1. Genel Bakış
Bu codelab'de, Google Analytics'i örnek olarak kullanarak C++ Firebase Games SDK'sını örnek bir Android oyununa nasıl entegre edeceğinizi öğreneceksiniz. İhtiyacınız olan özellikleri ekleyebilir, oyuncunuzun ilerlemesini ölçmek için bazı temel analiz mantıklarını entegre edebilir ve erken geri bildirim almak için oyunu test kullanıcılarıyla paylaşabilirsiniz.
Adım adım açıklamalı kılavuz
Yazarlarla birlikte bu codelab'de ilerlemek isterseniz şu videoyu izleyin:
Neler öğreneceksiniz?
- Android CMake tabanlı oyununuza Firebase'i ekleme.
- Hangi C++ ve Gradle bağımlılıklarına ihtiyacınız olduğunu anlama.
- Analytics etkinliklerini günlüğe kaydetme.
- Analytics etkinliklerinde hata ayıklama
- App Distribution ile oyununuzu paylaşma
Gerekenler
- Android Studio
- Örnek kod
- Google Play Hizmetleri içeren bir test cihazı veya emülatörü
2. Örnek kodu alın
GitHub'dan Ödeme Yapın veya İndirin:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Firebase SDK'sını indirin
MacOS/Linux:
sh download.sh
Windows (Pixel'den):
./download.ps1
SDK'yı manuel olarak da indirebilirsiniz. Bunu yaparsanız Firebase C++ SDK'sı, /third_party içine çıkarılarak firebase_cpp_sdk adlı bir klasör, içindeki Firebase SDK'sından CMakeLists.txt köküne sahip olmalıdır.
3. Örnek oyunu çalıştır
İlk olarak örnek oyunu oynayın ve her şeyin çalıştığından emin olun. Bu oyunda prosedürlere göre oluşturulmuş bir seviyesi ve tek bir zıplama düğmesi bulunan basit bir sonsuz koşucu oyunu var.
- Dosya seçin > Yeni > Projeyi içe aktarın (veya başlangıç ekranından Projeyi İçe Aktar'ı seçin)
- Depoda yer alan
proj.android/klasörünü açın
- [İsteğe bağlı]
proj.android/gradle.propertiesuygulamasını açın vePROP_APP_ABIcezası alın. Derleme sürelerini kısaltmak için hedef mimariniz dışındaki tüm öğeleri kaldırabilirsiniz.PROP_APP_ABI=x86,PROP_APP_ABI=armeabi-v7aürününün çoğu telefon için geliştireceği emülatöre uygun geliştirmeler yapar - Oyunu geliştirip çalıştırmak için Hata ayıkla düğmesini
 tıklayın. Cocos2dx oyun motorunun derlenmesi zaman alır.
tıklayın. Cocos2dx oyun motorunun derlenmesi zaman alır.
4. Firebase Konsolu Kurulumu
- Firebase Konsolu'nda yeni bir proje oluşturun.

- "Karışık Çalkalayıcı" gibi bir ad verin
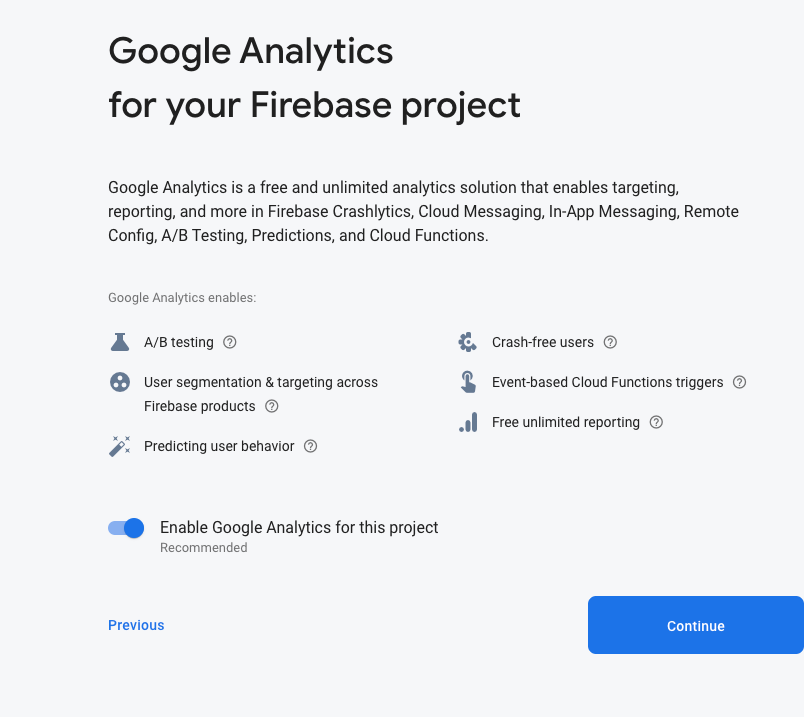
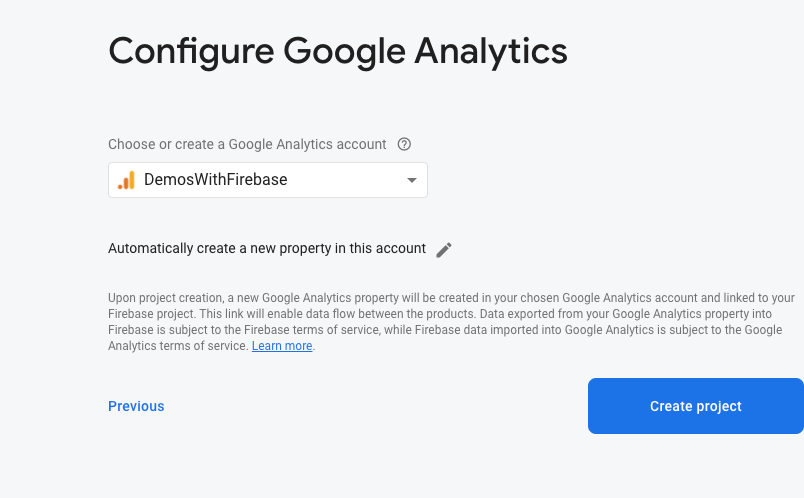
- Analytics'i etkinleştir

- Bir Analytics hesabı ekleyin veya oluşturun

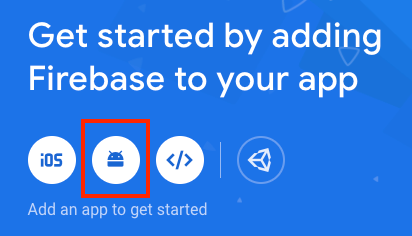
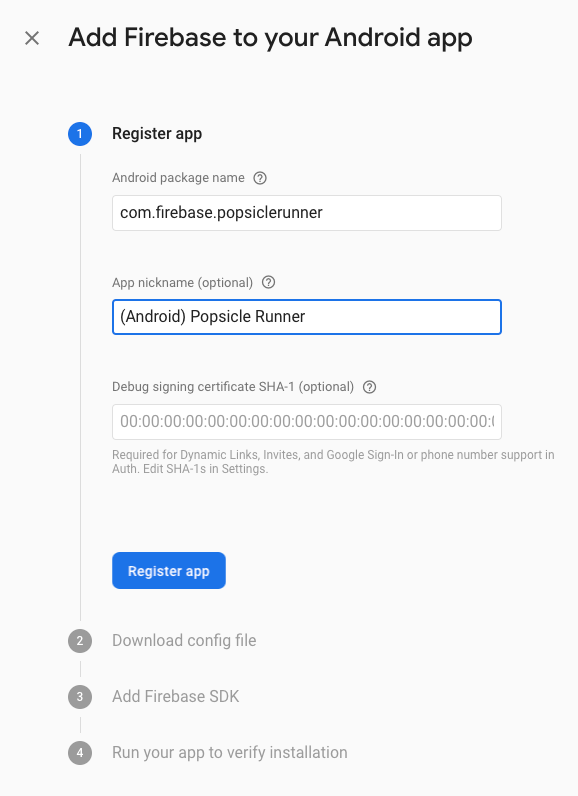
 projenize yeni bir Android uygulaması ekleyin
projenize yeni bir Android uygulaması ekleyincom.firebase.popsiclerunneröğesini, paketinizin adı olarak ekleyin.

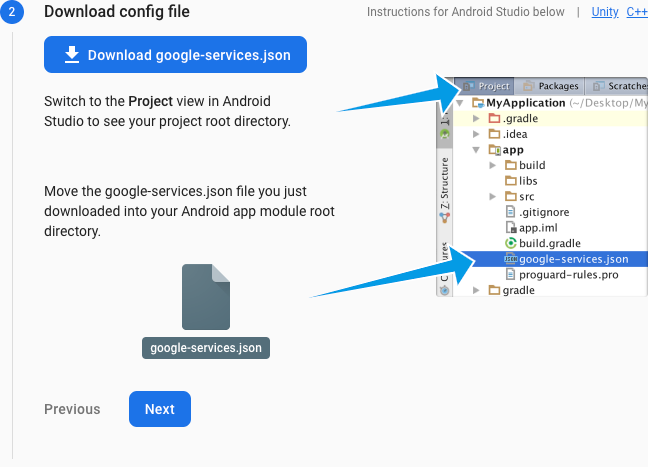
- google-services.json dosyasını indirip
proj.android/app klasörüne kopyalayın
klasörüne kopyalayın
- Firebase SDK'sını eklemeyle ilgili talimatları yok sayıp Sonraki'yi tıklayın.
- "Bu adımı atla"yı tıklayabilirsiniz. yüklemenizi doğrulamanız istendiğinde
5. Firebase'i oyununuza ekleyin
Firebase SDK'sını CMakeLists.txt dosyasına ekleme
CMakeLists.txt kök düzeyini açın. Bu, sayfanın üst kısmına yakın bir yerde aşağıdaki kodu içermelidir
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
ve o CMakeLists.txt dosyasının sonuna aşağıdaki satırları ekleyin
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory, Firebase C++ SDK'sını içerir ve bu oyunda kullanılabilir hale getirir
target_link_libraries, Firebase'in Android için tasarlanmış C++ kitaplıklarıyla oyunun ilgi çekmesini sağlar.
Google Hizmetleri eklentisini ekleme
Firebase SDK'sını bağlamak için gradle derleme komut dosyanıza Google Hizmetleri eklentisini eklemeniz gerekir. Bunu yapmak için proje düzeyinde build.gradle dosyasını (proj.android klasöründedir) açın. Ayrıca, derleme komut dosyası bağımlılığı olarak classpath 'com.google.gms:google-services:4.3.3' değerini ekleyin.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Ardından, eklentiyi modül düzeyindeki build.gradle dosyanıza (proj.android/app klasörünüzde bulunur) ekleyin. apply plugin: 'com.android.application' öğesinin altına apply plugin: 'com.google.gms.google-services' ekleyin:
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
C++ SDK'sını Gradle'da bulun
Gradle'a Firebase C++ SDK'sını nerede bulacağını bildirmek için aşağıdaki satırları settings.gradle dosyasının alt kısmına ekleyin.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Android bağımlılıklarını ekleme
Firebase için Android bağımlılıklarını bağlamak amacıyla popsicle_runner için modül düzeyinde gradle dosyasını (proj.android/app/build.gradle içinde) açın ve aşağıdakini, genel olarak sona eren dependences { bölümünün hemen önüne ekleyin:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX ve Jetifier
gradle.properties uygulamasını açıp bunu sona ekleyerek AndroidX ve Jetifier desteğini ekleyin:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Oyununuzda Firebase'i başlatın
Oyunda Classes/AppDelegate.cpp uygulamasını açarak Firebase'i başlatın. En üste aşağıdaki #include yönergelerini ekleyin:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Ardından App::Create eklentisini ekleyin ve ihtiyacınız olan Firebase özelliklerini başlatın. Bunu yapmak için AppDelegate::applicationDidFinishLaunching uygulamasını bulun ve auto scene = MainMenuScene::createScene() tarihinden önce bu kodu ekleyin:
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
Oyunun hatalarını ayıklayıp Firebase kontrol panelini yenilerseniz yaklaşık bir dakika sonra yeni bir kullanıcı görünecektir.
6. Analytics'i ekle
Analizler, geliştirmenin başlarında bile beta test kullanıcılarının oyunla nasıl etkileşimde bulunduğunu ölçmek için yararlı bir araçtır. Elde tutma raporları gibi otomatik olarak toplanan bazı analizler vardır. Bununla birlikte, oyununuza özel olarak hazırlanmış özel etkinlikler eklemeniz faydalı olur.
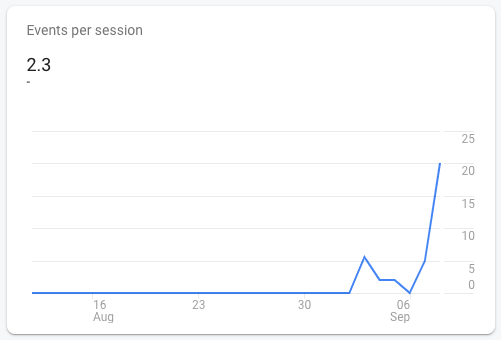
Oyuncu bir seviyeye başladığında bir analiz etkinliği kaydetmek iyi bir başlangıç noktasıdır. Bir oyuncunun bir oturumda oyunu ne sıklıkta tekrar oynayabileceğini görmek için seviye başlatma etkinliklerinin sayısını kullanabiliriz.

Oyuncunun ne kadar mesafe katettiği bilgisiyle öldüğünde de bir etkinlik kaydederiz. Bu, yaptığımız değişikliklerin tek bir oturumun süresini nasıl değiştirdiğini görmemize ve oyuncuların daha kısa/zor/zor bir oyun mu yoksa daha uzun/kolay bir oyun mu istediklerini belirlememize yardımcı olacaktır.
Analytics Başlıkları Ekleyin
Analytics çağrıları yapabilmemiz için Classes/PopsicleScene.cpp uygulamasını açın ve Firebase başlıklarını en üste ekleyin.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Level Start etkinliği kaydedin
Bu Sahne Cocos2dx Director tarafından düzenlendiğinde bir etkinlik kaydetmek için stubasyonlu PopsicleScene::onEnter() işlevini bulun. Level Start etkinliğini buraya kaydetmek için aşağıdaki kodu girin:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Level End etkinliği kaydedin
Bir oyuncunun ne kadar iyi performans gösterdiğini görmek için oyuncunun öldüğünde ne kadar ilerlediğini gösteren bir Seviye Bitiş etkinliği kaydedelim. Bunu yapmak için PopsicleScene::gameOver() öğesini bulun ve _gameOver = true; ayarını yapmadan önce bunu if(!_gameOver) { bloğunun sonuna ekleyin:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd, seviye bitiş etkinliğidir. "distance" ise bir "etkinlik parametresi"dir. Buraya kaydedilen son mesafeyi ekliyoruz. Bu, bir oyuncunun ölmeden önce ne kadar mesafe katettiğine ilişkin iyi bir tahmindir.
7. Etkinlikleri Test Etme
Hata ayıkla'yı  tıklayabilirsiniz ancak tüm etkinliklerin Analytics kontrol panelinde raporlanması zaman alır. Bunun iki nedeni vardır: 1) etkinlikler toplu hale getirilir ve pili korumak için yaklaşık saatte bir kez yüklenir ve 2) her 24 saatte bir raporlar oluşturulur.
tıklayabilirsiniz ancak tüm etkinliklerin Analytics kontrol panelinde raporlanması zaman alır. Bunun iki nedeni vardır: 1) etkinlikler toplu hale getirilir ve pili korumak için yaklaşık saatte bir kez yüklenir ve 2) her 24 saatte bir raporlar oluşturulur.
Hata Ayıklama Modunu Etkinleştirme
Cihazınızı hata ayıklama moduna alarak Analytics etkinliklerinde hata ayıklamaya devam edebilirsiniz.
Öncelikle Android Debug Bridge'in (ADB) yüklü olduğundan ve kurulduğundan emin olun. adb devices yazdığınızda testi yapacağınız cihaz gösterilir:
$ adb devices List of devices attached emulator-5554 device
Ardından aşağıdaki adb shell komutunu çalıştırın:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Bu işlem, Firebase Analytics'e etkinlikleri hemen kaydetmesini bildirir ve test sırasında canlı etkinliklerinizi kirletmemek için bunları otomatik olarak normal raporlarınızdan hariç tutar. Bu işlemi daha sonra geri almak isterseniz şunu yazmanız yeterlidir:
adb shell setprop debug.firebase.analytics.app .none.
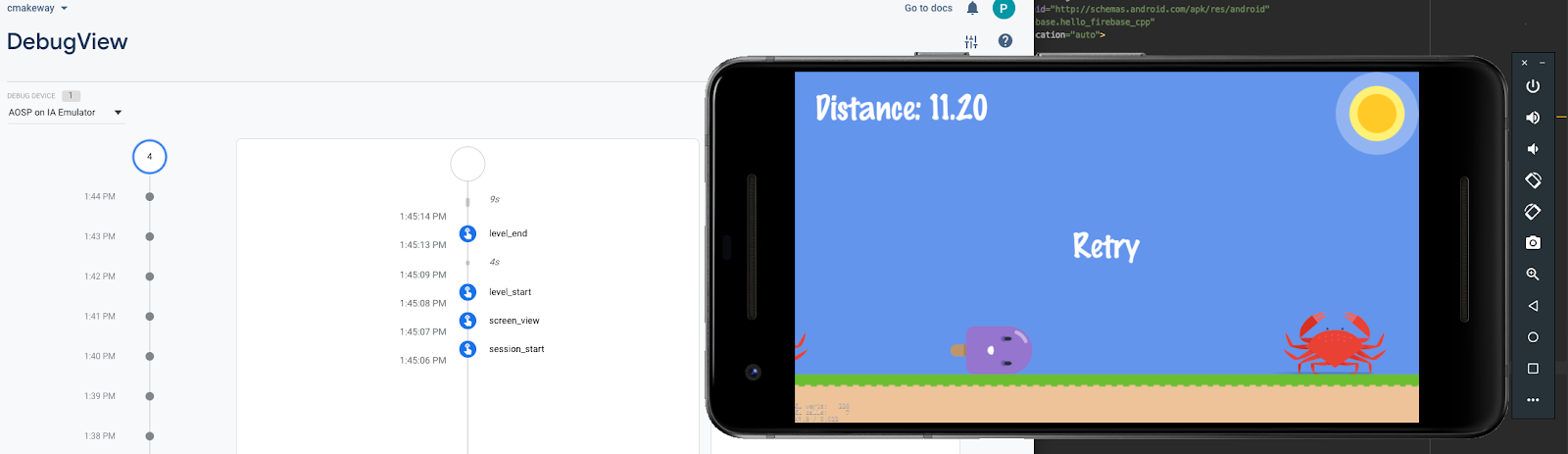
Etkinlikleri Görüntüleme
"DebugView"u açın Firebase Konsolunuzda 
Hata ayıkla  öğesini tıklayın ve oyunu oynayın. Yeni etkinlikler oyunda gerçekleştikten hemen sonra görünecektir.
öğesini tıklayın ve oyunu oynayın. Yeni etkinlikler oyunda gerçekleştikten hemen sonra görünecektir.  .
.
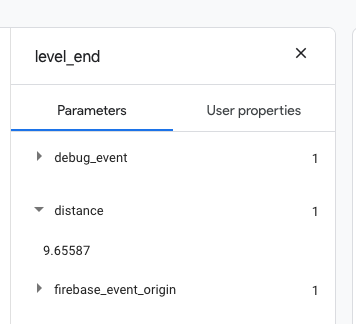
level_end etkinliğini genişletirseniz özel "mesafe"yi de görürsünüz parametre ekleyebilirsiniz. 
8. Test kullanıcıları bulunuyor
İster stüdyonuzda, ister yakın arkadaşlarınızla veya kendi topluluğunuzda olsunlar, oyununuzun dikkatini çekmek isteyeceksiniz. Firebase App Distribution, oyuncuları oyununuzu oynamaya davet edebileceğiniz mükemmel bir yöntemdir.
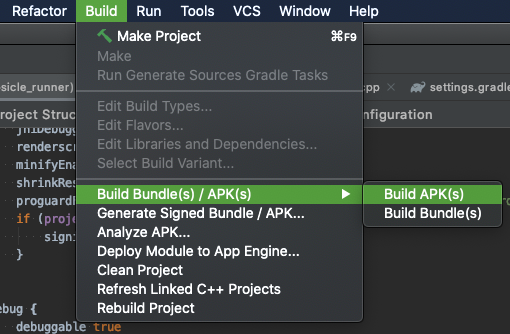
Bağımsız İkili Program Oluşturma
Önce Yapı'dan paylaşmak üzere bağımsız bir APK derleyin > Derleme Paketleri / APK'lar > APK oluştur: 
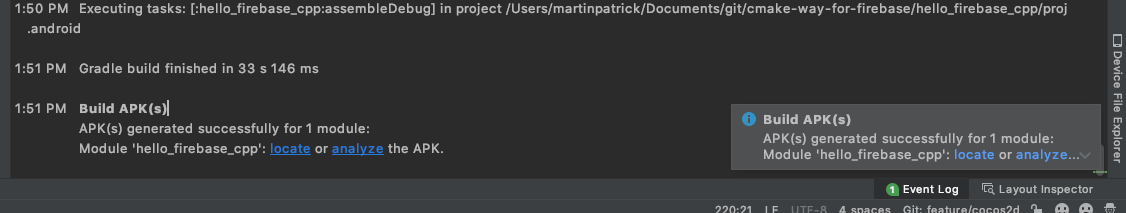
Android Studio, oluşturulan dosyayı bulmanıza olanak tanıyan bir iletişim kutusu görüntüler. Etkinliği kaçırırsanız "Olay Günlüğü"nü tıklayabilirsiniz. tıklayın.  .
.
Firebase App Distribution'a yükleyin
- App Distribution'ı açın ve "Başlayın"ı tıklayın
 .
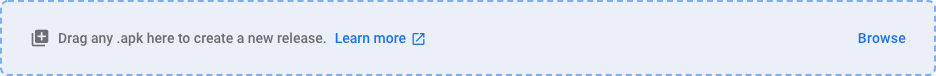
. - .apk dosyanızı sürükleyip "Yeni sürüm oluşturmak için tüm .apk buraya sürükleyin" yazan kutuya bırakın.
 .
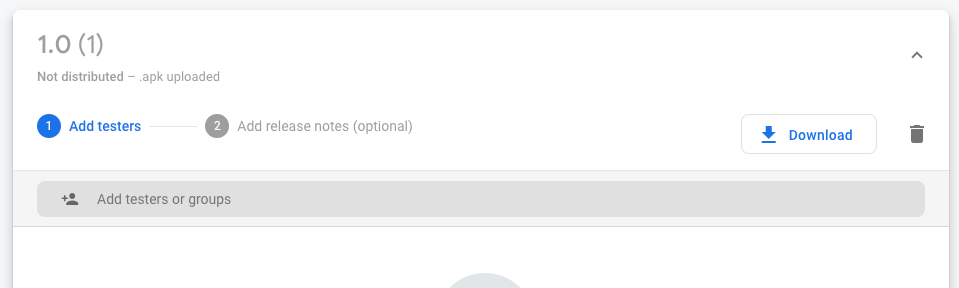
. - İlk test kullanıcısı olarak e-posta adresinizi girin.
 .
. - İleri'yi tıklayın.
- Açıklama ekleyin ve Dağıt'ı tıklayın
Test Kullanıcılarını Davet Et
Her e-posta adresini manuel olarak girmek zorunda kalmak yerine bir davet bağlantısı oluşturabilirsiniz. Bu davet bağlantısıyla bir kullanıcıyı yakaladığınızda, bu kullanıcıyı bir test kullanıcısı grubuna da ekleyebilirsiniz. Bu, dahili test kullanıcılarını örneğin harici test kullanıcılarından ayırmanıza olanak tanır.
- "Test kullanıcıları ve Gruplar"
 .
.  adlı yeni bir grup oluşturun ve bu gruba "Android Test Kullanıcıları" gibi bir ad verin.
adlı yeni bir grup oluşturun ve bu gruba "Android Test Kullanıcıları" gibi bir ad verin.- "Davet bağlantıları"nı tıklayın.
 .
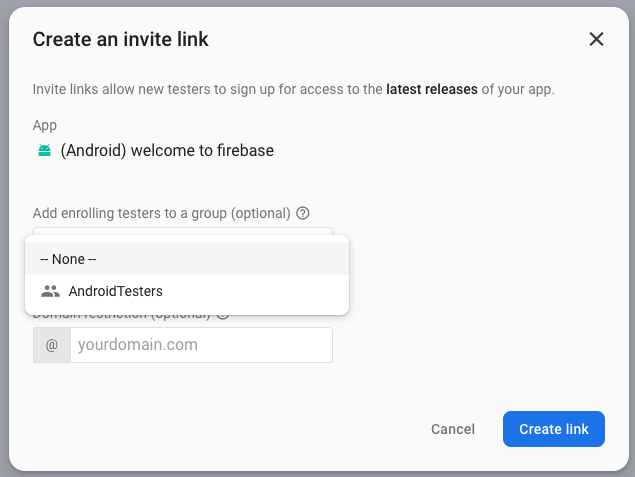
. - "Yeni davet bağlantısı"nı tıklayın.
- Açılır listeden grubu buraya ayarlayın.
 .
. - "Bağlantı Oluştur"u tıklayın.
- "Bağlantıyı kopyala"yı tıklayın. ve dilediğiniz şekilde paylaşabilirsiniz
9. Tebrikler
C++ tabanlı oyununuza analizleri başarıyla eklediniz, bazı arkadaşlarınızı oynamaya davet ettiniz. Ayrıca, Android geliştirmede yaygın olarak kullanılan CMake ve Gradle tabanlı bir derleme sisteminde Firebase kitaplıklarını bulmayı ve bağlamayı biliyorsunuz.
İşlediğimiz konular
- Android CMake tabanlı oyununuza Firebase'i ekleme.
- Hangi C++ ve Gradle bağımlılıklarına ihtiyacınız olduğunu anlama.
- Analytics etkinliklerini günlüğe kaydetme.
- Analytics etkinliklerinde hata ayıklama
- App Distribution ile oyununuzu paylaşma
Sonraki Adımlar
- Bir kullanıcının anonim olarak giriş yapıp rekorunu Realtime Database'e kaydetmeyi deneyin.
- Analytics etkinliklerini kendi oyununuza kaydedin.
- Bir iOS oyununa analiz eklemeyi deneyin.
Daha Fazla Bilgi
- Oyunlara özel etkinliklerin listesini inceleyin ve kendi oyununuzda nasıl durabileceklerini düşünün.

