1. 소개
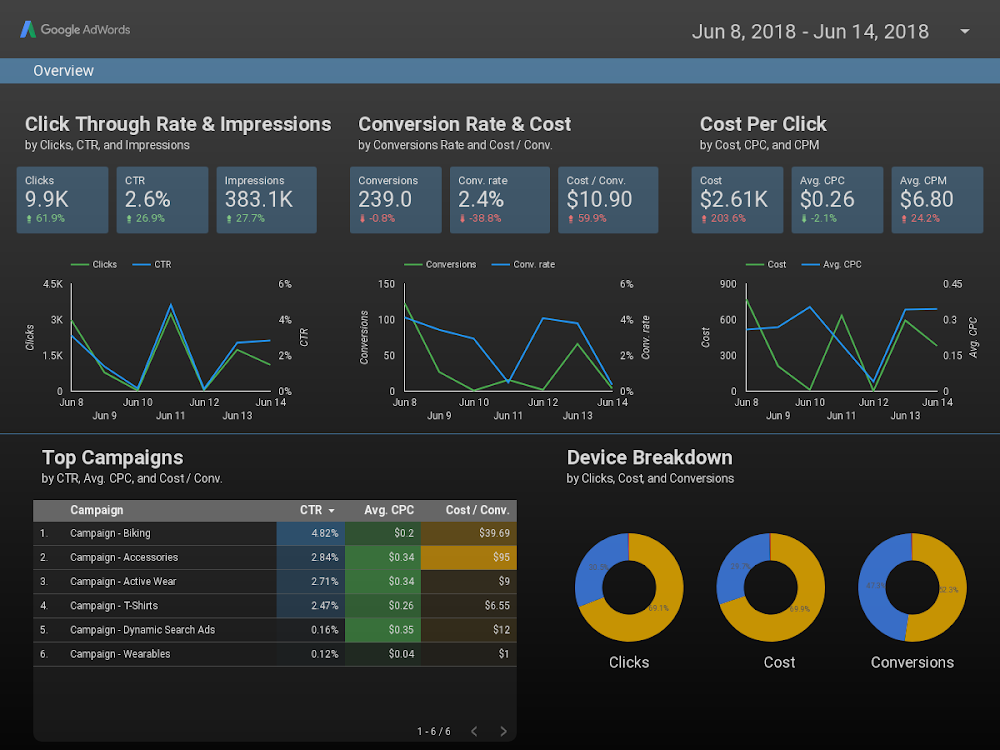
Looker Studio를 사용하면 아름다운 데이터 시각화를 지원하는 실시간 대화형 대시보드를 무료로 빌드할 수 있습니다. Looker Studio에서 모든 수정 및 공유 기능을 사용하여 다양한 소스에서 데이터를 가져오고 무제한 보고서를 만들 수 있습니다. 다음 스크린샷은 Looker Studio 보고서의 예시입니다.

( Looker Studio에서 이 예시 보고서를 보려면 여기를 클릭하세요.)
Looker Studio에서는 선 차트, 막대 그래프, 원형 차트, 분산형 차트 등 몇 가지 기본 제공 차트 유형을 제공합니다. 커뮤니티 시각화를 사용하면 Looker Studio에서 나만의 맞춤 JavaScript 시각화를 만들고 사용할 수 있습니다. 또한 커뮤니티 시각화를 다른 사용자가 자신의 데이터로 사용할 수 있도록 공유할 수도 있습니다.
학습할 내용
이 Codelab에서는 다음 내용을 알아봅니다.
- Looker Studio 커뮤니티 시각화의 작동 방식입니다.
- ds-component 도우미 라이브러리 (dscc)를 사용하여 커뮤니티 시각화를 빌드하는 방법
- Looker Studio 보고서에서 커뮤니티 시각화를 사용하는 방법
필요한 항목
이 Codelab을 완료하려면 다음이 필요합니다.
- 인터넷 및 웹브라우저 액세스
- Google 계정
- Google Cloud Platform 스토리지 버킷에 대한 액세스 권한
- JavaScript에 대한 기본 지식.
2. 간단한 설문조사
이 Codelab을 선택한 이유는 무엇인가요?
<ph type="x-smartling-placeholder">이 Codelab/튜토리얼을 어떻게 사용할 계획인가요?
<ph type="x-smartling-placeholder">Looker Studio 사용 경험을 평가해 주세요.
<ph type="x-smartling-placeholder">본인의 배경을 가장 잘 설명하는 항목은 무엇인가요?
<ph type="x-smartling-placeholder">어떤 JavaScript 시각화 라이브러리를 사용하고 싶으신가요?
<ph type="x-smartling-placeholder">다음 페이지로 이동하여 설문조사 정보를 제출하세요.
3. 커뮤니티 시각화 개요
Looker Studio 커뮤니티 시각화를 사용하면 대시보드에서 맞춤 JavaScript 시각화를 만들고 사용할 수 있습니다.
이 Codelab에서는 측정기준 1개, 측정항목 1개, 표 헤더 스타일 지정을 지원하는 표 차트 커뮤니티 시각화를 만듭니다.

4. 커뮤니티 시각화 개발 워크플로
커뮤니티 시각화를 만들려면 Google Cloud Platform 스토리지 버킷에 다음 파일이 필요하며 이후 단계에서 만듭니다.
파일 이름 | 파일 형식 | 목적 |
manifest.json* | JSON | 시각화 및 모든 시각화 리소스의 위치에 대한 메타데이터입니다. |
viz-codelab.json | JSON | 속성 패널의 데이터 및 스타일 구성 옵션입니다. |
viz-codelab.js | 자바스크립트 | 시각화를 렌더링하는 JavaScript 코드입니다. |
viz-codelab.css (선택사항) | CSS | 시각화를 위한 CSS 스타일입니다. |
*매니페스트는 필수 이름을 가진 유일한 파일입니다. 다른 파일의 이름/위치가 매니페스트 파일에 지정되어 있는 한, 다른 파일의 이름을 다르게 지정할 수 있습니다.
5. Hello, World! 시각화
이 섹션에서는 간단한 Hello, world! 시각화입니다.
시각화 JavaScript 소스 작성
1단계: Looker Studio 커뮤니티 구성요소 라이브러리 (dscc) 페이지에서 dscc.min.js 파일을 다운로드하여 작업 디렉터리에 복사합니다.
2단계: 다음 코드를 텍스트 편집기에 복사하여 로컬 작업 디렉터리에 viz-codelab-src.js로 저장합니다.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
JavaScript 번들 파일 준비
3단계: 시각화 도우미 라이브러리 (dscc.min.js) 및 viz-codelab-src.js 파일의 콘텐츠를 viz-codelab.js이라는 새 파일에 복사하여 필요한 모든 JavaScript를 단일 파일로 결합합니다. 다음 명령어를 실행하여 파일을 연결할 수 있습니다. 소스 시각화 코드를 업데이트할 때마다 이 단계를 반복합니다.
Linux/Mac OS 연결 스크립트
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Windows 연결 스크립트
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. 시각화 CSS 작성
CSS 파일은 시각화를 위한 스타일을 정의하며 선택사항입니다. 다음 CSS를 복사하여 viz-codelab.css.로 저장합니다.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. JSON 구성 작성
시각화 구성은 시각화에서 지원 및 필요한 데이터 및 스타일 속성을 정의합니다. 이 Codelab의 시각화에는 측정기준 1개와 측정항목 1개가 필요하며 채우기 색상을 선택하는 스타일 요소 1개가 있습니다. 측정기준 및 측정항목에 대해 자세히 알아보기
다음 코드를 복사하여 viz-codelab.json.로 저장합니다. 구성할 수 있는 속성에 대해 자세히 알아보려면 커뮤니티 시각화 구성 참조를 검토하세요.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Cloud Storage 프로젝트 및 버킷 만들기
1단계: Google Cloud Platform (GCP) 프로젝트를 만들거나 기존 프로젝트를 사용합니다.
2단계: GCP 버킷을 만듭니다. 권장되는 스토리지 클래스는 Regional입니다. 무료 등급에 대한 자세한 내용은 Cloud Storage 가격 책정을 참조하세요. 참고: 시각화 스토리지에 Regional Storage 등급 비용이 발생할 가능성은 거의 없습니다.
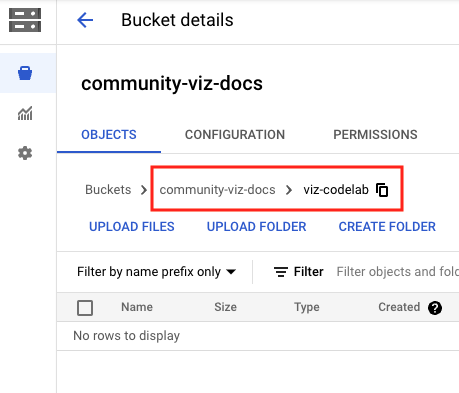
3단계: Buckets/ 다음에 오는 섹션부터 시작하여 버킷 이름/경로를 기록합니다. 경로를 '구성요소 ID'라고 함 Looker Studio에서 시각화를 식별하고 배포하는 데 사용됩니다

9. manifest.json 파일 작성
매니페스트 파일은 시각화 위치 및 리소스에 대한 정보를 제공합니다. 파일 이름은 'manifest.json'여야 하며 이전 단계에서 만든 버킷/경로(구성요소 ID에 사용된 경로와 동일한 경로)에 있어야 합니다.
다음 코드를 텍스트 편집기에 복사하여 manifest.json.로 저장합니다.
매니페스트에 관해 자세히 알아보려면 매니페스트 참조 문서를 확인하세요.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. 시각화 파일을 Google Cloud Storage에 업로드
- 웹 인터페이스 또는 gsutil 명령줄 도구를 사용하여
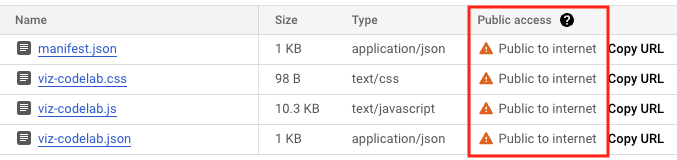
manifest.json,viz-codelab.js,viz-codelab.json,viz-codelab.css파일을 Google Cloud Storage 버킷에 업로드합니다. 시각화를 업데이트할 때마다 이 과정을 반복합니다.

gsutil 업로드 명령어
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Looker Studio에서 커뮤니티 시각화 테스트

보고서 만들기 및 데이터 추가
1단계: 커뮤니티 시각화 샘플 데이터 세트의 URL을 복사합니다. 또는 원하는 데이터 소스를 사용하고 다음 단계를 건너뜁니다.
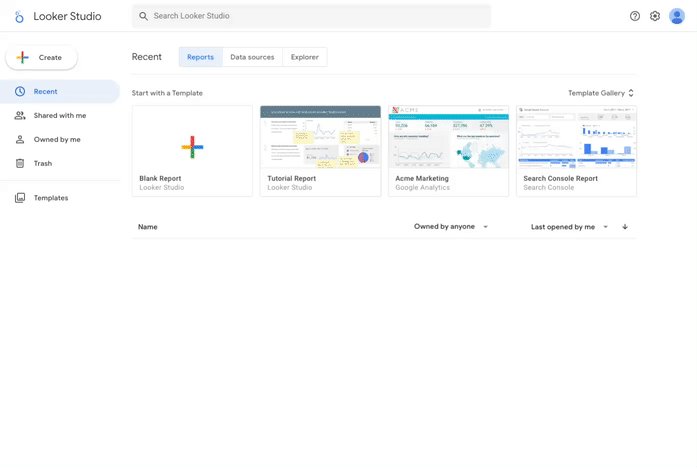
2단계: Looker Studio에 로그인합니다. 왼쪽 상단에서 + 만들기를 클릭한 다음 보고서를 선택합니다.
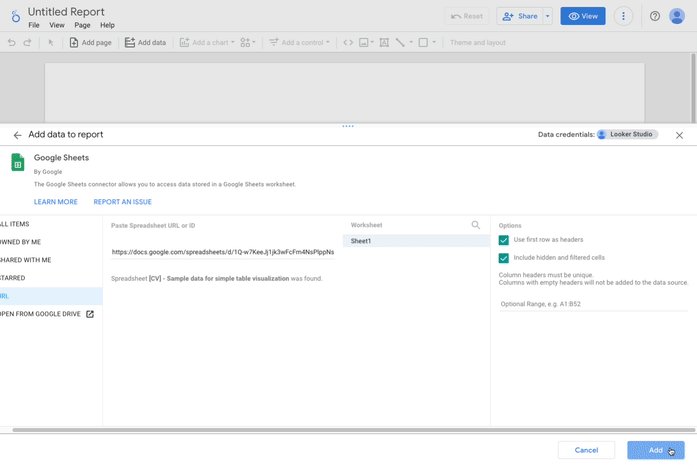
3단계: 보고서에 데이터 추가 패널이 열려 있는 보고서 편집기 도구가 표시됩니다.
4단계: 데이터에 연결 탭에서 Google Sheets by Google 커넥터를 선택합니다.
5단계: URL을 선택하고 1단계의 Google 시트 URL을 붙여넣습니다.
6단계: 오른쪽 하단에서 추가를 클릭합니다.
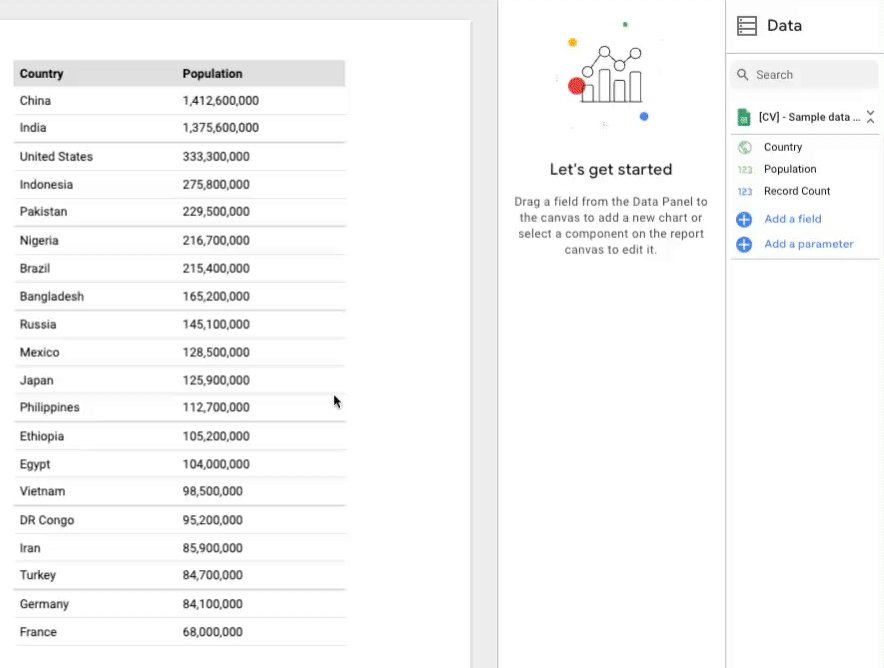
7단계: 보고서에 데이터 추가를 확인하는 메시지가 표시되면 보고서에 추가를 클릭합니다. 제목 없는 보고서가 생성되고 샘플 데이터가 포함된 기본 표가 보고서에 추가됩니다. 원하는 경우 기본 표를 선택하여 삭제하여 빈 보고서가 남게 할 수 있습니다.
보고서에 커뮤니티 시각화 추가하기
1단계: 툴바에서 커뮤니티 시각화 및 구성요소  를 클릭합니다 .
를 클릭합니다 .
2단계: + 더보기를 클릭하여 커뮤니티 갤러리를 엽니다.
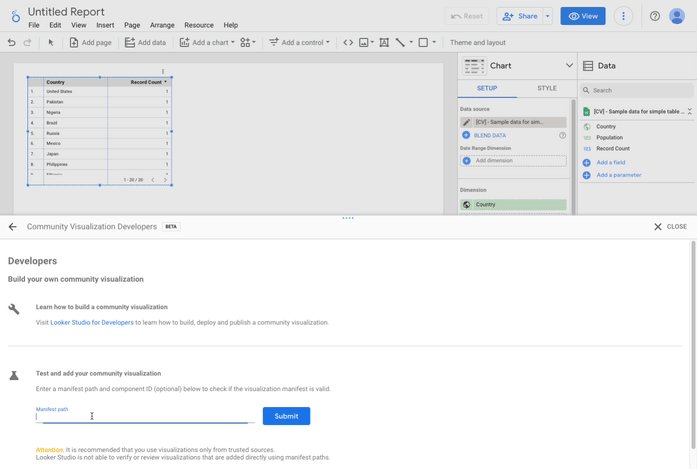
3단계: 나만의 시각화 구축하기를 클릭합니다.
4단계: 커뮤니티 시각화 테스트 및 추가에서 매니페스트 경로를 입력하고 제출을 클릭합니다. 매니페스트 경로는 시각화 매니페스트의 위치를 가리키는 Google Cloud Storage 버킷 이름과 경로로, 접두사 gs://.를 사용합니다(예: gs://community-viz-docs/viz-codelab). 유효한 매니페스트 경로를 입력하면 시각화 카드가 렌더링됩니다.
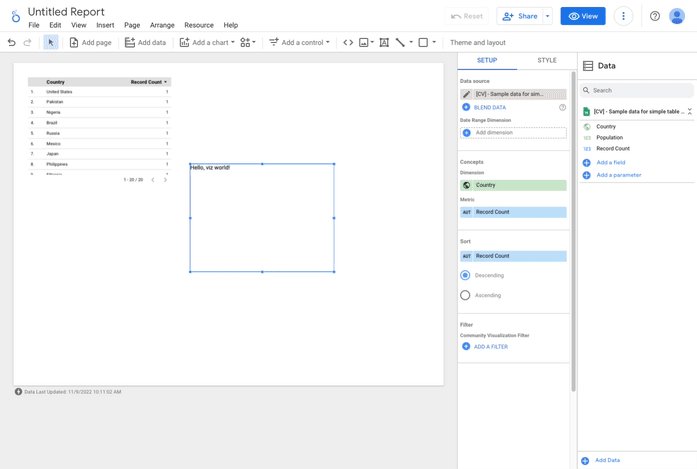
5단계: 시각화 카드를 클릭하여 보고서에 추가합니다.
6단계: 메시지가 표시되면 시각화가 렌더링되도록 동의합니다.
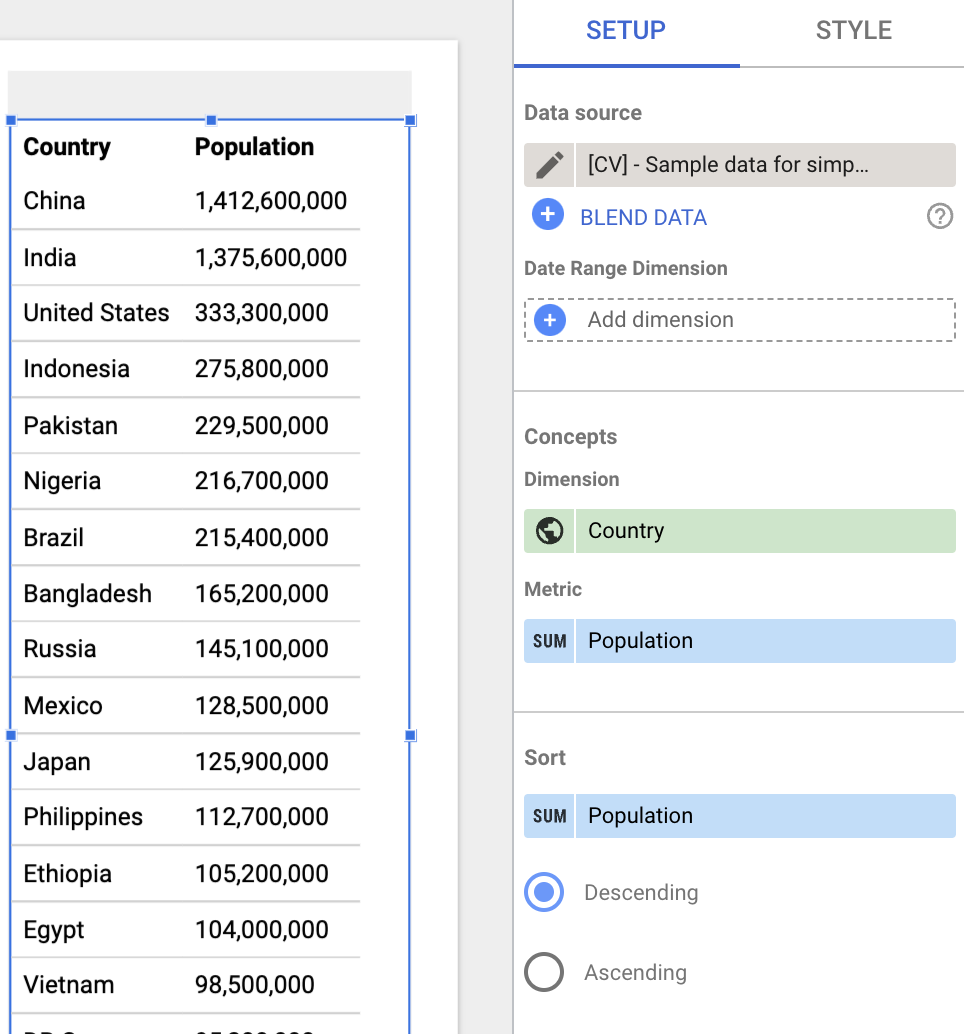
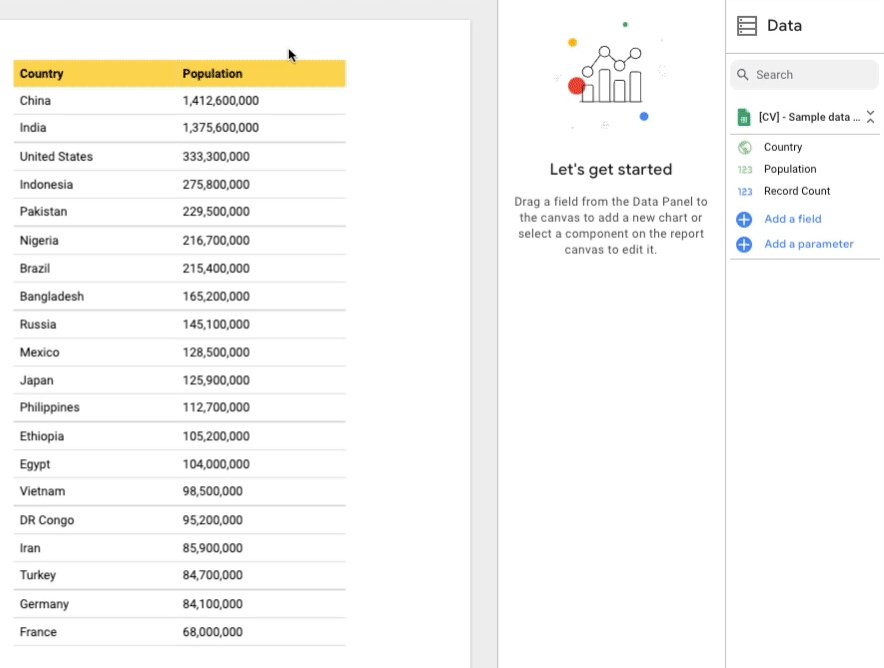
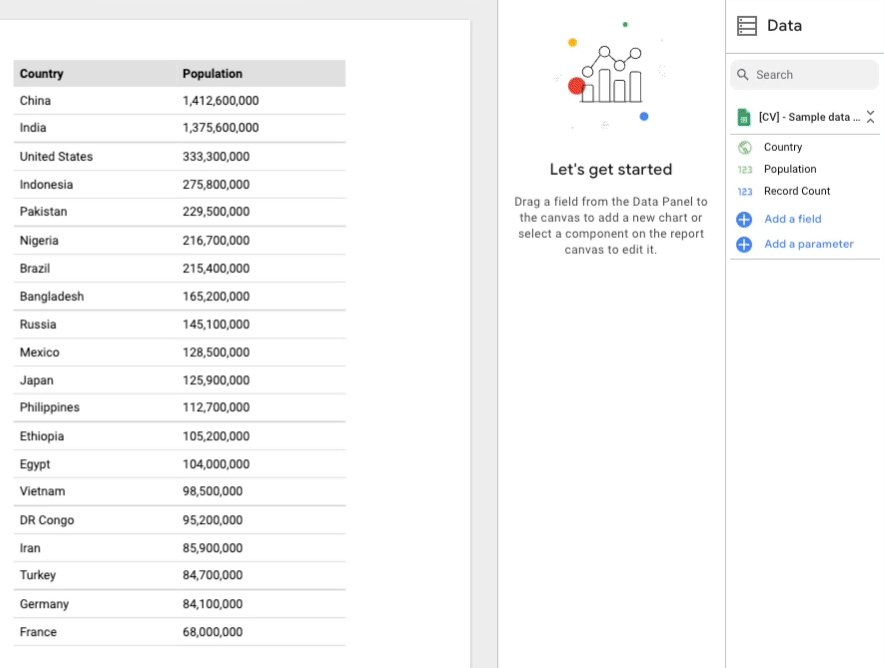
7단계: 원하는 경우 표에서 선택한 측정기준 및 측정항목을 업데이트합니다. 제공된 샘플 데이터 세트를 사용하는 경우 측정기준을 국가로, 측정항목을 인구로 설정합니다. 이렇게 해도 Codelab의 후반부까지는 시각화에 영향을 미치지 않습니다.
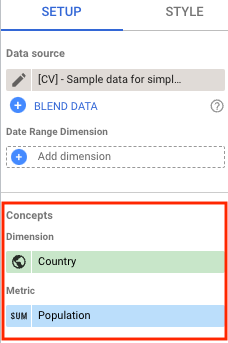
오른쪽의 속성 패널에는 viz-codelab.json에 구성된 요소가 반영됩니다.
설정 패널에서 시각화는 하나의 측정기준과 하나의 측정항목을 허용합니다.

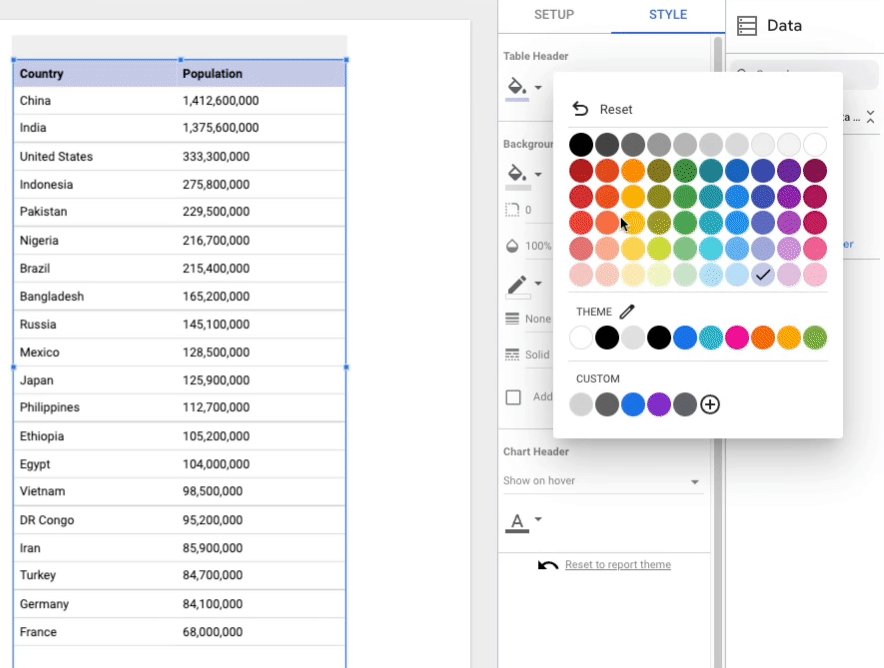
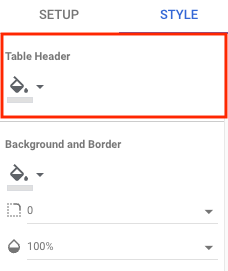
스타일 패널 아래에는 표 헤더의 스타일을 지정할 수 있는 단일 요소가 있습니다. 이 시점에서 스타일 컨트롤은 이후 단계에서 시각화 코드가 업데이트될 때까지 시각화에 영향을 미치지 않습니다. 참고: 구성 파일에서 정의하지 않은 추가 시각화 스타일 옵션이 표시됩니다. 모든 시각화에는 자동으로 사용할 수 있는 공통 컨트롤 세트가 있으므로 이는 정상적인 현상입니다.

12. 데이터를 테이블로 렌더링
이 섹션에서는 커뮤니티 시각화 샘플 데이터 세트를 표로 표시하도록 시각화를 업데이트합니다.
렌더링할 데이터는 tables 객체에서 사용할 수 있으며 시각화에서 지정한 변환을 기반으로 구조화됩니다. 이 Codelab에서 시각화는 headers 객체와 표를 렌더링하는 데 필요한 모든 데이터가 포함된 rows 객체가 포함된 표 형식 (tableTransform)을 요청했습니다.
1단계: viz-codelab-src.js의 콘텐츠를 아래 코드로 바꿉니다.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
2단계: 자바스크립트 번들 파일을 준비한 후 시각화 파일을 Google Cloud Storage에 업로드하고 덮어씁니다.
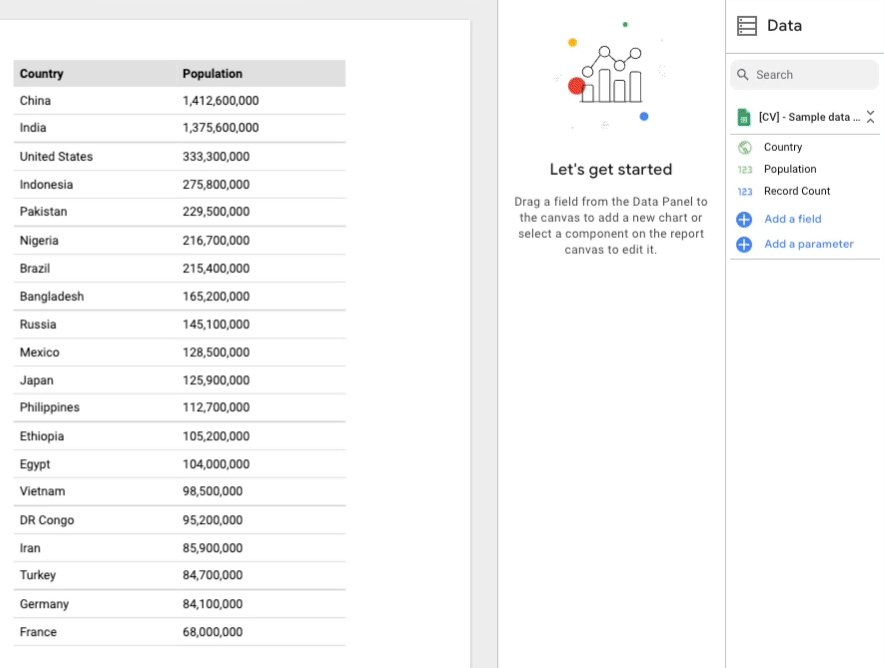
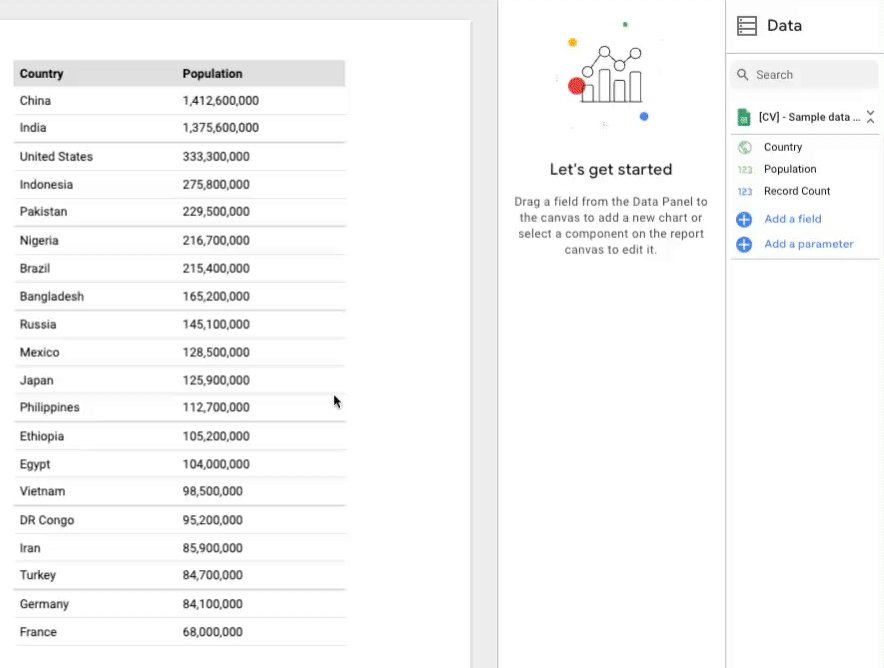
3단계: Looker Studio 보고서를 새로고침하여 커뮤니티 시각화를 새로고침하고 테스트합니다. 이제 표에 데이터 (예: Google 시트)가 렌더링되고 선택한 측정기준 및 측정항목에 따라 헤더 열이 표시됩니다. 모든 행을 보려면 시각화 크기를 조절하세요.

13. 스타일 변경사항을 동적으로 적용
이 섹션에서는 스타일 패널에서 선택한 채우기 색상을 기반으로 표 머리글의 스타일을 지정하도록 시각화를 업데이트합니다.
모든 스타일 요소의 상태는 style 객체에서 확인할 수 있으며, 각 항목 키는 시각화 스타일 구성 (viz-codelab.json)에 따라 정의됩니다. 이 섹션에서는 선택한 채우기 색상을 가져오고 이를 사용하여 표 헤더의 배경 색상을 업데이트합니다.
1단계: viz-codelab-src.js 파일의 코드를 아래 코드로 바꿉니다.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
2단계: 자바스크립트 번들 파일을 준비한 후 시각화 파일을 Google Cloud Storage에 업로드하고 덮어씁니다.
3단계: Looker Studio 보고서를 새로고침하여 커뮤니티 시각화를 새로고침하고 테스트합니다.
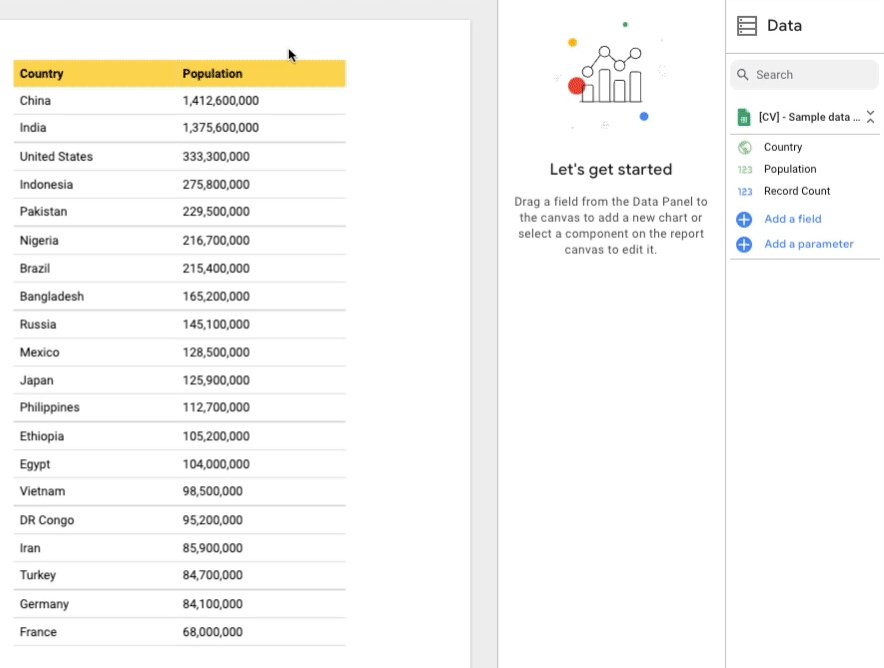
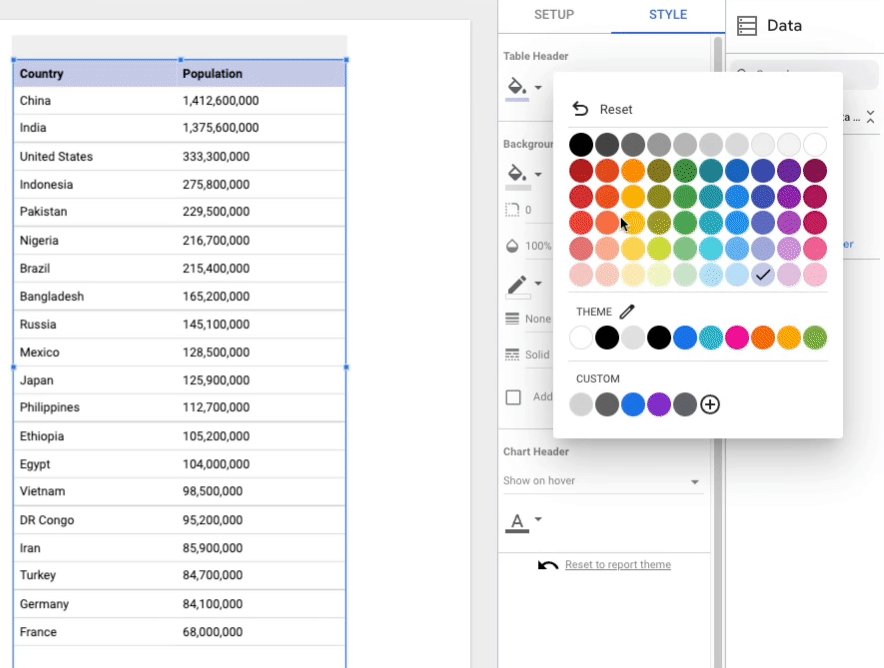
4단계: 스타일 패널에서 헤더 배경 색상 스타일 컨트롤을 사용하여 표 헤더 배경 색상을 변경합니다.

축하합니다. Looker Studio에서 커뮤니티 시각화가 만들어졌습니다. 이로써 이 Codelab을 마쳤습니다. 이제 취할 수 있는 조치를 살펴보겠습니다.
14. 다음 단계
시각화 확장
- 시각화에 사용 가능한 데이터 및 형식에 대해 자세히 알아보세요.
- 사용 가능한 스타일 요소에 대해 자세히 알아보고 시각화에 스타일을 더 추가하세요.
- 시각화에 상호작용 추가
- 로컬에서 시각화를 개발하는 방법 알아보기
커뮤니티 시각화로 더 많은 작업 수행
- dscc 도우미 라이브러리, 매니페스트 및 구성 파일에 대한 참조를 검토합니다.
- 커뮤니티 시각화 갤러리에 시각화를 제출하세요.
- Looker Studio용 커뮤니티 커넥터 를 만듭니다.
추가 리소스
다음은 이 Codelab에서 다룬 자료를 자세히 살펴보는 데 도움이 되는 다양한 리소스입니다.
리소스 유형 | 사용자 기능 | 개발자 기능 |
문서 | ||
뉴스 및 업데이트 | Looker Studio에서 가입하기 > 사용자 설정 | |
질문하기 | ||
예시 |

