1. 개요
이 Codelab에서는 Google 애널리틱스를 예로 사용하여 샘플 Android 게임에 C++ Firebase 게임 SDK를 통합하는 방법을 알아봅니다. 필요한 기능을 추가하고, 기본적인 분석 로직을 통합하여 플레이어의 진행 상황을 측정하며, 게임을 테스터와 공유하여 조기에 의견을 얻을 수 있습니다.
둘러보기
저자와 함께 이 Codelab을 살펴보려면 다음 동영상을 시청하세요.
학습할 내용
- Android CMake 기반 게임에 Firebase를 추가하는 방법
- 필요한 C++ 및 Gradle 종속 항목을 파악하는 방법
- 애널리틱스 이벤트를 로깅하는 방법
- 애널리틱스 이벤트를 디버그하는 방법
- 앱 배포와 게임을 공유하는 방법
필요한 항목
- Android 스튜디오
- 샘플 코드
- Google Play 서비스가 포함된 테스트 기기 또는 에뮬레이터
2. 샘플 코드 가져오기
GitHub에서 결제 또는 다운로드:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Firebase SDK 다운로드
MacOS/Linux:
sh download.sh
Windows (PowerShell에서):
./download.ps1
SDK를 직접 다운로드할 수도 있습니다. 이렇게 하려면 Firebase C++ SDK를 /third_party로 추출하여 firebase_cpp_sdk라는 폴더에 Firebase SDK의 루트 CMakeLists.txt가 포함되도록 해야 합니다.
3. 샘플 게임 실행
먼저 샘플 게임을 플레이하고 모든 것이 작동하는지 확인합니다. 순차적으로 생성된 레벨과 점프할 수 있는 단일 버튼이 있는 간단한 무한 러너입니다.
- 파일 선택 > 신규 > 프로젝트 가져오기 (또는 스플래시 화면에서 프로젝트 가져오기 선택)
- 저장소에 포함된
proj.android/폴더를 엽니다.
- [선택사항]
proj.android/gradle.properties를 열고PROP_APP_ABI을 실행합니다. 타겟 아키텍처를 제외한 나머지는 모두 삭제하여 빌드 시간을 줄일 수 있습니다.PROP_APP_ABI=x86는PROP_APP_ABI=armeabi-v7a에서 대부분의 휴대전화용으로 빌드할 에뮬레이터 전용으로 빌드됩니다. - 디버그 버튼
 을 클릭하여 게임을 빌드하고 실행합니다. Cocos2dx 게임 엔진을 구축하는 데는 시간이 걸립니다.
을 클릭하여 게임을 빌드하고 실행합니다. Cocos2dx 게임 엔진을 구축하는 데는 시간이 걸립니다.
4. Firebase Console 설정
- Firebase Console에서 새 프로젝트를 만듭니다. <ph type="x-smartling-placeholder">
 </ph>
</ph> - 'Popsicle Runner'와 같은 이름을 지정하세요.
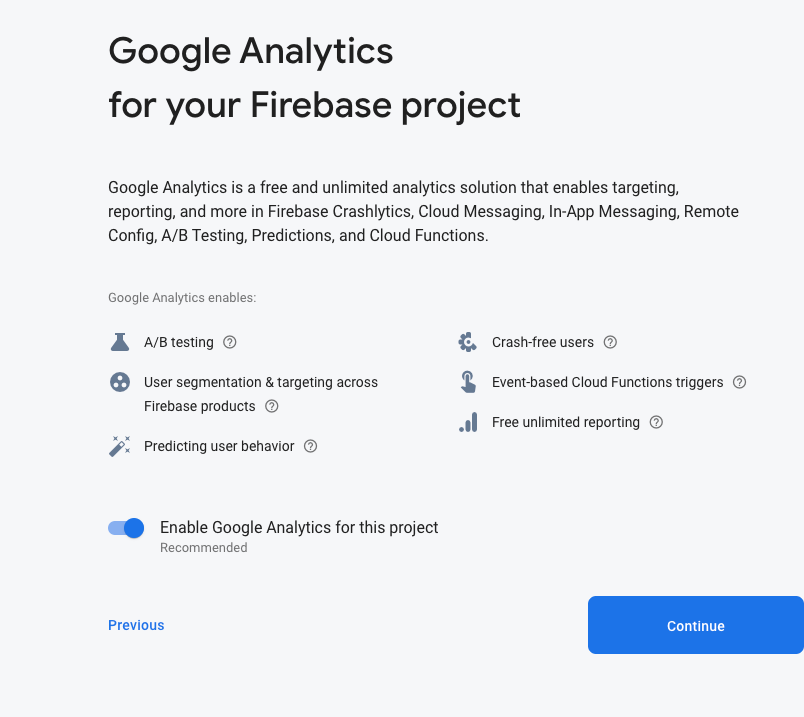
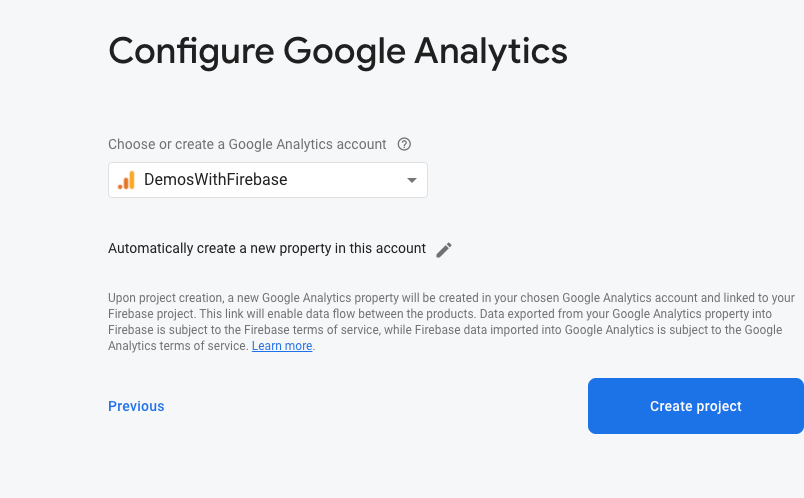
 애널리틱스 사용 설정
애널리틱스 사용 설정- 애널리틱스 계정 추가 또는 만들기

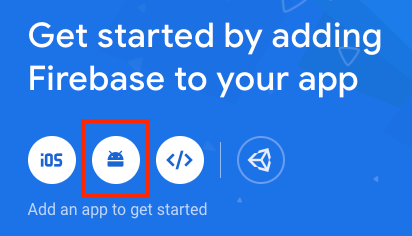
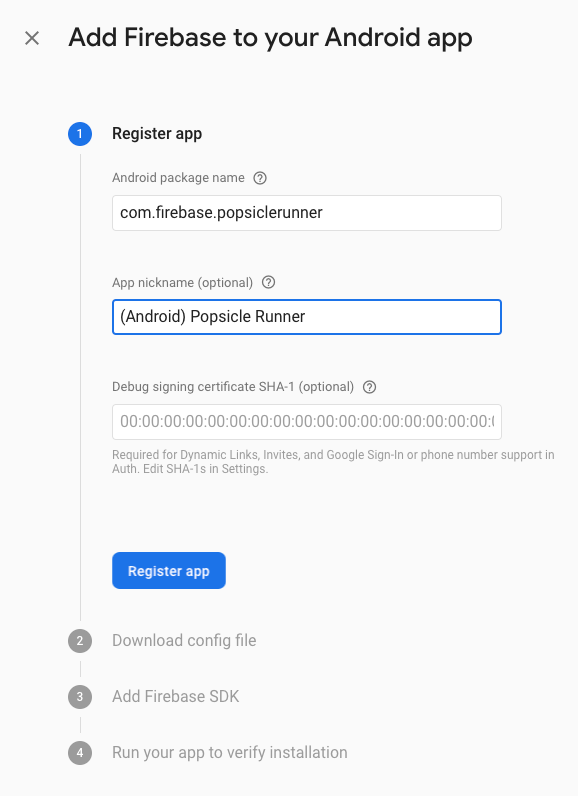
 프로젝트에 새 Android 앱 추가
프로젝트에 새 Android 앱 추가- 패키지 이름으로
com.firebase.popsiclerunner를 추가합니다.

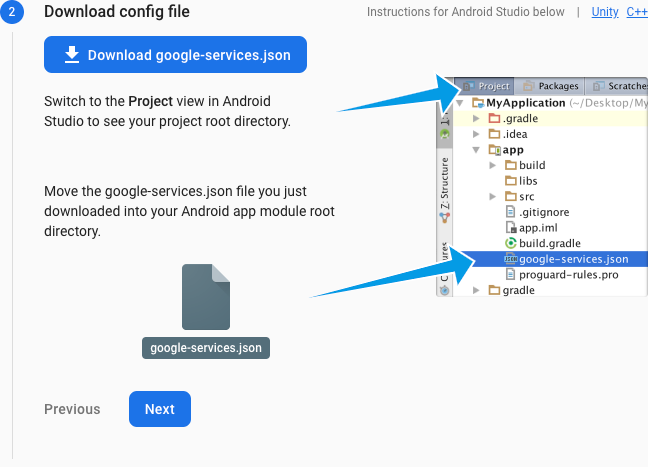
- google-services.json을 다운로드하여
proj.android/app 에 복사합니다.
에 복사합니다.
- Firebase SDK를 추가하는 방법을 무시하고 다음을 클릭합니다.
- '이 단계 건너뛰기'를 클릭할 수 있습니다. 설치 확인 메시지가 표시되면
5. 게임에 Firebase 추가
CMakeLists.txt에 Firebase SDK 추가
루트 수준 CMakeLists.txt를 엽니다. 상단에 다음 코드가 있어야 합니다.
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
CMakeLists.txt 파일의 끝에 다음 줄을 추가합니다.
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory에는 Firebase C++ SDK가 포함되어 있으며 이 게임에서 사용할 수 있습니다.
target_link_libraries Android용으로 빌드된 Firebase의 C++ 라이브러리로 게임에 연결합니다.
Google 서비스 플러그인 추가
Firebase SDK를 연결하려면 Gradle 빌드 스크립트에 Google 서비스 플러그인을 추가해야 합니다. 이렇게 하려면 프로젝트 수준 build.gradle 파일 (proj.android 폴더에 있음)을 엽니다. classpath 'com.google.gms:google-services:4.3.3'를 buildscript 종속 항목으로 추가합니다.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
그런 다음 플러그인을 모듈 수준 build.gradle 파일 (proj.android/app 폴더에 있음)에 추가합니다. apply plugin: 'com.android.application' 아래에 apply plugin: 'com.google.gms.google-services'를 추가합니다.
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Gradle에서 C++ SDK 찾기
Gradle에 Firebase C++ SDK를 찾을 위치를 알리려면 settings.gradle 파일 하단에 다음 줄을 추가합니다.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Android 종속 항목 추가
Firebase용 Android 종속 항목을 연결하려면 proj.android/app/build.gradle에서 popsicle_runner의 모듈 수준 gradle 파일을 열고 끝의 일반적인 dependences { 섹션 바로 앞에 다음을 추가합니다.
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX 및 Jetifier
gradle.properties를 열고 이를 끝에 추가하여 AndroidX 및 Jetifier 지원을 추가합니다.
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
게임에서 Firebase 초기화
게임에서 Classes/AppDelegate.cpp를 열어 Firebase를 초기화합니다. 상단에 다음 #include 지시어를 추가합니다.
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
그런 다음 App::Create를 추가하고 필요한 Firebase 기능을 초기화합니다. 이렇게 하려면 AppDelegate::applicationDidFinishLaunching를 찾아 auto scene = MainMenuScene::createScene() 앞에 다음 코드를 추가합니다.
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
게임을 디버그하고 Firebase 대시보드를 새로고침하면 1분 정도 후에 신규 사용자 한 명이 표시됩니다.
6. 애널리틱스 추가
분석은 개발 초기 단계에서도 베타 테스터가 게임과 상호작용하는 방식을 측정하는 유용한 도구입니다. 유지 보고서와 같이 자동으로 수집되는 분석도 있지만 특정 게임에 맞춤화된 맞춤 이벤트를 추가하는 것이 유용합니다.
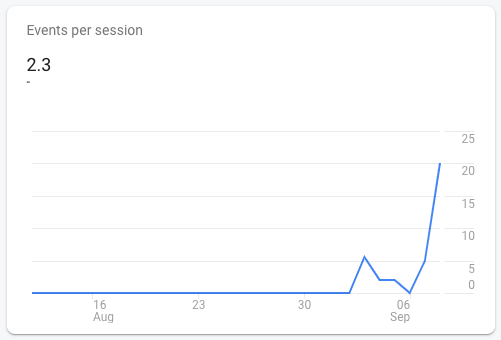
플레이어가 레벨을 시작할 때 분석 이벤트를 기록하는 것으로 시작하는 것이 좋습니다. 레벨 시작 이벤트의 수를 사용하여 플레이어가 한 세션에서 게임을 다시 플레이하는 빈도를 확인할 수 있습니다.

플레이어가 죽었을 때의 거리와 함께 이벤트가 기록됩니다. 이렇게 하면 변경사항이 단일 세션의 지속 시간을 어떻게 변경하는지 확인할 수 있고 플레이어가 더 짧은/더 어려운 게임을 또는 더 길거나 쉬운 게임을 원하는지 결정하는 데 도움이 됩니다.
애널리틱스 헤더 추가
Classes/PopsicleScene.cpp를 열고 분석을 호출할 수 있도록 상단에 Firebase 헤더를 추가합니다.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
레벨 시작 이벤트 기록
Cocos2dx Director가 이 장면을 스테이징할 때 이벤트를 기록하려면 스텁 처리된 함수 PopsicleScene::onEnter()를 찾습니다. 다음 코드를 입력하여 여기에 레벨 시작 이벤트를 기록하세요.
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
레벨 종료 이벤트 기록
플레이어가 얼마나 잘 하고 있는지 확인하기 위해 플레이어가 마침내 죽었을 때 이동한 거리와 함께 레벨 종료 이벤트를 기록해 보겠습니다. 이렇게 하려면 PopsicleScene::gameOver()를 찾아 _gameOver = true;를 설정하기 전에 if(!_gameOver) { 블록 끝에 다음을 추가합니다.
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd는 레벨 종료 이벤트입니다. 반면 "distance"는 '이벤트 매개변수'입니다. 여기에는 마지막으로 기록된 이동 거리가 추가됩니다. 이는 플레이어가 죽기 전에 이동한 거리의 추정치입니다.
7. 이벤트 테스트
지금 디버그  를 클릭할 수 있지만 애널리틱스 대시보드에 이벤트가 보고되기까지 시간이 걸립니다. 여기에는 두 가지 이유가 있습니다. 1) 배터리를 보존하기 위해 이벤트가 1시간에 한 번 일괄 처리 및 업로드되고 2) 보고서가 24시간마다 생성됩니다.
를 클릭할 수 있지만 애널리틱스 대시보드에 이벤트가 보고되기까지 시간이 걸립니다. 여기에는 두 가지 이유가 있습니다. 1) 배터리를 보존하기 위해 이벤트가 1시간에 한 번 일괄 처리 및 업로드되고 2) 보고서가 24시간마다 생성됩니다.
디버그 모드 사용 설정
기기를 디버그 모드로 설정하여 애널리틱스 이벤트를 디버그할 수도 있습니다.
먼저 Android 디버그 브리지 (ADB)가 설치되어 있는지 확인합니다. adb devices를 입력하면 테스트할 기기가 표시됩니다.
$ adb devices List of devices attached emulator-5554 device
그런 후 다음 adb shell 명령어를 실행합니다.
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
이렇게 하면 Firebase 애널리틱스에 즉시 이벤트를 로깅하고, 테스트 시 라이브 이벤트의 오염을 방지하기 위해 일반 보고서에서 이러한 이벤트가 자동으로 제외됩니다. 나중에 이 작업을 실행취소하려면 다음과 같이 작성하면 됩니다.
adb shell setprop debug.firebase.analytics.app .none.
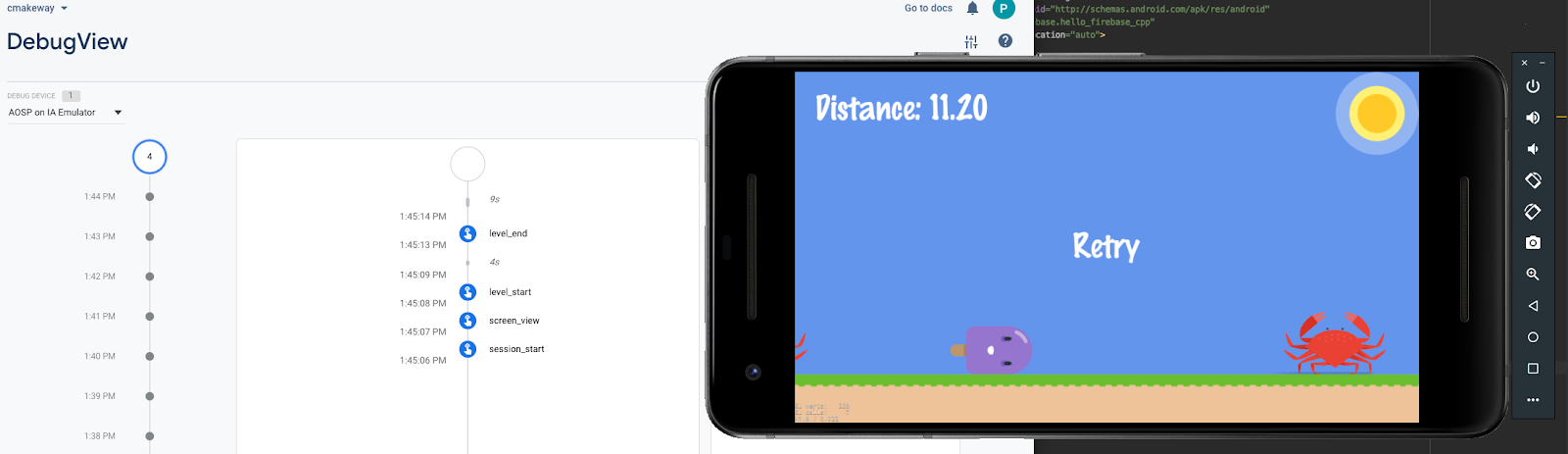
이벤트 보기
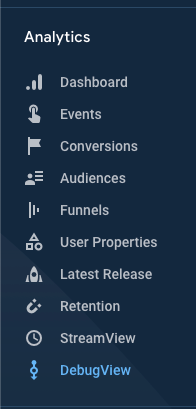
'DebugView'를 엽니다. (Firebase Console  )
)
디버그  를 클릭하고 게임을 플레이합니다. 게임에서 새 이벤트가 발생하면 거의 즉시 표시됩니다.
를 클릭하고 게임을 플레이합니다. 게임에서 새 이벤트가 발생하면 거의 즉시 표시됩니다. 
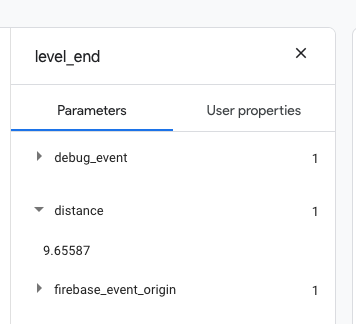
level_end 이벤트를 펼치면 맞춤 '거리'도 표시됩니다. 매개변수만 표시됩니다. 
8. 테스터 찾기
다음으로는 스튜디오 내부 플레이어든, 가까운 친구든, 커뮤니티 플레이어든 상관없이 게임을 지켜보는 것이 좋습니다. Firebase 앱 배포를 사용하면 플레이어를 게임에 초대할 수 있습니다.
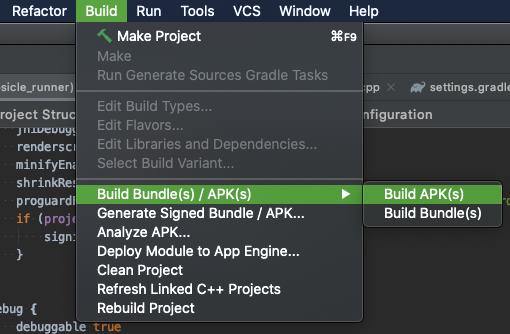
독립형 바이너리 빌드
먼저 빌드에서 공유할 독립형 APK를 빌드합니다. > 번들/APK 빌드 > APK 빌드 
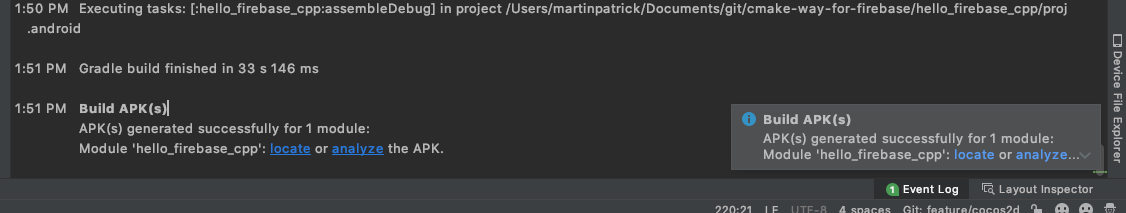
Android 스튜디오에 빌드된 파일을 찾을 수 있는 대화상자가 표시됩니다. 놓친 경우 '이벤트 로그'를 클릭하세요. 링크를 다시 가져올 수 있습니다. 
Firebase 앱 배포에 업로드
- 앱 배포를 열고 '시작하기'를 클릭합니다.

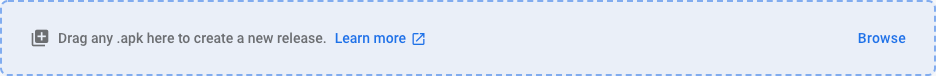
- '새 버전을 만들려면 .apk를 여기로 드래그하세요.'라고 표시된 상자에 .apk 파일을 드래그 앤 드롭합니다.

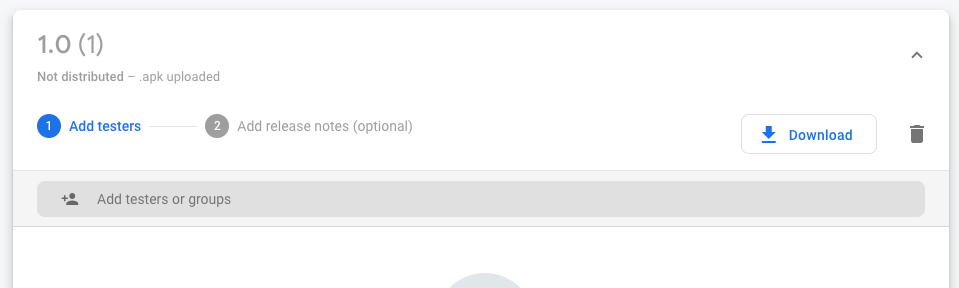
- 첫 번째 테스터로 이메일 주소를 입력합니다.

- '다음'을 클릭합니다.
- 설명을 추가하고 배포를 클릭
테스터 초대
모든 이메일 주소를 직접 입력할 필요 없이 초대 링크를 만들 수 있습니다. 이 초대 링크로 사용자를 캡처할 때 테스터 그룹에도 추가할 수 있습니다. 이렇게 하면 예를 들어 내부 테스터와 외부 테스터를 구분할 수 있습니다.
- '테스터 및 그룹스"

- 새 그룹
 을 만들고 'Android 테스터'와 같은 이름을 지정합니다.
을 만들고 'Android 테스터'와 같은 이름을 지정합니다. - '링크 초대'를 클릭합니다.

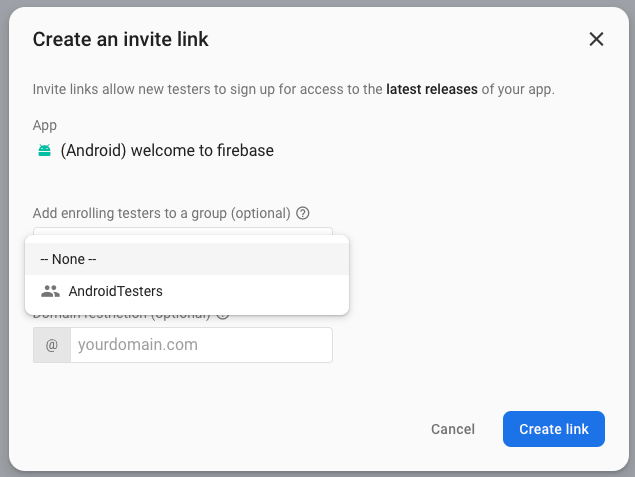
- '새 초대 링크'를 클릭합니다.
- 드롭다운에서 그룹을 여기로 설정합니다.

- '연결 만들기'를 클릭합니다.
- '링크 복사'를 클릭합니다. 원하는 대로 공유할 수 있습니다.
9. 축하합니다
지금까지 C++ 기반 게임에 분석을 성공적으로 추가하고, 친구를 게임에 초대했으며, Android 개발에서 흔히 사용되는 CMake 및 Gradle 기반 빌드 시스템에서 Firebase 라이브러리를 찾아 연결하는 방법을 알아보았습니다.
학습한 내용
- Android CMake 기반 게임에 Firebase를 추가하는 방법
- 필요한 C++ 및 Gradle 종속 항목을 파악하는 방법
- 애널리틱스 이벤트를 로깅하는 방법
- 애널리틱스 이벤트를 디버그하는 방법
- 앱 배포와 게임을 공유하는 방법
다음 단계
- 익명으로 사용자를 로그인 처리하고 실시간 데이터베이스에 최고 점수를 저장해 보세요.
- 자체 게임에서 애널리틱스 이벤트를 로깅합니다.
- iOS 게임에 분석을 추가해 보세요.
자세히 알아보기
- 게임별 이벤트 목록을 확인하고 내 게임에 어떻게 적용될 수 있을지 생각해 보세요.

