1. Omówienie
Z tego ćwiczenia w Codelabs dowiesz się, jak zintegrować pakiet SDK do gier w C++ z Firebase w przykładowej grze na Androida, wykorzystując Google Analytics. Będziesz mieć możliwość dodawania potrzebnych funkcji, zintegrowania podstawowych funkcji analitycznych, aby mierzyć postępy gracza, a także udostępniania gry testerom, aby uzyskać ich opinie na wczesnym etapie.
Przewodnik
Jeśli chcesz przejść te ćwiczenia z autorami treści, obejrzyj ten film:
Czego się nauczysz
- Jak dodać Firebase do gry opartej na Android CMake.
- Jak określić, których zależności C++ i Gradle potrzebujesz.
- Jak rejestrować zdarzenia Analytics.
- Jak debugować zdarzenia analityczne
- Jak udostępnić grę za pomocą Rozpowszechniania aplikacji.
Czego potrzebujesz
- Android Studio
- Przykładowy kod
- urządzenia testowego lub emulatora z Usługami Google Play;
2. Pobieranie przykładowego kodu
Zapłać lub pobierz z GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Pobierz pakiet SDK Firebase
MacOS/Linux:
sh download.sh
Windows (z PowerShell):
./download.ps1
Możesz też ręcznie pobrać pakiet SDK. Jeśli to zrobisz, pakiet Firebase C++ SDK musi zostać rozpakowany do folderu /third_party, tak aby folder o nazwie firebase_cpp_sdk zawierał główny CMakeLists.txt z pakietu SDK Firebase.
3. Uruchom przykładową grę
Najpierw zagraj w próbkę gry i sprawdź, czy wszystko działa. To prosta gra typu „nieskończona” z procesowo wygenerowanym poziomem i jednym przyciskiem do skakania.
- Wybierz plik > Nowe > Importuj projekt (lub wybierz Importuj projekt na ekranie powitalnym)
- Otwórz folder
proj.android/znajdujący się w repozytorium
- [Opcjonalnie] Otwórz
proj.android/gradle.propertiesi poprawPROP_APP_ABI. Aby skrócić czas kompilacji, możesz usunąć całą architekturę oprócz docelowej. AplikacjaPROP_APP_ABI=x86skompiluje tylko na potrzeby emulatoraPROP_APP_ABI=armeabi-v7adla większości telefonów - Aby skompilować i uruchomić grę, kliknij przycisk debugowania
 . Utworzenie silnika gry Cocos2dx zajmie trochę czasu.
. Utworzenie silnika gry Cocos2dx zajmie trochę czasu.
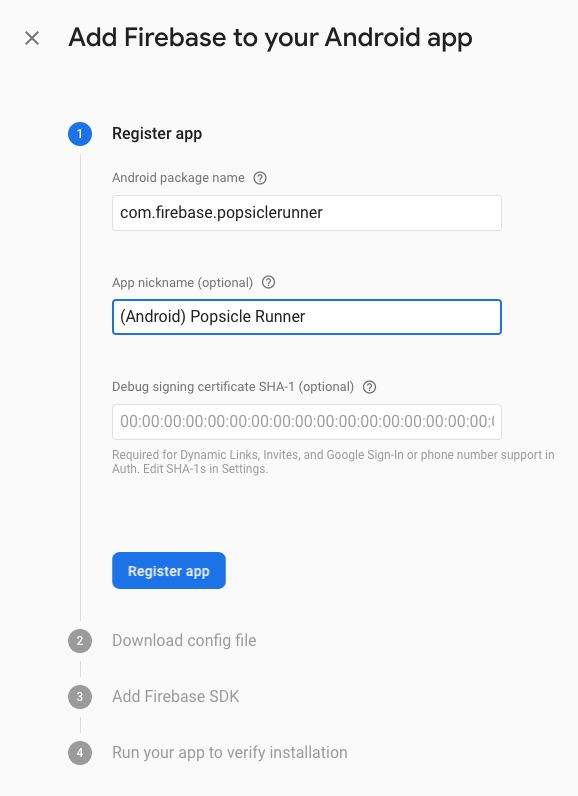
4. Konfiguracja konsoli Firebase
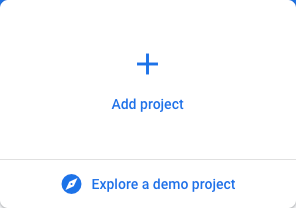
- Utwórz nowy projekt w konsoli Firebase.

- Nazwij go, np. „Bieżnik do lodów na patyku”.
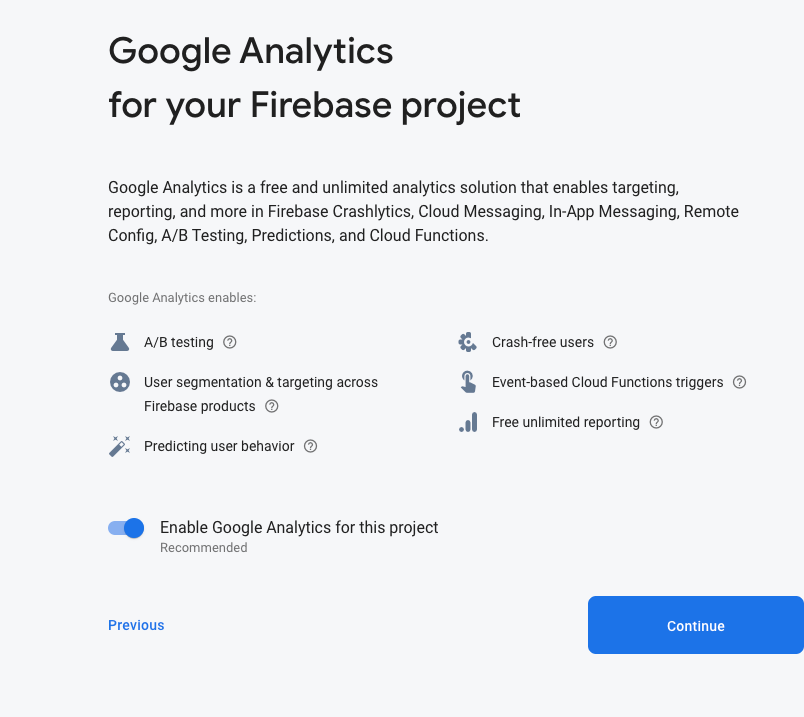
- Włącz Analytics

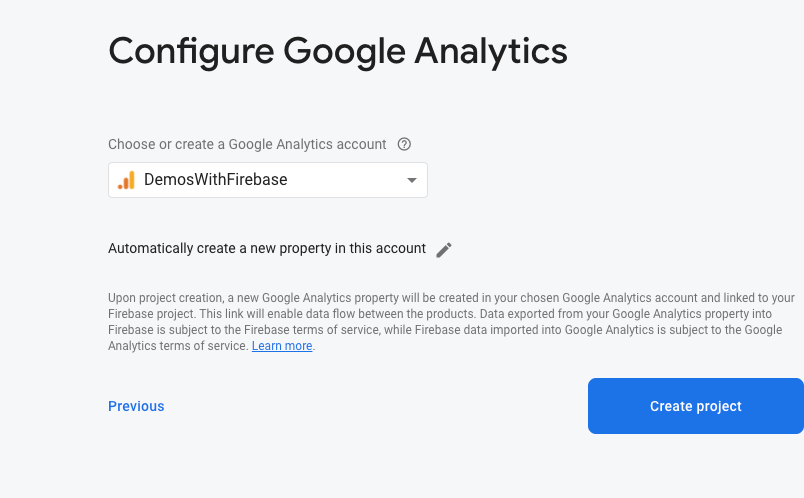
- Dodaj lub utwórz konto Analytics

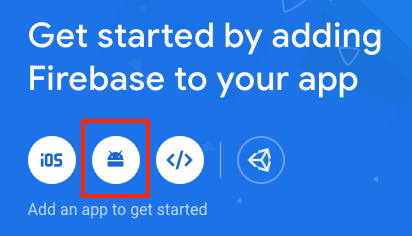
- Dodaj nową aplikację na Androida do projektu

- Dodaj
com.firebase.popsiclerunnerjako nazwę pakietu.

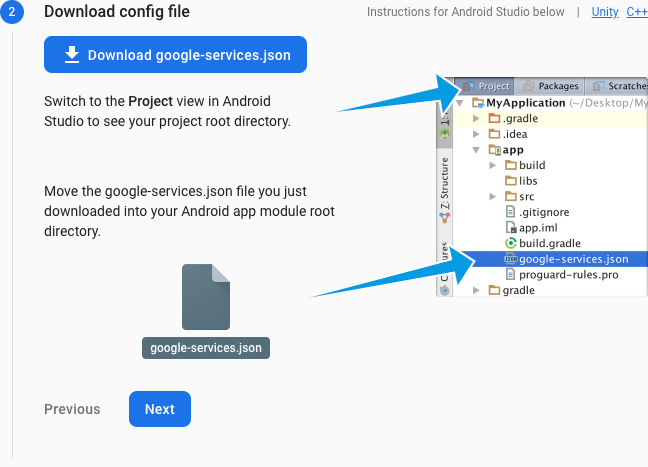
- Pobierz plik google-services.json i skopiuj go do folderu
proj.android/app
- Zignoruj podane instrukcje dodawania pakietu SDK Firebase i kliknij Dalej.
- Możesz kliknąć „Pomiń ten krok” po wyświetleniu prośby o weryfikację instalacji.
5. Dodaj Firebase do swojej gry
Dodaj pakiet SDK Firebase do pliku CMakeLists.txt
Otwórz poziom główny CMakeLists.txt. Ten kod powinien znajdować się u góry
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
i dodaj te wiersze na końcu pliku CMakeLists.txt
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory zawiera pakiet Firebase C++ SDK i udostępnia tę grę
target_link_libraries Przykuwa uwagę graczy dzięki bibliotekom C++ Firebase stworzonym dla Androida.
Dodawanie wtyczki usług Google
Aby podłączyć pakiet SDK Firebase, musisz dodać wtyczkę usług Google do skryptu kompilacji Gradle. Aby to zrobić, otwórz plik build.gradle na poziomie projektu (w folderze proj.android). I dodaj classpath 'com.google.gms:google-services:4.3.3' jako zależność skryptu buildscript.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Następnie dodaj wtyczkę do pliku build.gradle na poziomie modułu (znajduje się on w folderze proj.android/app). Dodaj apply plugin: 'com.google.gms.google-services' na koncie apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Znajdź pakiet C++ SDK w Gradle
Aby poinformować Gradle, gdzie znaleźć pakiet Firebase C++ SDK, dodaj następujące wiersze na końcu pliku settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Dodaj zależności Androida
Aby dołączyć do Firebase zależności Androida w Firebase, otwórz plik Gradle na poziomie modułu dla popsicle_runner (w proj.android/app/build.gradle) i dodaj poniższy kod tuż przed typową sekcją dependences {:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX i Jetifier
Aby dodać obsługę AndroidaX i Jetifiera, otwórz gradle.properties i dodaj na końcu ten kod:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Zainicjuj Firebase w swojej grze
Zainicjuj Firebase w grze, otwierając aplikację Classes/AppDelegate.cpp. Na początku dodaj te dyrektywy #include:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Następnie dodaj App::Create i zainicjuj potrzebne funkcje Firebase. W tym celu znajdź usługę AppDelegate::applicationDidFinishLaunching i dodaj ten kod przed auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
Jeśli zdebugujesz grę i odświeżysz panel Firebase, po około minucie powinien pojawić się 1 nowy użytkownik.
6. Dodaj Analytics
Nawet na wczesnym etapie tworzenia aplikacji analityka jest przydatnym narzędziem do sprawdzania, jak beta-testerzy wchodzą w interakcję z grą. Niektóre dane są zbierane automatycznie (np. raporty o utrzymaniu), ale warto dodać zdarzenia niestandardowe dostosowane do konkretnej gry.
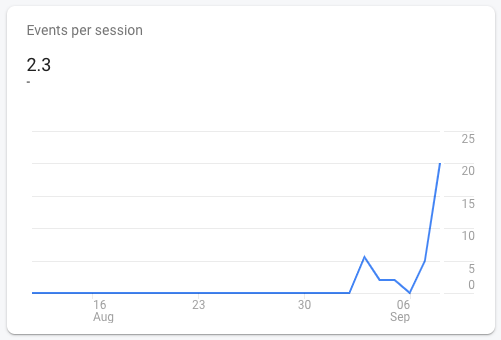
Warto zacząć od zarejestrowania zdarzenia analitycznego, gdy gracz rozpocznie poziom. Dzięki liczbie zdarzeń rozpoczęcia poziomu możemy sprawdzić, jak często gracz może ponownie zagrać w grę w ramach sesji.

Zdarzenia zostaną również zarejestrowane, gdy gracz umrze wraz z dystansem, jaki doszedł. Dzięki temu przekonamy się, jakie zmiany wprowadzamy w czasie trwania pojedynczej sesji i pomogą nam zdecydować, czy gracze są zainteresowani krótszą, trudniejszą lub dłuższą rozgrywką.
Dodaj nagłówki Analytics
Otwórz Classes/PopsicleScene.cpp i dodaj nagłówki Firebase na górze, abyśmy mogli wykonywać wywołania analityczne.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Zarejestruj zdarzenie rozpoczęcia poziomu
Aby zarejestrować zdarzenie, gdy ta scena jest inicjowana przez Cocos2dx Director, znajdź funkcję skróconą PopsicleScene::onEnter(). Wpisz tutaj ten kod, aby zarejestrować zdarzenie rozpoczęcia poziomu:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Zarejestruj zdarzenie zakończenia poziomu
Aby sprawdzić, jak radzi sobie dany gracz, zarejestrujmy zdarzenie Koniec poziomu z informacją, jak daleko on zaszedł w momencie śmierci. W tym celu znajdź obiekt PopsicleScene::gameOver() i dodaj go na końcu bloku if(!_gameOver) { przed ustawieniem _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd to zdarzenie zakończenia poziomu. Z kolei "distance" to „parametr zdarzenia”. Dodajemy tutaj ostatni zarejestrowany dystans, który pozwala oszacować, jak daleko pokonał zawodnik, zanim umrze.
7. Testowanie zdarzeń
Możesz teraz kliknąć Debuguj  , ale może minąć trochę czasu, zanim zdarzenia pojawią się w panelu Analytics. Istnieją dwa powody: 1) zdarzenia są grupowane i przesyłane mniej więcej raz na godzinę, aby oszczędzać baterię, oraz 2) raporty są generowane co 24 godziny.
, ale może minąć trochę czasu, zanim zdarzenia pojawią się w panelu Analytics. Istnieją dwa powody: 1) zdarzenia są grupowane i przesyłane mniej więcej raz na godzinę, aby oszczędzać baterię, oraz 2) raporty są generowane co 24 godziny.
Włączam tryb debugowania
Nadal możesz debugować zdarzenia Analytics, włączając na urządzeniu tryb debugowania.
Najpierw upewnij się, że masz zainstalowany i skonfigurowany program Android Debug Bridge (ADB). Jeśli wpiszesz adb devices, powinno wyświetlić się urządzenie, na którym chcesz przeprowadzić test:
$ adb devices List of devices attached emulator-5554 device
Następnie uruchom to polecenie adb shell:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Spowoduje to, że Firebase Analytics od razu zacznie rejestrować zdarzenia i automatycznie wyklucza je z normalnych raportów, aby podczas testów nie zanieczyszczać zdarzeń na żywo. Jeśli zechcesz później cofnąć tę czynność, po prostu napisz:
adb shell setprop debug.firebase.analytics.app .none.
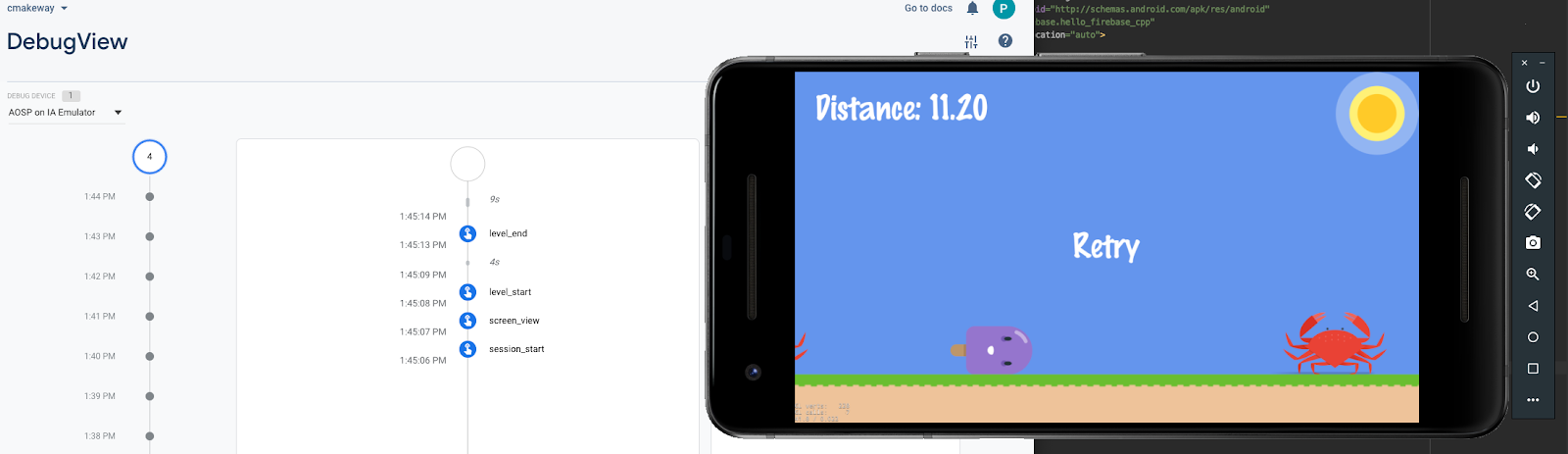
Wyświetlanie wydarzeń
Otwórz „DebugView” w konsoli Firebase 
Kliknij Debuguj  i zacznij grać. Nowe wydarzenia powinny pojawić się niemal natychmiast po ich wystąpieniu w grze.
i zacznij grać. Nowe wydarzenia powinny pojawić się niemal natychmiast po ich wystąpieniu w grze. 
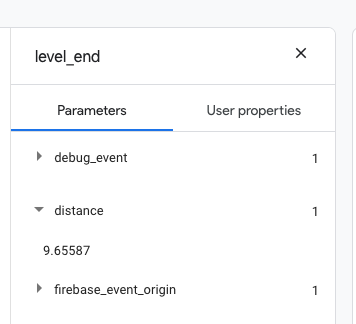
Jeśli rozwiniesz zdarzenie level_end, zobaczysz też niestandardową „odległość” zapisany parametr. 
8. Znajdowanie testerów
W następnej kolejności musisz przyjrzeć się grze w sposób, który zobaczą użytkownicy w Twoim studio, ci znajomi lub członkowie Twojej społeczności. Rozpowszechnianie aplikacji przez Firebase to świetny sposób na zapraszanie graczy do gry.
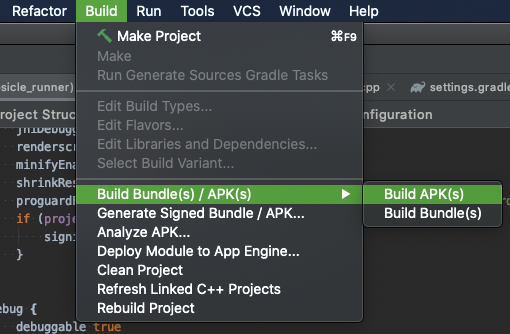
Tworzenie samodzielnych plików binarnych
Najpierw utwórz samodzielny pakiet APK do udostępnienia w kompilacji > Pakiety kompilacji / pliki APK > Kompilacja plików APK: 
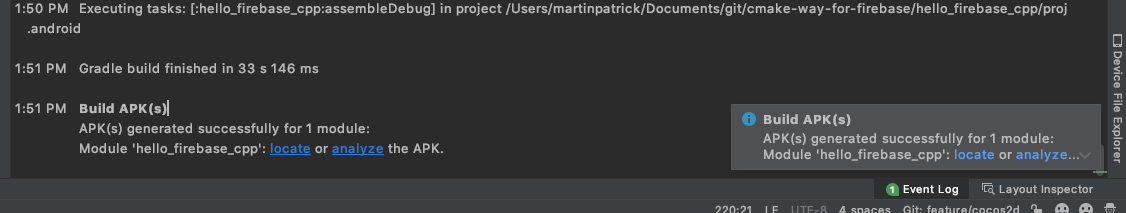
Android Studio wyświetli okno dialogowe, które pozwoli Ci zlokalizować utworzony plik. Jeśli go przegapisz, możesz kliknąć „Dziennik zdarzeń”. , aby ponownie otrzymać link. 
Prześlij do Firebase App Distribution
- Otwórz Rozpowszechnianie aplikacji i kliknij „Rozpocznij”.

- Przeciągnij plik APK i upuść go w polu z napisem „Przeciągnij tutaj dowolny plik APK, aby utworzyć nową wersję”.

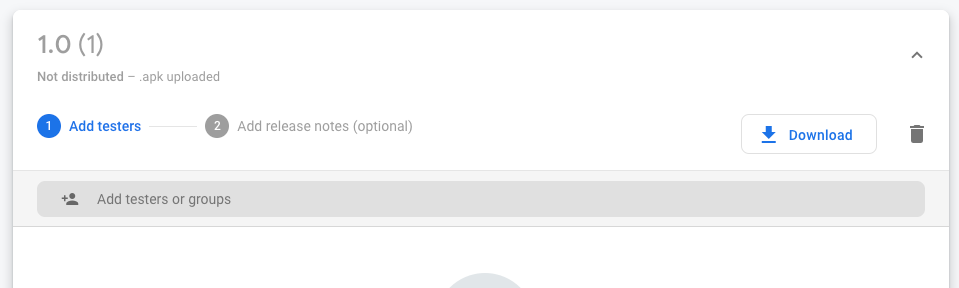
- Jako pierwszy tester wpisz swój adres e-mail.

- Kliknij Next (Dalej).
- Dodaj opis i kliknij Rozpowszechnianie
Zaproś testerów
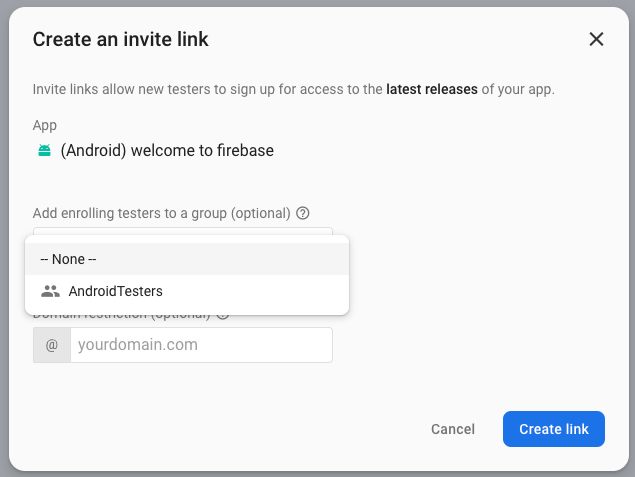
Zamiast ręcznie wpisywać każdy adres e-mail, możesz utworzyć link z zaproszeniem. Gdy zarejestrujesz użytkownika za pomocą tego linku z zaproszeniem, możesz go dodać do grupy testerów. Pozwoli to na przykład oddzielić testerów wewnętrznych od testerów zewnętrznych.
- Kliknij „Testerzy i Grupy

- Utwórz nową grupę
 i nadaj jej nazwę „Testerzy Androida”.
i nadaj jej nazwę „Testerzy Androida”. - Kliknij „Zaproś linki”.

- Kliknij „Nowy link z zaproszeniem”.
- Ustaw grupę tutaj za pomocą menu.

- Kliknij „Utwórz link”.
- Kliknij „Kopiuj link”. i udostępniać w dowolny sposób
9. Gratulacje
Udało Ci się dodać funkcje analityczne do swojej gry w języku C++, zaprosić znajomych do gry i wiedzieć, jak znaleźć i połączyć biblioteki Firebase w systemie kompilacji opartym na CMake i Gradle, często używanym w programowaniu na Androida.
Omówione kwestie
- Jak dodać Firebase do gry opartej na Android CMake.
- Jak określić, których zależności C++ i Gradle potrzebujesz.
- Jak rejestrować zdarzenia Analytics.
- Jak debugować zdarzenia analityczne
- Jak udostępnić grę za pomocą Rozpowszechniania aplikacji.
Następne kroki
- Spróbuj zalogować użytkownika anonimowo i zapisać jego rekord w bazie danych czasu rzeczywistego.
- Rejestruj zdarzenia Analytics w swojej grze.
- Spróbuj dodać statystyki do gry na iOS.
Więcej informacji
- Przejrzyj listę wydarzeń w konkretnych grach i zastanów się, jak pasują one do Twojej gry.

