполнялась при запуске вашего приложения, добавьте некоторый код в класс MainActivity в переопределенном методе onCreate() вашего Activity.
Следующий код проверяет, предоставил ли пользователь разрешение на точное определение местоположения. Если нет, он запрашивает разрешение. Добавьте этот код в свой метод onCreate() .
val permissions =
if (VERSION.SDK_INT >= VERSION_CODES.TIRAMISU) {
arrayOf(permission.ACCESS_FINE_LOCATION, permission.POST_NOTIFICATIONS)
} else {
arrayOf(permission.ACCESS_FINE_LOCATION)
}
if (permissions.any { !checkPermissionGranted(it) }) {
if (permissions.any { shouldShowRequestPermissionRationale(it) }) {
// Display a dialogue explaining the required permissions.
}
val permissionsLauncher =
registerForActivityResult(
RequestMultiplePermissions(),
{ permissionResults ->
if (permissionResults.getOrDefault(permission.ACCESS_FINE_LOCATION, false)) {
onLocationPermissionGranted()
} else {
finish()
}
},
)
permissionsLauncher.launch(permissions)
} else {
android.os.Handler(Looper.getMainLooper()).postDelayed({ onLocationPermissionGranted() }, SPLASH_SCREEN_DELAY_MILLIS)
}
}
private fun checkPermissionGranted(permissionToCheck: String): Boolean =
ContextCompat.checkSelfPermission(this, permissionToCheck) == PackageManager.PERMISSION_GRANTED
Добавьте в класс MainActivity новую функцию под названием onLocationPermissionGranted , которая будет обрабатывать результат, когда пользователь предоставляет разрешение поделиться своим местоположением. На следующих шагах мы добавим сюда код для запуска нового действия навигации.
private fun onLocationPermissionGranted() {
//code to initialize Navigation SDK will go here
}
Создайте свой проект. Если у вас есть ошибки сборки, найдите и исправьте их.
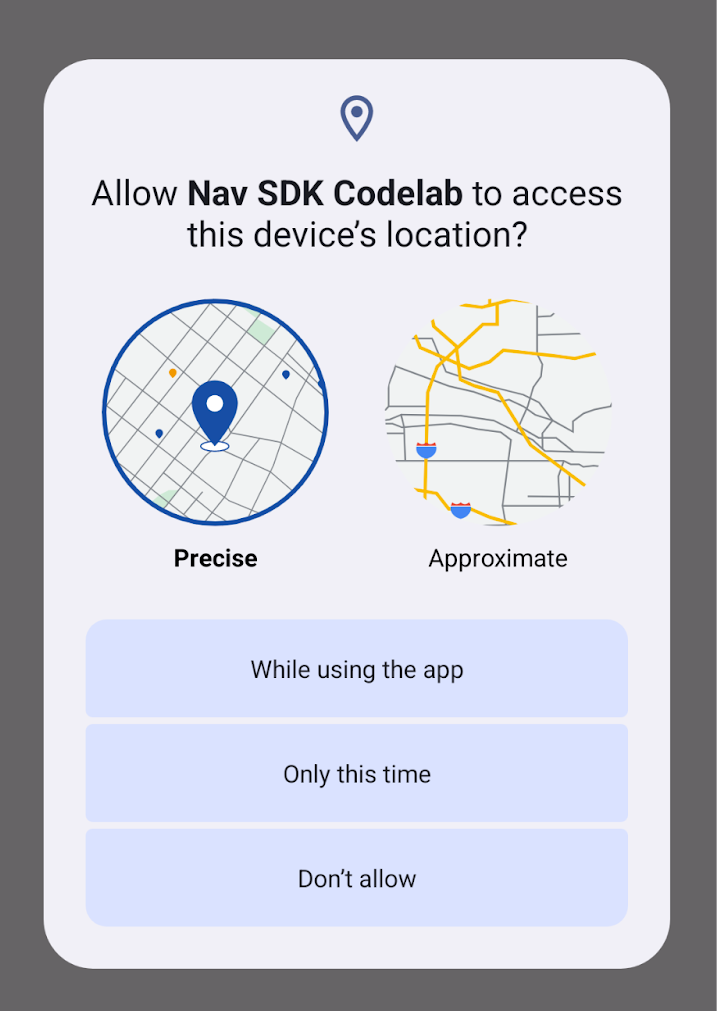
Запустите проект на новом виртуальном устройстве. Вы должны увидеть диалоговое окно запроса разрешения, которое появится при установке и запуске приложения.
6. Добавьте пользовательский интерфейс навигации.
Существует два способа добавить пользовательский интерфейс навигации: SupportNavigationFragment или NavigationView .
Для простоты в кодовой лаборатории используется NavigationView .
Редактировать макет
Отредактируйте res/layout/activity_main.xml чтобы добавить макет для NavigationView.
- Откройте файл и переключитесь в режим просмотра кода.
- Замените все содержимое файла новым макетом
NavigationViewвнутриRelativeLayout, как показано в примере ниже. Поскольку вы просто добавляете в приложение представление навигации, подойдет простой макет. - Присвойте вашему NavigationView идентификатор "
@+id/navigation_view".
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.libraries.navigation.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
Настройка активности навигации
В Android Studio откройте в редакторе файл MainActivity.kt.
Добавьте базовый код настройки, чтобы обеспечить правильную работу навигации в вашем приложении. В файле MainActivity.kt внесите следующие изменения:
- Объявите переменную в классе
MainActivityдля ссылки наNavigationView:
private lateinit var navView: NavigationView
- Добавьте код в метод
onCreate(), чтобы получить ссылку на вашNavigationView:
navView = findViewById(R.id.navigation_view)
navView.onCreate(savedInstanceState)
- Добавьте код в метод
onCreate(), чтобы экран оставался включенным во время навигации:
// Ensure the screen stays on during nav.
window.addFlags(WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON)
- Отредактируйте код, который вызывает
ViewCompat.setOnApplyWindowInsetsListenerчтобы он ссылался на идентификатор вашегоNavigationView.
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.navigation_view)) { v, insets ->
val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)
insets
}
- Добавьте в класс метод
showToast(), чтобы показывать пользователю обратную связь:
private fun showToast(errorMessage: String) {
Toast.makeText(this@MainActivity, errorMessage, Toast.LENGTH_LONG).show()
}
7. Инициализируйте навигационный SDK
Теперь, когда вы завершили базовую настройку действия навигации, вы можете инициализировать Navigation SDK. Для этого добавьте следующий код в файл MainActivity.kt:
/** Starts the Navigation API, capturing a reference when ready. */
@SuppressLint("MissingPermission")
private fun initializeNavigationApi() {
NavigationApi.getNavigator(
this,
object : NavigatorListener {
override fun onNavigatorReady(navigator: Navigator) {
// store a reference to the Navigator object
mNavigator = navigator
// code to start guidance will go here
}
override fun onError(@NavigationApi.ErrorCode errorCode: Int) {
when (errorCode) {
NavigationApi.ErrorCode.NOT_AUTHORIZED -> {
// Note: If this message is displayed, you may need to check that
// your API_KEY is specified correctly in AndroidManifest.xml
// and is been enabled to access the Navigation API
showToast(
"Error loading Navigation API: Your API key is " +
"invalid or not authorized to use Navigation."
)
}
NavigationApi.ErrorCode.TERMS_NOT_ACCEPTED -> {
showToast(
"Error loading Navigation API: User did not " +
"accept the Navigation Terms of Use."
)
}
else -> showToast("Error loading Navigation API: $errorCode")
}
}
},
)
}
Этот код создает новый метод под названием initializeNavigationApi() . Этот метод получает ссылку на объект Navigator путем вызова NavigationApi.getNavigator() и реализует NavigatorListener для обработки обратного вызова.
Обратите внимание: при инициализации API навигации будет вызван метод NavigationListener.onNavigatorReady с объектом Navigator , переданным в качестве параметра. Приведенный выше код обновит объявленную ранее переменную mNavigator с помощью инициализированного объекта Navigator , который передается этому методу.
Наконец, добавьте вызов метода initializeNavigationApi из метода onLocationPermissionGranted .
private fun onLocationPermissionGranted() {
initializeNavigationApi()
}
8. Добавьте прослушиватели ключевых событий навигации.
Когда ваши пользователи следуют указаниям, Navigation SDK будет запускать события, которые могут уведомлять приложение об изменениях ключевых состояний на маршруте, например, когда пользователь меняет маршрут или прибывает в пункт назначения. В файле MainActivity.kt добавьте прослушиватели для обработки этих событий:
- В классе
MainActivityобъявите две переменные для ссылки на объекты прослушивателя событий:
private var arrivalListener: Navigator.ArrivalListener? = null
private var routeChangedListener: Navigator.RouteChangedListener? = null
- Добавьте метод
registerNavigationListeners()для настройки прослушивателей при инициализации Navigator. Этот метод вызываетNavigator.clearDestinations()для сбросаNavigationViewпри возникновении события прибытия:
/**
* Registers a number of example event listeners that show an on screen message when certain
* navigation events occur (e.g. the driver's route changes or the destination is reached).
*/
private fun registerNavigationListeners() {
withNavigatorAsync {
arrivalListener =
Navigator.ArrivalListener { // Show an onscreen message
showToast("User has arrived at the destination!")
mNavigator?.clearDestinations()
}
mNavigator?.addArrivalListener(arrivalListener)
routeChangedListener =
Navigator.RouteChangedListener { // Show an onscreen message when the route changes
showToast("onRouteChanged: the driver's route changed")
}
mNavigator?.addRouteChangedListener(routeChangedListener)
}
}
- Добавьте вызов
registerNavigationListeners()из кода обратного вызоваonNavigatorReadyв методеinitializeNavigationApi:
override fun onNavigatorReady(navigator: Navigator) {
// store a reference to the Navigator object
mNavigator = navigator
//listen for events en route
registerNavigationListeners()
}
- Настройте пользовательский интерфейс. Вы можете управлять различными аспектами пользовательского интерфейса навигации во время работы навигации. Одной из важных настроек является положение камеры. Добавьте вызов метода
setTaskRemovedBehaviourвозвращаемого объектаnavigatorвonNavigatorReadyследующим образом. Это прекратит работу инструкций и уведомлений, если приложение будет удалено:
// Disables the guidance notifications and shuts down the app and background service
// when the user dismisses/swipes away the app from Android's recent tasks.
navigator.setTaskRemovedBehavior(Navigator.TaskRemovedBehavior.QUIT_SERVICE)
- Добавьте вызов
GoogleMap.followMyLocation, чтобы указатьCameraPerspective. Доступ кGoogleMapосуществляется через методNavigatorView.getMapAsync()следующим образом:
navView.getMapAsync {
googleMap ->
googleMap.followMyLocation(GoogleMap.CameraPerspective.TILTED)
}
- Чтобы обеспечить бесперебойную работу навигации на протяжении всего жизненного цикла приложения, реализуйте в классе
MainActivityследующие методы:
override fun onSaveInstanceState(savedInstanceState: Bundle) {
super.onSaveInstanceState(savedInstanceState)
navView.onSaveInstanceState(savedInstanceState)
}
override fun onTrimMemory(level: Int) {
super.onTrimMemory(level)
navView.onTrimMemory(level)
}
override fun onStart() {
super.onStart()
navView.onStart()
}
override fun onResume() {
super.onResume()
navView.onResume()
}
override fun onPause() {
navView.onPause()
super.onPause()
}
override fun onConfigurationChanged(configuration: Configuration) {
super.onConfigurationChanged(configuration)
navView.onConfigurationChanged(configuration)
}
override fun onStop() {
navView.onStop()
super.onStop()
}
override fun onDestroy() {
navView.onDestroy()
withNavigatorAsync {
// Unregister event listeners to avoid memory leaks.
if (arrivalListener != null) {
navigator.removeArrivalListener(arrivalListener)
}
if (routeChangedListener != null) {
navigator.removeRouteChangedListener(routeChangedListener)
}
navigator.simulator?.unsetUserLocation()
navigator.cleanup()
}
super.onDestroy()
}
9. Установите пункт назначения
Теперь вы готовы установить пункт назначения и начать навигацию. В файле MainActivity.kt внесите следующие изменения:
- Добавьте новый метод
navigateToPlace(), который устанавливает пункт назначения навигации и принимает параметрplaceId.
/**
* Requests directions from the user's current location to a specific place (provided by the
* Place ID).
*/
private fun navigateToPlace(placeId: String) {
}
- В вашем методе
navigateToPlace()используйте методWaypoint.builder()для созданияWaypointна основе идентификатора места, переданного в метод. Обработайте исключениеUnsupportedPlaceIdException, которое это может вызвать, в ситуациях, когда идентификатор места не разрешается в точный адрес:
val waypoint: Waypoint? =
// Set a destination by using a Place ID (the recommended method)
try {
Waypoint.builder().setPlaceIdString(placeId).build()
} catch (e: Waypoint.UnsupportedPlaceIdException) {
showToast("Place ID was unsupported.")
return
}
- Добавьте следующий код в метод
navigateToPlace()чтобы установить пункт назначения с помощью путевой точки:
val pendingRoute = mNavigator?.setDestination(waypoint)
// Set an action to perform when a route is determined to the destination
pendingRoute?.setOnResultListener { code ->
when (code) {
RouteStatus.OK -> {
// Code to start guidance will go here
}
RouteStatus.ROUTE_CANCELED -> showToast("Route guidance canceled.")
RouteStatus.NO_ROUTE_FOUND,
RouteStatus.NETWORK_ERROR ->
// TODO: Add logic to handle when a route could not be determined
showToast("Error starting guidance: $code")
else -> showToast("Error starting guidance: $code")
}
}
Объект Navigator имеет метод setDestinations() , который может принимать различные параметры. Самый простой вариант — указать Waypoint . По умолчанию будет выбран режим движения DRIVING , подходящий для четырехколесных автомобилей. Метод setDestinations() возвращает объект ListenableResultFuture , содержащий объект RouteStatus . RouteStatus укажет, был ли найден маршрут к месту назначения, и позволит вам обрабатывать различные состояния ошибок, если это не так.
- Внесите дополнительные изменения в конфигурацию, чтобы улучшить удобство навигации:
// Hide the toolbar to maximize the navigation UI
supportActionBar?.hide()
// Enable voice audio guidance (through the device speaker)
mNavigator?.setAudioGuidance(Navigator.AudioGuidance.VOICE_ALERTS_AND_GUIDANCE)
// Simulate vehicle progress along the route (for demo/debug builds)
if (BuildConfig.DEBUG) {
mNavigator?.simulator?.simulateLocationsAlongExistingRoute(
SimulationOptions().speedMultiplier(5f)
)
}
Эти изменения включают в себя следующие улучшения:
- Скрытие панели действий, чтобы максимально увеличить пространство для пользовательского интерфейса навигации.
- Включение звуковых указаний для произнесения предупреждений и инструкций по навигации.
- Настройка Симулятора для отладки путем указания множителя скорости.
- Найдите идентификатор места, который будет служить вашим пунктом назначения. В идеале это должно быть не слишком далеко от местоположения пользователя. Используйте утилиту Place ID Finder платформы Google Maps или получите идентификатор места из вызова Places API.
Если вы имитируете навигацию, вы можете задать местоположение пользователя в коде или взять его с подключенного устройства. В кодовой лаборатории предполагается, что вы моделируете местоположение в Лондоне, Великобритания.
- Добавьте сопутствующий объект в класс
MainActivity, чтобы сохранить начальное местоположение и идентификатор места. Codelab будет использовать начальную локацию в Лондоне и идентификатор места Трафальгарской площади:
companion object{
const val TRAFALGAR_SQUARE ="ChIJH-tBOc4EdkgRJ8aJ8P1CUxo" //London, UK
val startLocation = LatLng(51.345678, -0.1234456)
}
- Добавьте вызов метода
navigateToPlace()из обратного вызоваonNavigatorReadyвнутри методаinitializeNavigationApiи добавьте ветку логики, которая будет выполняться в режиме отладки и устанавливает местоположение пользователя:
// Disables the guidance notifications and shuts down the app and background service
// when the user dismisses/swipes away the app from Android's recent tasks.
navigator.setTaskRemovedBehavior(Navigator.TaskRemovedBehavior.QUIT_SERVICE)
mNavigator = navigator
if (BuildConfig.DEBUG) {
mNavigator?.simulator?.setUserLocation(MainActivity.startLocation)
}
//listen for events en route
registerNavigationListeners()
navView.getMapAsync {
googleMap ->
googleMap.followMyLocation(GoogleMap.CameraPerspective.TILTED)
}
//navigate to a destination
navigateToPlace(MainActivity.TRAFALGAR_SQUARE)
10. Создайте и запустите свой код
При первом запуске приложения вам потребуется предоставить приложению разрешения на определение местоположения и принять условия использования Navigation SDK.
Примечание. При запуске приложения будет вызван метод setDestinations(), за который взимается плата после использования первых 1000 пунктов назначения. Дополнительную информацию см. в разделе «Использование и выставление счетов» .


Установка местоположения
По умолчанию для эмулируемого устройства может быть установлено местоположение кампуса Google в Маунтин-Вью, Калифорния, если только вы не указали местоположение в коде или не использовали диалоговое окно свойств эмулятора.
В этом случае вы можете обнаружить, что приложение не может найти маршрут к настроенному вами идентификатору места (по умолчанию — Сиднейский оперный театр, Сидней, Австралия). Об этом будет свидетельствовать сообщение «Маршрут не найден», отображаемое вашим методом showToast() .

Жесткое кодирование начальной точки
Чтобы установить другое местоположение в коде, добавьте следующую строку в метод navigateToPlace() в MainActivity.kt перед вызовом mNavigator.startGuidance() :
mNavigator?.simulator?.setUserLocation(startLocation)
Запуск эмулятора в выбранном вами месте по умолчанию.
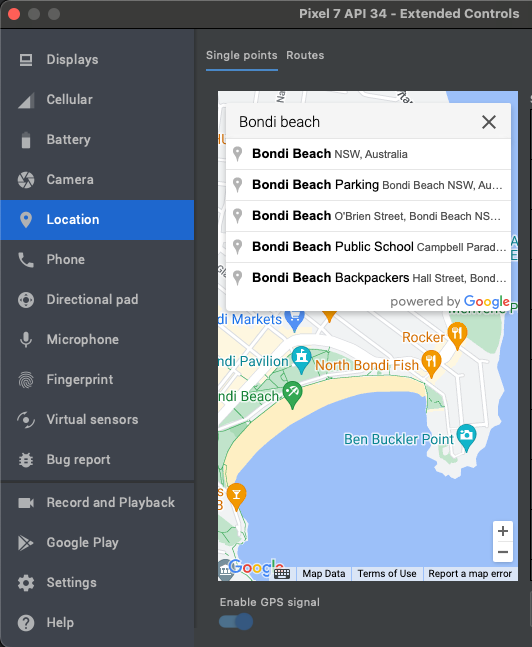
Чтобы установить другое местоположение в эмуляторе устройства, запустите эмулятор, если он еще не запущен, и щелкните трехточечное меню с подсказкой «Расширенные элементы управления». В открывшемся диалоговом окне есть пункт меню «Местоположение».
Например, если в качестве пункта назначения вы используете идентификатор места Сиднейского оперного театра, выберите место в Сиднее, Австралия. Например, выполните поиск по запросу «Пляж Бонди», выберите вариант и нажмите «Сохранить местоположение» в правом нижнем углу диалогового окна. Вы также можете нажать «Сохранить точку», чтобы добавить местоположение в список сохраненных для использования в будущем.

Если вы установили другой идентификатор места в качестве пункта назначения, выберите место рядом с ним, чтобы моделируемый маршрут был реалистичным и не слишком длинным для облегчения отладки.
Перезапустите приложение, и теперь оно должно перейти к месту назначения.

11. Поздравляем!
Вы завершили эту кодовую работу. Молодцы – вы прибыли в пункт назначения! Приятного кодирования :-)

12. Продолжаем
Если вы хотите продолжить разработку своего приложения, ознакомьтесь со следующими темами для вдохновения.
- Слушайте дополнительные события навигации . Добавьте код для отображения сообщения, если водитель меняет маршрут или когда он прибудет.
- Настройте интерфейс навигации .
- Если вам нужна более сложная задача, попробуйте добавить элемент управления Place Picker API Places, чтобы позволить пользователю устанавливать пункт назначения. Подсказка: демонстрационные приложения Navigation SDK на Github имеют пример реализации .
- Предотвратите потенциальные проблемы при асинхронном вызове объектов Navigator и GoogleMap, приняв подход, используемый в демонстрационных приложениях Navigation SDK на Github . В более сложных сценариях приложений инициализация этих объектов может не завершиться при выполнении кода. Совет: вы можете добавить класс InitializedNavScope в конец файла MainActivity.kt для очень быстрой реализации.

