1. Hinweis
Herkömmliche Authentifizierungslösungen bergen eine Reihe von Sicherheits- und Nutzerfreundlichkeitsrisiken.
Passwörter sind weit verbreitet, aber…
- Leicht zu vergessen
- Nutzer müssen wissen, wie sie starke Passwörter erstellen.
- Angreifer können sie leicht für Phishing, Harvesting und Replay-Angriffe nutzen.
Android hat die Credential Manager API entwickelt, um die Anmeldung zu vereinfachen und Sicherheitsrisiken zu minimieren. Dazu werden Passkeys unterstützt, der Branchenstandard der nächsten Generation für die passwortlose Authentifizierung.
Credential Manager unterstützt Passkeys und kombiniert sie mit herkömmlichen Authentifizierungsmethoden wie Passwörtern und „Über Google anmelden“.
Nutzer können Passkeys erstellen und im Google Passwortmanager speichern. Diese Passkeys werden dann auf allen Android-Geräten synchronisiert, auf denen der Nutzer angemeldet ist. Ein Passkey muss erstellt, einem Nutzerkonto zugewiesen und sein öffentlicher Schlüssel auf einem Server gespeichert werden, bevor sich ein Nutzer damit anmelden kann.
In diesem Codelab erfahren Sie, wie Sie sich mit der Credential Manager API mit Passkeys und Passwörtern registrieren und diese für die zukünftige Authentifizierung verwenden. Es gibt zwei Abläufe:
- Registrierung : mit Passkeys und Passwort.
- Anmelden : mit Passkeys und gespeicherten Passwörtern.
Vorbereitung
- Grundlegende Kenntnisse zum Ausführen von Apps in Android Studio
- Grundlegendes Verständnis des Authentifizierungsablaufs in Android-Apps.
- Grundlegendes Verständnis von Passkeys
Lerninhalte
- So erstellen Sie einen Passkey.
- So speichern Sie ein Passwort in einem Passwortmanager.
- So authentifizieren Sie Nutzer mit einem Passkey oder einem gespeicherten Passwort.
Voraussetzungen
Eine der folgenden Gerätekonfigurationen:
- Ein Android-Gerät mit Android 9 oder höher (für Passkeys) und Android 4.4 oder höher(für die Passwortauthentifizierung über die Credential Manager API).
- Gerät vorzugsweise mit einem biometrischen Sensor.
- Registrieren Sie eine Displaysperre (biometrisch oder anderweitig).
- Kotlin-Plug-in-Version : 1.8.10
2. Einrichten
Für diese Beispiel-App ist eine Verknüpfung digitaler Assets mit einer Website erforderlich, damit Credential Manager die Verknüpfung validieren und fortfahren kann. Daher stammt die in den Mock-Antworten verwendete RP-ID von einem simulierten Drittanbieterserver. Wenn Sie eine eigene Mock-Antwort ausprobieren möchten, fügen Sie Ihre App-Domain hinzu und vergessen Sie nicht, die Verknüpfung digitaler Assets wie hier beschrieben abzuschließen.
Verwenden Sie denselben debug.keystore, der im Projekt erwähnt wird, um Debug- und Release-Varianten zu erstellen, um die Digital Asset Linking des Paketnamens und des SHA auf Ihrem Mock-Server zu überprüfen. (Das wird für die Beispiel-App in build.gradle bereits für Sie erledigt.)
- Klonen Sie dieses Repository auf Ihrem Laptop über den Branch credman_codelab: https://github.com/android/identity-samples/tree/credman_codelab
git clone -b credman_codelab https://github.com/android/identity-samples.git
- Rufen Sie das Modul CredentialManager auf und öffnen Sie das Projekt in Android Studio.
Sehen wir uns den Ausgangsstatus der App an.
So sehen Sie, wie der ursprüngliche Zustand der App funktioniert:
- Starten Sie die App.
- Sie sehen einen Hauptbildschirm mit Schaltflächen zum Registrieren und Anmelden. Diese Schaltflächen haben noch keine Funktion, aber wir werden sie in den nächsten Abschnitten aktivieren.

3. Möglichkeit zur Registrierung mit Passkeys hinzufügen
Wenn sich Nutzer für ein neues Konto in einer Android-App registrieren, die die Credential Manager API verwendet, können sie einen Passkey für ihr Konto erstellen. Dieser Passkey wird sicher beim ausgewählten Anmeldedatenanbieter des Nutzers gespeichert und für zukünftige Anmeldungen verwendet, ohne dass der Nutzer jedes Mal sein Passwort eingeben muss.
Als Nächstes erstellen Sie einen Passkey und registrieren Nutzeranmeldedaten mithilfe von Biometrie/Displaysperre.
Mit Passkey registrieren
Der Code in CredentialManager/app/src/main/java/com/google/credentialmanager/sample/SignUpScreen.kt definiert das Textfeld „username“ und eine Schaltfläche zum Registrieren mit einem Passkey.

Lambda „createCredential()“ zur Verwendung in Ansichtsmodellen definieren
Für Credential Manager-Objekte muss ein Activity übergeben werden, das mit einem Screen verknüpft ist. Credential Manager-Vorgänge werden jedoch in der Regel in View-Modellen ausgelöst. Es wird nicht empfohlen, in View-Modellen auf Aktivitäten zu verweisen. Daher definieren wir Credential Manager-Funktionen in einer separaten Datei CredentialManagerUtil.kt und verweisen in den entsprechenden Screens darauf. Diese übergeben sie dann als Callbacks über Lambda-Funktionen an ihre ViewModels.
Suchen Sie in der Funktion createCredential() in CredentialManagerUtil.kt nach dem Kommentar TODO und rufen Sie die Funktion CredentialManager.create() auf:
CredentialManagerUtil.kt
suspend fun createCredential(
activity: Activity,
request: CreateCredentialRequest
): CreateCredentialResponse {
TODO("Create a CredentialManager object and call createCredential() with a CreateCredentialRequest")
val credentialManager = CredentialManager.create(activity)
return credentialManager.createCredential(activity, request)
}
Übergeben Sie die Challenge und andere JSON-Antworten an einen createPasskey()-Aufruf.
Bevor ein Passkey erstellt wird, müssen Sie vom Server die erforderlichen Informationen anfordern, die während des createCredential()-Aufrufs an die Credential Manager API übergeben werden.
Sie haben bereits eine Mock-Antwort in den Assets Ihres Projekts mit dem Namen RegFromServer.txt, die die erforderlichen Parameter in diesem Codelab zurückgibt.
- Rufen Sie in Ihrer App
SignUpViewModel.ktauf und suchen Sie nach der MethodesignUpWithPasskeys, in der Sie die Logik zum Erstellen eines Passkeys und zum Anmelden des Nutzers schreiben. Sie finden die Methode in derselben Klasse. - Suchen Sie den Kommentarblock
TODObiscreate a CreatePublicKeyCredentialRequest()und ersetzen Sie ihn durch den folgenden Code:
SignUpViewModel.kt
TODO("Create a CreatePublicKeyCredentialRequest() with necessary registration json from server")
val request = CreatePublicKeyCredentialRequest(
jsonProvider.fetchRegistrationJson()
.replace("<userId>", getEncodedUserId())
.replace("<userName>", _username.value)
.replace("<userDisplayName>", _username.value)
.replace("<challenge>", getEncodedChallenge())
)
Die Methode jsonProvider.fetchRegistrationJsonFromServer() liest eine emulierte Server-PublicKeyCredentialCreationOptions-JSON-Antwort aus Assets und gibt die Registrierungs-JSON zurück, die beim Erstellen des Passkeys übergeben werden soll. Wir ersetzen einige der Platzhalterwerte durch Nutzereingaben aus unserer App und einige simulierte Felder:
- Dieses JSON ist unvollständig und enthält vier Felder, die ersetzt werden müssen.
- Die UserId muss eindeutig sein, damit ein Nutzer bei Bedarf mehrere Passkeys erstellen kann. Ersetzen Sie
<userId>durch den generierten WertuserId. <challenge>muss auch eindeutig sein. Sie generieren also eine zufällige, eindeutige Challenge. Die Methode ist bereits in Ihrem Code enthalten.
Eine Antwort von einem echten Server PublicKeyCredentialCreationOptions kann mehr Optionen enthalten. Einige Beispiele für diese Felder sind unten aufgeführt:
{
"challenge": String,
"rp": {
"name": String,
"id": String
},
"user": {
"id": String,
"name": String,
"displayName": String
},
"pubKeyCredParams": [
{
"type": "public-key",
"alg": -7
},
{
"type": "public-key",
"alg": -257
}
],
"timeout": 1800000,
"attestation": "none",
"excludeCredentials": [],
"authenticatorSelection": {
"authenticatorAttachment": "platform",
"requireResidentKey": true,
"residentKey": "required",
"userVerification": "required"
}
}
In der folgenden Tabelle werden einige der wichtigen Parameter in einem PublicKeyCredentialCreationOptions-Objekt erläutert:
Parameter | Textzeilen |
Ein vom Server generierter zufälliger String, der genügend Entropie enthält, um das Erraten unmöglich zu machen. Es sollte mindestens 16 Byte lang sein. Dies ist erforderlich, wird aber bei der Registrierung nicht verwendet, es sei denn, es wird eine Attestierung durchgeführt. | |
Die eindeutige ID eines Nutzers. Dieser Wert darf keine personenidentifizierbaren Informationen wie E‑Mail-Adressen oder Nutzernamen enthalten. Ein zufälliger 16-Byte-Wert, der pro Konto generiert wird, ist gut geeignet. | |
Dieses Feld sollte eine eindeutige Kennung für das Konto enthalten, die der Nutzer kennt, z. B. seine E‑Mail-Adresse oder seinen Nutzernamen. Diese wird in der Kontoauswahl angezeigt. Wenn Sie einen Nutzernamen verwenden, geben Sie denselben Wert wie bei der Passwortauthentifizierung ein. | |
Dieses Feld ist ein optionaler, nutzerfreundlicherer Name für das Konto. | |
Die Relying Party-Entität entspricht Ihren Anwendungsdetails. Es hat die folgenden Attribute:
| |
Liste der zulässigen Algorithmen und Schlüsseltypen. Diese Liste muss mindestens ein Element enthalten. | |
Der Nutzer, der versucht, ein Gerät zu registrieren, hat möglicherweise bereits andere Geräte registriert. Wenn Sie die Erstellung mehrerer Anmeldedaten für dasselbe Konto auf einem einzelnen Authenticator einschränken möchten, können Sie diese Geräte ignorieren. Das | |
Gibt an, ob das Gerät an der Plattform angebracht werden soll oder nicht oder ob dies nicht erforderlich ist. Legen Sie diesen Wert auf | |
| Geben Sie den Wert |
Anmeldedaten erstellen
- Nachdem Sie ein
CreatePublicKeyCredentialRequest()erstellt haben, müssen Sie dencreateCredential()-Aufruf mit der erstellten Anfrage aufrufen.
SignUpViewModel.kt
try {
TODO("Call createCredential() with createPublicKeyCredentialRequest")
createCredential(request)
TODO("Complete the registration process after sending public key credential to your server and let the user in")
} catch (e: CreateCredentialException) {
handlePasskeyFailure(e)
}
- Sie legen die Sichtbarkeit der gerenderten Ansichten fest und behandeln die Ausnahmen, wenn die Anfrage aus irgendeinem Grund fehlschlägt oder nicht erfolgreich ist. Hier werden die Fehlermeldungen protokolliert und in einem Fehlerdialog in der App angezeigt. Die vollständigen Fehlerlogs können Sie in Android Studio oder mit dem Befehl
adb debugaufrufen.

- Schließen Sie die Registrierung ab. Die App sendet Anmeldedaten für den öffentlichen Schlüssel an den Server, der sie für den aktuellen Nutzer registriert.
Hier haben wir einen Mock-Server verwendet. Wir geben also einfach „true“ zurück, um anzugeben, dass der Server den registrierten öffentlichen Schlüssel für zukünftige Authentifizierungs- und Validierungszwecke gespeichert hat. Weitere Informationen zur serverseitigen Passkey-Registrierung
Suchen Sie in der Methode signUpWithPasskeys() nach dem relevanten Kommentar und ersetzen Sie ihn durch den folgenden Code:
SignUpViewModel.kt
try {
createCredential(request)
TODO("Complete the registration process after sending public key credential to your server and let the user in")
registerResponse()
DataProvider.setSignedInThroughPasskeys(true)
_navigationEvent.emit(NavigationEvent.NavigateToHome(signedInWithPasskeys = true))
} catch (e: CreateCredentialException) {
handlePasskeyFailure(e)
}
registerResponse()gibttruezurück, was darauf hinweist, dass der Mock-Server den öffentlichen Schlüssel für die zukünftige Verwendung gespeichert hat.- Setzen Sie das Flag
setSignedInThroughPasskeysauftrue. - Nach der Anmeldung leiten Sie den Nutzer zum Startbildschirm weiter.
Ein echtes PublicKeyCredential kann mehr Felder enthalten. Ein Beispiel für diese Felder ist unten zu sehen:
{
"id": String,
"rawId": String,
"type": "public-key",
"response": {
"clientDataJSON": String,
"attestationObject": String,
}
}
In der folgenden Tabelle werden einige der wichtigen Parameter in einem PublicKeyCredential-Objekt erläutert:
Parameter | Textzeilen |
Eine Base64URL-codierte ID des erstellten Passkeys. Anhand dieser ID kann der Browser bei der Authentifizierung feststellen, ob ein passender Passkey auf dem Gerät vorhanden ist. Dieser Wert muss in der Datenbank im Backend gespeichert werden. | |
Eine | |
Ein | |
Ein |
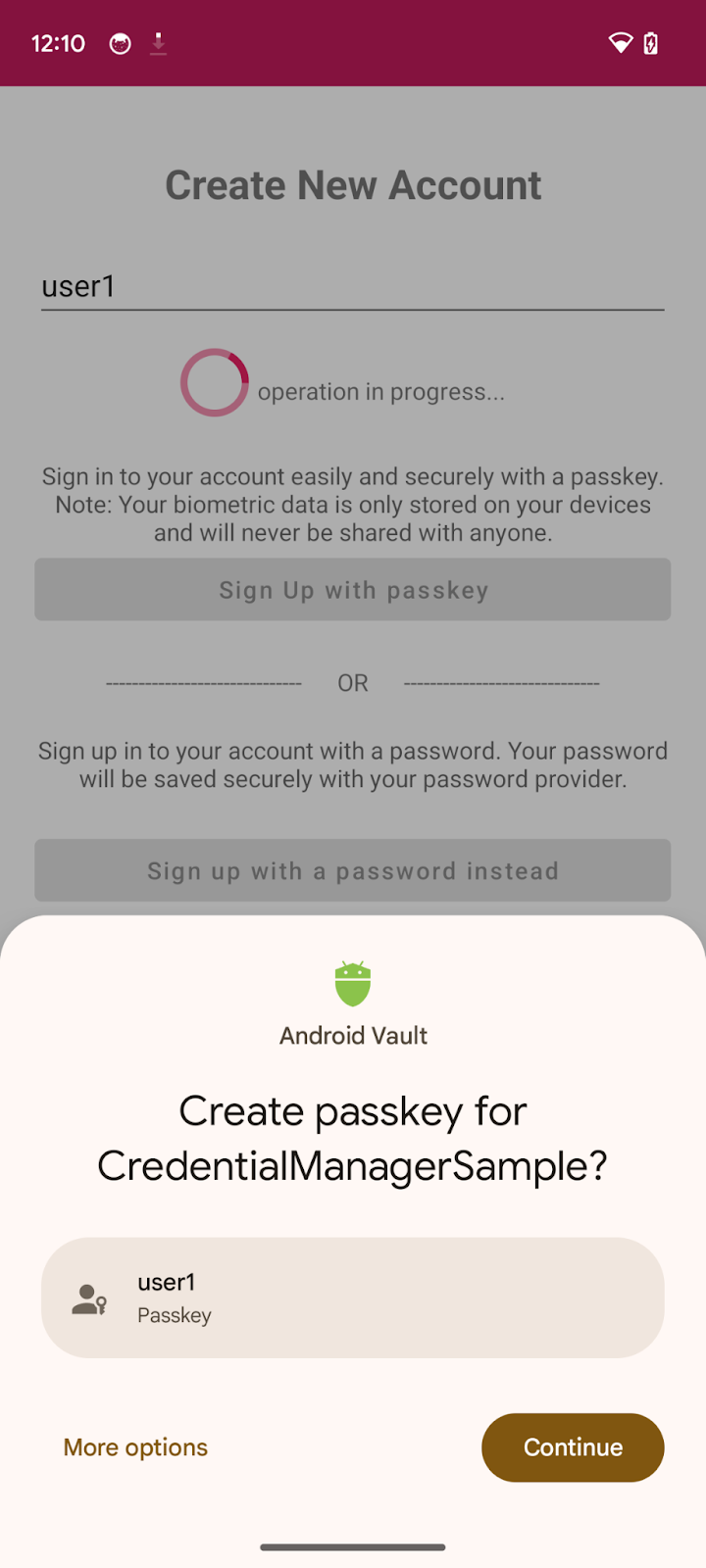
Führen Sie die App aus. Sie können dann auf die Schaltfläche Mit Passkeys registrieren klicken und einen Passkey erstellen.
4. Passwort im Anmeldedatenanbieter speichern
In dieser App ist auf dem Registrierungsbildschirm bereits eine Registrierung mit Nutzername und Passwort implementiert.
Wenn Sie die Anmeldedaten für das Nutzerpasswort bei Ihrem Passwortanbieter speichern möchten, implementieren Sie eine CreatePasswordRequest, die an createCredential() übergeben wird, um das Passwort zu speichern.
- Suchen Sie die Methode
signUpWithPassword()und ersetzen Sie das TODO durch einencreatePassword-Aufruf:
SignUpViewModel.kt
TODO("CreatePasswordRequest with entered username and password")
val passwordRequest = CreatePasswordRequest(_username.value, _password.value)
- Erstellen Sie als Nächstes Anmeldedaten mit einer Anfrage zum Erstellen eines Passworts und speichern Sie die Anmeldedaten für das Nutzerpasswort beim Passwortanbieter. Melden Sie den Nutzer dann an. Wir fangen Ausnahmen, die in diesem Ablauf auftreten, allgemeiner ab. Ersetzen Sie das TODO durch den folgenden Code:
SignUpViewModel.kt
TODO("Create credential with created password request and log the user in")
try {
createCredential(passwordRequest)
simulateServerDelayAndLogIn()
} catch (e: Exception) {
val errorMessage = "Exception Message : " + e.message
Log.e("Auth", errorMessage)
_passwordCreationError.value = errorMessage
_isLoading.value = false
}
Sie haben die Anmeldedaten für das Passwort jetzt erfolgreich beim Passwortanbieter des Nutzers gespeichert, sodass die Authentifizierung mit einem Passwort mit nur einem Tippen möglich ist.
5. Authentifizierung mit einem Passkey oder Passwort hinzufügen
Sie können es jetzt verwenden, um sich sicher bei Ihrer App zu authentifizieren.

getCredential()-Lambda für die Verwendung in View-Modellen definieren
Wie zuvor rufen wir getCredential() des Credential Manager in einer separaten Datei CredentialManagerUtil.kt auf, um in den entsprechenden Bildschirmen darauf zu verweisen und sie über Lambda-Funktionen als Callbacks an die ViewModels zu übergeben.
Suchen Sie in der Funktion getCredential() in CredentialManagerUtil.kt nach dem Kommentar TODO und rufen Sie die Funktion CredentialManager.get() auf:
suspend fun getCredential(
activity: Activity,
request: GetCredentialRequest
): GetCredentialResponse {
TODO("Create a CredentialManager object and call getCredential() with a GetCredentialRequest")
val credentialManager = CredentialManager.create(activity)
return credentialManager.getCredential(activity, request)
}
Holen Sie die Challenge und andere Optionen ab, die an den getPasskey()-Aufruf übergeben werden sollen.
Bevor Sie den Nutzer zur Authentifizierung auffordern, müssen Sie Parameter anfordern, die im WebAuthn-JSON vom Server übergeben werden sollen, einschließlich einer Challenge.
Sie haben bereits eine Mock-Antwort in Ihren Assets (AuthFromServer.txt), die solche Parameter in diesem Codelab zurückgibt.
- Rufen Sie in Ihrer App die Datei SignInViewModel.kt auf und suchen Sie nach der Methode
signInWithSavedCredentials. Dort schreiben Sie die Logik für die Authentifizierung über den gespeicherten Passkey oder das gespeicherte Passwort und lassen den Nutzer ein: - Erstellen Sie eine GetPublicKeyCredentialOption() mit den erforderlichen Parametern, um Anmeldedaten von Ihrem Anmeldedatenanbieter abzurufen.
SignInViewModel.kt
TODO("Create a GetPublicKeyCredentialOption() with necessary authentication json from server")
val getPublicKeyCredentialOption =
GetPublicKeyCredentialOption(jsonProvider.fetchAuthJson(), null)
Die Methode fetchAuthJsonFromServer() liest die JSON-Antwort der Authentifizierung aus Assets und gibt die JSON-Authentifizierung zurück, um alle mit diesem Nutzerkonto verknüpften Passkeys abzurufen.
Der zweite Parameter von GetPublicKeyCredentialOption() ist clientDataHash, ein Hash, der zum Überprüfen der Identität der vertrauenden Seite verwendet wird. Legen Sie dies nur fest, wenn Sie den GetCredentialRequest.origin festgelegt haben. In der Beispiel-App ist dies auf null festgelegt.
Hinweis : Der Server dieses Codelabs ist so konzipiert, dass er ein JSON zurückgibt, das dem PublicKeyCredentialRequestOptions-Wörterbuch, das an den getCredential()-Aufruf der API übergeben wird, so ähnlich wie möglich ist. Das folgende Code-Snippet enthält einige Beispieloptionen, die Sie in einer echten Antwort erhalten könnten:
{
"challenge": String,
"rpId": String,
"userVerification": "",
"timeout": 1800000
}
In der folgenden Tabelle werden einige der wichtigen Parameter in einem PublicKeyCredentialRequestOptions-Objekt erläutert:
Parameter | Textzeilen |
Eine vom Server generierte Challenge in einem | |
Eine RP‑ID ist eine Domain. Eine Website kann entweder ihre Domain oder ein registrierbares Suffix angeben. Dieser Wert muss mit dem Parameter |
- Als Nächstes müssen Sie ein
PasswordOption()-Objekt erstellen, um alle in Ihrem Passwortanbieter über die Credential Manager API für dieses Nutzerkonto gespeicherten Passwörter abzurufen. Suchen Sie in der MethodegetSavedCredentials()nach dem TODO und ersetzen Sie es durch Folgendes:
SigninViewModel.kt
TODO("Create a PasswordOption to retrieve all the associated user's password")
val getPasswordOption = GetPasswordOption()
Kombinieren Sie diese in einem GetCredentialRequest.
SigninViewModel.kt
TODO("Combine requests into a GetCredentialRequest")
val request = GetCredentialRequest(
listOf(
getPublicKeyCredentialOption,
getPasswordOption
)
)
Anmeldedaten abrufen
Als Nächstes müssen Sie die getCredential()-Anfrage mit allen oben genannten Optionen aufrufen, um die zugehörigen Anmeldedaten abzurufen:
SignInViewModel.kt
try {
TODO("Call getCredential() with required credential options")
val result = getCredential(request)
val data = when (result.credential) {
is PublicKeyCredential -> {
val cred = result.credential as PublicKeyCredential
DataProvider.setSignedInThroughPasskeys(true)
"Passkey: ${cred.authenticationResponseJson}"
}
is PasswordCredential -> {
val cred = result.credential as PasswordCredential
DataProvider.setSignedInThroughPasskeys(false)
"Got Password - User:${cred.id} Password: ${cred.password}"
}
is CustomCredential -> {
//If you are also using any external sign-in libraries, parse them here with the utility functions provided.
null
}
else -> null
}
TODO("Complete the authentication process after validating the public key credential to your server and let the user in.")
} catch (e: Exception) {
Log.e("Auth", "getCredential failed with exception: " + e.message.toString())
_signInError.value =
"An error occurred while authenticating: " + e.message.toString()
} finally {
_isLoading.value = false
}
- Sie übergeben die erforderlichen Informationen an
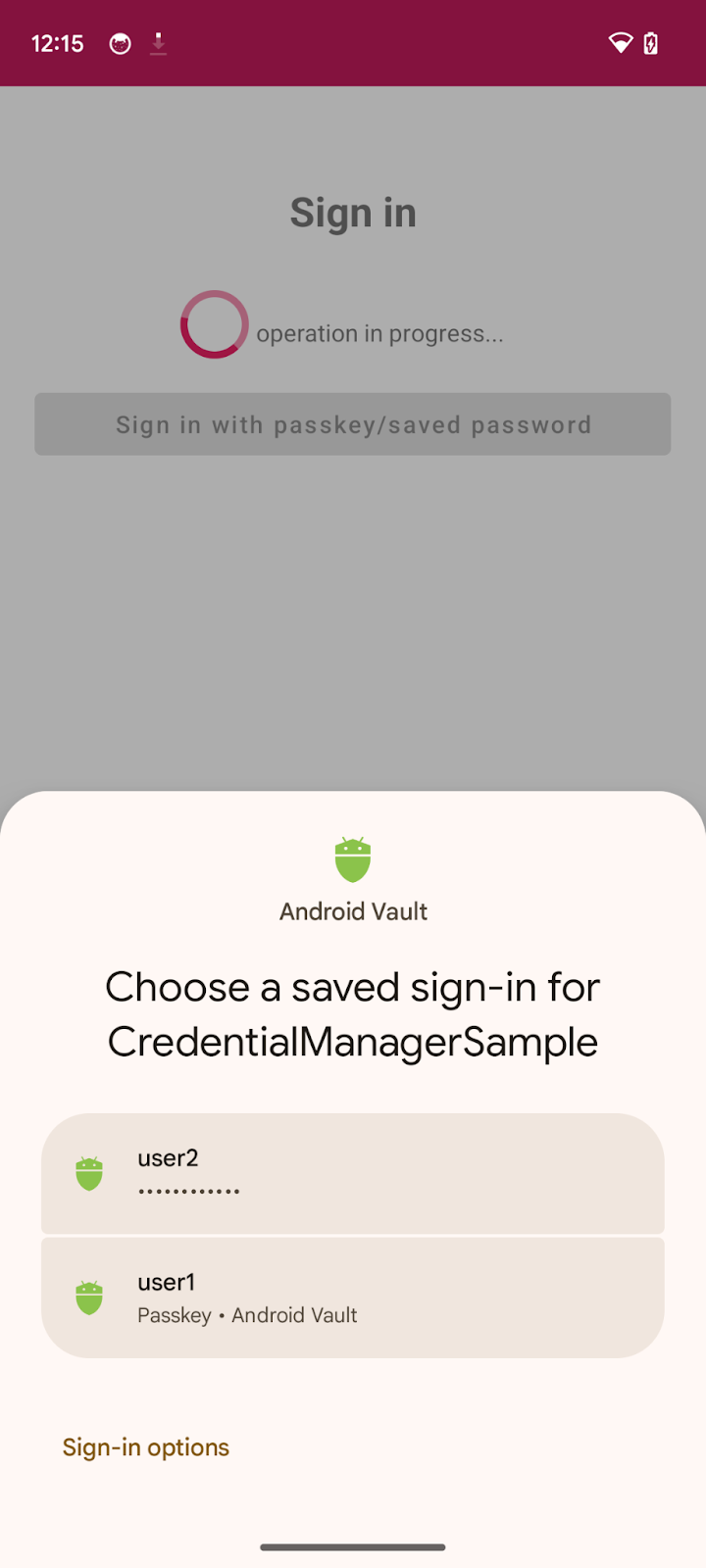
getCredential(). Dazu werden die Liste der Anmeldedatenoptionen und ein Aktivitätskontext verwendet, um die Optionen im Bottomsheet in diesem Kontext zu rendern. - Wenn die Anfrage erfolgreich war, wird auf dem Bildschirm ein Bottomsheet mit allen erstellten Anmeldedaten für das zugehörige Konto angezeigt.
- Nutzer können ihre Identität jetzt über biometrische Daten oder die Displaysperre bestätigen, um die ausgewählten Anmeldedaten zu authentifizieren.
- Wenn die ausgewählten Anmeldedaten
PublicKeyCredentialsind, setzen Sie dassetSignedInThroughPasskeys-Flag auftrue. Setzen Sie es andernfalls auffalse.
Das folgende Code-Snippet enthält ein Beispiel für ein PublicKeyCredential-Objekt:
{
"id": String
"rawId": String
"type": "public-key",
"response": {
"clientDataJSON": String
"authenticatorData": String
"signature": String
"userHandle": String
}
}
Die folgende Tabelle ist nicht vollständig, enthält aber die wichtigen Parameter im PublicKeyCredential-Objekt:
Parameter | Textzeilen |
Die Base64URL-codierte ID des authentifizierten Passkey-Anmeldedaten. | |
Eine | |
Ein | |
Ein | |
Ein | |
Ein |
- Schließlich müssen Sie den Authentifizierungsprozess abschließen. Normalerweise sendet die App nach der Passkey-Authentifizierung des Nutzers Anmeldedaten für den öffentlichen Schlüssel mit einer Authentifizierungsbestätigung an den Server, der die Bestätigung prüft und den Nutzer authentifiziert.
Hier haben wir einen Mock-Server verwendet. Wir geben also einfach true zurück, um anzugeben, dass der Server die Assertion bestätigt hat. Weitere Informationen zur serverseitigen Passkey-Authentifizierung
Suchen Sie in der Methode signInWithSavedCredentials() den relevanten Kommentar und ersetzen Sie ihn durch den folgenden Code:
SignInViewModel.kt
TODO("Complete the authentication process after validating the public key credential to your server and let the user in.")
if (data != null) {
sendSignInResponseToServer()
_navigationEvent.emit(NavigationEvent.NavigateToHome(signedInWithPasskeys = DataProvider.isSignedInThroughPasskeys()))
}
sendSigninResponseToServer()gibt „true“ zurück, was darauf hinweist, dass der (Mock-)Server den öffentlichen Schlüssel für die zukünftige Verwendung validiert hat.- Nach der Anmeldung leiten Sie den Nutzer zum Startbildschirm weiter.
Führen Sie die App aus, rufen Sie Anmelden > Mit Passkeys/gespeichertem Passwort anmelden auf und versuchen Sie, sich mit gespeicherten Anmeldedaten anzumelden.
Jetzt ausprobieren
Sie haben die Erstellung von Passkeys, das Speichern von Passwörtern im Credential Manager und die Authentifizierung über Passkeys oder gespeicherte Passwörter mithilfe der Credential Manager API in Ihrer Android-App implementiert.
6. Glückwunsch!
Sie haben dieses Codelab abgeschlossen. Wenn Sie sich die endgültige Lösung ansehen möchten, die unter https://github.com/android/identity-samples/tree/main/CredentialManager verfügbar ist,
Wenn Sie Fragen haben, stellen Sie sie in Stack Overflow mit dem Tag passkey.

