1. Before you begin
Traditional authentication solutions pose a number of security and usability challenges.
Passwords are widely used but...
- Easily forgotten
- Users require knowledge to create strong passwords.
- Easy to phish, harvest and replay by attackers.
Android has worked towards creating Credential Manager API to simplify the sign-in experience and address security risks by supporting passkeys, the next generation industry standard for passwordless authentication.
Credential Manager brings together support for passkeys and combines it with traditional authentication methods such as passwords, Sign in with Google etc.
Users will be able to create passkeys, store them in Google Password Manager, which will sync those passkeys across the Android devices where the user is signed in. A passkey has to be created, associated with a user account, and have its public key stored on a server before a user can sign in with it.
In this codelab, you will learn how to sign up using passkeys and password using Credential Manager API and use them for future authentication purposes. There are 2 flows including:
- Sign up : using passkeys and password.
- Sign in : using passkeys & saved password.
Prerequisites
- Basic understanding of how to run apps in Android Studio.
- Basic understanding of authentication flow in Android apps.
- Basic understanding of passkeys.
What you'll learn
- How to create a passkey.
- How to save password in password manager.
- How to authenticate users with a passkey or saved password.
What you'll need
One of the following device combinations:
- An Android device that runs Android 9 or higher (for passkeys) and Android 4.4 or higher(for password authentication through Credential Manager API).
- Device preferably with a biometric sensor.
- Make sure to register a biometric (or screen lock).
- Kotlin plugin version : 1.8.10
2. Get set up
- Clone this repo on your laptop from credman_codelab branch : https://github.com/android/identity-samples/tree/credman_codelab
git clone -b credman_codelab https://github.com/android/identity-samples.git
- Go to the CredentialManager module and open the project in Android Studio.
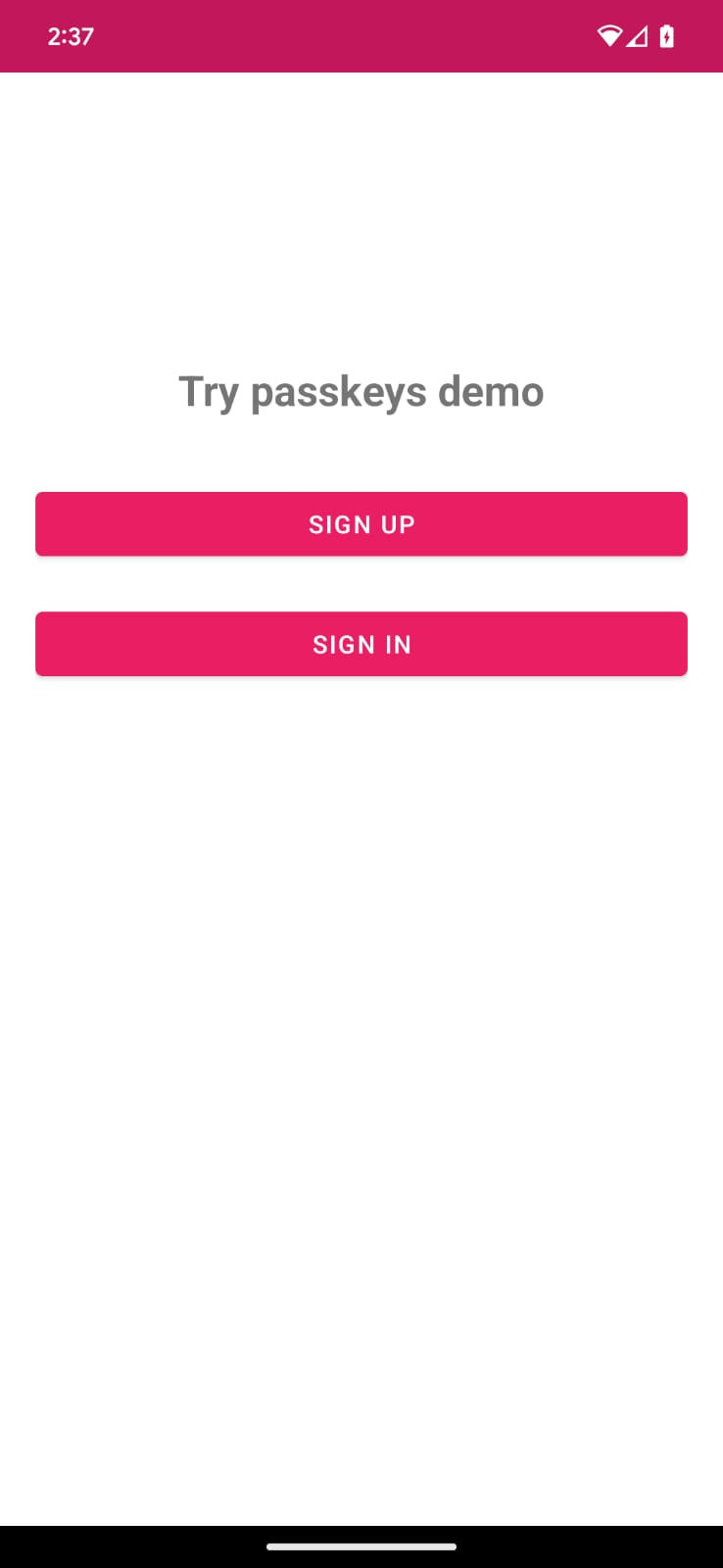
Lets see app's initial state
To see how the initial state of the app works, follow these steps:
- Launch the app.
- You see a main screen with a sign up and sign in button. These buttons don't do anything yet, but we'll enable their functionality in the upcoming sections.

3. Add the ability to sign up using passkeys
When signing up for a new account on an Android app that uses the Credential Manager API, users can create a passkey for their account. This passkey will be securely stored on the user's chosen credential provider and used for future sign-ins, without requiring the user to enter their password each time.
Now, you will create a passkey and register user credentials using biometrics/screen lock.
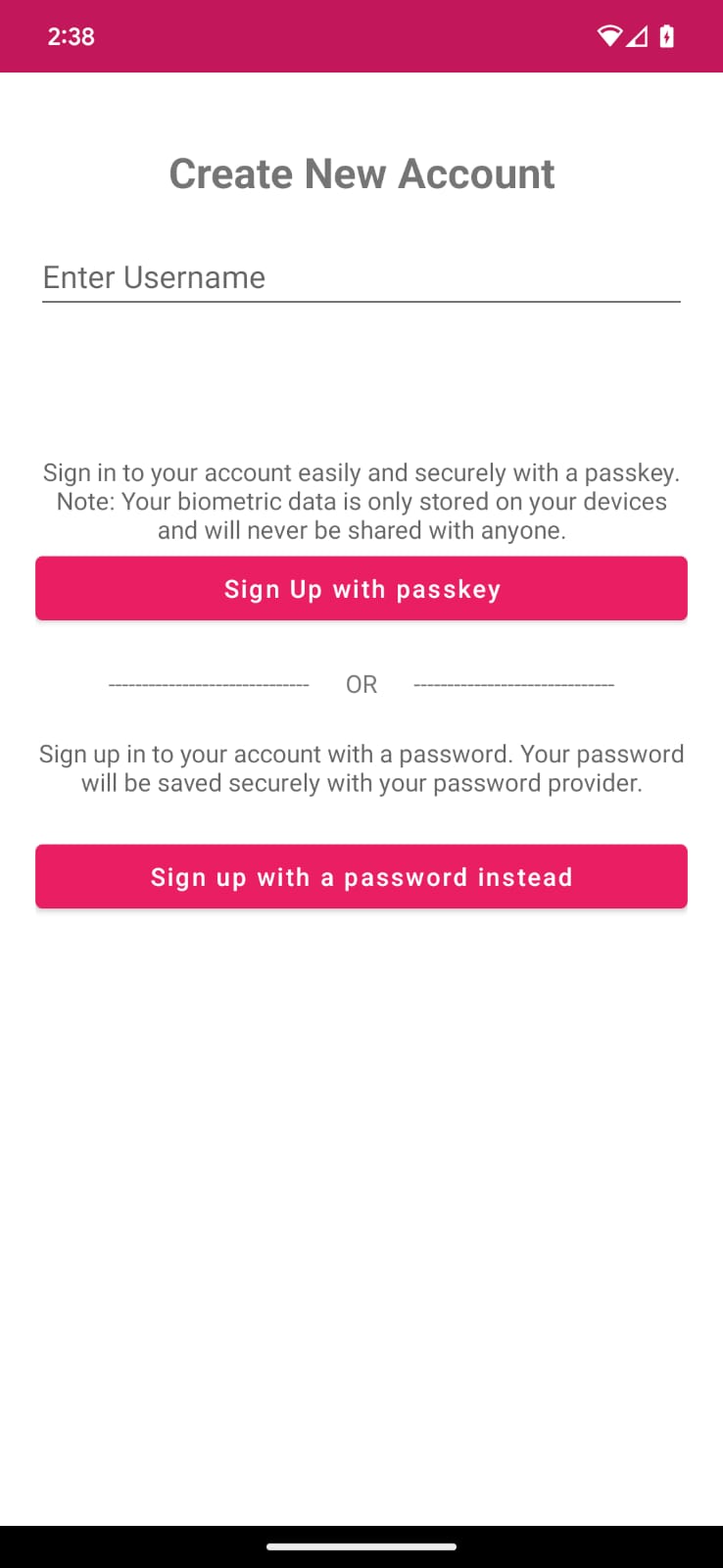
Sign up with passkey
The code inside Credential Manager/app/main/java/SignUpFragment.kt, defines a text field "username" and a button to sign up with a passkey.

Pass the challenge and other json response to a createPasskey() call
Before a passkey is created, you need to request from the server the necessary information to be passed to the Credential Manager API during createCredential() call.
You already have a mock response in your project's assets, called RegFromServer.txt, which returns the necessary parameters in this codelab.
- In your app, navigate to the SignUpFragment.kt, Find the signUpWithPasskeys method where you will write the logic for creating a passkey and letting the user in. You can find the method in the same class.
- Check the else block with a comment to call
createPasskey()and replace with the following code:
SignUpFragment.kt
//TODO : Call createPasskey() to signup with passkey
val data = createPasskey()
This method will be called once you have a valid username filled on the screen.
- Inside the
createPasskey()method, you need to create aCreatePublicKeyCredentialRequest()with the necessary params returned.
SignUpFragment.kt
//TODO create a CreatePublicKeyCredentialRequest() with necessary registration json from server
val request = CreatePublicKeyCredentialRequest(fetchRegistrationJsonFromServer())
The fetchRegistrationJsonFromServer() method reads an emulated server PublicKeyCredentialCreationOptions JSON response from assets and returns the registration JSON to be passed while creating the passkey.
- Find
fetchRegistrationJsonFromServer()method and replace the TODO with following code to return JSON and also remove the empty string return statement :
SignUpFragment.kt
//TODO fetch registration mock response
val response = requireContext().readFromAsset("RegFromServer")
//Update userId,challenge, name and Display name in the mock
return response.replace("<userId>", getEncodedUserId())
.replace("<userName>", binding.username.text.toString())
.replace("<userDisplayName>", binding.username.text.toString())
.replace("<challenge>", getEncodedChallenge())
- This JSON is incomplete and has 4 fields that need to be replaced.
- UserId needs to be unique so that a user can create multiple passkeys (if required). Replace
<userId>with the generateduserIdvalue. <challenge>also needs to be unique so you will be generating a random unique challenge. The method is already in your code.
A real server PublicKeyCredentialCreationOptions response may return more options. An example of some of these fields is given below:
{
"challenge": String,
"rp": {
"name": String,
"id": String
},
"user": {
"id": String,
"name": String,
"displayName": String
},
"pubKeyCredParams": [
{
"type": "public-key",
"alg": -7
},
{
"type": "public-key",
"alg": -257
}
],
"timeout": 1800000,
"attestation": "none",
"excludeCredentials": [],
"authenticatorSelection": {
"authenticatorAttachment": "platform",
"requireResidentKey": true,
"residentKey": "required",
"userVerification": "required"
}
}
The following table explains some of the important parameters in a PublicKeyCredentialCreationOptions object:
Parameters | Descriptions |
A server-generated random string that contains enough entropy to make guessing it infeasible. It should be at least 16 bytes long. This is required but unused during registration unless doing attestation. | |
A user's unique ID. This value must not include personally identifying information, for example, e-mail addresses or usernames. A random, 16-byte value generated per account will work well. | |
This field should hold a unique identifier for the account that the user will recognise, like their email address or username. This will be displayed in the account selector. (If using a username, use the same value as in password authentication.) | |
This field is an optional, more user-friendly name for the account. | |
The Relying Party Entity corresponds to your application details. It has the following attributes:
| |
List of allowed algorithms and key types. This list must contain at least one element. | |
The user trying to register a device may have registered other devices. To limit the creation of multiple credentials for the same account on a single authenticator, you can then ignore these devices. The | |
Indicates if the device should be attached on the platform, or not or if there is no requirement to do so. Set this value to | |
| indicate the value |
Create a credential
- Once you create a
CreatePublicKeyCredentialRequest(), you need to call thecreateCredential()call with the created request.
SignUpFragment.kt
//TODO call createCredential() with createPublicKeyCredentialRequest
try {
response = credentialManager.createCredential(
requireActivity(),
request
) as CreatePublicKeyCredentialResponse
} catch (e: CreateCredentialException) {
configureProgress(View.INVISIBLE)
handlePasskeyFailure(e)
}
- You pass the required information to
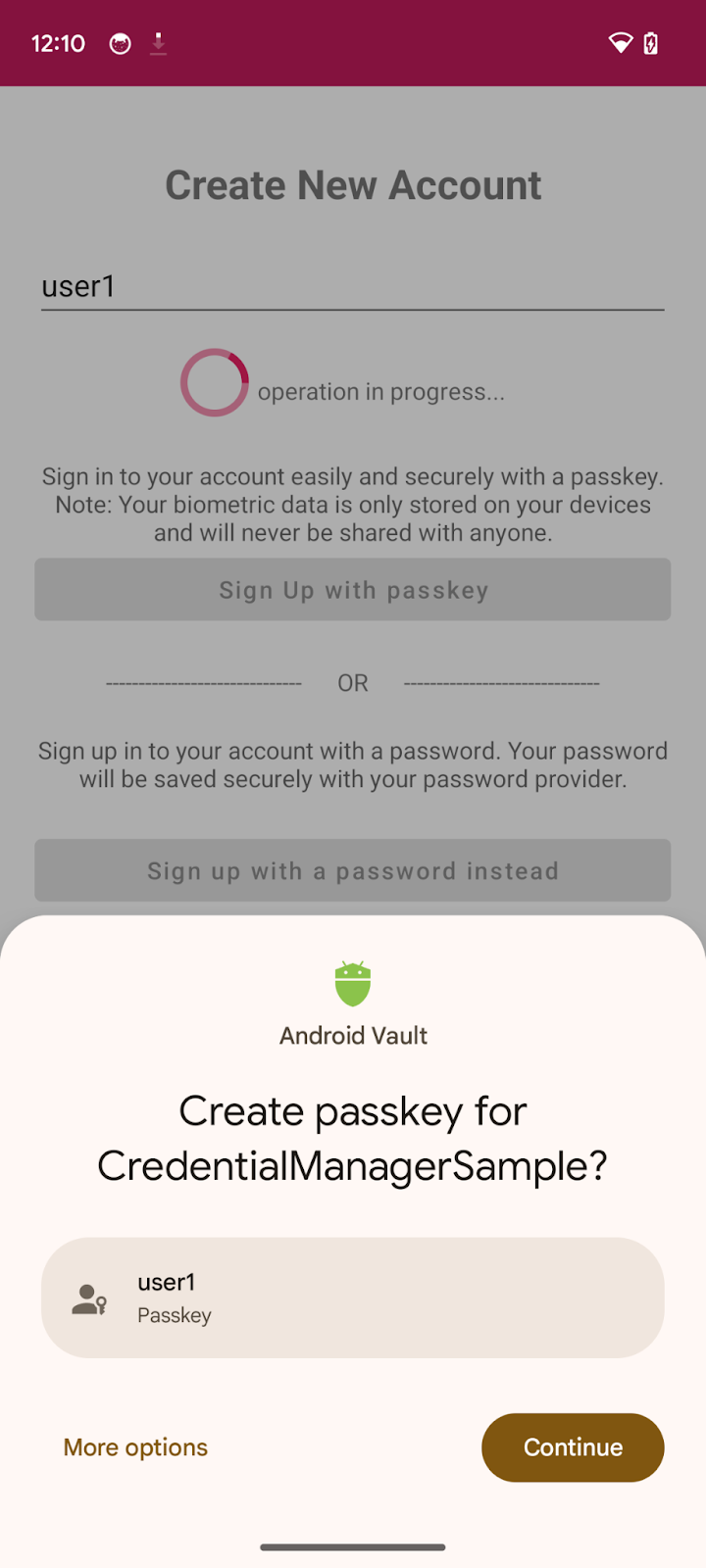
createCredential(). - Once the request is successful, you will see a bottomsheet on your screen prompting you to create a passkey.
- Now users can verify their identity through biometrics or screen lock etc.
- You handle the rendered views visibility and handle the exceptions if the request fails or unsuccessful due to some reason. Here the error messages are logged and shown on the app in an error dialog. You can check the full error logs through Android studio or the
adb debugcommand.

- Finally, you need to complete the registration process. The app sends a public key credential to the server which registers it to the current user.
Here, we have used a mock server, so we just return true indicating that server has saved the registered public key for future authentication and validation purposes. You can read more about server-side passkey registration for your own implementation.
Inside signUpWithPasskeys() method, find relevant comment and replace with following code:
SignUpFragment.kt
//TODO : complete the registration process after sending public key credential to your server and let the user in
data?.let {
registerResponse()
DataProvider.setSignedInThroughPasskeys(true)
listener.showHome()
}
registerResponse()returnstrueindicating the mock server has saved the public key for future use.- Set
setSignedInThroughPasskeysflag totrue. - Once logged in, you redirect your user to the home screen.
A real PublicKeyCredential may contain more fields. An example of these fields is shown below:
{
"id": String,
"rawId": String,
"type": "public-key",
"response": {
"clientDataJSON": String,
"attestationObject": String,
}
}
The following table explains some of the important parameters in a PublicKeyCredential object:
Parameters | Descriptions |
A Base64URL encoded ID of the created passkey. This ID helps the browser determine whether a matching passkey is in the device upon authentication. This value must be stored in the database on the backend. | |
An | |
An | |
An |
Run the app, and you will be able to click on the Sign up with passkeys button and create a passkey.
4. Save a password in Credential Provider
In this app, inside your SignUp screen, you already have a sign up with username and password implemented for demonstration purposes.
To save the user password credential with their password provider, you will implement a CreatePasswordRequest to pass to createCredential() to save the password.
- Find
signUpWithPassword()method, replace the TODO with acreatePasswordcall:
SignUpFragment.kt
//TODO : Save the user credential password with their password provider
createPassword()
- Inside the
createPassword()method, you need to create password request like this, replace the TODO with following code:
SignUpFragment.kt
//TODO : CreatePasswordRequest with entered username and password
val request = CreatePasswordRequest(
binding.username.text.toString(),
binding.password.text.toString()
)
- Next, inside the
createPassword()method, create a credential with a create password request and save the user password credential with their password provider. Replace the TODO with following code:
SignUpFragment.kt
//TODO : Create credential with created password request
try {
credentialManager.createCredential(requireActivity(), request) as CreatePasswordResponse
} catch (e: Exception) {
Log.e("Auth", " Exception Message : " + e.message)
}
- Now you have successfully saved the password credential with the user's password provider to authenticate with a password in just one-tap.
5. Add the ability to authenticate with a passkey or password
Now you are ready to use it as a way to authenticate to your app safely.

Obtain the challenge and other options to pass to getPasskey() call
Before you ask the user to authenticate, you need to request parameters to pass in WebAuthn JSON from the server, including a challenge.
You already have a mock response in your assets (AuthFromServer.txt) which returns such parameters in this codelab.
- In your app, navigate to the SignInFragment.kt, find the
signInWithSavedCredentialsmethod where you will write the logic for authenticating through saved passkey or password and let the user in: - Check the else block with a comment to call
createPasskey()and replace with following code:
SignInFragment.kt
//TODO : Call getSavedCredentials() method to signin using passkey/password
val data = getSavedCredentials()
- Inside the getSavedCredentials() method, you need to create a
GetPublicKeyCredentialOption()with necessary parameters required to get credentials from your credential provider.
SigninFragment.kt
//TODO create a GetPublicKeyCredentialOption() with necessary registration json from server
val getPublicKeyCredentialOption =
GetPublicKeyCredentialOption(fetchAuthJsonFromServer(), null)
The fetchAuthJsonFromServer() method reads the authentication JSON response from assets and returns authentication JSON to retrieve all the passkeys associated with this user account.
The 2nd parameter of GetPublicKeyCredentialOption() is clientDataHash - a hash that is used to verify the relying party identity. Set this only if you have set the GetCredentialRequest.origin. For the sample app, this is set to null.
- Find fetchAuthJsonFromServer() method and replace the TODO with following code to return json and also remove the empty string return statement:
SignInFragment.kt
//TODO fetch authentication mock json
return requireContext().readFromAsset("AuthFromServer")
Note : This codelab's server is designed to return a JSON that is as similar as possible to the PublicKeyCredentialRequestOptions dictionary that's passed to API's getCredential() call. The following code snippet includes a few example options that you could receive in a real response:
{
"challenge": String,
"rpId": String,
"userVerification": "",
"timeout": 1800000
}
The following table explains some of the important parameters in a PublicKeyCredentialRequestOptions object:
Parameters | Descriptions |
A server-generated challenge in an | |
An RP ID is a domain. A website can specify either its domain or a registrable suffix. This value must match the |
- Next you need to create a
PasswordOption()object to retrieve all the saved passwords saved in your password provider through the Credential Manager API for this user account. InsidegetSavedCredentials()method, find the TODO and replace with the following:
SigninFragment.kt
//TODO create a PasswordOption to retrieve all the associated user's password
val getPasswordOption = GetPasswordOption()
Get credentials
- Next you need to call
getCredential()request with all the above options to retrieve the associated credentials:
SignInFragment.kt
//TODO call getCredential() with required credential options
val result = try {
credentialManager.getCredential(
requireActivity(),
GetCredentialRequest(
listOf(
getPublicKeyCredentialOption,
getPasswordOption
)
)
)
} catch (e: Exception) {
configureViews(View.INVISIBLE, true)
Log.e("Auth", "getCredential failed with exception: " + e.message.toString())
activity?.showErrorAlert(
"An error occurred while authenticating through saved credentials. Check logs for additional details"
)
return null
}
if (result.credential is PublicKeyCredential) {
val cred = result.credential as PublicKeyCredential
DataProvider.setSignedInThroughPasskeys(true)
return "Passkey: ${cred.authenticationResponseJson}"
}
if (result.credential is PasswordCredential) {
val cred = result.credential as PasswordCredential
DataProvider.setSignedInThroughPasskeys(false)
return "Got Password - User:${cred.id} Password: ${cred.password}"
}
if (result.credential is CustomCredential) {
//If you are also using any external sign-in libraries, parse them here with the utility functions provided.
}
- You pass the required information to
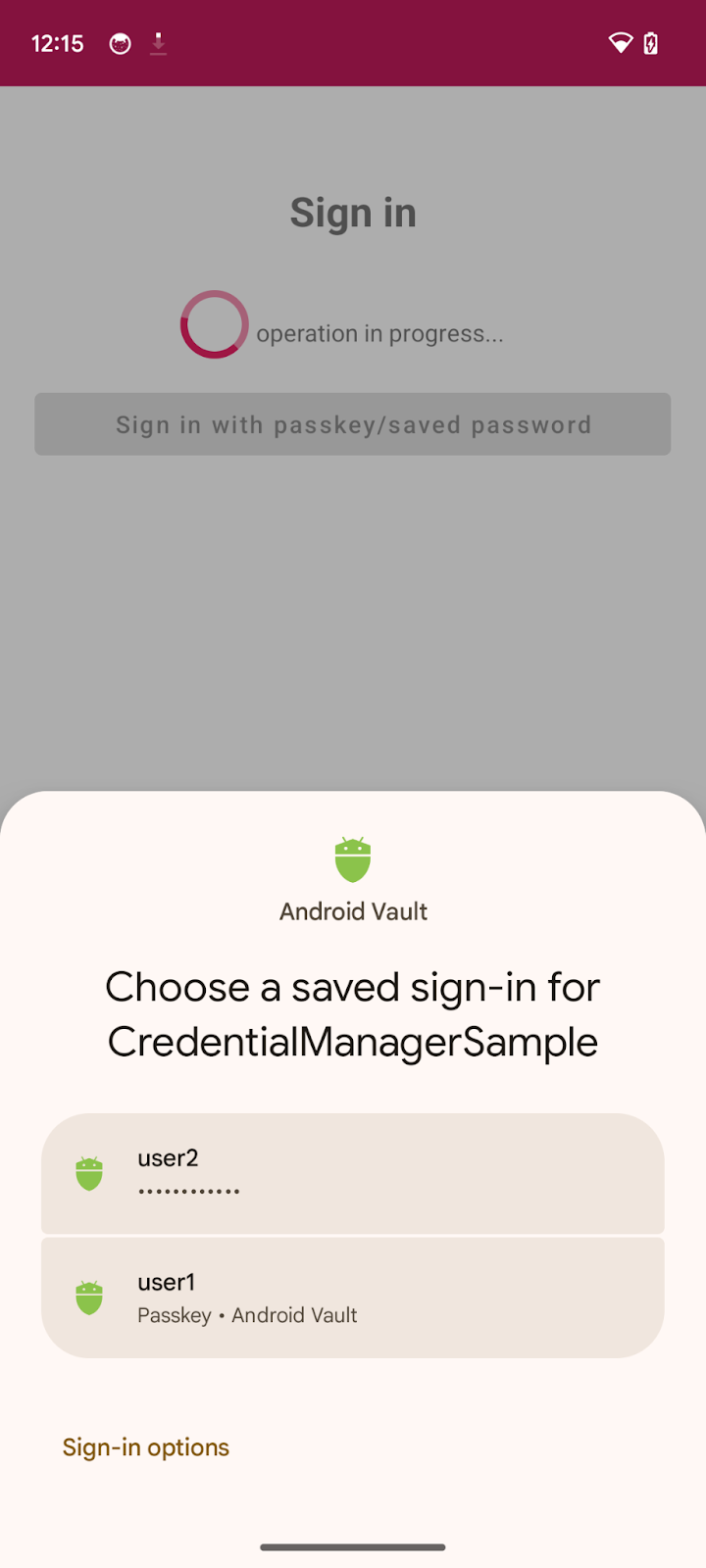
getCredential(). This takes the list of credential options and an activity context to render the options in the bottomsheet in that context. - Once the request is successful, you will see a bottomsheet on your screen listing all the created credentials for the associated account.
- Now users can verify their identity through biometrics or screen lock etc to authenticate the chosen credential.
- If the chosen credential is a
PublicKeyCredential, Set thesetSignedInThroughPasskeysflag astrue. Otherwise, set it tofalse.
The following code snippet includes an example PublicKeyCredential object:
{
"id": String
"rawId": String
"type": "public-key",
"response": {
"clientDataJSON": String
"authenticatorData": String
"signature": String
"userHandle": String
}
}
The following table isn't exhaustive, but it contains the important parameters in the PublicKeyCredential object:
Parameters | Descriptions |
The Base64URL encoded ID of the authenticated passkey credential. | |
An | |
An | |
An | |
An | |
An |
- Finally, you need to complete the authentication process. Normally, after the user completes passkey authentication the app sends a public key credential containing an authentication assertion to the server which verifies the assertion and authenticates the user.
Here, we have used a mock server, so we just return true indicating that server has verified the assertion. You can read more about server-side passkey authentication for your own implementation.
Inside the signInWithSavedCredentials() method, find the relevant comment and replace with the following code:
SignInFragment.kt
//TODO : complete the authentication process after validating the public key credential to your server and let the user in.
data?.let {
sendSignInResponseToServer()
listener.showHome()
}
sendSigninResponseToServer()returns true indicating (mock) server has validated the public key for future use.- Once logged in, you redirect your user to the home screen.
Run the app and navigate to sign in > Sign in with passkeys/saved password, and try signing in using saved credentials.
Try it
You implemented the creation of passkeys, saving password in Credential Manager, and authentication through passkeys or saved password using Credential Manager API on your Android app.
6. Congratulations!
You finished this codelab! If you want to check the final solution, which is available at https://github.com/android/identity-samples/tree/main/CredentialManager
If you have any questions, ask them on StackOverflow with a passkey tag.
