1. סקירה כללית
ב-Codelab הזה תלמדו איך לשלב את C++ Firebase Games SDK במשחק לדוגמה ל-Android באמצעות Google Analytics כדוגמה. תהיה לך אפשרות להוסיף את התכונות הנדרשות, לשלב לוגיקה בסיסית של ניתוח נתונים כדי למדוד את ההתקדמות של השחקן ולשתף את המשחק עם בודקים כדי לקבל משוב מוקדם.
הדרכה מפורטת
אם אתם רוצים לעבור על הקוד הזה יחד עם המחברים, צפו בסרטון הבא:
מה תלמדו
- איך להוסיף את Firebase למשחק מבוסס-CMake ל-Android.
- איך לבדוק אילו יחסי תלות של C++ ו-Gradle צריכים.
- איך לתעד אירועים ב-Analytics.
- איך לנפות באגים באירועים של ניתוח נתונים.
- איך משתפים את המשחק באמצעות App Distribution.
למה תזדקק?
- Android Studio
- הקוד לדוגמה
- אמולטור או מכשיר בדיקה עם Google Play Services
2. לקבלת הקוד לדוגמה
תשלום או הורדה מ-GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
מורידים את Firebase SDK
MacOS/Linux:
sh download.sh
Windows (מ-PowerShell):
./download.ps1
אפשר גם להוריד את ה-SDK באופן ידני. אם עושים את זה, צריך לחלץ את ה-SDK של Firebase C++ אל /third_party, כך שתיקייה בשם firebase_cpp_sdk תכלול את השורש CMakeLists.txt מ-Firebase SDK.
3. הפעלת המשחק לדוגמה
קודם כול, משחקים במשחק לדוגמה ומוודאים שהכול עובד. זהו משחק ריצה אינסופי פשוט עם שלב שנוצר באופן פרוצדורלי ולחצן יחיד לקפיצה.
- בוחרים את סמל הקובץ > חדש > מייבאים פרויקט (או בוחרים באפשרות 'ייבוא פרויקט' ממסך הפתיחה)
- פותחים את התיקייה
proj.android/שכלולה במאגר
- [אופציונלי] פותחים את
proj.android/gradle.propertiesומאשריםPROP_APP_ABI. כדי לקצר את זמני הבנייה, אפשר להסיר את כל ארכיטקטורת היעד מלבד ארכיטקטורת היעד.PROP_APP_ABI=x86יבנה רק עבור האמולטורPROP_APP_ABI=armeabi-v7aשפותח עבור רוב הטלפונים - לוחצים על הלחצן של ניפוי הבאגים
 כדי ליצור את המשחק ולהפעיל אותו. פיתוח מנוע המשחק Cocos2dx יימשך זמן מה.
כדי ליצור את המשחק ולהפעיל אותו. פיתוח מנוע המשחק Cocos2dx יימשך זמן מה.
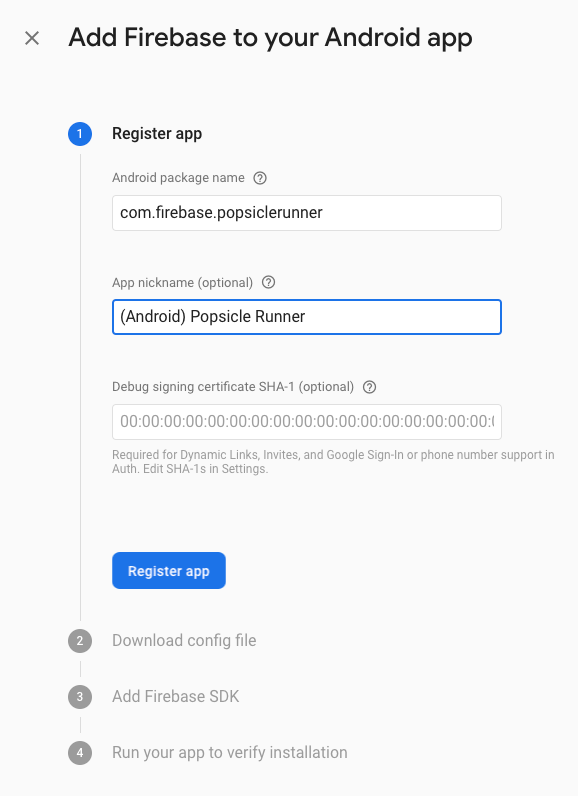
4. הגדרה של מסוף Firebase
- יוצרים פרויקט חדש במסוף Firebase.

- אפשר לתת למכשיר שם כמו "Popsicle Runner"
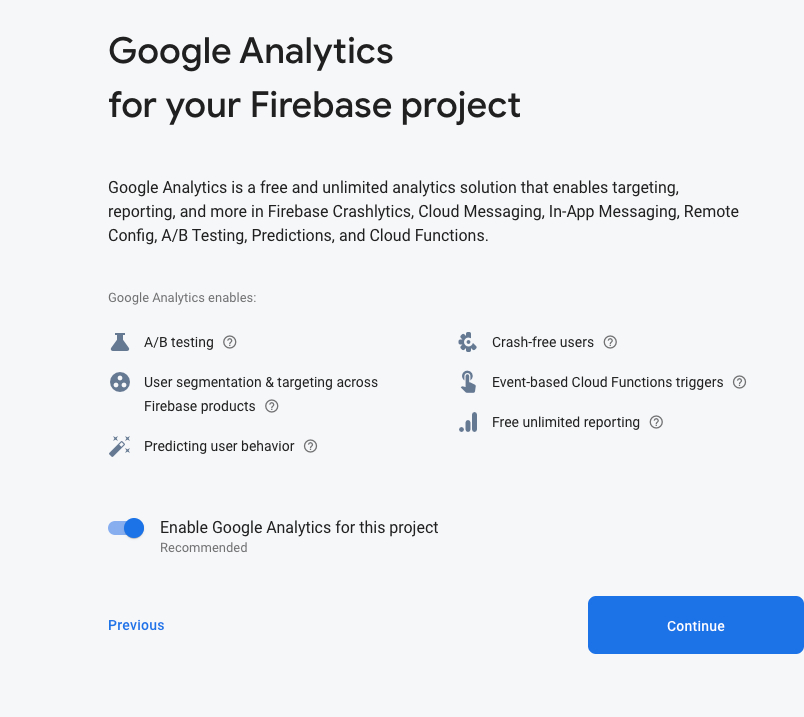
- הפעלת Analytics

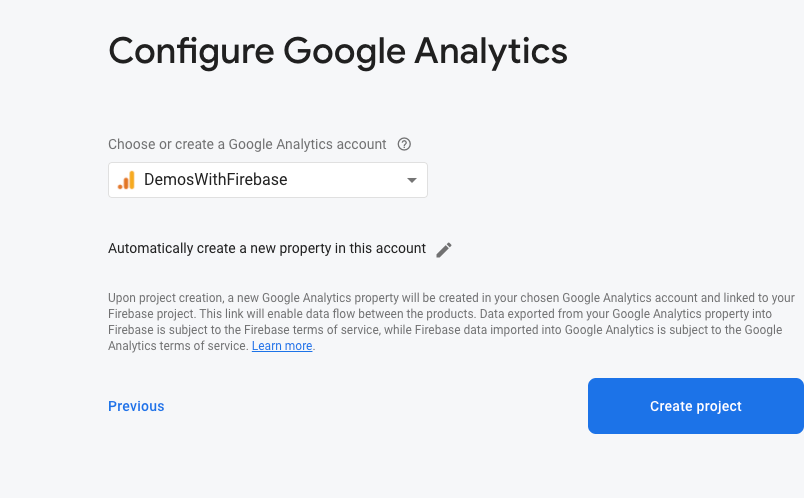
- הוספה או יצירה של חשבון Analytics

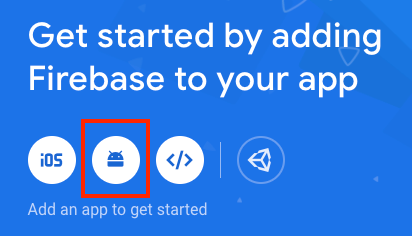
- הוספת אפליקציה חדשה ל-Android לפרויקט

- יש להוסיף את
com.firebase.popsiclerunnerכשם החבילה.

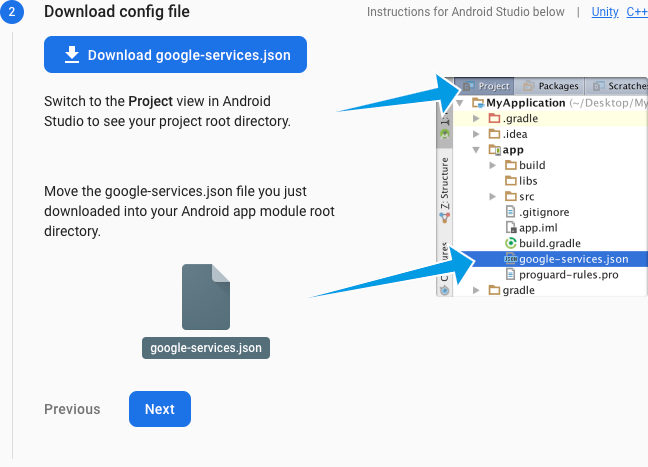
- מורידים את הקובץ google-services.json ומעתיקים אותו אל
proj.android/app
- מתעלמים מההוראות להוספת ה-SDK של Firebase ולוחצים על 'הבא'
- אפשר ללחוץ על 'דילוג על השלב הזה' כשמוצגת בקשה לאמת את ההתקנה
5. הוספת Firebase למשחק
מוסיפים את Firebase SDK ל-CMakeLists.txt
פותחים את רמת השורש CMakeLists.txt. הקוד הזה אמור להופיע בחלק העליון של המסך
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
ומוסיפים את השורות הבאות בסוף קובץ ה-CMakeLists.txt
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory כולל את ה-SDK של Firebase C++ והוא זמין למשחק הזה
target_link_libraries 'כלבו את המשחק' עם ספריות ה-C++ של Firebase שמיועדות ל-Android.
הוספת הפלאגין של שירותי Google
כדי לחבר את Firebase SDK, צריך להוסיף את הפלאגין של שירותי Google לסקריפט של תהליך Gradle. כדי לעשות זאת, פותחים את הקובץ build.gradle ברמת הפרויקט (תיקייה proj.android). ולהוסיף את classpath 'com.google.gms:google-services:4.3.3' כתלות בסקריפט build.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
לאחר מכן מוסיפים את הפלאגין לקובץ ברמת המודול build.gradle (ממוקם בתיקייה proj.android/app). הוספה של apply plugin: 'com.google.gms.google-services' מתחת ל-apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
איתור ה-SDK של C++ ב-Gradle
כדי להנחות את Gradle איפה למצוא את Firebase C++ SDK, צריך להוסיף את השורות הבאות לתחתית הקובץ settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
הוספת יחסי התלות של Android
כדי לחבר את יחסי התלות של Android ל-Firebase, פותחים את קובץ השדרוג ברמת המודול של popsicle_runner (ב-proj.android/app/build.gradle) ומוסיפים את הקוד הבא לפני הקטע dependences { האופייני בסוף:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX ו-Jetifier
כדי להוסיף תמיכה ב-AndroidX וב-Jetifier, פותחים את gradle.properties ומוסיפים את הטקסט הבא לסוף:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
מפעילים את Firebase במשחק
כדי להפעיל את Firebase במשחק, פותחים את Classes/AppDelegate.cpp. מוסיפים את הוראות #include הבאות למעלה:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
לאחר מכן צריך להוסיף את App::Create ולהפעיל את התכונות הנדרשות ב-Firebase. כדי לעשות זאת, צריך למצוא את AppDelegate::applicationDidFinishLaunching ולהוסיף את הקוד הבא לפני auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
אם תנקו את הבאגים במשחק ותרעננו את מרכז הבקרה של Firebase, אחרי דקה יופיע משתמש חדש אחד.
6. הוספת Analytics
כבר בשלב הפיתוח, ניתוח נתונים הוא כלי שימושי להערכת האינטראקציה של בודקי גרסת הבטא עם המשחק. יש ניתוחי נתונים מסוימים שנאספים באופן אוטומטי – כמו דוחות שימור משתמשים – אבל כדאי להוסיף אירועים מותאמים אישית שמותאמים למשחק הספציפי שלכם.
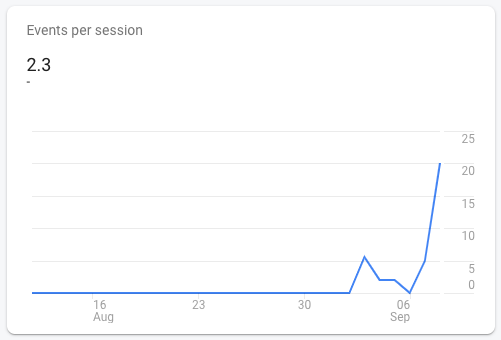
נקודת התחלה טובה היא לתעד אירוע של ניתוח נתונים כשהשחקן מתחיל שלב. אפשר להשתמש במספר האירועים של התחלת שלב כדי לראות באיזו תדירות שחקן יכול לשחק במשחק מחדש בסשן מסוים.

אנחנו גם מתועד אירוע שהשחקן ימות, לאיזה מרחק הוא הגיע. כך נוכל לראות איך השינויים שאנחנו מבצעים משנים את משך הזמן של סשן בודד, ויעזרו לנו להחליט אם השחקנים רוצים משחק קצר/קשה יותר או משחק ארוך/קל יותר.
הוספת כותרות של Analytics
צריך לפתוח את Classes/PopsicleScene.cpp ולהוסיף כותרות של Firebase בחלק העליון של המסך כדי שנוכל לבצע שיחות לניתוח נתונים.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
רישום אירוע של התחלת רמה
כדי לתעד אירוע כשהסצנה הזו מבוים על ידי הבמאי של Cocos2dx, צריך לחפש את הפונקציה המחושבת PopsicleScene::onEnter(). צריך להזין את הקוד הבא כדי לתעד כאן את האירוע 'התחלת רמה':
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
רישום אירוע של סיום רמה
כדי לראות את הביצועים של שחקן מסוים, בואו נרשם אירוע של סיום רמה, שבו השחקן הגיע לרגע שבו הוא מת. כדי לעשות זאת, מחפשים את PopsicleScene::gameOver() ומוסיפים את קטע הקוד הבא לסוף הבלוק if(!_gameOver) { לפני שמגדירים את _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd הוא אירוע הסיום של הרמה. "distance" הוא 'פרמטר של אירוע'. אנחנו מוסיפים כאן את המרחק האחרון שתועד, שהוא הערכה טובה של המרחק שעבר שחקן לפני שנפטר.
7. אירועי בדיקה
אפשר ללחוץ על 'ניפוי באגים'  עכשיו, אבל יחלוף זמן עד שהאירועים ידווחו במרכז הבקרה של Analytics. יש לכך שתי סיבות: 1) אירועים מקובצים ומועלים פעם בשעה בערך כדי לשמר את רמת הטעינה של הסוללה ו-2) דוחות נוצרים כל 24 שעות.
עכשיו, אבל יחלוף זמן עד שהאירועים ידווחו במרכז הבקרה של Analytics. יש לכך שתי סיבות: 1) אירועים מקובצים ומועלים פעם בשעה בערך כדי לשמר את רמת הטעינה של הסוללה ו-2) דוחות נוצרים כל 24 שעות.
הפעלת מצב ניפוי באגים
עדיין אפשר לנפות באגים באירועים של Analytics על ידי העברת המכשיר למצב ניפוי באגים.
קודם כל, צריך לוודא שהגשר לניפוי באגים ב-Android (ADB) מותקן ומוגדר. כשמקלידים את המילה adb devices, המערכת אמורה להציג את המכשיר שרוצים לבדוק בו:
$ adb devices List of devices attached emulator-5554 device
לאחר מכן מריצים את הפקודה הבאה של adb shell:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
הפעולה הזו מנחה את Firebase Analytics לתעד אירועים באופן מיידי, ותחריג אותם באופן אוטומטי מהדוחות הרגילים כדי למנוע זיהום האירועים בזמן הבדיקה. אם רוצים לבטל את הפעולה הזו מאוחר יותר, פשוט כותבים:
adb shell setprop debug.firebase.analytics.app .none.
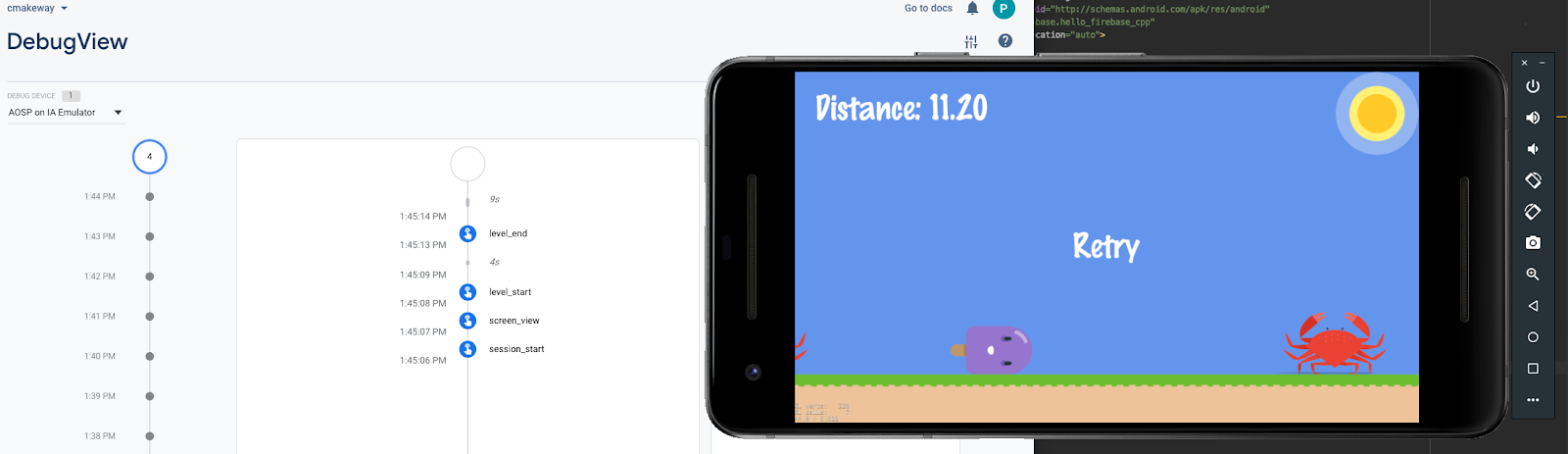
צפייה באירועים
פותחים את DebugView. במסוף Firebase 
לוחצים על 'ניפוי באגים'  ומשחקים במשחק. אירועים חדשים אמורים להופיע כמעט מיד אחרי שהם מתרחשים במשחק.
ומשחקים במשחק. אירועים חדשים אמורים להופיע כמעט מיד אחרי שהם מתרחשים במשחק. 
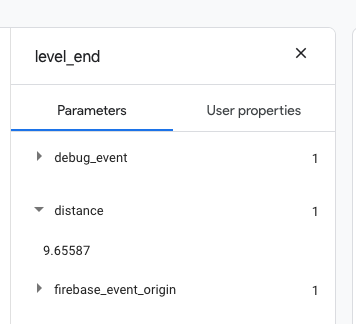
אם מרחיבים את האירוע level_end, רואים גם את ה'מרחק' בהתאמה אישית הפרמטר שרשמתם. 
8. חיפוש בודקים
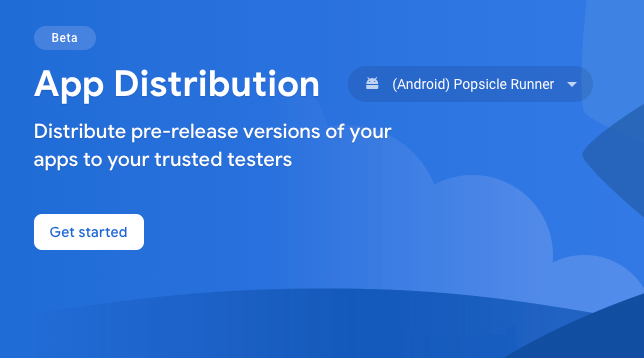
בשלב הבא חשוב לבדוק את המשחק אם הוא פנימי בסטודיו שלכם, בקרב חברים קרובים או מהקהילה. הפצת אפליקציות ב-Firebase היא דרך נהדרת להזמין שחקנים לשחק במשחק שלכם.
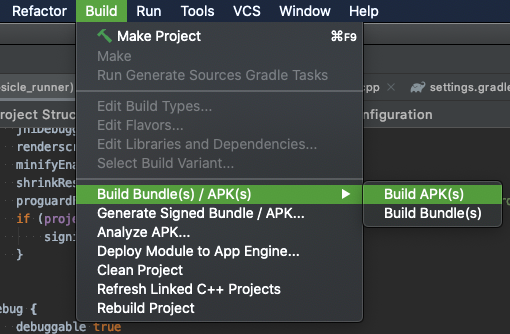
בניית בינארי עצמאי
קודם כול צריך לפתח APK נפרד ולשתף אותו מ-Build > חבילות Build / חבילות APK > בניית חבילות APK 
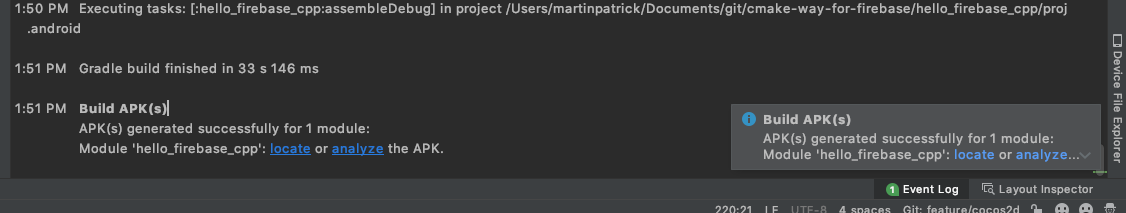
תופיע תיבת דו-שיח עם Android Studio שבה ניתן לאתר את הקובץ שנוצר. אם פספסת את האירוע, אפשר ללחוץ על 'יומן אירועים' כדי לקבל שוב את הקישור. 
העלאה ל'הפצת אפליקציות ב-Firebase'
- פותחים את 'הפצת אפליקציות' ולוחצים על 'תחילת העבודה'.

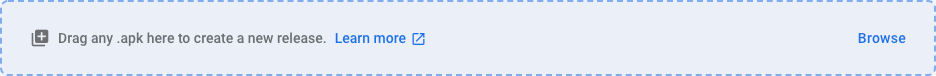
- גוררים את קובץ ה- .APK ומשחררים אותו בתיבה שבה כתוב "יש לגרור לכאן קובץ .APK כדי ליצור גרסה חדשה".

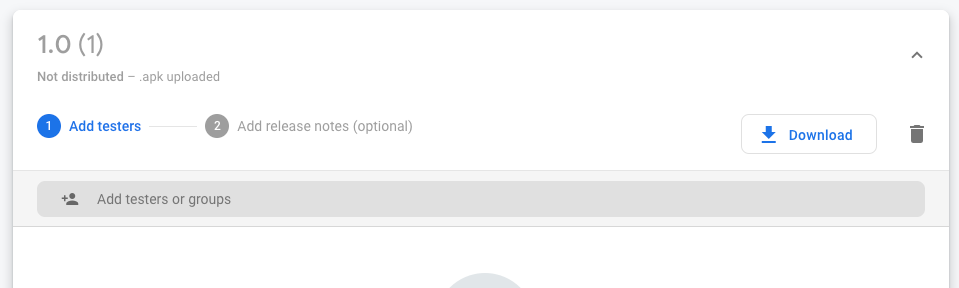
- מזינים את כתובת האימייל כבודקים הראשונים.

- לוחצים על 'הבא'.
- מוסיפים תיאור ולוחצים על 'הפצה'.
הזמנת בודקים
במקום להזין כל כתובת אימייל באופן ידני, אפשר ליצור קישור להזמנה. כשמצלמים משתמש באמצעות קישור ההזמנה, אפשר גם להוסיף אותו לקבוצה של בודקים. כך אפשר למשל להפריד בין בודקים פנימיים לבודקים חיצוניים.
- לחץ על "בודקים & קבוצות"

- יוצרים קבוצה חדשה
 ונותנים לה שם כמו "Android Tester".
ונותנים לה שם כמו "Android Tester". - לחיצה על 'קישורים להזמנות'

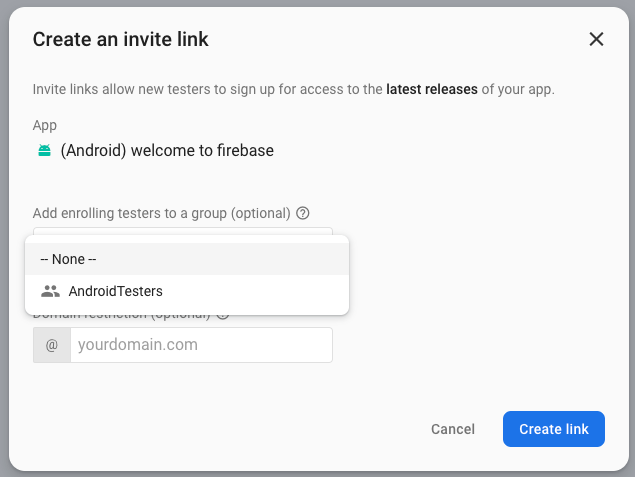
- לוחצים על 'קישור חדש להזמנה'.
- מגדירים את הקבוצה כאן מהתפריט הנפתח.

- לוחצים על 'יצירת קישור'
- לוחצים על 'העתקת הקישור'. ולשתף אותו בכל דרך שתרצו
9. מזל טוב
הוספתם בהצלחה ניתוח נתונים למשחק שלכם שמבוסס על C++ , הזמנתם כמה חברים לשחק, ואתם יודעים איך למצוא ולקשר ספריות של Firebase במערכת build המבוססת על CMake ו-Gradle, שנמצאת בשימוש נפוץ בפיתוח Android.
מה כללנו
- איך מוסיפים את Firebase למשחק מבוסס-CMake ב-Android.
- איך לבדוק אילו יחסי תלות של C++ ו-Gradle צריכים.
- איך לתעד אירועים ב-Analytics.
- איך לנפות באגים באירועים של ניתוח נתונים.
- איך משתפים את המשחק באמצעות App Distribution.
השלבים הבאים
- אפשר לנסות להתחבר למשתמש באופן אנונימי ולשמור את התוצאה הגבוהה שלו ב-Database Database.
- רישום אירועי Analytics במשחק שלכם.
- נסו להוסיף את Analytics למשחק ל-iOS.
מידע נוסף
- כדאי לעיין ברשימת האירועים הספציפיים למשחקים ולבדוק איך הם יכולים להתאים למשחק שלכם.
