1. Обзор
В этой лаборатории кода вы узнаете, как интегрировать C++ Firebase Games SDK в пример игры для Android на примере Google Analytics. Вы сможете добавлять необходимые функции, интегрировать некоторую базовую аналитическую логику для измерения прогресса вашего игрока и делиться игрой с тестировщиками, чтобы получить раннюю обратную связь.
Прохождение
Если вы хотите пройти эту лабораторную работу вместе с авторами, посмотрите это видео:
Что вы узнаете
- Как добавить Firebase в вашу игру на базе Android CMake.
- Как выяснить, какие зависимости C++ и Gradle вам нужны.
- Как регистрировать события Analytics.
- Как отлаживать события аналитики.
- Как поделиться своей игрой с помощью App Distribution.
Что вам понадобится
- Android-студия
- Пример кода
- Тестовое устройство или эмулятор с сервисами Google Play.
2. Получите пример кода
Оформить заказ или загрузить с GitHub :
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Загрузите Firebase SDK
МакОС/Линукс:
sh download.sh
Windows (из PowerShell):
./download.ps1
Вы также можете вручную загрузить SDK . В этом случае Firebase C++ SDK необходимо извлечь в /third_party так, чтобы в папке с именем firebase_cpp_sdk находился корневой файл CMakeLists.txt из Firebase SDK.
3. Запустите образец игры.
Сначала поиграйте в образец игры и убедитесь, что все работает. Это простой бесконечный раннер с процедурно генерируемым уровнем и единственной кнопкой для прыжка.
- Выберите «Файл» > «Создать» > «Импортировать проект» (или выберите «Импортировать проект» на заставке).
- Откройте папку
proj.android/, включенную в репозиторий.
- [Необязательно] Откройте
proj.android/gradle.propertiesи исправьтеPROP_APP_ABI. Вы можете удалить все, кроме целевой архитектуры, чтобы сократить время сборки.PROP_APP_ABI=x86будет собран только для эмулятораPROP_APP_ABI=armeabi-v7aбудет собран для большинства телефонов - Нажмите кнопку «Отладка»
 для создания и запуска игры. Для создания игрового движка Cocos2dx потребуется время.
для создания и запуска игры. Для создания игрового движка Cocos2dx потребуется время.
4. Настройка консоли Firebase
- Создайте новый проект в консоли Firebase .

- Дайте ему имя, например «Бегущий по мороженому».
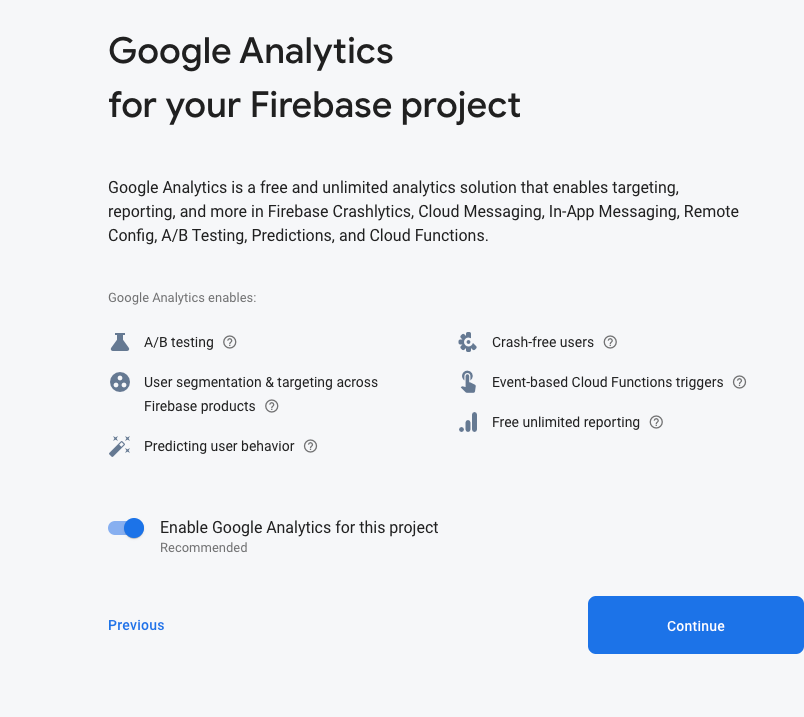
- Включить аналитику

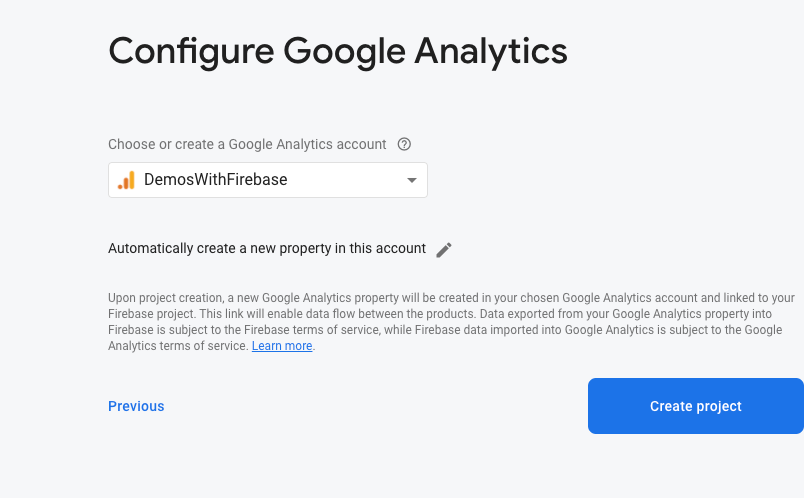
- Добавьте или создайте учетную запись аналитики

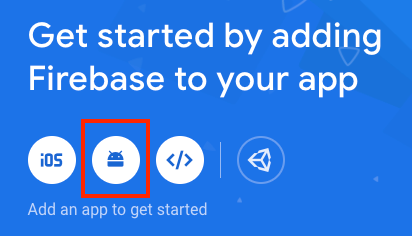
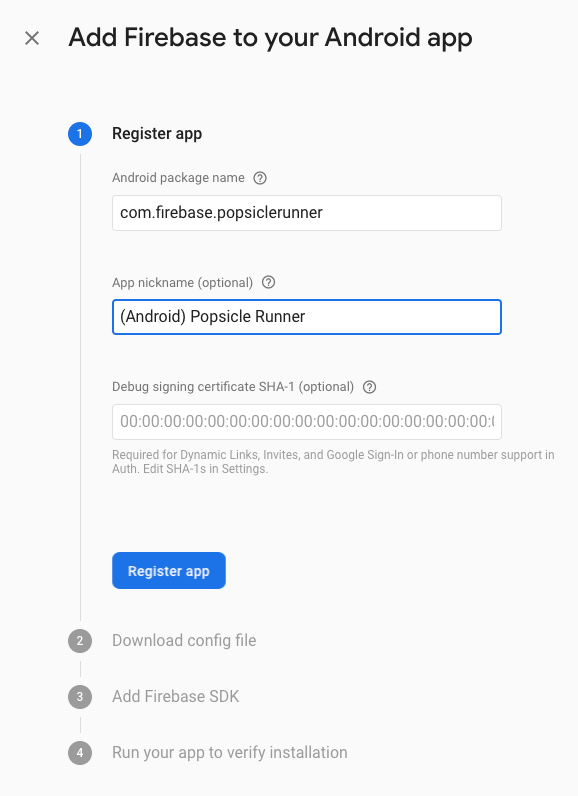
- Добавьте новое приложение для Android в свой проект

- Добавьте
com.firebase.popsiclerunnerв качестве имени вашего пакета.

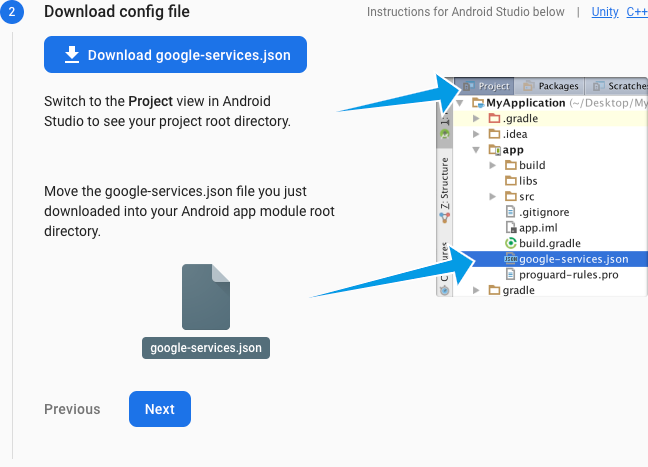
- Загрузите google-services.json и скопируйте его в
proj.android/app
- Игнорируйте данные инструкции по добавлению Firebase SDK и нажмите «Далее».
- Вы можете нажать «Пропустить этот шаг», когда вас попросят проверить установку.
5. Добавьте Firebase в свою игру
Добавьте Firebase SDK в CMakeLists.txt.
Откройте корневой уровень CMakeLists.txt . Это должно иметь следующий код вверху
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
и добавьте следующие строки в конец этого файла CMakeLists.txt
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory включает Firebase C++ SDK и делает его доступным для этой игры.
target_link_libraries Подключает игру с помощью библиотек Firebase C++, созданных для Android.
Добавьте плагин Google Services
Чтобы подключить Firebase SDK, вам необходимо добавить плагин Google Services в сценарий сборки Gradle. Для этого откройте файл build.gradle уровня проекта (он находится в папке proj.android ). И добавьте classpath 'com.google.gms:google-services:4.3.3' в качестве зависимости buildscript.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Затем добавьте плагин в файл build.gradle уровня вашего модуля (он находится в папке proj.android/app ). Добавьте apply plugin: 'com.google.gms.google-services' под apply plugin: 'com.android.application' :
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Найдите C++ SDK в Gradle.
Чтобы сообщить Gradle, где найти Firebase C++ SDK, добавьте следующие строки в конец файла settings.gradle .
настройки.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Добавьте зависимости Android
Чтобы подключить зависимости Android для Firebase, откройте файл Gradle уровня модуля для popsicle_runner (в proj.android/app/build.gradle ) и добавьте следующее перед разделом типичных dependences { в конце:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX и Джетификатор
Добавьте поддержку AndroidX и Jetifier, открыв gradle.properties и добавив это в конец:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Инициализируйте Firebase в своей игре
Инициализируйте Firebase в игре, открыв Classes/AppDelegate.cpp . Добавьте следующие директивы #include вверху:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Затем добавьте App::Create и инициализируйте необходимые вам функции Firebase. Для этого найдите AppDelegate::applicationDidFinishLaunching и добавьте этот код перед auto scene = MainMenuScene::createScene() :
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
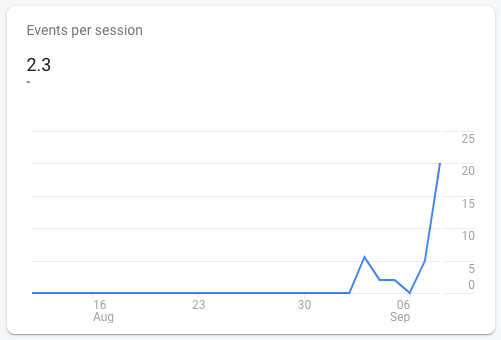
Если вы отладите игру и обновите панель управления Firebase, примерно через минуту вы увидите, что появился один новый пользователь.
6. Добавьте аналитику
Даже на ранних этапах разработки аналитика является полезным инструментом для оценки того, как бета-тестеры взаимодействуют с игрой. Некоторые аналитические данные собираются автоматически, например отчеты об удержании, но полезно добавлять собственные события, адаптированные для вашей конкретной игры.
Хорошей отправной точкой является регистрация аналитического события, когда игрок начинает уровень. Мы можем использовать количество событий начала уровня, чтобы увидеть, как часто игрок может переигрывать игру за сеанс.

Мы также зарегистрируем событие, когда игрок умрет, и укажем, насколько далеко он продвинулся. Это позволит нам увидеть, как изменения, которые мы вносим, меняют продолжительность одной сессии, и поможет нам определить, хотят ли игроки более короткую/сложную игру или более длинную/более легкую.
Добавьте заголовки аналитики
Откройте Classes/PopsicleScene.cpp и добавьте заголовки Firebase вверху, чтобы мы могли выполнять аналитические вызовы.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Зарегистрируйте событие начала уровня
Чтобы зарегистрировать событие, когда эта сцена создается директором Cocos2dx, найдите заглушенную функцию PopsicleScene::onEnter() . Введите следующий код, чтобы зарегистрировать здесь событие начала уровня:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Зарегистрируйте событие окончания уровня
Чтобы увидеть, насколько хорошо справляется игрок, давайте зарегистрируем событие окончания уровня и укажем, как далеко игрок продвинулся, когда наконец умер. Для этого найдите PopsicleScene::gameOver() и добавьте его в конец блока if(!_gameOver) { перед установкой _gameOver = true; :
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
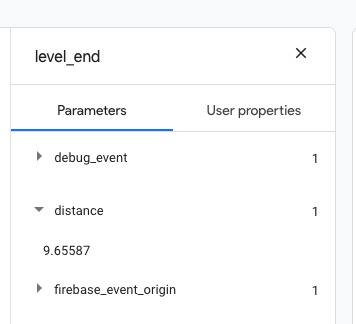
kEventLevelEnd — событие окончания уровня. Тогда как "distance" является «параметром события». Здесь мы добавляем последнее записанное расстояние, которое является хорошим приближением того, как далеко игрок прошел перед смертью.
7. Тестовые мероприятия
Вы можете нажать «Отладка»  сейчас, но для того, чтобы о любых событиях появилась информация на информационной панели Google Analytics, потребуется время. Для этого есть две причины: 1) события группируются и загружаются примерно раз в час для экономии заряда батареи и 2) отчеты создаются каждые 24 часа.
сейчас, но для того, чтобы о любых событиях появилась информация на информационной панели Google Analytics, потребуется время. Для этого есть две причины: 1) события группируются и загружаются примерно раз в час для экономии заряда батареи и 2) отчеты создаются каждые 24 часа.
Включение режима отладки
События Analytics по-прежнему можно отлаживать, переведя устройство в режим отладки.
Сначала убедитесь, что у вас установлен и настроен Android Debug Bridge (ADB) . При вводе adb devices должно отображаться устройство, на котором вы собираетесь тестировать:
$ adb devices List of devices attached emulator-5554 device
Затем выполните следующую команду adb shell :
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Это сообщит Firebase Analytics немедленно регистрировать события и автоматически исключит их из ваших обычных отчетов, чтобы не загрязнять ваши текущие события при тестировании. Если вы хотите отменить это действие позже, просто напишите:
adb shell setprop debug.firebase.analytics.app .none.
Просмотр событий
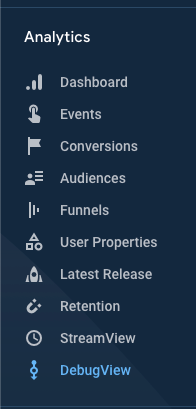
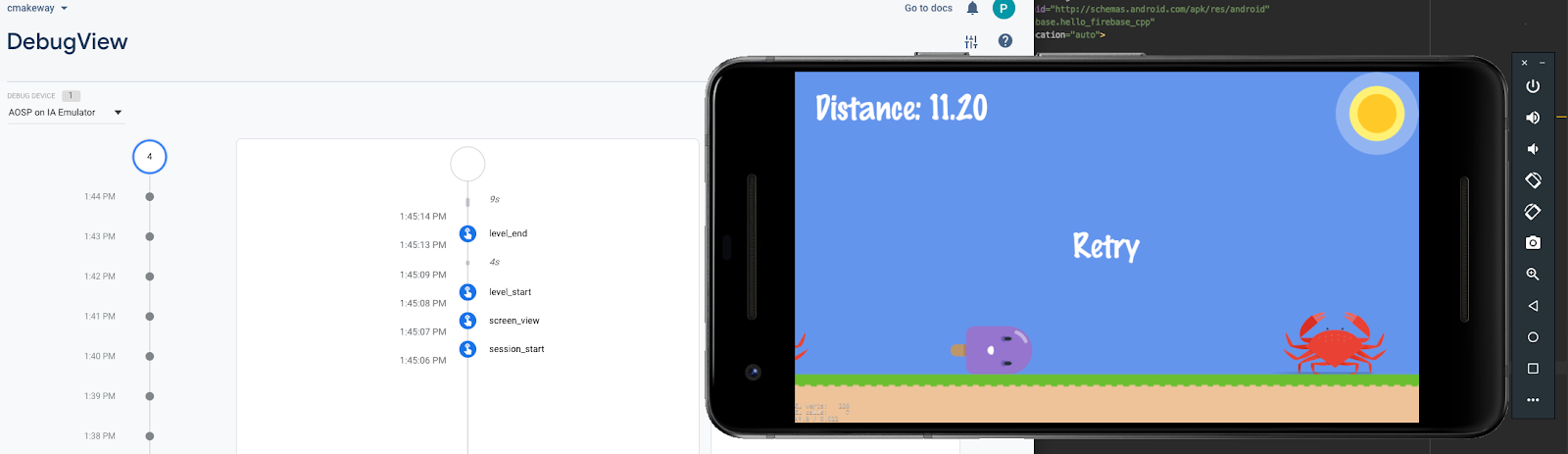
Откройте «DebugView» в консоли Firebase. 
Нажмите «Отладка».  и поиграй в игру. Вы должны увидеть новые события, появляющиеся почти сразу после того, как они происходят в игре.
и поиграй в игру. Вы должны увидеть новые события, появляющиеся почти сразу после того, как они происходят в игре. 
Если вы развернете событие level_end , вы также увидите записанный вами пользовательский параметр «расстояние». 
8. Поиск тестировщиков
Затем вы захотите увидеть свою игру независимо от того, находятся ли они внутри вашей студии, среди близких друзей или в вашем сообществе. Распространение приложений Firebase дает вам отличный способ пригласить игроков поиграть в вашу игру.
Создание автономного двоичного файла
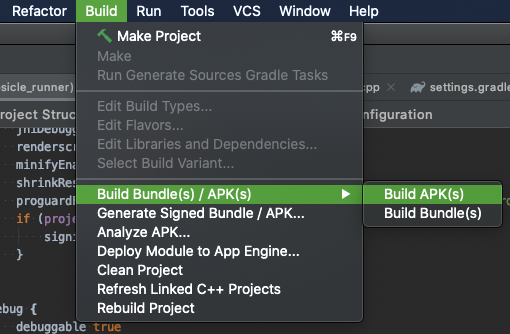
Сначала создайте отдельный APK, чтобы поделиться им, выбрав «Сборка» > «Сборка пакетов» / «АПК» > «Создать APK». 
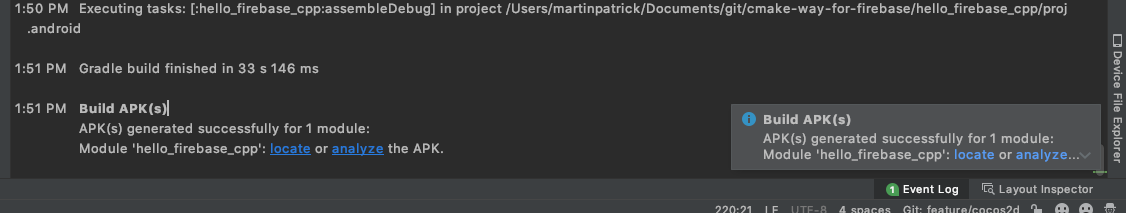
Android Studio откроет диалоговое окно, позволяющее найти построенный файл. Если вы его пропустили, вы можете нажать «Журнал событий», чтобы получить ссылку еще раз. 
Загрузить в распространение приложений Firebase
- Откройте «Распространение приложений» и нажмите «Начать».

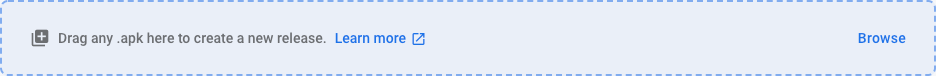
- Перетащите файл .apk в поле с надписью «Перетащите сюда любой .apk, чтобы создать новую версию».

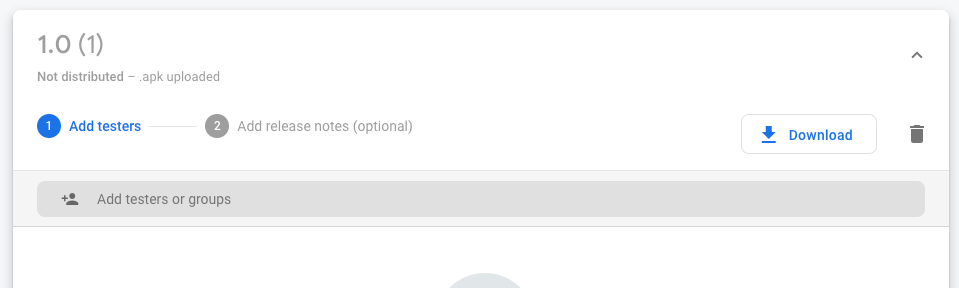
- Введите свой адрес электронной почты в качестве первого тестера.

- Нажмите Далее.
- Добавьте описание и нажмите «Распространить».
Пригласить тестировщиков
Вместо того, чтобы вручную вводить каждый адрес электронной почты, вы можете создать ссылку для приглашения. Когда вы захватываете пользователя с помощью этой ссылки-приглашения, вы также можете добавить его в группу тестировщиков. Это позволит вам, например, отделить внутренних тестировщиков от внешних.
- Нажмите «Тестеры и группы».

- Создать новую группу
 и дайте ему имя, например «Тестеры Android».
и дайте ему имя, например «Тестеры Android». - Нажмите «Пригласить ссылки»

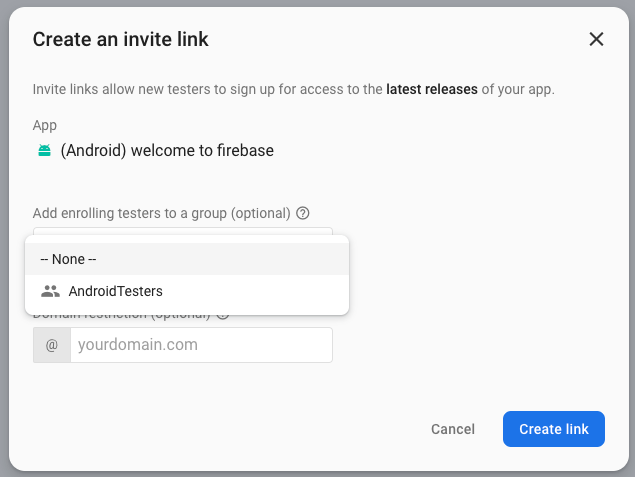
- Нажмите «Новая ссылка для приглашения».
- Установите группу здесь из раскрывающегося списка.

- Нажмите «Создать ссылку»
- Нажмите «Копировать ссылку» и поделитесь ею, как захотите.
9. Поздравления
Вы успешно добавили аналитику в свою игру на C++, пригласили в нее друзей и знаете, как найти и связать библиотеки Firebase в системе сборки на основе CMake и Gradle, распространенной в разработке для Android.
Что мы рассмотрели
- Как добавить Firebase в вашу игру на базе Android CMake.
- Как выяснить, какие зависимости C++ и Gradle вам нужны.
- Как регистрировать события Analytics.
- Как отлаживать события аналитики.
- Как поделиться своей игрой с помощью App Distribution.
Следующие шаги
- Попробуйте войти в систему анонимно и сохранить его рекорд в базе данных реального времени.
- Регистрируйте события аналитики в своей игре.
- Попробуйте добавить аналитику в игру для iOS .
Узнать больше
- Просмотрите список событий, посвященных конкретной игре , и подумайте, как они могут вписаться в вашу игру.

