この Codelab について
1. 概要
Cloud Run は、フルマネージド プラットフォームで、Google のスケーラブルなインフラストラクチャ上で直接コードを実行できます。この Codelab では、Cloud Run 上の Next.js アプリケーションを Cloud SQL for PostgreSQL データベースに接続する方法について説明します。
このラボでは、次の方法について学びます。
- Cloud SQL for PostgreSQL インスタンス(Private Service Connect を使用するように構成)を作成する
- Cloud SQL データベースに接続するアプリケーションを Cloud Run にデプロイする
- Gemini Code Assist を使用してアプリケーションに機能を追加する
2. 前提条件
- Google アカウントをお持ちでない場合は、Google アカウントを作成する必要があります。
- 仕事用または学校用のアカウントではなく、個人アカウントを使用している。職場用アカウントや学校用アカウントには、このラボに必要な API を有効にできない制限が適用されている場合があります。
3. プロジェクトの設定
- Google Cloud コンソールにログインします。
- Cloud コンソールで課金を有効にする。
- このラボを完了しても、Cloud リソースの費用は 1 米ドル未満です。
- このラボの最後にある手順に沿ってリソースを削除すると、それ以上の請求が発生しなくなります。
- 新規ユーザーは、300 米ドル分の無料トライアルをご利用いただけます。
- 新しいプロジェクトを作成するか、既存のプロジェクトを再利用するかを選択します。
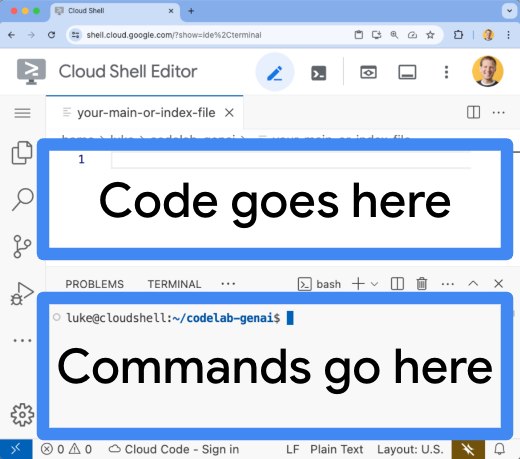
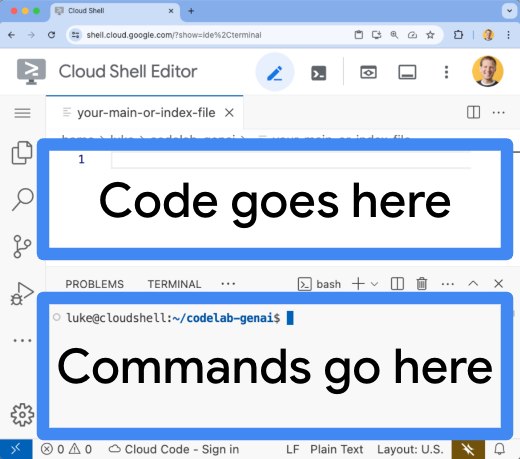
4. Cloud Shell エディタを開く
- Cloud Shell エディタに移動します。
- ターミナルが画面の下部に表示されない場合は、開きます。
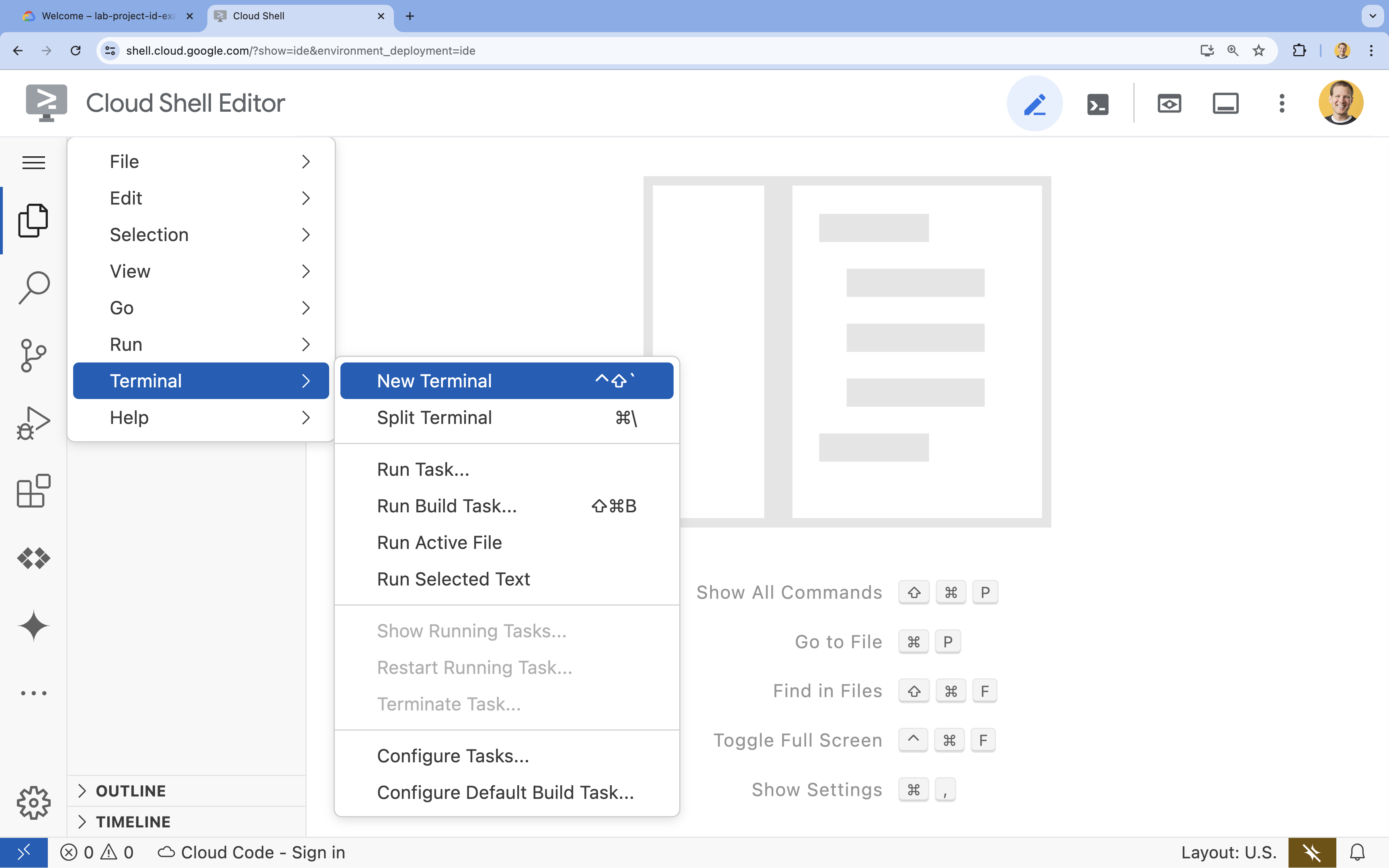
- ハンバーガー メニュー
 をクリックします。
をクリックします。 - [Terminal] をクリックします。
- [New Terminal] をクリックします。

- ハンバーガー メニュー
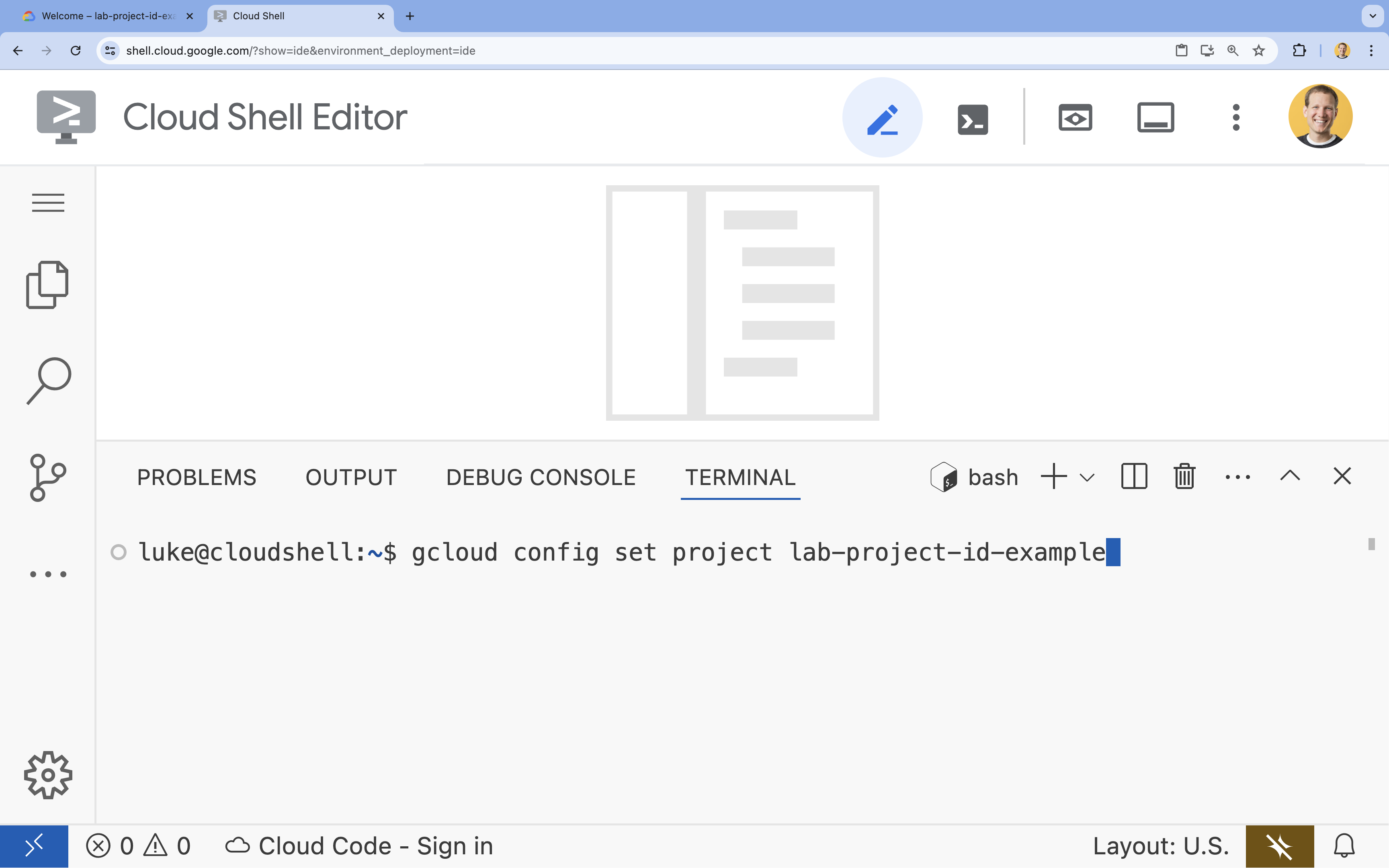
- ターミナルで、次のコマンドを使用してプロジェクトを設定します。
- 形式:
gcloud config set project [PROJECT_ID] - 例:
gcloud config set project lab-project-id-example - プロジェクト ID がわからない場合:
- すべてのプロジェクト ID を一覧表示するには、次のコマンドを使用します。
gcloud projects list | awk '/PROJECT_ID/{print $2}'

- すべてのプロジェクト ID を一覧表示するには、次のコマンドを使用します。
- 形式:
- 承認を求められたら、[承認] をクリックして続行します。

- 次のようなメッセージが表示されます。
Updated property [core/project].
WARNINGが表示され、Do you want to continue (Y/N)?を求められた場合は、プロジェクト ID が正しく入力されていない可能性があります。Nキー、Enterキーを押して、gcloud config set projectコマンドをもう一度実行してみてください。
5. API を有効にする
ターミナルで、API を有効にします。
gcloud services enable \
compute.googleapis.com \
sqladmin.googleapis.com \
run.googleapis.com \
artifactregistry.googleapis.com \
cloudbuild.googleapis.com \
networkconnectivity.googleapis.com \
servicenetworking.googleapis.com \
cloudaicompanion.googleapis.com
承認を求められたら、[承認] をクリックして続行します。
このコマンドが完了するまで数分かかる場合がありますが、最終的には次のような成功メッセージが表示されます。
Operation "operations/acf.p2-73d90d00-47ee-447a-b600" finished successfully.
6. サービス アカウントを設定する
Cloud Run で使用する Google Cloud サービス アカウントを作成し、Cloud SQL に接続するための適切な権限を付与します。
- 次のように
gcloud iam service-accounts createコマンドを実行して、新しいサービス アカウントを作成します。gcloud iam service-accounts create quickstart-service-account \
--display-name="Quickstart Service Account" - 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成した Google Cloud サービス アカウントにログ書き込みのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member="serviceAccount:quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--role="roles/logging.logWriter"
7. Cloud SQL インスタンスを作成する
- Private Service Connect を使用して Cloud Run から Cloud SQL へのネットワーク接続を許可する Service Connection ポリシーを作成する
gcloud network-connectivity service-connection-policies create quickstart-policy \
--network=default \
--project=${GOOGLE_CLOUD_PROJECT} \
--region=us-central1 \
--service-class=google-cloud-sql \
--subnets=https://www.googleapis.com/compute/v1/projects/${GOOGLE_CLOUD_PROJECT}/regions/us-central1/subnetworks/default - データベースの一意のパスワードを生成する
export DB_PASSWORD=$(openssl rand -base64 20) gcloud sql instances createコマンドを実行して Cloud SQL インスタンスを作成するgcloud sql instances create quickstart-instance \
--project=${GOOGLE_CLOUD_PROJECT} \
--root-password=${DB_PASSWORD} \
--database-version=POSTGRES_17 \
--tier=db-perf-optimized-N-2 \
--region=us-central1 \
--ssl-mode=ENCRYPTED_ONLY \
--no-assign-ip \
--enable-private-service-connect \
--psc-auto-connections=network=projects/${GOOGLE_CLOUD_PROJECT}/global/networks/default
このコマンドは完了までに数分かかる場合があります。
gcloud sql databases createコマンドを実行して、quickstart-instance内に Cloud SQL データベースを作成します。gcloud sql databases create quickstart_db \
--instance=quickstart-instance
8. 申請書類を準備する
HTTP リクエストに応答する Next.js アプリケーションを準備します。
task-appという名前の新しい Next.js プロジェクトを作成するには、次のコマンドを使用します。npx create-next-app@15.1.0 task-app \
--ts \
--eslint \
--tailwind \
--no-src-dir \
--turbopack \
--app \
--no-import-aliascreate-next-appのインストールを求めるメッセージが表示されたら、Enterを押して続行します。Need to install the following packages:
create-next-app@15.1.0
Ok to proceed? (y)- ディレクトリを
task-appに変更します。cd task-app pgをインストールして、PostgreSQL データベースを操作します。npm install pg- TypeScript Next.js アプリケーションを使用するには、
@types/pgを開発依存関係としてインストールします。npm install --save-dev @types/pg actions.tsファイルを作成します。touch app/actions.ts- Cloud Shell エディタで
actions.tsファイルを開きます。cloudshell edit app/actions.tsactions.tsファイルを編集できます。
- 次のコードをコピーして、開いた
actions.tsファイルに貼り付けます。'use server'
import pg from 'pg';
type Task = {
id: string;
title: string;
status: 'IN_PROGRESS' | 'COMPLETE';
};
const { Pool } = pg;
const pool = new Pool({
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_NAME,
ssl: {
// @ts-expect-error require true is not recognized by @types/pg, but does exist on pg
require: true,
rejectUnauthorized: false, // required for self-signed certs
// https://node-postgres.com/features/ssl#self-signed-cert
}
});
const tableCreationIfDoesNotExist = async () => {
await pool.query(`CREATE TABLE IF NOT EXISTS tasks (
id SERIAL NOT NULL,
created_at timestamp NOT NULL,
status VARCHAR(255) NOT NULL default 'IN_PROGRESS',
title VARCHAR(1024) NOT NULL,
PRIMARY KEY (id)
);`);
}
// CREATE
export async function addNewTaskToDatabase(newTask: string) {
await tableCreationIfDoesNotExist();
await pool.query(`INSERT INTO tasks(created_at, status, title) VALUES(NOW(), 'IN_PROGRESS', $1)`, [newTask]);
return;
}
// READ
export async function getTasksFromDatabase() {
await tableCreationIfDoesNotExist();
const { rows } = await pool.query(`SELECT id, created_at, status, title FROM tasks ORDER BY created_at DESC LIMIT 100`);
return rows;
}
// UPDATE
export async function updateTaskInDatabase(task: Task) {
await tableCreationIfDoesNotExist();
await pool.query(
`UPDATE tasks SET status = $1, title = $2 WHERE id = $3`,
[task.status, task.title, task.id]
);
return;
}
// DELETE
export async function deleteTaskFromDatabase(taskId: string) {
await tableCreationIfDoesNotExist();
await pool.query(`DELETE FROM tasks WHERE id = $1`, [taskId]);
return;
} - Cloud Shell エディタで
page.tsxファイルを開きます。cloudshell edit app/page.tsxpage.tsxファイルを編集できます。
page.tsxファイルの既存の内容を削除します。- 次のコードをコピーして、開いた
page.tsxファイルに貼り付けます。'use client'
import React, { useEffect, useState } from "react";
import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions";
type Task = {
id: string;
title: string;
status: 'IN_PROGRESS' | 'COMPLETE';
};
export default function Home() {
const [newTaskTitle, setNewTaskTitle] = useState('');
const [tasks, setTasks] = useState<Task[]>([]);
async function getTasks() {
const updatedListOfTasks = await getTasksFromDatabase();
setTasks(updatedListOfTasks);
}
useEffect(() => {
getTasks();
}, []);
async function handleSubmit(e: React.FormEvent<HTMLFormElement>) {
e.preventDefault();
await addNewTaskToDatabase(newTaskTitle);
await getTasks();
setNewTaskTitle('');
};
async function updateTask(task: Task, newTaskValues: Partial<Task>) {
await updateTaskInDatabase({ ...task, ...newTaskValues });
await getTasks();
}
async function deleteTask(taskId: string) {
await deleteTaskFromDatabase(taskId);
await getTasks();
}
return (
<main className="p-4">
<h2 className="text-2xl font-bold mb-4">To Do List</h2>
<div className="flex mb-4">
<form onSubmit={handleSubmit} className="flex mb-8">
<input
type="text"
placeholder="New Task Title"
value={newTaskTitle}
onChange={(e) => setNewTaskTitle(e.target.value)}
className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit"
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap"
>
Add New Task
</button>
</form>
</div>
<table className="w-full">
<tbody>
{tasks.map(function (task) {
const isComplete = task.status === 'COMPLETE';
return (
<tr key={task.id} className="border-b border-gray-200">
<td className="py-2 px-4">
<input
type="checkbox"
checked={isComplete}
onClick={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })}
className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500"
/>
</td>
<td className="py-2 px-4">
<span
className={`transition-all duration-300 ease-in-out ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`}
>
{task.title}
</span>
</td>
<td className="py-2 px-4">
<button
onClick={() => deleteTask(task.id)}
className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right"
>
Delete
</button>
</td>
</tr>
);
})}
</tbody>
</table>
</main>
);
}
これで、アプリケーションをデプロイする準備が整いました。
9. アプリケーションを Cloud Run にデプロイする
- 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成する Cloud Run サービスの Cloud Run サービス アカウントにネットワーク ユーザーのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member "serviceAccount:service-$(gcloud projects describe ${GOOGLE_CLOUD_PROJECT} --format="value(projectNumber)")@serverless-robot-prod.iam.gserviceaccount.com" \
--role "roles/compute.networkUser"
- 次のように gcloud projects add-iam-policy-binding コマンドを実行して、作成する Cloud Run サービスの現在のユーザーに Artifact Registry 書き込みのロールを追加します。
gcloud projects add-iam-policy-binding ${GOOGLE_CLOUD_PROJECT} \
--member=user:$(gcloud auth list --filter=status:ACTIVE --format="value(account)") \
--role="roles/artifactregistry.writer"
- 次のコマンドを実行して、アプリケーションを Cloud Run にデプロイします。
gcloud run deploy helloworld \
--region=us-central1 \
--source=. \
--set-env-vars DB_NAME="quickstart_db" \
--set-env-vars DB_USER="postgres" \
--set-env-vars DB_PASSWORD=${DB_PASSWORD} \
--set-env-vars DB_HOST="$(gcloud sql instances describe quickstart-instance --project=${GOOGLE_CLOUD_PROJECT} --format='value(settings.ipConfiguration.pscConfig.pscAutoConnections.ipAddress)')" \
--service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--network=default \
--subnet=default \
--allow-unauthenticated - メッセージが表示されたら、
YとEnterを押して続行することを確認します。Do you want to continue (Y/n)? Y
数分後、アクセスする URL がアプリケーションに表示されます。
URL に移動して、アプリケーションの動作を確認します。URL にアクセスするたび、またはページを更新するたびに、タスクアプリが表示されます。
10. Gemini Code Assist を使用して機能を追加する
これで、データベースを含むウェブアプリがデプロイされました。次に、AI アシスタントを利用して、next.js アプリに新機能を追加します。
- Cloud Shell エディタに戻る
page.tsxをもう一度開くcd ~/task-app
cloudshell edit app/page.tsx- Cloud Shell エディタで Gemini Code Assist に移動します。
- 画面左側のツールバーにある Gemini アイコン
 をクリックします。
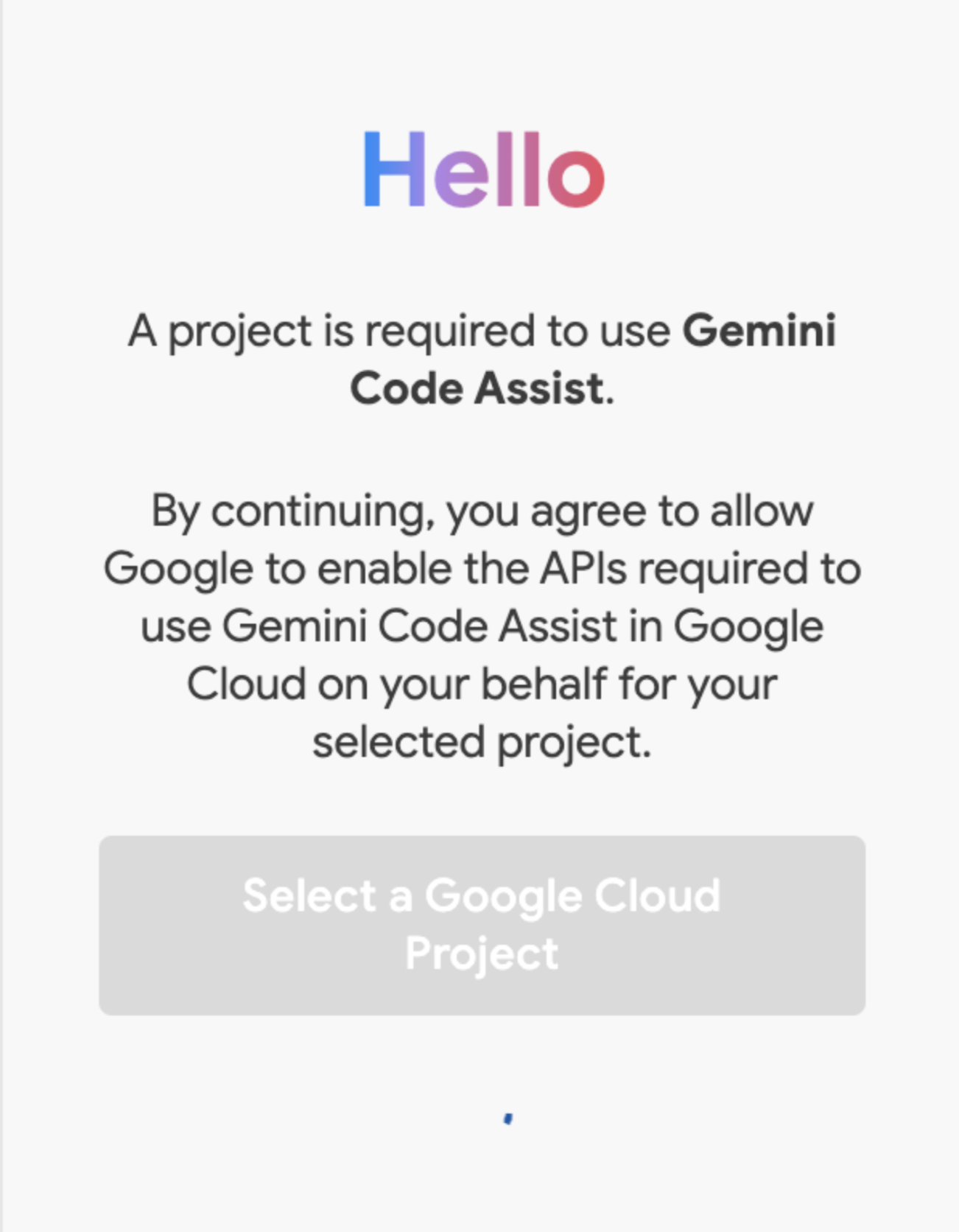
をクリックします。 - プロンプトが表示されたら、Google アカウントの認証情報を使用してログインします。
- プロジェクトを選択するように求められたら、この Codelab 用に作成したプロジェクトを選択します。

- 画面左側のツールバーにある Gemini アイコン
- プロンプトを入力します。
Add the ability to update the title of the task. The code in your output should be complete and working code.。レスポンスには、handleEditStart関数とhandleEditCancel関数を追加する次のようなスニペットが含まれます。const [editingTaskId, setEditingTaskId] = useState('');
const [editedTaskTitle, setEditedTaskTitle] = useState('');
function handleEditStart(task: Task) {
setEditingTaskId(task.id);
setEditedTaskTitle(task.title);
}; page.tsxは、Gemini Code Assist の出力に置き換えます。次に、動作する例を示します。'use client'
import React, { useEffect, useState } from "react";
import { addNewTaskToDatabase, getTasksFromDatabase, deleteTaskFromDatabase, updateTaskInDatabase } from "./actions";
type Task = {
id: string;
title: string;
status: 'IN_PROGRESS' | 'COMPLETE';
};
export default function Home() {
const [newTaskTitle, setNewTaskTitle] = useState('');
const [tasks, setTasks] = useState<Task[]>([]);
const [editingTaskId, setEditingTaskId] = useState('');
const [editedTaskTitle, setEditedTaskTitle] = useState('');
async function getTasks() {
const updatedListOfTasks = await getTasksFromDatabase();
setTasks(updatedListOfTasks);
}
useEffect(() => {
getTasks();
}, []);
async function handleSubmit(e: React.FormEvent<HTMLFormElement>) {
e.preventDefault();
await addNewTaskToDatabase(newTaskTitle);
await getTasks();
setNewTaskTitle('');
};
async function updateTask(task: Task, newTaskValues: Partial<Task>) {
await updateTaskInDatabase({ ...task, ...newTaskValues });
await getTasks();
setEditingTaskId('');
setEditedTaskTitle('');
}
async function deleteTask(taskId: string) {
await deleteTaskFromDatabase(taskId);
await getTasks();
}
function handleEditStart(task: Task) {
setEditingTaskId(task.id);
setEditedTaskTitle(task.title);
};
return (
<main className="p-4">
<h2 className="text-2xl font-bold mb-4">To Do List</h2>
<div className="flex mb-4">
<form onSubmit={handleSubmit} className="flex mb-8">
<input
type="text"
placeholder="New Task Title"
value={newTaskTitle}
onChange={(e) => setNewTaskTitle(e.target.value)}
className="flex-grow border border-gray-400 rounded px-3 py-2 mr-2 bg-inherit"
/>
<button
type="submit"
className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded text-nowrap"
>
Add New Task
</button>
</form>
</div>
<table className="w-full">
<tbody>
{tasks.map(function (task) {
const isComplete = task.status === 'COMPLETE';
return (
<tr key={task.id} className="border-b border-gray-200">
<td className="py-2 px-4">
<input
type="checkbox"
checked={isComplete}
onClick={() => updateTask(task, { status: isComplete ? 'IN_PROGRESS' : 'COMPLETE' })}
className="transition-transform duration-300 ease-in-out transform scale-100 checked:scale-125 checked:bg-green-500"
/>
</td>
<td className="py-2 px-4">
{editingTaskId === task.id ? (
<form
onSubmit={(e) => {
e.preventDefault();
updateTask(task, { title: editedTaskTitle });
}}
className="flex"
>
<input
type="text"
value={editedTaskTitle}
onChange={(e) => setEditedTaskTitle(e.target.value)}
onBlur={() => updateTask(task, { title: editedTaskTitle })} // Handle clicking outside input
className="flex-grow border border-gray-400 rounded px-3 py-1 mr-2 bg-inherit"
/>
</form>
) : (
<span
onClick={() => handleEditStart(task)}
className={`transition-all duration-300 ease-in-out cursor-pointer ${isComplete ? 'line-through text-gray-400 opacity-50' : 'opacity-100'}`}
>
{task.title}
</span>
)}
</td>
<td className="py-2 px-4">
<button
onClick={() => deleteTask(task.id)}
className="bg-red-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded float-right"
>
Delete
</button>
</td>
</tr>
);
})}
</tbody>
</table>
</main>
);
}
11. アプリケーションを Cloud Run に再デプロイする
- 次のコマンドを実行して、アプリケーションを Cloud Run にデプロイします。
gcloud run deploy helloworld \
--region=us-central1 \
--source=. \
--set-env-vars DB_NAME="quickstart_db" \
--set-env-vars DB_USER="postgres" \
--set-env-vars DB_PASSWORD=${DB_PASSWORD} \
--set-env-vars DB_HOST="$(gcloud sql instances describe quickstart-instance --project=${GOOGLE_CLOUD_PROJECT} --format='value(settings.ipConfiguration.pscConfig.pscAutoConnections.ipAddress)')" \
--service-account="quickstart-service-account@${GOOGLE_CLOUD_PROJECT}.iam.gserviceaccount.com" \
--network=default \
--subnet=default \
--allow-unauthenticated - メッセージが表示されたら、
YとEnterを押して続行することを確認します。Do you want to continue (Y/n)? Y
12. 完了
このラボでは、以下の操作について学習しました。
- Cloud SQL for PostgreSQL インスタンス(Private Service Connect を使用するように構成)を作成する
- Cloud SQL データベースに接続するアプリケーションを Cloud Run にデプロイする
- Gemini Code Assist を使用してアプリケーションに機能を追加する
クリーンアップ
Cloud SQL には無料枠がないため、引き続き使用すると料金が発生します。Cloud プロジェクトを削除して、追加料金が発生しないようにすることができます。
サービスが使用されていない場合、Cloud Run の料金は発生しませんが、コンテナ イメージを Artifact Registry に保存すると課金される場合があります。Cloud プロジェクトを削除すると、そのプロジェクト内で使用されているすべてのリソースに対する課金が停止します。
必要に応じて、プロジェクトを削除します。
gcloud projects delete $GOOGLE_CLOUD_PROJECT
cloudshell ディスクから不要なリソースを削除することもできます。次のことが可能です。
- Codelab プロジェクト ディレクトリを削除します。
rm -rf ~/task-app - 警告: 次の操作は元に戻せません。Cloud Shell 上のすべてのファイルを削除して空き容量を確保する場合は、ホーム ディレクトリ全体を削除します。残しておきたいものはすべて別の場所に保存してください。
sudo rm -rf $HOME

