この Codelab について
1. 概要
この Codelab では、Google アナリティクスを例に、サンプルの Android ゲームに C++ Firebase Games SDK を統合する方法を学びます。必要な機能を追加したり、プレーヤーの進行状況を測定するための基本的な分析ロジックを統合したり、ゲームをテスターと共有して早期のフィードバックを得たりできるようになります。
チュートリアル
作成者と一緒にこの Codelab を学習する場合は、次の動画をご覧ください。
学習内容
- Android の CMake ベースのゲームに Firebase を追加する方法
- 必要な C++ と Gradle の依存関係を確認する方法。
- アナリティクス イベントをロギングする方法。
- 分析イベントをデバッグする方法。
- ゲームを App Distribution と共有する方法
必要なもの
- Android Studio
- サンプルコード
- Google Play 開発者サービスを搭載したテストデバイスまたはエミュレータ
2. サンプルコードを取得する
GitHub からチェックアウトまたはダウンロードするには:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Firebase SDK をダウンロードする
macOS/Linux:
sh download.sh
Windows(PowerShell から):
./download.ps1
SDK を手動でダウンロードすることもできます。これを行う場合は、firebase_cpp_sdk という名前のフォルダに Firebase SDK のルート CMakeLists.txt が含まれるように、Firebase C++ SDK を /third_party に抽出する必要があります。
3. サンプルゲームを実行する
まず、サンプルゲームをプレイし、すべてが機能していることを確認します。シンプルな無限のランナーであり、プロシージャによって生成されたレベルと 1 つのボタンでジャンプします。
- [ファイル] を選択 >新規 >プロジェクトのインポート(またはスプラッシュ画面から [プロジェクトのインポート] を選択)
- リポジトリに含まれる
proj.android/フォルダを開きます。
- (省略可)
proj.android/gradle.propertiesを開いて、PROP_APP_ABIを調整します。ターゲット アーキテクチャを除くすべてのアーキテクチャを削除して、ビルド時間を短縮できます。PROP_APP_ABI=x86はエミュレータ専用にビルドしますPROP_APP_ABI=armeabi-v7aはほとんどのスマートフォン用にビルドします - デバッグボタン
 をクリックし、ゲームをビルドして実行します。Cocos2dx ゲームエンジンのビルドには時間がかかります。
をクリックし、ゲームをビルドして実行します。Cocos2dx ゲームエンジンのビルドには時間がかかります。
4. Firebase コンソールの設定
- Firebase コンソールで新しいプロジェクトを作成します。

- 「アイスキャンディーのランナー」などの名前を付けます
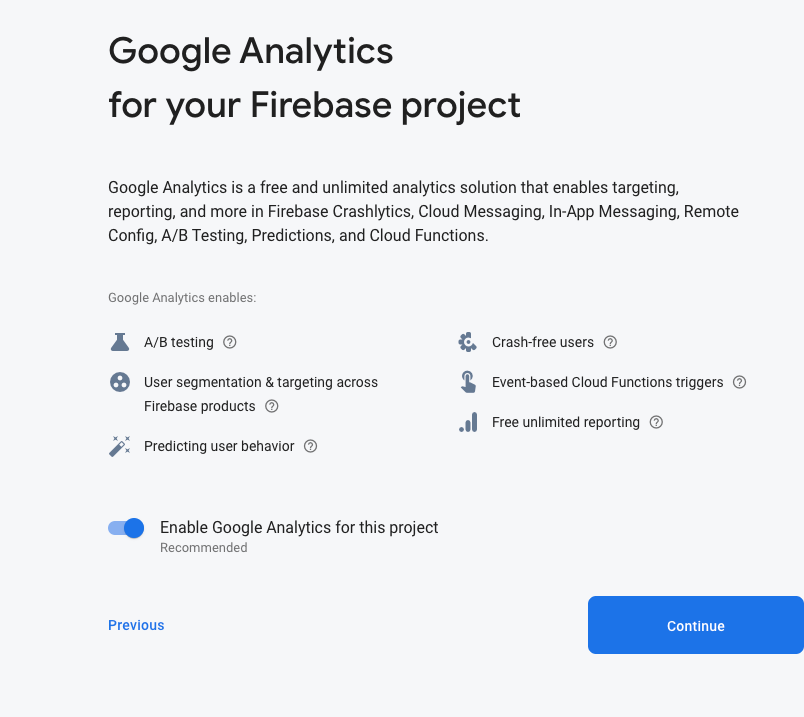
- アナリティクスを有効にする

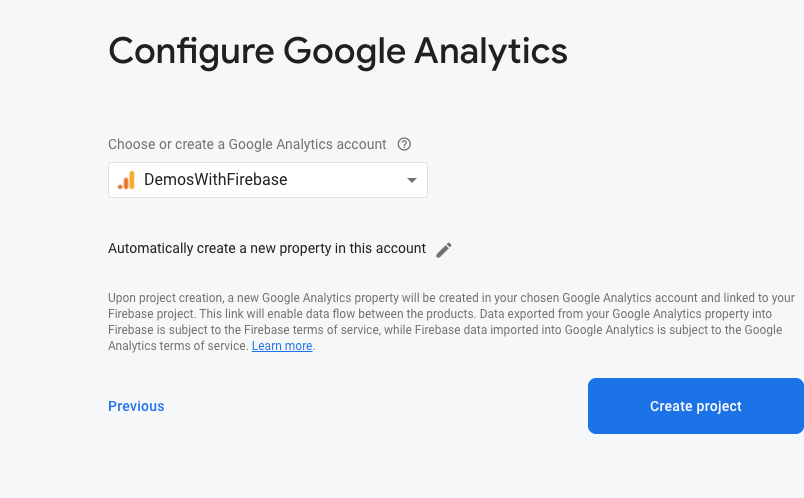
- アナリティクス アカウント
 を追加または作成します
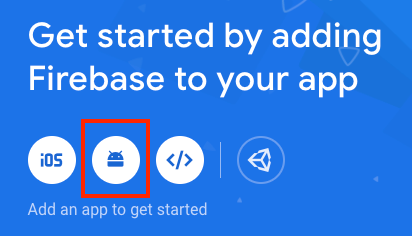
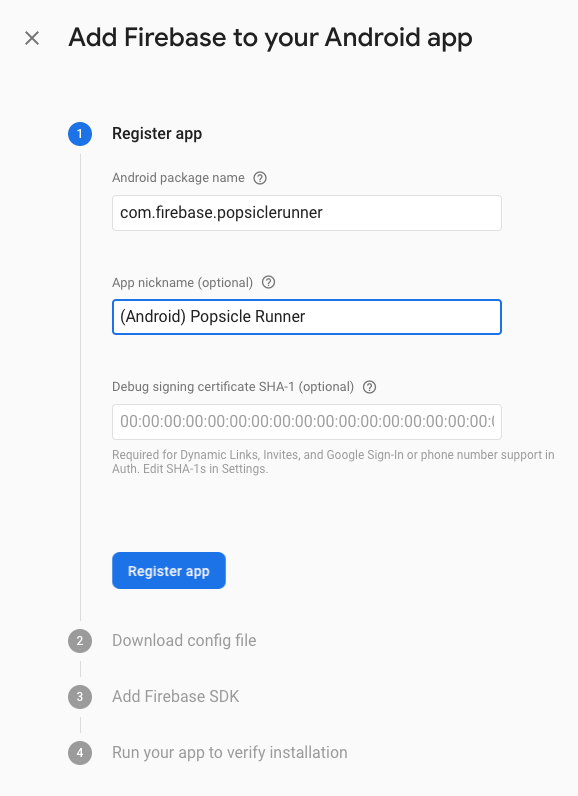
を追加または作成します - 新しい Android アプリをプロジェクト
 に追加する
に追加する - パッケージ名として
com.firebase.popsiclerunnerを追加します。

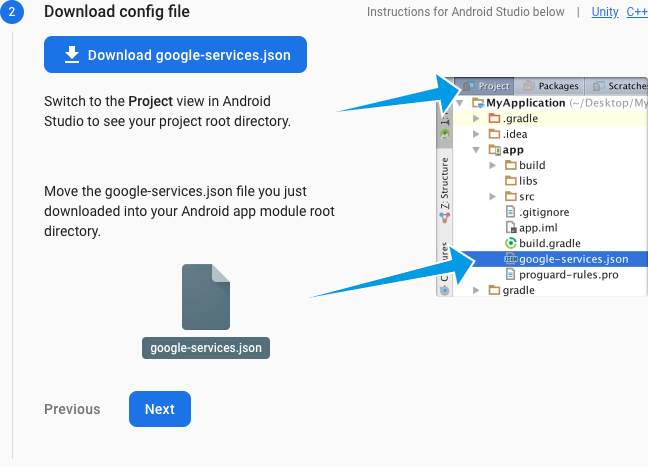
- google-services.json をダウンロードして、
proj.android/app にコピーします。
にコピーします。
- 表示された Firebase SDK の追加手順を無視して、[次へ] をクリックします。
- [このステップをスキップ]をクリックするとインストールの確認を求められたら、
5. ゲームに Firebase を追加する
CMakeLists.txt に Firebase SDK を追加する
ルートレベル CMakeLists.txt を開きます。上部に次のコードがあるはずです。
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
CMakeLists.txt ファイルの末尾に次の行を追加します。
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory: Firebase C++ SDK を組み込んで、このゲームで利用できるようにします
target_link_libraries: Android 用にビルドされた Firebase の C++ ライブラリでゲームをフックします。
Google サービス プラグインを追加する
Firebase SDK を接続するには、Gradle ビルド スクリプトに Google サービス プラグインを追加する必要があります。そのためには、プロジェクト レベル の build.gradle ファイル(proj.android フォルダにあります)を開きます。さらに、buildscript の依存関係として classpath 'com.google.gms:google-services:4.3.3' を追加します。
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
次に、プラグインをモジュール レベル の build.gradle ファイル(proj.android/app フォルダにあります)に追加します。apply plugin: 'com.android.application' の下に apply plugin: 'com.google.gms.google-services' を追加します。
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Gradle で C++ SDK を探す
Firebase C++ SDK の場所を Gradle に指示するには、settings.gradle ファイルの末尾に次の行を追加します。
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Android 依存関係を追加する
Firebase の Android 依存関係を接続するには、(proj.android/app/build.gradle で)popsicle_runner のモジュール レベルの gradle ファイルを開き、末尾の典型的な dependences { セクションの直前に以下を追加します。
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX と Jetifier
AndroidX と Jetifier のサポートを追加するには、gradle.properties を開いて以下を追加します。
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
ゲームで Firebase を初期化する
Classes/AppDelegate.cpp を開いて、ゲームで Firebase を初期化します。次の #include ディレクティブを先頭に追加します。
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
次に、App::Create を追加して、必要な Firebase 機能を初期化します。そのためには、AppDelegate::applicationDidFinishLaunching を見つけて、auto scene = MainMenuScene::createScene() の前に次のコードを追加します。
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
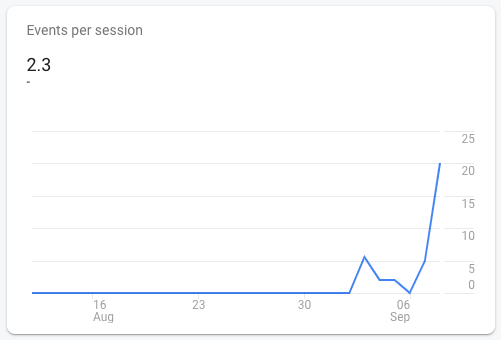
ゲームをデバッグして Firebase ダッシュボードを更新すると、約 1 分後に 1 人の新しいユーザーが表示されます。
6. アナリティクスを追加
アナリティクスは開発の初期段階であっても、ベータ版テスターがゲームをどのように操作しているかを測定するための有用なツールです。維持率レポートなどの分析は自動的に収集されますが、特定のゲームに合わせたカスタム イベントを追加すると便利です。
まず、プレーヤーがレベルを開始したときにアナリティクス イベントをロギングすることをおすすめします。レベル開始イベントの数から、プレーヤーがセッションでゲームをリプレイする頻度を確認できます。

また、プレーヤーが死亡したときも、移動距離に応じてイベントをログに記録します。これにより、変更によって 1 回のセッションの継続時間がどのように変化するかを確認できるようになります。これにより、プレーヤーがより短い(ハードな)ゲームを求めているのか、長い(簡単な)ゲームを求めているのかを判断できるようになります。
アナリティクスのヘッダーを追加する
Classes/PopsicleScene.cpp を開き、上部に Firebase ヘッダーを追加して、アナリティクスの呼び出しを行えるようにします。
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
レベル開始イベントをログに記録する
このシーンが Cocos2dx Director によってステージングされたときにイベントをログに記録するには、スタブ関数 PopsicleScene::onEnter() を見つけます。次のコードを入力して、Level Start イベントをここに記録します。
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
レベル終了イベントをログに記録する
プレーヤーの成績を確認するため、レベル終了イベントをログに記録して、プレーヤーが最終的に死亡した時点まで到達したかどうかを確認します。そのためには、PopsicleScene::gameOver() を見つけて、_gameOver = true; を設定する前に if(!_gameOver) { ブロックの末尾に以下を追加します。
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
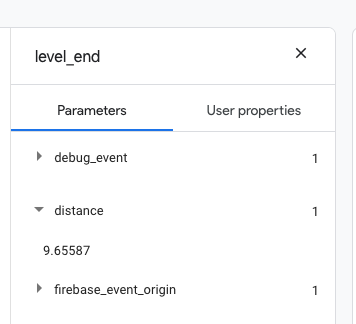
kEventLevelEnd は、レベルの終了イベントです。一方、"distance" は「イベント パラメータ」です。ここには最後に記録された距離が加算されます。これは、プレーヤーが死ぬまでにどれだけの距離を移動したかのおおよその目安となります。
7. テストイベント
デバッグアイコン  をクリックすることはできますが、すべてのイベントがアナリティクス ダッシュボードに表示されるまでには時間がかかります。これには 2 つの理由があります。1)バッテリーを節約するために、1 時間に 1 回ほどイベントがバッチ処理されてアップロードされる。2)24 時間ごとにレポートが作成される。
をクリックすることはできますが、すべてのイベントがアナリティクス ダッシュボードに表示されるまでには時間がかかります。これには 2 つの理由があります。1)バッテリーを節約するために、1 時間に 1 回ほどイベントがバッチ処理されてアップロードされる。2)24 時間ごとにレポートが作成される。
デバッグモードの有効化
デバイスをデバッグモードにすることで、アナリティクス イベントをデバッグすることは引き続き可能です。
まず、Android Debug Bridge(ADB)がインストールされ、セットアップされていることを確認します。「adb devices」と入力すると、テストするデバイスが表示されます。
$ adb devices List of devices attached emulator-5554 device
次に、次の adb shell コマンドを実行します。
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
これにより、Firebase Analytics ですぐにイベントがログに記録されるようになり、テスト時にライブイベントが汚染されることのないよう、通常のレポートからイベントが自動的に除外されます。後でこの操作を元に戻す場合は、次のように記述します。
adb shell setprop debug.firebase.analytics.app .none.
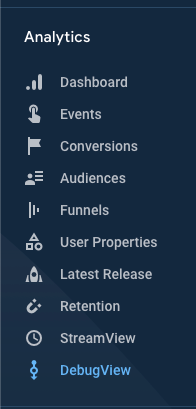
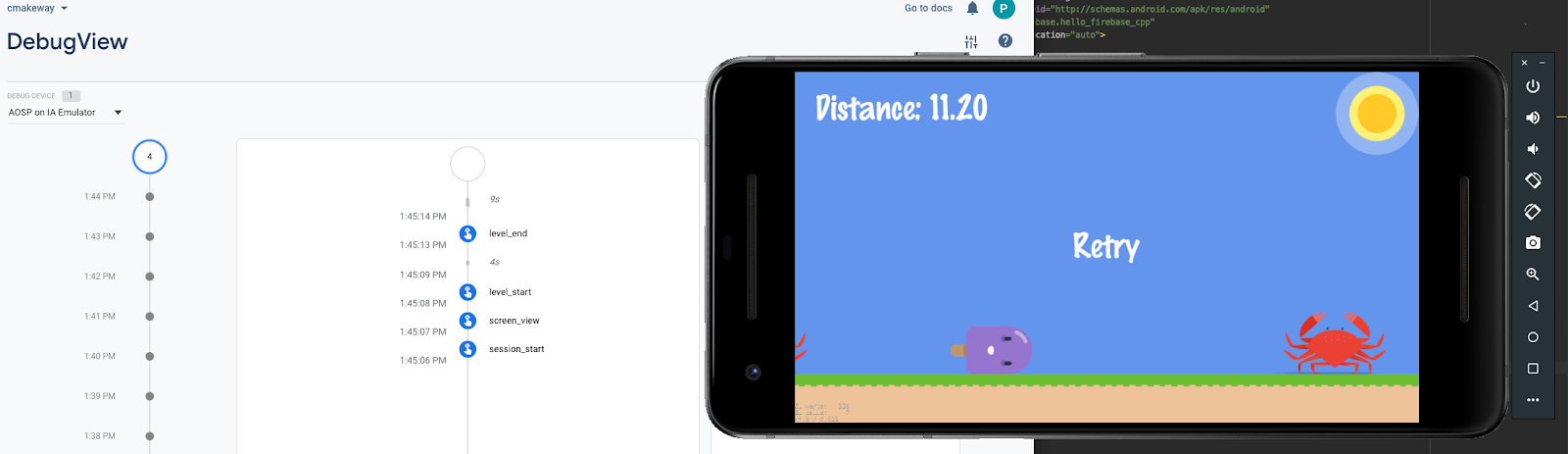
イベントの表示
「DebugView」を開く(Firebase コンソールの  )
)
デバッグアイコン  をクリックしてゲームをプレイします。新しいイベントは、ゲームで発生するほぼ直後に表示されます。
をクリックしてゲームをプレイします。新しいイベントは、ゲームで発生するほぼ直後に表示されます。
level_end イベントを展開すると、カスタムの「距離」も表示されます。ログに記録したパラメータを使用します。
8. テスターを探す
次に、ゲームスタジオの社内、親しい友人、コミュニティなど、どこから見てもゲームに注目しましょう。Firebase App Distribution は、プレーヤーをゲームに招待するための優れた方法です。
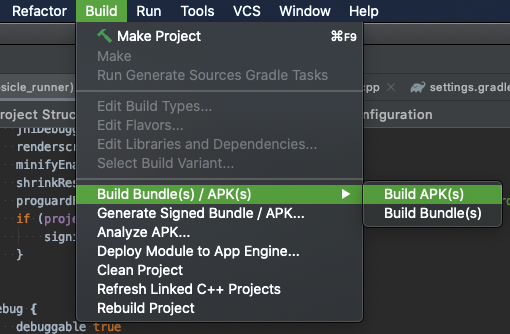
スタンドアロン バイナリの構築
まず、[ビルド] から共有するスタンドアロン APK を作成します >ビルドバンドル / APK >APK  のビルド
のビルド
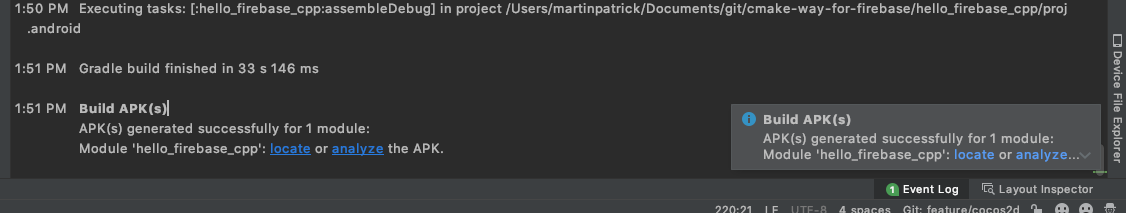
Android Studio でダイアログ ボックスがポップアップ表示され、ここでビルドしたファイルを見つけることができます。見逃した場合は、[イベントログ] をクリックしてください。リンクを再度取得します。
Firebase App Distribution にアップロードする
- App Distribution を開いて [使ってみる] をクリックします

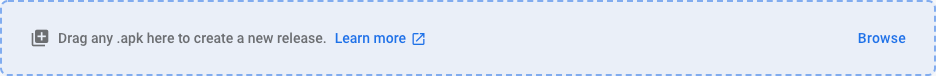
- 「新しいリリースを作成するには .apk をここにドラッグしてください」と表示されたボックスに .apk ファイルをドラッグ&ドロップします。

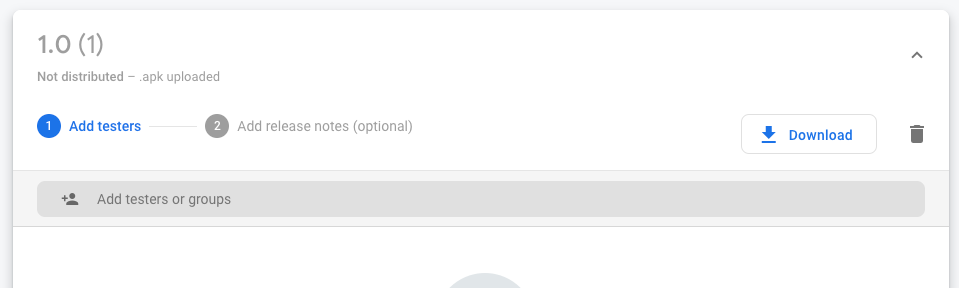
- 最初のテスターとしてメールアドレスを入力します。

- [次へ] をクリックします。
- 説明を追加して [配布] をクリックする
テスターを招待
すべてのメールアドレスを手動で入力しなくても、招待リンクを作成できます。この招待リンクでユーザーを獲得する際に、テスターのグループに追加することもできます。たとえば、内部テスターと外部テスターを区別できます。
- [テスターとグループ

- 新しいグループ
 を作成し、「Android Testers」などの名前を付けます。
を作成し、「Android Testers」などの名前を付けます。 - [招待リンク] をクリックします

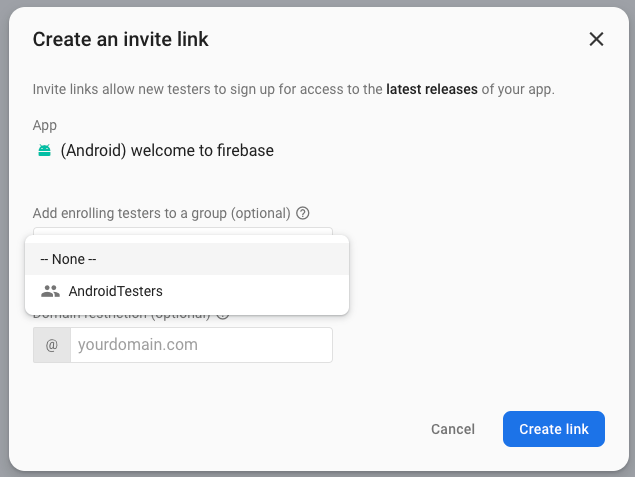
- [新しい招待リンク] をクリックします
- プルダウンからここでグループを設定します。

- [リンクを作成] をクリックします
- [リンクをコピー] をクリックします好きなように共有できます
9. 完了
C++ ベースのゲームに分析情報を追加し、何人かの友だちをプレイに招待しました。また、Android 開発で一般的な CMake と Gradle ベースのビルドシステムで Firebase ライブラリを見つけてリンクする方法を理解しました。
学習した内容
- Android の CMake ベースのゲームに Firebase を追加する方法
- 必要な C++ と Gradle の依存関係を確認する方法。
- アナリティクス イベントをロギングする方法。
- 分析イベントをデバッグする方法。
- ゲームを App Distribution と共有する方法
次のステップ
- ユーザーを匿名でログインし、そのハイスコアを Realtime Database に保存してみてください。
- 自分のゲームで分析イベントをログに記録します。
- iOS ゲームに分析情報を追加してみる。
詳細
- ゲーム固有のイベントのリストを確認し、自分のゲームにどのように対応するかを検討してください。

