1. Panoramica
Cloud Run è una piattaforma completamente gestita che consente di eseguire il codice direttamente sull'infrastruttura scalabile di Google. Questo Codelab mostra come collegare un'applicazione Next.js su Cloud Run a un database Firestore utilizzando l'SDK Node.js Admin.
In questo lab, imparerai a:
- Crea un database Firestore
- Esegui il deployment di un'applicazione in Cloud Run che si connette al tuo database Firestore
2. Prerequisiti
- Se non hai ancora un Account Google, devi crearne uno.
- Utilizzi un account personale anziché un account di lavoro o della scuola. Gli account di lavoro e della scuola potrebbero avere limitazioni che ti impediscono di attivare le API necessarie per questo lab.
3. Configurazione del progetto
- Accedi alla console Google Cloud.
- Attiva la fatturazione in Cloud Console.
- Il completamento di questo lab dovrebbe costare meno di 1 $in risorse Cloud.
- Per eliminare le risorse ed evitare ulteriori addebiti, puoi seguire i passaggi alla fine di questo lab.
- I nuovi utenti sono idonei per la prova senza costi di 300$.
- Crea un nuovo progetto o scegli di riutilizzare un progetto esistente.
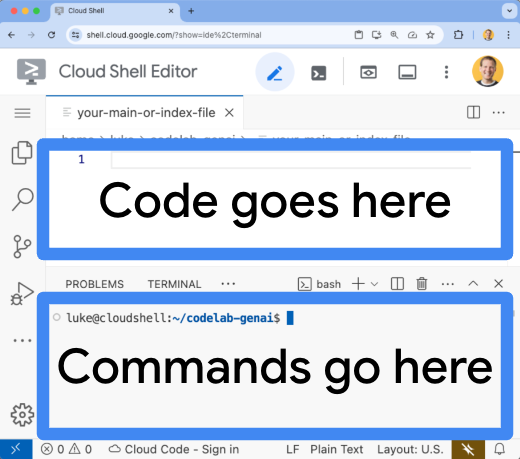
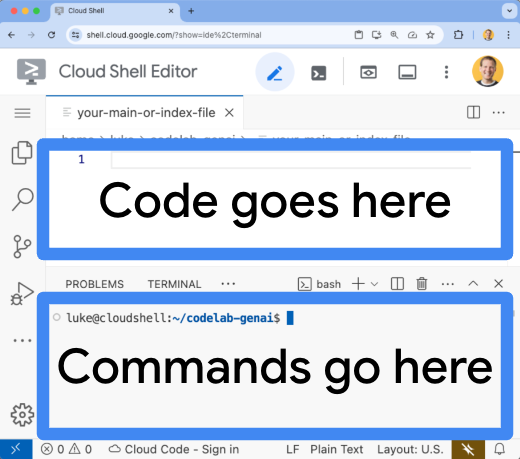
4. Apri editor di Cloud Shell
- Vai a Cloud Shell Editor.
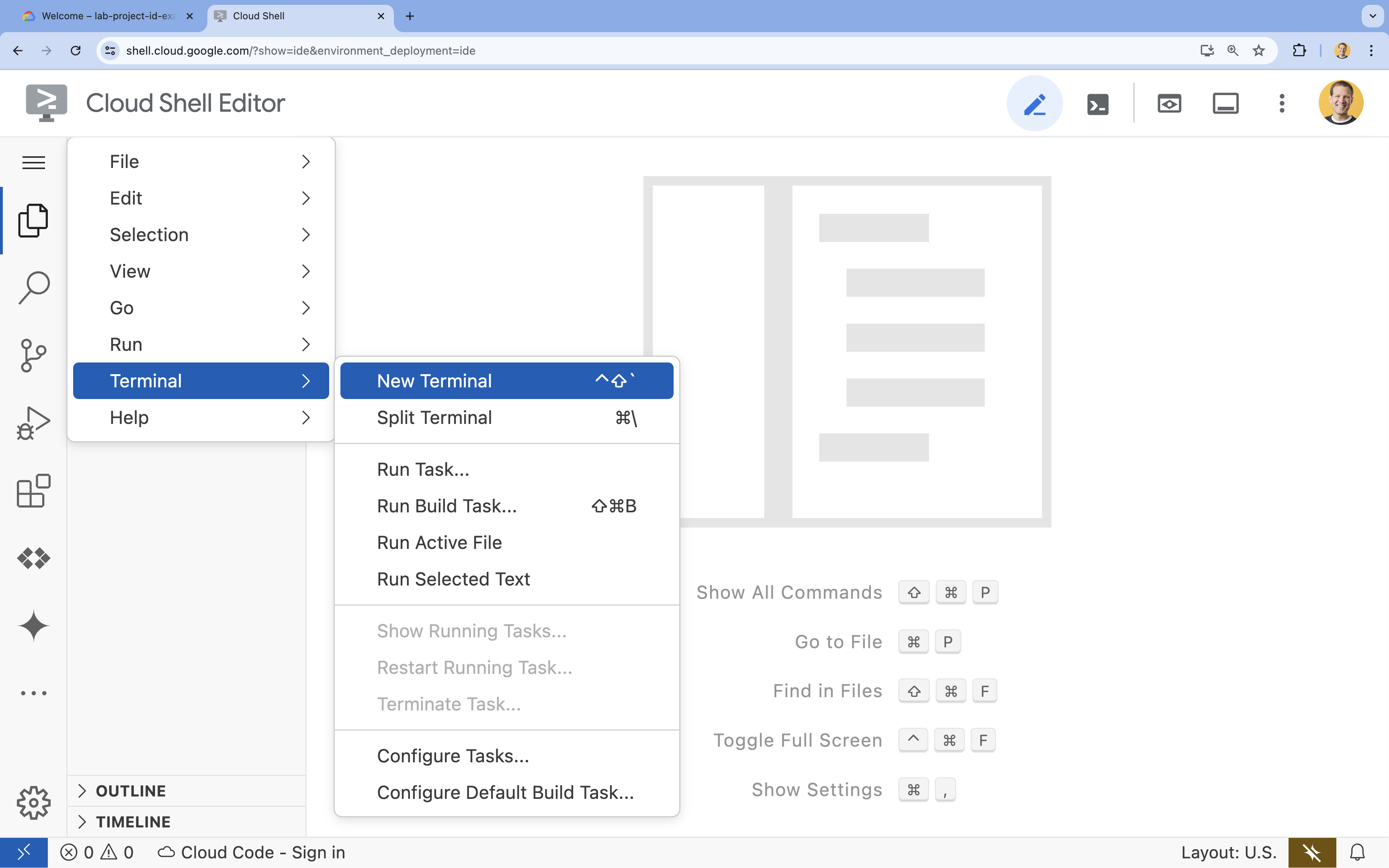
- Se il terminale non viene visualizzato nella parte inferiore dello schermo, aprilo:
- Fai clic sul menu a tre linee
 .
. - Fai clic su Terminale.
- Fai clic su Nuovo terminale
 .
.
- Fai clic sul menu a tre linee
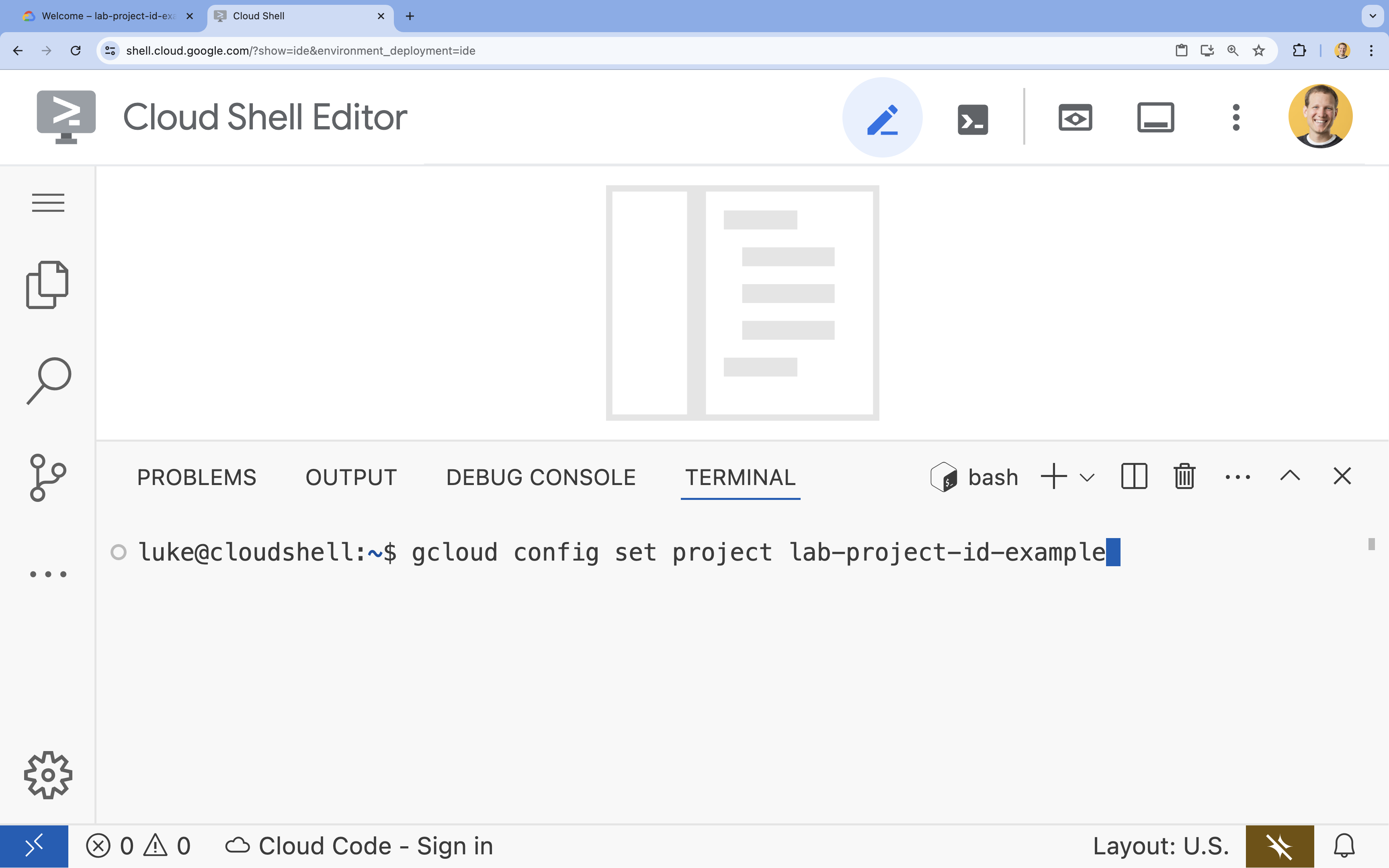
- Nel terminale, imposta il progetto con questo comando:
- Formato:
gcloud config set project [PROJECT_ID] - Esempio:
gcloud config set project lab-project-id-example - Se non ricordi l'ID progetto:
- Puoi elencare tutti gli ID progetto con:
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- Puoi elencare tutti gli ID progetto con:
- Formato:
- Se ti viene chiesto di concedere l'autorizzazione, fai clic su Autorizza per continuare.

- Dovresti vedere questo messaggio:
Updated property [core/project].
WARNINGe ti viene chiestoDo you want to continue (Y/N)?, è probabile che tu abbia inserito l'ID progetto in modo errato. PremiN, premiEntere prova a eseguire di nuovo il comandogcloud config set project.
5. Abilita API
Nel terminale, abilita le API:
gcloud services enable \
firestore.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
Se ti viene chiesto di concedere l'autorizzazione, fai clic su Autorizza per continuare. 
Il completamento di questo comando potrebbe richiedere alcuni minuti, ma alla fine dovrebbe essere visualizzato un messaggio di operazione riuscita simile a questo:
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. Crea il database Firestore
- Esegui il comando
gcloud firestore databases createper creare un database Firestoregcloud firestore databases create --location=nam5
7. Preparare la richiesta
Prepara un'applicazione Next.js che risponda alle richieste HTTP.
- Per creare un nuovo progetto Next.js denominato
task-app, utilizza il comando:npx --yes create-next-app@15.2.4 task-app \ --ts \ --eslint \ --tailwind \ --no-src-dir \ --turbopack \ --app \ --no-import-alias - Cambia la directory in
task-app:cd task-app
- Installa
firebase-adminper interagire con il database Firestore.npm install firebase-admin
- Apri il file
actions.tsnell'editor di Cloud Shell:cloudshell edit app/actions.tsactions.ts.
- Copia il seguente codice e incollalo nel file
actions.tsaperto:'use server' import { initializeApp, applicationDefault, getApps } from 'firebase-admin/app'; import { getFirestore } from 'firebase-admin/firestore'; const credential = applicationDefault(); // Only initialize app if it does not already exist if (getApps().length === 0) { initializeApp({ credential }); } const db = getFirestore(); const tasksRef = db.collection('tasks'); type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; // CREATE export async function addNewTaskToDatabase(newTask: string) { await tasksRef.doc().create({ title: newTask, status: 'IN_PROGRESS', createdAt: Date.now(), }); return; } // READ export async function getTasksFromDatabase() { const snapshot = await tasksRef.orderBy('createdAt', 'desc').limit(100).get(); const tasks = await snapshot.docs.map(doc => ({ id: doc.id, title: doc.data().title, status: doc.data().status, createdAt: doc.data().createdAt, })); return tasks; } // UPDATE export async function updateTaskInDatabase(task: Task) { await tasksRef.doc(task.id).set(task); return; } // DELETE export async function deleteTaskFromDatabase(taskId: string) { await tasksRef.doc(taskId).delete(); return; }
- Apri il file
page.tsxnell'editor di Cloud Shell:cloudshell edit app/page.tsxpage.tsx.
- Elimina i contenuti esistenti del file
page.tsx. - Copia il seguente codice e incollalo nel file
page.tsxaperto:'use client' import React, { useEffect, useState } from "react"; import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions"; type Task = { id: string; title: string; status: 'IN_PROGRESS' | 'COMPLETE'; createdAt: number; }; export default function Home() { const [newTaskTitle, setNewTaskTitle] = useState(''); const [tasks, setTasks] = useState<Task[]>([]); async function getTasks() { const updatedListOfTasks = await getTasksFromDatabase(); setTasks(updatedListOfTasks); } useEffect(() => { getTasks(); }, []); async function handleSubmit(e: React.FormEvent<HTMLFormElement>) { e.preventDefault(); await addNewTaskToDatabase(newTaskTitle); await getTasks(); setNewTaskTitle(''); }; async function updateTask(task: Task, newTaskValues: Partial<Task>) { await updateTaskInDatabase({ ...task, ...newTaskValues }); await getTasks(); } async function deleteTask(taskId: string) { await deleteTaskFromDatabase(taskId); await getTasks(); } return ( <main className="p-4"> <h2 className="text-2xl font-bold mb-4">To Do List</h2> <div className="flex mb-4"> <form onSubmit={handleSubmit} className="flex mb-8"> <input type="text" placeholder="New Task Title" value={newTaskTitle} onChange={(e) => setNewTaskTitle(e.target.value)} className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit" /> <button type="submit" className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap" > Add New Task </button> </form> </div> <table className="w-full"> <tbody> {tasks.map(function (task) { const isComplete = task.status === 'COMPLETE'; return ( <tr key={task.id} className="border-b border-gray-200"> <td className="py-2 px-4"> <input type="checkbox" checked={isComplete} onChange={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })} className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500" /> </td> <td className="py-2 px-4"> <span className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`} > {task.title} </span> </td> <td className="py-2 px-4"> <button onClick={() => deleteTask(task.id)} className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right" > Delete </button> </td> </tr> ); })} </tbody> </table> </main> ); }
L'applicazione è ora pronta per il deployment.
8. Esegui il deployment dell'applicazione in Cloud Run
- Esegui il comando seguente per eseguire il deployment dell'applicazione in Cloud Run:
gcloud run deploy helloworld \ --region=us-central1 \ --source=. - Se richiesto, premi
YeEnterper confermare che vuoi continuare:Do you want to continue (Y/n)? Y
Dopo alcuni minuti, l'applicazione dovrebbe fornire un URL da visitare.
Vai all'URL per vedere l'applicazione in azione. Ogni volta che visiti l'URL o aggiorni la pagina, vedrai l'app di attività.
9. Complimenti
In questo lab hai imparato a:
- Crea un'istanza Cloud SQL per PostgreSQL
- Esegui il deployment di un'applicazione su Cloud Run che si connette al tuo database Cloud SQL
Esegui la pulizia
Cloud SQL non dispone di un livello senza costi e ti verranno addebitati costi se continui a utilizzarlo. Puoi eliminare il tuo progetto Cloud per evitare di incorrere in addebiti aggiuntivi.
Sebbene non siano previsti addebiti per Cloud Run quando il servizio non è in uso, ti potrebbero comunque essere addebitati i costi di archiviazione dell'immagine container in Artifact Registry. L'eliminazione del progetto Cloud interrompe la fatturazione per tutte le risorse utilizzate al suo interno.
Se vuoi, elimina il progetto:
gcloud projects delete $GOOGLE_CLOUD_PROJECT
Ti consigliamo inoltre di eliminare le risorse non necessarie dal disco CloudShell. Puoi:
- Elimina la directory del progetto codelab:
rm -rf ~/task-app - Attenzione. Questa azione non può essere annullata. Se vuoi eliminare tutto su Cloud Shell per liberare spazio, puoi eliminare l'intera home directory. Assicurati che tutto ciò che vuoi conservare sia salvato altrove.
sudo rm -rf $HOME
Continua a imparare
- Esegui il deployment di un'applicazione full stack Next.js su Cloud Run con Cloud SQL per PostgreSQL utilizzando il connettore Node.js di Cloud SQL
- Esegui il deployment di un'applicazione Angular full stack su Cloud Run con Cloud SQL per PostgreSQL utilizzando il connettore Node.js di Cloud SQL
- Esegui il deployment di un'applicazione Angular full stack in Cloud Run con Firestore utilizzando l'SDK Admin Node.js
- Esegui il deployment di un'applicazione Next.js full stack in Cloud Run con Firestore utilizzando l'SDK Node.js Admin

