1. Visão geral
Neste codelab, você aprenderá a integrar o SDK para jogos do Firebase para C++ em um exemplo de jogo Android usando o Google Analytics como exemplo. Você pode adicionar os recursos necessários, integrar uma lógica de análise básica para medir o progresso do jogador e compartilhar o jogo com testadores para receber feedback antes do lançamento.
Tutorial
Se você quiser acompanhar este codelab com os autores, assista este vídeo:
O que você vai aprender
- Como adicionar o Firebase ao jogo baseado no Android CMake.
- Como descobrir de quais dependências de C++ e Gradle você precisa.
- Como registrar eventos do Analytics.
- Como depurar eventos de análise.
- Como compartilhar seu jogo com o App Distribution.
O que é necessário
- Android Studio
- Código de amostra
- Um dispositivo ou emulador de teste com o Google Play Services
2. Fazer o download do exemplo de código
Finalizar a compra ou fazer o download no GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Baixar o SDK do Firebase
MacOS/Linux:
sh download.sh
Windows (do PowerShell):
./download.ps1
Também é possível fazer o download do SDK manualmente. Se você fizer isso, o SDK do Firebase para C++ precisará ser extraído para /third_party, de modo que uma pasta chamada firebase_cpp_sdk tenha a raiz CMakeLists.txt do SDK do Firebase nela.
3. Executar o jogo de amostra
Primeiro, jogue o exemplo de jogo e verifique se tudo está funcionando. É um executor simples e infinito com uma fase gerada processualmente e um único botão para pular.
- Selecione Arquivo > Novo > Importe o projeto (ou selecione "Import Project" na tela de apresentação)
- Abrir a pasta
proj.android/incluída no repositório
- [Opcional] Abra
proj.android/gradle.propertiese definaPROP_APP_ABIbem. Você pode remover todas as arquiteturas, exceto a de destino, para reduzir os tempos de build. OPROP_APP_ABI=x86será criado apenas para o emulador doPROP_APP_ABI=armeabi-v7aserá criado para a maioria dos smartphones - Clique no botão de depuração
 para criar e executar o jogo. Isso vai levar algum tempo para criar o mecanismo de jogo Cocos2dx.
para criar e executar o jogo. Isso vai levar algum tempo para criar o mecanismo de jogo Cocos2dx.
4. Configuração do console do Firebase
- Crie um novo projeto no Console do Firebase.

- Dê um nome a ela, como "Corredor de picolé"
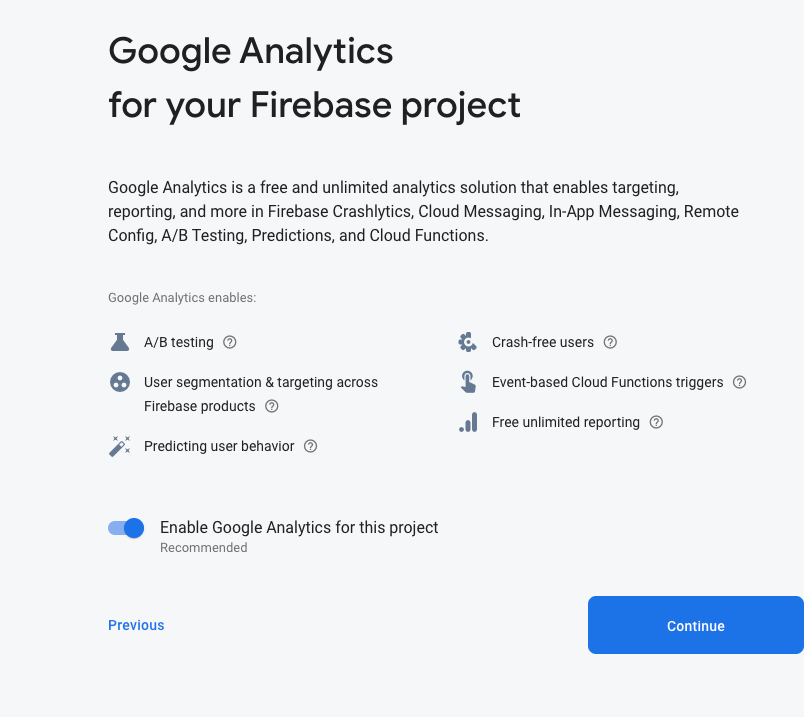
- Ativar o Analytics

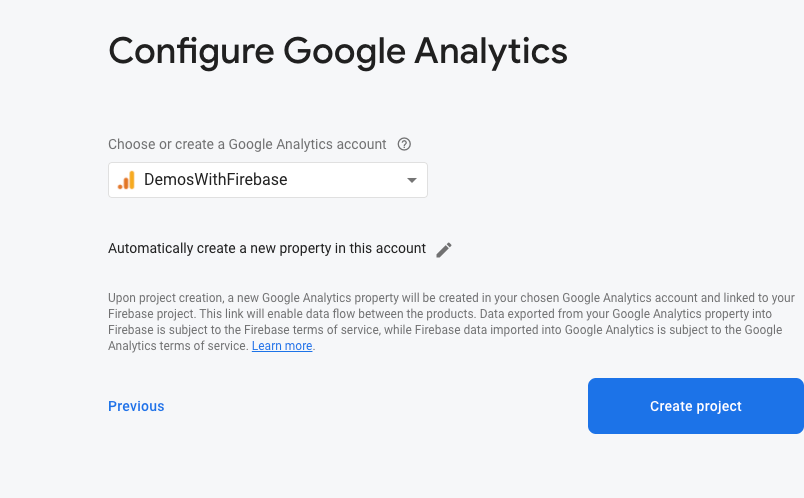
- Adicionar ou criar uma conta do Analytics

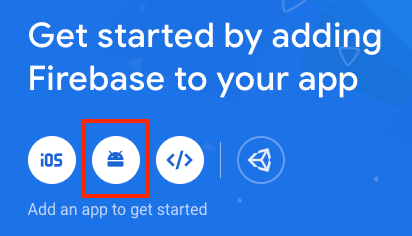
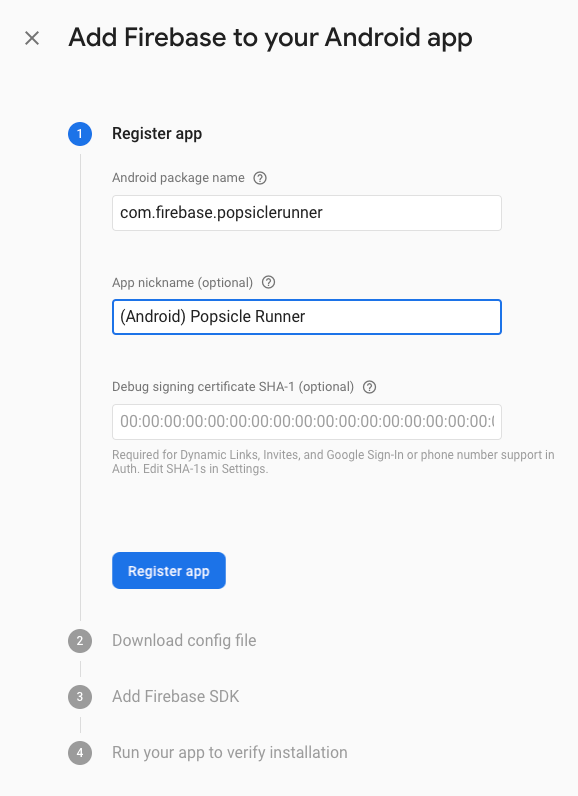
- Adicionar um novo app Android ao projeto

- Adicione
com.firebase.popsiclerunnercomo nome do pacote.

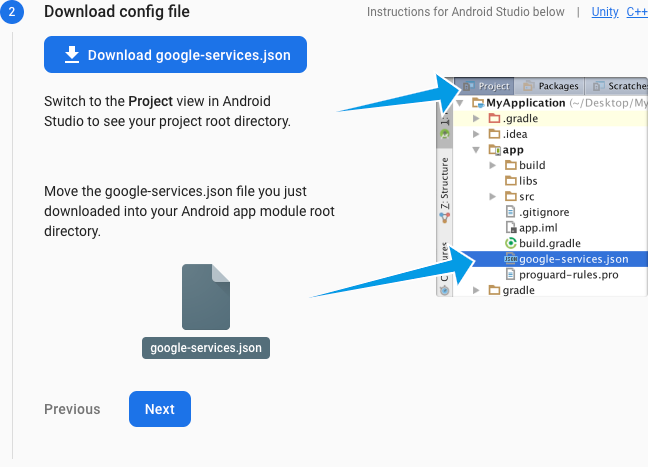
- Faça o download do google-services.json e copie-o para
proj.android/app .
.
- Ignore as instruções fornecidas para adicionar o SDK do Firebase e clique em "Próxima"
- Clique em "Pular etapa" quando solicitado a verificar a instalação
5. Adicionar o Firebase ao jogo
Adicionar o SDK do Firebase ao CMakeLists.txt
Abra o nível raiz CMakeLists.txt. Ela vai ter o seguinte código na parte de cima
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
e adicione as seguintes linhas ao final do arquivo CMakeLists.txt.
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory inclui o SDK do Firebase para C++ e o disponibiliza para este jogo
target_link_libraries Conecte o jogo com as bibliotecas C++ do Firebase criadas para Android.
Adicionar o plug-in dos Serviços do Google
Para conectar o SDK do Firebase, adicione o plug-in do Google Services ao script de compilação do Gradle. Para fazer isso, abra o arquivo build.gradle no nível do projeto , que está na pasta proj.android. Adicione classpath 'com.google.gms:google-services:4.3.3' como uma dependência do buildscript.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Em seguida, adicione o plug-in ao arquivo build.gradle no nível do módulo , que está na pasta proj.android/app. Adicione apply plugin: 'com.google.gms.google-services' abaixo de apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Localizar o SDK para C++ no Gradle
Para informar ao Gradle onde encontrar o SDK do Firebase para C++, adicione as seguintes linhas na parte de baixo do arquivo settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Adicionar as dependências do Android
Para conectar as dependências do Android para Firebase, abra o arquivo do Gradle no nível do módulo para popsicle_runner (em proj.android/app/build.gradle) e adicione o código abaixo antes da seção dependences { típica no final:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX e Jetifier
Adicione suporte ao AndroidX e ao Jetifier abrindo gradle.properties e adicionando este código ao final:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Inicializar o Firebase no seu jogo
Inicialize o Firebase no jogo abrindo Classes/AppDelegate.cpp. Adicione as diretivas #include abaixo à parte de cima:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Em seguida, adicione App::Create e inicialize os recursos do Firebase necessários. Para fazer isso, encontre AppDelegate::applicationDidFinishLaunching e adicione este código antes de auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
Se você depurar o jogo e atualizar o painel do Firebase, um novo usuário deverá aparecer após um minuto ou mais.
6. Adicionar análises
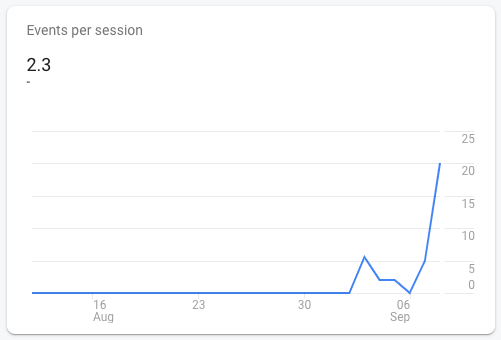
Mesmo no início do desenvolvimento, a análise de dados é uma ferramenta útil para avaliar como os testadores beta estão interagindo com o jogo. Algumas análises são coletadas automaticamente, como relatórios de retenção, mas é útil adicionar eventos personalizados específicos para seu jogo.
Um bom ponto de partida é registrar um evento analítico quando o jogador inicia uma fase. Podemos usar o número de eventos de início de fase para ver com que frequência um jogador pode repetir o jogo em uma sessão.

Também registraremos um evento quando o jogador morrer com a distância percorrida. Isso nos permitirá ver como as alterações que fazemos mudam a duração de uma única sessão e nos ajudará a determinar se os jogadores querem um jogo mais curto/mais difícil ou mais longo/fácil.
Adicionar cabeçalhos do Analytics
Abra Classes/PopsicleScene.cpp e adicione cabeçalhos do Firebase à parte de cima para podermos fazer chamadas de análise.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Registrar um evento de início de nível
Para registrar um evento quando essa cena for encenada pelo diretor do Cocos2dx, encontre a função fragmentada PopsicleScene::onEnter(). Insira o código a seguir para registrar o evento "Level Start" aqui:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Registrar um evento de fim de nível
Para ver se um jogador está se saindo bem, vamos registrar um evento de fim de nível com o ponto onde ele chegou quando finalmente morreu. Para fazer isso, encontre PopsicleScene::gameOver() e adicione este código ao final do bloco if(!_gameOver) { antes de definir _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd é o evento de término do nível. Já "distance" é um "parâmetro de evento". Adicionamos a última distância registrada aqui, que é uma boa aproximação da distância que o jogador percorreu antes de morrer.
7. Como testar eventos
Você pode clicar em Depurar  agora, mas pode levar algum tempo para que os eventos sejam informados no painel do Analytics. Há dois motivos para isso: 1) os eventos são agrupados e enviados cerca de uma vez por hora para economizar bateria e 2) os relatórios são gerados a cada 24 horas.
agora, mas pode levar algum tempo para que os eventos sejam informados no painel do Analytics. Há dois motivos para isso: 1) os eventos são agrupados e enviados cerca de uma vez por hora para economizar bateria e 2) os relatórios são gerados a cada 24 horas.
Ativar o modo de depuração
Ainda é possível depurar eventos do Analytics colocando seu dispositivo no modo de depuração.
Primeiro, verifique se o Android Debug Bridge (adb) está instalado e configurado. Se você digitar adb devices, o dispositivo que será testado será exibido:
$ adb devices List of devices attached emulator-5554 device
Em seguida, execute o seguinte comando adb shell:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Isso informa ao Firebase Analytics para registrar eventos imediatamente. Esse recurso os exclui automaticamente dos relatórios normais para evitar a poluição dos eventos ao vivo durante os testes. Se você quiser desfazer essa ação mais tarde, basta escrever:
adb shell setprop debug.firebase.analytics.app .none.
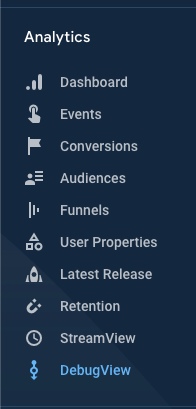
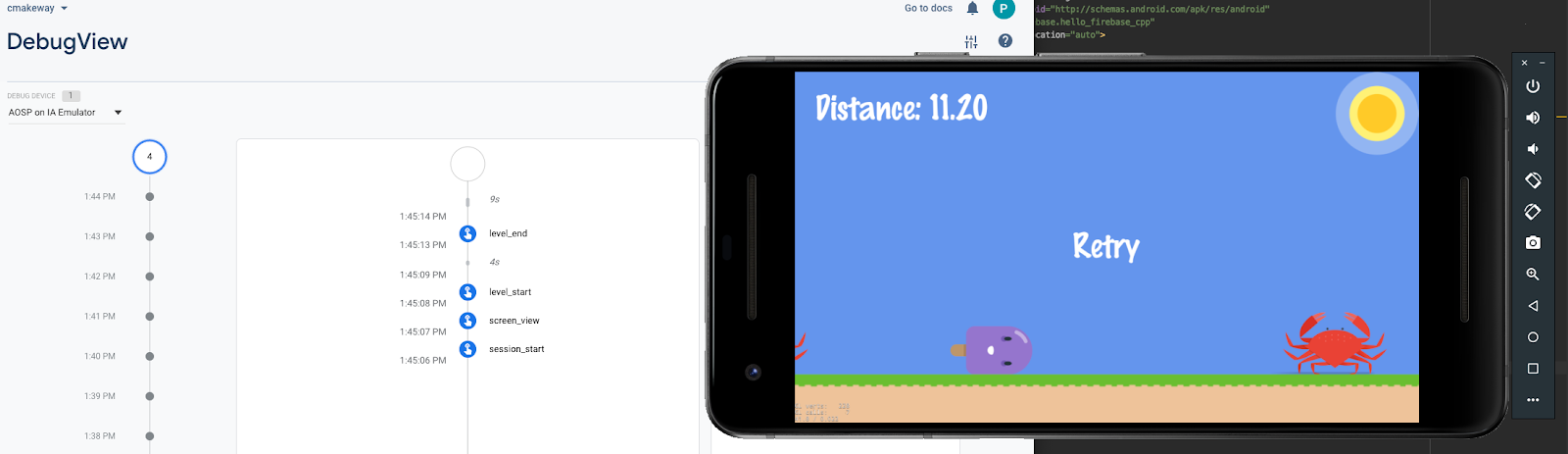
Como visualizar eventos
Abra o "DebugView". no console do Firebase 
Clique em Debug  e jogue. Os novos eventos vão aparecer quase imediatamente após ocorrerem no jogo.
e jogue. Os novos eventos vão aparecer quase imediatamente após ocorrerem no jogo. 
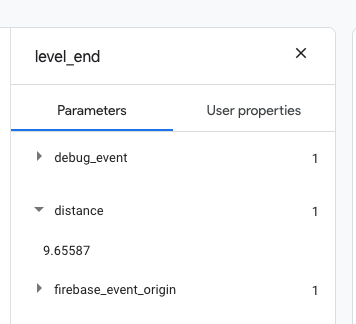
Se você expandir o evento level_end, a "distância" personalizada também será exibida. que você registrou. 
8. Encontrar testadores
O próximo passo é chamar a atenção para seu jogo, não importa se ele é do seu estúdio, entre amigos próximos ou da sua comunidade. O Firebase App Distribution é uma ótima maneira de convidar usuários para jogar.
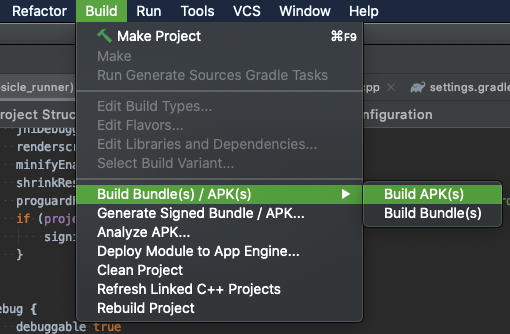
Como criar um binário autônomo
Primeiro, crie um APK autônomo para compartilhar em Build > Pacotes de build / APK > Criar APK(s) 
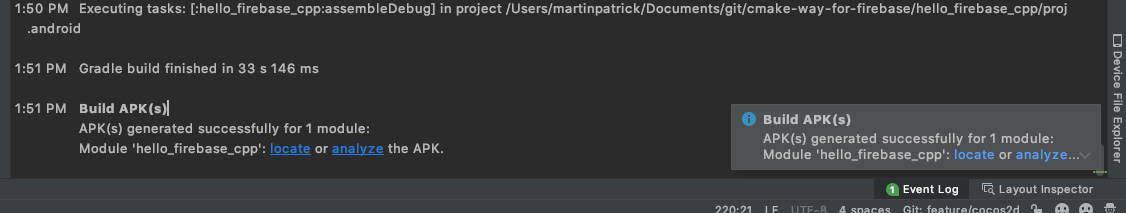
O Android Studio vai abrir uma caixa de diálogo para você localizar o arquivo compilado. Se você não encontrar um, clique em "Log de eventos" para gerar o link novamente. 
Fazer upload no Firebase App Distribution
- Abra o App Distribution e clique em "Começar".

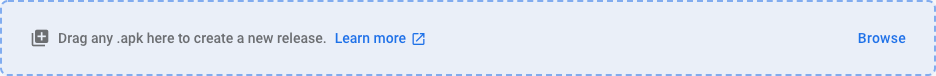
- Arraste e solte o arquivo .apk na caixa "Arraste qualquer .apk aqui para criar uma nova versão".

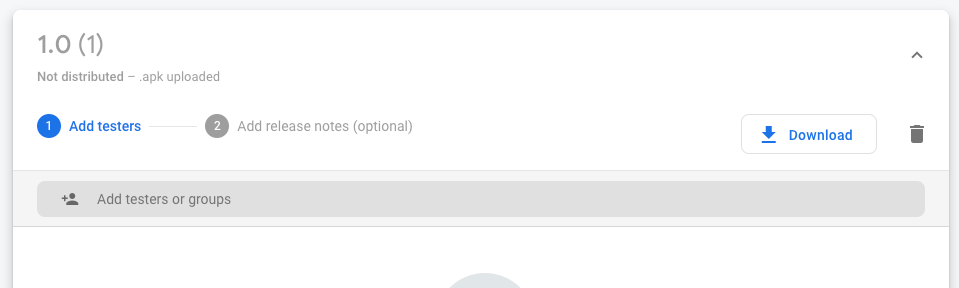
- Digite seu endereço de e-mail como o primeiro testador.

- Clique em "Próximo".
- Adicione uma descrição e clique em "Distribuir"
Convidar testadores
Em vez de ter que inserir manualmente cada endereço de e-mail, você pode criar um link de convite. Ao capturar um usuário com este link de convite, você também pode adicioná-lo a um grupo de testadores. Isso permite separar os testadores internos dos externos, por exemplo.
- Clique em "Testadores e Grupos"

- Crie um novo grupo
 e dê um nome a ele, como "Testadores do Android".
e dê um nome a ele, como "Testadores do Android". - Clique em "Convidar links"

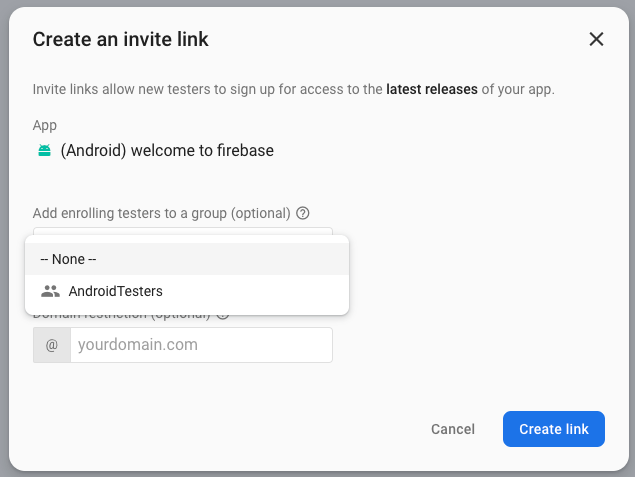
- Clique em "Novo link de convite".
- Defina o grupo aqui no menu suspenso.

- Clique em "Criar link"
- Clique em "Copiar link" e compartilhe como quiser
9. Parabéns
Você adicionou análises ao seu jogo baseado em C++, convidou alguns amigos para jogar e sabe como encontrar e vincular bibliotecas do Firebase em um sistema de build baseado em CMake e Gradle comum no desenvolvimento para Android.
O que aprendemos
- Como adicionar o Firebase ao jogo baseado no Android CMake.
- Como descobrir de quais dependências de C++ e Gradle você precisa.
- Como registrar eventos do Analytics.
- Como depurar eventos de análise.
- Como compartilhar seu jogo com o App Distribution.
Próximas etapas
- Faça login anonimamente e salve a maior pontuação de um usuário no Realtime Database.
- Registre eventos do Analytics no seu jogo.
- Tente adicionar o Analytics a um jogo para iOS.
Saiba mais
- Veja a lista de eventos específicos de jogos e pense em como eles podem se encaixar no seu jogo.
