1. আপনি শুরু করার আগে
ঐতিহ্যগত প্রমাণীকরণ সমাধানগুলি বেশ কয়েকটি নিরাপত্তা এবং ব্যবহারযোগ্যতার চ্যালেঞ্জ তৈরি করে।
পাসওয়ার্ড ব্যাপকভাবে ব্যবহৃত হয় কিন্তু...
- সহজেই ভুলে যায়
- শক্তিশালী পাসওয়ার্ড তৈরি করতে ব্যবহারকারীদের জ্ঞান প্রয়োজন।
- আক্রমণকারীদের দ্বারা ফিশ, ফসল কাটা এবং রিপ্লে করা সহজ।
সাইন-ইন অভিজ্ঞতা সহজতর করার জন্য এবং পাসকিগুলিকে সমর্থন করে নিরাপত্তা ঝুঁকি মোকাবেলা করার জন্য অ্যান্ড্রয়েড ক্রেডেনশিয়াল ম্যানেজার এপিআই তৈরির দিকে কাজ করেছে, পাসওয়ার্ডবিহীন প্রমাণীকরণের জন্য পরবর্তী প্রজন্মের শিল্প মান।
ক্রেডেনশিয়াল ম্যানেজার পাসকিগুলির জন্য সমর্থন নিয়ে আসে এবং এটিকে ঐতিহ্যগত প্রমাণীকরণ পদ্ধতি যেমন পাসওয়ার্ড, Google এর সাথে সাইন ইন ইত্যাদির সাথে একত্রিত করে।
ব্যবহারকারীরা পাসকিগুলি তৈরি করতে সক্ষম হবেন, সেগুলিকে Google পাসওয়ার্ড ম্যানেজারে সংরক্ষণ করতে পারবেন, যা সেই পাসকিগুলিকে সমস্ত অ্যান্ড্রয়েড ডিভাইস জুড়ে সিঙ্ক করবে যেখানে ব্যবহারকারী সাইন ইন করেছেন৷ একটি পাসকি তৈরি করতে হবে, একটি ব্যবহারকারীর অ্যাকাউন্টের সাথে যুক্ত করতে হবে এবং এর সর্বজনীন কী সংরক্ষণ করতে হবে৷ একটি সার্ভারে ব্যবহারকারী সাইন ইন করার আগে।
এই কোডল্যাবে, আপনি শিখবেন কিভাবে পাসকি এবং পাসওয়ার্ড ব্যবহার করে ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে সাইন আপ করবেন এবং ভবিষ্যতে প্রমাণীকরণের উদ্দেশ্যে ব্যবহার করবেন। 2টি প্রবাহ রয়েছে যার মধ্যে রয়েছে:
- সাইন আপ করুন: পাসকি এবং পাসওয়ার্ড ব্যবহার করে।
- সাইন ইন করুন: পাসকি এবং সংরক্ষিত পাসওয়ার্ড ব্যবহার করে।
পূর্বশর্ত
- অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ্লিকেশান চালানোর প্রাথমিক ধারণা।
- অ্যান্ড্রয়েড অ্যাপে প্রমাণীকরণ প্রবাহের প্রাথমিক ধারণা।
- পাসকি সম্পর্কে প্রাথমিক ধারণা।
আপনি কি শিখবেন
- কিভাবে একটি পাসকি তৈরি করতে হয়।
- পাসওয়ার্ড ম্যানেজারে কীভাবে পাসওয়ার্ড সংরক্ষণ করবেন।
- কিভাবে একটি পাসকি বা সংরক্ষিত পাসওয়ার্ড দিয়ে ব্যবহারকারীদের প্রমাণীকরণ করা যায়।
আপনি কি প্রয়োজন হবে
নিম্নলিখিত ডিভাইস সংমিশ্রণগুলির মধ্যে একটি:
- একটি অ্যান্ড্রয়েড ডিভাইস যা অ্যান্ড্রয়েড 9 বা উচ্চতর (পাসকিগুলির জন্য) এবং অ্যান্ড্রয়েড 4.4 বা উচ্চতর (ক্রেডেনশিয়াল ম্যানেজার API এর মাধ্যমে পাসওয়ার্ড প্রমাণীকরণের জন্য) চালায়।
- বায়োমেট্রিক সেন্সর সহ ডিভাইসটি পছন্দ করুন।
- একটি বায়োমেট্রিক (বা স্ক্রিন লক) নিবন্ধন নিশ্চিত করুন৷
- কোটলিন প্লাগইন সংস্করণ: 1.8.10
2. সেট আপ করুন
- credman_codelab শাখা থেকে আপনার ল্যাপটপে এই রেপোটি ক্লোন করুন: https://github.com/android/identity-samples/tree/credman_codelab
git clone -b credman_codelab https://github.com/android/identity-samples.git
- ক্রেডেনশিয়াল ম্যানেজার মডিউলে যান এবং অ্যান্ড্রয়েড স্টুডিওতে প্রকল্পটি খুলুন।
অ্যাপের প্রাথমিক অবস্থা দেখা যাক
অ্যাপটির প্রাথমিক অবস্থা কীভাবে কাজ করে তা দেখতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাপটি চালু করুন।
- আপনি একটি সাইন আপ এবং সাইন ইন বোতাম সহ একটি প্রধান স্ক্রীন দেখতে পাবেন। এই বোতামগুলি এখনও কিছু করে না, তবে আমরা আসন্ন বিভাগে তাদের কার্যকারিতা সক্ষম করব৷

3. পাসকি ব্যবহার করে সাইন আপ করার ক্ষমতা যোগ করুন
ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে এমন একটি Android অ্যাপে একটি নতুন অ্যাকাউন্টের জন্য সাইন আপ করার সময়, ব্যবহারকারীরা তাদের অ্যাকাউন্টের জন্য একটি পাসকি তৈরি করতে পারেন। এই পাসকি নিরাপদে ব্যবহারকারীর নির্বাচিত শংসাপত্র প্রদানকারীতে সংরক্ষণ করা হবে এবং ভবিষ্যতে সাইন-ইন করার জন্য ব্যবহার করা হবে, ব্যবহারকারীকে প্রতিবার তাদের পাসওয়ার্ড লিখতে হবে না।
এখন, আপনি একটি পাসকি তৈরি করবেন এবং বায়োমেট্রিক্স/স্ক্রিন লক ব্যবহার করে ব্যবহারকারীর শংসাপত্র নিবন্ধন করবেন।
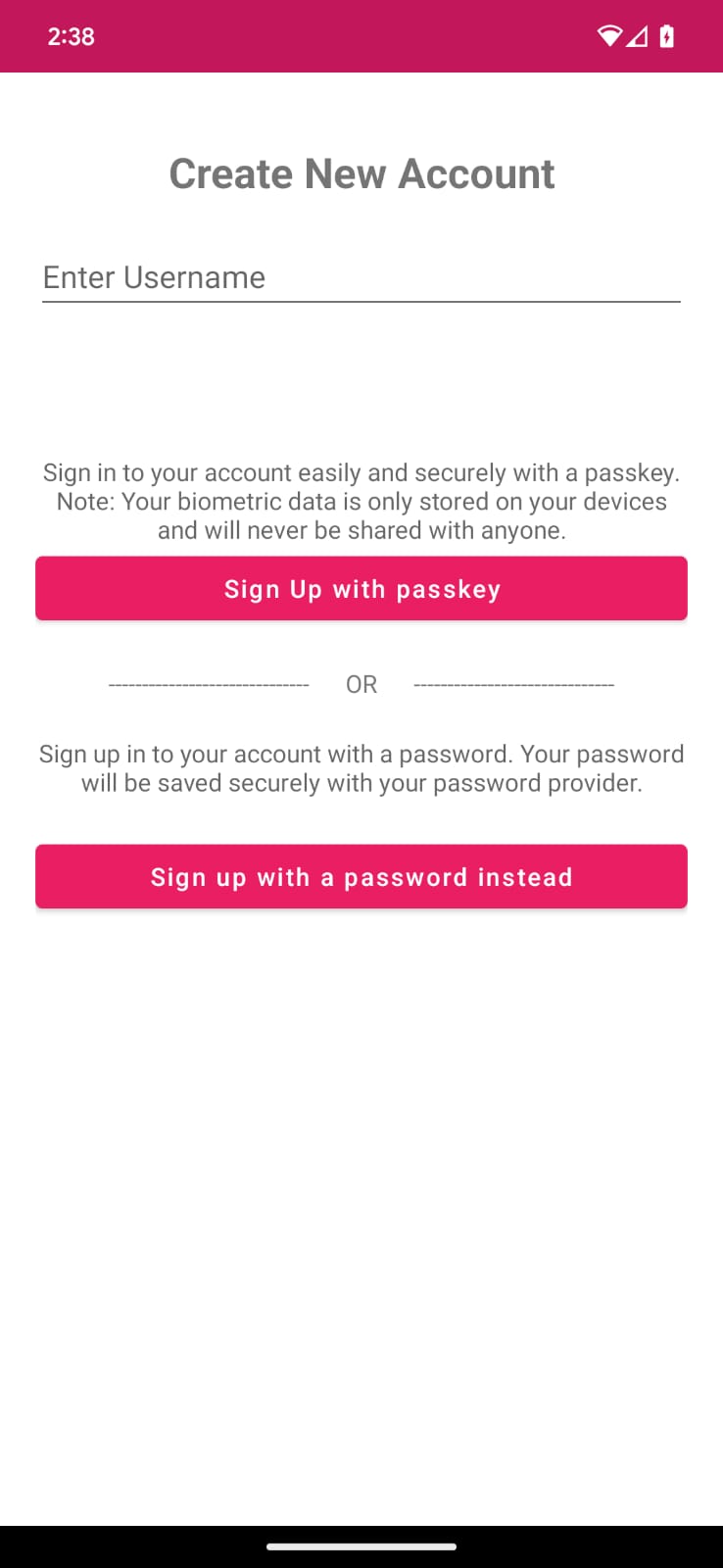
পাসকি দিয়ে সাইন আপ করুন
ক্রেডেনশিয়াল ম্যানেজার/app/main/java/SignUpFragment.kt-এর ভিতরের কোড, একটি পাঠ্য ক্ষেত্র "ব্যবহারকারীর নাম" এবং একটি পাসকি দিয়ে সাইন আপ করার জন্য একটি বোতাম সংজ্ঞায়িত করে৷

একটি createPasskey() কলে চ্যালেঞ্জ এবং অন্যান্য json প্রতিক্রিয়া পাস করুন
একটি পাসকি তৈরি করার আগে, createCredential () কলের সময় আপনাকে সার্ভার থেকে প্রয়োজনীয় তথ্য ক্রেডেনশিয়াল ম্যানেজার এপিআইতে পাঠানোর জন্য অনুরোধ করতে হবে।
আপনার ইতিমধ্যেই আপনার প্রকল্পের সম্পদে একটি উপহাস প্রতিক্রিয়া রয়েছে, যাকে বলা হয় RegFromServer.txt , যা এই কোডল্যাবে প্রয়োজনীয় পরামিতি প্রদান করে৷
- আপনার অ্যাপে, SignUpFragment.kt- এ নেভিগেট করুন, signUpWithPasskeys পদ্ধতি খুঁজুন যেখানে আপনি একটি পাসকি তৈরি করে ব্যবহারকারীকে প্রবেশ করতে দেওয়ার যুক্তি লিখবেন। আপনি একই ক্লাসে পদ্ধতিটি খুঁজে পেতে পারেন।
-
createPasskey()কল করার জন্য একটি মন্তব্য সহ অন্য ব্লক চেক করুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO : Call createPasskey() to signup with passkey
val data = createPasskey()
একবার আপনার স্ক্রিনে একটি বৈধ ব্যবহারকারীর নাম পূরণ হলে এই পদ্ধতিটি বলা হবে।
-
createPasskey()পদ্ধতির ভিতরে, আপনাকে একটিCreatePublicKeyCredentialRequest()তৈরি করতে হবে প্রয়োজনীয় প্যারামগুলি ফেরত দিয়ে।
SignUpFragment.kt
//TODO create a CreatePublicKeyCredentialRequest() with necessary registration json from server
val request = CreatePublicKeyCredentialRequest(fetchRegistrationJsonFromServer())
fetchRegistrationJsonFromServer() পদ্ধতিটি সম্পদ থেকে একটি অনুকরণ করা সার্ভার PublicKeyCredentialCreationOptions JSON প্রতিক্রিয়া পড়ে এবং পাসকি তৈরি করার সময় পাস করা নিবন্ধন JSON ফেরত দেয়।
-
fetchRegistrationJsonFromServer()পদ্ধতি খুঁজুন এবং JSON রিটার্ন করতে এবং খালি স্ট্রিং রিটার্ন স্টেটমেন্ট সরাতে নিম্নলিখিত কোড দিয়ে TODO প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO fetch registration mock response
val response = requireContext().readFromAsset("RegFromServer")
//Update userId,challenge, name and Display name in the mock
return response.replace("<userId>", getEncodedUserId())
.replace("<userName>", binding.username.text.toString())
.replace("<userDisplayName>", binding.username.text.toString())
.replace("<challenge>", getEncodedChallenge())
- এই JSON অসম্পূর্ণ এবং 4টি ক্ষেত্র রয়েছে যা প্রতিস্থাপন করা প্রয়োজন৷
- UserId অনন্য হতে হবে যাতে একজন ব্যবহারকারী একাধিক পাসকি তৈরি করতে পারে (যদি প্রয়োজন হয়)। উত্পন্ন
userIdমান দিয়ে<userId>প্রতিস্থাপন করুন। -
<challenge>ও অনন্য হতে হবে তাই আপনি একটি এলোমেলো অনন্য চ্যালেঞ্জ তৈরি করবেন। পদ্ধতিটি ইতিমধ্যে আপনার কোডে রয়েছে।
একটি বাস্তব সার্ভার PublicKeyCredentialCreationOptions প্রতিক্রিয়া আরও বিকল্প প্রদান করতে পারে। এই ক্ষেত্রগুলির মধ্যে কয়েকটির একটি উদাহরণ নীচে দেওয়া হল:
{
"challenge": String,
"rp": {
"name": String,
"id": String
},
"user": {
"id": String,
"name": String,
"displayName": String
},
"pubKeyCredParams": [
{
"type": "public-key",
"alg": -7
},
{
"type": "public-key",
"alg": -257
}
],
"timeout": 1800000,
"attestation": "none",
"excludeCredentials": [],
"authenticatorSelection": {
"authenticatorAttachment": "platform",
"requireResidentKey": true,
"residentKey": "required",
"userVerification": "required"
}
}
নিম্নলিখিত টেবিলটি একটি PublicKeyCredentialCreationOptions অবজেক্টের কিছু গুরুত্বপূর্ণ প্যারামিটার ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
একটি সার্ভার-উত্পাদিত র্যান্ডম স্ট্রিং যাতে এটি অনুমান করা অসম্ভব করে তোলার জন্য যথেষ্ট এনট্রপি রয়েছে৷ এটি কমপক্ষে 16 বাইট দীর্ঘ হওয়া উচিত। এটি প্রয়োজনীয় কিন্তু নিবন্ধনের সময় অব্যবহৃত হয় যদি না সত্যায়ন না করা হয়। | |
একজন ব্যবহারকারীর অনন্য আইডি। এই মানটিতে ব্যক্তিগতভাবে সনাক্তকারী তথ্য অন্তর্ভুক্ত করা উচিত নয়, উদাহরণস্বরূপ, ই-মেইল ঠিকানা বা ব্যবহারকারীর নাম। একটি এলোমেলো, 16-বাইট মান প্রতি অ্যাকাউন্টে তৈরি করা ভাল কাজ করবে। | |
এই ক্ষেত্রটিতে অ্যাকাউন্টের জন্য একটি অনন্য শনাক্তকারী রাখা উচিত যা ব্যবহারকারী তাদের ইমেল ঠিকানা বা ব্যবহারকারীর নামের মতো চিনতে পারবে। এটি অ্যাকাউন্ট নির্বাচনকারীতে প্রদর্শিত হবে। (যদি একটি ব্যবহারকারীর নাম ব্যবহার করে, পাসওয়ার্ড প্রমাণীকরণের মতো একই মান ব্যবহার করুন।) | |
এই ক্ষেত্রটি অ্যাকাউন্টের জন্য একটি ঐচ্ছিক, আরও ব্যবহারকারী-বান্ধব নাম। | |
রিলাইং পার্টি এন্টিটি আপনার আবেদনের বিবরণের সাথে মিলে যায়। এটির নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| |
অনুমোদিত অ্যালগরিদম এবং কী ধরনের তালিকা। এই তালিকায় অন্তত একটি উপাদান থাকতে হবে। | |
একটি ডিভাইস নিবন্ধন করার চেষ্টাকারী ব্যবহারকারী অন্য ডিভাইস নিবন্ধিত থাকতে পারে। একক প্রমাণীকরণকারীতে একই অ্যাকাউন্টের জন্য একাধিক শংসাপত্র তৈরি সীমিত করতে, আপনি এই ডিভাইসগুলিকে উপেক্ষা করতে পারেন। | |
ডিভাইসটি প্ল্যাটফর্মে সংযুক্ত করা উচিত কিনা বা না বা এটি করার কোন প্রয়োজন নেই কিনা তা নির্দেশ করে। এই মানটি | |
| একটি পাসকি তৈরি করতে |
একটি শংসাপত্র তৈরি করুন
- একবার আপনি একটি
CreatePublicKeyCredentialRequest()তৈরি করলে, আপনাকে তৈরি করা অনুরোধের সাথেcreateCredential()কল করতে হবে।
SignUpFragment.kt
//TODO call createCredential() with createPublicKeyCredentialRequest
try {
response = credentialManager.createCredential(
requireActivity(),
request
) as CreatePublicKeyCredentialResponse
} catch (e: CreateCredentialException) {
configureProgress(View.INVISIBLE)
handlePasskeyFailure(e)
}
- আপনি
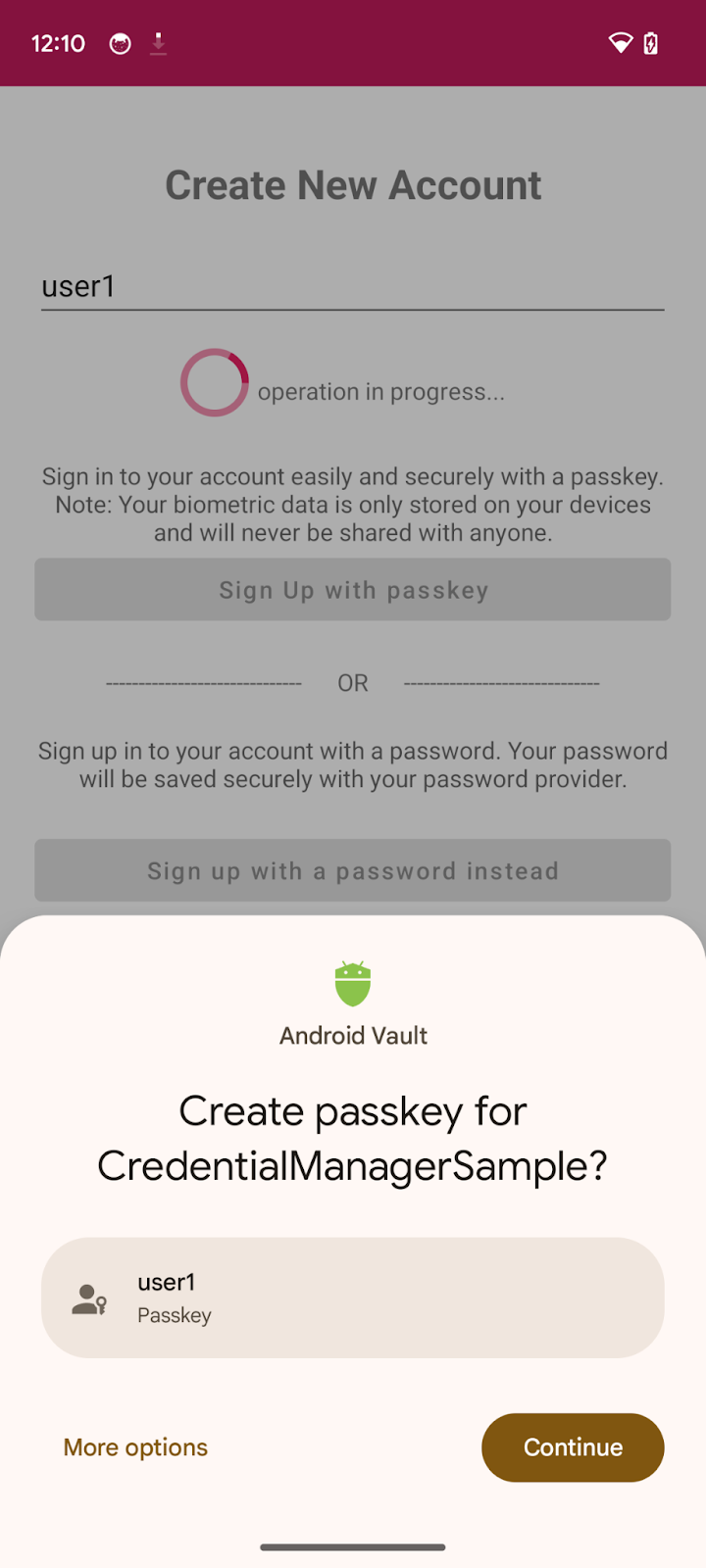
createCredential()করতে প্রয়োজনীয় তথ্য পাস করেন। - একবার অনুরোধ সফল হলে, আপনি আপনার স্ক্রিনে একটি বটমশীট দেখতে পাবেন যা আপনাকে একটি পাসকি তৈরি করতে অনুরোধ করবে।
- এখন ব্যবহারকারীরা বায়োমেট্রিক্স বা স্ক্রিন লক ইত্যাদির মাধ্যমে তাদের পরিচয় যাচাই করতে পারবেন।
- আপনি রেন্ডার করা দৃশ্যের দৃশ্যমানতা পরিচালনা করেন এবং কোনো কারণে অনুরোধ ব্যর্থ হলে বা ব্যর্থ হলে ব্যতিক্রমগুলি পরিচালনা করেন। এখানে ত্রুটির বার্তাগুলি লগ করা হয়েছে এবং একটি ত্রুটি ডায়ালগে অ্যাপটিতে দেখানো হয়েছে৷ আপনি অ্যান্ড্রয়েড স্টুডিও বা
adb debugকমান্ডের মাধ্যমে সম্পূর্ণ ত্রুটির লগগুলি পরীক্ষা করতে পারেন।

- অবশেষে, আপনাকে নিবন্ধন প্রক্রিয়াটি সম্পূর্ণ করতে হবে। অ্যাপটি সার্ভারে একটি পাবলিক কী শংসাপত্র পাঠায় যা বর্তমান ব্যবহারকারীর কাছে নিবন্ধন করে।
এখানে, আমরা একটি মক সার্ভার ব্যবহার করেছি, তাই আমরা সত্য ফেরত দিয়েছি যে সার্ভার ভবিষ্যতে প্রমাণীকরণ এবং বৈধতার উদ্দেশ্যে নিবন্ধিত সর্বজনীন কী সংরক্ষণ করেছে। আপনি আপনার নিজের বাস্তবায়নের জন্য সার্ভার-সাইড পাসকি নিবন্ধন সম্পর্কে আরও পড়তে পারেন।
signUpWithPasskeys() পদ্ধতির ভিতরে, প্রাসঙ্গিক মন্তব্য খুঁজুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO : complete the registration process after sending public key credential to your server and let the user in
data?.let {
registerResponse()
DataProvider.setSignedInThroughPasskeys(true)
listener.showHome()
}
-
registerResponse()trueফেরত দেয় যা নির্দেশ করে যে মক সার্ভার ভবিষ্যতে ব্যবহারের জন্য সর্বজনীন কী সংরক্ষণ করেছে। -
setSignedInThroughPasskeysপতাকাtrueসেট করুন। - একবার লগ ইন করলে, আপনি আপনার ব্যবহারকারীকে হোম স্ক্রিনে পুনঃনির্দেশিত করবেন।
একটি প্রকৃত PublicKeyCredential আরও ক্ষেত্র থাকতে পারে। এই ক্ষেত্রগুলির একটি উদাহরণ নীচে দেখানো হয়েছে:
{
"id": String,
"rawId": String,
"type": "public-key",
"response": {
"clientDataJSON": String,
"attestationObject": String,
}
}
নিম্নলিখিত টেবিলটি একটি PublicKeyCredential অবজেক্টের কিছু গুরুত্বপূর্ণ পরামিতি ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
তৈরি করা পাসকির একটি Base64URL এনকোড করা আইডি৷ এই আইডি ব্রাউজারকে প্রমাণীকরণের পরে ডিভাইসে একটি ম্যাচিং পাসকি আছে কিনা তা নির্ধারণ করতে সহায়তা করে। এই মানটি অবশ্যই ব্যাকএন্ডের ডাটাবেসে সংরক্ষণ করতে হবে। | |
শংসাপত্র আইডির একটি | |
একটি | |
একটি |
অ্যাপটি চালান, এবং আপনি সাইন আপ উইথ পাসকি বোতামে ক্লিক করতে এবং একটি পাসকি তৈরি করতে সক্ষম হবেন।
4. শংসাপত্র প্রদানকারীতে একটি পাসওয়ার্ড সংরক্ষণ করুন
এই অ্যাপে, আপনার সাইনআপ স্ক্রিনের ভিতরে, আপনি ইতিমধ্যেই প্রদর্শনের উদ্দেশ্যে প্রয়োগ করা ব্যবহারকারীর নাম এবং পাসওয়ার্ড সহ একটি সাইন আপ করেছেন৷
ব্যবহারকারীর পাসওয়ার্ড শংসাপত্র তাদের পাসওয়ার্ড প্রদানকারীর সাথে সংরক্ষণ করতে, আপনি পাসওয়ার্ড সংরক্ষণ করতে createCredential() এ পাস করার জন্য একটি CreatePasswordRequest প্রয়োগ করবেন।
-
signUpWithPassword()পদ্ধতি খুঁজুন, একটিcreatePasswordকল দিয়ে TODO প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO : Save the user credential password with their password provider
createPassword()
-
createPassword()পদ্ধতির ভিতরে, আপনাকে এইরকম পাসওয়ার্ড অনুরোধ তৈরি করতে হবে, নিম্নলিখিত কোড দিয়ে TODO প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO : CreatePasswordRequest with entered username and password
val request = CreatePasswordRequest(
binding.username.text.toString(),
binding.password.text.toString()
)
- এরপর,
createPassword()পদ্ধতির ভিতরে, পাসওয়ার্ড তৈরির অনুরোধ সহ একটি শংসাপত্র তৈরি করুন এবং তাদের পাসওয়ার্ড প্রদানকারীর সাথে ব্যবহারকারীর পাসওয়ার্ড শংসাপত্র সংরক্ষণ করুন। নিম্নলিখিত কোড দিয়ে TODO প্রতিস্থাপন করুন:
SignUpFragment.kt
//TODO : Create credential with created password request
try {
credentialManager.createCredential(requireActivity(), request) as CreatePasswordResponse
} catch (e: Exception) {
Log.e("Auth", " Exception Message : " + e.message)
}
- এখন আপনি সফলভাবে পাসওয়ার্ড শংসাপত্রটি ব্যবহারকারীর পাসওয়ার্ড প্রদানকারীর কাছে সংরক্ষণ করেছেন মাত্র এক-ট্যাপে পাসওয়ার্ড দিয়ে প্রমাণীকরণ করতে।
5. একটি পাসকি বা পাসওয়ার্ড দিয়ে প্রমাণীকরণ করার ক্ষমতা যোগ করুন
এখন আপনি এটিকে আপনার অ্যাপে নিরাপদে প্রমাণীকরণের উপায় হিসেবে ব্যবহার করতে প্রস্তুত৷

GetPasskey() কলে পাস করার জন্য চ্যালেঞ্জ এবং অন্যান্য বিকল্পগুলি পান
আপনি ব্যবহারকারীকে প্রমাণীকরণ করতে বলার আগে, আপনাকে একটি চ্যালেঞ্জ সহ সার্ভার থেকে WebAuthn JSON-এ পাস করার জন্য প্যারামিটারগুলিকে অনুরোধ করতে হবে৷
আপনার কাছে ইতিমধ্যেই আপনার সম্পদে একটি উপহাস প্রতিক্রিয়া রয়েছে ( AuthFromServer.txt ) যা এই কোডল্যাবে এই ধরনের পরামিতি প্রদান করে।
- আপনার অ্যাপে, SignInFragment.kt-এ নেভিগেট করুন,
signInWithSavedCredentialsপদ্ধতিটি খুঁজুন যেখানে আপনি সংরক্ষিত পাসকি বা পাসওয়ার্ডের মাধ্যমে প্রমাণীকরণের জন্য যুক্তি লিখবেন এবং ব্যবহারকারীকে অনুমতি দেবেন: -
createPasskey()কল করতে মন্তব্য সহ অন্য ব্লক চেক করুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
SignInFragment.kt
//TODO : Call getSavedCredentials() method to signin using passkey/password
val data = getSavedCredentials()
- getSavedCredentials() পদ্ধতির ভিতরে, আপনাকে আপনার শংসাপত্র প্রদানকারীর কাছ থেকে শংসাপত্রগুলি পেতে প্রয়োজনীয় প্যারামিটার সহ একটি
GetPublicKeyCredentialOption()তৈরি করতে হবে।
SigninFragment.kt
//TODO create a GetPublicKeyCredentialOption() with necessary registration json from server
val getPublicKeyCredentialOption =
GetPublicKeyCredentialOption(fetchAuthJsonFromServer(), null)
fetchAuthJsonFromServer() পদ্ধতিটি সম্পদ থেকে প্রমাণীকরণ JSON প্রতিক্রিয়া পড়ে এবং এই ব্যবহারকারী অ্যাকাউন্টের সাথে যুক্ত সমস্ত পাসকি পুনরুদ্ধার করতে প্রমাণীকরণ JSON প্রদান করে।
GetPublicKeyCredentialOption() এর 2য় প্যারামিটার হল clientDataHash - একটি হ্যাশ যা নির্ভরকারী পক্ষের পরিচয় যাচাই করতে ব্যবহৃত হয়। আপনি GetCredentialRequest.origin সেট করলেই এটি সেট করুন। নমুনা অ্যাপের জন্য, এটি null এ সেট করা হয়েছে।
- fetchAuthJsonFromServer() পদ্ধতি খুঁজুন এবং json রিটার্ন করতে এবং খালি স্ট্রিং রিটার্ন স্টেটমেন্ট সরাতে নিম্নলিখিত কোড দিয়ে TODO প্রতিস্থাপন করুন:
SignInFragment.kt
//TODO fetch authentication mock json
return requireContext().readFromAsset("AuthFromServer")
দ্রষ্টব্য: এই কোডল্যাবের সার্ভারটি এমন একটি JSON ফেরত দেওয়ার জন্য ডিজাইন করা হয়েছে যা API-এর getCredential() কলে পাস করা PublicKeyCredentialRequestOptions অভিধানের সাথে যতটা সম্ভব অনুরূপ। নিম্নলিখিত কোড স্নিপেটে কয়েকটি উদাহরণ বিকল্প রয়েছে যা আপনি একটি বাস্তব প্রতিক্রিয়াতে পেতে পারেন:
{
"challenge": String,
"rpId": String,
"userVerification": "",
"timeout": 1800000
}
নিম্নলিখিত টেবিলটি একটি PublicKeyCredentialRequestOptions অবজেক্টের কিছু গুরুত্বপূর্ণ পরামিতি ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
একটি | |
একটি RP ID হল একটি ডোমেইন। একটি ওয়েবসাইট তার ডোমেন বা একটি নিবন্ধনযোগ্য প্রত্যয় নির্দিষ্ট করতে পারে। এই মানটি অবশ্যই পাসকি তৈরি করার সময় ব্যবহৃত |
- পরবর্তীতে আপনাকে এই ব্যবহারকারীর অ্যাকাউন্টের জন্য শংসাপত্র পরিচালক API এর মাধ্যমে আপনার পাসওয়ার্ড প্রদানকারীতে সংরক্ষিত সমস্ত পাসওয়ার্ড পুনরুদ্ধার করতে একটি
PasswordOption()অবজেক্ট তৈরি করতে হবে।getSavedCredentials()পদ্ধতির ভিতরে, TODO খুঁজুন এবং নিম্নলিখিতটি দিয়ে প্রতিস্থাপন করুন:
SigninFragment.kt
//TODO create a PasswordOption to retrieve all the associated user's password
val getPasswordOption = GetPasswordOption()
শংসাপত্র পান
- পরবর্তীতে আপনাকে সংশ্লিষ্ট শংসাপত্রগুলি পুনরুদ্ধার করতে উপরের সমস্ত বিকল্পগুলির সাথে
getCredential()অনুরোধে কল করতে হবে:
SignInFragment.kt
//TODO call getCredential() with required credential options
val result = try {
credentialManager.getCredential(
requireActivity(),
GetCredentialRequest(
listOf(
getPublicKeyCredentialOption,
getPasswordOption
)
)
)
} catch (e: Exception) {
configureViews(View.INVISIBLE, true)
Log.e("Auth", "getCredential failed with exception: " + e.message.toString())
activity?.showErrorAlert(
"An error occurred while authenticating through saved credentials. Check logs for additional details"
)
return null
}
if (result.credential is PublicKeyCredential) {
val cred = result.credential as PublicKeyCredential
DataProvider.setSignedInThroughPasskeys(true)
return "Passkey: ${cred.authenticationResponseJson}"
}
if (result.credential is PasswordCredential) {
val cred = result.credential as PasswordCredential
DataProvider.setSignedInThroughPasskeys(false)
return "Got Password - User:${cred.id} Password: ${cred.password}"
}
if (result.credential is CustomCredential) {
//If you are also using any external sign-in libraries, parse them here with the utility functions provided.
}
- আপনি
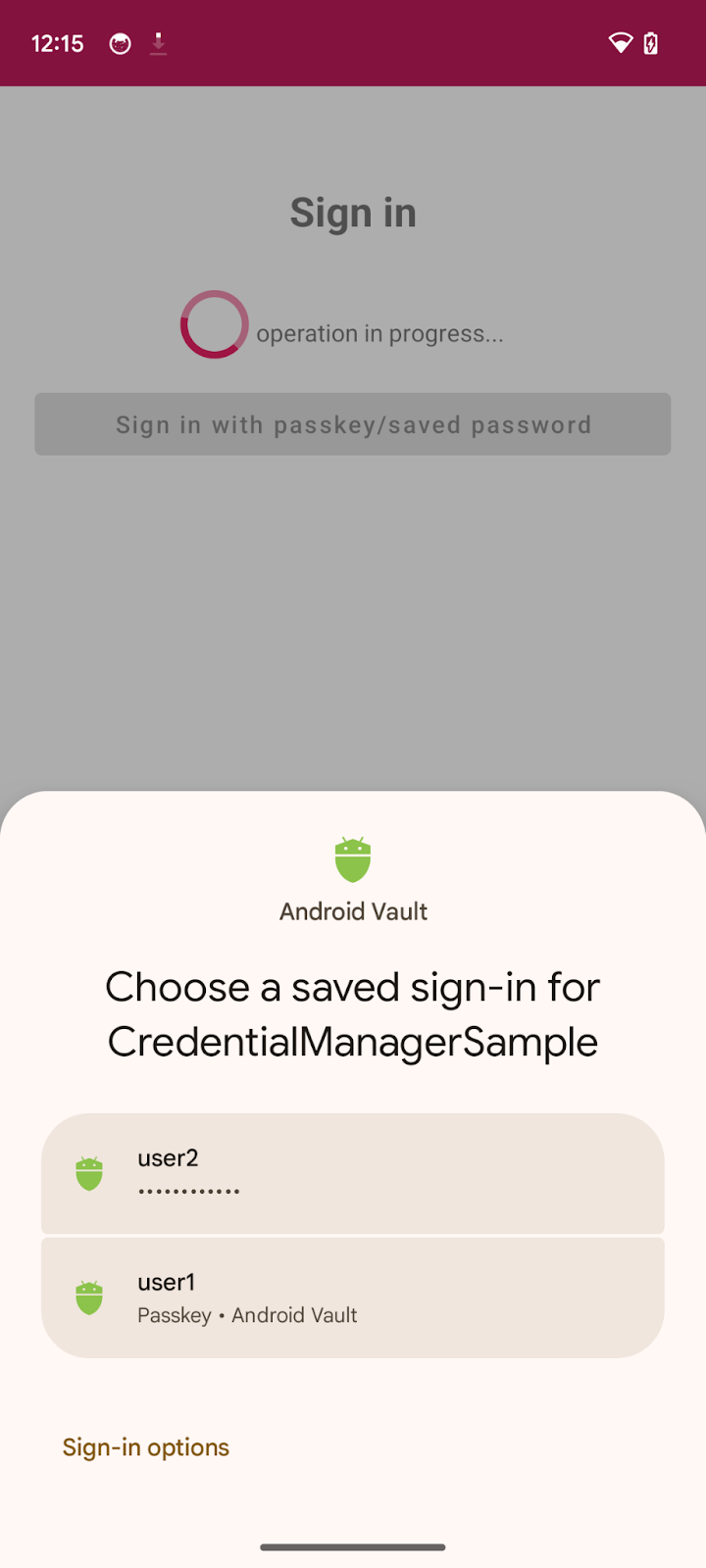
getCredential()এ প্রয়োজনীয় তথ্য পাস করেন। এটি সেই প্রসঙ্গে বটমশীটে বিকল্পগুলি রেন্ডার করতে শংসাপত্রের বিকল্পগুলির তালিকা এবং একটি কার্যকলাপের প্রসঙ্গ নেয়। - একবার অনুরোধ সফল হলে, আপনি আপনার স্ক্রিনে একটি বটমশীট দেখতে পাবেন যেখানে সংশ্লিষ্ট অ্যাকাউন্টের জন্য তৈরি করা সমস্ত শংসাপত্র তালিকাভুক্ত রয়েছে।
- এখন ব্যবহারকারীরা বায়োমেট্রিক্স বা স্ক্রিন লক ইত্যাদির মাধ্যমে নির্বাচিত শংসাপত্র প্রমাণীকরণের মাধ্যমে তাদের পরিচয় যাচাই করতে পারেন।
- যদি নির্বাচিত শংসাপত্রটি একটি
PublicKeyCredentialহয়, তাহলেsetSignedInThroughPasskeysপতাকাটিকেtrueহিসাবে সেট করুন। অন্যথায়, এটিfalseসেট করুন।
নিম্নলিখিত কোড স্নিপেটে একটি উদাহরণ PublicKeyCredential অবজেক্ট রয়েছে:
{
"id": String
"rawId": String
"type": "public-key",
"response": {
"clientDataJSON": String
"authenticatorData": String
"signature": String
"userHandle": String
}
}
নিম্নলিখিত টেবিলটি সম্পূর্ণ নয়, তবে এতে PublicKeyCredential অবজেক্টের গুরুত্বপূর্ণ প্যারামিটার রয়েছে:
পরামিতি | বর্ণনা |
প্রমাণীকৃত পাসকি শংসাপত্রের Base64URL এনকোড করা ID। | |
শংসাপত্র আইডির একটি | |
ক্লায়েন্ট ডেটার একটি | |
প্রমাণীকরণকারী ডেটার একটি | |
স্বাক্ষরের একটি | |
একটি |
- অবশেষে, আপনাকে প্রমাণীকরণ প্রক্রিয়াটি সম্পূর্ণ করতে হবে। সাধারণত, ব্যবহারকারী পাসকি প্রমাণীকরণ সম্পূর্ণ করার পরে অ্যাপটি সার্ভারে একটি প্রমাণীকরণ দাবী সহ একটি পাবলিক কী শংসাপত্র পাঠায় যা দাবিটি যাচাই করে এবং ব্যবহারকারীকে প্রমাণীকরণ করে।
এখানে, আমরা একটি মক সার্ভার ব্যবহার করেছি, তাই আমরা শুধু true ফেরত দিয়েছি যে সার্ভার দাবিটি যাচাই করেছে। আপনি আপনার নিজের বাস্তবায়নের জন্য সার্ভার-সাইড পাসকি প্রমাণীকরণ সম্পর্কে আরও পড়তে পারেন।
signInWithSavedCredentials() পদ্ধতির ভিতরে, প্রাসঙ্গিক মন্তব্য খুঁজুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
SignInFragment.kt
//TODO : complete the authentication process after validating the public key credential to your server and let the user in.
data?.let {
sendSignInResponseToServer()
listener.showHome()
}
sendSigninResponseToServer()সত্য ইঙ্গিত দেয় (মক) সার্ভার ভবিষ্যতে ব্যবহারের জন্য সর্বজনীন কী যাচাই করেছে।- একবার লগ ইন করলে, আপনি আপনার ব্যবহারকারীকে হোম স্ক্রিনে পুনঃনির্দেশিত করবেন।
অ্যাপটি চালান এবং সাইন ইন করতে নেভিগেট করুন > পাসকি/সংরক্ষিত পাসওয়ার্ড দিয়ে সাইন ইন করুন এবং সংরক্ষিত শংসাপত্র ব্যবহার করে সাইন ইন করার চেষ্টা করুন।
চেষ্টা করে দেখুন
আপনি আপনার অ্যান্ড্রয়েড অ্যাপে ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে পাসকি তৈরি, ক্রেডেনশিয়াল ম্যানেজারে পাসওয়ার্ড সংরক্ষণ এবং পাসকি বা পাসওয়ার্ড সংরক্ষণের মাধ্যমে প্রমাণীকরণ বাস্তবায়ন করেছেন।
6. অভিনন্দন!
আপনি এই কোডল্যাব শেষ! আপনি যদি চূড়ান্ত সমাধান পরীক্ষা করতে চান, যা https://github.com/android/identity-samples/tree/main/CredentialManager এ উপলব্ধ
আপনার যদি কোনো প্রশ্ন থাকে, একটি passkey ট্যাগ দিয়ে StackOverflow- এ তাদের জিজ্ঞাসা করুন।

