Acerca de este codelab
1. Descripción general
En este codelab, aprenderás a integrar el SDK de juegos de Firebase de C++ en un juego de Android de muestra con Google Analytics como ejemplo. Podrás agregar las funciones que necesites, integrar lógica de analítica básica para medir el progreso de los jugadores y compartir el juego con los verificadores para recibir comentarios anticipados.
Explicación
Si quieres revisar este codelab con los autores, mira este video:
Qué aprenderás
- Cómo agregar Firebase a tu juego basado en CMake para Android
- Cómo determinar qué dependencias de C++ y Gradle necesitas.
- Cómo registrar eventos de Analytics
- Cómo depurar eventos de Analytics
- Cómo compartir tu juego con App Distribution
Requisitos
- Android Studio
- El código de muestra
- Un dispositivo de prueba o emulador con los Servicios de Google Play
2. Obtén el código de muestra
Confirmación de la compra o descarga desde GitHub:
git clone https://github.com/FirebaseExtended/cmake-way-for-firebase.git
Descarga el SDK de Firebase
MacOS/Linux:
sh download.sh
Windows (de PowerShell):
./download.ps1
También puedes descargar el SDK de forma manual. Si lo haces, se debe extraer el SDK de Firebase C++ en /third_party para que una carpeta llamada firebase_cpp_sdk tenga la raíz CMakeLists.txt del SDK de Firebase.
3. Ejecuta el juego de muestra
Primero, prueba el juego de muestra y asegúrate de que todo funcione correctamente. Se trata de un simple juego de corredores infinitos con un nivel generado mediante procedimientos y un solo botón para saltar.
- Selecciona Archivo > Nuevo > Importa el proyecto (o selecciona Importar proyecto en la pantalla de presentación)
- Abre la carpeta
proj.android/incluida en el repositorio
- [Opcional] Abre
proj.android/gradle.propertiesy definePROP_APP_ABI. Puedes quitar todas las opciones, excepto la arquitectura de destino, para reducir los tiempos de compilación. Se compilaráPROP_APP_ABI=x86solo para el emulador quePROP_APP_ABI=armeabi-v7acompilará para la mayoría de los teléfonos. - Haz clic en el botón Depurar
 para compilar y ejecutar el juego. La compilación del motor de juego Cocos2dx tardará un tiempo.
para compilar y ejecutar el juego. La compilación del motor de juego Cocos2dx tardará un tiempo.
4. Configuración de Firebase console
- Crea un proyecto nuevo en Firebase console.

- Asígnale un nombre como "Paleta corredor".
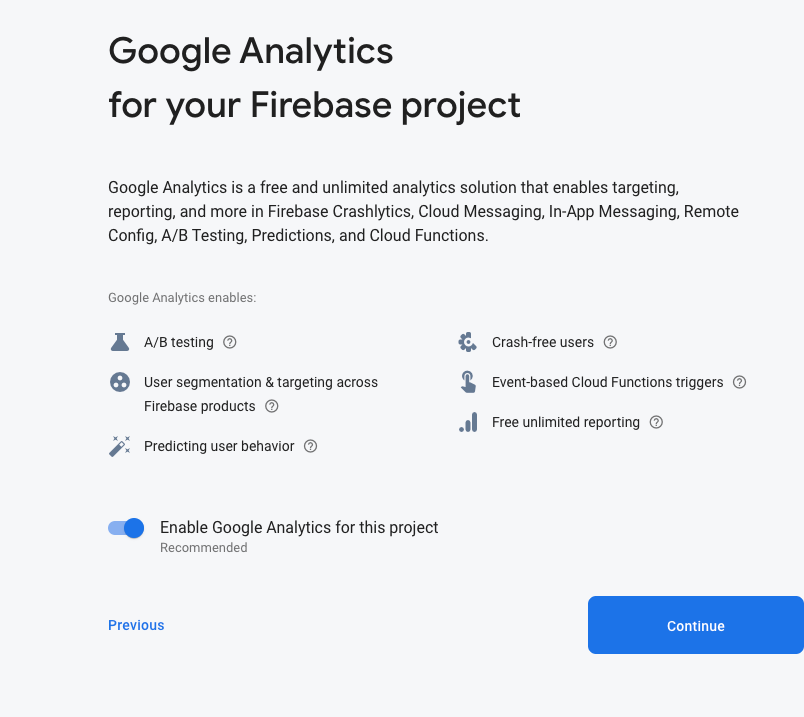
- Habilitar Analytics

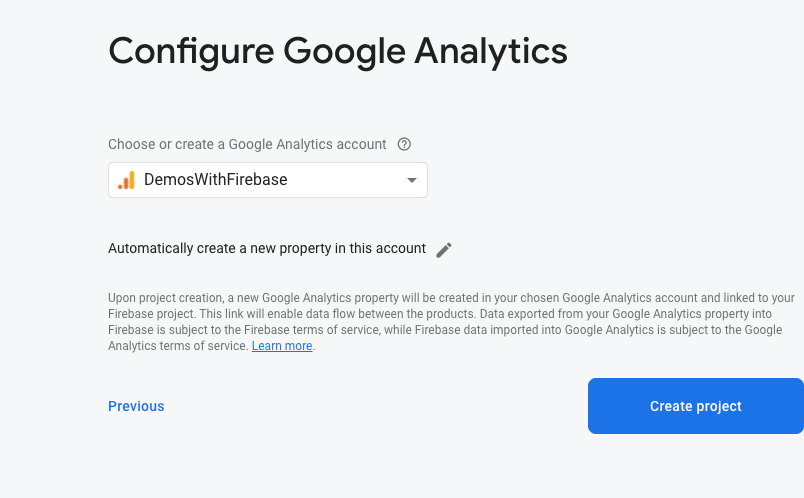
- Agrega o crea una cuenta de Analytics

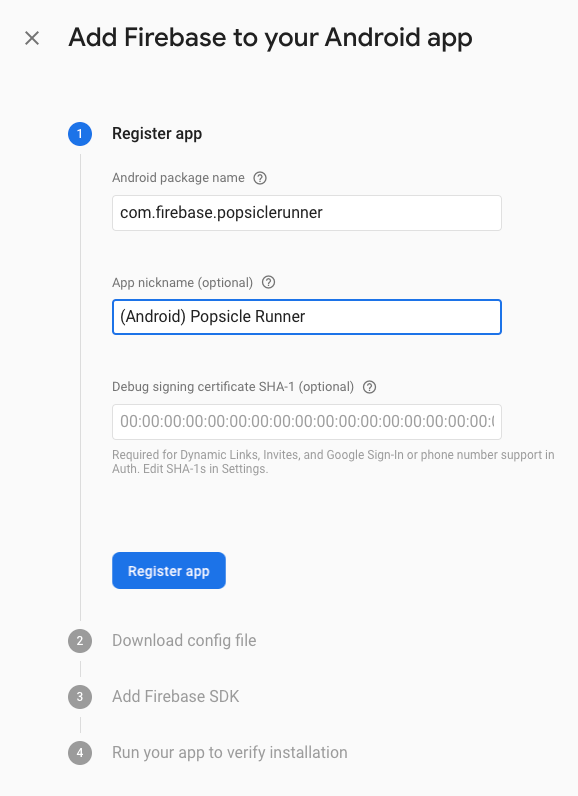
- Agrega una nueva app para Android a tu proyecto

- Agrega
com.firebase.popsiclerunnercomo nombre de paquete.

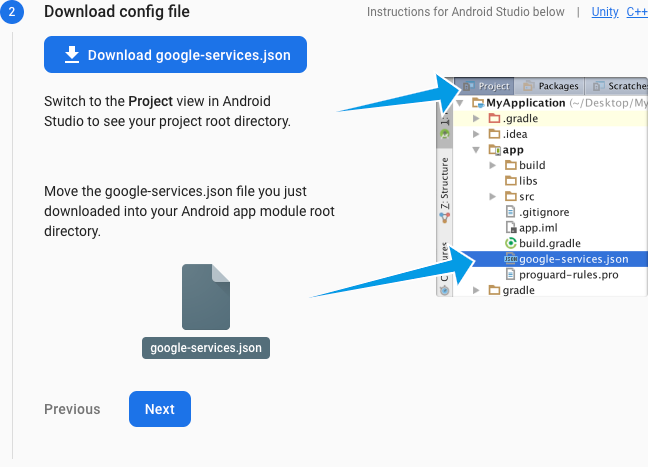
- Descarga google-services.json y cópialo en
proj.android/app .
.
- Ignora las instrucciones proporcionadas para agregar el SDK de Firebase y haz clic en Siguiente.
- Puedes hacer clic en "Omitir este paso" cuando se te solicite que verifiques tu instalación.
5. Agrega Firebase a tu juego
Agrega el SDK de Firebase a CMakeLists.txt
Abre el nivel raíz CMakeLists.txt. Debe tener el siguiente código cerca de la parte superior
CMakeLists.txt
cmake_minimum_required(VERSION 3.6)
set(APP_NAME popsiclerunner)
project(${APP_NAME})
y agrega las siguientes líneas al final de ese archivo CMakeLists.txt
CMakeLists.txt
add_subdirectory(${CMAKE_CURRENT_SOURCE_DIR}/third_party/firebase_cpp_sdk)
target_link_libraries(${APP_NAME} firebase_analytics firebase_app)
add_subdirectory incluye el SDK de Firebase C++ y lo pone a disposición para este juego.
target_link_libraries Conecta el juego con las bibliotecas C++ de Firebase compiladas para Android.
Agrega el complemento de Google Services
Para conectar el SDK de Firebase, debes agregar el complemento de Google Services a tu secuencia de comandos de compilación de Gradle. Para ello, abre el archivo build.gradle de nivel de proyecto (que se encuentra en la carpeta proj.android). Además, agrega classpath 'com.google.gms:google-services:4.3.3' como dependencia buildscript.
build.gradle
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
classpath 'com.google.gms:google-services:4.3.3' // Google Services plugin
}
}
Luego, agrega el complemento al archivo build.gradle de nivel de módulo (que se encuentra en tu carpeta proj.android/app). Agrega apply plugin: 'com.google.gms.google-services' debajo de apply plugin: 'com.android.application':
build.gradle
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Google Services plugin
Localiza el SDK de C++ en Gradle.
Para indicar a Gradle dónde encontrar el SDK de Firebase C++, agrega las siguientes líneas al final del archivo settings.gradle.
settings.gradle
gradle.ext.firebase_cpp_sdk_dir = "$settingsDir/../third_party/firebase_cpp_sdk/"
includeBuild "$gradle.ext.firebase_cpp_sdk_dir"
Cómo agregar las dependencias de Android
Para conectar las dependencias de Android para Firebase, abre el archivo de Gradle a nivel del módulo para popsicle_runner (en proj.android/app/build.gradle) y agrega lo siguiente justo antes de la sección dependences { típica al final:
build.gradle
apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle"
firebaseCpp.dependencies {
analytics
}
AndroidX y Jetifier
Para agregar compatibilidad con AndroidX y Jetifier, abre gradle.properties y agrega lo siguiente al final:
gradle.properties
android.useAndroidX = true
android.enableJetifier = true
Inicializa Firebase en tu juego
Abre Classes/AppDelegate.cpp para inicializar Firebase en el juego. Agrega las siguientes directivas #include en la parte superior:
AppDelegate.cpp
#include <firebase/app.h>
#include <firebase/analytics.h>
Luego, agrega App::Create e inicializa las funciones de Firebase que necesitas. Para ello, busca AppDelegate::applicationDidFinishLaunching y agrega este código antes del auto scene = MainMenuScene::createScene():
AppDelegate.cpp
{
using namespace firebase;
auto app = App::Create(JniHelper::getEnv(), JniHelper::getActivity());
analytics::Initialize(*app);
}
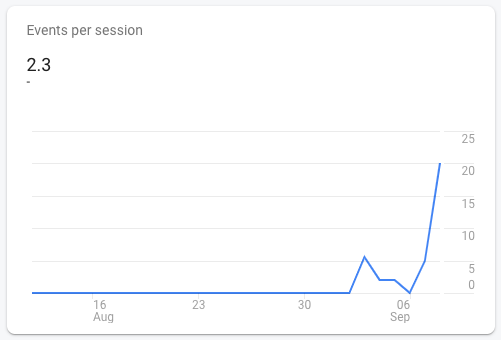
Si depuras el juego y actualizas el panel de Firebase, deberías ver que aparece un usuario nuevo después de un minuto aproximadamente.
6. Agregar estadísticas
Incluso al principio del desarrollo, el análisis es una herramienta útil para medir cómo interactúan con el juego los verificadores beta. Hay algunas estadísticas que se recopilan automáticamente, como los informes de retención, pero es útil agregar eventos personalizados adaptados a tu juego específico.
Un buen punto de partida es registrar un evento de Analytics cuando el jugador inicia un nivel. Podemos usar la cantidad de eventos de inicio de niveles para ver la frecuencia con la que un jugador podría volver a jugar el juego en una sesión.

También registraremos un evento en el que el jugador muera según la distancia que haya llegado. Esto nos permitirá ver cómo los cambios que realizamos modifican la duración de una sola sesión y nos ayudará a determinar si los jugadores quieren un juego más corto o más difícil, o uno más largo o sencillo.
Agrega encabezados de Analytics
Abre Classes/PopsicleScene.cpp y agrega los encabezados de Firebase en la parte superior para que podamos realizar llamadas de estadísticas.
PopsicleScene.cpp
#include <firebase/analytics.h>
#include <firebase/analytics/event_names.h>
Registrar un evento de inicio de nivel
Para registrar un evento cuando Cocos2dx Director pone en escena este ambiente, busca la función con stub PopsicleScene::onEnter(). Ingresa el siguiente código para registrar el evento Level Start aquí:
PopsicleScene.cpp
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelStart);
Registrar un evento de finalización de nivel
Para ver qué tan bien le está yendo a un jugador, registremos un evento de finalización de nivel que indique qué tan lejos llegó el jugador cuando finalmente murió. Para ello, busca PopsicleScene::gameOver() y agrega lo siguiente al final del bloque if(!_gameOver) { antes de configurar _gameOver = true;:
PopsicleScene.cpp
{
using namespace firebase;
analytics::LogEvent(analytics::kEventLevelEnd, "distance", _lastDistance);
}
kEventLevelEnd es el evento de finalización de nivel. Mientras que "distance" es un "parámetro de evento". Aquí agregamos la última distancia registrada, que es una buena aproximación de la distancia que recorrió un jugador antes de morir.
7. Cómo probar eventos
Puedes hacer clic en Depurar  ahora, pero los eventos tomarán un tiempo en registrarse en el panel de Analytics. Esto puede deberse a dos motivos: 1) los eventos se agrupan en lotes y se suben aproximadamente una vez por hora para conservar la batería y 2) los informes se generan cada 24 horas.
ahora, pero los eventos tomarán un tiempo en registrarse en el panel de Analytics. Esto puede deberse a dos motivos: 1) los eventos se agrupan en lotes y se suben aproximadamente una vez por hora para conservar la batería y 2) los informes se generan cada 24 horas.
Cómo habilitar el modo de depuración
Aún puedes depurar los eventos de Analytics si pones tu dispositivo en modo de depuración.
Primero, asegúrate de tener instalado y configurado Android Debug Bridge (ADB). Al escribir adb devices, se debería mostrar el dispositivo en el que vas a probar:
$ adb devices List of devices attached emulator-5554 device
Luego, ejecuta el siguiente comando adb shell:
adb shell setprop debug.firebase.analytics.app com.firebase.popsiclerunner
Esta acción le indica a Firebase Analytics que registre eventos de inmediato y los excluirá automáticamente de tus informes normales para evitar contaminar tus eventos en vivo durante las pruebas. Si quieres deshacer esta acción más adelante, simplemente escribe lo siguiente:
adb shell setprop debug.firebase.analytics.app .none.
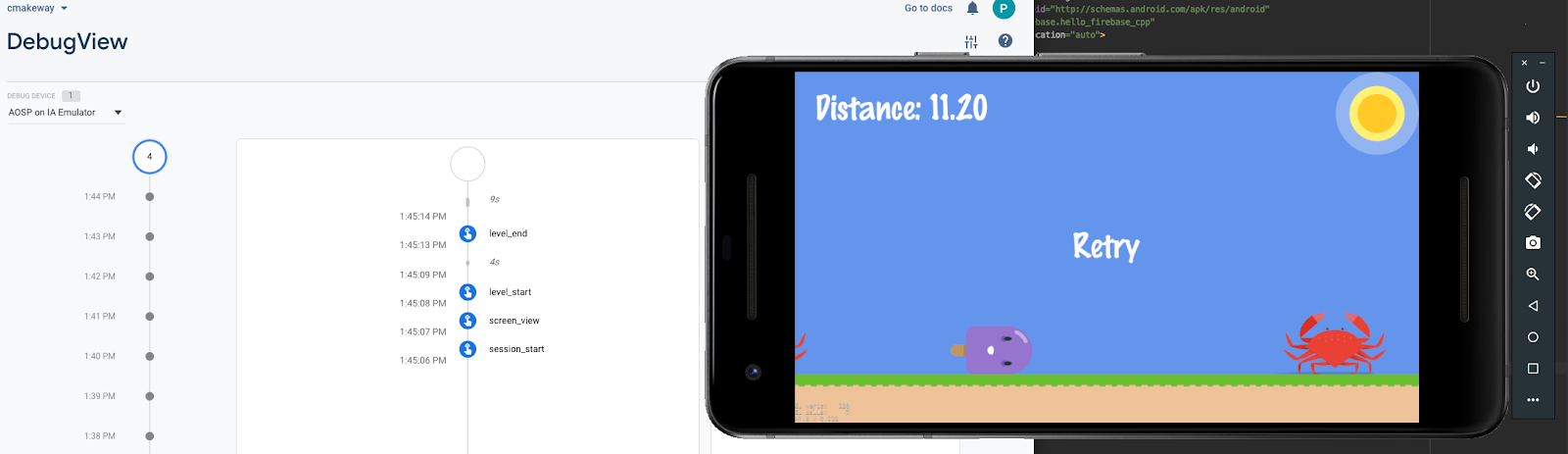
Visualiza eventos
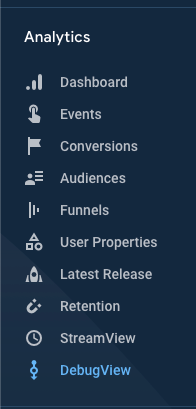
Abre la "DebugView". en tu  de Firebase console
de Firebase console
Haz clic en Debug  y comienza el juego. Los eventos nuevos deberían aparecer casi inmediatamente después de que ocurran en el juego.
y comienza el juego. Los eventos nuevos deberían aparecer casi inmediatamente después de que ocurran en el juego. 
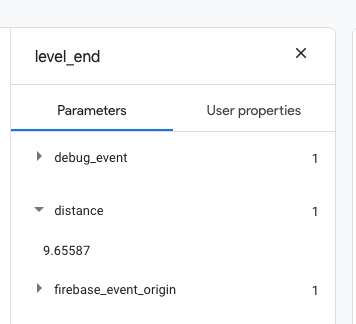
Si expandes el evento level_end, también verás la "distancia" personalizada parámetro que hayas registrado. 
8. Cómo encontrar verificadores
A continuación, querrás conocer tu juego, ya sea que pertenezcan a tu estudio, a amigos cercanos o a tu comunidad. Firebase App Distribution te ofrece una excelente manera de invitar a los jugadores a jugar tu juego.
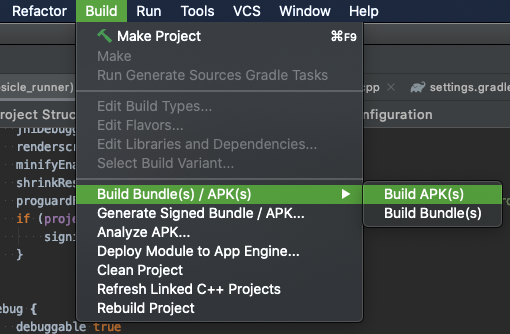
Compila un objeto binario independiente
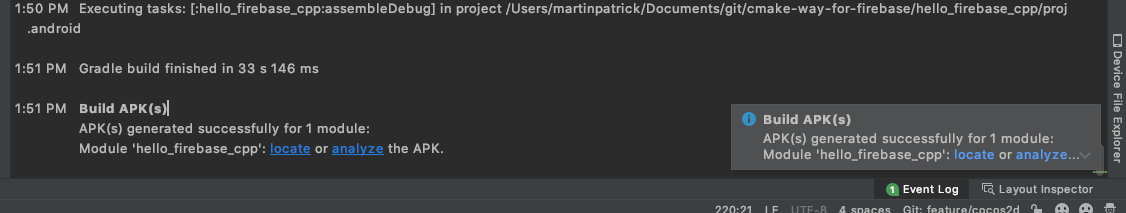
Primero, compila un APK independiente para compartirlo desde Compilación > Compila paquetes o APK > Compilar APK 
Android Studio mostrará un cuadro de diálogo que te permitirá ubicar el archivo compilado. Si te lo pierdes, puedes hacer clic en "Registro de eventos" para volver a obtener el vínculo. 
Sube a Firebase App Distribution
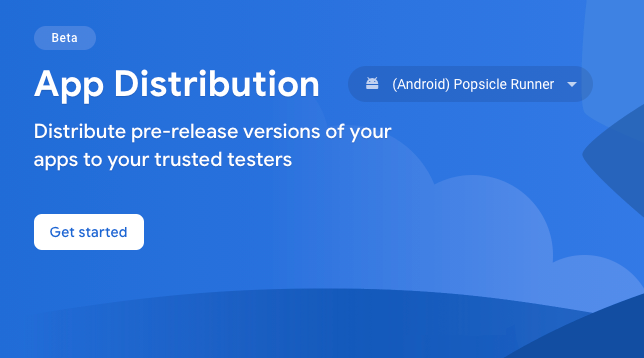
- Abre App Distribution y haz clic en “Comenzar”.

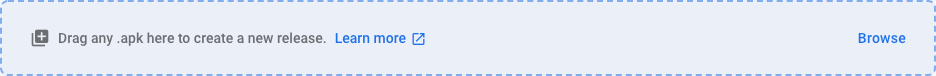
- Arrastra y suelta tu archivo .apk en el cuadro que dice "Arrastra cualquier archivo .apk aquí para crear un nuevo lanzamiento".

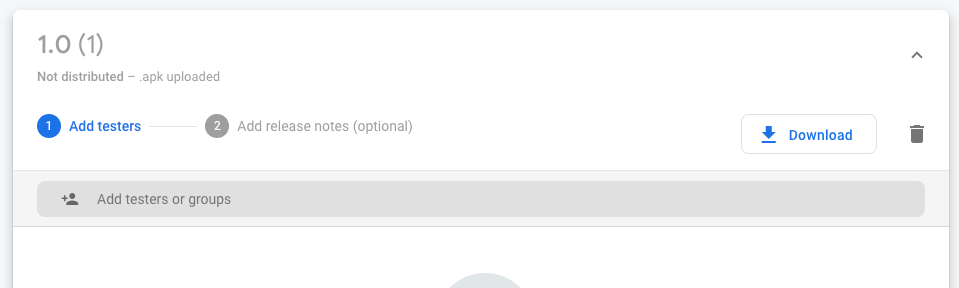
- Ingresa tu dirección de correo electrónico como primer verificador.

- Haz clic en Continuar.
- Agrega una descripción y haz clic en Distribuir.
Invitar a verificadores
Puedes crear un vínculo de invitación en lugar de ingresar manualmente cada dirección de correo electrónico. Cuando capturas a un usuario con este vínculo de invitación, también puedes agregarlo a un grupo de verificadores. Esto te permitiría separar, por ejemplo, los verificadores internos de los externos.
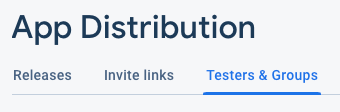
- Haz clic en "Verificadores y Grupos"

- Crea un nuevo grupo
 y asígnale un nombre, como "Android Testers".
y asígnale un nombre, como "Android Testers". - Haz clic en “Invitar vínculos”

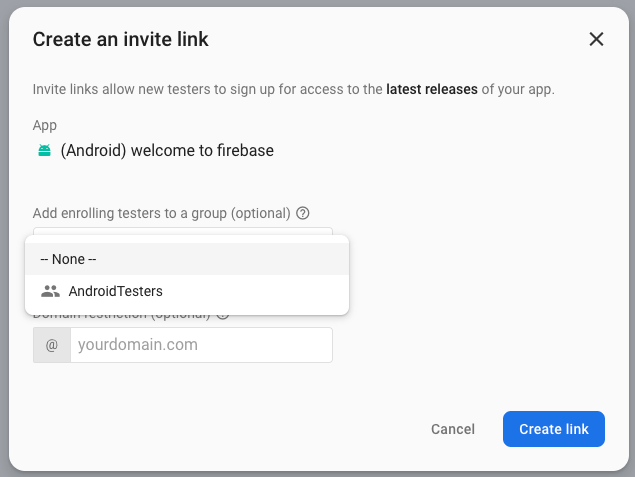
- Haz clic en “Nuevo vínculo de invitación”.
- Establece el grupo aquí desde el menú desplegable.

- Haz clic en "Crear enlace".
- Haz clic en "Copiar vínculo". y compártelo como quieras.
9. Felicitaciones
Agregaste correctamente análisis a tu juego basado en C++, invitaste a algunos amigos a jugar y sabes cómo encontrar y vincular bibliotecas de Firebase en un sistema de compilación basado en CMake y Gradle que es común en el desarrollo de Android.
Temas abordados
- Cómo agregar Firebase a tu juego basado en CMake para Android
- Cómo determinar qué dependencias de C++ y Gradle necesitas.
- Cómo registrar eventos de Analytics
- Cómo depurar eventos de Analytics
- Cómo compartir tu juego con App Distribution
Próximos pasos
- Intenta acceder a un usuario de forma anónima y guardar su puntuación alta en Realtime Database.
- Registra eventos de Analytics en tu propio juego.
- Intenta agregar estadísticas a un juego para iOS.
Más información
- Consulta la lista de eventos específicos de juegos y considera cómo pueden adaptarse a tu propio juego.

