1. Tổng quan
Trong lớp học lập trình này, bạn sẽ tìm hiểu cách tích hợp C++ Firebase Games SDK vào một trò chơi Android mẫu bằng cách sử dụng Google Analytics làm ví dụ. Bạn sẽ có thể thêm tính năng mình cần, tích hợp một số logic phân tích cơ bản để đo lường tiến trình của người chơi và chia sẻ trò chơi với người thử nghiệm để nhận phản hồi ban đầu.
Hướng dẫn từng bước
Nếu bạn muốn cùng các tác giả của lớp học lập trình này thực hiện, hãy xem video này:
Kiến thức bạn sẽ học được
- Cách thêm Firebase vào trò chơi dựa trên Android CMake.
- Cách tìm ra phần phụ thuộc C++ và Gradle mà bạn cần.
- Cách ghi lại sự kiện Analytics.
- Cách gỡ lỗi sự kiện Analytics.
- Cách chia sẻ trò chơi của bạn thông qua tính năng Phân phối ứng dụng.
Bạn cần có
- Android Studio
- Mã mẫu
- Một thiết bị thử nghiệm hoặc trình mô phỏng có Dịch vụ Google Play
2. Nhận mã mẫu
Thanh toán hoặc tải xuống từ GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Tải Firebase SDK xuống
MacOS/Linux:
sh download.sh
Windows (từ PowerShell):
./download.ps1
Bạn cũng có thể tải SDK xuống theo cách thủ công. Nếu làm như vậy, bạn phải trích xuất SDK C++ của Firebase vào /third_party sao cho thư mục có tên firebase_cpp_sdk có CMakeLists.txt gốc từ SDK Firebase trong đó.
3. Chạy trò chơi mẫu
Trước tiên, hãy chơi trò chơi mẫu và đảm bảo mọi thứ đều hoạt động. Trò chơi này là một trò chơi chạy vô tận đơn giản với cấp độ được tạo theo lần và một nút duy nhất để nhảy.
- Chọn Tệp > Mới > Nhập dự án (hoặc chọn Nhập dự án từ màn hình chờ)
- Mở thư mục
proj.android/có trong kho lưu trữ
- [Không bắt buộc] Mở
proj.android/gradle.propertiesvà phạtPROP_APP_ABI. Bạn có thể xoá tất cả trừ cấu trúc mục tiêu để giảm thời gian xây dựng.PROP_APP_ABI=x86sẽ chỉ tạo cho trình mô phỏngPROP_APP_ABI=armeabi-v7asẽ tạo cho hầu hết các điện thoại - Nhấp vào nút Debug (Gỡ lỗi)
 để tạo và chạy trò chơi. Việc này sẽ mất chút thời gian để xây dựng công cụ phát triển trò chơi Cocos2dx.
để tạo và chạy trò chơi. Việc này sẽ mất chút thời gian để xây dựng công cụ phát triển trò chơi Cocos2dx.
4. Thiết lập bảng điều khiển của Firebase
- Tạo một dự án mới trong Bảng điều khiển của Firebase.

- Đặt một tên như "Popsicle Runner"
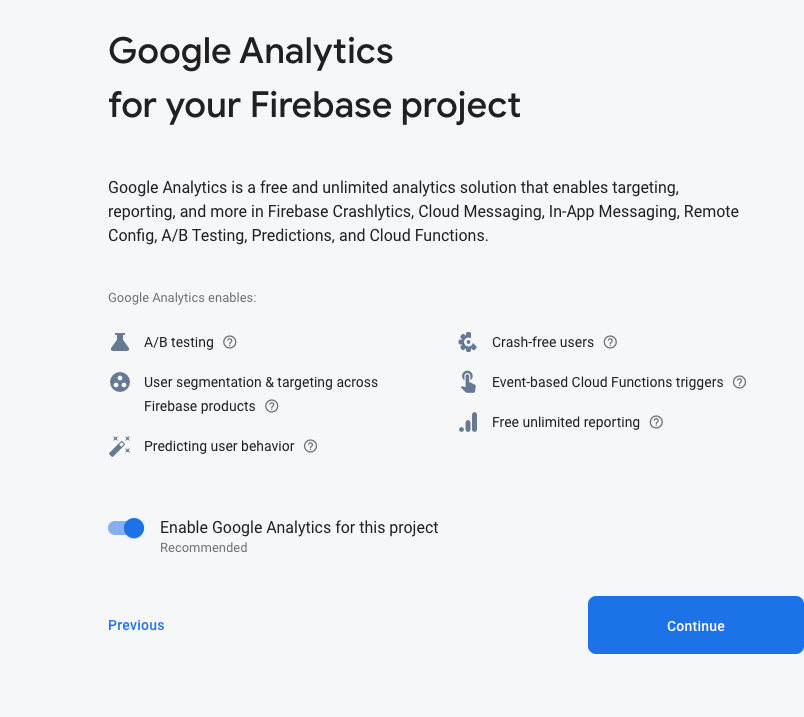
- Bật Analytics

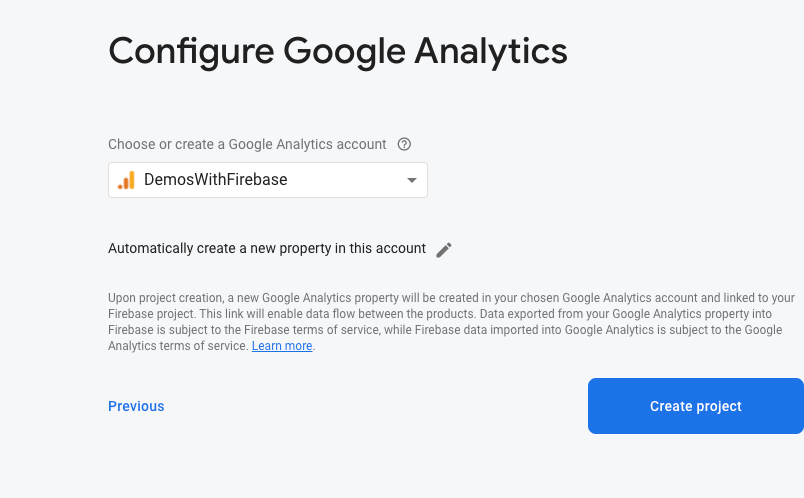
- Thêm hoặc tạo một tài khoản Analytics

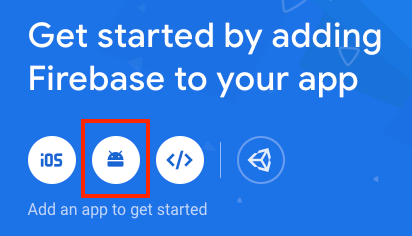
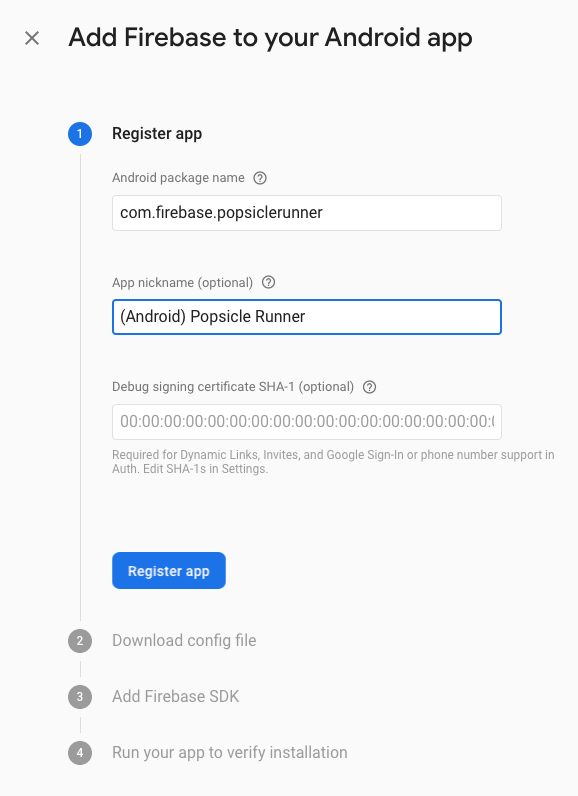
- Thêm một ứng dụng Android mới vào dự án
 của bạn
của bạn - Thêm
com.firebase.popsiclerunnerlàm tên gói.

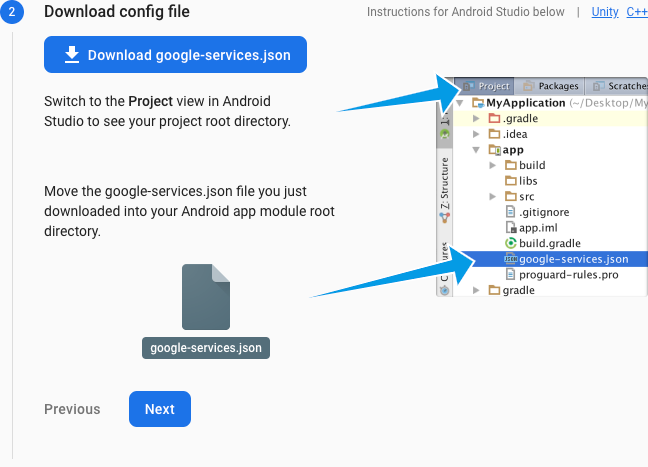
- Tải tệp google-services.json xuống rồi sao chép tệp đó vào
proj.android/app
- Bỏ qua các hướng dẫn được cung cấp để thêm Firebase SDK và nhấp vào tiếp theo
- Bạn có thể nhấp vào "Bỏ qua bước này" khi được yêu cầu xác minh việc cài đặt
5. Thêm Firebase vào trò chơi của bạn
Thêm Firebase SDK vào CMakeLists.txt
Mở cấp độ gốc CMakeLists.txt. Tham số này phải có mã sau ở gần đầu
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
và thêm các dòng sau vào cuối tệp CMakeLists.txt đó
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory bao gồm SDK C++ của Firebase và cung cấp cho trò chơi này
target_link_libraries Bắt đầu trò chơi với thư viện C++ của Firebase được xây dựng cho Android.
Thêm trình bổ trợ Dịch vụ của Google
Để kết nối SDK Firebase, bạn phải thêm trình bổ trợ Dịch vụ của Google vào tập lệnh bản dựng Gradle của mình. Để làm việc này, hãy mở tệp cấp dự án build.gradle (nằm trong thư mục proj.android). Và thêm classpath 'com.google.gms:google-services:4.3.3' làm phần phụ thuộc tập lệnh bản dựng.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Sau đó, thêm trình bổ trợ này vào tệp build.gradle cấp mô-đun (nằm trong thư mục proj.android/app). Thêm apply plugin: 'com.google.gms.google-services' bên dưới apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Định vị SDK C++ trong Gradle
Để cho Gradle biết vị trí tìm SDK C++ của Firebase, hãy thêm các dòng sau vào cuối tệp settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Thêm phần phụ thuộc Android
Để kết nối các phần phụ thuộc Android cho Firebase, hãy mở tệp gradle cấp mô-đun cho popsicle_runner (trong proj.android/app/build.gradle) rồi thêm đoạn mã sau ngay trước phần dependences { thông thường ở cuối:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX và Jetifier
Thêm tính năng hỗ trợ AndroidX và Jetifier bằng cách mở gradle.properties rồi thêm đoạn mã này vào cuối:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Khởi chạy Firebase trong trò chơi của bạn
Khởi chạy Firebase trong trò chơi bằng cách mở Classes/AppDelegate.cpp. Thêm các lệnh #include sau đây vào đầu:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Sau đó, hãy thêm App::Create và khởi chạy các tính năng Firebase bạn cần. Để thực hiện việc này, hãy tìm AppDelegate::applicationDidFinishLaunching và thêm mã này trước auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
Nếu gỡ lỗi trò chơi và làm mới trang tổng quan Firebase, bạn sẽ thấy một người dùng mới xuất hiện sau khoảng một phút.
6. Thêm Analytics
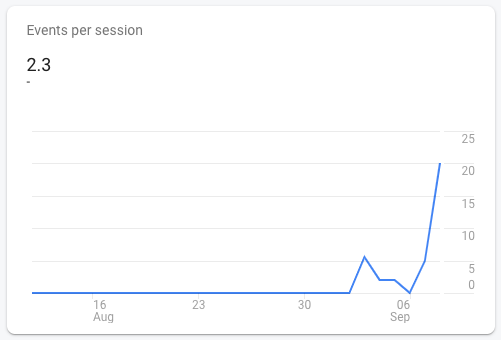
Ngay cả khi mới phát triển, phân tích vẫn là công cụ hữu ích để đánh giá cách người thử nghiệm beta tương tác với trò chơi. Một số số liệu phân tích được thu thập tự động (chẳng hạn như báo cáo tỷ lệ giữ chân người dùng). Tuy nhiên, bạn nên thêm các sự kiện tuỳ chỉnh được điều chỉnh cho trò chơi cụ thể của mình.
Bạn nên bắt đầu bằng cách ghi lại một sự kiện phân tích khi người chơi bắt đầu một cấp độ. Chúng ta có thể sử dụng số sự kiện bắt đầu cấp độ để xem tần suất người chơi có thể chơi lại trò chơi trong một phiên.

Chúng tôi cũng sẽ ghi lại một sự kiện khi người chơi chết theo quãng đường họ đã đi được. Điều này sẽ cho chúng ta thấy những thay đổi mà chúng ta thực hiện thay đổi thời lượng của một phiên duy nhất như thế nào và sẽ giúp chúng ta xác định xem người chơi muốn một trò chơi ngắn/khó hơn hay một trò chơi dài hơn/dễ hơn.
Thêm tiêu đề Analytics
Mở Classes/PopsicleScene.cpp rồi thêm các tiêu đề Firebase vào trên cùng để chúng ta có thể thực hiện lệnh gọi sử dụng số liệu phân tích.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Ghi lại một sự kiện Bắt đầu cấp độ
Để ghi nhật ký một sự kiện khi Cảnh này do Cocos2dx Director triển khai, hãy tìm hàm gốc PopsicleScene::onEnter(). Nhập mã sau để ghi lại sự kiện Bắt đầu cấp độ tại đây:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Ghi lại sự kiện Kết thúc cấp độ
Để xem thành tích của một người chơi, hãy ghi lại sự kiện Kết thúc cấp độ để biết quãng đường mà người chơi đã đi được đến khi chết. Để thực hiện việc này, hãy tìm PopsicleScene::gameOver() và thêm đoạn mã này vào cuối khối if(!_gameOver) { trước khi đặt _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd là sự kiện kết thúc cấp độ. Trong khi "distance" là một "thông số sự kiện". Ở đây, chúng tôi thêm quãng đường được ghi lại gần đây nhất. Đây là quãng đường ước chừng mà người chơi đã đi được trước khi chết.
7. Kiểm thử sự kiện
Bạn có thể nhấp vào biểu tượng Gỡ lỗi  ngay bây giờ, nhưng sẽ mất thời gian để hệ thống báo cáo mọi sự kiện trên trang tổng quan Analytics. Có hai lý do cho việc này: 1) sự kiện được phân theo lô và tải lên khoảng mỗi giờ một lần để duy trì pin và 2) báo cáo được tạo mỗi 24 giờ.
ngay bây giờ, nhưng sẽ mất thời gian để hệ thống báo cáo mọi sự kiện trên trang tổng quan Analytics. Có hai lý do cho việc này: 1) sự kiện được phân theo lô và tải lên khoảng mỗi giờ một lần để duy trì pin và 2) báo cáo được tạo mỗi 24 giờ.
Bật chế độ gỡ lỗi
Bạn vẫn có thể gỡ lỗi các sự kiện Analytics bằng cách đặt thiết bị của mình ở chế độ gỡ lỗi.
Trước tiên, hãy đảm bảo bạn đã cài đặt và thiết lập Cầu gỡ lỗi Android (ADB). Khi bạn nhập adb devices, thiết bị mà bạn sẽ thử nghiệm sẽ xuất hiện:
$ adb devices List of devices attached emulator-5554 device
Sau đó, hãy chạy lệnh adb shell sau:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Thao tác này sẽ yêu cầu Firebase Analytics ghi lại sự kiện ngay lập tức và sẽ tự động loại trừ các sự kiện đó khỏi các báo cáo thông thường để tránh ảnh hưởng đến các sự kiện đang diễn ra khi thử nghiệm. Nếu sau này bạn muốn huỷ thao tác này, bạn chỉ cần viết:
adb shell setprop debug.firebase.analytics.app .none.
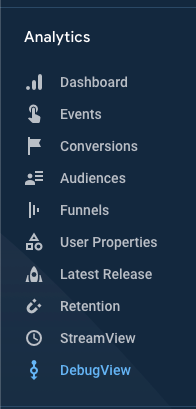
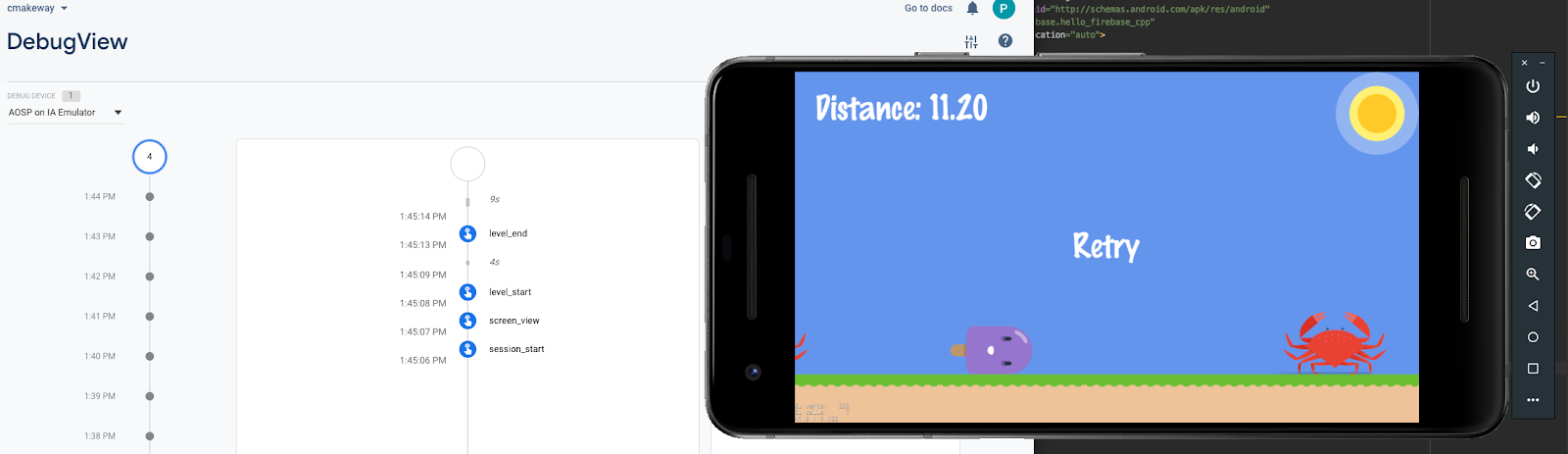
Xem sự kiện
Mở "DebugView" trong Bảng điều khiển của Firebase 
Nhấp vào biểu tượng Gỡ lỗi  và chơi trò chơi. Bạn sẽ thấy các sự kiện mới xuất hiện gần như ngay sau khi chúng diễn ra trong trò chơi.
và chơi trò chơi. Bạn sẽ thấy các sự kiện mới xuất hiện gần như ngay sau khi chúng diễn ra trong trò chơi. 
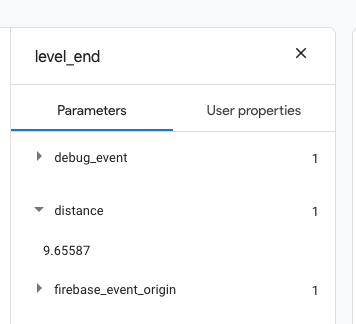
Nếu mở rộng sự kiện level_end, bạn cũng sẽ thấy "khoảng cách" tuỳ chỉnh mà bạn đã ghi nhật ký. 
8. Tìm người kiểm thử
Tiếp theo, bạn nên để ý đến trò chơi của mình dù trò chơi đó thuộc nội bộ trong studio, giữa bạn bè thân thiết hay cộng đồng của bạn. Phân phối ứng dụng Firebase cung cấp cho bạn một cách tuyệt vời để mời người chơi chơi trò chơi của bạn.
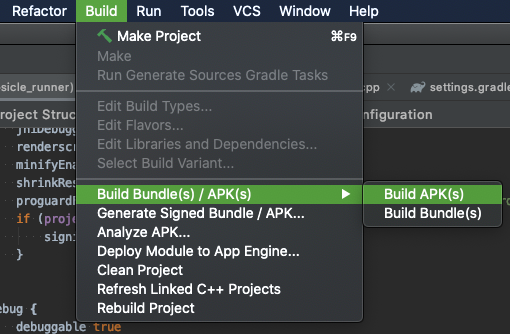
Tạo tệp nhị phân độc lập
Trước tiên, hãy tạo một APK độc lập để chia sẻ trong phần Build > (Bản dựng >) Tạo gói / APK > Tạo(các) tệp APK 
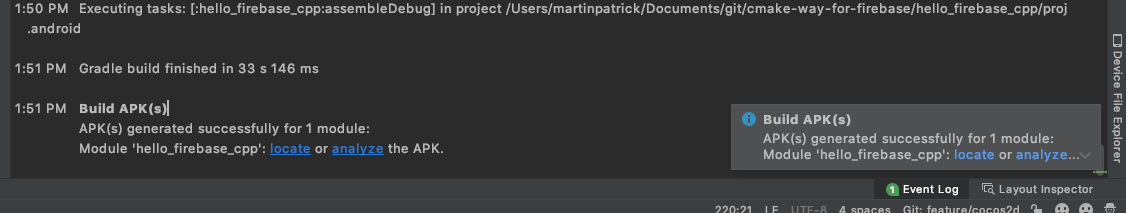
Android Studio sẽ bật lên một hộp thoại để bạn xác định vị trí của tệp đã tạo. Nếu bỏ lỡ sự kiện, bạn có thể nhấp vào "Nhật ký sự kiện" để lấy lại đường liên kết. 
Tải lên Phân phối ứng dụng Firebase
- Mở tính năng Phân phối ứng dụng rồi nhấp vào "Bắt đầu"

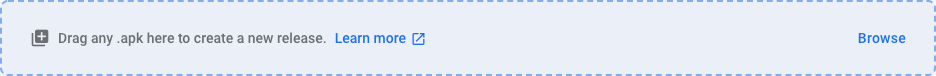
- Kéo và thả tệp .apk của bạn vào hộp có nội dung "Kéo bất kỳ tệp .apk nào vào đây để tạo bản phát hành mới".

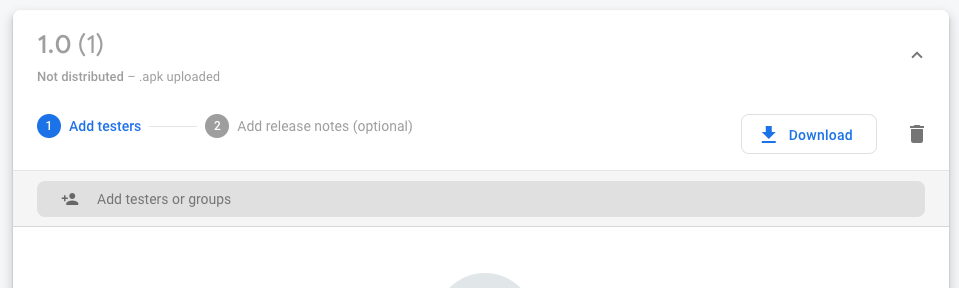
- Nhập địa chỉ email của bạn làm người thử nghiệm đầu tiên.

- Nhấp vào Tiếp theo.
- Thêm phần mô tả rồi nhấp vào Phân phối
Mời người thử nghiệm
Thay vì phải nhập thủ công từng địa chỉ email, bạn có thể tạo đường liên kết của lời mời. Khi thu hút một người dùng bằng đường liên kết mời này, bạn cũng có thể thêm họ vào nhóm người kiểm thử. Thao tác này cho phép bạn tách riêng người kiểm thử nội bộ khỏi người kiểm thử bên ngoài.
- Nhấp vào "Nhân viên kiểm thử và Groups"

- Tạo nhóm mới
 và đặt tên cho nhóm đó là "Người kiểm thử Android".
và đặt tên cho nhóm đó là "Người kiểm thử Android". - Nhấp vào "Mời liên kết"

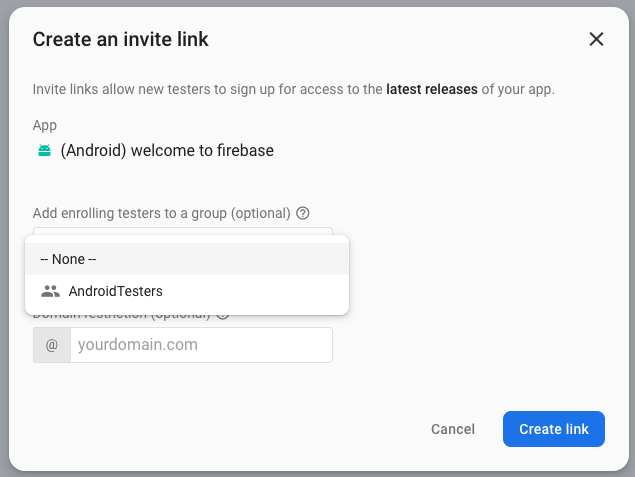
- Nhấp vào "Đường liên kết mời mới"
- Đặt nhóm đó ở đây trong trình đơn thả xuống.

- Nhấp vào "Tạo mối liên kết"
- Nhấp vào "Sao chép đường liên kết" và chia sẻ theo cách bạn muốn
9. Xin chúc mừng
Bạn đã thêm thành công công cụ phân tích vào trò chơi dựa trên C++, mời một số bạn bè chơi và biết cách tìm và liên kết các thư viện Firebase trong hệ thống xây dựng dựa trên CMake và Gradle phổ biến trong quá trình phát triển Android.
Nội dung đã đề cập
- Cách thêm Firebase vào trò chơi dựa trên Android CMake.
- Cách tìm ra phần phụ thuộc C++ và Gradle mà bạn cần.
- Cách ghi lại sự kiện Analytics.
- Cách gỡ lỗi sự kiện Analytics.
- Cách chia sẻ trò chơi của bạn thông qua tính năng Phân phối ứng dụng.
Các bước tiếp theo
- Thử đăng nhập ẩn danh người dùng và lưu điểm cao của họ trong Cơ sở dữ liệu theo thời gian thực.
- Ghi lại các sự kiện Analytics trong trò chơi của bạn.
- Hãy thử thêm số liệu phân tích vào trò chơi trên iOS.
Tìm hiểu thêm
- Xem danh sách sự kiện cụ thể của trò chơi và cân nhắc xem những sự kiện này có thể phù hợp với trò chơi của bạn như thế nào.

