1. ভূমিকা
Flutter হল Google-এর মোবাইল অ্যাপ SDK যা রেকর্ড সময়ে iOS এবং Android-এ উচ্চ-মানের নেটিভ অভিজ্ঞতা তৈরি করে।
Google Maps Flutter প্লাগইন দিয়ে, আপনি আপনার অ্যাপ্লিকেশনে Google মানচিত্র ডেটার উপর ভিত্তি করে মানচিত্র যোগ করতে পারেন। প্লাগইনটি স্বয়ংক্রিয়ভাবে Google মানচিত্র সার্ভারে অ্যাক্সেস, মানচিত্র প্রদর্শন এবং ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া যেমন ক্লিক এবং ড্র্যাগ পরিচালনা করে। আপনি আপনার মানচিত্রে মার্কার যোগ করতে পারেন। এই বস্তুগুলি মানচিত্রের অবস্থানগুলির জন্য অতিরিক্ত তথ্য প্রদান করে এবং ব্যবহারকারীকে মানচিত্রের সাথে যোগাযোগ করার অনুমতি দেয়।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Flutter SDK ব্যবহার করে একটি Google ম্যাপ সমন্বিত একটি মোবাইল অ্যাপ তৈরি করবেন। আপনার অ্যাপ হবে:
|
|
ফ্লটার কি?
ফ্লটারের তিনটি মূল ক্ষমতা রয়েছে।
- দ্রুত বিকাশ করুন : স্টেটফুল হট রিলোড সহ মিলিসেকেন্ডে আপনার অ্যান্ড্রয়েড এবং আইওএস অ্যাপ্লিকেশনগুলি তৈরি করুন৷
- অভিব্যক্তিপূর্ণ এবং নমনীয় : স্থানীয় শেষ-ব্যবহারকারীর অভিজ্ঞতার উপর ফোকাস সহ দ্রুত বৈশিষ্ট্যগুলি প্রেরণ করুন।
- আইওএস এবং অ্যান্ড্রয়েড উভয় ক্ষেত্রেই নেটিভ পারফরম্যান্স : সম্পূর্ণ নেটিভ পারফরম্যান্স প্রদানের জন্য ফ্লাটার উইজেটগুলি সমস্ত গুরুত্বপূর্ণ প্ল্যাটফর্ম পার্থক্যগুলিকে অন্তর্ভুক্ত করে — যেমন স্ক্রোলিং, নেভিগেশন, আইকন এবং ফন্টগুলি৷
Google মানচিত্র আছে:
- বিশ্বের 99% কভারেজ : 200 টিরও বেশি দেশ এবং অঞ্চলের জন্য নির্ভরযোগ্য, ব্যাপক ডেটা দিয়ে তৈরি করুন।
- দৈনিক 25 মিলিয়ন আপডেট : সঠিক, রিয়েল-টাইম অবস্থান তথ্যের উপর নির্ভর করুন।
- 1 বিলিয়ন মাসিক সক্রিয় ব্যবহারকারী : আত্মবিশ্বাসের সাথে স্কেল করুন, Google মানচিত্রের পরিকাঠামো দ্বারা সমর্থিত।
এই কোডল্যাবটি iOS এবং অ্যান্ড্রয়েড উভয়ের জন্য একটি ফ্লাটার অ্যাপে একটি Google মানচিত্রের অভিজ্ঞতা তৈরির মাধ্যমে আপনাকে নিয়ে যায়।
আপনি কি শিখবেন
- কিভাবে একটি নতুন ফ্লটার অ্যাপ্লিকেশন তৈরি করবেন।
- কিভাবে একটি Google Maps Flutter প্লাগইন কনফিগার করবেন।
- একটি ওয়েব পরিষেবা থেকে অবস্থান ডেটা ব্যবহার করে কীভাবে একটি মানচিত্রে মার্কার যুক্ত করবেন৷
এই কোডল্যাব একটি Flutter অ্যাপে একটি Google মানচিত্র যোগ করার উপর ফোকাস করে। অ-প্রাসঙ্গিক ধারণা এবং কোড ব্লকগুলিকে চকচকে করা হয়েছে এবং আপনাকে কেবল অনুলিপি এবং পেস্ট করার জন্য সরবরাহ করা হয়েছে।
আপনি এই কোডল্যাব থেকে কি শিখতে চান?
2. আপনার ফ্লটার পরিবেশ সেট আপ করুন
এই ল্যাবটি সম্পূর্ণ করতে আপনার দুটি টুকরো সফ্টওয়্যার প্রয়োজন: Flutter SDK , এবং একটি সম্পাদক ৷ এই কোডল্যাবটি অ্যান্ড্রয়েড স্টুডিও অনুমান করে, তবে আপনি আপনার পছন্দের সম্পাদক ব্যবহার করতে পারেন।
আপনি নিম্নলিখিত ডিভাইসগুলির যেকোনো একটি ব্যবহার করে এই কোডল্যাবটি চালাতে পারেন:
- একটি শারীরিক ডিভাইস (Android বা iOS) আপনার কম্পিউটারের সাথে সংযুক্ত এবং বিকাশকারী মোডে সেট করা হয়েছে৷
- iOS সিমুলেটর। ( এক্সকোড টুল ইনস্টল করতে হবে।)
- অ্যান্ড্রয়েড এমুলেটর। ( এন্ড্রয়েড স্টুডিওতে সেটআপ প্রয়োজন।)
3. শুরু করা
Flutter দিয়ে শুরু করা
Flutter দিয়ে শুরু করার সবচেয়ে সহজ উপায় হল একটি সহজ শুরু করার অভিজ্ঞতার জন্য প্রয়োজনীয় সমস্ত কোড তৈরি করতে flutter কমান্ড লাইন টুল ব্যবহার করা।
$ flutter create google_maps_in_flutter --platforms android,ios,web Creating project google_maps_in_flutter... Resolving dependencies in `google_maps_in_flutter`... Downloading packages... Got dependencies in `google_maps_in_flutter`. Wrote 81 files. All done! You can find general documentation for Flutter at: https://docs.flutter.dev/ Detailed API documentation is available at: https://api.flutter.dev/ If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev In order to run your application, type: $ cd google_maps_in_flutter $ flutter run Your application code is in google_maps_in_flutter/lib/main.dart.
নির্ভরতা হিসেবে Google Maps Flutter প্লাগইন যোগ করা হচ্ছে
Pub প্যাকেজ ব্যবহার করে একটি Flutter অ্যাপে অতিরিক্ত ক্ষমতা যোগ করা সহজ। এই কোডল্যাবে আপনি প্রজেক্ট ডিরেক্টরি থেকে নিম্নলিখিত কমান্ডটি চালিয়ে Google মানচিত্র ফ্লাটার প্লাগইনটি চালু করেন।
$ cd google_maps_in_flutter $ flutter pub add google_maps_flutter Resolving dependencies... Downloading packages... + csslib 1.0.0 + flutter_plugin_android_lifecycle 2.0.19 + flutter_web_plugins 0.0.0 from sdk flutter + google_maps 7.1.0 + google_maps_flutter 2.6.1 + google_maps_flutter_android 2.8.0 + google_maps_flutter_ios 2.6.0 + google_maps_flutter_platform_interface 2.6.0 + google_maps_flutter_web 0.5.7 + html 0.15.4 + js 0.6.7 (0.7.1 available) + js_wrapping 0.7.4 leak_tracker 10.0.4 (10.0.5 available) leak_tracker_flutter_testing 3.0.3 (3.0.5 available) material_color_utilities 0.8.0 (0.11.1 available) meta 1.12.0 (1.14.0 available) + plugin_platform_interface 2.1.8 + sanitize_html 2.1.0 + stream_transform 2.1.0 test_api 0.7.0 (0.7.1 available) + web 0.5.1 Changed 16 dependencies! 6 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
iOS platform কনফিগার করা হচ্ছে
iOS-এ Google Maps SDK-এর সর্বশেষ সংস্করণ পেতে iOS 14-এর একটি প্ল্যাটফর্ম ন্যূনতম সংস্করণ প্রয়োজন । ios/Podfile কনফিগারেশন ফাইলের উপরের অংশটি নিম্নরূপ পরিবর্তন করুন।
আইওএস/পডফাইল
# Google Maps SDK requires platform version 14
# https://developers.google.com/maps/flutter-package/config#ios
platform :ios, '14.0'
# CocoaPods analytics sends network stats synchronously affecting flutter build latency.
ENV['COCOAPODS_DISABLE_STATS'] = 'true'
Android minSDK কনফিগার করা হচ্ছে
Android-এ Google Maps SDK ব্যবহার করার জন্য minSdk 21-এ সেট করতে হবে । android/app/build.gradle কনফিগারেশন ফাইলটি নিম্নরূপ পরিবর্তন করুন।
android/app/build.gradle
android {
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId = "com.example.google_maps_in_flutter"
// Minimum Android version for Google Maps SDK
// https://developers.google.com/maps/flutter-package/config#android
minSdk = 21
targetSdk = flutter.targetSdkVersion
versionCode = flutterVersionCode.toInteger()
versionName = flutterVersionName
}
}
4. অ্যাপে Google Maps যোগ করা
এটা API কী সম্পর্কে সব
আপনার ফ্লাটার অ্যাপে Google মানচিত্র ব্যবহার করতে, আপনাকে Google মানচিত্র প্ল্যাটফর্মের সাথে একটি API প্রকল্প কনফিগার করতে হবে, Android এর API কী ব্যবহার করার জন্য Maps SDK , iOS-এর জন্য Maps SDK' API কী ব্যবহার করে এবং Maps JavaScript API-এর API কী ব্যবহার করে । এপিআই কী হাতে নিয়ে, Android এবং iOS উভয় অ্যাপ্লিকেশন কনফিগার করতে নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন৷
একটি অ্যান্ড্রয়েড অ্যাপের জন্য একটি API কী যোগ করা হচ্ছে
Android অ্যাপে একটি API কী যোগ করতে, android/app/src/main এ AndroidManifest.xml ফাইলটি সম্পাদনা করুন। application নোডের ভিতরে পূর্ববর্তী ধাপে তৈরি API কী ধারণকারী একটি একক meta-data এন্ট্রি যোগ করুন।
android/app/src/main/AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:label="google_maps_in_flutter"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<!-- TODO: Add your Google Maps API key here -->
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR-KEY-HERE"/>
<activity
android:name=".MainActivity"
android:exported="true"
android:launchMode="singleTop"
android:taskAffinity=""
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
</application>
<!-- Required to query activities that can process text, see:
https://developer.android.com/training/package-visibility and
https://developer.android.com/reference/android/content/Intent#ACTION_PROCESS_TEXT.
In particular, this is used by the Flutter engine in io.flutter.plugin.text.ProcessTextPlugin. -->
<queries>
<intent>
<action android:name="android.intent.action.PROCESS_TEXT"/>
<data android:mimeType="text/plain"/>
</intent>
</queries>
</manifest>
একটি iOS অ্যাপের জন্য একটি API কী যোগ করা হচ্ছে
iOS অ্যাপে একটি API কী যোগ করতে, ios/Runner এ AppDelegate.swift ফাইলটি সম্পাদনা করুন। অ্যান্ড্রয়েডের বিপরীতে, iOS-এ একটি API কী যোগ করার জন্য রানার অ্যাপের সোর্স কোডে পরিবর্তন প্রয়োজন। অ্যাপ ডেলিগেট হল মূল সিঙ্গলটন যা অ্যাপ আরম্ভ করার প্রক্রিয়ার অংশ।
এই ফাইলে দুটি পরিবর্তন করুন। প্রথমে, Google Maps হেডার টানতে একটি #import স্টেটমেন্ট যোগ করুন এবং তারপর GMSServices singleton এর provideAPIKey() পদ্ধতিতে কল করুন। এই API কী Google মানচিত্রকে সঠিকভাবে মানচিত্র টাইলস পরিবেশন করতে সক্ষম করে।
ios/Runner/AppDelegate.swift
import Flutter
import UIKit
import GoogleMaps // Add this import
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
// TODO: Add your Google Maps API key
GMSServices.provideAPIKey("YOUR-API-KEY") // Add this line
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
একটি ওয়েব অ্যাপের জন্য একটি API কী যোগ করা হচ্ছে
ওয়েব অ্যাপে একটি API কী যোগ করতে, web index.html ফাইলটি সম্পাদনা করুন। আপনার API কী সহ হেড বিভাগে মানচিত্র জাভাস্ক্রিপ্ট স্ক্রিপ্টের একটি রেফারেন্স যোগ করুন।
web/index.html
<!DOCTYPE html>
<html>
<head>
<!--
If you are serving your web app in a path other than the root, change the
href value below to reflect the base path you are serving from.
The path provided below has to start and end with a slash "/" in order for
it to work correctly.
For more details:
* https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
This is a placeholder for base href that will be replaced by the value of
the `--base-href` argument provided to `flutter build`.
-->
<base href="$FLUTTER_BASE_HREF">
<meta charset="UTF-8">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta name="description" content="A new Flutter project.">
<!-- iOS meta tags & icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="google_maps_in_flutter">
<link rel="apple-touch-icon" href="icons/Icon-192.png">
<!-- Favicon -->
<link rel="icon" type="image/png" href="favicon.png"/>
<!-- Add your Google Maps API key here -->
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR-KEY-HERE"></script>
<title>google_maps_in_flutter</title>
<link rel="manifest" href="manifest.json">
</head>
<body>
<script src="flutter_bootstrap.js" async></script>
</body>
</html>
স্ক্রিনে একটি মানচিত্র রাখা
এখন পর্দায় একটি মানচিত্র পেতে সময়. নিম্নলিখিত দিয়ে lib/main.dart এর বিষয়বস্তু প্রতিস্থাপন করুন।
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late GoogleMapController mapController;
final LatLng _center = const LatLng(45.521563, -122.677433);
void _onMapCreated(GoogleMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.green[700],
),
home: Scaffold(
appBar: AppBar(
title: const Text('Maps Sample App'),
elevation: 2,
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: CameraPosition(
target: _center,
zoom: 11.0,
),
),
),
);
}
}
অ্যাপটি চালানো হচ্ছে
পোর্টল্যান্ডকে কেন্দ্র করে একটি একক মানচিত্রের দৃশ্য দেখতে iOS বা Android-এ Flutter অ্যাপ চালান। বিকল্পভাবে, হয় একটি Android এমুলেটর বা একটি iOS সিমুলেটর চালান৷ আপনার শহরের প্রতিনিধিত্ব করতে মানচিত্র কেন্দ্র পরিবর্তন করতে নির্দ্বিধায়, বা আপনার জন্য গুরুত্বপূর্ণ কোথাও।
$ flutter run
|
|
5. ম্যাপে Google রাখুন
উত্তর আমেরিকা , ল্যাটিন আমেরিকা , ইউরোপ , এশিয়া প্যাসিফিক , আফ্রিকা ও মধ্যপ্রাচ্য পর্যন্ত সারা বিশ্বে Google-এর অনেক অফিস রয়েছে। এই মানচিত্রগুলি সম্পর্কে চমৎকার জিনিস, যদি আপনি সেগুলি তদন্ত করেন, JSON ফর্ম্যাটে অফিসের অবস্থানের তথ্য সরবরাহ করার জন্য তাদের একটি সহজে ব্যবহারযোগ্য API এন্ডপয়েন্ট রয়েছে৷ এই ধাপে, আপনি মানচিত্রে এই অফিসের অবস্থানগুলি রাখুন৷ এই ধাপে, আপনি JSON পার্স করতে কোড জেনারেশন ব্যবহার করবেন।
নিম্নরূপ প্রকল্পে তিনটি নতুন Flutter নির্ভরতা যোগ করুন। সহজে HTTP অনুরোধ করার জন্য http প্যাকেজ যোগ করুন, JSON নথির প্রতিনিধিত্ব করার জন্য অবজেক্ট স্ট্রাকচার ঘোষণা করার জন্য json_serializable এবং json_annotation , কোড জেনারেশন সমর্থনের জন্য build_runner যোগ করুন।
$ flutter pub add http json_annotation json_serializable dev:build_runner Resolving dependencies... Downloading packages... + _fe_analyzer_shared 67.0.0 (68.0.0 available) + analyzer 6.4.1 (6.5.0 available) + args 2.5.0 + build 2.4.1 + build_config 1.1.1 + build_daemon 4.0.1 + build_resolvers 2.4.2 + build_runner 2.4.9 + build_runner_core 7.3.0 + built_collection 5.1.1 + built_value 8.9.2 + checked_yaml 2.0.3 + code_builder 4.10.0 + convert 3.1.1 + crypto 3.0.3 + dart_style 2.3.6 + file 7.0.0 + fixnum 1.1.0 + frontend_server_client 4.0.0 + glob 2.1.2 + graphs 2.3.1 + http 1.2.1 + http_multi_server 3.2.1 + http_parser 4.0.2 + io 1.0.4 js 0.6.7 (0.7.1 available) + json_annotation 4.9.0 + json_serializable 6.8.0 leak_tracker 10.0.4 (10.0.5 available) leak_tracker_flutter_testing 3.0.3 (3.0.5 available) + logging 1.2.0 material_color_utilities 0.8.0 (0.11.1 available) meta 1.12.0 (1.14.0 available) + mime 1.0.5 + package_config 2.1.0 + pool 1.5.1 + pub_semver 2.1.4 + pubspec_parse 1.2.3 + shelf 1.4.1 + shelf_web_socket 1.0.4 + source_gen 1.5.0 + source_helper 1.3.4 test_api 0.7.0 (0.7.1 available) + timing 1.0.1 + typed_data 1.3.2 + watcher 1.1.0 + web_socket_channel 2.4.5 + yaml 3.1.2 Changed 42 dependencies! 8 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
কোড জেনারেশন সহ JSON পার্সিং
আপনি হয়তো লক্ষ্য করেছেন যে API এন্ডপয়েন্ট থেকে ফিরে আসা JSON ডেটার একটি নিয়মিত কাঠামো রয়েছে। আপনি কোডে ব্যবহার করতে পারেন এমন বস্তুগুলিতে সেই ডেটা মার্শাল করার জন্য কোড তৈরি করা সহজ হবে।
lib/src ডিরেক্টরিতে, একটি locations.dart ফাইল তৈরি করুন এবং ফিরে আসা JSON ডেটার গঠন নিম্নরূপ বর্ণনা করুন:
lib/src/locations.dart
import 'dart:convert';
import 'package:flutter/foundation.dart';
import 'package:flutter/services.dart' show rootBundle;
import 'package:http/http.dart' as http;
import 'package:json_annotation/json_annotation.dart';
part 'locations.g.dart';
@JsonSerializable()
class LatLng {
LatLng({
required this.lat,
required this.lng,
});
factory LatLng.fromJson(Map<String, dynamic> json) => _$LatLngFromJson(json);
Map<String, dynamic> toJson() => _$LatLngToJson(this);
final double lat;
final double lng;
}
@JsonSerializable()
class Region {
Region({
required this.coords,
required this.id,
required this.name,
required this.zoom,
});
factory Region.fromJson(Map<String, dynamic> json) => _$RegionFromJson(json);
Map<String, dynamic> toJson() => _$RegionToJson(this);
final LatLng coords;
final String id;
final String name;
final double zoom;
}
@JsonSerializable()
class Office {
Office({
required this.address,
required this.id,
required this.image,
required this.lat,
required this.lng,
required this.name,
required this.phone,
required this.region,
});
factory Office.fromJson(Map<String, dynamic> json) => _$OfficeFromJson(json);
Map<String, dynamic> toJson() => _$OfficeToJson(this);
final String address;
final String id;
final String image;
final double lat;
final double lng;
final String name;
final String phone;
final String region;
}
@JsonSerializable()
class Locations {
Locations({
required this.offices,
required this.regions,
});
factory Locations.fromJson(Map<String, dynamic> json) =>
_$LocationsFromJson(json);
Map<String, dynamic> toJson() => _$LocationsToJson(this);
final List<Office> offices;
final List<Region> regions;
}
Future<Locations> getGoogleOffices() async {
const googleLocationsURL = 'https://about.google/static/data/locations.json';
// Retrieve the locations of Google offices
try {
final response = await http.get(Uri.parse(googleLocationsURL));
if (response.statusCode == 200) {
return Locations.fromJson(
json.decode(response.body) as Map<String, dynamic>);
}
} catch (e) {
if (kDebugMode) {
print(e);
}
}
// Fallback for when the above HTTP request fails.
return Locations.fromJson(
json.decode(
await rootBundle.loadString('assets/locations.json'),
) as Map<String, dynamic>,
);
}
একবার আপনি এই কোডটি যোগ করলে, আপনার IDE (যদি আপনি একটি ব্যবহার করেন) কিছু লাল স্কুইগল প্রদর্শন করা উচিত, কারণ এটি একটি অস্তিত্বহীন ভাইবোন ফাইল, locations.g.dart. এই জেনারেট করা ফাইলটি টাইপ না করা JSON স্ট্রাকচার এবং নামযুক্ত বস্তুর মধ্যে রূপান্তরিত হয়। নিম্নলিখিত হিসাবে build_runner চালিয়ে এটি তৈরি করুন:
$ dart run build_runner build --delete-conflicting-outputs [INFO] Generating build script... [INFO] Generating build script completed, took 357ms [INFO] Creating build script snapshot...... [INFO] Creating build script snapshot... completed, took 10.5s [INFO] There was output on stdout while compiling the build script snapshot, run with `--verbose` to see it (you will need to run a `clean` first to re-snapshot). [INFO] Initializing inputs [INFO] Building new asset graph... [INFO] Building new asset graph completed, took 646ms [INFO] Checking for unexpected pre-existing outputs.... [INFO] Deleting 1 declared outputs which already existed on disk. [INFO] Checking for unexpected pre-existing outputs. completed, took 3ms [INFO] Running build... [INFO] Generating SDK summary... [INFO] 3.4s elapsed, 0/3 actions completed. [INFO] Generating SDK summary completed, took 3.4s [INFO] 4.7s elapsed, 2/3 actions completed. [INFO] Running build completed, took 4.7s [INFO] Caching finalized dependency graph... [INFO] Caching finalized dependency graph completed, took 36ms [INFO] Succeeded after 4.8s with 2 outputs (7 actions)
আপনার কোড এখন আবার পরিষ্কারভাবে বিশ্লেষণ করা উচিত। এর পরে, আমাদের getGoogleOffices ফাংশনে ব্যবহৃত fallback locations.json ফাইল যোগ করা উচিত। এই ফলব্যাকটি অন্তর্ভুক্ত করার একটি কারণ হল যে এই ফাংশনে লোড হওয়া স্ট্যাটিক ডেটা CORS শিরোনাম ছাড়াই পরিবেশিত হয় এবং এইভাবে একটি ওয়েব ব্রাউজারে লোড হতে ব্যর্থ হবে৷ অ্যান্ড্রয়েড এবং আইওএস ফ্লাটার অ্যাপ্লিকেশানগুলির জন্য CORS হেডারের প্রয়োজন নেই, তবে মোবাইল ডেটা অ্যাক্সেস সর্বোত্তম সময়ে চটকদার হতে পারে।
আপনার ব্রাউজারে https://about.google/static/data/locations.json এ নেভিগেট করুন এবং সম্পদ ডিরেক্টরিতে বিষয়বস্তু সংরক্ষণ করুন। বিকল্পভাবে, আপনি নিম্নরূপ কমান্ড লাইন ব্যবহার করতে পারেন।
$ mkdir assets
$ cd assets
$ curl -o locations.json https://about.google/static/data/locations.json
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 30348 100 30348 0 0 75492 0 --:--:-- --:--:-- --:--:-- 75492
এখন আপনার সম্পদ ফাইলটি ডাউনলোড করা হয়েছে, এটি আপনার pubspec.yaml ফাইলের ফ্লটার বিভাগে যোগ করুন।
pubspec.yaml
flutter:
uses-material-design: true
assets:
- assets/locations.json
ম্যাপ ডেটার অনুরোধ করতে main.dart ফাইলটি পরিবর্তন করুন এবং তারপর ম্যাপে অফিস যোগ করতে ফেরত দেওয়া তথ্য ব্যবহার করুন:
lib/main.dart
import 'package:flutter/material.dart';
import 'package:google_maps_flutter/google_maps_flutter.dart';
import 'src/locations.dart' as locations;
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
final Map<String, Marker> _markers = {};
Future<void> _onMapCreated(GoogleMapController controller) async {
final googleOffices = await locations.getGoogleOffices();
setState(() {
_markers.clear();
for (final office in googleOffices.offices) {
final marker = Marker(
markerId: MarkerId(office.name),
position: LatLng(office.lat, office.lng),
infoWindow: InfoWindow(
title: office.name,
snippet: office.address,
),
);
_markers[office.name] = marker;
}
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorSchemeSeed: Colors.green[700],
),
home: Scaffold(
appBar: AppBar(
title: const Text('Google Office Locations'),
elevation: 2,
),
body: GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: LatLng(0, 0),
zoom: 2,
),
markers: _markers.values.toSet(),
),
),
);
}
}
এই কোডটি বিভিন্ন ক্রিয়াকলাপ সম্পাদন করে:
-
_onMapCreatedএ, এটি পূর্ববর্তী ধাপ থেকে JSON পার্সিং কোড ব্যবহার করে, এটি লোড না হওয়া পর্যন্তawaitহয়। এটি তারপর একটিsetState()কলব্যাকের ভিতরেMarkerতৈরি করতে প্রত্যাবর্তিত ডেটা ব্যবহার করে। অ্যাপটি নতুন মার্কার প্রাপ্ত হলে, স্ক্রীনটি পুনরায় রং করতে সেটস্টেট পতাকা ফ্লাটার করে, যার ফলে অফিসের অবস্থানগুলি প্রদর্শিত হয়। - মার্কারগুলি একটি
Mapসংরক্ষণ করা হয় যাGoogleMapউইজেটের সাথে যুক্ত। এটি সঠিক মানচিত্রে চিহ্নিতকারীদের লিঙ্ক করে। আপনি, অবশ্যই, একাধিক মানচিত্র থাকতে পারেন এবং প্রতিটিতে বিভিন্ন মার্কার প্রদর্শন করতে পারেন।

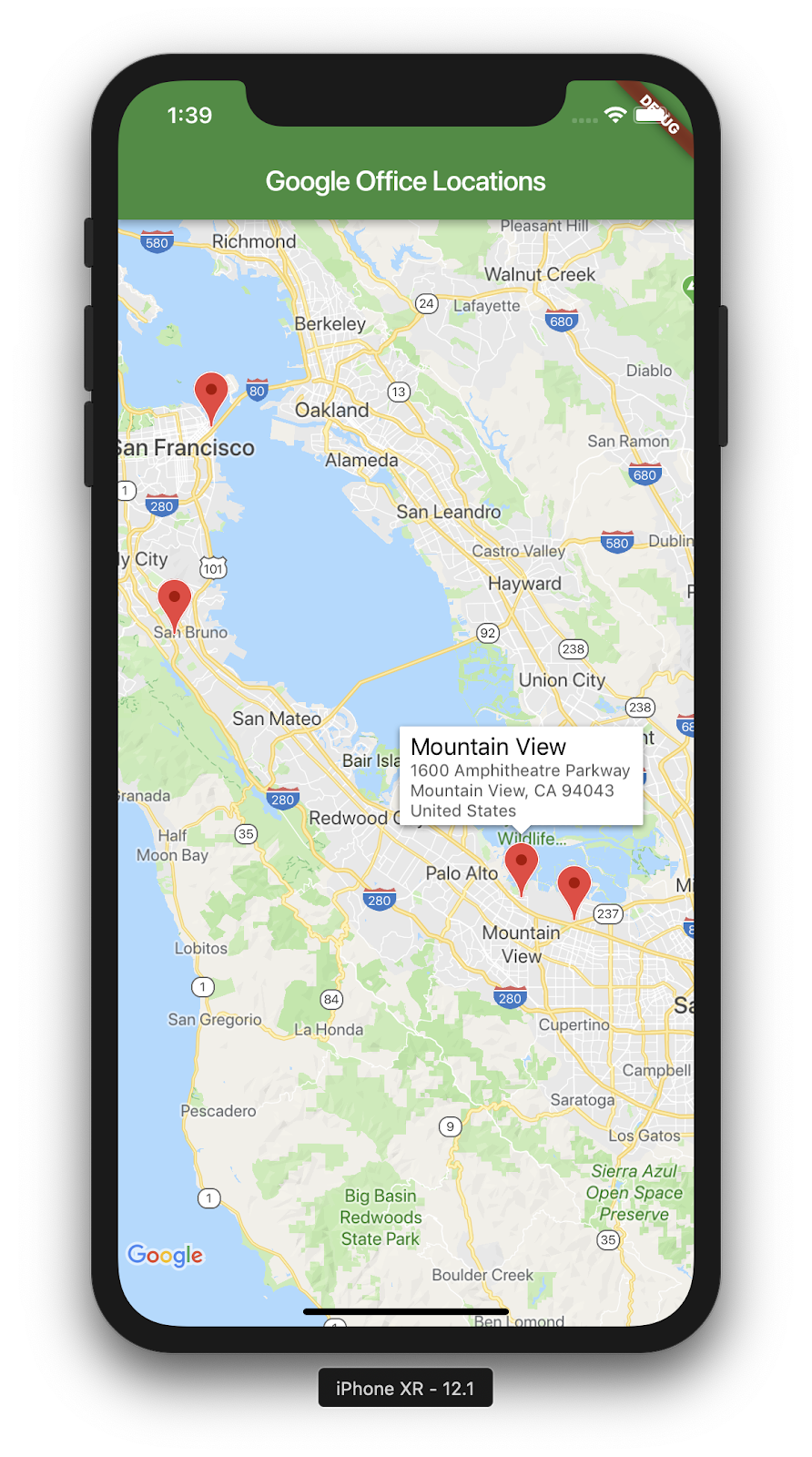
আপনি যা করেছেন তার একটি স্ক্রিনশট এখানে। এই সময়ে করা যেতে পারে যে অনেক আকর্ষণীয় সংযোজন আছে. উদাহরণস্বরূপ, আপনি অফিসগুলির একটি তালিকা দৃশ্য যুক্ত করতে পারেন যা ব্যবহারকারী যখন একটি অফিসে ক্লিক করে তখন মানচিত্রটি সরানো এবং জুম করে কিন্তু, তারা যেমন বলে, এই অনুশীলনটি পাঠকের উপর ছেড়ে দেওয়া হয়!
6. পরবর্তী পদক্ষেপ
অভিনন্দন!
আপনি কোডল্যাব সম্পূর্ণ করেছেন এবং একটি Google ম্যাপ সহ একটি ফ্লাটার অ্যাপ তৈরি করেছেন! আপনি একটি JSON ওয়েব পরিষেবার সাথেও ইন্টারঅ্যাক্ট করেছেন৷
অন্যান্য পরবর্তী পদক্ষেপ
এই কোডল্যাব একটি মানচিত্রে বেশ কয়েকটি পয়েন্ট কল্পনা করার জন্য একটি অভিজ্ঞতা তৈরি করেছে। অনেকগুলি মোবাইল অ্যাপ রয়েছে যা ব্যবহারকারীর বিভিন্ন চাহিদা পূরণ করতে এই ক্ষমতার উপর ভিত্তি করে তৈরি করে। অন্যান্য সংস্থান রয়েছে যা আপনাকে এটিকে আরও এগিয়ে নিতে সহায়তা করতে পারে:
- ফ্লাটার এবং গুগল ম্যাপস দিয়ে মোবাইল অ্যাপস তৈরি করুন (ক্লাউড নেক্সট '19 এ দেওয়া একটি আলোচনা)
- Hadrien Lejard এর
google_maps_webserviceপ্যাকেজ যা Google Maps ওয়েব পরিষেবাগুলিকে করে তোলে, যেমন দিকনির্দেশ API , Distance Matrix API , এবং Places API ব্যবহার করা সত্যিই সহজ৷ - আপনি যদি JSON REST এর মাধ্যমে একটি API ব্যবহার করার জন্য বিভিন্ন বিকল্প দেখতে চান, JSON REST API-এর সাথে কাজ করার জন্য বিভিন্ন বিকল্পের জন্য অ্যান্ড্রু ব্রগডনের মিডিয়াম পোস্ট দেখুন।