1. 简介
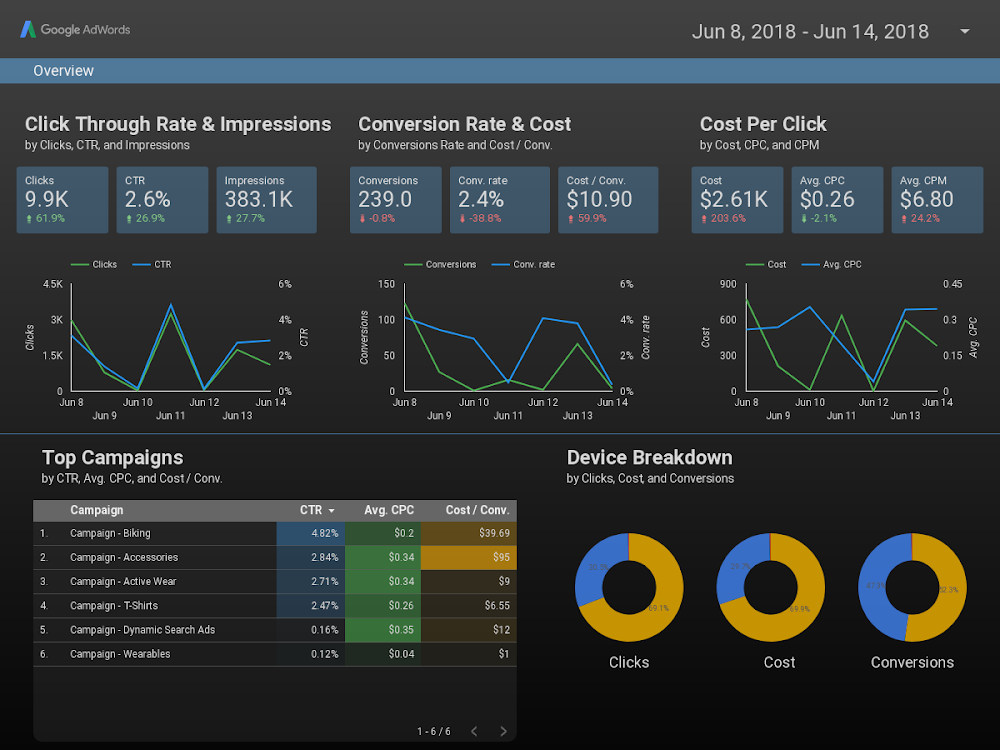
借助 Looker Studio,您可以免费构建具有精美数据可视化效果的实时交互式信息中心。使用 Looker Studio 的完整修改和分享功能,从各种来源提取数据,并创建无限量的报告。以下屏幕截图是 Looker Studio 报告示例:

(点击此处即可在 Looker Studio 中查看此报告示例)
Looker Studio 提供多种内置图表类型,包括折线图、条形图、饼图和散点图。借助社区可视化图表,您可以在 Looker Studio 中构建和使用自己的自定义 JavaScript 可视化图表。您还可以与他人分享您的社区可视化图表,以便他们将自己的数据与可视化图表结合使用。
学习内容
在此 Codelab 中,您将学习以下内容:
- Looker Studio 社区可视化图表的运作方式。
- 如何使用 ds-component 帮助程序库 (dscc) 构建社区可视化图表。
- 如何在 Looker Studio 报告中使用社区可视化图表。
所需条件
要完成此 Codelab,您需要:
- 能够访问互联网和网络浏览器。
- Google 账号
- 对 Google Cloud Platform 存储分区的访问权限。
- 熟悉 JavaScript。
2. 简短调查
您为何选择此 Codelab?
<ph type="x-smartling-placeholder">您计划如何使用此 Codelab/教程?
<ph type="x-smartling-placeholder">您如何评价使用 Looker Studio 的体验?
<ph type="x-smartling-placeholder">以下哪一项最能准确描述您的背景?
<ph type="x-smartling-placeholder">您想使用哪些 JavaScript 可视化库?
<ph type="x-smartling-placeholder">请转到下一页以提交调查问卷信息。
3. 社区可视化图表概览
借助 Looker Studio 社区可视化图表,您可以在信息中心内创建和使用自定义 JavaScript 可视化图表。
在此 Codelab 中,您将创建一个表格社区可视化图表,该可视化图表支持 1 个维度、1 个指标和表格标题样式。

4. 社区可视化图表开发工作流
要创建社区可视化图表,您需要在 Google Cloud Platform 存储分区(在后续步骤中创建)中包含以下文件:
文件名 | 文件类型 | 用途 |
manifest.json* | JSON | 关于可视化图表的元数据以及所有可视化图表资源的位置。 |
viz-codelab.json | JSON | “属性”面板的数据和样式配置选项。 |
viz-codelab.js | JavaScript | 用于呈现可视化图表的 JavaScript 代码。 |
viz-codelab.css(可选) | CSS | 可视化图表的 CSS 样式。 |
*清单是唯一具有必需名称的文件。其他文件可以采用不同的命名方式,只要在清单文件中指定了名称/位置即可。
5. 编写一个 Hello, world!可视化
在本部分中,您将添加呈现一个简单的 Hello, world! 所需的代码直观呈现。
编写可视化 JavaScript 源代码
第 1 步:从 Looker Studio 社区组件库 (dscc) 页面下载 dscc.min.js 文件,并将其复制到您的工作目录。
第 2 步:将以下代码复制到文本编辑器中,并将其保存为 viz-codelab-src.js 在本地工作目录中。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
准备 JavaScript 软件包文件
第 3 步:将可视化帮助程序库 (dscc.min.js) 和 viz-codelab-src.js 文件的内容复制到一个名为 viz-codelab.js 的新文件中,将所需的所有 JavaScript 合并到一个文件中。可执行以下命令来串联文件。每次更新源代码可视化代码时重复此步骤。
Linux/Mac OS 串联脚本
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Windows 串联脚本
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. 编写可视化图表 CSS
CSS 文件用于定义可视化图表的样式,是可选的。复制以下 CSS 并将其另存为 viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. 编写 JSON 配置
可视化图表配置定义了可视化图表支持和所需的数据和样式属性。此 Codelab 中的此可视化图表需要一个维度和一个指标,以及一个用于选择填充颜色的样式元素。详细了解维度和指标。
复制以下代码并将其保存为 viz-codelab.json.。如需详细了解您可以配置的媒体资源,请参阅社区可视化图表配置参考。
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. 创建 Cloud Storage 项目和存储分区
第 1 步 :创建 Google Cloud Platform (GCP) 项目或使用现有项目。
第 2 步 :创建 GCP 存储分区。建议使用 Regional 存储类别。如需详细了解免费层级,请参阅 Cloud Storage 价格。注意:您的可视化图表存储不太可能产生 Regional 存储类别的任何费用。
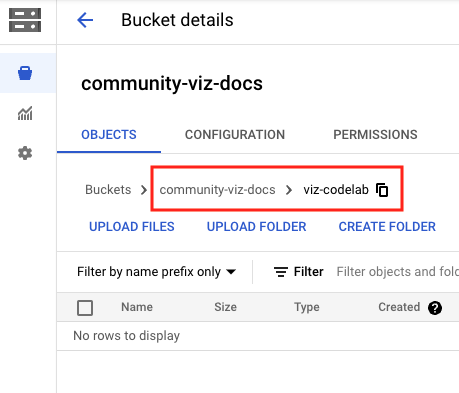
第 3 步:记下您的存储分区名称/路径(从 Buckets/ 后面的部分开头)。路径称为“组件 ID”,用于识别和部署可视化图表。

9. 编写 manifest.json 文件
清单文件提供了有关可视化图表位置和资源的信息。它必须命名为“manifest.json”,且必须位于上一步中创建的存储分区/路径中,该路径与组件 ID 所使用的路径相同。
将以下代码复制到文本编辑器中,并将其另存为 manifest.json.
如需详细了解该清单,请参阅清单参考文档。
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
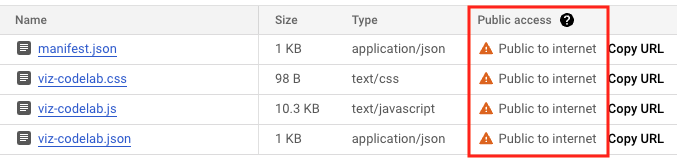
10. 将您的可视化图表文件上传到 Google Cloud Storage
- 使用网页界面或 gsutil 命令行工具将
manifest.json、viz-codelab.js、viz-codelab.json和viz-codelab.css文件上传到您的 Google Cloud Storage 存储分区。每次更新可视化图表时重复此操作。

gsutil 上传命令
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. 在 Looker Studio 中测试社区可视化图表

创建报告并添加数据
第 1 步:复制社区可视化图表示例数据集的网址。或者,使用您喜欢的任何数据源,并跳过以下步骤。
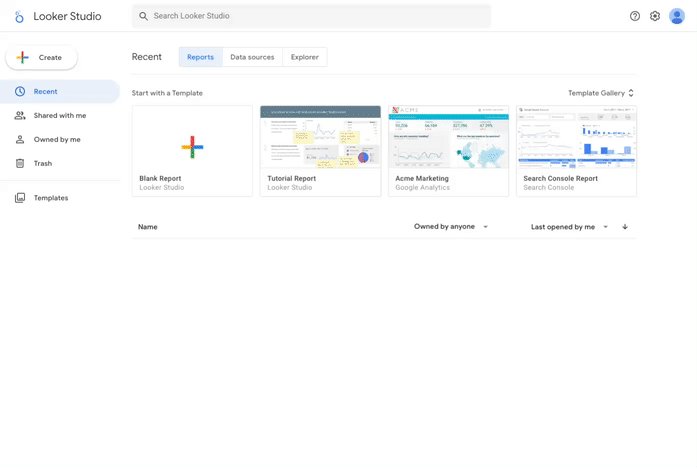
第 2 步: 登录 Looker Studio。点击左上角的 + 创建,然后选择报告。
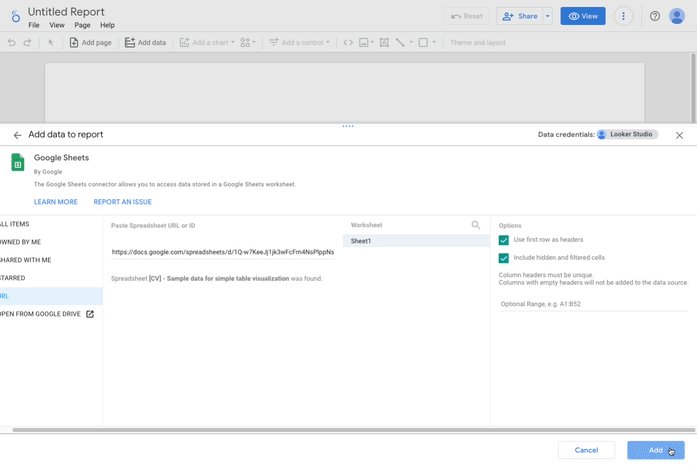
第 3 步:您会看到报告编辑器工具,并且会打开“向报告添加数据”面板。
第 4 步:在“连接到数据”标签页中,选择 Google 表格连接器。
第 5 步:选择网址,然后粘贴第 1 步中的 Google 表格网址。
第 6 步:点击右下角的添加。
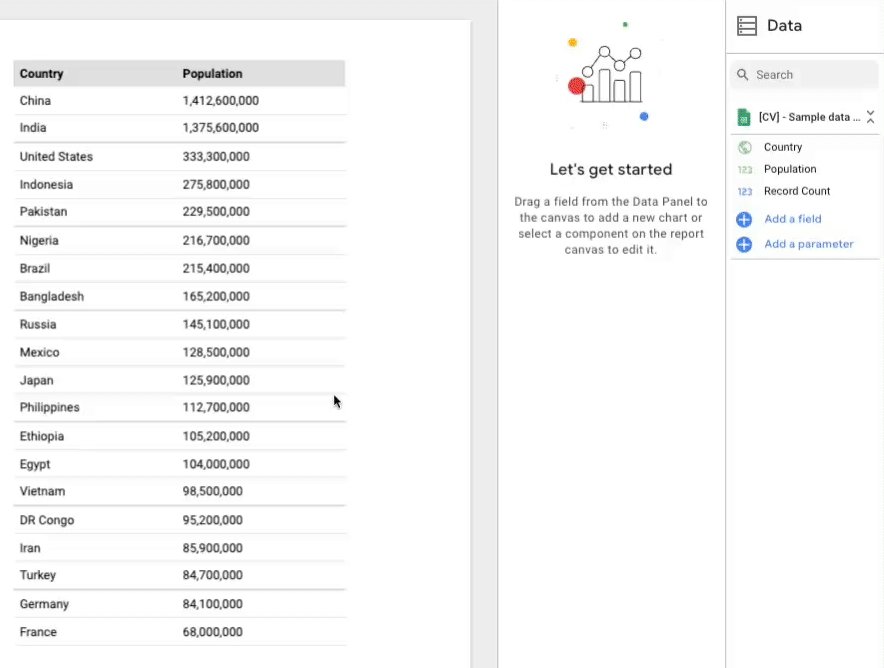
第 7 步:如果系统提示您确认“您即将向此报告添加数据”,请点击添加到报告。系统会创建一个无标题报告,并在报告中添加一个包含示例数据的默认表格。(可选)选择并删除默认表格,从而得到空白的报告。
将您的社区可视化图表添加到报告中
第 1 步:在工具栏中,点击“社区可视化图表和组件”图标  。
。
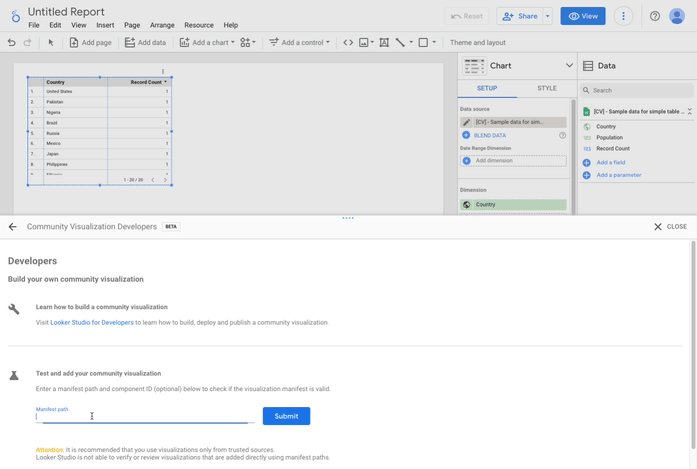
第 2 步:点击 + 探索更多以打开社区资源库。
第 3 步:点击构建您自己的可视化图表
第 4 步:在“测试并添加您的社区可视化图表”下,输入清单路径,然后点击提交。清单路径是 Google Cloud Storage 存储分区名称和指向可视化图表清单位置的路径,前缀为 gs://.,例如:gs://community-viz-docs/viz-codelab。如果您输入了有效的清单路径,系统应该会呈现可视化图表卡片。
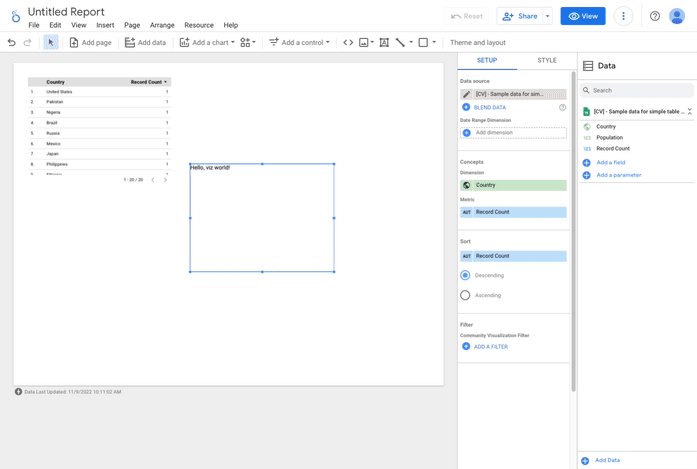
第 5 步:点击可视化卡片以将其添加到您的报告中。
第 6 步:如果出现提示,请表示您同意相应图表,以便呈现可视化图表。
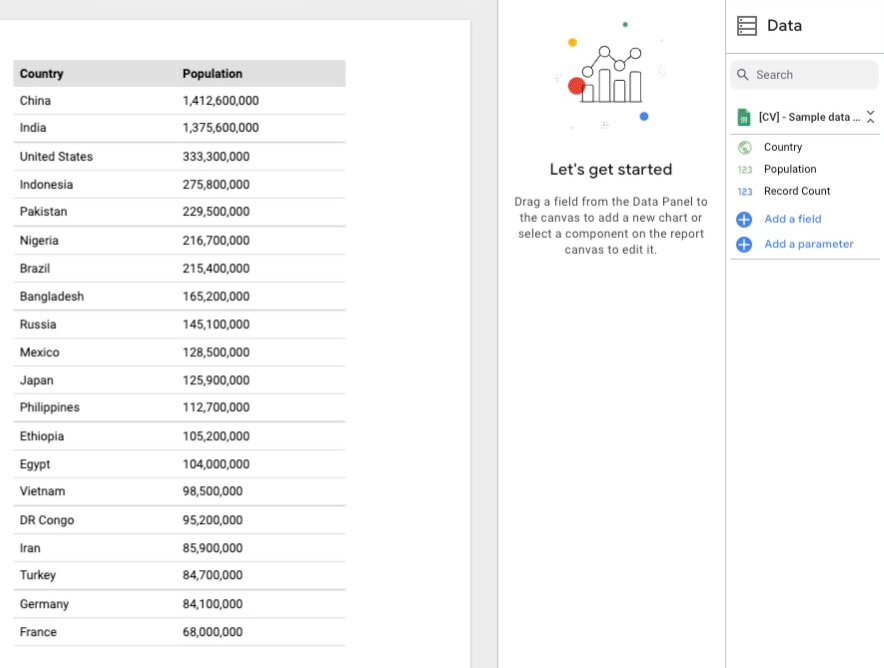
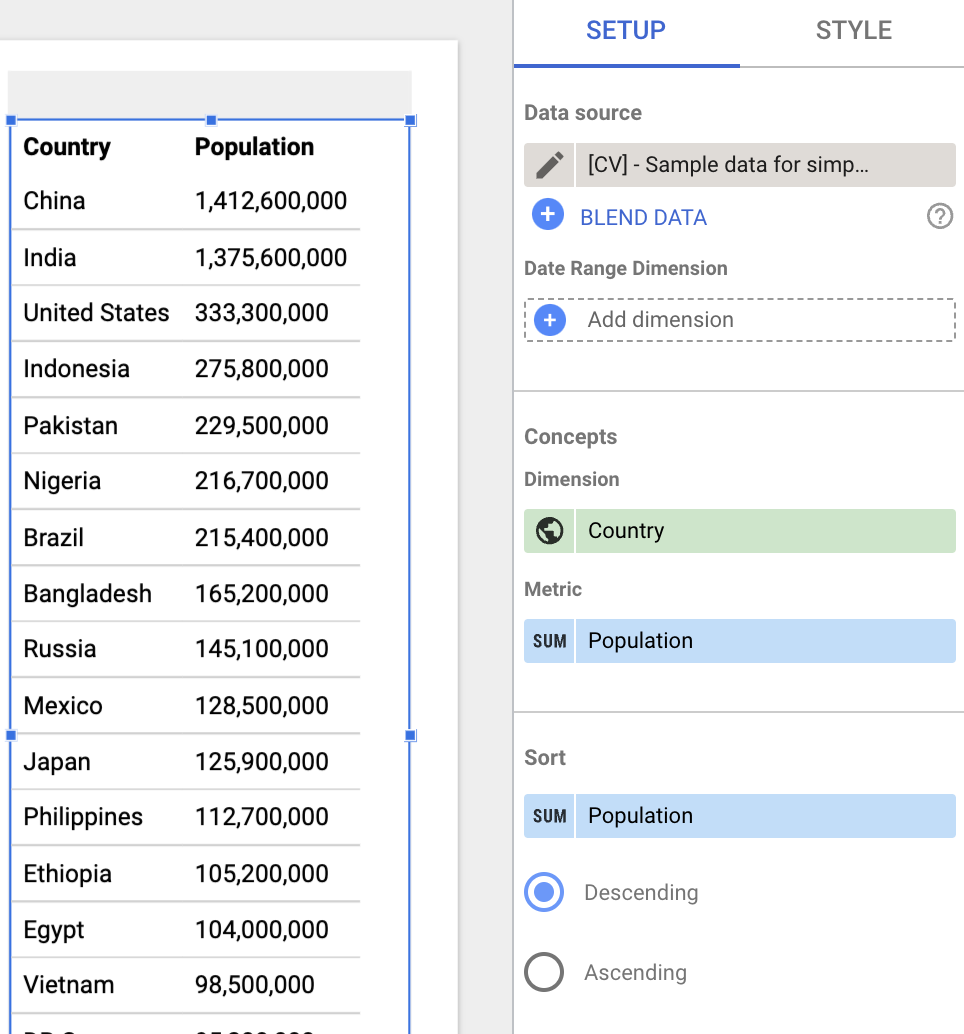
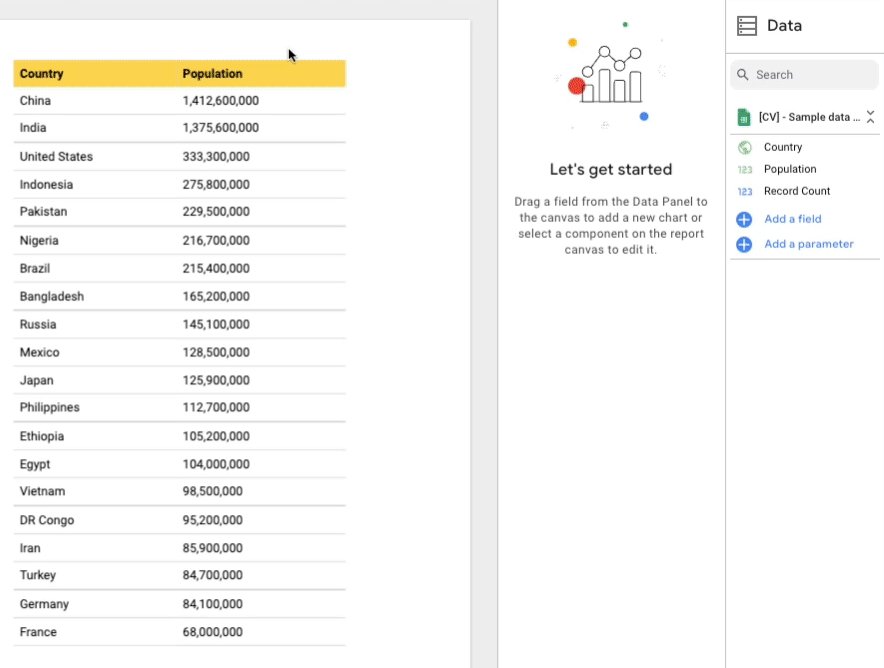
第 7 步:(可选)更新为表格选择的维度和指标。如果您使用的是提供的示例数据集,请将维度设置为“国家/地区”,将指标设置为“人口”。在此 Codelab 后面的内容之前,此操作不会对直观效果产生任何影响。
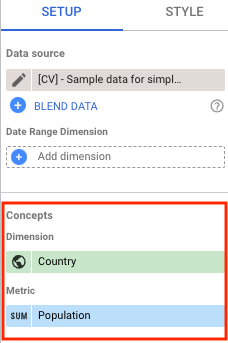
右侧的属性面板反映了 viz-codelab.json 中配置的元素。
在“设置”面板下,可视化图表支持添加一个维度和一个指标。

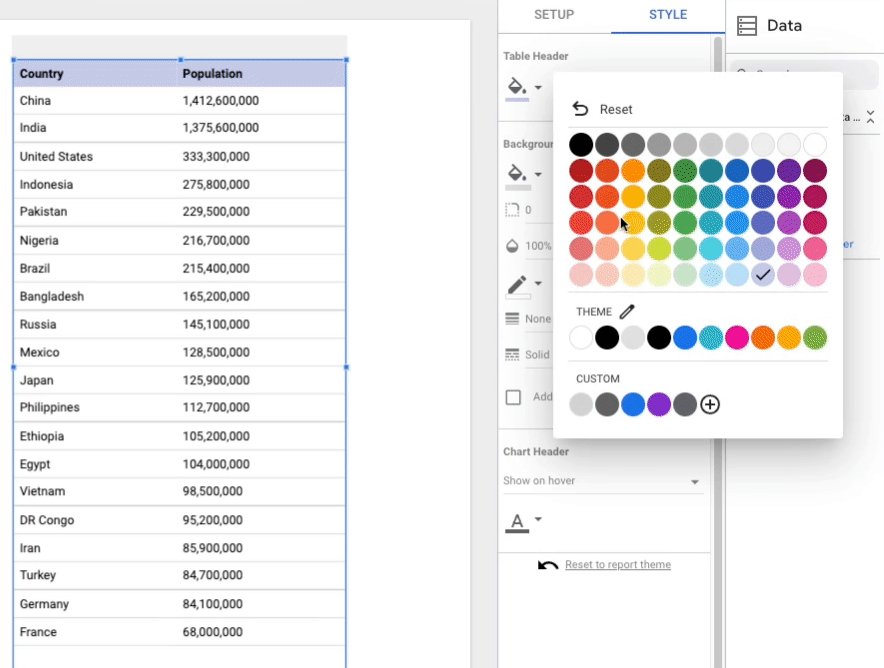
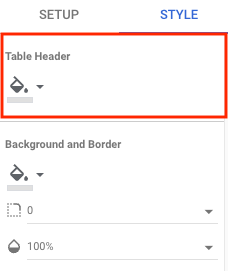
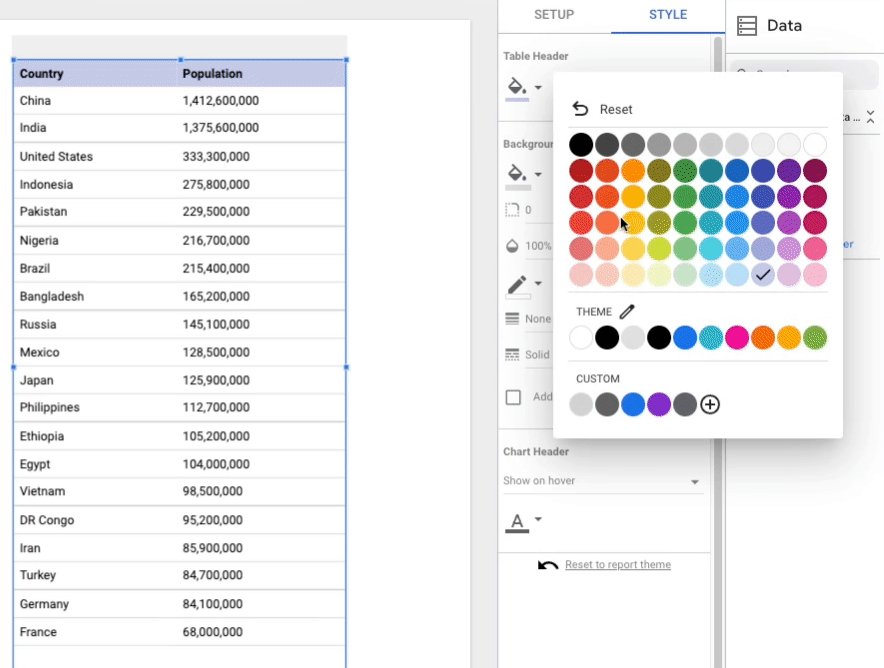
在样式面板下,可视化图表会使用一个用于设置表格标题样式的元素。此时,除非在后续步骤中更新可视化代码,否则样式控件对可视化没有影响。注意:对于可视化图表,您将看到您未在配置文件中定义的其他样式选项。这属于正常现象,因为所有可视化图表都有一组自动提供的常用控件。

12. 以表的形式呈现数据
在本部分中,您将更新可视化图表,使其以表格形式显示社区可视化图表示例数据集。
要渲染的数据在 tables 对象中提供,并且基于可视化指定的转换进行结构化处理。在此 Codelab 中,可视化图表请求了表格格式 (tableTransform),其中包括一个 headers 对象和一个 rows 对象,后者包含呈现表格所需的全部数据。
第 1 步:将 viz-codelab-src.js 的内容替换为以下代码。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
第 2 步:准备 JavaScript 软件包文件,然后将可视化文件上传并覆盖到 Google Cloud Storage。
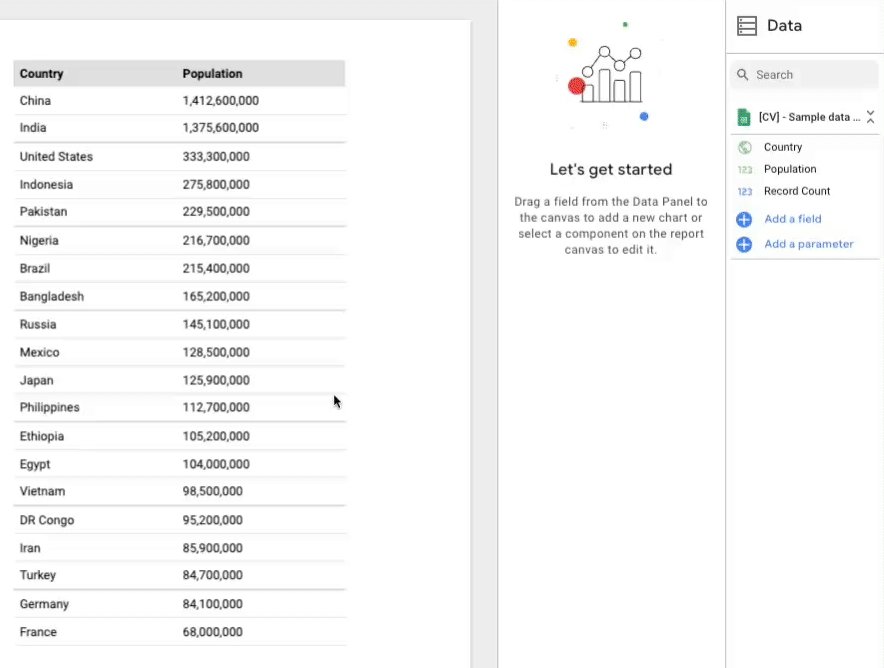
第 3 步:刷新 Looker Studio 报告,以重新加载并测试社区可视化图表。表格现在会呈现数据(即 Google 表格),并根据所选的维度和指标显示标题列。调整可视化图表大小以查看所有行。

13. 动态应用样式更改
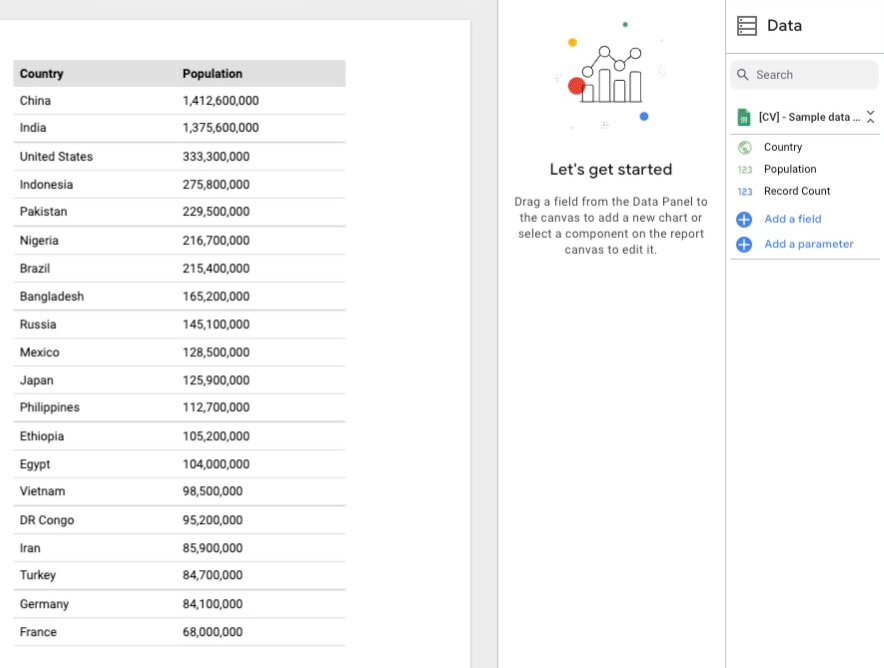
在本部分中,您将更新可视化图表,以根据在样式面板中选择的填充颜色设置表格标题的样式。
所有样式元素的状态均在 style 对象中提供,其中每个项键均根据您的可视化样式配置 (viz-codelab.json) 进行定义。在本部分中,您将获取所选的填充颜色,并使用该颜色更新表格标题的背景颜色。
第 1 步:将 viz-codelab-src.js 文件中的代码替换为以下代码。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
第 2 步:准备 JavaScript 软件包文件,然后将可视化文件上传并覆盖到 Google Cloud Storage。
第 3 步:刷新 Looker Studio 报告,以重新加载并测试社区可视化图表。
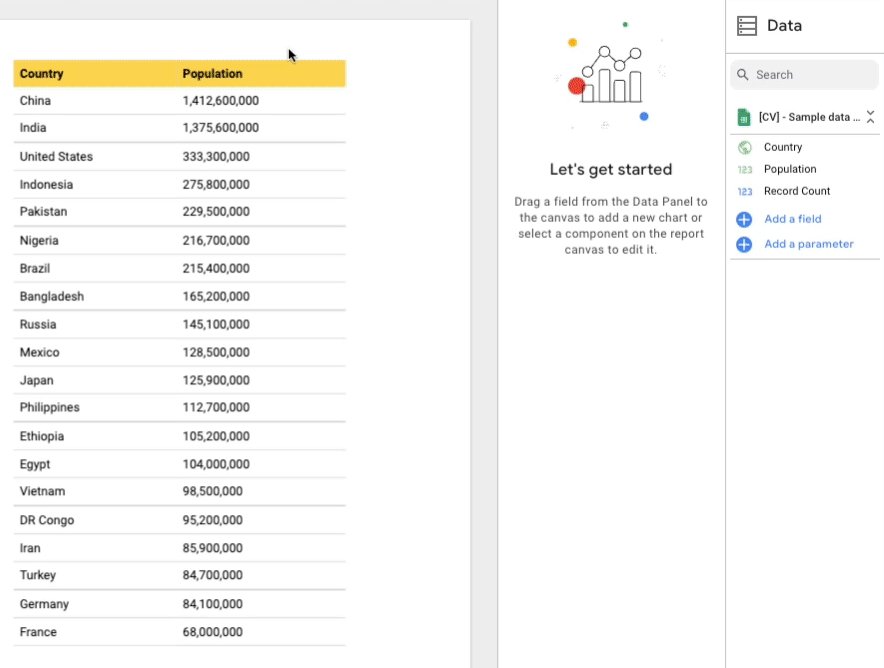
第 4 步:在样式面板下,使用标题背景颜色样式控件更改表格的标题背景颜色。

恭喜!您已在 Looker Studio 中创建了一个社区可视化图表!此 Codelab 到此结束。现在,我们来看看您可以采取哪些后续步骤。
14. 后续步骤
扩展可视化图表
- 详细了解可视化图表可用的数据和格式。
- 详细了解可用的样式元素并为您的可视化图表添加其他样式。
- 向可视化图表中添加互动
- 了解如何在本地开发可视化图表
利用社区可视化图表执行更多操作
- 查看 dscc 帮助程序库、清单和配置文件的参考资料。
- 将您的可视化图表提交至我们的社区可视化图表库。
- 构建 Looker Studio 的社区连接器 。
其他资源
下面列出了各种资源,可帮助您更深入地了解此 Codelab 中介绍的内容。
资源类型 | 用户功能 | 开发者功能 |
文档 | ||
新闻和最新动态 | 在 Looker Studio 中注册 >用户设置 | |
提问 | ||
示例 |

