この Codelab について
1. 概要
Cloud Run は、フルマネージド プラットフォームで、Google のスケーラブルなインフラストラクチャ上で直接コードを実行できます。この Codelab では、Cloud SQL Node.js Connector を使用して、Cloud Run 上の Angular アプリケーションを Cloud SQL for PostgreSQL データベースに接続する方法について説明します。
このラボでは、次の方法について学びます。
- Cloud SQL for PostgreSQL インスタンスを作成する
- Cloud SQL データベースに接続するアプリケーションを Cloud Run にデプロイする
2. 前提条件
- Google アカウントをお持ちでない場合は、Google アカウントを作成する必要があります。
- 仕事用または学校用のアカウントではなく、個人アカウントを使用している。職場用アカウントや学校用アカウントには、このラボに必要な API を有効にできない制限が適用されている場合があります。
3. プロジェクトの設定
- Google Cloud コンソールにログインします。
- Cloud コンソールで課金を有効にする。
- このラボを完了しても、Cloud リソースの費用は 1 米ドル未満です。
- このラボの最後にある手順に沿ってリソースを削除すると、それ以上の請求が発生しなくなります。
- 新規ユーザーは、300 米ドル分の無料トライアルをご利用いただけます。
- 新しいプロジェクトを作成するか、既存のプロジェクトを再利用するかを選択します。
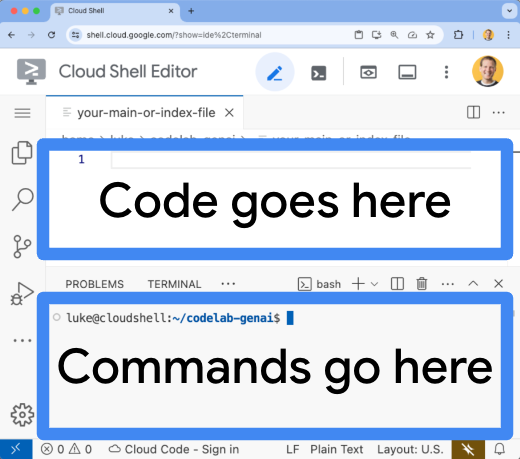
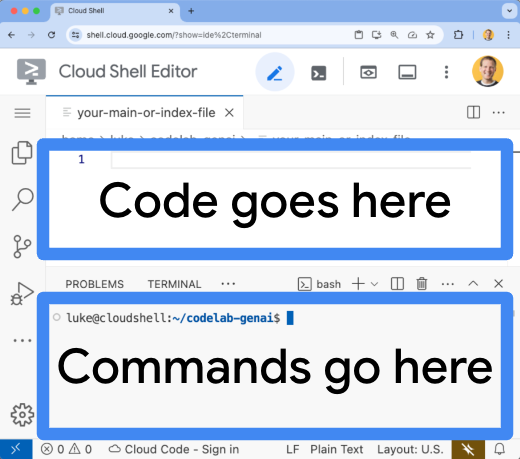
4. Cloud Shell エディタを開く
- Cloud Shell エディタに移動します。
- ターミナルが画面の下部に表示されない場合は、開きます。
- ハンバーガー メニュー
 をクリックします。
をクリックします。 - [Terminal] をクリックします。
- [New Terminal] をクリックします。

- ハンバーガー メニュー
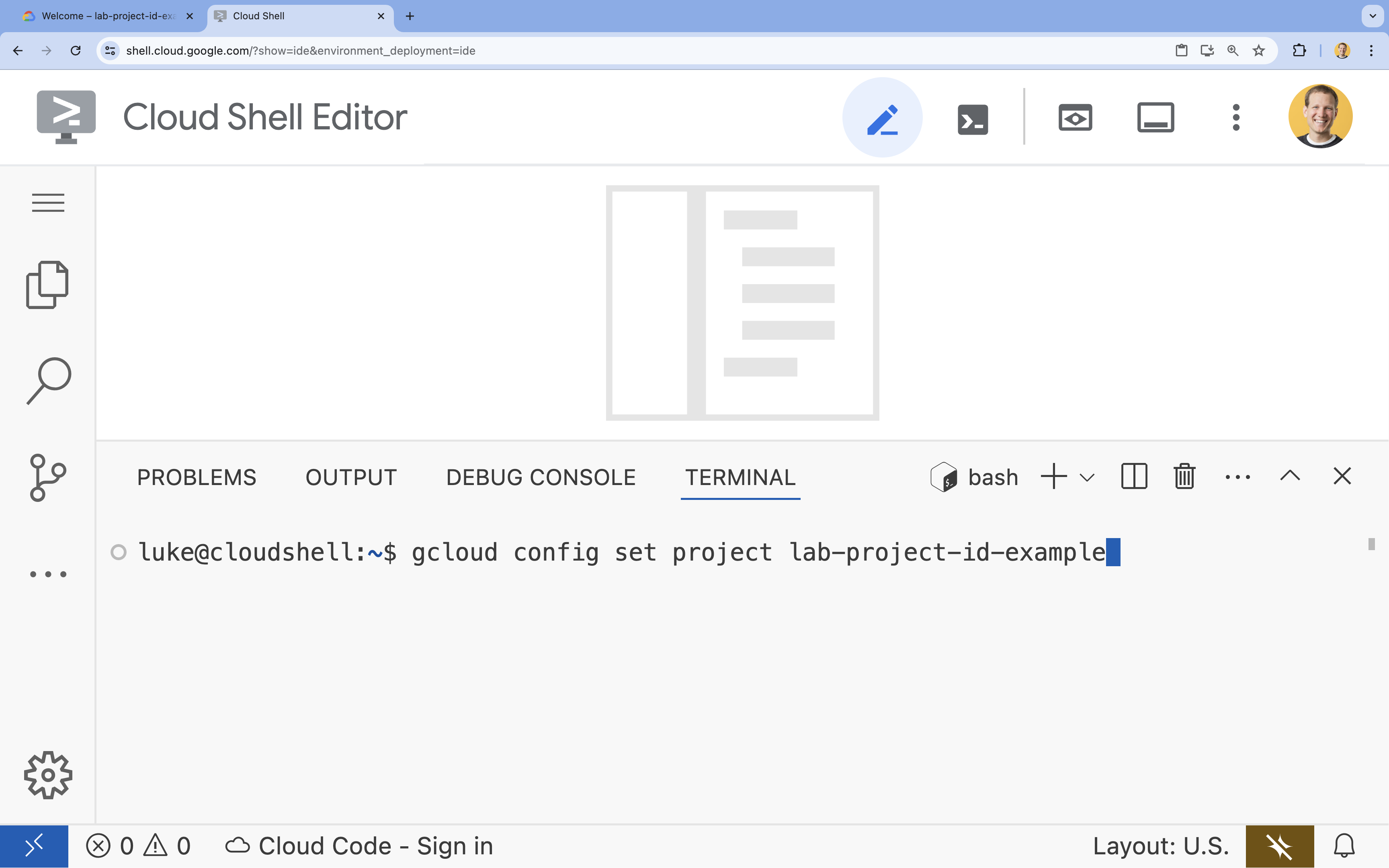
- ターミナルで、次のコマンドを使用してプロジェクトを設定します。
- 形式:
gcloud config set project [PROJECT_ID] - 例:
gcloud config set project lab-project-id-example - プロジェクト ID がわからない場合:
- すべてのプロジェクト ID を一覧表示するには、次のコマンドを使用します。
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- すべてのプロジェクト ID を一覧表示するには、次のコマンドを使用します。
- 形式:
- 承認を求められたら、[承認] をクリックして続行します。

- 次のようなメッセージが表示されます。
Updated property [core/project].
WARNINGが表示され、Do you want to continue (Y/N)?を求められた場合は、プロジェクト ID が正しく入力されていない可能性があります。Nキー、Enterキーを押して、gcloud config set projectコマンドをもう一度実行してみてください。
5. API を有効にする
ターミナルで、API を有効にします。
gcloud services enable \
sqladmin.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com
承認を求められたら、[承認] をクリックして続行します。
このコマンドが完了するまで数分かかる場合がありますが、最終的には次のような成功メッセージが表示されます。
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. サービス アカウントを設定する
Cloud Run で使用する Google Cloud サービス アカウントを作成し、Cloud SQL に接続するための適切な権限を付与します。
- 次のように
gcloud iam service-accounts createコマンドを実行して、新しいサービス アカウントを作成します。gcloud iam service-accounts create quickstart-service-account \
--display-name="Quickstart Service Account" - 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成した Google Cloud サービス アカウントに Cloud SQL クライアントのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--role="roles/cloudsql.client" - 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成した Google Cloud サービス アカウントに Cloud SQL インスタンス ユーザーのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--role="roles/cloudsql.instanceUser" - 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成した Google Cloud サービス アカウントにログ書き込みのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--role="roles/logging.logWriter"
7. Cloud SQL データベースを作成する
gcloud sql instances createコマンドを実行して Cloud SQL インスタンスを作成します。gcloud sql instances create quickstart-instance \
--database-version=POSTGRES_14 \
--cpu=4 \
--memory=16GB \
--region=us-central1 \
--database-flags=cloudsql.iam_authentication=on
このコマンドは完了までに数分かかる場合があります。
gcloud sql databases createコマンドを実行して、quickstart-instance内に Cloud SQL データベースを作成します。gcloud sql databases create quickstart_db \
--instance=quickstart-instance- 先ほど作成したサービス アカウントの PostgreSQL データベース ユーザーを作成して、データベースにアクセスします。
gcloud sql users create quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam \
--instance=quickstart-instance \
--type=cloud_iam_service_account
8. 申請書類を準備する
HTTP リクエストに応答する Next.js アプリケーションを準備します。
task-appという名前の新しい Next.js プロジェクトを作成するには、次のコマンドを使用します。npx --yes @angular/cli@19.2.5 new task-app \
--minimal \
--inline-template \
--inline-style \
--ssr \
--server-routing \
--defaults- ディレクトリを
task-appに変更します。cd task-app
pgと Cloud SQL Node.js コネクタ ライブラリをインストールして、PostgreSQL データベースを操作します。npm install pg @google-cloud/cloud-sql-connector google-auth-library- TypeScript Next.js アプリケーションを使用するには、
@types/pgを開発依存関係としてインストールします。npm install --save-dev @types/pg
server.tsファイルを Cloud Shell エディタで開きます。cloudshell edit src/server.tsserver.tsファイルを編集できます。
server.tsファイルの既存の内容を削除します。- 次のコードをコピーして、開いた
server.tsファイルに貼り付けます。import {
AngularNodeAppEngine,
createNodeRequestHandler,
isMainModule,
writeResponseToNodeResponse,
} from '@angular/ssr/node';
import express from 'express';
import { dirname, resolve } from 'node:path';
import { fileURLToPath } from 'node:url';
import pg from 'pg';
import { AuthTypes, Connector } from '@google-cloud/cloud-sql-connector';
import { GoogleAuth } from 'google-auth-library';
const auth = new GoogleAuth();
const { Pool } = pg;
type Task = {
id: string;
title: string;
status: 'IN_PROGRESS' | 'COMPLETE';
createdAt: number;
};
const projectId = await auth.getProjectId();
const connector = new Connector();
const clientOpts = await connector.getOptions({
instanceConnectionName: `${projectId}:us-central1:quickstart-instance`,
authType: AuthTypes.IAM,
});
const pool = new Pool({
...clientOpts,
user: `quickstart-service-account@${projectId}.iam`,
database: 'quickstart_db',
});
const tableCreationIfDoesNotExist = async () => {
await pool.query(`CREATE TABLE IF NOT EXISTS tasks (
id SERIAL NOT NULL,
created_at timestamp NOT NULL,
status VARCHAR(255) NOT NULL default 'IN_PROGRESS',
title VARCHAR(1024) NOT NULL,
PRIMARY KEY (id)
);`);
}
const serverDistFolder = dirname(fileURLToPath(import.meta.url));
const browserDistFolder = resolve(serverDistFolder, '../browser');
const app = express();
const angularApp = new AngularNodeAppEngine();
app.use(express.json());
app.get('/api/tasks', async (req, res) => {
await tableCreationIfDoesNotExist();
const { rows } = await pool.query(`SELECT id, created_at, status, title FROM tasks ORDER BY created_at DESC LIMIT 100`);
res.send(rows);
});
app.post('/api/tasks', async (req, res) => {
const newTaskTitle = req.body.title;
if (!newTaskTitle) {
res.status(400).send("Title is required");
return;
}
await tableCreationIfDoesNotExist();
await pool.query(`INSERT INTO tasks(created_at, status, title) VALUES(NOW(), 'IN_PROGRESS', $1)`, [newTaskTitle]);
res.sendStatus(200);
});
app.put('/api/tasks', async (req, res) => {
const task: Task = req.body;
if (!task || !task.id || !task.title || !task.status) {
res.status(400).send("Invalid task data");
return;
}
await tableCreationIfDoesNotExist();
await pool.query(
`UPDATE tasks SET status = $1, title = $2 WHERE id = $3`,
[task.status, task.title, task.id]
);
res.sendStatus(200);
});
app.delete('/api/tasks', async (req, res) => {
const task: Task = req.body;
if (!task || !task.id) {
res.status(400).send("Task ID is required");
return;
}
await tableCreationIfDoesNotExist();
await pool.query(`DELETE FROM tasks WHERE id = $1`, [task.id]);
res.sendStatus(200);
});
/**
* Serve static files from /browser
*/
app.use(
express.static(browserDistFolder, {
maxAge: '1y',
index: false,
redirect: false,
}),
);
/**
* Handle all other requests by rendering the Angular application.
*/
app.use('/**', (req, res, next) => {
angularApp
.handle(req)
.then((response) =>
response ? writeResponseToNodeResponse(response, res) : next(),
)
.catch(next);
});
/**
* Start the server if this module is the main entry point.
* The server listens on the port defined by the `PORT` environment variable, or defaults to 4000.
*/
if (isMainModule(import.meta.url)) {
const port = process.env['PORT'] || 4000;
app.listen(port, () => {
console.log(`Node Express server listening on http://localhost:${port}`);
});
}
/**
* Request handler used by the Angular CLI (for dev-server and during build) or Firebase Cloud Functions.
*/
export const reqHandler = createNodeRequestHandler(app);
app.component.tsファイルを Cloud Shell エディタで開きます。cloudshell edit src/app/app.component.tsapp.component.tsファイルを編集できます。
app.component.tsファイルの既存の内容を削除します。- 次のコードをコピーして、開いた
app.component.tsファイルに貼り付けます。import { afterNextRender, Component, signal } from '@angular/core';
import { FormsModule } from '@angular/forms';
type Task = {
id: string;
title: string;
status: 'IN_PROGRESS' | 'COMPLETE';
createdAt: number;
};
@Component({
selector: 'app-root',
standalone: true,
imports: [FormsModule],
template: `
<section>
<input
type="text"
placeholder="New Task Title"
[(ngModel)]="newTaskTitle"
class="text-black border-2 p-2 m-2 rounded"
/>
<button (click)="addTask()">Add new task</button>
<table>
<tbody>
@for (task of tasks(); track task) {
@let isComplete = task.status === 'COMPLETE';
<tr>
<td>
<input
(click)="updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })"
type="checkbox"
[checked]="isComplete"
/>
</td>
<td>{{ task.title }}</td>
<td>{{ task.status }}</td>
<td>
<button (click)="deleteTask(task)">Delete</button>
</td>
</tr>
}
</tbody>
</table>
</section>
`,
styles: '',
})
export class AppComponent {
newTaskTitle = '';
tasks = signal<Task[]>([]);
constructor() {
afterNextRender({
earlyRead: () => this.getTasks()
});
}
async getTasks() {
const response = await fetch(`/api/tasks`);
const tasks = await response.json();
this.tasks.set(tasks);
}
async addTask() {
await fetch(`/api/tasks`, {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
title: this.newTaskTitle,
status: 'IN_PROGRESS',
createdAt: Date.now(),
}),
});
this.newTaskTitle = '';
await this.getTasks();
}
async updateTask(task: Task, newTaskValues: Partial<Task>) {
await fetch(`/api/tasks`, {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ ...task, ...newTaskValues }),
});
await this.getTasks();
}
async deleteTask(task: any) {
await fetch('/api/tasks', {
method: 'DELETE',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify(task),
});
await this.getTasks();
}
}
これで、アプリケーションをデプロイする準備が整いました。
9. アプリケーションを Cloud Run にデプロイする
- 次のコマンドを実行して、アプリケーションを Cloud Run にデプロイします。
gcloud run deploy to-do-tracker \
--region=us-central1 \
--source=. \
--service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--allow-unauthenticated - メッセージが表示されたら、
YとEnterを押して続行することを確認します。Do you want to continue (Y/n)? Y
数分後、アクセスする URL がアプリケーションに表示されます。
URL に移動して、アプリケーションの動作を確認します。URL にアクセスするたび、またはページを更新するたびに、タスクアプリが表示されます。
10. 完了
このラボでは、以下の操作について学習しました。
- Cloud SQL for PostgreSQL インスタンスを作成する
- Cloud SQL データベースに接続するアプリケーションを Cloud Run にデプロイする
クリーンアップ
Cloud SQL には無料枠がないため、引き続き使用すると料金が発生します。Cloud プロジェクトを削除して、追加料金が発生しないようにすることもできます。
サービスが使用されていない場合、Cloud Run の料金は発生しませんが、コンテナ イメージを Artifact Registry に保存すると課金される場合があります。Cloud プロジェクトを削除すると、そのプロジェクト内で使用されているすべてのリソースに対する課金が停止します。
必要に応じて、プロジェクトを削除します。
gcloud projects delete $GOOGLE_CLOUD_PROJECT
cloudshell ディスクから不要なリソースを削除することもできます。次のことが可能です。
- Codelab プロジェクト ディレクトリを削除します。
rm -rf ~/task-app - 警告: 次の操作は元に戻せません。Cloud Shell 上のすべてのファイルを削除して空き容量を確保する場合は、ホーム ディレクトリ全体を削除できます。残しておきたいものはすべて別の場所に保存してください。
sudo rm -rf $HOME
学習を継続
- Cloud SQL Node.js コネクタを使用して、Cloud SQL for PostgreSQL でフルスタック Next.js アプリケーションを Cloud Run にデプロイする
- Cloud SQL Node.js コネクタを使用して、Cloud SQL for PostgreSQL でフルスタック Angular アプリケーションを Cloud Run にデプロイする
- Node.js Admin SDK を使用して、Firestore でフルスタック Angular アプリケーションを Cloud Run にデプロイする
- Node.js Admin SDK を使用して、Firestore でフルスタックの Next.js アプリケーションを Cloud Run にデプロイする
