1. ওভারভিউ
এই কোডল্যাবে, আপনি Google Analytics ব্যবহার করে একটি নমুনা অ্যান্ড্রয়েড গেমে C++ Firebase Games SDK কিভাবে সংহত করবেন তা শিখবেন। আপনি আপনার প্রয়োজনীয় বৈশিষ্ট্যগুলি যোগ করতে সক্ষম হবেন, আপনার খেলোয়াড়ের অগ্রগতি পরিমাপ করতে কিছু মৌলিক বিশ্লেষণ যুক্তি সংহত করতে পারবেন এবং প্রাথমিক প্রতিক্রিয়া পেতে পরীক্ষকদের সাথে গেমটি ভাগ করতে পারবেন।
ওয়াকথ্রু
আপনি যদি লেখকদের সাথে এই কোডল্যাবের মধ্য দিয়ে যেতে চান তবে এই ভিডিওটি দেখুন:
আপনি কি শিখবেন
- কিভাবে আপনার Android CMake ভিত্তিক গেমে Firebase যোগ করবেন।
- আপনার কোন C++ এবং Gradle নির্ভরতা প্রয়োজন তা কীভাবে বের করবেন।
- বিশ্লেষণ ইভেন্ট লগ কিভাবে.
- বিশ্লেষণ ইভেন্ট ডিবাগ কিভাবে.
- অ্যাপ ডিস্ট্রিবিউশনের সাথে কিভাবে আপনার গেম শেয়ার করবেন।
আপনি কি প্রয়োজন হবে
- অ্যান্ড্রয়েড স্টুডিও
- নমুনা কোড
- Google Play পরিষেবাগুলির সাথে একটি পরীক্ষামূলক ডিভাইস বা এমুলেটর৷
2. নমুনা কোড পান
GitHub থেকে চেকআউট বা ডাউনলোড করুন:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Firebase SDK ডাউনলোড করুন
MacOS/Linux:
sh download.sh
উইন্ডোজ (পাওয়ারশেল থেকে):
./download.ps1
আপনি নিজেও SDK ডাউনলোড করতে পারেন। আপনি যদি এটি করেন, Firebase C++ SDK অবশ্যই /third_party এ বের করতে হবে যাতে firebase_cpp_sdk নামের একটি ফোল্ডারে Firebase SDK থেকে CMakeLists.txt রুট থাকে।
3. নমুনা খেলা চালান
প্রথমে, নমুনা গেমটি খেলুন এবং নিশ্চিত করুন যে সবকিছু কাজ করছে। এটি একটি সাধারণ অসীম রানার যা একটি পদ্ধতিগতভাবে তৈরি করা স্তর এবং লাফ দেওয়ার জন্য একটি একক বোতাম।
- ফাইল > নতুন > ইমপোর্ট প্রজেক্ট নির্বাচন করুন (বা স্প্ল্যাশ স্ক্রীন থেকে ইমপোর্ট প্রজেক্ট নির্বাচন করুন)
- রিপোজিটরিতে অন্তর্ভুক্ত
proj.android/ফোল্ডারটি খুলুন
- [ঐচ্ছিক]
proj.android/gradle.propertiesও সূক্ষ্মPROP_APP_ABIখুলুন। বিল্ড টাইম কমাতে আপনি আপনার টার্গেট আর্কিটেকচার ছাড়া বাকি সব মুছে ফেলতে পারেন।PROP_APP_ABI=x86শুধুমাত্র এমুলেটরের জন্য তৈরি করবেPROP_APP_ABI=armeabi-v7aবেশিরভাগ ফোনের জন্য তৈরি করবে - ডিবাগ বোতামে ক্লিক করুন
 গেমটি তৈরি এবং চালানোর জন্য। এটি Cocos2dx গেম ইঞ্জিন তৈরি করতে সময় নেবে।
গেমটি তৈরি এবং চালানোর জন্য। এটি Cocos2dx গেম ইঞ্জিন তৈরি করতে সময় নেবে।
4. ফায়ারবেস কনসোল সেটআপ
- Firebase কনসোলে একটি নতুন প্রকল্প তৈরি করুন।

- এটিকে "পপসিকল রানার" এর মতো একটি নাম দিন
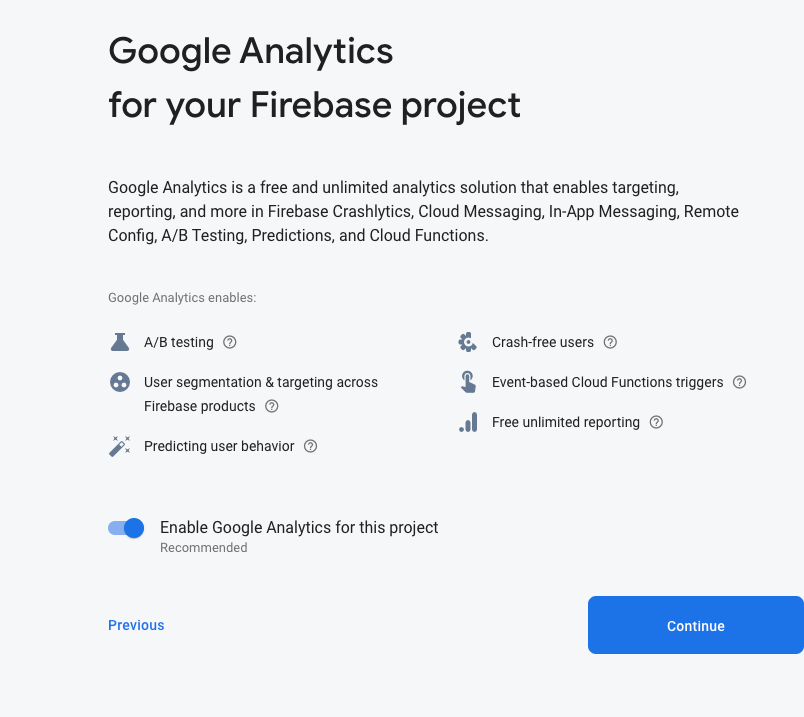
- বিশ্লেষণ সক্রিয় করুন

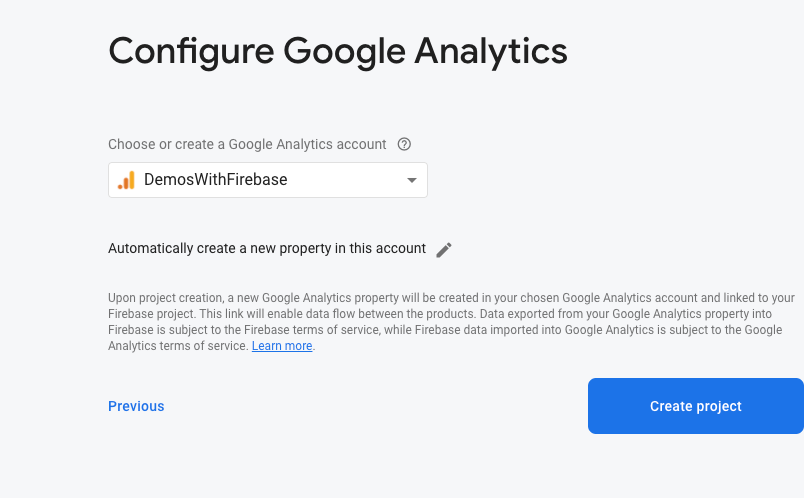
- একটি বিশ্লেষণ অ্যাকাউন্ট যোগ করুন বা তৈরি করুন

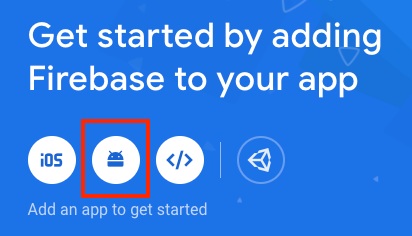
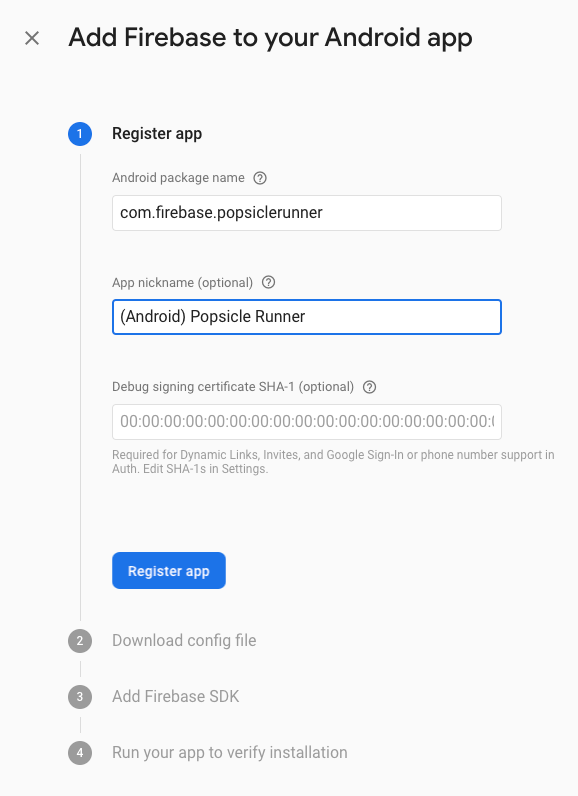
- আপনার প্রকল্পে একটি নতুন অ্যান্ড্রয়েড অ্যাপ যোগ করুন

- আপনার প্যাকেজের নাম হিসাবে
com.firebase.popsiclerunnerযোগ করুন।

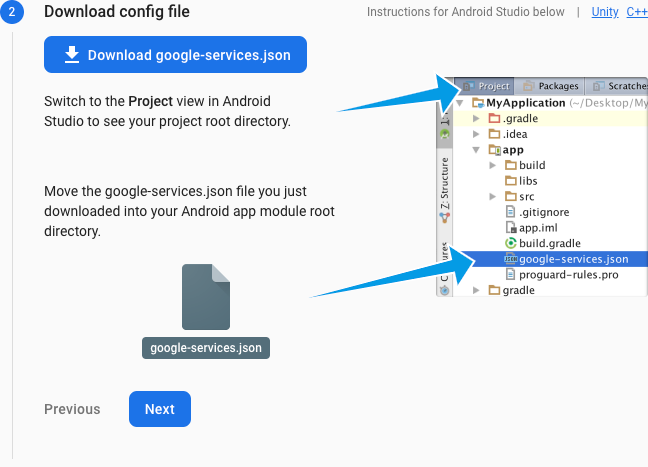
- google-services.json ডাউনলোড করুন এবং
proj.android/appএ কপি করুন
- Firebase SDK যোগ করার জন্য প্রদত্ত নির্দেশাবলী উপেক্ষা করুন এবং পরবর্তী ক্লিক করুন
- আপনার ইনস্টলেশন যাচাই করতে বলা হলে আপনি "এই পদক্ষেপটি এড়িয়ে যান" ক্লিক করতে পারেন৷
5. আপনার গেমে Firebase যোগ করুন
CMakeLists.txt-এ Firebase SDK যোগ করুন
রুট লেভেল CMakeLists.txt খুলুন। এটি উপরের কাছাকাছি নিম্নলিখিত কোড থাকা উচিত
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
এবং CMakeLists.txt ফাইলের শেষে নিম্নলিখিত লাইনগুলি যোগ করুন
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory Firebase C++ SDK অন্তর্ভুক্ত করে এবং এটি এই গেমটিতে উপলব্ধ করে
target_link_libraries অ্যান্ড্রয়েডের জন্য তৈরি Firebase-এর C++ লাইব্রেরিগুলির সাথে গেমটিকে হুক করে।
Google পরিষেবা প্লাগইন যোগ করুন
Firebase SDK হুক আপ করতে, আপনাকে অবশ্যই আপনার গ্রেডল বিল্ড স্ক্রিপ্টে Google পরিষেবা প্লাগইন যোগ করতে হবে। এটি করার জন্য, প্রকল্প স্তরের build.gradle ফাইলটি খুলুন (এটি proj.android ফোল্ডারে রয়েছে)। এবং বিল্ডস্ক্রিপ্ট নির্ভরতা হিসাবে classpath 'com.google.gms:google-services:4.3.3' যোগ করুন।
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
তারপর প্লাগইনটি আপনার মডিউল স্তরের build.gradle ফাইলে যোগ করুন (এটি আপনার proj.android/app ফোল্ডারে রয়েছে)। apply plugin: 'com.google.gms.google-services' apply plugin: 'com.android.application' :
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Gradle এ C++ SDK সনাক্ত করুন
Firebase C++ SDK কোথায় পাওয়া যাবে তা Gradle-কে জানাতে, settings.gradle ফাইলের নীচে নিচের লাইনগুলি যোগ করুন।
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
অ্যান্ড্রয়েড নির্ভরতা যোগ করুন
ফায়ারবেসের জন্য অ্যান্ড্রয়েড নির্ভরতাগুলিকে হুক আপ করতে, popsicle_runner এর জন্য মডিউল স্তরের গ্রেডল ফাইলটি খুলুন ( proj.android/app/build.gradle তে) এবং সাধারণ dependences { সেকশনের শেষে নিম্নলিখিতগুলি যোগ করুন:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
অ্যান্ড্রয়েডএক্স এবং জেটিফায়ার
gradle.properties খুলে এবং শেষে এটি যোগ করে AndroidX এবং Jetifier সমর্থন যোগ করুন:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
আপনার গেমে Firebase শুরু করুন
Classes/AppDelegate.cpp খুলে গেমে Firebase শুরু করুন। শীর্ষে নিম্নলিখিত #include নির্দেশাবলী যোগ করুন:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
তারপরে App::Create এবং শুরু করুন। এটি করার জন্য, AppDelegate::applicationDidFinishLaunching খুঁজুন এবং auto scene = MainMenuScene::createScene() :
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
আপনি যদি গেমটি ডিবাগ করেন এবং ফায়ারবেস ড্যাশবোর্ড রিফ্রেশ করেন, আপনি এক মিনিট বা তার পরে একজন নতুন ব্যবহারকারীকে দেখতে পাবেন।
6. বিশ্লেষণ যোগ করুন
এমনকি বিকাশের প্রথম দিকে, বিটা পরীক্ষকরা গেমের সাথে কীভাবে ইন্টারঅ্যাক্ট করছে তা পরিমাপ করার জন্য বিশ্লেষণ একটি দরকারী টুল। কিছু বিশ্লেষণ আছে যা স্বয়ংক্রিয়ভাবে সংগ্রহ করা হয় - যেমন ধরে রাখার প্রতিবেদন - তবে এটি আপনার নির্দিষ্ট গেমের জন্য তৈরি কাস্টম ইভেন্ট যোগ করা দরকারী।
প্লেয়ার যখন একটি স্তর শুরু করে তখন একটি বিশ্লেষণ ইভেন্ট লগ করা একটি ভাল সূচনা পয়েন্ট। একজন খেলোয়াড় একটি সেশনে কত ঘন ঘন গেম রিপ্লে করতে পারে তা দেখতে আমরা লেভেল স্টার্ট ইভেন্টের সংখ্যা ব্যবহার করতে পারি।

আমরা একটি ইভেন্টও লগ করব যখন প্লেয়ার মারা যাবে যে তারা কতদূর অর্জন করেছে। এটি আমাদের দেখতে দেবে কিভাবে আমরা একটি একক সেশনের সময়কাল পরিবর্তন করি এবং খেলোয়াড়রা একটি ছোট/কঠিন খেলা বা দীর্ঘ/সহজ খেলা চায় কিনা তা নির্ধারণ করতে আমাদের সাহায্য করবে।
বিশ্লেষণ শিরোনাম যোগ করুন
Classes/PopsicleScene.cpp খুলুন এবং শীর্ষে ফায়ারবেস হেডার যোগ করুন যাতে আমরা বিশ্লেষণ কল করতে পারি।
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
একটি স্তর শুরু ইভেন্ট লগ
যখন এই দৃশ্যটি Cocos2dx ডিরেক্টর দ্বারা মঞ্চস্থ করা হয় তখন একটি ইভেন্ট লগ করতে, স্টাবড ফাংশন PopsicleScene::onEnter() খুঁজুন। এখানে লেভেল স্টার্ট ইভেন্ট লগ করতে নিম্নলিখিত কোড লিখুন:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
একটি লেভেল এন্ড ইভেন্ট লগ করুন
একজন খেলোয়াড় কতটা ভালো করছে তা দেখার জন্য, প্লেয়ার শেষ পর্যন্ত মারা যাওয়ার পর সে কতটা এগিয়েছিল তা নিয়ে একটি লেভেল এন্ড ইভেন্ট লগ করি। এটি করার জন্য, PopsicleScene::gameOver() খুঁজুন এবং if(!_gameOver) { ব্লকের শেষে এটি যোগ করুন _gameOver = true; :
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd হল লেভেল এন্ড ইভেন্ট। যেখানে "distance" একটি "ইভেন্ট প্যারামিটার"। আমরা এখানে শেষ রেকর্ড করা দূরত্ব যোগ করছি, যা একজন খেলোয়াড় মারা যাওয়ার আগে কতদূর ভ্রমণ করেছিল তার জন্য একটি ভাল অনুমান।
7. টেস্টিং ইভেন্ট
আপনি ডিবাগ ক্লিক করতে পারেন  এখন, কিন্তু অ্যানালিটিক্স ড্যাশবোর্ডে কোনো ইভেন্ট রিপোর্ট করতে সময় লাগবে। এর দুটি কারণ রয়েছে: 1) ব্যাটারি সংরক্ষণের জন্য ইভেন্টগুলি প্রতি ঘন্টায় একবার ব্যাচ করা হয় এবং আপলোড করা হয় এবং 2) প্রতি 24 ঘন্টায় প্রতিবেদন তৈরি করা হয়।
এখন, কিন্তু অ্যানালিটিক্স ড্যাশবোর্ডে কোনো ইভেন্ট রিপোর্ট করতে সময় লাগবে। এর দুটি কারণ রয়েছে: 1) ব্যাটারি সংরক্ষণের জন্য ইভেন্টগুলি প্রতি ঘন্টায় একবার ব্যাচ করা হয় এবং আপলোড করা হয় এবং 2) প্রতি 24 ঘন্টায় প্রতিবেদন তৈরি করা হয়।
ডিবাগ মোড সক্ষম করা হচ্ছে
আপনার ডিভাইসটিকে ডিবাগ মোডে রেখে Analytics ইভেন্টগুলি ডিবাগ করা এখনও সম্ভব৷
প্রথমে নিশ্চিত করুন যে আপনার Android ডিবাগ ব্রিজ (ADB) ইনস্টল এবং সেটআপ আছে। adb devices টাইপ করলে আপনি যে ডিভাইসটি পরীক্ষা করতে যাচ্ছেন সেটি দেখাতে হবে:
$ adb devices List of devices attached emulator-5554 device
তারপর নিম্নলিখিত adb shell কমান্ড চালান:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
এটি Firebase অ্যানালিটিক্সকে অবিলম্বে ইভেন্টগুলি লগ করতে বলে এবং পরীক্ষা করার সময় আপনার লাইভ ইভেন্টগুলিকে দূষিত না করতে স্বয়ংক্রিয়ভাবে সেগুলিকে আপনার স্বাভাবিক প্রতিবেদন থেকে বাদ দেবে৷ আপনি যদি এই ক্রিয়াটিকে পরে পূর্বাবস্থায় ফিরিয়ে আনতে চান তবে কেবল লিখুন:
adb shell setprop debug.firebase.analytics.app .none.
ইভেন্ট দেখা
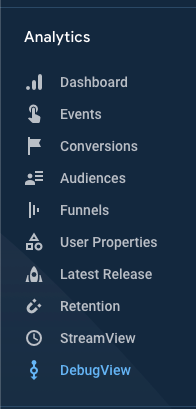
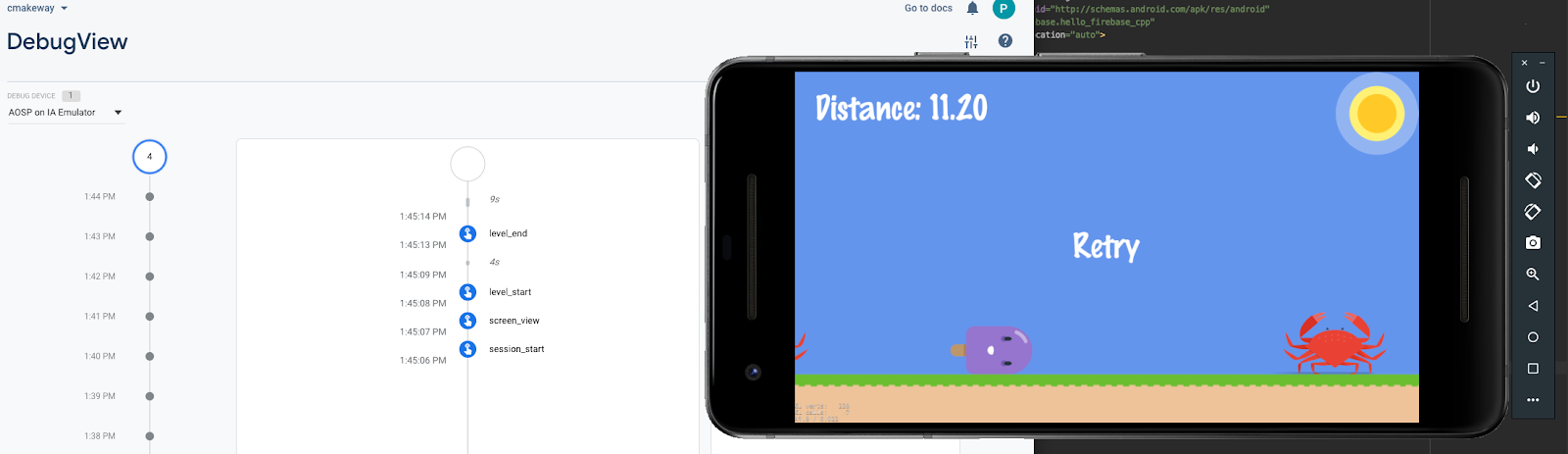
আপনার Firebase কনসোলে "DebugView" খুলুন 
ডিবাগ ক্লিক করুন  এবং খেলা খেলুন। আপনি দেখতে পাবেন নতুন ইভেন্টগুলি গেমে হওয়ার প্রায় সাথে সাথেই প্রদর্শিত হচ্ছে।
এবং খেলা খেলুন। আপনি দেখতে পাবেন নতুন ইভেন্টগুলি গেমে হওয়ার প্রায় সাথে সাথেই প্রদর্শিত হচ্ছে। 
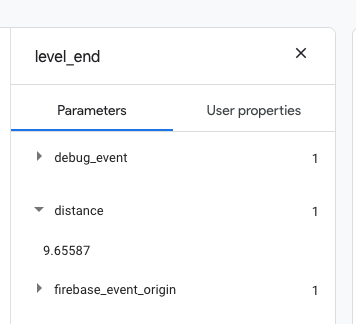
আপনি যদি level_end ইভেন্টটি প্রসারিত করেন, তাহলে আপনি লগ ইন করেছেন এমন কাস্টম "দূরত্ব" প্যারামিটারও দেখতে পাবেন। 
8. পরীক্ষক খোঁজা
এরপরে আপনি আপনার গেমের দিকে নজর দিতে চাইবেন সেগুলি আপনার স্টুডিওর অভ্যন্তরীণ, ঘনিষ্ঠ বন্ধুদের মধ্যে বা আপনার সম্প্রদায়ের। Firebase অ্যাপ ডিস্ট্রিবিউশন আপনাকে আপনার গেম খেলতে খেলোয়াড়দের আমন্ত্রণ জানানোর একটি দুর্দান্ত উপায় দেয়৷
একটি স্বতন্ত্র বাইনারি নির্মাণ
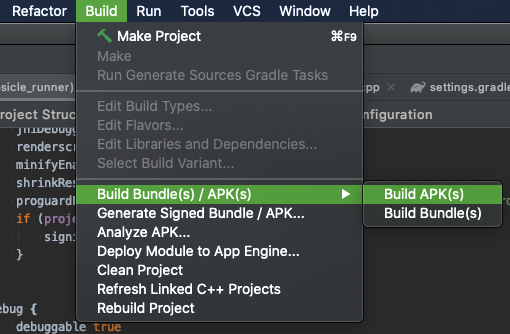
প্রথমে Build > Build Bundles(s) / APK(s) > Build APK(s) থেকে শেয়ার করার জন্য একটি স্বতন্ত্র APK তৈরি করুন 
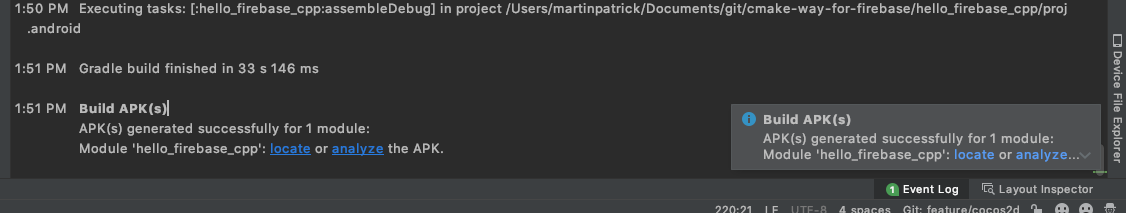
অ্যান্ড্রয়েড স্টুডিও একটি ডায়ালগ বক্স পপ আপ করবে যা আপনাকে নির্মিত ফাইলটি সনাক্ত করতে দেয়। যদি আপনি এটি মিস করেন, আপনি আবার লিঙ্ক পেতে "ইভেন্ট লগ" এ ক্লিক করতে পারেন। 
Firebase অ্যাপ ডিস্ট্রিবিউশনে আপলোড করুন
- অ্যাপ বিতরণ খুলুন এবং "শুরু করুন" এ ক্লিক করুন

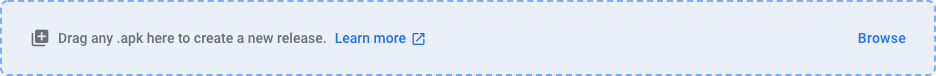
- আপনার .apk ফাইলটিকে "একটি নতুন রিলিজ তৈরি করতে এখানে যেকোনো .apk টেনে আনুন" বক্সে টেনে আনুন।

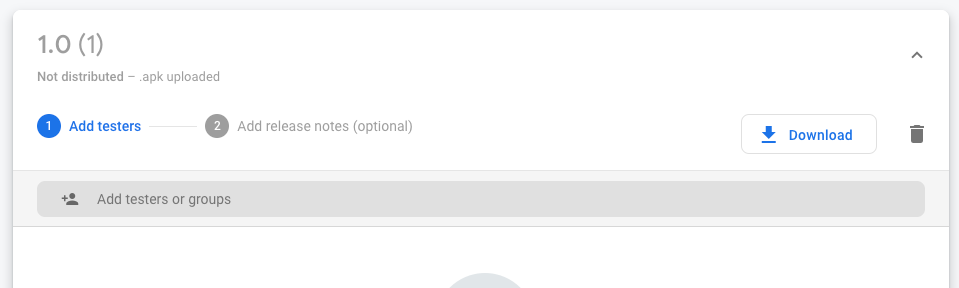
- প্রথম পরীক্ষক হিসাবে আপনার ইমেল ঠিকানা লিখুন.

- Next ক্লিক করুন।
- একটি বিবরণ যোগ করুন এবং বিতরণ ক্লিক করুন
পরীক্ষকদের আমন্ত্রণ জানান
প্রতিটি ইমেল ঠিকানা ম্যানুয়ালি প্রবেশ করার পরিবর্তে, আপনি একটি আমন্ত্রণ লিঙ্ক তৈরি করতে পারেন। আপনি যখন এই আমন্ত্রণ লিঙ্কের মাধ্যমে একজন ব্যবহারকারীকে ক্যাপচার করেন তখন আপনি তাদের পরীক্ষকদের একটি গ্রুপে যোগ করতে পারেন। এটি আপনাকে উদাহরণস্বরূপ বহিরাগত পরীক্ষকদের থেকে অভ্যন্তরীণ পরীক্ষকদের আলাদা করতে দেবে।
- "পরীক্ষক ও গোষ্ঠী" ক্লিক করুন

- একটি নতুন গ্রুপ তৈরি করুন
 , এবং এটিকে "Android Testers" এর মত একটি নাম দিন।
, এবং এটিকে "Android Testers" এর মত একটি নাম দিন। - "আমন্ত্রণ লিঙ্ক" ক্লিক করুন

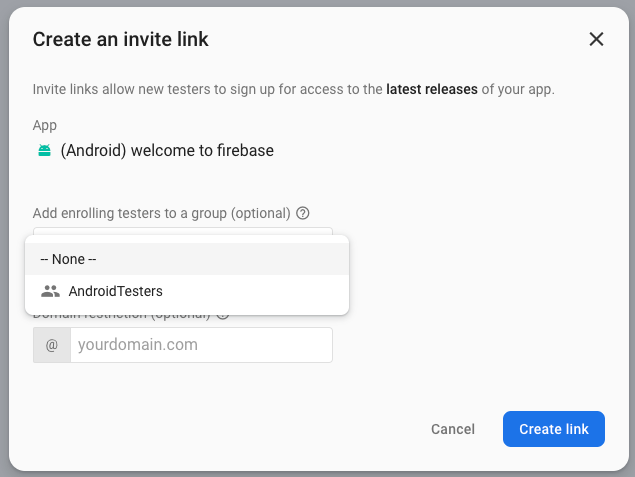
- "নতুন আমন্ত্রণ লিঙ্ক" ক্লিক করুন
- ড্রপডাউন থেকে এখানে গ্রুপ সেট করুন.

- "লিঙ্ক তৈরি করুন" ক্লিক করুন
- "লিঙ্ক অনুলিপি করুন" এ ক্লিক করুন এবং আপনার ইচ্ছামত শেয়ার করুন
9. অভিনন্দন
আপনি সফলভাবে আপনার C++ ভিত্তিক গেমে বিশ্লেষণ যোগ করেছেন, কিছু বন্ধুকে খেলার জন্য আমন্ত্রণ জানিয়েছেন এবং আপনি জানেন কিভাবে Android বিকাশে সাধারণ CMake এবং Gradle ভিত্তিক বিল্ড সিস্টেমে Firebase লাইব্রেরিগুলি খুঁজে পেতে এবং লিঙ্ক করতে হয়৷
আমরা কি কভার করেছি
- কিভাবে আপনার Android CMake ভিত্তিক গেমে Firebase যোগ করবেন।
- আপনার কোন C++ এবং Gradle নির্ভরতা প্রয়োজন তা কীভাবে বের করবেন।
- বিশ্লেষণ ইভেন্ট লগ কিভাবে.
- বিশ্লেষণ ইভেন্ট ডিবাগ কিভাবে.
- অ্যাপ ডিস্ট্রিবিউশনের সাথে কিভাবে আপনার গেম শেয়ার করবেন।
পরবর্তী পদক্ষেপ
- বেনামে একজন ব্যবহারকারী লগ ইন করার চেষ্টা করুন এবং রিয়েলটাইম ডেটাবেসে তাদের উচ্চ স্কোর সংরক্ষণ করুন।
- আপনার নিজের খেলায় বিশ্লেষণ ইভেন্ট লগ.
- একটি iOS গেমে বিশ্লেষণ যোগ করার চেষ্টা করুন।
আরও জানুন
- গেমের নির্দিষ্ট ইভেন্টের তালিকা দেখুন এবং সেগুলি কীভাবে আপনার নিজের গেমে ফিট হতে পারে তা বিবেচনা করুন।

