1. 總覽
在本程式碼研究室中,您將瞭解如何使用 Google Analytics 做為 Android 遊戲範例,整合 C++ Firebase 遊戲 SDK。您將能新增所需的功能、整合一些基本的分析邏輯來評估玩家的遊戲進度,並與測試人員分享遊戲,取得初步意見回饋。
逐步操作說明
如要與作者一起瞭解本程式碼研究室,請觀看以下影片:
課程內容
- 如何將 Firebase 新增至以 Android CMake 為基礎的遊戲。
- 如何判斷所需的 C++ 和 Gradle 依附元件。
- 如何記錄 Analytics 事件。
- 如何對數據分析事件偵錯。
- 如何透過「應用程式發布」分享遊戲。
軟硬體需求
- Android Studio
- 程式碼範例
- 搭載 Google Play 服務的測試裝置或模擬器
2. 取得程式碼範例
從 GitHub 結帳或下載:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
下載 Firebase SDK
MacOS/Linux:
sh download.sh
Windows (從 PowerShell):
./download.ps1
您也可以手動下載 SDK。如要這麼做,必須將 Firebase C++ SDK 擷取至 /third_party,讓名為 firebase_cpp_sdk 的資料夾包含 Firebase SDK 中的根 CMakeLists.txt。
3. 執行範例遊戲
首先,請玩範例遊戲,確認一切運作正常。這是簡單的無限跑者,具備由程序產生的水平和單一按鈕即可跳躍。
- 選取檔案 >新增 >匯入專案 (或在啟動畫面中選取「匯入專案」)
- 開啟存放區中的
proj.android/資料夾
- [選用] 開啟
proj.android/gradle.properties和罰款PROP_APP_ABI。您可以移除目標架構以外的所有項目,藉此縮短建構時間。系統將為模擬器PROP_APP_ABI=armeabi-v7a建構PROP_APP_ABI=x86,適用於大多數手機 - 按一下「Debug」按鈕
 即可建構並執行遊戲。建構 Cocos2dx 遊戲引擎需要一些時間。
即可建構並執行遊戲。建構 Cocos2dx 遊戲引擎需要一些時間。
4. Firebase 控制台設定
- 在 Firebase 控制台建立新專案。

- 為裝置命名,例如「罌粟花海」
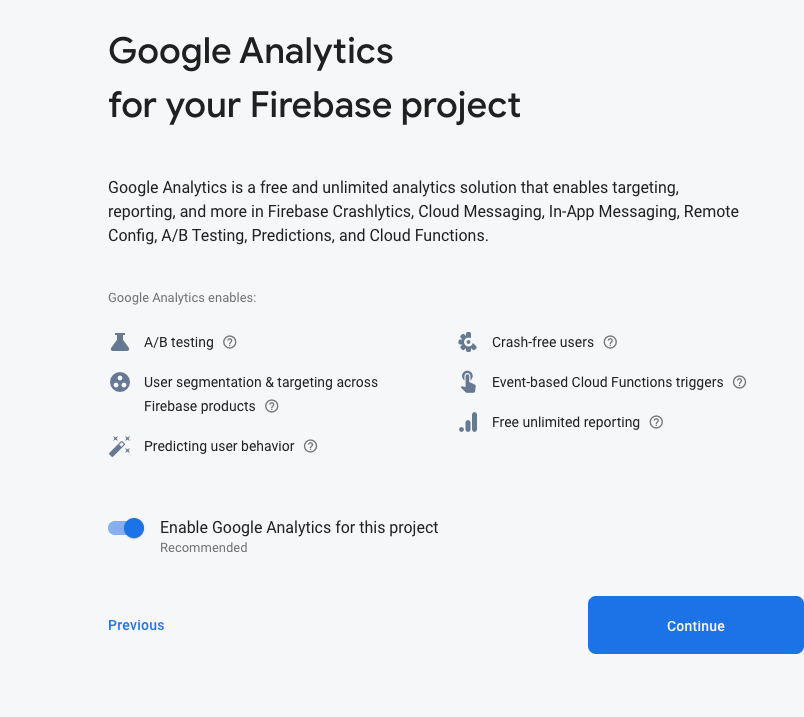
- 啟用 Analytics

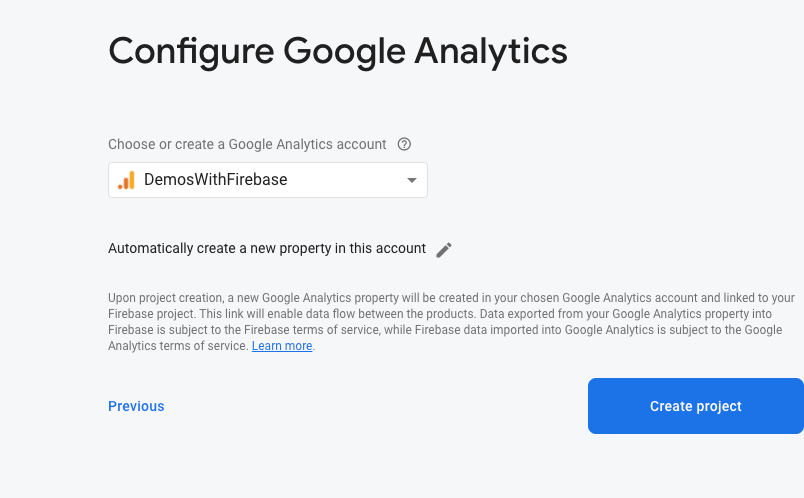
- 新增或建立 Analytics 帳戶「
 」
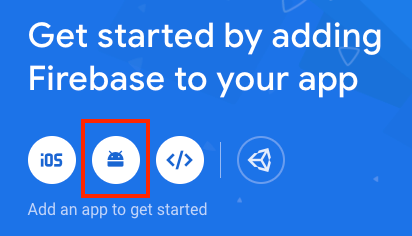
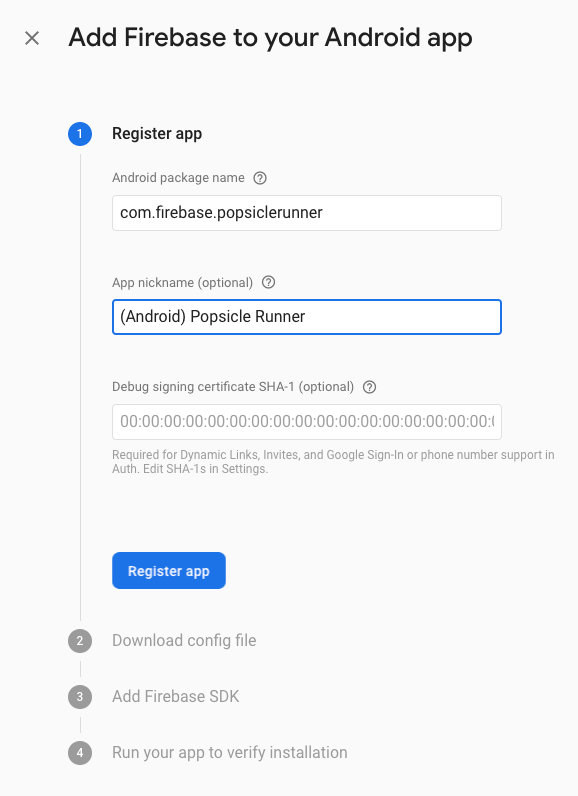
」 - 將新的 Android 應用程式新增至專案「
 」
」 - 將
com.firebase.popsiclerunner新增為套件名稱。

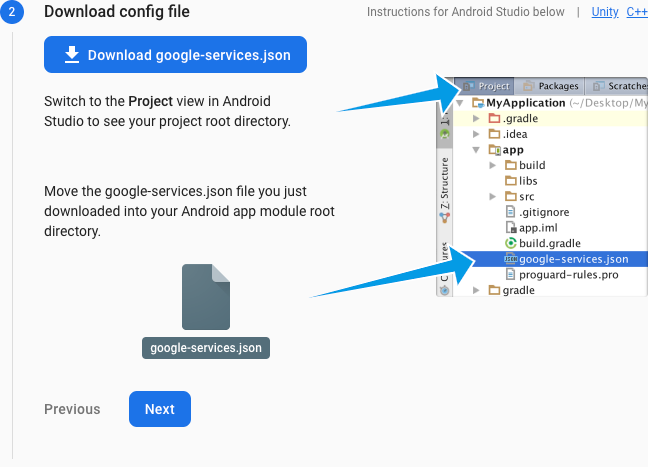
- 下載 google-services.json 並複製到
proj.android/app
- 忽略新增 Firebase SDK 的指定操作說明,然後點選「下一步」
- 可以按一下「略過這個步驟」系統要求您驗證安裝作業時
5. 在遊戲中新增 Firebase
將 Firebase SDK 加入 CMakeLists.txt
開啟根層級 CMakeLists.txt。此程式碼應位於接近頂端處
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
在該 CMakeLists.txt 檔案的結尾處加入下列程式碼
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory 包含 Firebase C++ SDK,並提供給這個遊戲
target_link_libraries 使用專為 Android 打造的 Firebase C++ 程式庫,讓遊戲更上層樓。
新增 Google 服務外掛程式
如要連接 Firebase SDK,必須將 Google 服務外掛程式新增至 Gradle 建構指令碼。方法是開啟專案層級 build.gradle 檔案 (位於 proj.android 資料夾中)。並將 classpath 'com.google.gms:google-services:4.3.3' 新增為 buildscript 依附元件。
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
接著,將外掛程式新增至模組層級 build.gradle 檔案 (位於 proj.android/app 資料夾中)。在 apply plugin: 'com.android.application' 下方新增 apply plugin: 'com.google.gms.google-services':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
在 Gradle 中找出 C++ SDK
如要向 Gradle 告知 Firebase C++ SDK 的所在位置,請在 settings.gradle 檔案底部加入以下幾行程式碼。
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
新增 Android 依附元件
如要連結 Firebase 適用的 Android 依附元件,請開啟 popsicle_runner 的模組層級 Gradle 檔案 (在 proj.android/app/build.gradle 中),然後在結尾的一般 dependences { 部分之前新增以下內容:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX 和 Jetifier
如要新增 AndroidX 和 Jetifier 支援,請開啟 gradle.properties 並在結尾處加入以下內容:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
在遊戲中初始化 Firebase
開啟 Classes/AppDelegate.cpp,在遊戲中初始化 Firebase。將下列 #include 指令新增至頂端:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
然後新增 App::Create,並初始化所需的 Firebase 功能。方法是找出 AppDelegate::applicationDidFinishLaunching,然後在 auto scene = MainMenuScene::createScene() 前加入這段程式碼:
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
如果您對遊戲進行偵錯並重新整理 Firebase 資訊主頁,系統應該會在一分鐘後顯示一名新使用者。
6. 新增 Analytics
即使是早期開發階段,分析功能也很適合用來評估 Beta 版測試人員與遊戲的互動情形。有些是自動收集的數據分析資料 (例如留存率報表),不過您可以新增專為特定遊戲建立的自訂事件。
建議您在玩家開始關卡時記錄 Analytics 事件,我們可以根據關卡開始事件的數量,瞭解玩家在工作階段中重播遊戲的頻率。

我們也會在玩家死亡時記錄一次事件。如此一來,我們就能瞭解變更單一工作階段的時間長度,進而判斷玩家想要較短/更難玩的遊戲,還是更長時間/較易玩的遊戲。
新增 Analytics 標頭
開啟 Classes/PopsicleScene.cpp 並在頂端新增 Firebase 標頭,以便進行 Analytics 呼叫。
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
記錄等級開始事件
如要在這個場景由 Cocos2dx Director 暫存時記錄事件,請找出虛設常式函式 PopsicleScene::onEnter()。輸入以下程式碼,即可在此處記錄等級開始事件:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
記錄關卡結束事件
為了查看某位玩家的表現,我們可以記錄等級結束事件,其中包含玩家最後逝世的距離。方法是找到 PopsicleScene::gameOver(),然後在設定 _gameOver = true; 前,將該指令加到 if(!_gameOver) { 區塊的結尾:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd 是關卡結束事件。"distance" 是「事件參數」,我們會在這裡加入最後記錄的距離,為玩家在死亡前移動的距離近似值。
7. 測試事件
您可以立即按一下「偵錯」圖示  ,但系統需要一些時間在 Analytics 資訊主頁回報任何事件。發生這種情況有兩個原因:1) 為節省電力,系統會每小時批次並上傳一次事件 (以節省電量) 和 2) 每 24 小時產生一次報表。
,但系統需要一些時間在 Analytics 資訊主頁回報任何事件。發生這種情況有兩個原因:1) 為節省電力,系統會每小時批次並上傳一次事件 (以節省電量) 和 2) 每 24 小時產生一次報表。
啟用偵錯模式
不過,您仍可將裝置設為偵錯模式,藉此對 Analytics 事件進行偵錯。
首先,請確認您已安裝並設定 Android Debug Bridge (ADB)。輸入 adb devices 應會顯示你要測試的裝置:
$ adb devices List of devices attached emulator-5554 device
接著執行下列 adb shell 指令:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
這樣一來,Firebase Analytics 就會立即記錄事件,並自動在一般報表中排除這些事件,避免在測試時中斷您的現場直播。如果之後要復原這個動作,只要輸入:
adb shell setprop debug.firebase.analytics.app .none.
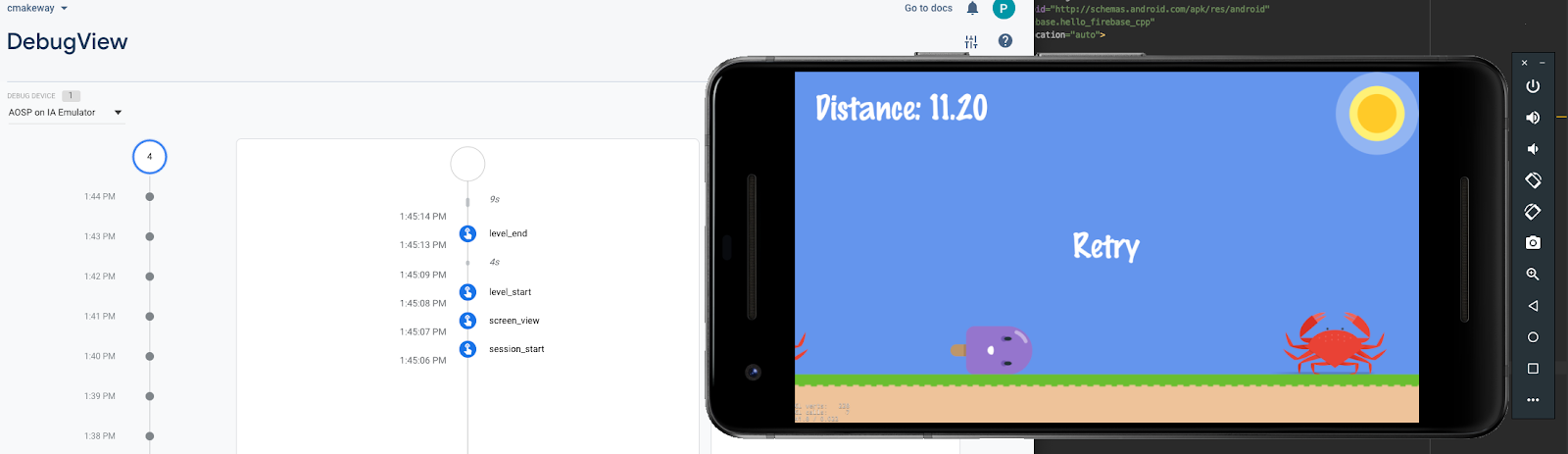
查看活動
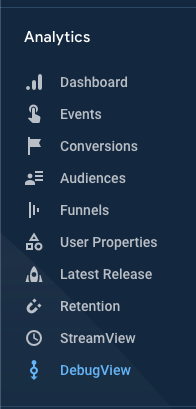
開啟「DebugView」Firebase 控制台 
按一下「Debug  」即可開始玩遊戲。新活動在遊戲中開始後應該會立即出現。
」即可開始玩遊戲。新活動在遊戲中開始後應該會立即出現。
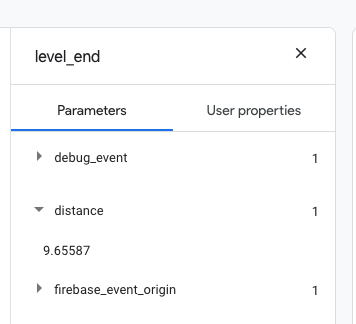
如果展開 level_end 事件,也會看到自訂「距離」找出要刪除的參數
8. 尋找測試人員
接下來,建議你讓自己在遊戲內部、親密好友或社群中吸引目光。Firebase 應用程式發布功能是邀請玩家一起玩遊戲的絕佳方式,
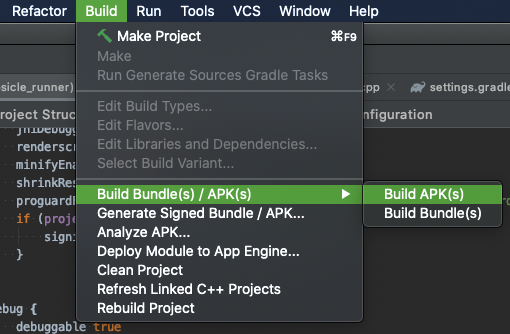
建立獨立二進位檔
首先,請建構要透過版本分享的獨立 APK >建構套件 / APK >建構 APK 
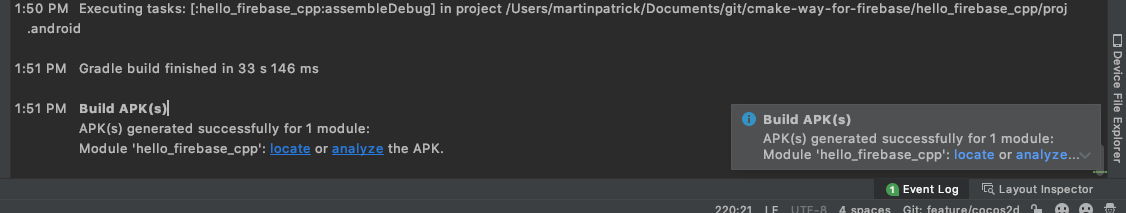
Android Studio 會彈出對話方塊,讓您找到已建構的檔案。如果錯過相關資訊,可以按一下「事件記錄」才能再次取得連結
上傳至 Firebase 應用程式發布
- 開啟應用程式發布,然後按一下「開始使用」

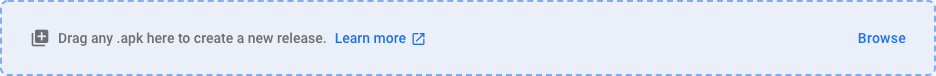
- 將 .apk 檔案拖曳至顯示「將任何 .apk 拖曳到這裡」的方塊。

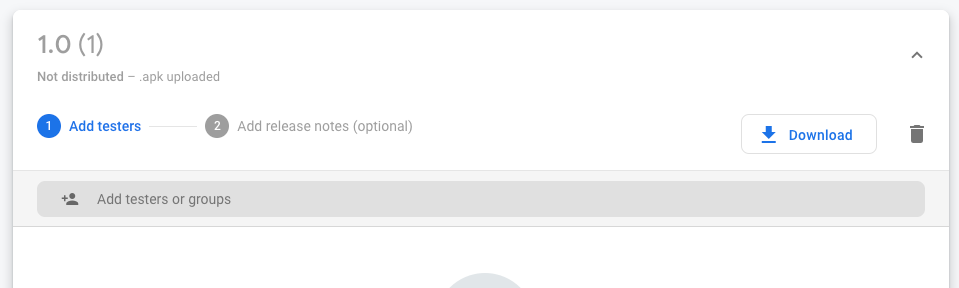
- 輸入你的電子郵件地址設為第一位測試人員。

- 按一下 [下一步]。
- 新增說明,然後按一下「分配」
邀請測試人員
你可以建立邀請連結,不必手動輸入每個電子郵件地址。透過這個邀請連結擷取使用者後,也可以將對方加入一組測試人員。如此一來,您就可以將內部測試人員與外部測試人員區隔開來。
- 按一下「測試人員與」群組」

- 建立新群組
 ,並為該群組命名,例如「Android 測試人員」。
,並為該群組命名,例如「Android 測試人員」。 - 按一下「邀請連結」

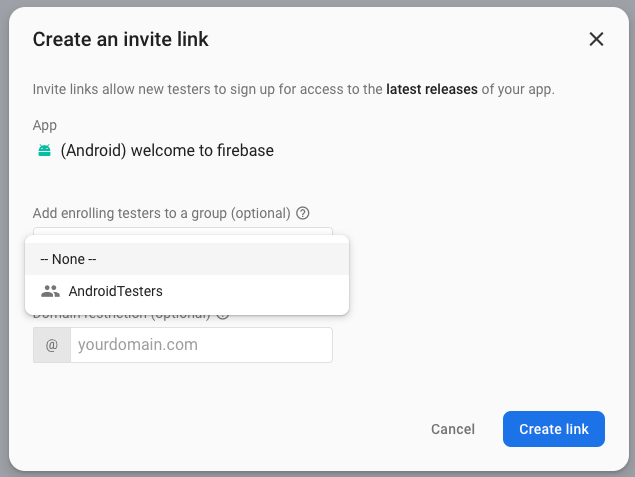
- 按一下「新增邀請連結」
- 透過下拉式選單設定群組。

- 按一下「建立連結」
- 按一下「複製連結」並隨心所欲分享資料
9. 恭喜
您已成功在 C++ 遊戲中加入數據分析,並邀請朋友一起玩。此外,您也瞭解如何在 Android 開發作業中常見的 CMake 與 Gradle 建構系統中尋找及連結 Firebase 程式庫。
精選內容
- 如何將 Firebase 新增至以 Android CMake 為基礎的遊戲。
- 如何判斷所需的 C++ 和 Gradle 依附元件。
- 如何記錄 Analytics 事件。
- 如何對數據分析事件偵錯。
- 如何透過「應用程式發布」分享遊戲。
後續步驟
- 請嘗試匿名登入某位使用者,然後將他們的最高分數儲存至即時資料庫。
- 記錄遊戲中的數據分析事件。
- 請嘗試在 iOS 遊戲中加入數據分析功能。
瞭解詳情
- 請參閱遊戲專屬活動清單,思考如何將遊戲融入遊戲。

