১. শুরু করার আগে
ঐতিহ্যবাহী প্রমাণীকরণ সমাধানগুলি বেশ কিছু নিরাপত্তা এবং ব্যবহারযোগ্যতার চ্যালেঞ্জ তৈরি করে।
পাসওয়ার্ড বহুল ব্যবহৃত হয় কিন্তু...
- সহজেই ভুলে যাওয়া
- শক্তিশালী পাসওয়ার্ড তৈরি করতে ব্যবহারকারীদের জ্ঞানের প্রয়োজন।
- আক্রমণকারীদের দ্বারা ফিশ করা, ফসল কাটা এবং পুনরায় খেলা সহজ।
পাসওয়ার্ডবিহীন প্রমাণীকরণের জন্য পরবর্তী প্রজন্মের শিল্প মান পাসকি সমর্থন করে সাইন-ইন অভিজ্ঞতা সহজ করার জন্য এবং নিরাপত্তা ঝুঁকি মোকাবেলা করার জন্য অ্যান্ড্রয়েড ক্রেডেনশিয়াল ম্যানেজার API তৈরির দিকে কাজ করেছে।
ক্রেডেনশিয়াল ম্যানেজার পাসকির জন্য সমর্থন একত্রিত করে এবং এটিকে ঐতিহ্যবাহী প্রমাণীকরণ পদ্ধতি যেমন পাসওয়ার্ড, গুগলের সাথে সাইন ইন ইত্যাদির সাথে একত্রিত করে।
ব্যবহারকারীরা পাসকি তৈরি করতে পারবেন, গুগল পাসওয়ার্ড ম্যানেজারে সেগুলি সংরক্ষণ করতে পারবেন, যা ব্যবহারকারীর সাইন ইন করা অ্যান্ড্রয়েড ডিভাইসগুলিতে সেই পাসকিগুলিকে সিঙ্ক করবে। একটি পাসকি তৈরি করতে হবে, একটি ব্যবহারকারীর অ্যাকাউন্টের সাথে যুক্ত করতে হবে এবং ব্যবহারকারী সাইন ইন করার আগে এর পাবলিক কী একটি সার্ভারে সংরক্ষণ করতে হবে।
এই কোডল্যাবে, আপনি শিখবেন কিভাবে ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে পাসকি এবং পাসওয়ার্ড ব্যবহার করে সাইন আপ করতে হয় এবং ভবিষ্যতে প্রমাণীকরণের উদ্দেশ্যে সেগুলি ব্যবহার করতে হয়। এর মধ্যে 2টি প্রবাহ রয়েছে যার মধ্যে রয়েছে:
- সাইন আপ করুন: পাসকি এবং পাসওয়ার্ড ব্যবহার করে।
- সাইন ইন করুন: পাসকি এবং সংরক্ষিত পাসওয়ার্ড ব্যবহার করে।
পূর্বশর্ত
- অ্যান্ড্রয়েড স্টুডিওতে অ্যাপ চালানোর প্রাথমিক ধারণা।
- অ্যান্ড্রয়েড অ্যাপে প্রমাণীকরণ প্রবাহের প্রাথমিক ধারণা।
- পাসকি সম্পর্কে প্রাথমিক ধারণা।
তুমি কি শিখবে
- কিভাবে একটি পাসকি তৈরি করবেন।
- পাসওয়ার্ড ম্যানেজারে পাসওয়ার্ড কীভাবে সংরক্ষণ করবেন।
- পাসকি বা সংরক্ষিত পাসওয়ার্ড দিয়ে ব্যবহারকারীদের কীভাবে প্রমাণীকরণ করবেন।
তোমার যা লাগবে
নিম্নলিখিত ডিভাইসের সমন্বয়গুলির মধ্যে একটি:
- একটি অ্যান্ড্রয়েড ডিভাইস যা অ্যান্ড্রয়েড ৯ বা তার উচ্চতর (পাসকির জন্য) এবং অ্যান্ড্রয়েড ৪.৪ বা তার উচ্চতর (ক্রেডেনশিয়াল ম্যানেজার API এর মাধ্যমে পাসওয়ার্ড প্রমাণীকরণের জন্য) চালায়।
- বায়োমেট্রিক সেন্সরযুক্ত ডিভাইসটি পছন্দনীয়।
- একটি স্ক্রিন লক (বায়োমেট্রিক বা অন্যথায়) নিবন্ধন করতে ভুলবেন না।
- কোটলিন প্লাগইন সংস্করণ: 1.8.10
2. সেট আপ করুন
এই নমুনা অ্যাপটির জন্য একটি ওয়েবসাইটের সাথে একটি ডিজিটাল সম্পদ লিঙ্কিং প্রয়োজন যাতে ক্রেডেনশিয়াল ম্যানেজার লিঙ্কিংটি যাচাই করতে পারে এবং আরও এগিয়ে যেতে পারে, তাই মক রেসপন্সে ব্যবহৃত rp আইডিটি একটি মকড 3P সার্ভার থেকে এসেছে। আপনি যদি নিজের মক রেসপন্স চেষ্টা করতে চান, তাহলে আপনার অ্যাপ ডোমেন যোগ করার চেষ্টা করুন এবং এখানে উল্লেখিত ডিজিটাল সম্পদ লিঙ্কিং সম্পূর্ণ করতে ভুলবেন না।
আপনার মক সার্ভারে প্যাকেজ নাম এবং sha এর ডিজিটাল সম্পদ লিঙ্কিং যাচাই করার জন্য ডিবাগ এবং রিলিজ ভেরিয়েন্ট তৈরি করতে প্রকল্পে উল্লিখিত একই debug.keystore ব্যবহার করুন। (build.gradle-এ নমুনা অ্যাপের জন্য এটি ইতিমধ্যেই আপনার জন্য করা হচ্ছে)।
- credman_codelab শাখা থেকে আপনার ল্যাপটপে এই রেপোটি ক্লোন করুন: https://github.com/android/identity-samples/tree/credman_codelab
git clone -b credman_codelab https://github.com/android/identity-samples.git
- CredentialManager মডিউলে যান এবং Android Studio তে প্রকল্পটি খুলুন।
অ্যাপটির প্রাথমিক অবস্থা দেখা যাক
অ্যাপটির প্রাথমিক অবস্থা কীভাবে কাজ করে তা দেখতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- অ্যাপটি চালু করুন।
- আপনি একটি প্রধান স্ক্রিন দেখতে পাবেন যেখানে একটি সাইন আপ এবং সাইন ইন বোতাম রয়েছে। এই বোতামগুলি এখনও কিছু করে না, তবে আমরা আসন্ন বিভাগগুলিতে তাদের কার্যকারিতা সক্ষম করব।

৩. পাসকি ব্যবহার করে সাইন আপ করার ক্ষমতা যোগ করুন
ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে এমন একটি অ্যান্ড্রয়েড অ্যাপে নতুন অ্যাকাউন্টের জন্য সাইন আপ করার সময়, ব্যবহারকারীরা তাদের অ্যাকাউন্টের জন্য একটি পাসকি তৈরি করতে পারেন। এই পাসকিটি ব্যবহারকারীর নির্বাচিত ক্রেডেনশিয়াল প্রদানকারীতে নিরাপদে সংরক্ষণ করা হবে এবং ভবিষ্যতে সাইন-ইনের জন্য ব্যবহার করা হবে, ব্যবহারকারীকে প্রতিবার তাদের পাসওয়ার্ড প্রবেশ করতে হবে না।
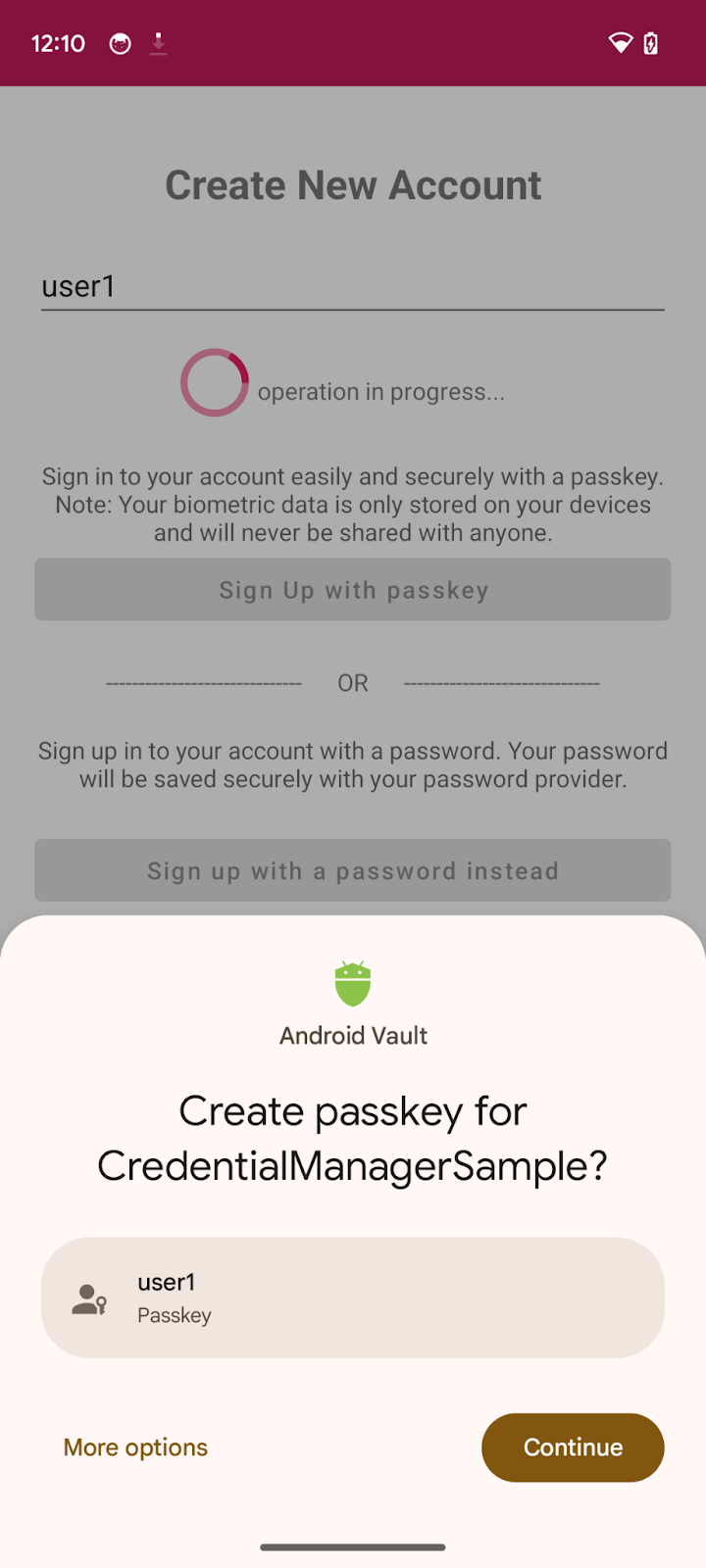
এখন, আপনি একটি পাসকি তৈরি করবেন এবং বায়োমেট্রিক্স/স্ক্রিন লক ব্যবহার করে ব্যবহারকারীর শংসাপত্র নিবন্ধন করবেন।
পাসকি দিয়ে সাইন আপ করুন
CredentialManager/app/src/main/java/com/google/credentialmanager/sample/SignUpScreen.kt এর ভিতরের কোডটি একটি টেক্সট ফিল্ড "username" এবং একটি পাসকি দিয়ে সাইন আপ করার জন্য একটি বোতাম সংজ্ঞায়িত করে।

ভিউ মডেলে ব্যবহারের জন্য createCredential() ল্যাম্বডা সংজ্ঞায়িত করুন
ক্রেডেনশিয়াল ম্যানেজার অবজেক্টের জন্য একটি Activity পাস করতে হয়, যা একটি স্ক্রিনের সাথে সম্পর্কিত। তবে, ক্রেডেনশিয়াল ম্যানেজার অপারেশনগুলি সাধারণত ভিউ মডেলগুলিতে ট্রিগার করা হয় এবং ভিউ মডেলগুলির মধ্যে অ্যাক্টিভিটিগুলি উল্লেখ করার পরামর্শ দেওয়া হয় না। অতএব, আমরা একটি পৃথক ফাইল CredentialManagerUtil.kt এ ক্রেডেনশিয়াল ম্যানেজার ফাংশনগুলি সংজ্ঞায়িত করি এবং উপযুক্ত স্ক্রিনগুলিতে সেগুলি উল্লেখ করি, যা পরে ল্যাম্বডা ফাংশনের মাধ্যমে কলব্যাক হিসাবে তাদের ভিউ মডেলগুলিতে প্রেরণ করে।
CredentialManagerUtil.kt এর createCredential() ফাংশনে TODO মন্তব্যটি খুঁজে বের করুন এবং CredentialManager.create() ফাংশনটি কল করুন:
ক্রেডেনশিয়ালম্যানেজারইউটিল.কেটি
suspend fun createCredential(
activity: Activity,
request: CreateCredentialRequest
): CreateCredentialResponse {
TODO("Create a CredentialManager object and call createCredential() with a CreateCredentialRequest")
val credentialManager = CredentialManager.create(activity)
return credentialManager.createCredential(activity, request)
}
createPasskey() কলে চ্যালেঞ্জ এবং অন্যান্য json প্রতিক্রিয়া পাস করুন
একটি পাসকি তৈরি করার আগে, আপনাকে createCredential () কলের সময় Credential Manager API-তে পাস করার জন্য প্রয়োজনীয় তথ্য সার্ভার থেকে অনুরোধ করতে হবে।
আপনার প্রোজেক্টের অ্যাসেটে ইতিমধ্যেই একটি মক রেসপন্স আছে, যার নাম RegFromServer.txt , যা এই কোডল্যাবের প্রয়োজনীয় প্যারামিটারগুলি ফেরত দেয়।
- আপনার অ্যাপে,
SignUpViewModel.ktএ যান,signUpWithPasskeysপদ্ধতিটি খুঁজুন যেখানে আপনি একটি পাসকি তৈরি করার এবং ব্যবহারকারীকে প্রবেশ করার জন্য যুক্তি লিখবেন। আপনি একই ক্লাসে পদ্ধতিটি খুঁজে পেতে পারেন। -
create a CreatePublicKeyCredentialRequest()করতেTODOমন্তব্য ব্লকটি সনাক্ত করুন এবং নিম্নলিখিত কোডটি দিয়ে প্রতিস্থাপন করুন:
সাইনআপভিউমডেল.কেটি
TODO("Create a CreatePublicKeyCredentialRequest() with necessary registration json from server")
val request = CreatePublicKeyCredentialRequest(
jsonProvider.fetchRegistrationJson()
.replace("<userId>", getEncodedUserId())
.replace("<userName>", _username.value)
.replace("<userDisplayName>", _username.value)
.replace("<challenge>", getEncodedChallenge())
)
jsonProvider.fetchRegistrationJsonFromServer() পদ্ধতিটি সম্পদ থেকে একটি অনুকরণ করা সার্ভার PublicKeyCredentialCreationOptions JSON প্রতিক্রিয়া পড়ে এবং পাসকি তৈরি করার সময় পাস করার জন্য নিবন্ধন JSON ফেরত দেয়। আমরা কিছু প্লেসহোল্ডার মান আমাদের অ্যাপ থেকে ব্যবহারকারীর এন্ট্রি এবং কিছু উপহাস করা ক্ষেত্র দিয়ে প্রতিস্থাপন করি:
- এই JSON অসম্পূর্ণ এবং এর ৪টি ক্ষেত্র রয়েছে যা প্রতিস্থাপন করা প্রয়োজন।
- UserId অনন্য হতে হবে যাতে একজন ব্যবহারকারী একাধিক পাসকি তৈরি করতে পারেন (প্রয়োজনে)।
<userId>এর পরিবর্তে জেনারেট করাuserIdমান ব্যবহার করুন। -
<challenge>-কেও অনন্য হতে হবে যাতে আপনি একটি এলোমেলো অনন্য চ্যালেঞ্জ তৈরি করতে পারেন। পদ্ধতিটি ইতিমধ্যেই আপনার কোডে রয়েছে।
একটি বাস্তব সার্ভার PublicKeyCredentialCreationOptions প্রতিক্রিয়া আরও বিকল্প প্রদান করতে পারে। এই ক্ষেত্রের কিছু উদাহরণ নীচে দেওয়া হল:
{
"challenge": String,
"rp": {
"name": String,
"id": String
},
"user": {
"id": String,
"name": String,
"displayName": String
},
"pubKeyCredParams": [
{
"type": "public-key",
"alg": -7
},
{
"type": "public-key",
"alg": -257
}
],
"timeout": 1800000,
"attestation": "none",
"excludeCredentials": [],
"authenticatorSelection": {
"authenticatorAttachment": "platform",
"requireResidentKey": true,
"residentKey": "required",
"userVerification": "required"
}
}
নিম্নলিখিত টেবিলটি PublicKeyCredentialCreationOptions অবজেক্টের কিছু গুরুত্বপূর্ণ প্যারামিটার ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
একটি সার্ভার-জেনারেটেড র্যান্ডম স্ট্রিং যাতে পর্যাপ্ত এনট্রপি থাকে যা অনুমান করা অসম্ভব করে তোলে। এটি কমপক্ষে ১৬ বাইট লম্বা হওয়া উচিত। এটি প্রয়োজনীয় কিন্তু নিবন্ধনের সময় অব্যবহৃত, যদি না এটি প্রত্যয়ন করা হয়। | |
একজন ব্যবহারকারীর অনন্য আইডি। এই মানটিতে ব্যক্তিগতভাবে শনাক্তকারী তথ্য অন্তর্ভুক্ত করা উচিত নয়, উদাহরণস্বরূপ, ই-মেইল ঠিকানা বা ব্যবহারকারীর নাম। প্রতি অ্যাকাউন্টে তৈরি একটি এলোমেলো, 16-বাইট মান ভালোভাবে কাজ করবে। | |
এই ক্ষেত্রটিতে অ্যাকাউন্টের জন্য একটি অনন্য শনাক্তকারী থাকা উচিত যা ব্যবহারকারী চিনতে পারবেন, যেমন তাদের ইমেল ঠিকানা বা ব্যবহারকারীর নাম। এটি অ্যাকাউন্ট নির্বাচকের মধ্যে প্রদর্শিত হবে। (যদি ব্যবহারকারীর নাম ব্যবহার করেন, তাহলে পাসওয়ার্ড প্রমাণীকরণের মতো একই মান ব্যবহার করুন।) | |
এই ক্ষেত্রটি অ্যাকাউন্টের জন্য একটি ঐচ্ছিক, আরও ব্যবহারকারী-বান্ধব নাম। | |
রিলাইং পার্টি এন্টিটি আপনার আবেদনের বিবরণের সাথে সঙ্গতিপূর্ণ। এর নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| |
অনুমোদিত অ্যালগরিদম এবং কী ধরণের তালিকা। এই তালিকায় কমপক্ষে একটি উপাদান থাকতে হবে। | |
যে ব্যবহারকারী একটি ডিভাইস নিবন্ধন করার চেষ্টা করছেন তিনি হয়তো অন্য ডিভাইস নিবন্ধন করেছেন। একটি একক প্রমাণীকরণকারীতে একই অ্যাকাউন্টের জন্য একাধিক শংসাপত্র তৈরি সীমিত করার জন্য, আপনি এই ডিভাইসগুলি উপেক্ষা করতে পারেন। | |
ডিভাইসটি প্ল্যাটফর্মে সংযুক্ত করা উচিত কিনা, অথবা এটি করার কোনও প্রয়োজন নেই কিনা তা নির্দেশ করে। এই মানটি | |
| একটি পাসকি তৈরি করতে |
একটি শংসাপত্র তৈরি করুন
- একবার আপনি একটি
CreatePublicKeyCredentialRequest()তৈরি করলে, আপনাকে তৈরি করা অনুরোধের সাথেcreateCredential()কলটি কল করতে হবে।
সাইনআপভিউমডেল.কেটি
try {
TODO("Call createCredential() with createPublicKeyCredentialRequest")
createCredential(request)
TODO("Complete the registration process after sending public key credential to your server and let the user in")
} catch (e: CreateCredentialException) {
handlePasskeyFailure(e)
}
- আপনি রেন্ডার করা ভিউ ভিজিবিলিটি পরিচালনা করেন এবং যদি কোনও কারণে অনুরোধ ব্যর্থ হয় বা ব্যর্থ হয় তবে ব্যতিক্রমগুলি পরিচালনা করেন। এখানে ত্রুটি বার্তাগুলি লগ করা হয় এবং অ্যাপে একটি ত্রুটি ডায়ালগে দেখানো হয়। আপনি অ্যান্ড্রয়েড স্টুডিও বা
adb debugকমান্ডের মাধ্যমে সম্পূর্ণ ত্রুটি লগগুলি পরীক্ষা করতে পারেন।

- অবশেষে, আপনাকে নিবন্ধন প্রক্রিয়াটি সম্পূর্ণ করতে হবে। অ্যাপটি সার্ভারে একটি পাবলিক কী শংসাপত্র পাঠায় যা এটি বর্তমান ব্যবহারকারীর কাছে নিবন্ধিত করে।
এখানে, আমরা একটি মক সার্ভার ব্যবহার করেছি, তাই আমরা কেবল true রিটার্ন করছি যা ইঙ্গিত করে যে সার্ভার ভবিষ্যতের প্রমাণীকরণ এবং বৈধতার উদ্দেশ্যে নিবন্ধিত পাবলিক কী সংরক্ষণ করেছে। আপনি আপনার নিজস্ব বাস্তবায়নের জন্য সার্ভার-সাইড পাসকি নিবন্ধন সম্পর্কে আরও পড়তে পারেন।
signUpWithPasskeys() পদ্ধতির ভিতরে, প্রাসঙ্গিক মন্তব্য খুঁজুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
সাইনআপভিউমডেল.কেটি
try {
createCredential(request)
TODO("Complete the registration process after sending public key credential to your server and let the user in")
registerResponse()
DataProvider.setSignedInThroughPasskeys(true)
_navigationEvent.emit(NavigationEvent.NavigateToHome(signedInWithPasskeys = true))
} catch (e: CreateCredentialException) {
handlePasskeyFailure(e)
}
-
registerResponse()trueরিটার্ন করে, যা নির্দেশ করে যে মক সার্ভার ভবিষ্যতে ব্যবহারের জন্য পাবলিক কী সংরক্ষণ করেছে। -
setSignedInThroughPasskeysপতাকাটিকেtrueতে সেট করুন। - একবার লগ ইন করলে, আপনি আপনার ব্যবহারকারীকে হোম স্ক্রিনে পুনঃনির্দেশিত করবেন।
একটি আসল PublicKeyCredential আরও বেশি ক্ষেত্র থাকতে পারে। এই ক্ষেত্রগুলির একটি উদাহরণ নীচে দেখানো হয়েছে:
{
"id": String,
"rawId": String,
"type": "public-key",
"response": {
"clientDataJSON": String,
"attestationObject": String,
}
}
নিম্নলিখিত টেবিলটি একটি PublicKeyCredential অবজেক্টের কিছু গুরুত্বপূর্ণ পরামিতি ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
তৈরি করা পাসকির একটি Base64URL এনকোডেড আইডি। এই আইডি ব্রাউজারকে প্রমাণীকরণের সময় ডিভাইসে একটি মিলিত পাসকি আছে কিনা তা নির্ধারণ করতে সাহায্য করে। এই মানটি ব্যাকএন্ডের ডাটাবেসে সংরক্ষণ করতে হবে। | |
ক্রেডেনশিয়াল আইডির একটি | |
একটি | |
একটি |
অ্যাপটি চালান, এবং আপনি "পাসকি দিয়ে সাইন আপ করুন" বোতামে ক্লিক করে একটি পাসকি তৈরি করতে পারবেন।
৪. ক্রেডেনশিয়াল প্রোভাইডারে একটি পাসওয়ার্ড সংরক্ষণ করুন
এই অ্যাপে, আপনার সাইনআপ স্ক্রিনের ভিতরে, আপনার ইতিমধ্যেই ব্যবহারকারীর নাম এবং পাসওয়ার্ড সহ একটি সাইন আপ রয়েছে যা প্রদর্শনের উদ্দেশ্যে প্রয়োগ করা হয়েছে।
ব্যবহারকারীর পাসওয়ার্ড শংসাপত্র তাদের পাসওয়ার্ড প্রদানকারীর কাছে সংরক্ষণ করতে, আপনাকে পাসওয়ার্ডটি সংরক্ষণ করার জন্য createCredential() এ পাস করার জন্য একটি CreatePasswordRequest প্রয়োগ করতে হবে।
-
signUpWithPassword()পদ্ধতিটি খুঁজুন, TODO-এর পরিবর্তেcreatePasswordকলটি দিন:
সাইনআপভিউমডেল.কেটি
TODO("CreatePasswordRequest with entered username and password")
val passwordRequest = CreatePasswordRequest(_username.value, _password.value)
- এরপর, একটি পাসওয়ার্ড তৈরির অনুরোধ সহ একটি শংসাপত্র তৈরি করুন এবং ব্যবহারকারীর পাসওয়ার্ড শংসাপত্রটি তাদের পাসওয়ার্ড প্রদানকারীর সাথে সংরক্ষণ করুন। তারপর, ব্যবহারকারীকে লগ ইন করুন। আমরা এই প্রবাহে ঘটে যাওয়া ব্যতিক্রমগুলি আরও সাধারণভাবে ধরি। নিম্নলিখিত কোড দিয়ে TODO প্রতিস্থাপন করুন:
সাইনআপভিউমডেল.কেটি
TODO("Create credential with created password request and log the user in")
try {
createCredential(passwordRequest)
simulateServerDelayAndLogIn()
} catch (e: Exception) {
val errorMessage = "Exception Message : " + e.message
Log.e("Auth", errorMessage)
_passwordCreationError.value = errorMessage
_isLoading.value = false
}
এখন আপনি ব্যবহারকারীর পাসওয়ার্ড প্রদানকারীর কাছে পাসওয়ার্ড শংসাপত্রটি সফলভাবে সংরক্ষণ করেছেন, যা মাত্র এক ট্যাপে পাসওয়ার্ড দিয়ে প্রমাণীকরণ করা যাবে।
৫. একটি পাসকি বা পাসওয়ার্ড দিয়ে প্রমাণীকরণের ক্ষমতা যোগ করুন
এখন আপনি আপনার অ্যাপে নিরাপদে প্রমাণীকরণের উপায় হিসেবে এটি ব্যবহার করতে প্রস্তুত।

ভিউ মডেলে ব্যবহারের জন্য getCredential() ল্যাম্বডা সংজ্ঞায়িত করুন
আগের মতোই, আমরা উপযুক্ত স্ক্রিনে রেফারেন্সের জন্য CredentialManagerUtil.kt নামে একটি পৃথক ফাইলে Credential manager এর getCredential() কল করব এবং lambda ফাংশনের মাধ্যমে কলব্যাক হিসেবে তাদের View Models-এ পাঠাবো।
CredentialManagerUtil.kt এর getCredential() ফাংশনে TODO মন্তব্যটি খুঁজে বের করুন এবং CredentialManager.get() ফাংশনটি কল করুন:
suspend fun getCredential(
activity: Activity,
request: GetCredentialRequest
): GetCredentialResponse {
TODO("Create a CredentialManager object and call getCredential() with a GetCredentialRequest")
val credentialManager = CredentialManager.create(activity)
return credentialManager.getCredential(activity, request)
}
getPasskey() কলে চ্যালেঞ্জ এবং পাস করার অন্যান্য বিকল্পগুলি পান।
ব্যবহারকারীকে প্রমাণীকরণ করতে বলার আগে, আপনাকে সার্ভার থেকে WebAuthn JSON-এ পাস করার জন্য প্যারামিটারগুলির অনুরোধ করতে হবে, যার মধ্যে একটি চ্যালেঞ্জও অন্তর্ভুক্ত থাকবে।
আপনার সম্পদে ( AuthFromServer.txt ) ইতিমধ্যেই একটি মক রেসপন্স আছে যা এই কোডল্যাবে এই ধরণের প্যারামিটারগুলি ফেরত দেয়।
- আপনার অ্যাপে, SignInViewModel.kt-এ নেভিগেট করুন,
signInWithSavedCredentialsপদ্ধতিটি খুঁজুন যেখানে আপনি সংরক্ষিত পাসকি বা পাসওয়ার্ডের মাধ্যমে প্রমাণীকরণের জন্য যুক্তি লিখবেন এবং ব্যবহারকারীকে প্রবেশ করতে দেবেন: - আপনার ক্রেডেনশিয়াল প্রদানকারীর কাছ থেকে ক্রেডেনশিয়াল পেতে প্রয়োজনীয় প্যারামিটার সহ একটি GetPublicKeyCredentialOption() তৈরি করুন।
SignInViewModel.kt সম্পর্কে
TODO("Create a GetPublicKeyCredentialOption() with necessary authentication json from server")
val getPublicKeyCredentialOption =
GetPublicKeyCredentialOption(jsonProvider.fetchAuthJson(), null)
fetchAuthJsonFromServer() পদ্ধতিটি সম্পদ থেকে প্রাপ্ত প্রমাণীকরণ JSON প্রতিক্রিয়া পড়ে এবং এই ব্যবহারকারী অ্যাকাউন্টের সাথে সম্পর্কিত সমস্ত পাসকি পুনরুদ্ধার করতে প্রমাণীকরণ JSON প্রদান করে।
GetPublicKeyCredentialOption() এর দ্বিতীয় প্যারামিটার হল clientDataHash - একটি হ্যাশ যা নির্ভরশীল পক্ষের পরিচয় যাচাই করতে ব্যবহৃত হয়। আপনি যদি GetCredentialRequest.origin সেট করে থাকেন তবেই এটি সেট করুন। নমুনা অ্যাপের জন্য, এটি null এ সেট করা আছে।
দ্রষ্টব্য: এই কোডল্যাবের সার্ভারটি এমন একটি JSON ফেরত দেওয়ার জন্য ডিজাইন করা হয়েছে যা PublicKeyCredentialRequestOptions অভিধানের সাথে যতটা সম্ভব মিল, যা API এর getCredential() কলে পাস করা হয়েছে। নিম্নলিখিত কোড স্নিপেটে কয়েকটি উদাহরণ বিকল্প রয়েছে যা আপনি একটি বাস্তব প্রতিক্রিয়ায় পেতে পারেন:
{
"challenge": String,
"rpId": String,
"userVerification": "",
"timeout": 1800000
}
নিম্নলিখিত টেবিলটি PublicKeyCredentialRequestOptions অবজেক্টের কিছু গুরুত্বপূর্ণ প্যারামিটার ব্যাখ্যা করে:
পরামিতি | বর্ণনা |
একটি | |
একটি RP ID হল একটি ডোমেন। একটি ওয়েবসাইট তার ডোমেন অথবা একটি নিবন্ধনযোগ্য প্রত্যয় নির্দিষ্ট করতে পারে। এই মানটি পাসকি তৈরি করার সময় ব্যবহৃত |
- এরপর আপনাকে একটি
PasswordOption()অবজেক্ট তৈরি করতে হবে যাতে আপনি এই ব্যবহারকারী অ্যাকাউন্টের জন্য Credential Manager API এর মাধ্যমে আপনার পাসওয়ার্ড প্রদানকারীতে সংরক্ষিত সমস্ত পাসওয়ার্ড পুনরুদ্ধার করতে পারেন।getSavedCredentials()পদ্ধতির ভিতরে, TODO খুঁজুন এবং নিম্নলিখিতটি দিয়ে প্রতিস্থাপন করুন:
SigninViewModel.kt সম্পর্কে
TODO("Create a PasswordOption to retrieve all the associated user's password")
val getPasswordOption = GetPasswordOption()
এগুলোকে একত্রিত করে একটি GetCredentialRequest তৈরি করুন।
SigninViewModel.kt সম্পর্কে
TODO("Combine requests into a GetCredentialRequest")
val request = GetCredentialRequest(
listOf(
getPublicKeyCredentialOption,
getPasswordOption
)
)
শংসাপত্র পান
এরপর আপনাকে উপরের সমস্ত বিকল্প সহ getCredential() অনুরোধ কল করতে হবে যাতে সংশ্লিষ্ট শংসাপত্রগুলি পুনরুদ্ধার করা যায়:
SignInViewModel.kt সম্পর্কে
try {
TODO("Call getCredential() with required credential options")
val result = getCredential(request)
val data = when (result.credential) {
is PublicKeyCredential -> {
val cred = result.credential as PublicKeyCredential
DataProvider.setSignedInThroughPasskeys(true)
"Passkey: ${cred.authenticationResponseJson}"
}
is PasswordCredential -> {
val cred = result.credential as PasswordCredential
DataProvider.setSignedInThroughPasskeys(false)
"Got Password - User:${cred.id} Password: ${cred.password}"
}
is CustomCredential -> {
//If you are also using any external sign-in libraries, parse them here with the utility functions provided.
null
}
else -> null
}
TODO("Complete the authentication process after validating the public key credential to your server and let the user in.")
} catch (e: Exception) {
Log.e("Auth", "getCredential failed with exception: " + e.message.toString())
_signInError.value =
"An error occurred while authenticating: " + e.message.toString()
} finally {
_isLoading.value = false
}
- আপনি প্রয়োজনীয় তথ্য
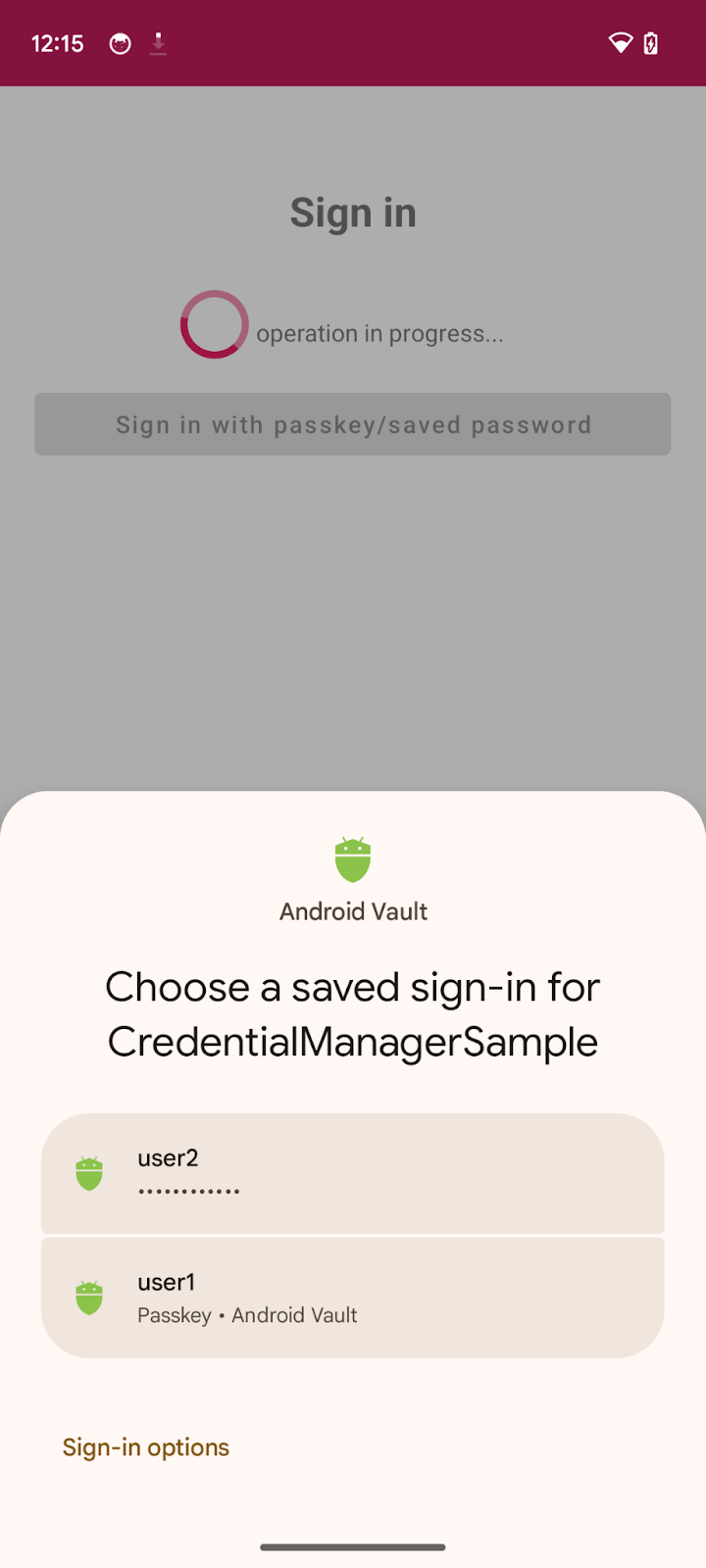
getCredential()এ পাঠান। এটি শংসাপত্রের বিকল্পগুলির তালিকা এবং একটি কার্যকলাপের প্রেক্ষাপট নেয় যাতে সেই প্রেক্ষাপটে বটমশিটে থাকা বিকল্পগুলি রেন্ডার করা যায়। - অনুরোধটি সফল হয়ে গেলে, আপনি আপনার স্ক্রিনে একটি বটমশিট দেখতে পাবেন যেখানে সংশ্লিষ্ট অ্যাকাউন্টের জন্য তৈরি সমস্ত শংসাপত্রের তালিকা থাকবে।
- এখন ব্যবহারকারীরা বায়োমেট্রিক্স বা স্ক্রিন লক ইত্যাদির মাধ্যমে তাদের পরিচয় যাচাই করে নির্বাচিত শংসাপত্র যাচাই করতে পারবেন।
- যদি নির্বাচিত শংসাপত্রটি একটি
PublicKeyCredentialহয়, তাহলেsetSignedInThroughPasskeysফ্ল্যাগটিকেtrueহিসেবে সেট করুন। অন্যথায়, এটিকেfalseহিসেবে সেট করুন।
নিম্নলিখিত কোড স্নিপেটে PublicKeyCredential অবজেক্টের একটি উদাহরণ রয়েছে:
{
"id": String
"rawId": String
"type": "public-key",
"response": {
"clientDataJSON": String
"authenticatorData": String
"signature": String
"userHandle": String
}
}
নিম্নলিখিত টেবিলটি সম্পূর্ণ নয়, তবে এতে PublicKeyCredential অবজেক্টের গুরুত্বপূর্ণ পরামিতিগুলি রয়েছে:
পরামিতি | বর্ণনা |
প্রমাণীকৃত পাসকি শংসাপত্রের Base64URL এনকোডেড আইডি। | |
ক্রেডেনশিয়াল আইডির একটি | |
ক্লায়েন্ট ডেটার একটি | |
প্রমাণীকরণকারী ডেটার একটি | |
স্বাক্ষরের একটি | |
একটি |
- অবশেষে, আপনাকে প্রমাণীকরণ প্রক্রিয়াটি সম্পূর্ণ করতে হবে। সাধারণত, ব্যবহারকারী পাসকি প্রমাণীকরণ সম্পন্ন করার পরে অ্যাপটি সার্ভারে একটি প্রমাণীকরণ দাবি সম্বলিত একটি পাবলিক কী শংসাপত্র পাঠায় যা দাবিটি যাচাই করে এবং ব্যবহারকারীকে প্রমাণীকরণ করে।
এখানে, আমরা একটি মক সার্ভার ব্যবহার করেছি, তাই আমরা কেবল true রিটার্ন করছি যা ইঙ্গিত করে যে সার্ভারটি দাবিটি যাচাই করেছে। আপনি আপনার নিজস্ব বাস্তবায়নের জন্য সার্ভার-সাইড পাসকি প্রমাণীকরণ সম্পর্কে আরও পড়তে পারেন।
signInWithSavedCredentials() পদ্ধতির ভিতরে, প্রাসঙ্গিক মন্তব্যটি খুঁজুন এবং নিম্নলিখিত কোড দিয়ে প্রতিস্থাপন করুন:
SignInViewModel.kt সম্পর্কে
TODO("Complete the authentication process after validating the public key credential to your server and let the user in.")
if (data != null) {
sendSignInResponseToServer()
_navigationEvent.emit(NavigationEvent.NavigateToHome(signedInWithPasskeys = DataProvider.isSignedInThroughPasskeys()))
}
sendSigninResponseToServer()সত্য প্রদান করে ইঙ্গিত করে (mock) যে সার্ভার ভবিষ্যতে ব্যবহারের জন্য পাবলিক কী যাচাই করেছে।- একবার লগ ইন করলে, আপনি আপনার ব্যবহারকারীকে হোম স্ক্রিনে পুনঃনির্দেশিত করবেন।
অ্যাপটি চালান এবং সাইন ইন > পাসকি/সংরক্ষিত পাসওয়ার্ড দিয়ে সাইন ইন করুন এ নেভিগেট করুন এবং সংরক্ষিত শংসাপত্র ব্যবহার করে সাইন ইন করার চেষ্টা করুন।
চেষ্টা করে দেখুন
আপনি আপনার অ্যান্ড্রয়েড অ্যাপে পাসকি তৈরি, ক্রেডেনশিয়াল ম্যানেজারে পাসওয়ার্ড সংরক্ষণ এবং পাসকির মাধ্যমে প্রমাণীকরণ বা ক্রেডেনশিয়াল ম্যানেজার API ব্যবহার করে পাসওয়ার্ড সংরক্ষণ করেছেন।
৬. অভিনন্দন!
তুমি এই কোডল্যাবটি শেষ করেছো! যদি তুমি চূড়ান্ত সমাধানটি পরীক্ষা করতে চাও, যা https://github.com/android/identity-samples/tree/main/CredentialManager এ উপলব্ধ।
যদি আপনার কোন প্রশ্ন থাকে, তাহলে StackOverflow-এ একটি passkey ট্যাগ ব্যবহার করে জিজ্ঞাসা করুন।

