1. مقدمه
افزودن خریدهای درونبرنامهای به برنامه Flutter مستلزم راهاندازی صحیح فروشگاههای App و Play، تأیید خرید و اعطای مجوزهای لازم، مانند امتیازات اشتراک است.
در این کد لبه شما سه نوع خرید درونبرنامهای را به یک برنامه اضافه میکنید (برای شما ارائه شده است)، و این خریدها را با استفاده از یک Dart Backend با Firebase تأیید میکنید. برنامه ارائه شده، Dash Clicker، حاوی یک بازی است که از طلسم Dash به عنوان ارز استفاده می کند. گزینه های خرید زیر را اضافه خواهید کرد:
- یک گزینه خرید قابل تکرار برای 2000 داش در یک بار.
- یک خرید ارتقاء یکباره برای تبدیل Dash سبک قدیمی به Dash سبک مدرن.
- اشتراکی که کلیک های ایجاد شده به صورت خودکار را دو برابر می کند.
اولین گزینه خرید به کاربر سود مستقیم 2000 داش می دهد. اینها مستقیماً در دسترس کاربر هستند و می توانند بارها خریداری شوند. این ماده مصرفی نامیده می شود زیرا مستقیماً مصرف می شود و می تواند چندین بار مصرف شود.
گزینه دوم Dash را به Dash زیباتر ارتقا می دهد. این فقط یک بار باید خریداری شود و برای همیشه در دسترس است. چنین خریدی غیر قابل مصرف نامیده می شود زیرا نمی تواند توسط برنامه مصرف شود اما برای همیشه معتبر است.
سومین و آخرین گزینه خرید اشتراک است. زمانی که اشتراک فعال است، کاربر Dashes را سریعتر دریافت میکند، اما وقتی پرداخت هزینه اشتراک را متوقف کرد، مزایای آن نیز از بین میرود.
سرویس Backend (همچنین برای شما ارائه شده است) به عنوان یک برنامه Dart اجرا می شود، تأیید می کند که خریدها انجام شده است و آنها را با استفاده از Firestore ذخیره می کند. Firestore برای تسهیل فرآیند استفاده می شود، اما در برنامه تولیدی خود، می توانید از هر نوع سرویس پشتیبان استفاده کنید.



چیزی که خواهی ساخت
- شما یک برنامه را برای پشتیبانی از خریدهای مصرفی و اشتراک گسترش خواهید داد.
- همچنین برای تأیید و ذخیره اقلام خریداری شده، یک برنامه Backend Dart را گسترش خواهید داد.
چیزی که یاد خواهید گرفت
- نحوه پیکربندی App Store و Play Store با محصولات قابل خرید.
- نحوه ارتباط با فروشگاه ها برای تأیید خرید و ذخیره آنها در Firestore.
- نحوه مدیریت خرید در اپلیکیشن
آنچه شما نیاز دارید
- اندروید استودیو
- Xcode (برای توسعه iOS)
- فلوتر SDK
2. محیط توسعه را تنظیم کنید
برای راه اندازی این کد، کد را دانلود کنید و شناسه بسته نرم افزاری iOS و نام بسته را برای اندروید تغییر دهید.
کد را دانلود کنید
برای کلون کردن مخزن GitHub از خط فرمان، از دستور زیر استفاده کنید:
git clone https://github.com/flutter/codelabs.git flutter-codelabs
یا اگر ابزار cli GitHub را نصب کرده اید، از دستور زیر استفاده کنید:
gh repo clone flutter/codelabs flutter-codelabs
کد نمونه در دایرکتوری flutter-codelabs که حاوی کد مجموعه ای از codelabs است، کلون می شود. کد این کد لبه در flutter-codelabs/in_app_purchases است.
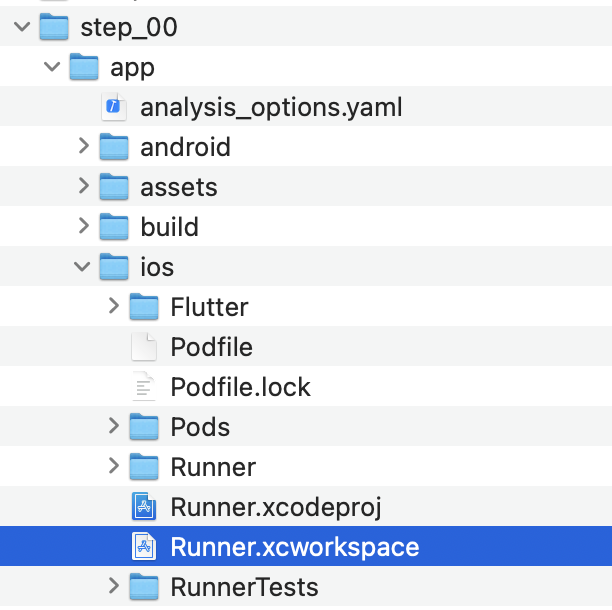
ساختار دایرکتوری تحت flutter-codelabs/in_app_purchases شامل مجموعهای از عکسهای فوری از جایی است که باید در انتهای هر مرحله نامگذاری شده باشید. کد شروع در مرحله 0 است، بنابراین به صورت زیر به آن بروید:
cd flutter-codelabs/in_app_purchases/step_00
اگر می خواهید به جلو پرش کنید یا ببینید چیزی بعد از یک مرحله چگونه باید باشد، به دایرکتوری که نام آن مرحله مورد علاقه شما است نگاه کنید. کد آخرین مرحله در زیر پوشه complete است.
پروژه شروع را راه اندازی کنید
پروژه شروع را از step_00/app در IDE مورد علاقه خود باز کنید. ما از اندروید استودیو برای اسکرین شات ها استفاده کردیم، اما Visual Studio Code نیز یک گزینه عالی است. با هر ویرایشگر، مطمئن شوید که آخرین پلاگین های Dart و Flutter نصب شده اند.
برنامه هایی که می خواهید بسازید باید با اپ استور و پلی استور ارتباط برقرار کنند تا بدانند کدام محصولات و با چه قیمتی در دسترس هستند. هر برنامه با یک شناسه منحصر به فرد شناسایی می شود. برای فروشگاه برنامه iOS این شناسه بسته نرم افزاری و برای فروشگاه Play Android این شناسه برنامه نامیده می شود. این شناسه ها معمولاً با استفاده از نماد نام دامنه معکوس ساخته می شوند. به عنوان مثال، هنگام ساختن یک برنامه خرید در برنامه برای flutter.dev، از dev.flutter.inapppurchase استفاده کنید. به یک شناسه برای برنامه خود فکر کنید، اکنون می خواهید آن را در تنظیمات پروژه تنظیم کنید.
ابتدا شناسه بسته نرم افزاری را برای iOS تنظیم کنید. برای انجام این کار، فایل Runner.xcworkspace را در برنامه Xcode باز کنید.

در ساختار پوشه Xcode، پروژه Runner در بالا قرار دارد و اهداف Flutter ، Runner و Products در زیر پروژه Runner قرار دارند. برای ویرایش تنظیمات پروژه، روی Runner دوبار کلیک کنید و روی Signing & Capabilities کلیک کنید. شناسه بسته ای را که به تازگی انتخاب کرده اید در قسمت Team وارد کنید تا تیم خود را تنظیم کنید.

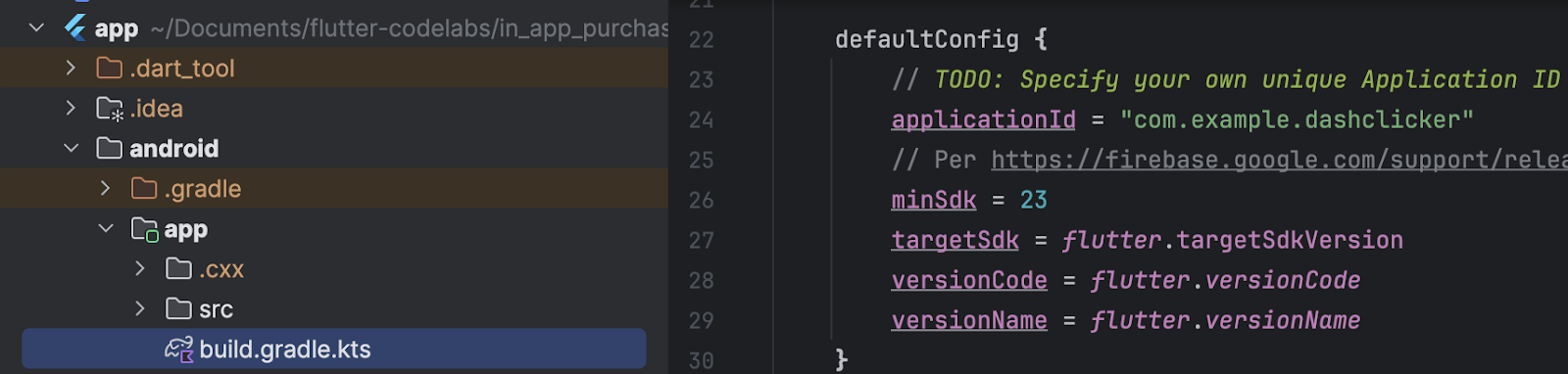
اکنون میتوانید Xcode را ببندید و به Android Studio برگردید تا پیکربندی اندروید را به پایان برسانید. برای انجام این کار، فایل build.gradle.kts در android/app, باز کنید و applicationId خود را (در خط 24 در تصویر زیر) به شناسه برنامه، همان شناسه بسته iOS تغییر دهید. توجه داشته باشید که شناسههای فروشگاههای iOS و Android نباید یکسان باشند، اما یکسان نگه داشتن آنها کمتر مستعد خطا است و بنابراین در این کد لبه از شناسههای یکسان نیز استفاده خواهیم کرد.

3. افزونه را نصب کنید
در این قسمت از Codelab افزونه in_app_purchase را نصب خواهید کرد.
اضافه کردن وابستگی در pubspec
با افزودن in_app_purchase به وابستگی های پروژه خود، in_app_purchase را به pubspec اضافه کنید:
$ cd app $ flutter pub add in_app_purchase dev:in_app_purchase_platform_interface Resolving dependencies... Downloading packages... characters 1.4.0 (1.4.1 available) flutter_lints 5.0.0 (6.0.0 available) + in_app_purchase 3.2.3 + in_app_purchase_android 0.4.0+3 + in_app_purchase_platform_interface 1.4.0 + in_app_purchase_storekit 0.4.4 + json_annotation 4.9.0 lints 5.1.1 (6.0.0 available) material_color_utilities 0.11.1 (0.13.0 available) meta 1.16.0 (1.17.0 available) provider 6.1.5 (6.1.5+1 available) test_api 0.7.6 (0.7.7 available) Changed 5 dependencies! 7 packages have newer versions incompatible with dependency constraints. Try `flutter pub outdated` for more information.
pubspec.yaml خود را باز کنید و تأیید کنید که اکنون in_app_purchase به عنوان ورودی در dependencies و in_app_purchase_platform_interface در dev_dependencies فهرست کردهاید.
pubspec.yaml
dependencies:
flutter:
sdk: flutter
cloud_firestore: ^6.0.0
cupertino_icons: ^1.0.8
firebase_auth: ^6.0.1
firebase_core: ^4.0.0
google_sign_in: ^7.1.1
http: ^1.5.0
intl: ^0.20.2
provider: ^6.1.5
logging: ^1.3.0
in_app_purchase: ^3.2.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
in_app_purchase_platform_interface: ^1.4.0
4. App Store را راه اندازی کنید
برای راهاندازی خریدهای درونبرنامهای و آزمایش آنها در iOS، باید یک برنامه جدید در App Store ایجاد کنید و محصولات قابل خرید را در آنجا ایجاد کنید. لازم نیست چیزی منتشر کنید یا برنامه را برای بررسی به اپل بفرستید. برای انجام این کار به یک حساب توسعه دهنده نیاز دارید. اگر ندارید، در برنامه توسعه دهنده اپل ثبت نام کنید .
قراردادهای برنامه های پولی
برای استفاده از خریدهای درونبرنامهای، همچنین باید یک توافقنامه فعال برای برنامههای پولی در App Store Connect داشته باشید. به https://appstoreconnect.apple.com/ بروید و روی توافقنامه ها، مالیات و بانکداری کلیک کنید.

در اینجا قراردادهایی را برای برنامه های رایگان و پولی مشاهده خواهید کرد. وضعیت برنامه های رایگان باید فعال باشد و وضعیت برنامه های پولی جدید است. اطمینان حاصل کنید که شرایط را مشاهده می کنید، آنها را می پذیرید و تمام اطلاعات مورد نیاز را وارد می کنید.

وقتی همه چیز به درستی تنظیم شود، وضعیت برنامه های پولی فعال خواهد بود. این بسیار مهم است زیرا نمیتوانید خریدهای درونبرنامهای را بدون توافقنامه فعال امتحان کنید.

شناسه برنامه را ثبت کنید
یک شناسه جدید در پورتال برنامه نویس اپل ایجاد کنید. از developer.apple.com/account/resources/identifiers/list دیدن کنید و روی نماد "plus" در کنار هدر شناسه ها کلیک کنید.

شناسه های برنامه را انتخاب کنید

برنامه را انتخاب کنید

توضیحاتی ارائه دهید و شناسه بسته را طوری تنظیم کنید که با همان مقداری که قبلاً در XCode تنظیم شده بود مطابقت داشته باشد.

برای راهنمایی بیشتر درباره نحوه ایجاد شناسه برنامه جدید، به راهنمای حساب برنامهنویس مراجعه کنید.
ایجاد یک برنامه جدید
با شناسه بسته منحصر به فرد خود یک برنامه جدید در App Store ایجاد کنید.


برای راهنمایی بیشتر درباره نحوه ایجاد یک برنامه جدید و مدیریت قراردادها، به راهنمای App Store Connect مراجعه کنید.
برای تست خریدهای درونبرنامهای، به یک کاربر تست جعبه ایمنی نیاز دارید. این کاربر آزمایشی نباید به iTunes متصل باشد - فقط برای آزمایش خریدهای درون برنامه ای استفاده می شود. شما نمی توانید از آدرس ایمیلی که قبلاً برای حساب اپل استفاده شده است استفاده کنید. در Users and Access ، به Sandbox بروید تا یک حساب sandbox جدید ایجاد کنید یا IDهای Apple sandbox موجود را مدیریت کنید.

اکنون می توانید با رفتن به Settings > Developer > Sandbox Apple Account، کاربر sandbox خود را در iPhone خود تنظیم کنید.


پیکربندی خریدهای درون برنامه ای
اکنون سه مورد قابل خرید را پیکربندی خواهید کرد:
-
dash_consumable_2k: خریدی مصرفی که می توان چندین برابر آن را خریداری کرد که به ازای هر خرید 2000 داش (ارز درون برنامه ای) به کاربر اعطا می کند. -
dash_upgrade_3d: یک خرید «ارتقای» غیرمصرفی است که فقط یک بار میتوان آن را خریداری کرد و به کاربر داش متفاوتی برای کلیک کردن میدهد. -
dash_subscription_doubler: اشتراکی که به کاربر دو برابر بیشتر Dash در هر کلیک برای مدت زمان اشتراک می دهد.

به خریدهای درون برنامه ای بروید.
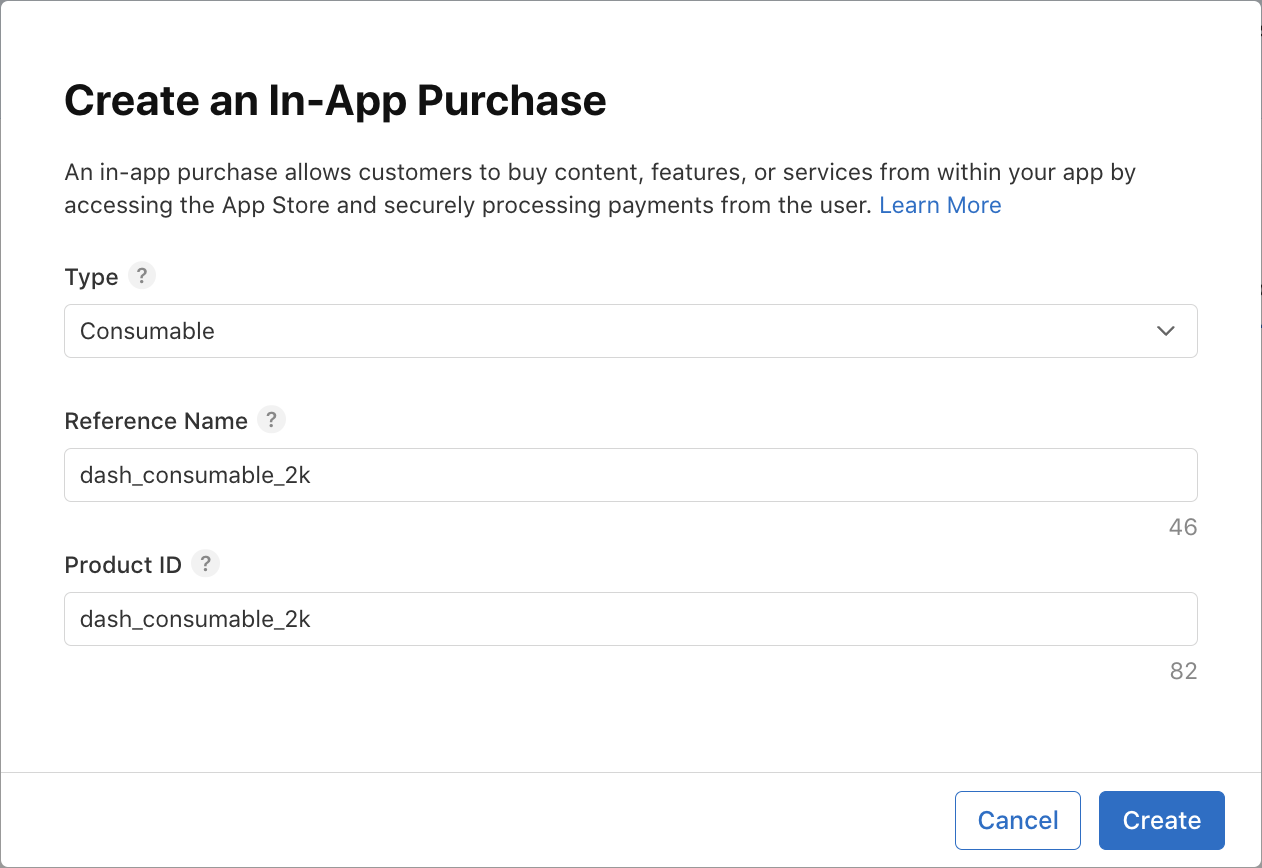
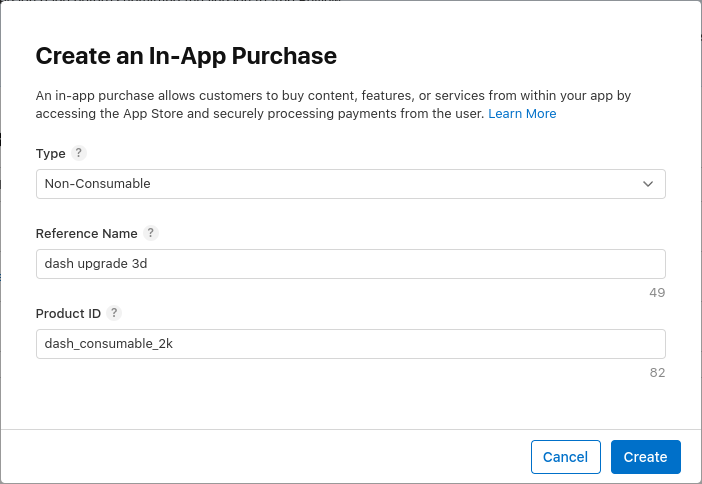
خریدهای درون برنامه ای خود را با شناسه های مشخص شده ایجاد کنید:
-
dash_consumable_2kبه عنوان یک Consumable تنظیم کنید. ازdash_consumable_2kبه عنوان شناسه محصول استفاده کنید. نام مرجع فقط در App Store Connect استفاده میشود، کافی است آن را رویdash consumable 2kتنظیم کنید. در دسترس بودن را تنظیم کنید. محصول باید در کشور کاربر سندباکس موجود باشد.
در دسترس بودن را تنظیم کنید. محصول باید در کشور کاربر سندباکس موجود باشد.  قیمت را اضافه کنید و قیمت را روی
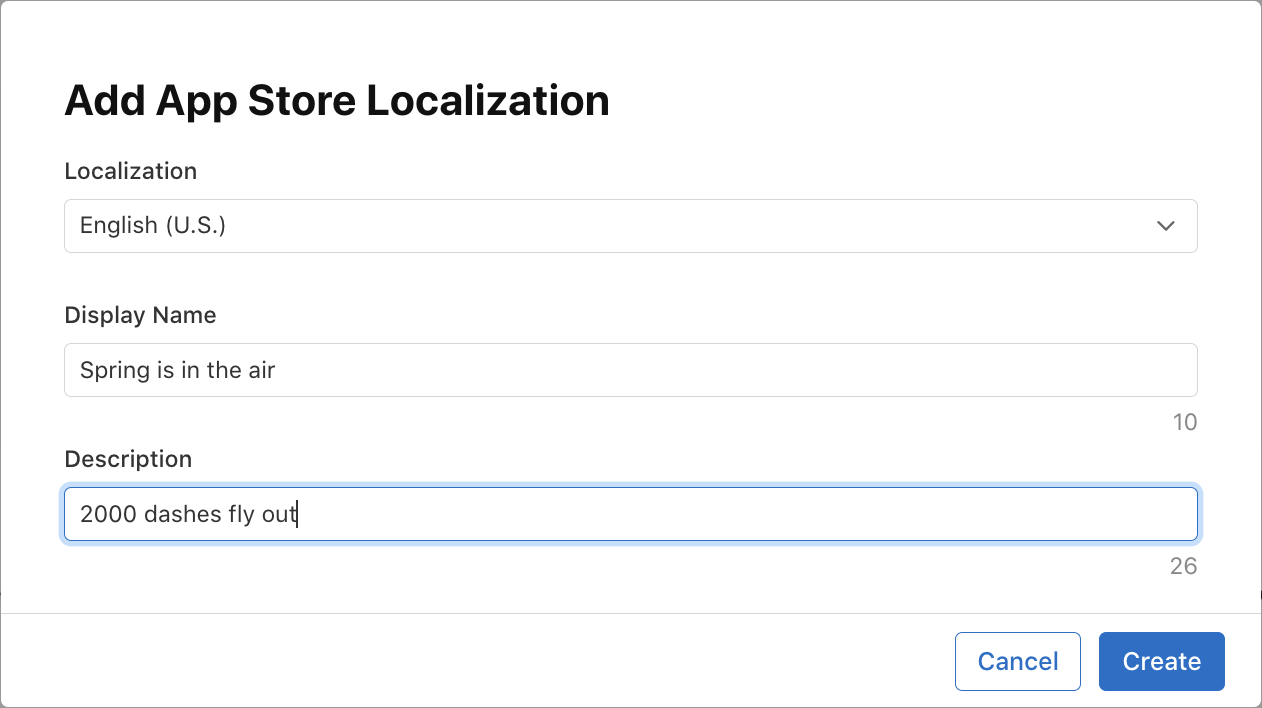
قیمت را اضافه کنید و قیمت را روی $1.99یا معادل آن به ارز دیگر تنظیم کنید. محلی سازی های خود را برای خرید اضافه کنید. تماس بگیرید خرید
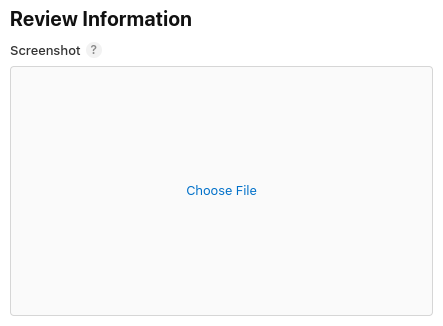
محلی سازی های خود را برای خرید اضافه کنید. تماس بگیرید خرید Spring is in the airبا2000 dashes fly out. یک اسکرین شات بررسی اضافه کنید. محتوا مهم نیست مگر اینکه محصول برای بررسی ارسال شود، اما لازم است که محصول در حالت "آماده برای ارسال" باشد، که زمانی که برنامه محصولات را از اپ استور دریافت می کند، ضروری است.
یک اسکرین شات بررسی اضافه کنید. محتوا مهم نیست مگر اینکه محصول برای بررسی ارسال شود، اما لازم است که محصول در حالت "آماده برای ارسال" باشد، که زمانی که برنامه محصولات را از اپ استور دریافت می کند، ضروری است. 
-
dash_upgrade_3dبه عنوان غیر مصرفی تنظیم کنید. ازdash_upgrade_3dبه عنوان شناسه محصول استفاده کنید. نام مرجع را رویdash upgrade 3dتنظیم کنید. خرید3D DashwithBrings your dash back to the futureبه عنوان توضیحات. قیمت را روی$0.99تنظیم کنید. در دسترس بودن را پیکربندی کنید و اسکرین شات بررسی را همانند محصولdash_consumable_2kآپلود کنید.
-
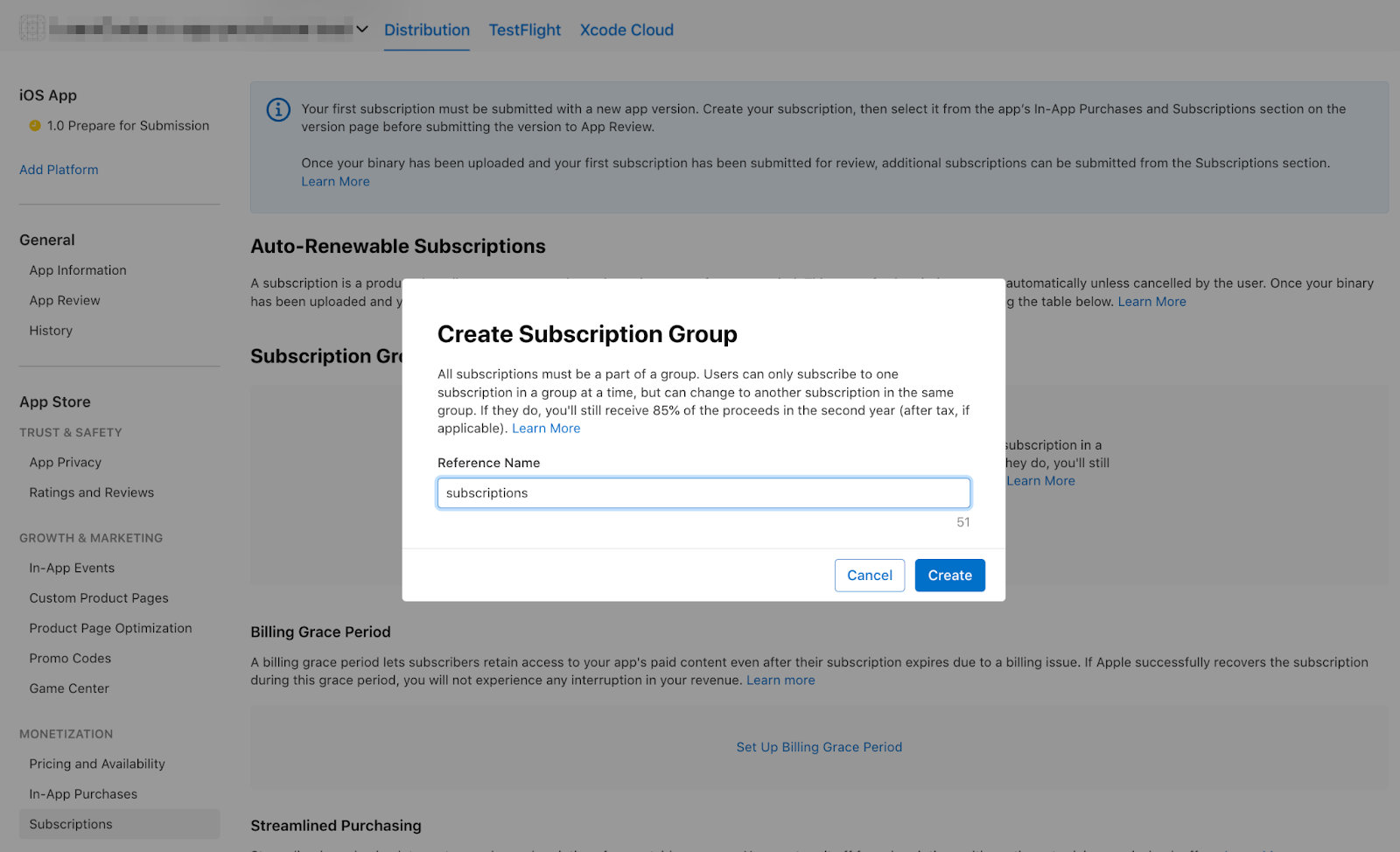
dash_subscription_doublerبه عنوان یک اشتراک تمدید خودکار تنظیم کنید. جریان برای اشتراک ها کمی متفاوت است. ابتدا باید یک گروه اشتراک ایجاد کنید. هنگامی که چند اشتراک بخشی از یک گروه هستند، یک کاربر میتواند همزمان تنها در یکی از این اشتراکها مشترک شود، اما میتواند بین این اشتراکها ارتقا یا کاهش یابد. فقط با اینsubscriptionsگروه تماس بگیرید. و محلی سازی را برای گروه اشتراک اضافه کنید.
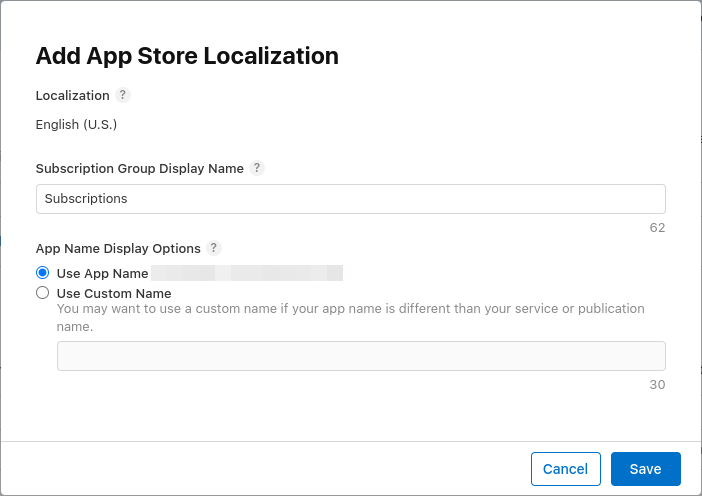
و محلی سازی را برای گروه اشتراک اضافه کنید.  در مرحله بعد، اشتراک را ایجاد خواهید کرد. نام مرجع را روی
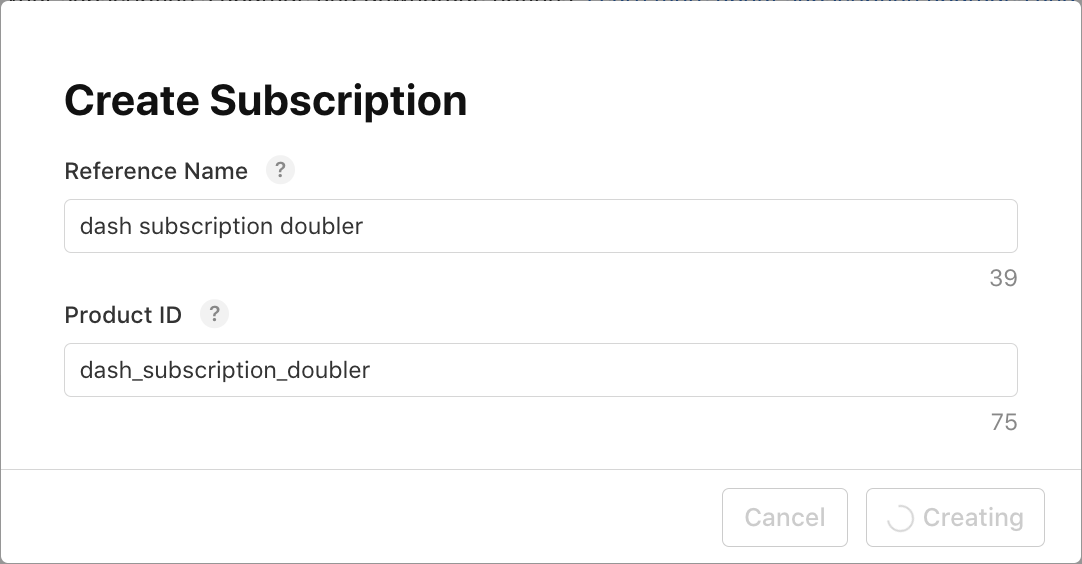
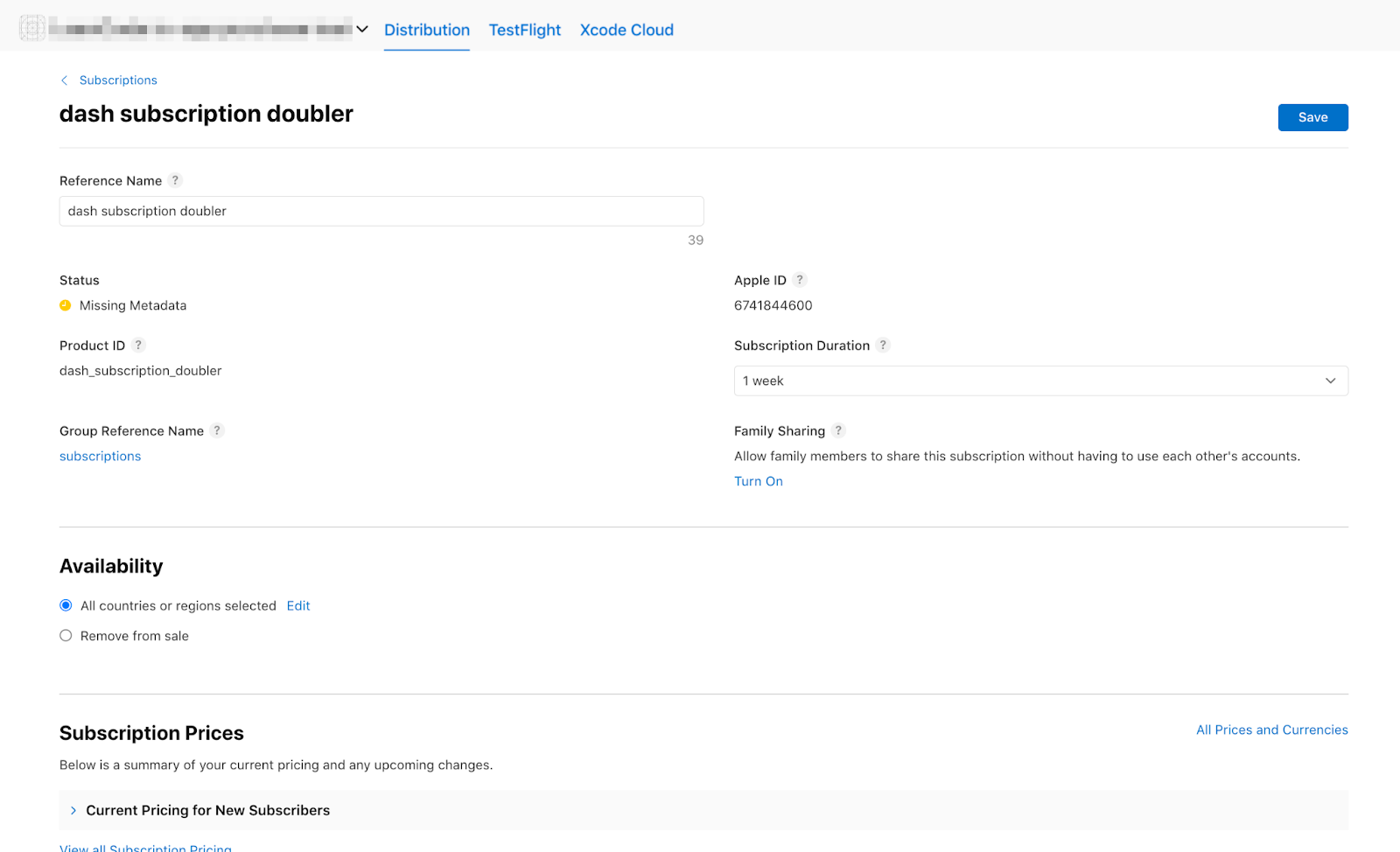
در مرحله بعد، اشتراک را ایجاد خواهید کرد. نام مرجع را روی dash subscription doublerو شناسه محصول را رویdash_subscription_doublerتنظیم کنید. بعد، مدت زمان اشتراک 1 هفته و محلی سازی ها را انتخاب کنید. نام این اشتراک را
بعد، مدت زمان اشتراک 1 هفته و محلی سازی ها را انتخاب کنید. نام این اشتراک را Jet Engineبا توضیحDoubles your clicks. قیمت را روی$0.49تنظیم کنید. در دسترس بودن را پیکربندی کنید و اسکرین شات بررسی را همانند محصولdash_consumable_2kآپلود کنید.
اکنون باید محصولات را در لیست ها مشاهده کنید:


5. Play Store را راه اندازی کنید
همانند اپ استور، برای Play Store نیز به یک حساب توسعه دهنده نیاز دارید. اگر هنوز ندارید، یک حساب ثبت کنید .
یک برنامه جدید ایجاد کنید
یک برنامه جدید در کنسول Google Play ایجاد کنید:
- کنسول Play را باز کنید.
- همه برنامه ها > ایجاد برنامه را انتخاب کنید.
- یک زبان پیش فرض را انتخاب کنید و عنوانی برای برنامه خود اضافه کنید. نام برنامه خود را همانطور که می خواهید در Google Play نمایش داده شود تایپ کنید. بعدا می توانید نام را تغییر دهید.
- مشخص کنید که برنامه شما یک بازی است. می توانید بعداً این را تغییر دهید.
- مشخص کنید که برنامه شما رایگان است یا پولی.
- دستورالعملهای محتوا و اعلامیههای قوانین صادرات ایالات متحده را تکمیل کنید.
- ایجاد برنامه را انتخاب کنید.
پس از ایجاد برنامه، به داشبورد بروید و تمام وظایف را در بخش Set up your app انجام دهید. در اینجا، اطلاعاتی در مورد برنامه خود ارائه می دهید، مانند رتبه بندی محتوا و اسکرین شات ها. 
برنامه را امضا کنید
برای اینکه بتوانید خریدهای درونبرنامهای را آزمایش کنید، به حداقل یک نسخه آپلود شده در Google Play نیاز دارید.
برای این کار، باید نسخه انتشار خود را با چیزی غیر از کلیدهای اشکال زدایی امضا کنید.
یک فروشگاه کلید ایجاد کنید
اگر یک فروشگاه کلید موجود دارید، به مرحله بعدی بروید. اگر نه، با اجرای دستور زیر در خط فرمان یکی ایجاد کنید.
در مک/لینوکس از دستور زیر استفاده کنید:
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
در ویندوز از دستور زیر استفاده کنید:
keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias key
این دستور فایل key.jks را در فهرست اصلی شما ذخیره می کند. اگر می خواهید فایل را در جای دیگری ذخیره کنید، آرگومانی را که ارسال می کنید به پارامتر -keystore تغییر دهید. نگه دارید
keystore
فایل خصوصی آن را در کنترل منبع عمومی بررسی نکنید!
به فروشگاه کلید از برنامه مراجعه کنید
فایلی با نام <your app dir>/android/key.properties ایجاد کنید که حاوی ارجاع به keystore شما باشد:
storePassword=<password from previous step>
keyPassword=<password from previous step>
keyAlias=key
storeFile=<location of the key store file, such as /Users/<user name>/key.jks>
پیکربندی ثبت نام در Gradle
با ویرایش فایل <your app dir>/android/app/build.gradle.kts امضای برنامه خود را پیکربندی کنید.
قبل از بلوک android اطلاعات keystore را از فایل خواص خود اضافه کنید:
import java.util.Properties
import java.io.FileInputStream
plugins {
// omitted
}
val keystoreProperties = Properties()
val keystorePropertiesFile = rootProject.file("key.properties")
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(FileInputStream(keystorePropertiesFile))
}
android {
// omitted
}
فایل key.properties را در شی keystoreProperties بارگیری کنید.
بلوک buildTypes را به روز کنید:
buildTypes {
release {
signingConfig = signingConfigs.getByName("release")
}
}
بلوک signingConfigs را در فایل build.gradle.kts ماژول خود با اطلاعات پیکربندی امضا پیکربندی کنید:
signingConfigs {
create("release") {
keyAlias = keystoreProperties["keyAlias"] as String
keyPassword = keystoreProperties["keyPassword"] as String
storeFile = keystoreProperties["storeFile"]?.let { file(it) }
storePassword = keystoreProperties["storePassword"] as String
}
}
buildTypes {
release {
signingConfig = signingConfigs.getByName("release")
}
}
نسخههای انتشار برنامه شما اکنون به صورت خودکار امضا میشوند.
برای اطلاعات بیشتر درباره امضای برنامه خود، به امضای برنامه خود در developer.android.com مراجعه کنید.
اولین ساخت خود را آپلود کنید
پس از پیکربندی برنامه شما برای امضا، باید بتوانید برنامه خود را با اجرای زیر بسازید:
flutter build appbundle
این دستور به طور پیشفرض یک نسخه نسخه تولید میکند و خروجی را میتوانید در <your app dir>/build/app/outputs/bundle/release/ پیدا کنید.
از داشبورد موجود در کنسول Google Play، به Test and release > Testing > Closed testing بروید و یک نسخه آزمایشی بسته جدید ایجاد کنید.
سپس، بسته برنامه app-release.aab را که توسط دستور build ایجاد شده است، آپلود کنید.
روی ذخیره و سپس بررسی انتشار کلیک کنید.
در نهایت، روی Start rollout to Closed testing کلیک کنید تا نسخه آزمایشی بسته فعال شود.
کاربران آزمایشی را تنظیم کنید
برای اینکه بتوانید خریدهای درونبرنامهای را آزمایش کنید، حسابهای Google آزمایشکنندگان شما باید در کنسول Google Play در دو مکان اضافه شوند:
- به مسیر آزمایشی خاص (تست داخلی)
- به عنوان آزمایش کننده مجوز
ابتدا، با افزودن تستر به مسیر تست داخلی شروع کنید. به Test and release > Testing > Internal testing برگردید و روی تب Testers کلیک کنید.

با کلیک روی ایجاد لیست ایمیل، یک لیست ایمیل جدید ایجاد کنید. به فهرست یک نام بدهید و آدرسهای ایمیل حسابهای Google را که نیاز به دسترسی به آزمایش خریدهای درونبرنامه دارند، اضافه کنید.
بعد، کادر انتخاب لیست را انتخاب کنید و روی ذخیره تغییرات کلیک کنید.
سپس، آزمایش کنندگان مجوز را اضافه کنید:
- به نمای همه برنامهها در کنسول Google Play برگردید.
- به تنظیمات > آزمایش مجوز بروید.
- همان آدرس ایمیل آزمایشکنندگانی را اضافه کنید که باید بتوانند خریدهای درونبرنامهای را آزمایش کنند.
- پاسخ مجوز را روی
RESPOND_NORMALLYتنظیم کنید. - روی ذخیره تغییرات کلیک کنید.

پیکربندی خریدهای درون برنامه ای
اکنون مواردی را که در برنامه قابل خرید هستند پیکربندی خواهید کرد.
درست مانند اپ استور، شما باید سه خرید مختلف را تعریف کنید:
-
dash_consumable_2k: خریدی مصرفی که می توان چندین برابر آن را خریداری کرد که به ازای هر خرید 2000 داش (ارز درون برنامه ای) به کاربر اعطا می کند. -
dash_upgrade_3d: یک خرید «ارتقای» غیر مصرفی که فقط یک بار قابل خرید است، که به کاربر داش متفاوتی برای کلیک کردن می دهد. -
dash_subscription_doubler: اشتراکی که به کاربر دو برابر بیشتر Dash در هر کلیک برای مدت زمان اشتراک می دهد.
ابتدا مواد مصرفی و غیر مصرفی را اضافه کنید.
- به کنسول Google Play بروید و برنامه خود را انتخاب کنید.
- به کسب درآمد > محصولات > محصولات درون برنامه ای بروید.
- روی ایجاد محصول کلیک کنید

- تمام اطلاعات مورد نیاز برای محصول خود را وارد کنید. اطمینان حاصل کنید که شناسه محصول دقیقاً با شناسه ای که قصد استفاده از آن را دارید مطابقت دارد.
- روی ذخیره کلیک کنید.
- روی Activate کلیک کنید.
- برای خرید «ارتقای» غیرقابل مصرف، فرآیند را تکرار کنید.
بعد، اشتراک را اضافه کنید:
- به کنسول Google Play بروید و برنامه خود را انتخاب کنید.
- به کسب درآمد > محصولات > اشتراک ها بروید.
- روی ایجاد اشتراک کلیک کنید

- تمام اطلاعات مورد نیاز برای اشتراک خود را وارد کنید. مطمئن شوید شناسه محصول دقیقاً با شناسه ای که قصد استفاده از آن را دارید مطابقت دارد.
- روی ذخیره کلیک کنید
خریدهای شما اکنون باید در Play Console تنظیم شوند.
6. Firebase را راه اندازی کنید
در این کد لبه، شما از یک سرویس پشتیبان برای تأیید و پیگیری خریدهای کاربران استفاده خواهید کرد.
استفاده از سرویس پشتیبان چندین مزیت دارد:
- می توانید به طور ایمن تراکنش ها را تأیید کنید.
- میتوانید به رویدادهای صورتحساب از فروشگاههای برنامه واکنش نشان دهید.
- می توانید خریدها را در پایگاه داده پیگیری کنید.
- کاربران نمی توانند برنامه شما را فریب دهند تا با چرخاندن ساعت سیستم خود، ویژگی های ممتاز را ارائه دهند.
در حالی که راههای زیادی برای راهاندازی یک سرویس پشتیبان وجود دارد، این کار را با استفاده از توابع ابری و Firestore با استفاده از Firebase خود Google انجام خواهید داد.
نوشتن backend خارج از محدوده این نرم افزار Code تلقی می شود، بنابراین کد شروع از قبل شامل یک پروژه Firebase است که خریدهای اولیه را برای شروع شما انجام می دهد.
افزونه های Firebase نیز همراه با برنامه استارت گنجانده شده است.
کاری که باید انجام دهید این است که پروژه Firebase خود را ایجاد کنید، برنامه و Backend را برای Firebase پیکربندی کنید و در نهایت backend را مستقر کنید.
یک پروژه Firebase ایجاد کنید
به کنسول Firebase بروید و یک پروژه Firebase جدید ایجاد کنید. برای این مثال، پروژه Dash Clicker را صدا بزنید.
در برنامه باطن، خریدها را به یک کاربر خاص گره میزنید، بنابراین، نیاز به احراز هویت دارید. برای این کار، از ماژول احراز هویت Firebase با ورود به سیستم Google استفاده کنید.
- از داشبورد Firebase، به Authentication بروید و در صورت نیاز آن را فعال کنید.
- به برگه روش ورود به سیستم بروید و ارائه دهنده ورود به سیستم Google را فعال کنید.

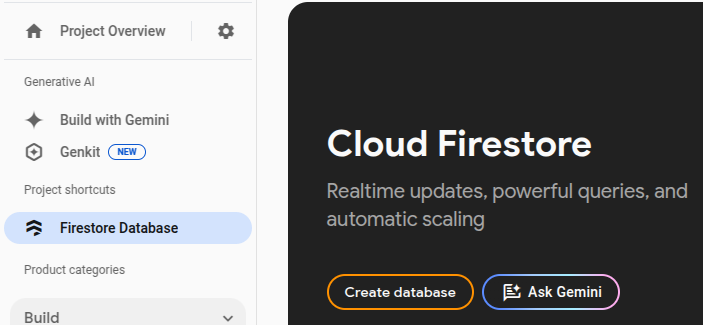
از آنجایی که از پایگاه داده Firebases Firestore نیز استفاده خواهید کرد، این را نیز فعال کنید.

قوانین Cloud Firestore را به این صورت تنظیم کنید:
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /purchases/{purchaseId} {
allow read: if request.auth != null && request.auth.uid == resource.data.userId
}
}
}
Firebase را برای Flutter تنظیم کنید
روش توصیه شده برای نصب Firebase در برنامه Flutter استفاده از FlutterFire CLI است. دستورالعمل ها را همانطور که در صفحه راه اندازی توضیح داده شده است دنبال کنید.
هنگام اجرای پیکربندی flutterfire، پروژه ای را که در مرحله قبل ایجاد کردید انتخاب کنید.
$ flutterfire configure i Found 5 Firebase projects. ? Select a Firebase project to configure your Flutter application with › ❯ in-app-purchases-1234 (in-app-purchases-1234) other-flutter-codelab-1 (other-flutter-codelab-1) other-flutter-codelab-2 (other-flutter-codelab-2) other-flutter-codelab-3 (other-flutter-codelab-3) other-flutter-codelab-4 (other-flutter-codelab-4) <create a new project>
در مرحله بعد، iOS و Android را با انتخاب دو پلتفرم فعال کنید.
? Which platforms should your configuration support (use arrow keys & space to select)? › ✔ android ✔ ios macos web
وقتی از شما خواسته شد که firebase_options.dart را لغو کنید، yes را انتخاب کنید.
? Generated FirebaseOptions file lib/firebase_options.dart already exists, do you want to override it? (y/n) › yes
راه اندازی Firebase برای Android: مراحل بعدی
از داشبورد Firebase، به Project Overview بروید، تنظیمات را انتخاب کنید و برگه General را انتخاب کنید.
به پایین بروید و به برنامه های شما بروید و برنامه dashclicker (اندروید) را انتخاب کنید.

برای اجازه ورود به سیستم Google در حالت اشکالزدایی، باید اثر انگشت هش SHA-1 گواهی اشکالزدایی خود را ارائه دهید.
هش گواهی امضای اشکال زدایی خود را دریافت کنید
در ریشه پروژه برنامه Flutter خود، دایرکتوری را به پوشه android/ تغییر دهید و سپس یک گزارش امضا ایجاد کنید.
cd android ./gradlew :app:signingReport
فهرست بزرگی از کلیدهای امضا به شما نمایش داده می شود. از آنجایی که به دنبال هش گواهی اشکال زدایی هستید، به دنبال گواهی با ویژگی های Variant و Config بگردید که روی debug تنظیم شده است. به احتمال زیاد keystore در پوشه اصلی شما تحت .android/debug.keystore باشد.
> Task :app:signingReport
Variant: debug
Config: debug
Store: /<USER_HOME_FOLDER>/.android/debug.keystore
Alias: AndroidDebugKey
MD5: XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
SHA1: XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
SHA-256: XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
Valid until: Tuesday, January 19, 2038
هش SHA-1 را کپی کنید و آخرین فیلد را در گفتگوی مدال ارسال برنامه پر کنید.
در نهایت، دستور flutterfire configure را دوباره اجرا کنید تا برنامه بهروزرسانی شود تا پیکربندی امضا را نیز در بر گیرد.
$ flutterfire configure ? You have an existing `firebase.json` file and possibly already configured your project for Firebase. Would you prefer to reuse the valus in your existing `firebase.json` file to configure your project? (y/n) › yes ✔ You have an existing `firebase.json` file and possibly already configured your project for Firebase. Would you prefer to reuse the values in your existing `firebase.json` file to configure your project? · yes
راه اندازی Firebase برای iOS: مراحل بعدی
ios/Runner.xcworkspace را با Xcode باز کنید. یا با IDE انتخابی شما.
در VSCode روی پوشه ios/ کلیک راست کرده و open in xcode .
در اندروید استودیو روی پوشه ios/ کلیک راست کرده و سپس بر روی flutter و سپس open iOS module in Xcode کلیک کنید.
برای اجازه ورود به سیستم Google در iOS، گزینه پیکربندی CFBundleURLTypes را به فایلهای build plist خود اضافه کنید. (برای اطلاعات بیشتر، اسناد بسته google_sign_in را بررسی کنید.) در این مورد، فایل ios/Runner/Info.plist است.
جفت کلید-مقدار قبلاً اضافه شده است، اما مقادیر آنها باید جایگزین شوند:
- مقدار
REVERSED_CLIENT_IDرا از فایلGoogleService-Info.plist، بدون عنصر<string>..</string>آن را دریافت کنید. - مقدار موجود در فایل
ios/Runner/Info.plistخود را در زیر کلیدCFBundleURLTypesجایگزین کنید.
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.REDACTED</string>
</array>
</dict>
</array>
اکنون کار شما با راه اندازی Firebase تمام شده است.
7. گوش دادن به خرید به روز رسانی
در این قسمت از کد لبه، اپلیکیشن را برای خرید محصولات آماده خواهید کرد. این فرآیند شامل گوش دادن به بهروزرسانیها و خطاهای خرید پس از شروع برنامه است.
برای خرید بهروزرسانیها گوش دهید
در main.dart, ویجت MyHomePage را پیدا کنید که دارای یک Scaffold با BottomNavigationBar حاوی دو صفحه است. این صفحه همچنین سه Provider برای DashCounter ، DashUpgrades, و DashPurchases ایجاد می کند. DashCounter تعداد فعلی داش ها را ردیابی می کند و به صورت خودکار آنها را افزایش می دهد. DashUpgrades ارتقاهایی را که می توانید با Dashes خریداری کنید مدیریت می کند. این کد لبه روی DashPurchases تمرکز دارد.
به طور پیش فرض، شی یک ارائه دهنده زمانی تعریف می شود که آن شی برای اولین بار درخواست شود. این شیء مستقیماً هنگام شروع برنامه به خرید بهروزرسانیها گوش میدهد، بنابراین بارگذاری تنبل را در این شیء با lazy: false غیرفعال کنید:
lib/main.dart
ChangeNotifierProvider<DashPurchases>(
create: (context) => DashPurchases(
context.read<DashCounter>(),
),
lazy: false, // Add this line
),
شما همچنین به یک نمونه از InAppPurchaseConnection نیاز دارید. با این حال، برای آزمایش پذیر نگه داشتن برنامه، به روشی برای تمسخر اتصال نیاز دارید. برای انجام این کار، یک متد نمونه ایجاد کنید که بتوان آن را در تست نادیده گرفت و آن را به main.dart اضافه کنید.
lib/main.dart
// Gives the option to override in tests.
class IAPConnection {
static InAppPurchase? _instance;
static set instance(InAppPurchase value) {
_instance = value;
}
static InAppPurchase get instance {
_instance ??= InAppPurchase.instance;
return _instance!;
}
}
آزمایش را به صورت زیر به روز کنید:
test/widget_test.dart
import 'package:dashclicker/main.dart';
import 'package:flutter_test/flutter_test.dart';
import 'package:in_app_purchase/in_app_purchase.dart'; // Add this import
import 'package:in_app_purchase_platform_interface/src/in_app_purchase_platform_addition.dart'; // And this import
void main() {
testWidgets('App starts', (tester) async {
IAPConnection.instance = TestIAPConnection(); // Add this line
await tester.pumpWidget(const MyApp());
expect(find.text('Tim Sneath'), findsOneWidget);
});
}
class TestIAPConnection implements InAppPurchase { // Add from here
@override
Future<bool> buyConsumable({
required PurchaseParam purchaseParam,
bool autoConsume = true,
}) {
return Future.value(false);
}
@override
Future<bool> buyNonConsumable({required PurchaseParam purchaseParam}) {
return Future.value(false);
}
@override
Future<void> completePurchase(PurchaseDetails purchase) {
return Future.value();
}
@override
Future<bool> isAvailable() {
return Future.value(false);
}
@override
Future<ProductDetailsResponse> queryProductDetails(Set<String> identifiers) {
return Future.value(
ProductDetailsResponse(productDetails: [], notFoundIDs: []),
);
}
@override
T getPlatformAddition<T extends InAppPurchasePlatformAddition?>() {
// TODO: implement getPlatformAddition
throw UnimplementedError();
}
@override
Stream<List<PurchaseDetails>> get purchaseStream =>
Stream.value(<PurchaseDetails>[]);
@override
Future<void> restorePurchases({String? applicationUserName}) {
// TODO: implement restorePurchases
throw UnimplementedError();
}
@override
Future<String> countryCode() {
// TODO: implement countryCode
throw UnimplementedError();
}
} // To here.
در lib/logic/dash_purchases.dart ، به کد DashPurchasesChangeNotifier بروید. در این مرحله، فقط یک DashCounter وجود دارد که می توانید آن را به Dash های خریداری شده خود اضافه کنید.
یک ویژگی اشتراک جریان، _subscription (از نوع StreamSubscription<List<PurchaseDetails>> _subscription; )، IAPConnection.instance, و importها اضافه کنید. کد به دست آمده باید به شکل زیر باشد:
lib/logic/dash_purchases.dart
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:in_app_purchase/in_app_purchase.dart'; // Add this import
import '../main.dart'; // And this import
import '../model/purchasable_product.dart';
import '../model/store_state.dart';
import 'dash_counter.dart';
class DashPurchases extends ChangeNotifier {
DashCounter counter;
StoreState storeState = StoreState.available;
late StreamSubscription<List<PurchaseDetails>> _subscription; // Add this line
List<PurchasableProduct> products = [
PurchasableProduct(
'Spring is in the air',
'Many dashes flying out from their nests',
'\$0.99',
),
PurchasableProduct(
'Jet engine',
'Doubles you clicks per second for a day',
'\$1.99',
),
];
bool get beautifiedDash => false;
final iapConnection = IAPConnection.instance; // And this line
DashPurchases(this.counter);
Future<void> buy(PurchasableProduct product) async {
product.status = ProductStatus.pending;
notifyListeners();
await Future<void>.delayed(const Duration(seconds: 5));
product.status = ProductStatus.purchased;
notifyListeners();
await Future<void>.delayed(const Duration(seconds: 5));
product.status = ProductStatus.purchasable;
notifyListeners();
}
}
کلمه کلیدی late به _subscription اضافه می شود زیرا _subscription در سازنده مقداردهی اولیه می شود. این پروژه بهطور پیشفرض بهگونهای تنظیم شده است که غیر تهی باشد (NNBD)، به این معنی که ویژگیهایی که nullable اعلام نمیشوند باید دارای یک مقدار غیر تهی باشند. late شرایط به شما امکان می دهد تا تعیین این مقدار را به تاخیر بیندازید.
در سازنده، جریان purchaseUpdated را دریافت کنید و شروع به گوش دادن به جریان کنید. در روش dispose() اشتراک جریان را لغو کنید.
lib/logic/dash_purchases.dart
import 'dart:async';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:in_app_purchase/in_app_purchase.dart';
import '../main.dart';
import '../model/purchasable_product.dart';
import '../model/store_state.dart';
import 'dash_counter.dart';
class DashPurchases extends ChangeNotifier {
DashCounter counter;
StoreState storeState = StoreState.notAvailable; // Modify this line
late StreamSubscription<List<PurchaseDetails>> _subscription;
List<PurchasableProduct> products = [
PurchasableProduct(
'Spring is in the air',
'Many dashes flying out from their nests',
'\$0.99',
),
PurchasableProduct(
'Jet engine',
'Doubles you clicks per second for a day',
'\$1.99',
),
];
bool get beautifiedDash => false;
final iapConnection = IAPConnection.instance;
DashPurchases(this.counter) { // Add from here
final purchaseUpdated = iapConnection.purchaseStream;
_subscription = purchaseUpdated.listen(
_onPurchaseUpdate,
onDone: _updateStreamOnDone,
onError: _updateStreamOnError,
);
}
@override
void dispose() {
_subscription.cancel();
super.dispose();
} // To here.
Future<void> buy(PurchasableProduct product) async {
product.status = ProductStatus.pending;
notifyListeners();
await Future<void>.delayed(const Duration(seconds: 5));
product.status = ProductStatus.purchased;
notifyListeners();
await Future<void>.delayed(const Duration(seconds: 5));
product.status = ProductStatus.purchasable;
notifyListeners();
}
// Add from here
void _onPurchaseUpdate(List<PurchaseDetails> purchaseDetailsList) {
// Handle purchases here
}
void _updateStreamOnDone() {
_subscription.cancel();
}
void _updateStreamOnError(dynamic error) {
//Handle error here
} // To here.
}
اکنون، برنامه بهروزرسانیهای خرید را دریافت میکند، بنابراین، در بخش بعدی، خرید انجام میدهید!
قبل از ادامه، تستها را با " flutter test" اجرا کنید تا مطمئن شوید همه چیز به درستی تنظیم شده است.
$ flutter test 00:01 +1: All tests passed!
8. خرید کنید
در این قسمت از Codelab، محصولات ساختگی موجود را با محصولات واقعی قابل خرید جایگزین خواهید کرد. این محصولات از فروشگاه ها بارگیری می شوند، در یک لیست نشان داده می شوند و هنگام ضربه زدن روی محصول خریداری می شوند.
محصول قابل خرید را تطبیق دهید
PurchasableProduct یک محصول ساختگی را نمایش می دهد. با جایگزین کردن کلاس PurchasableProduct در purchasable_product.dart با کد زیر، آن را برای نمایش محتوای واقعی بهروزرسانی کنید:
lib/model/purchasable_product.dart
import 'package:in_app_purchase/in_app_purchase.dart';
enum ProductStatus { purchasable, purchased, pending }
class PurchasableProduct {
String get id => productDetails.id;
String get title => productDetails.title;
String get description => productDetails.description;
String get price => productDetails.price;
ProductStatus status;
ProductDetails productDetails;
PurchasableProduct(this.productDetails) : status = ProductStatus.purchasable;
}
در dash_purchases.dart, خریدهای ساختگی را حذف کنید و آنها را با یک لیست خالی جایگزین کنید، List<PurchasableProduct> products = []; .
بارگیری خریدهای موجود
برای اینکه به کاربر امکان خرید بدهد، خریدها را از فروشگاه بارگیری کنید. ابتدا بررسی کنید که آیا فروشگاه موجود است یا خیر. هنگامی که فروشگاه در دسترس نیست، تنظیم storeState روی notAvailable یک پیام خطا برای کاربر نمایش می دهد.
lib/logic/dash_purchases.dart
Future<void> loadPurchases() async {
final available = await iapConnection.isAvailable();
if (!available) {
storeState = StoreState.notAvailable;
notifyListeners();
return;
}
}
وقتی فروشگاه در دسترس است، خریدهای موجود را بارگیری کنید. با توجه به تنظیمات قبلی Google Play و App Store، انتظار دارید storeKeyConsumable ، storeKeySubscription, و storeKeyUpgrade ببینید. وقتی خرید مورد انتظار در دسترس نیست، این اطلاعات را در کنسول چاپ کنید. همچنین ممکن است بخواهید این اطلاعات را به سرویس پشتیبان ارسال کنید.
روش await iapConnection.queryProductDetails(ids) هم شناسه هایی را که پیدا نمی شوند و هم محصولات قابل خریدی را که پیدا می شوند، برمی گرداند. از productDetails از پاسخ برای بهروزرسانی رابط کاربری استفاده کنید و StoreState روی available تنظیم کنید.
lib/logic/dash_purchases.dart
import '../constants.dart';
// ...
Future<void> loadPurchases() async {
final available = await iapConnection.isAvailable();
if (!available) {
storeState = StoreState.notAvailable;
notifyListeners();
return;
}
const ids = <String>{
storeKeyConsumable,
storeKeySubscription,
storeKeyUpgrade,
};
final response = await iapConnection.queryProductDetails(ids);
products = response.productDetails
.map((e) => PurchasableProduct(e))
.toList();
storeState = StoreState.available;
notifyListeners();
}
تابع loadPurchases() را در سازنده فراخوانی کنید:
lib/logic/dash_purchases.dart
DashPurchases(this.counter) {
final purchaseUpdated = iapConnection.purchaseStream;
_subscription = purchaseUpdated.listen(
_onPurchaseUpdate,
onDone: _updateStreamOnDone,
onError: _updateStreamOnError,
);
loadPurchases(); // Add this line
}
در نهایت، مقدار فیلد storeState را از StoreState.available به StoreState.loading:
lib/logic/dash_purchases.dart
StoreState storeState = StoreState.loading;
نمایش محصولات قابل خرید
فایل purchase_page.dart در نظر بگیرید. ویجت PurchasePage بسته به StoreState ، _PurchasesLoading ، _PurchaseList, یا _PurchasesNotAvailable, را نشان می دهد. ویجت همچنین خریدهای گذشته کاربر را نشان می دهد که در مرحله بعد استفاده می شود.
ویجت _PurchaseList لیست محصولات قابل خرید را نشان می دهد و درخواست خرید را به شی DashPurchases ارسال می کند.
lib/pages/purchase_page.dart
class _PurchaseList extends StatelessWidget {
@override
Widget build(BuildContext context) {
var purchases = context.watch<DashPurchases>();
var products = purchases.products;
return Column(
children: products
.map(
(product) => _PurchaseWidget(
product: product,
onPressed: () {
purchases.buy(product);
},
),
)
.toList(),
);
}
}
اگر به درستی پیکربندی شده باشند، باید بتوانید محصولات موجود در فروشگاه های اندروید و iOS را ببینید. توجه داشته باشید که ممکن است مدتی طول بکشد تا خریدها در کنسول های مربوطه وارد شوند.

به dash_purchases.dart برگردید و تابع خرید محصول را پیاده سازی کنید. فقط باید مواد مصرفی را از غیر مصرفی جدا کنید. محصولات ارتقاء یافته و اشتراک غیر مصرفی هستند.
lib/logic/dash_purchases.dart
Future<void> buy(PurchasableProduct product) async {
final purchaseParam = PurchaseParam(productDetails: product.productDetails);
switch (product.id) {
case storeKeyConsumable:
await iapConnection.buyConsumable(purchaseParam: purchaseParam);
case storeKeySubscription:
case storeKeyUpgrade:
await iapConnection.buyNonConsumable(purchaseParam: purchaseParam);
default:
throw ArgumentError.value(
product.productDetails,
'${product.id} is not a known product',
);
}
}
قبل از ادامه، متغیر _beautifiedDashUpgrade ایجاد کنید و beautifiedDash getter را برای ارجاع به آن به روز کنید.
lib/logic/dash_purchases.dart
bool get beautifiedDash => _beautifiedDashUpgrade;
bool _beautifiedDashUpgrade = false;
روش _onPurchaseUpdate به روز رسانی های خرید را دریافت می کند، وضعیت محصول را که در صفحه خرید نشان داده شده است به روز می کند و خرید را در منطق پیشخوان اعمال می کند. مهم است که پس از انجام خرید completePurchase تماس بگیرید تا فروشگاه بداند خرید به درستی انجام شده است.
lib/logic/dash_purchases.dart
Future<void> _onPurchaseUpdate(
List<PurchaseDetails> purchaseDetailsList,
) async {
for (var purchaseDetails in purchaseDetailsList) {
await _handlePurchase(purchaseDetails);
}
notifyListeners();
}
Future<void> _handlePurchase(PurchaseDetails purchaseDetails) async {
if (purchaseDetails.status == PurchaseStatus.purchased) {
switch (purchaseDetails.productID) {
case storeKeySubscription:
counter.applyPaidMultiplier();
case storeKeyConsumable:
counter.addBoughtDashes(2000);
case storeKeyUpgrade:
_beautifiedDashUpgrade = true;
}
}
if (purchaseDetails.pendingCompletePurchase) {
await iapConnection.completePurchase(purchaseDetails);
}
}
9. Backend را راه اندازی کنید
قبل از اینکه به دنبال ردیابی و تأیید خرید باشید، یک Dart Backend راهاندازی کنید تا از انجام این کار پشتیبانی کند.
در این بخش، از پوشه dart-backend/ به عنوان ریشه کار کنید.
مطمئن شوید که ابزارهای زیر را نصب کرده اید:
- دارت
- Firebase CLI
نمای کلی پروژه پایه
از آنجایی که برخی از قسمت های این پروژه خارج از محدوده این کدلب در نظر گرفته می شوند، در کد شروع قرار می گیرند. ایده خوبی است که قبل از شروع به بررسی مواردی که قبلاً در کد شروع است بپردازید تا از نحوه ساختاربندی چیزها مطلع شوید.
این کد پشتیبان می تواند به صورت محلی روی دستگاه شما اجرا شود، برای استفاده از آن نیازی به استقرار آن ندارید. با این حال، شما باید بتوانید از دستگاه توسعه خود (اندروید یا آیفون) به دستگاهی که سرور در آن اجرا می شود وصل شوید. برای آن، آنها باید در یک شبکه باشند و شما باید آدرس IP دستگاه خود را بدانید.
سعی کنید با استفاده از دستور زیر سرور را اجرا کنید:
$ dart ./bin/server.dart Serving at http://0.0.0.0:8080
Backend Dart از shelf و shelf_router برای ارائه نقاط پایانی API استفاده می کند. به طور پیش فرض، سرور هیچ مسیری را ارائه نمی دهد. بعداً یک مسیر برای رسیدگی به فرآیند تأیید خرید ایجاد خواهید کرد.
یکی از قسمت هایی که قبلاً در کد شروع گنجانده شده است IapRepository در lib/iap_repository.dart است. از آنجایی که یادگیری نحوه تعامل با Firestore یا به طور کلی پایگاههای داده مرتبط با این کد تلقی نمیشود، کد شروع شامل توابعی برای ایجاد یا بهروزرسانی خریدها در Firestore و همچنین تمام کلاسهای آن خریدها است.
دسترسی Firebase را تنظیم کنید
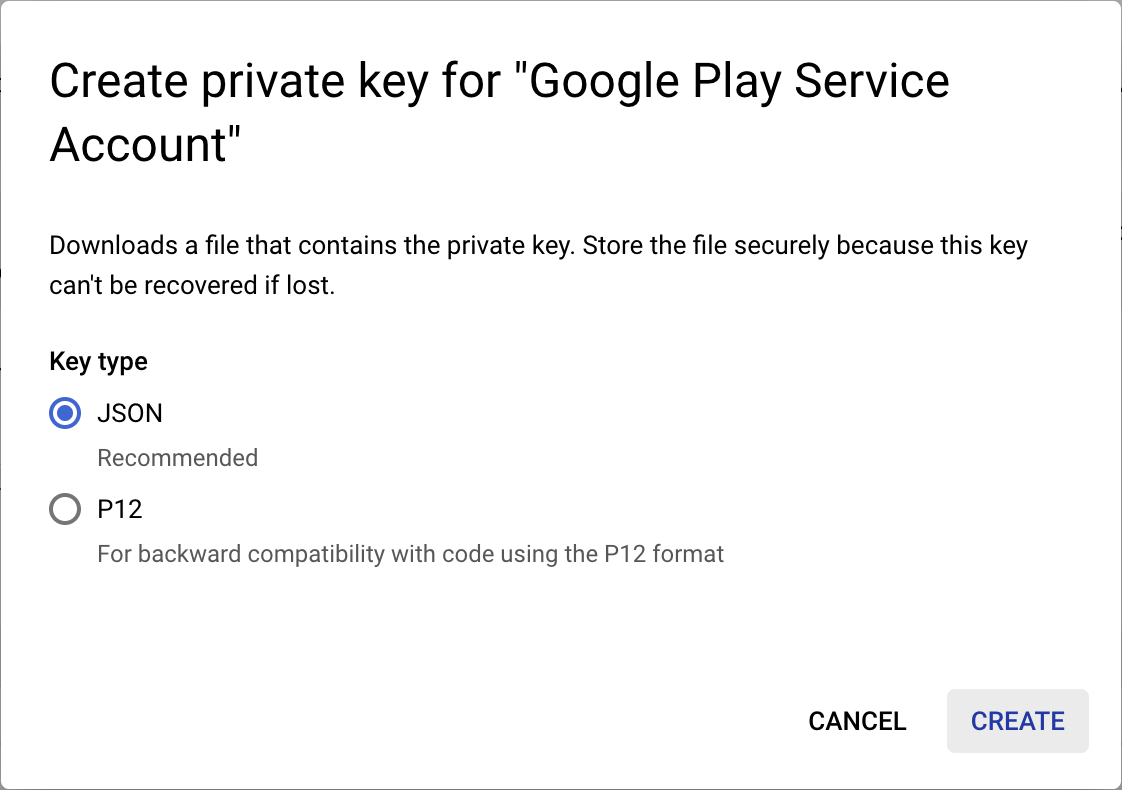
برای دسترسی به Firebase Firestore، به یک کلید دسترسی به حساب سرویس نیاز دارید. یکی را ایجاد کنید که تنظیمات پروژه Firebase را باز می کند و به بخش حساب های سرویس بروید، سپس Generate new private key را انتخاب کنید.

فایل JSON دانلود شده را در پوشه assets/ کپی کنید و نام آن را به service-account-firebase.json تغییر دهید.
دسترسی به Google Play را تنظیم کنید
برای دسترسی به فروشگاه Play برای تأیید خریدها، باید یک حساب سرویس با این مجوزها ایجاد کنید و اعتبار JSON را برای آن دانلود کنید.
- از صفحه Google Play Android Developer API در Google Cloud Console دیدن کنید.
 در صورتی که کنسول Google Play درخواست میکند که یک پروژه موجود را ایجاد کنید یا به آن پیوند دهید، ابتدا این کار را انجام دهید و سپس به این صفحه بازگردید.
در صورتی که کنسول Google Play درخواست میکند که یک پروژه موجود را ایجاد کنید یا به آن پیوند دهید، ابتدا این کار را انجام دهید و سپس به این صفحه بازگردید. - سپس به صفحه حسابهای سرویس بروید و روی + ایجاد حساب سرویس کلیک کنید.

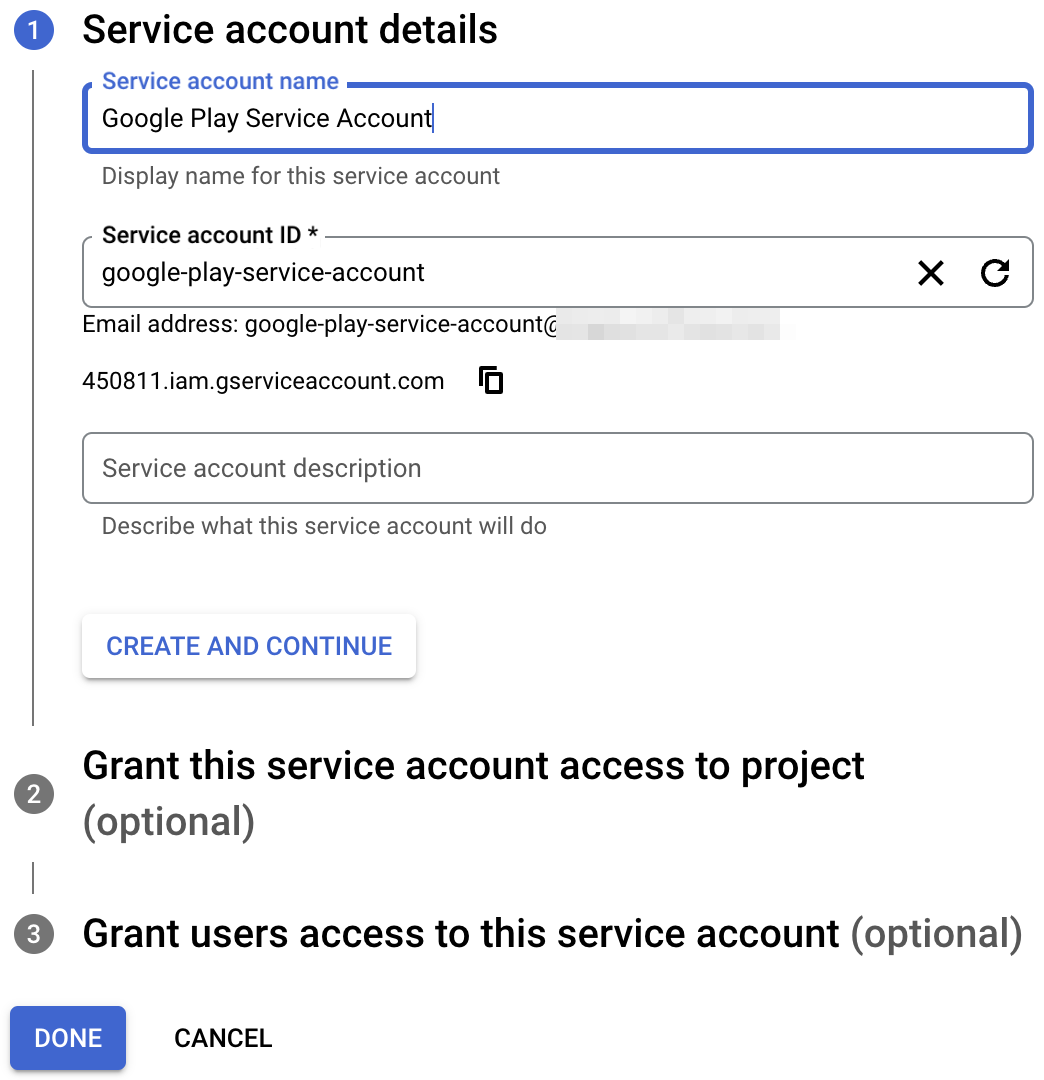
- نام حساب سرویس را وارد کنید و روی ایجاد و ادامه کلیک کنید.

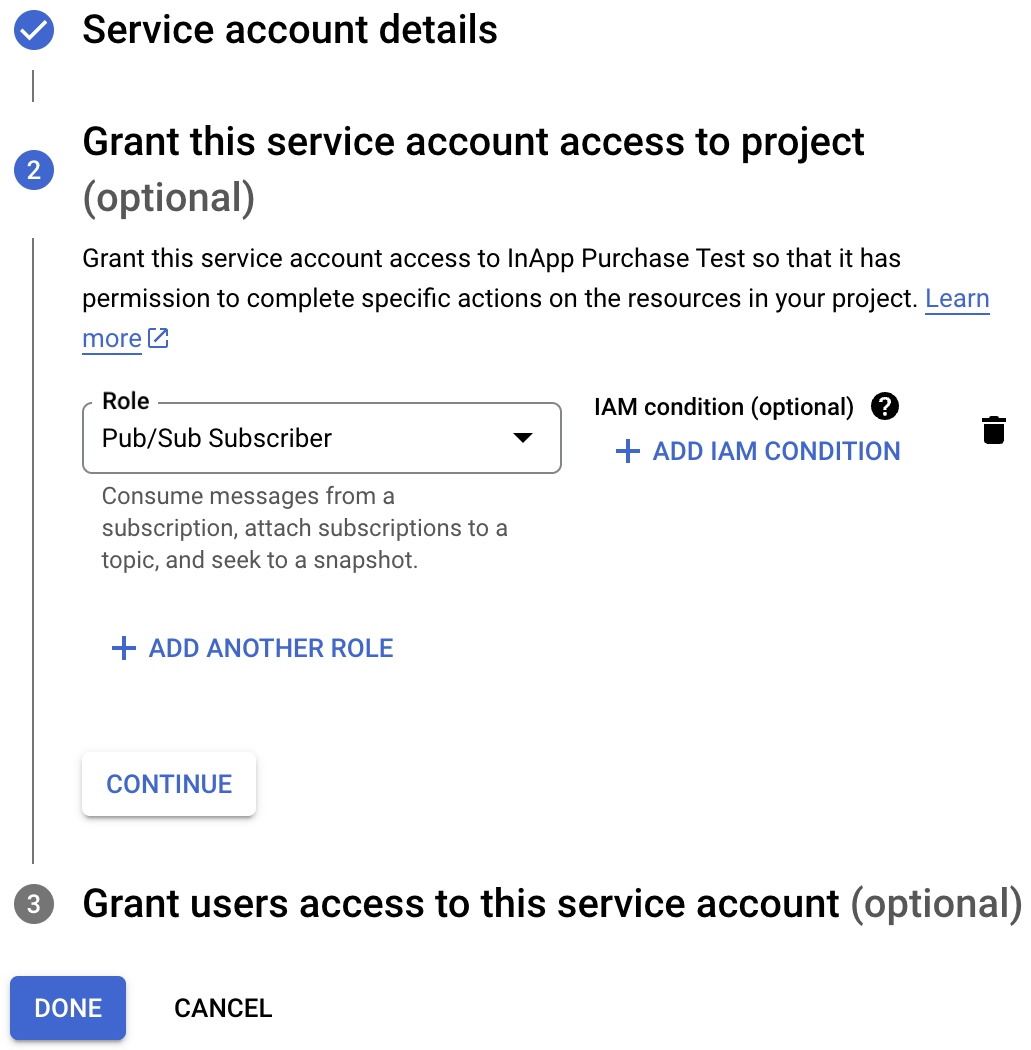
- نقش Pub/Sub Subscriber را انتخاب کنید و روی Done کلیک کنید.

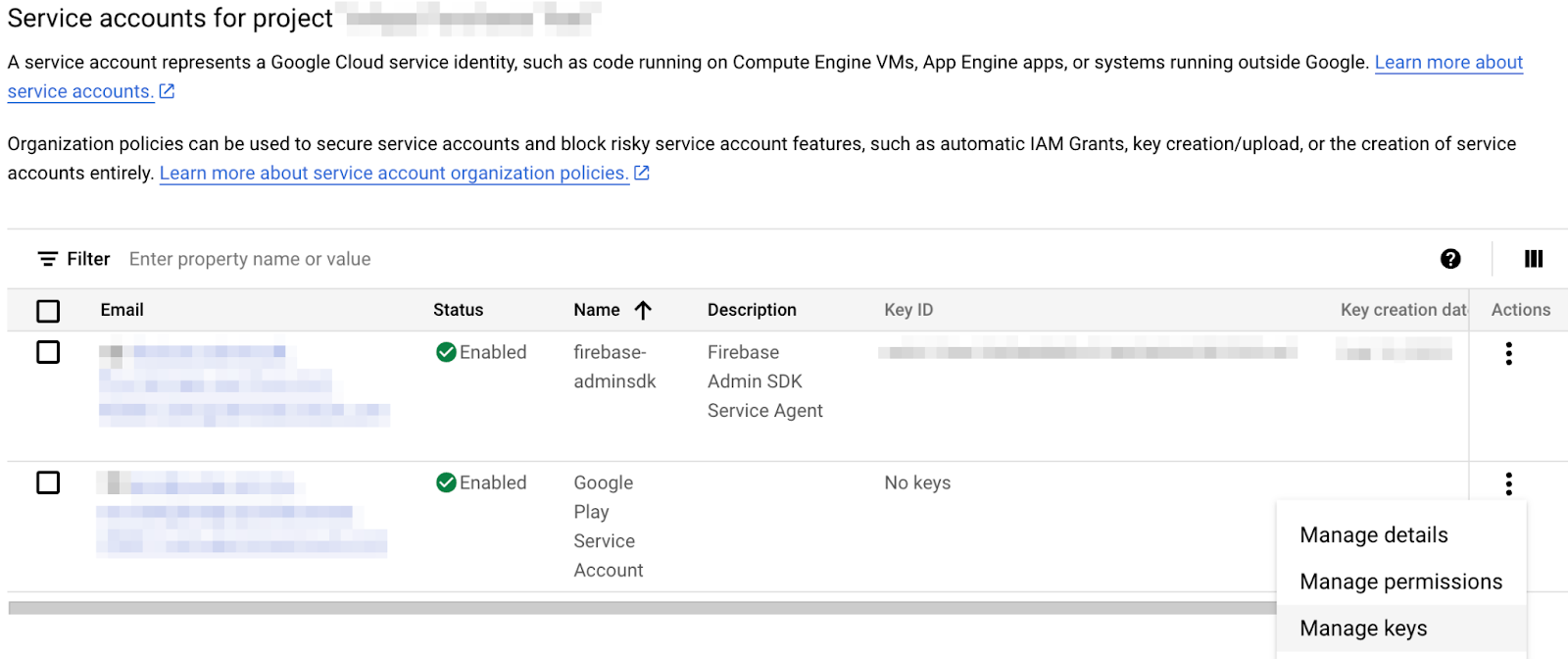
- پس از ایجاد حساب، به مدیریت کلیدها بروید.

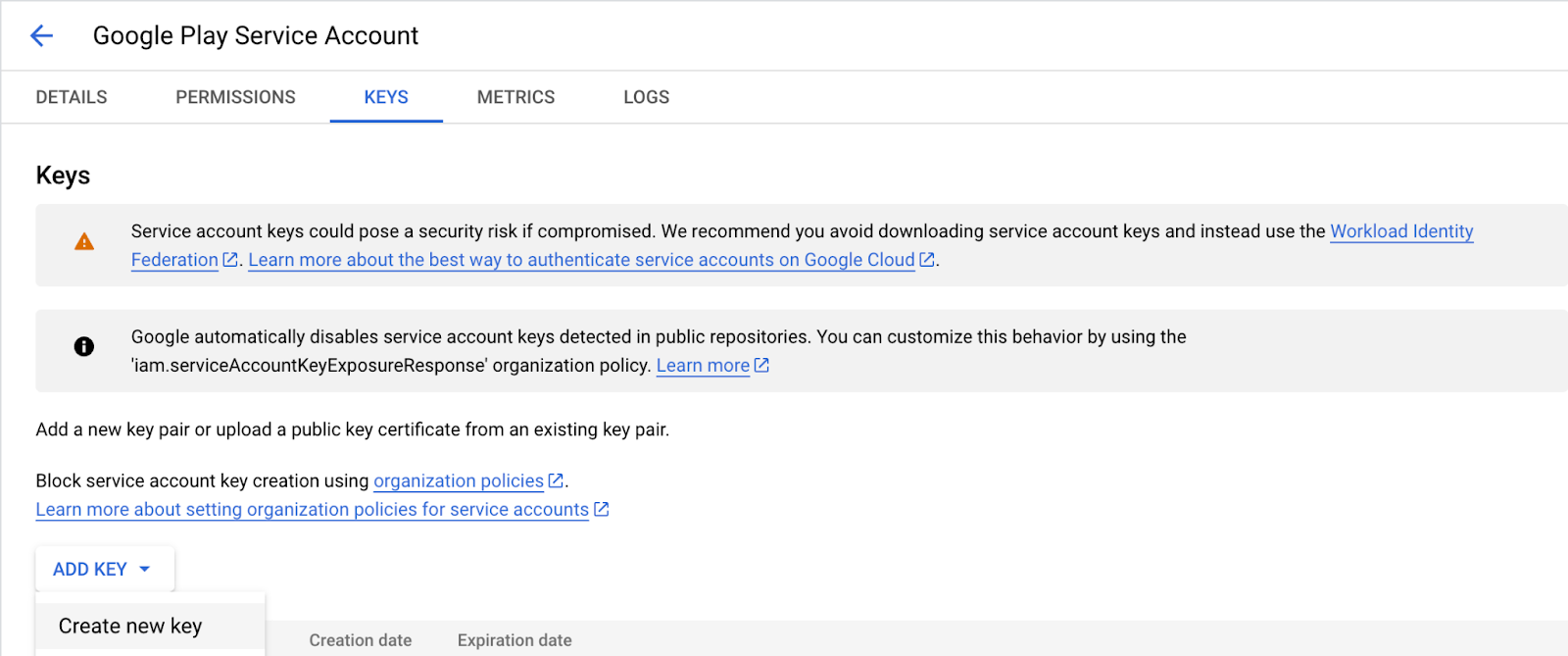
- افزودن کلید > ایجاد کلید جدید را انتخاب کنید.

- یک کلید JSON ایجاد و دانلود کنید.

- نام فایل دانلود شده را به
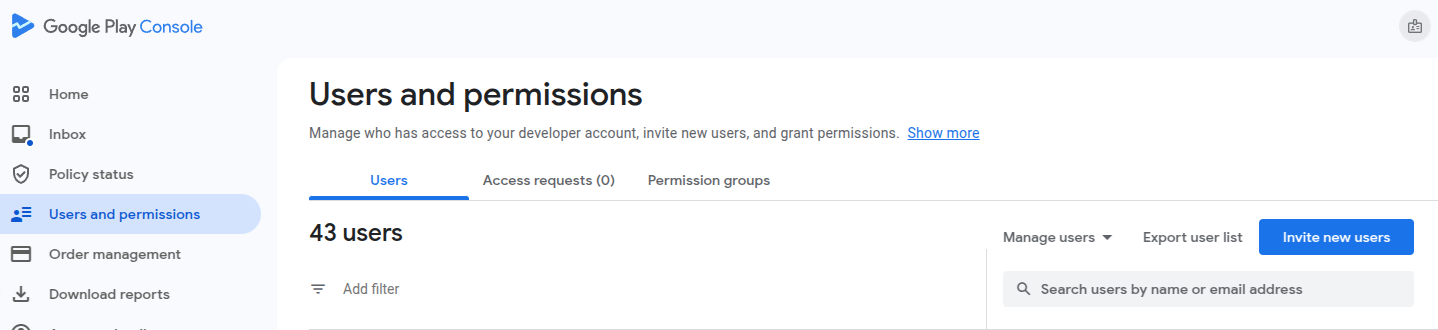
service-account-google-play.json,تغییر دهید و آن را به فهرستassets/منتقل کنید. - در مرحله بعد، به صفحه کاربران و مجوزها در Play Console بروید

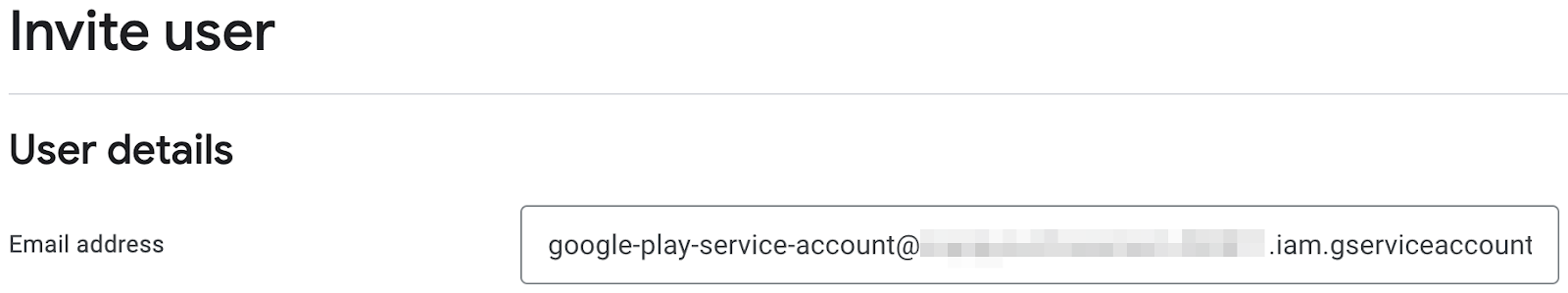
- بر روی Invite new users کلیک کنید و آدرس ایمیل اکانت سرویس ایجاد شده قبلی را وارد کنید. میتوانید ایمیل را در جدول در صفحه حسابهای خدمات پیدا کنید

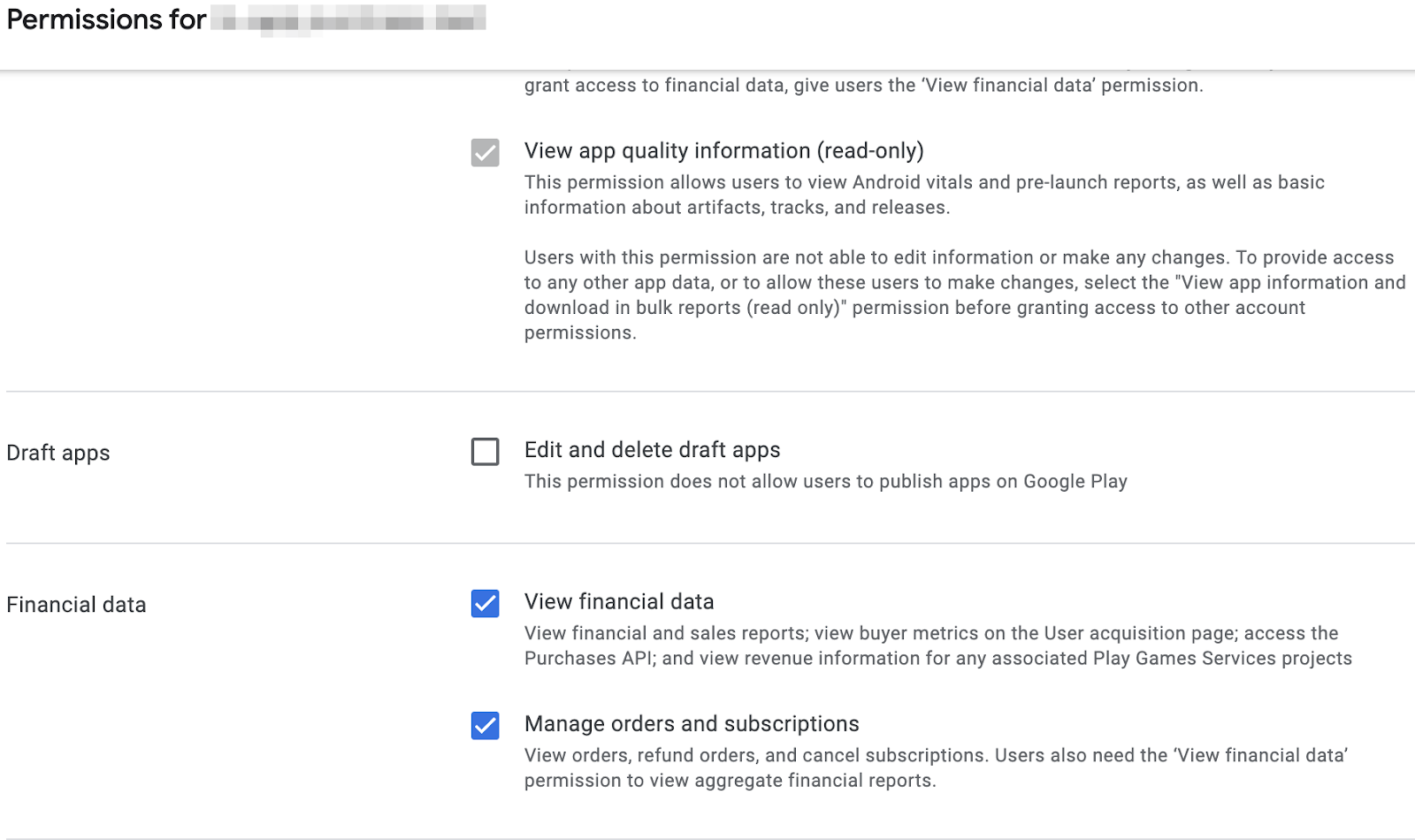
- Grant View داده های مالی و مدیریت سفارشات و مجوزهای اشتراک برای برنامه.

- روی دعوت از کاربر کلیک کنید.
یک کار دیگر که باید انجام دهیم این است که lib/constants.dart, را باز کرده و مقدار androidPackageId را با شناسه بسته ای که برای برنامه اندروید خود انتخاب کرده اید جایگزین کنید.
دسترسی Apple App Store را تنظیم کنید
برای دسترسی به App Store برای تأیید خریدها، باید یک راز مشترک را تنظیم کنید:
- App Store Connect را باز کنید.
- به My Apps بروید و برنامه خود را انتخاب کنید.
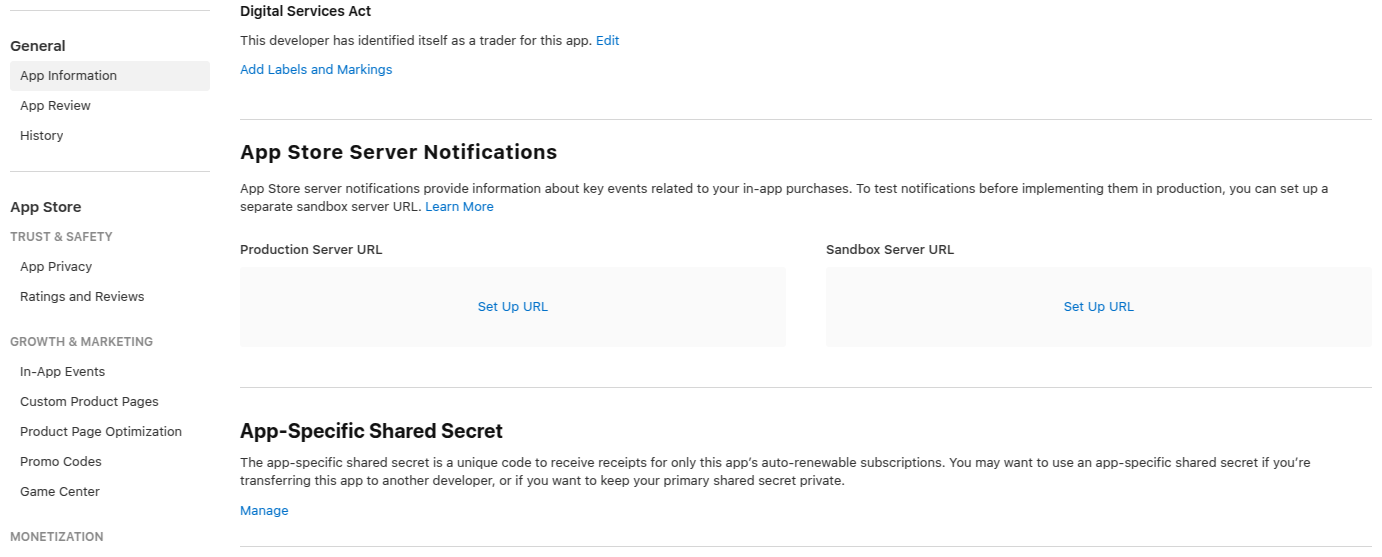
- در پیمایش نوار کناری، به عمومی > اطلاعات برنامه بروید.
- روی Manage در قسمت App-Specific Shared Secret Header کلیک کنید.

- یک راز جدید ایجاد کنید و آن را کپی کنید.

-
lib/constants.dart,را باز کنید و مقدارappStoreSharedSecretرا با راز مشترکی که تازه تولید کرده اید جایگزین کنید.
پرونده پیکربندی ثابت
قبل از اقدام ، اطمینان حاصل کنید که ثابت های زیر در پرونده lib/constants.dart پیکربندی شده است:
-
androidPackageId: شناسه بسته ای که در Android استفاده می شود ، مانندcom.example.dashclicker -
appStoreSharedSecret: راز مشترک برای دسترسی به App Store Connect برای انجام تأیید خرید. -
bundleId: شناسه بسته نرم افزاری که در iOS استفاده می شود ، مانندcom.example.dashclicker
فعلاً می توانید بقیه ثابت ها را نادیده بگیرید.
10. خرید را تأیید کنید
جریان کلی برای تأیید خریدها برای iOS و Android مشابه است.
برای هر دو فروشگاه ، برنامه شما هنگام خرید ، نشانه ای را دریافت می کند.
این نشانه توسط برنامه به سرویس باطن شما ارسال می شود ، که به نوبه خود ، خرید را با سرورهای فروشگاه مربوطه با استفاده از نشانه ارائه شده تأیید می کند.
سرویس پس زمینه می تواند خرید را انتخاب کند و به برنامه پاسخ دهد که آیا خرید معتبر بوده یا خیر.
با داشتن سرویس باطن ، اعتبار سنجی را با فروشگاه ها به جای برنامه کاربردی که در دستگاه کاربر شما اجرا می شود ، می توانید از دسترسی کاربر به ویژگی های حق بیمه جلوگیری کنید ، به عنوان مثال ، بازگرداندن ساعت سیستم خود.
طرف فلاتر را تنظیم کنید
احراز هویت را تنظیم کنید
همانطور که می خواهید خریدها را به سرویس باطن خود ارسال کنید ، می خواهید هنگام خرید ، کاربر تأیید شود. بیشتر منطق احراز هویت در حال حاضر در پروژه استارت برای شما اضافه شده است ، شما فقط باید مطمئن شوید که PurchasePage وقتی کاربر هنوز وارد نشده است ، دکمه ورود را نشان می دهد. کد زیر را به ابتدای روش ساخت PurchasePage اضافه کنید:
lib/pages/buy_page.dart
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import '../logic/dash_purchases.dart';
import '../logic/firebase_notifier.dart'; // Add this import
import '../model/firebase_state.dart'; // And this import
import '../model/purchasable_product.dart';
import '../model/store_state.dart';
import '../repo/iap_repo.dart';
import 'login_page.dart'; // And this one as well
class PurchasePage extends StatelessWidget {
const PurchasePage({super.key});
@override
Widget build(BuildContext context) { // Update from here
var firebaseNotifier = context.watch<FirebaseNotifier>();
if (firebaseNotifier.state == FirebaseState.loading) {
return _PurchasesLoading();
} else if (firebaseNotifier.state == FirebaseState.notAvailable) {
return _PurchasesNotAvailable();
}
if (!firebaseNotifier.loggedIn) {
return const LoginPage();
} // To here.
// ...
نقطه پایانی تأیید تماس از برنامه
در برنامه ، عملکرد _verifyPurchase(PurchaseDetails purchaseDetails) را ایجاد کنید که با استفاده از تماس پست HTTP ، نقطه پایانی /verifypurchase را در پس زمینه دارت خود فراخوانی می کند.
فروشگاه انتخاب شده ( google_play برای فروشگاه Play یا app_store را برای فروشگاه App) ، serverVerificationData و productID ارسال کنید. سرور کد وضعیت را نشان می دهد که نشان می دهد خرید تأیید شده است یا خیر.
در ثابت برنامه ، IP سرور را به آدرس IP دستگاه محلی خود پیکربندی کنید.
lib/logic/dash_purchases.dart
import 'dart:async';
import 'dart:convert'; // Add this import
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http; // And this import
import 'package:in_app_purchase/in_app_purchase.dart';
import '../constants.dart';
import '../main.dart';
import '../model/purchasable_product.dart';
import '../model/store_state.dart';
import 'dash_counter.dart';
import 'firebase_notifier.dart'; // And this one
class DashPurchases extends ChangeNotifier {
DashCounter counter;
FirebaseNotifier firebaseNotifier; // Add this line
StoreState storeState = StoreState.loading;
late StreamSubscription<List<PurchaseDetails>> _subscription;
List<PurchasableProduct> products = [];
bool get beautifiedDash => _beautifiedDashUpgrade;
bool _beautifiedDashUpgrade = false;
final iapConnection = IAPConnection.instance;
DashPurchases(this.counter, this.firebaseNotifier) { // Update this line
final purchaseUpdated = iapConnection.purchaseStream;
_subscription = purchaseUpdated.listen(
_onPurchaseUpdate,
onDone: _updateStreamOnDone,
onError: _updateStreamOnError,
);
loadPurchases();
}
firebaseNotifier با ایجاد DashPurchases در main.dart:
lib/main.dart
ChangeNotifierProvider<DashPurchases>(
create: (context) => DashPurchases(
context.read<DashCounter>(),
context.read<FirebaseNotifier>(),
),
lazy: false,
),
یک گیرنده را برای کاربر در Firebasenotifier اضافه کنید ، بنابراین می توانید شناسه کاربر را به عملکرد خرید تأیید کنید.
lib/logic/firebase_notifier.dart
Future<FirebaseFirestore> get firestore async {
var isInitialized = await _isInitialized.future;
if (!isInitialized) {
throw Exception('Firebase is not initialized');
}
return FirebaseFirestore.instance;
}
User? get user => FirebaseAuth.instance.currentUser; // Add this line
Future<void> load() async {
// ...
عملکرد _verifyPurchase به کلاس DashPurchases اضافه کنید. این عملکرد async یک بولی را نشان می دهد که نشان می دهد آیا خرید اعتبار دارد یا خیر.
lib/logic/dash_purchases.dart
Future<bool> _verifyPurchase(PurchaseDetails purchaseDetails) async {
final url = Uri.parse('http://$serverIp:8080/verifypurchase');
const headers = {
'Content-type': 'application/json',
'Accept': 'application/json',
};
final response = await http.post(
url,
body: jsonEncode({
'source': purchaseDetails.verificationData.source,
'productId': purchaseDetails.productID,
'verificationData':
purchaseDetails.verificationData.serverVerificationData,
'userId': firebaseNotifier.user?.uid,
}),
headers: headers,
);
if (response.statusCode == 200) {
return true;
} else {
return false;
}
}
درست قبل از انجام خرید ، با عملکرد _verifyPurchase در _handlePurchase تماس بگیرید. شما فقط باید خرید را در هنگام تأیید اعمال کنید. در یک برنامه تولید ، می توانید این مورد را بیشتر مشخص کنید ، به عنوان مثال ، هنگامی که فروشگاه به طور موقت در دسترس نیست ، اشتراک آزمایشی را اعمال کنید. با این حال ، برای این مثال ، هنگام تأیید خرید با موفقیت ، خرید را اعمال کنید.
lib/logic/dash_purchases.dart
Future<void> _onPurchaseUpdate(
List<PurchaseDetails> purchaseDetailsList,
) async {
for (var purchaseDetails in purchaseDetailsList) {
await _handlePurchase(purchaseDetails);
}
notifyListeners();
}
Future<void> _handlePurchase(PurchaseDetails purchaseDetails) async {
if (purchaseDetails.status == PurchaseStatus.purchased) {
// Send to server
var validPurchase = await _verifyPurchase(purchaseDetails);
if (validPurchase) {
// Apply changes locally
switch (purchaseDetails.productID) {
case storeKeySubscription:
counter.applyPaidMultiplier();
case storeKeyConsumable:
counter.addBoughtDashes(2000);
case storeKeyUpgrade:
_beautifiedDashUpgrade = true;
}
}
}
if (purchaseDetails.pendingCompletePurchase) {
await iapConnection.completePurchase(purchaseDetails);
}
}
در برنامه اکنون همه چیز آماده اعتبار خرید است.
سرویس پس زمینه را تنظیم کنید
در مرحله بعد ، زمینه را برای تأیید خریدها در پس زمینه تنظیم کنید.
ساخت دستگیره های خرید
از آنجا که جریان تأیید برای هر دو فروشگاه نزدیک به یکسان است ، یک کلاس چکیده PurchaseHandler را با پیاده سازی های جداگانه برای هر فروشگاه تنظیم کنید.

با اضافه کردن یک پرونده purchase_handler.dart به lib/ Folder ، جایی که یک کلاس انتزاعی PurchaseHandler با دو روش انتزاعی برای تأیید دو نوع خرید مختلف تعریف می کنید: اشتراک و اشتراک و اشتراک.
lib/buy_handler.dart
import 'products.dart';
/// Generic purchase handler,
/// must be implemented for Google Play and Apple Store
abstract class PurchaseHandler {
/// Verify if non-subscription purchase (aka consumable) is valid
/// and update the database
Future<bool> handleNonSubscription({
required String userId,
required ProductData productData,
required String token,
});
/// Verify if subscription purchase (aka non-consumable) is valid
/// and update the database
Future<bool> handleSubscription({
required String userId,
required ProductData productData,
required String token,
});
}
همانطور که مشاهده می کنید ، هر روش به سه پارامتر نیاز دارد:
-
userId:شناسه کاربر وارد شده ، بنابراین می توانید خریدها را به کاربر گره بزنید. -
productData:داده های مربوط به محصول. شما قصد دارید این را در یک دقیقه تعریف کنید. -
token:نشانه ای که توسط فروشگاه به کاربر ارائه می شود.
علاوه بر این ، برای استفاده از این دستگیرندگان خرید آسانتر ، یک روش verifyPurchase() اضافه کنید که می تواند برای اشتراک ها و غیر اشتراک ها مورد استفاده قرار گیرد:
lib/buy_handler.dart
/// Verify if purchase is valid and update the database
Future<bool> verifyPurchase({
required String userId,
required ProductData productData,
required String token,
}) async {
switch (productData.type) {
case ProductType.subscription:
return handleSubscription(
userId: userId,
productData: productData,
token: token,
);
case ProductType.nonSubscription:
return handleNonSubscription(
userId: userId,
productData: productData,
token: token,
);
}
}
اکنون ، شما فقط می توانید برای هر دو مورد verifyPurchase تماس بگیرید ، اما هنوز هم پیاده سازی های جداگانه ای دارید!
کلاس ProductData حاوی اطلاعات اساسی در مورد محصولات مختلف قابل خرید است ، که شامل شناسه محصول (که گاهی اوقات به آن SKU نیز گفته می شود) و ProductType است.
lib/products.dart
class ProductData {
final String productId;
final ProductType type;
const ProductData(this.productId, this.type);
}
ProductType می تواند یک اشتراک باشد یا یک مقاله.
lib/products.dart
enum ProductType { subscription, nonSubscription }
سرانجام ، لیست محصولات به عنوان نقشه در همان پرونده تعریف می شود.
lib/products.dart
const productDataMap = {
'dash_consumable_2k': ProductData(
'dash_consumable_2k',
ProductType.nonSubscription,
),
'dash_upgrade_3d': ProductData(
'dash_upgrade_3d',
ProductType.nonSubscription,
),
'dash_subscription_doubler': ProductData(
'dash_subscription_doubler',
ProductType.subscription,
),
};
در مرحله بعد ، برخی از پیاده سازی های نگهدارنده مکان را برای فروشگاه Google Play و فروشگاه App App تعریف کنید. با Google Play شروع کنید:
lib/google_play_purchase_handler.dart را ایجاد کنید ، و یک کلاس اضافه کنید که PurchaseHandler که تازه نوشتید گسترش می دهد:
lib/google_play_purchase_handler.dart
import 'dart:async';
import 'package:googleapis/androidpublisher/v3.dart' as ap;
import 'constants.dart';
import 'iap_repository.dart';
import 'products.dart';
import 'purchase_handler.dart';
class GooglePlayPurchaseHandler extends PurchaseHandler {
final ap.AndroidPublisherApi androidPublisher;
final IapRepository iapRepository;
GooglePlayPurchaseHandler(this.androidPublisher, this.iapRepository);
@override
Future<bool> handleNonSubscription({
required String? userId,
required ProductData productData,
required String token,
}) async {
return true;
}
@override
Future<bool> handleSubscription({
required String? userId,
required ProductData productData,
required String token,
}) async {
return true;
}
}
در حال حاضر ، برای روش های کنترل کننده true است. بعداً به آنها خواهید رسید.
همانطور که ممکن است توجه داشته باشید ، سازنده نمونه ای از IapRepository را می گیرد. کنترل کننده خرید از این نمونه برای ذخیره اطلاعات در مورد خریدها در Firestore بعداً استفاده می کند. برای برقراری ارتباط با Google Play ، از AndroidPublisherApi ارائه شده استفاده می کنید.
بعد ، همین کار را برای کنترل کننده فروشگاه App انجام دهید. lib/app_store_purchase_handler.dart را ایجاد کنید و کلاس اضافه کنید که دوباره PurchaseHandler گسترش دهد:
lib/app_store_purchase_handler.dart
import 'dart:async';
import 'package:app_store_server_sdk/app_store_server_sdk.dart';
import 'constants.dart';
import 'iap_repository.dart';
import 'products.dart';
import 'purchase_handler.dart';
class AppStorePurchaseHandler extends PurchaseHandler {
final IapRepository iapRepository;
AppStorePurchaseHandler(this.iapRepository);
@override
Future<bool> handleNonSubscription({
required String userId,
required ProductData productData,
required String token,
}) async {
return true;
}
@override
Future<bool> handleSubscription({
required String userId,
required ProductData productData,
required String token,
}) async {
return true;
}
}
عالیه اکنون شما دو گیرنده خرید دارید. در مرحله بعد ، نقطه انتهایی API تأیید خرید را ایجاد کنید.
از دستگیره های خرید استفاده کنید
bin/server.dart را باز کنید. dart و یک نقطه پایانی API با استفاده از shelf_route ایجاد کنید:
bin/server.dart
import 'dart:convert';
import 'package:firebase_backend_dart/helpers.dart';
import 'package:firebase_backend_dart/products.dart';
import 'package:shelf/shelf.dart';
import 'package:shelf_router/shelf_router.dart';
Future<void> main() async {
final router = Router();
final purchaseHandlers = await _createPurchaseHandlers();
router.post('/verifypurchase', (Request request) async {
final dynamic payload = json.decode(await request.readAsString());
final (:userId, :source, :productData, :token) = getPurchaseData(payload);
final result = await purchaseHandlers[source]!.verifyPurchase(
userId: userId,
productData: productData,
token: token,
);
if (result) {
return Response.ok('all good!');
} else {
return Response.internalServerError();
}
});
await serveHandler(router.call);
}
({String userId, String source, ProductData productData, String token})
getPurchaseData(dynamic payload) {
if (payload case {
'userId': String userId,
'source': String source,
'productId': String productId,
'verificationData': String token,
}) {
return (
userId: userId,
source: source,
productData: productDataMap[productId]!,
token: token,
);
} else {
throw const FormatException('Unexpected JSON');
}
}
کد موارد زیر را انجام می دهد:
- یک نقطه پایانی پست را تعریف کنید که از برنامه ای که قبلاً ایجاد کرده اید فراخوانی خواهد شد.
- بارگیری JSON را رمزگشایی کنید و اطلاعات زیر را استخراج کنید:
-
userId: در شناسه کاربر وارد شده است -
source: فروشگاه مورد استفاده ، یاapp_storeیاgoogle_play. -
productData: به دست آمده ازproductDataMapکه قبلاً ایجاد کرده اید. -
token: شامل داده های تأیید برای ارسال به فروشگاه ها است.
-
- بسته به منبع ، با روش
verifyPurchase، یا برایGooglePlayPurchaseHandlerیاAppStorePurchaseHandlerتماس بگیرید. - اگر تأیید موفقیت آمیز بود ، روش
Response.okبه مشتری باز می گرداند. - در صورت عدم موفقیت ، این روش
Response.internalServerErrorبرمی گرداند. internalServerError به مشتری.
پس از ایجاد نقطه پایان API ، باید دو گیرنده خرید را پیکربندی کنید. این امر شما را ملزم می کند که کلیدهای حساب کاربری را که در مرحله قبل به دست آورده اید بارگیری کنید و دسترسی به خدمات مختلف از جمله ناشر Android API و Firebase Firestore API را پیکربندی کنید. سپس ، دو گیرنده خرید را با وابستگی های مختلف ایجاد کنید:
bin/server.dart
import 'dart:convert';
import 'dart:io'; // new
import 'package:firebase_backend_dart/app_store_purchase_handler.dart'; // new
import 'package:firebase_backend_dart/google_play_purchase_handler.dart'; // new
import 'package:firebase_backend_dart/helpers.dart';
import 'package:firebase_backend_dart/iap_repository.dart'; // new
import 'package:firebase_backend_dart/products.dart';
import 'package:firebase_backend_dart/purchase_handler.dart'; // new
import 'package:googleapis/androidpublisher/v3.dart' as ap; // new
import 'package:googleapis/firestore/v1.dart' as fs; // new
import 'package:googleapis_auth/auth_io.dart' as auth; // new
import 'package:shelf/shelf.dart';
import 'package:shelf_router/shelf_router.dart';
Future<Map<String, PurchaseHandler>> _createPurchaseHandlers() async {
// Configure Android Publisher API access
final serviceAccountGooglePlay =
File('assets/service-account-google-play.json').readAsStringSync();
final clientCredentialsGooglePlay =
auth.ServiceAccountCredentials.fromJson(serviceAccountGooglePlay);
final clientGooglePlay =
await auth.clientViaServiceAccount(clientCredentialsGooglePlay, [
ap.AndroidPublisherApi.androidpublisherScope,
]);
final androidPublisher = ap.AndroidPublisherApi(clientGooglePlay);
// Configure Firestore API access
final serviceAccountFirebase =
File('assets/service-account-firebase.json').readAsStringSync();
final clientCredentialsFirebase =
auth.ServiceAccountCredentials.fromJson(serviceAccountFirebase);
final clientFirebase =
await auth.clientViaServiceAccount(clientCredentialsFirebase, [
fs.FirestoreApi.cloudPlatformScope,
]);
final firestoreApi = fs.FirestoreApi(clientFirebase);
final dynamic json = jsonDecode(serviceAccountFirebase);
final projectId = json['project_id'] as String;
final iapRepository = IapRepository(firestoreApi, projectId);
return {
'google_play': GooglePlayPurchaseHandler(
androidPublisher,
iapRepository,
),
'app_store': AppStorePurchaseHandler(
iapRepository,
),
};
}
خرید Android را تأیید کنید: HANDER خرید را پیاده سازی کنید
در مرحله بعد ، اجرای کنترل کننده خرید Google Play را ادامه دهید.
Google در حال حاضر بسته های DART را برای تعامل با API های مورد نیاز برای تأیید خریدها ارائه می دهد. شما آنها را در پرونده server.dart تنظیم کرده اید و اکنون از آنها در کلاس GooglePlayPurchaseHandler استفاده می کنید.
برای خریدهای نوع غیر زیرنویس ، کنترل کننده را پیاده سازی کنید:
lib/google_play_purchase_handler.dart
/// Handle non-subscription purchases (one time purchases).
///
/// Retrieves the purchase status from Google Play and updates
/// the Firestore Database accordingly.
@override
Future<bool> handleNonSubscription({
required String? userId,
required ProductData productData,
required String token,
}) async {
print(
'GooglePlayPurchaseHandler.handleNonSubscription'
'($userId, ${productData.productId}, ${token.substring(0, 5)}...)',
);
try {
// Verify purchase with Google
final response = await androidPublisher.purchases.products.get(
androidPackageId,
productData.productId,
token,
);
print('Purchases response: ${response.toJson()}');
// Make sure an order ID exists
if (response.orderId == null) {
print('Could not handle purchase without order id');
return false;
}
final orderId = response.orderId!;
final purchaseData = NonSubscriptionPurchase(
purchaseDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(response.purchaseTimeMillis ?? '0'),
),
orderId: orderId,
productId: productData.productId,
status: _nonSubscriptionStatusFrom(response.purchaseState),
userId: userId,
iapSource: IAPSource.googleplay,
);
// Update the database
if (userId != null) {
// If we know the userId,
// update the existing purchase or create it if it does not exist.
await iapRepository.createOrUpdatePurchase(purchaseData);
} else {
// If we don't know the user ID, a previous entry must already
// exist, and thus we'll only update it.
await iapRepository.updatePurchase(purchaseData);
}
return true;
} on ap.DetailedApiRequestError catch (e) {
print(
'Error on handle NonSubscription: $e\n'
'JSON: ${e.jsonResponse}',
);
} catch (e) {
print('Error on handle NonSubscription: $e\n');
}
return false;
}
می توانید کنترل کننده خرید اشتراک را به روشی مشابه به روز کنید:
lib/google_play_purchase_handler.dart
/// Handle subscription purchases.
///
/// Retrieves the purchase status from Google Play and updates
/// the Firestore Database accordingly.
@override
Future<bool> handleSubscription({
required String? userId,
required ProductData productData,
required String token,
}) async {
print(
'GooglePlayPurchaseHandler.handleSubscription'
'($userId, ${productData.productId}, ${token.substring(0, 5)}...)',
);
try {
// Verify purchase with Google
final response = await androidPublisher.purchases.subscriptions.get(
androidPackageId,
productData.productId,
token,
);
print('Subscription response: ${response.toJson()}');
// Make sure an order ID exists
if (response.orderId == null) {
print('Could not handle purchase without order id');
return false;
}
final orderId = extractOrderId(response.orderId!);
final purchaseData = SubscriptionPurchase(
purchaseDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(response.startTimeMillis ?? '0'),
),
orderId: orderId,
productId: productData.productId,
status: _subscriptionStatusFrom(response.paymentState),
userId: userId,
iapSource: IAPSource.googleplay,
expiryDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(response.expiryTimeMillis ?? '0'),
),
);
// Update the database
if (userId != null) {
// If we know the userId,
// update the existing purchase or create it if it does not exist.
await iapRepository.createOrUpdatePurchase(purchaseData);
} else {
// If we don't know the user ID, a previous entry must already
// exist, and thus we'll only update it.
await iapRepository.updatePurchase(purchaseData);
}
return true;
} on ap.DetailedApiRequestError catch (e) {
print(
'Error on handle Subscription: $e\n'
'JSON: ${e.jsonResponse}',
);
} catch (e) {
print('Error on handle Subscription: $e\n');
}
return false;
}
}
روش زیر را برای تسهیل تجزیه شناسه های سفارش و همچنین دو روش برای تجزیه وضعیت خرید اضافه کنید.
lib/google_play_purchase_handler.dart
NonSubscriptionStatus _nonSubscriptionStatusFrom(int? state) {
return switch (state) {
0 => NonSubscriptionStatus.completed,
2 => NonSubscriptionStatus.pending,
_ => NonSubscriptionStatus.cancelled,
};
}
SubscriptionStatus _subscriptionStatusFrom(int? state) {
return switch (state) {
// Payment pending
0 => SubscriptionStatus.pending,
// Payment received
1 => SubscriptionStatus.active,
// Free trial
2 => SubscriptionStatus.active,
// Pending deferred upgrade/downgrade
3 => SubscriptionStatus.pending,
// Expired or cancelled
_ => SubscriptionStatus.expired,
};
}
/// If a subscription suffix is present (..#) extract the orderId.
String extractOrderId(String orderId) {
final orderIdSplit = orderId.split('..');
if (orderIdSplit.isNotEmpty) {
orderId = orderIdSplit[0];
}
return orderId;
}
خرید Google Play شما اکنون باید در پایگاه داده تأیید و ذخیره شود.
در مرحله بعد ، به خریدهای فروشگاه App برای iOS بروید.
خریدهای iOS را تأیید کنید: کنترل کننده خرید را پیاده سازی کنید
برای تأیید خریدها با فروشگاه App ، یک بسته دارت شخص ثالث به نام app_store_server_sdk وجود دارد که این روند را آسان تر می کند.
با ایجاد نمونه ITunesApi شروع کنید. برای تسهیل اشکال زدایی خطا از پیکربندی Sandbox و همچنین فعال کردن ورود به سیستم استفاده کنید.
lib/app_store_purchase_handler.dart
final _iTunesAPI = ITunesApi(
ITunesHttpClient(ITunesEnvironment.sandbox(), loggingEnabled: true),
);
اکنون بر خلاف API های Google Play ، فروشگاه App از همان نقاط پایانی API برای اشتراک ها و غیر اشتراک ها استفاده می کند. این بدان معنی است که شما می توانید از همان منطق برای هر دو گیرنده استفاده کنید. آنها را با هم ادغام کنید تا آنها همان اجرای را فراخوانی کنند:
lib/app_store_purchase_handler.dart
@override
Future<bool> handleNonSubscription({
required String userId,
required ProductData productData,
required String token,
}) {
return handleValidation(userId: userId, token: token);
}
@override
Future<bool> handleSubscription({
required String userId,
required ProductData productData,
required String token,
}) {
return handleValidation(userId: userId, token: token);
}
/// Handle purchase validation.
Future<bool> handleValidation({
required String userId,
required String token,
}) async {
// See next step
}
اکنون ، handleValidation پیاده سازی کنید:
lib/app_store_purchase_handler.dart
/// Handle purchase validation.
Future<bool> handleValidation({
required String userId,
required String token,
}) async {
print('AppStorePurchaseHandler.handleValidation');
final response = await _iTunesAPI.verifyReceipt(
password: appStoreSharedSecret,
receiptData: token,
);
print('response: $response');
if (response.status == 0) {
print('Successfully verified purchase');
final receipts = response.latestReceiptInfo ?? [];
for (final receipt in receipts) {
final product = productDataMap[receipt.productId];
if (product == null) {
print('Error: Unknown product: ${receipt.productId}');
continue;
}
switch (product.type) {
case ProductType.nonSubscription:
await iapRepository.createOrUpdatePurchase(
NonSubscriptionPurchase(
userId: userId,
productId: receipt.productId ?? '',
iapSource: IAPSource.appstore,
orderId: receipt.originalTransactionId ?? '',
purchaseDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(receipt.originalPurchaseDateMs ?? '0'),
),
type: product.type,
status: NonSubscriptionStatus.completed,
),
);
break;
case ProductType.subscription:
await iapRepository.createOrUpdatePurchase(
SubscriptionPurchase(
userId: userId,
productId: receipt.productId ?? '',
iapSource: IAPSource.appstore,
orderId: receipt.originalTransactionId ?? '',
purchaseDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(receipt.originalPurchaseDateMs ?? '0'),
),
type: product.type,
expiryDate: DateTime.fromMillisecondsSinceEpoch(
int.parse(receipt.expiresDateMs ?? '0'),
),
status: SubscriptionStatus.active,
),
);
break;
}
}
return true;
} else {
print('Error: Status: ${response.status}');
return false;
}
}
خرید فروشگاه برنامه شما اکنون باید در پایگاه داده تأیید و ذخیره شود!
پس زمینه را اجرا کنید
در این مرحله ، می توانید dart bin/server.dart را اجرا کنید تا به نقطه پایانی /verifypurchase خدمت کنید.
$ dart bin/server.dart Serving at http://0.0.0.0:8080
11. خریدها را پیگیری کنید
روش پیشنهادی برای ردیابی خریدهای کاربران شما در سرویس پس زمینه است. این امر به این دلیل است که پس زمینه شما می تواند به وقایع موجود در فروشگاه پاسخ دهد و بنابراین کمتر مستعد ابتلا به اطلاعات منسوخ به دلیل ذخیره سازی و همچنین مستعد ابتلا به دستکاری کمتر است.
ابتدا پردازش رویدادهای فروشگاه را روی پس زمینه با پشتیبان دارت که در حال ساخت هستید تنظیم کنید.
رویدادهای فروشگاه را در پس زمینه پردازش کنید
فروشگاه ها این توانایی را دارند که از هرگونه رویداد صدور صورتحساب که اتفاق می افتد ، از پس زمینه خود مطلع شود ، مانند زمان تمدید اشتراک. شما می توانید این رویدادها را در پس زمینه خود پردازش کنید تا خریدها در پایگاه داده خود ادامه دهید. در این بخش ، این کار را برای فروشگاه Google Play و فروشگاه App App تنظیم کنید.
رویدادهای صورتحساب Google Play را پردازش کنید
Google Play رویدادهای صورتحساب را از طریق آنچه که آنها به عنوان یک میخانه Cloud Pub/Sub می نامند ، ارائه می دهد. اینها در اصل صف پیام است که می توان پیام ها را منتشر کرد و همچنین از آن استفاده می شود.
از آنجا که این کارکرد خاص برای Google Play است ، شما این عملکرد را در GooglePlayPurchaseHandler درج می کنید.
با باز کردن lib/google_play_purchase_handler.dart شروع کنید و واردات PubsubApi را اضافه کنید:
lib/google_play_purchase_handler.dart
import 'package:googleapis/pubsub/v1.dart' as pubsub;
سپس PubsubApi به GooglePlayPurchaseHandler منتقل کنید و سازنده کلاس را تغییر دهید تا یک Timer به شرح زیر ایجاد کند:
lib/google_play_purchase_handler.dart
class GooglePlayPurchaseHandler extends PurchaseHandler {
final ap.AndroidPublisherApi androidPublisher;
final IapRepository iapRepository;
final pubsub.PubsubApi pubsubApi; // new
GooglePlayPurchaseHandler(
this.androidPublisher,
this.iapRepository,
this.pubsubApi, // new
) {
// Poll messages from Pub/Sub every 10 seconds
Timer.periodic(Duration(seconds: 10), (_) {
_pullMessageFromPubSub();
});
}
Timer پیکربندی شده است تا هر ده ثانیه با روش _pullMessageFromPubSub تماس بگیرد. می توانید مدت زمان را به ترجیح خود تنظیم کنید.
سپس _pullMessageFromPubSub ایجاد کنید
lib/google_play_purchase_handler.dart
/// Process messages from Google Play
/// Called every 10 seconds
Future<void> _pullMessageFromPubSub() async {
print('Polling Google Play messages');
final request = pubsub.PullRequest(maxMessages: 1000);
final topicName =
'projects/$googleCloudProjectId/subscriptions/$googlePlayPubsubBillingTopic-sub';
final pullResponse = await pubsubApi.projects.subscriptions.pull(
request,
topicName,
);
final messages = pullResponse.receivedMessages ?? [];
for (final message in messages) {
final data64 = message.message?.data;
if (data64 != null) {
await _processMessage(data64, message.ackId);
}
}
}
Future<void> _processMessage(String data64, String? ackId) async {
final dataRaw = utf8.decode(base64Decode(data64));
print('Received data: $dataRaw');
final dynamic data = jsonDecode(dataRaw);
if (data['testNotification'] != null) {
print('Skip test messages');
if (ackId != null) {
await _ackMessage(ackId);
}
return;
}
final dynamic subscriptionNotification = data['subscriptionNotification'];
final dynamic oneTimeProductNotification =
data['oneTimeProductNotification'];
if (subscriptionNotification != null) {
print('Processing Subscription');
final subscriptionId =
subscriptionNotification['subscriptionId'] as String;
final purchaseToken = subscriptionNotification['purchaseToken'] as String;
final productData = productDataMap[subscriptionId]!;
final result = await handleSubscription(
userId: null,
productData: productData,
token: purchaseToken,
);
if (result && ackId != null) {
await _ackMessage(ackId);
}
} else if (oneTimeProductNotification != null) {
print('Processing NonSubscription');
final sku = oneTimeProductNotification['sku'] as String;
final purchaseToken =
oneTimeProductNotification['purchaseToken'] as String;
final productData = productDataMap[sku]!;
final result = await handleNonSubscription(
userId: null,
productData: productData,
token: purchaseToken,
);
if (result && ackId != null) {
await _ackMessage(ackId);
}
} else {
print('invalid data');
}
}
/// ACK Messages from Pub/Sub
Future<void> _ackMessage(String id) async {
print('ACK Message');
final request = pubsub.AcknowledgeRequest(ackIds: [id]);
final subscriptionName =
'projects/$googleCloudProjectId/subscriptions/$googlePlayPubsubBillingTopic-sub';
await pubsubApi.projects.subscriptions.acknowledge(
request,
subscriptionName,
);
}
کدی که شما به تازگی اضافه کرده اید هر ده ثانیه با موضوع Pub/Sub از Google Cloud ارتباط برقرار می کند و پیام های جدیدی را درخواست می کند. سپس ، هر پیام را به روش _processMessage پردازش می کند.
این روش پیام های دریافتی را رمزگشایی می کند و اطلاعات به روز شده در مورد هر خرید ، هم اشتراک و هم غیر اشتراک را به دست می آورد و در صورت لزوم به handleSubscription موجود یا handleNonSubscription فرا می خواند.
هر پیام باید با روش _askMessage اذعان شود.
در مرحله بعد ، وابستگی های مورد نیاز را به پرونده server.dart اضافه کنید. pubsubapi.cloudplatformscope را به پیکربندی اعتبار اضافه کنید:
bin/server.dart
import 'package:googleapis/pubsub/v1.dart' as pubsub; // Add this import
final clientGooglePlay = await auth
.clientViaServiceAccount(clientCredentialsGooglePlay, [
ap.AndroidPublisherApi.androidpublisherScope,
pubsub.PubsubApi.cloudPlatformScope, // Add this line
]);
سپس ، نمونه pubsubapi را ایجاد کنید:
bin/server.dart
final pubsubApi = pubsub.PubsubApi(clientGooglePlay);
و در آخر ، آن را به سازنده GooglePlayPurchaseHandler منتقل کنید:
bin/server.dart
return {
'google_play': GooglePlayPurchaseHandler(
androidPublisher,
iapRepository,
pubsubApi, // Add this line
),
'app_store': AppStorePurchaseHandler(
iapRepository,
),
};
Google Play Setup
شما کد را برای مصرف رویدادهای صورتحساب از موضوع Pub/Sub نوشتید ، اما شما موضوع Pub/Sub را ایجاد نکرده اید ، و همچنین هیچ رویدادی صورتحساب را منتشر نمی کنید. وقت آن است که این کار را تنظیم کنیم.
اول ، ایجاد یک میخانه/زیر موضوع:
- مقدار
googleCloudProjectIdرا درconstants.dartتنظیم کنید. برای شناسه پروژه Google Cloud خود. - به صفحه Cloud Pub/Sub در کنسول Google Cloud مراجعه کنید.
- اطمینان حاصل کنید که در پروژه Firebase خود هستید و روی + ایجاد موضوع کلیک کنید.

- به موضوع جدید نامی ، یکسان با مقدار تعیین شده برای
googlePlayPubsubBillingTopicدرconstants.dart. در این حالت ، آن راplay_billingنامگذاری کنید. اگر چیز دیگری را انتخاب کردید ، حتماًconstants.dartبه روز کنید. موضوع را ایجاد کنید.
- در لیست مباحث میخانه/فرعی خود ، برای موضوعی که اخیراً ایجاد کرده اید ، روی سه نقطه عمودی کلیک کنید و روی View Permissions کلیک کنید.

- در نوار کناری سمت راست ، Add Principal را انتخاب کنید.
- در اینجا ،
google-play-developer-notifications@system.gserviceaccount.comرا اضافه کرده و به آن نقش میخانه/زیر ناشر را اعطا کنید.
- تغییرات اجازه را ذخیره کنید.
- نام موضوع موضوعی را که اخیراً ایجاد کرده اید کپی کنید.
- کنسول Play را دوباره باز کنید و برنامه خود را از لیست All Apps انتخاب کنید.
- به سمت پایین بروید و به کسب درآمد> Setup کسب درآمد بروید.
- موضوع کامل را پر کرده و تغییرات خود را ذخیره کنید.

اکنون همه رویدادهای صورتحساب Google Play در مورد این موضوع منتشر می شوند.
رویدادهای صورتحساب فروشگاه برنامه را پردازش کنید
در مرحله بعد ، همین کار را برای رویدادهای صورتحساب فروشگاه برنامه انجام دهید. دو روش مؤثر برای اجرای به روزرسانی های حمل و نقل در خریدهای فروشگاه App وجود دارد. یکی اجرای یک وب وب است که شما به اپل ارائه می دهید و آنها برای برقراری ارتباط با سرور خود استفاده می کنند. راه دوم ، که روشی است که در این CodeLab پیدا خواهید کرد ، اتصال به API سرور App Store و به دست آوردن اطلاعات اشتراک به صورت دستی است.
دلیل تمرکز این CodeLab بر روی راه حل دوم این است که شما باید سرور خود را در معرض اینترنت قرار دهید تا بتوانید وب را پیاده سازی کنید.
در یک محیط تولید ، در حالت ایده آل دوست دارید هر دو را داشته باشید. Webhook برای به دست آوردن رویدادها از فروشگاه App و API سرور در صورت از دست دادن یک رویداد یا نیاز به بررسی دو برابر وضعیت اشتراک.
با باز کردن lib/app_store_purchase_handler.dart شروع کنید و اضافه کردن وابستگی AppStoreServerAPI :
lib/app_store_purchase_handler.dart
final AppStoreServerAPI appStoreServerAPI; // Add this member
AppStorePurchaseHandler(
this.iapRepository,
this.appStoreServerAPI, // And this parameter
);
سازنده را اصلاح کنید تا یک تایمر اضافه کنید که به روش _pullStatus فراخوانده شود. این تایمر هر 10 ثانیه با روش _pullStatus تماس می گیرد. شما می توانید این مدت زمان تایمر را با نیاز خود تنظیم کنید.
lib/app_store_purchase_handler.dart
AppStorePurchaseHandler(this.iapRepository, this.appStoreServerAPI) {
// Poll Subscription status every 10 seconds.
Timer.periodic(Duration(seconds: 10), (_) {
_pullStatus();
});
}
سپس ، روش _pullStatus به شرح زیر ایجاد کنید:
lib/app_store_purchase_handler.dart
/// Request the App Store for the latest subscription status.
/// Updates all App Store subscriptions in the database.
/// NOTE: This code only handles when a subscription expires as example.
Future<void> _pullStatus() async {
print('Polling App Store');
final purchases = await iapRepository.getPurchases();
// filter for App Store subscriptions
final appStoreSubscriptions = purchases.where(
(element) =>
element.type == ProductType.subscription &&
element.iapSource == IAPSource.appstore,
);
for (final purchase in appStoreSubscriptions) {
final status = await appStoreServerAPI.getAllSubscriptionStatuses(
purchase.orderId,
);
// Obtain all subscriptions for the order ID.
for (final subscription in status.data) {
// Last transaction contains the subscription status.
for (final transaction in subscription.lastTransactions) {
final expirationDate = DateTime.fromMillisecondsSinceEpoch(
transaction.transactionInfo.expiresDate ?? 0,
);
// Check if subscription has expired.
final isExpired = expirationDate.isBefore(DateTime.now());
print('Expiration Date: $expirationDate - isExpired: $isExpired');
// Update the subscription status with the new expiration date and status.
await iapRepository.updatePurchase(
SubscriptionPurchase(
userId: null,
productId: transaction.transactionInfo.productId,
iapSource: IAPSource.appstore,
orderId: transaction.originalTransactionId,
purchaseDate: DateTime.fromMillisecondsSinceEpoch(
transaction.transactionInfo.originalPurchaseDate,
),
type: ProductType.subscription,
expiryDate: expirationDate,
status: isExpired
? SubscriptionStatus.expired
: SubscriptionStatus.active,
),
);
}
}
}
}
این روش به شرح زیر است:
- لیست اشتراک های فعال را از Firestore با استفاده از iAprepository به دست می آورد.
- برای هر سفارش ، وضعیت اشتراک را به API سرور App Store درخواست می کند.
- آخرین معامله را برای آن خرید اشتراک بدست می آورد.
- تاریخ انقضا را بررسی می کند.
- وضعیت اشتراک در Firestore را به روز می کند ، در صورت منقضی شدن ، به همین ترتیب مشخص می شود.
در آخر ، تمام کد لازم را برای پیکربندی API APP SERVER API APP اضافه کنید:
bin/server.dart
import 'package:app_store_server_sdk/app_store_server_sdk.dart'; // Add this import
import 'package:firebase_backend_dart/constants.dart'; // And this one.
// add from here
final subscriptionKeyAppStore = File(
'assets/SubscriptionKey.p8',
).readAsStringSync();
// Configure Apple Store API access
var appStoreEnvironment = AppStoreEnvironment.sandbox(
bundleId: bundleId,
issuerId: appStoreIssuerId,
keyId: appStoreKeyId,
privateKey: subscriptionKeyAppStore,
);
// Stored token for Apple Store API access, if available
final file = File('assets/appstore.token');
String? appStoreToken;
if (file.existsSync() && file.lengthSync() > 0) {
appStoreToken = file.readAsStringSync();
}
final appStoreServerAPI = AppStoreServerAPI(
AppStoreServerHttpClient(
appStoreEnvironment,
jwt: appStoreToken,
jwtTokenUpdatedCallback: (token) {
file.writeAsStringSync(token);
},
),
);
// to here
return {
'google_play': GooglePlayPurchaseHandler(
androidPublisher,
iapRepository,
pubsubApi,
),
'app_store': AppStorePurchaseHandler(
iapRepository,
appStoreServerAPI, // Add this argument
),
};
تنظیم فروشگاه برنامه
بعد ، فروشگاه App را تنظیم کنید:
- ورود به App Store Connect را وارد کنید و کاربران و دسترسی را انتخاب کنید.
- به ادغام> کلیدها> خرید درون برنامه بروید.
- برای اضافه کردن یک نسخه جدید ، روی نماد "Plus" ضربه بزنید.
- به آن نامی بدهید ، مانند "کلید CodeLab".
- پرونده P8 حاوی کلید را بارگیری کنید.
- آن را در پوشه دارایی ها ، با نام
SubscriptionKey.p8کپی کنید. - شناسه کلید را از کلید تازه ایجاد شده کپی کرده و آن را روی
appStoreKeyIdثابت در پروندهlib/constants.dartتنظیم کنید. - شناسه صادرکننده را درست در بالای لیست کلیدها کپی کرده و آن را در پرونده
lib/constants.dartappStoreIssuerIdکنید.

خریدهای موجود در دستگاه را پیگیری کنید
امن ترین راه برای ردیابی خریدهای شما در سمت سرور است زیرا مشتری برای اطمینان از آن دشوار است ، اما شما باید راهی داشته باشید تا اطلاعات را به مشتری برگردانید تا برنامه بتواند بر روی اطلاعات وضعیت اشتراک عمل کند. با ذخیره خریدها در Firestore ، می توانید داده ها را با مشتری همگام سازی کرده و آن را به طور خودکار به روز کنید.
شما قبلاً IAPREPO را در برنامه گنجانده اید ، که مخزن Firestore است که شامل تمام داده های خرید کاربر در List<PastPurchase> purchases . این مخزن همچنین حاوی hasActiveSubscription, که در هنگام خرید با productId storeKeySubscription با وضعیتی که منقضی نشده است ، صادق است. وقتی کاربر وارد سیستم نشده است ، لیست خالی است.
lib/repo/iap_repo.dart
void updatePurchases() {
_purchaseSubscription?.cancel();
var user = _user;
if (user == null) {
purchases = [];
hasActiveSubscription = false;
hasUpgrade = false;
return;
}
var purchaseStream = _firestore
.collection('purchases')
.where('userId', isEqualTo: user.uid)
.snapshots();
_purchaseSubscription = purchaseStream.listen((snapshot) {
purchases = snapshot.docs.map((document) {
var data = document.data();
return PastPurchase.fromJson(data);
}).toList();
hasActiveSubscription = purchases.any(
(element) =>
element.productId == storeKeySubscription &&
element.status != Status.expired,
);
hasUpgrade = purchases.any(
(element) => element.productId == storeKeyUpgrade,
);
notifyListeners();
});
}
تمام منطق خرید در کلاس DashPurchases است و در آنجا باید اشتراک ها اعمال شود یا حذف شود. بنابراین ، iapRepo به عنوان یک ویژگی در کلاس اضافه کرده و iapRepo در سازنده اختصاص دهید. در مرحله بعد ، مستقیماً شنونده را در سازنده اضافه کنید و شنونده را در روش dispose() حذف کنید. در ابتدا ، شنونده فقط می تواند یک عملکرد خالی باشد. از آنجا که IAPRepo یک ChangeNotifier است و شما هر بار که خرید در Firestore تغییر می کند ، با notifyListeners() تماس می گیرید ، با تغییر محصولات خریداری شده ، روش purchasesUpdate() همیشه فراخوانی می شود.
lib/logic/dash_purchases.dart
import '../repo/iap_repo.dart'; // Add this import
class DashPurchases extends ChangeNotifier {
DashCounter counter;
FirebaseNotifier firebaseNotifier;
StoreState storeState = StoreState.loading;
late StreamSubscription<List<PurchaseDetails>> _subscription;
List<PurchasableProduct> products = [];
IAPRepo iapRepo; // Add this line
bool get beautifiedDash => _beautifiedDashUpgrade;
bool _beautifiedDashUpgrade = false;
final iapConnection = IAPConnection.instance;
// Add this.iapRepo as a parameter
DashPurchases(this.counter, this.firebaseNotifier, this.iapRepo) {
final purchaseUpdated = iapConnection.purchaseStream;
_subscription = purchaseUpdated.listen(
_onPurchaseUpdate,
onDone: _updateStreamOnDone,
onError: _updateStreamOnError,
);
iapRepo.addListener(purchasesUpdate);
loadPurchases();
}
Future<void> loadPurchases() async {
// Elided.
}
@override
void dispose() {
_subscription.cancel();
iapRepo.removeListener(purchasesUpdate); // Add this line
super.dispose();
}
void purchasesUpdate() {
//TODO manage updates
}
در مرحله بعد ، IAPRepo به سازنده در main.dart. می توانید با استفاده از context.read مخزن را دریافت کنید زیرا قبلاً در یک Provider ایجاد شده است.
lib/main.dart
ChangeNotifierProvider<DashPurchases>(
create: (context) => DashPurchases(
context.read<DashCounter>(),
context.read<FirebaseNotifier>(),
context.read<IAPRepo>(), // Add this line
),
lazy: false,
),
در مرحله بعد ، کد را برای عملکرد purchaseUpdate() بنویسید. در dash_counter.dart, روشهای applyPaidMultiplier و removePaidMultiplier به ترتیب ضرب 10 یا 1 را به ترتیب تنظیم می کنند ، بنابراین لازم نیست که آیا اشتراک قبلاً اعمال شده است. هنگامی که وضعیت اشتراک تغییر می کند ، وضعیت محصول قابل خرید را نیز به روز می کنید تا بتوانید در صفحه خرید نشان دهید که از قبل فعال است. ویژگی _beautifiedDashUpgrade را بر اساس اینکه آیا این نسخه به روز شده است ، تنظیم کنید.
lib/logic/dash_purchases.dart
void purchasesUpdate() {
var subscriptions = <PurchasableProduct>[];
var upgrades = <PurchasableProduct>[];
// Get a list of purchasable products for the subscription and upgrade.
// This should be 1 per type.
if (products.isNotEmpty) {
subscriptions = products
.where((element) => element.productDetails.id == storeKeySubscription)
.toList();
upgrades = products
.where((element) => element.productDetails.id == storeKeyUpgrade)
.toList();
}
// Set the subscription in the counter logic and show/hide purchased on the
// purchases page.
if (iapRepo.hasActiveSubscription) {
counter.applyPaidMultiplier();
for (var element in subscriptions) {
_updateStatus(element, ProductStatus.purchased);
}
} else {
counter.removePaidMultiplier();
for (var element in subscriptions) {
_updateStatus(element, ProductStatus.purchasable);
}
}
// Set the Dash beautifier and show/hide purchased on
// the purchases page.
if (iapRepo.hasUpgrade != _beautifiedDashUpgrade) {
_beautifiedDashUpgrade = iapRepo.hasUpgrade;
for (var element in upgrades) {
_updateStatus(
element,
_beautifiedDashUpgrade
? ProductStatus.purchased
: ProductStatus.purchasable,
);
}
notifyListeners();
}
}
void _updateStatus(PurchasableProduct product, ProductStatus status) {
if (product.status != ProductStatus.purchased) {
product.status = ProductStatus.purchased;
notifyListeners();
}
}
اکنون اطمینان حاصل کرده اید که وضعیت اشتراک و به روزرسانی همیشه در سرویس پس زمینه جریان دارد و با برنامه هماهنگ شده است. این برنامه مطابق با آن عمل می کند و ویژگی های اشتراک و به روزرسانی را در بازی Clicker Dash شما اعمال می کند.
12. همه کار!
تبریک میگم!!! شما CodeLab را تکمیل کرده اید. می توانید کد تکمیل شده برای این CodeLab را در آن پیدا کنید  پوشه کامل
پوشه کامل
برای کسب اطلاعات بیشتر ، سایر CodeLabs Flutter را امتحان کنید.

