1. 簡介
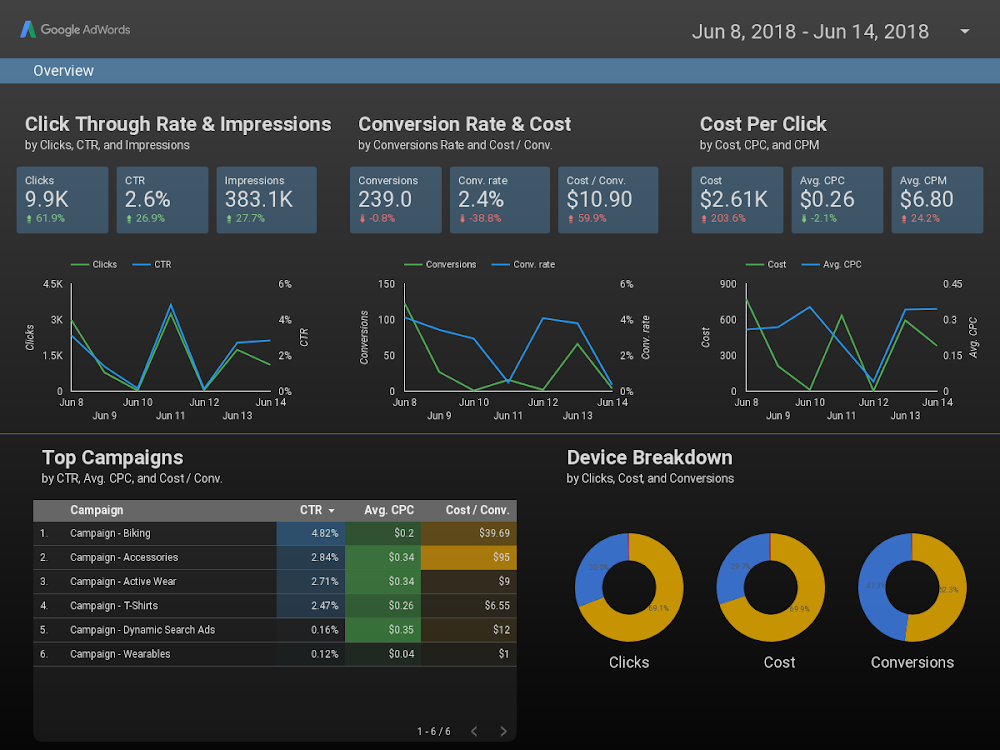
Looker Studio 可讓您免費建立互動式資訊主頁,並利用精美的資料視覺化呈現功能。您可以從各種來源擷取資料,在 Looker Studio 中製作數量不限的報表,還能使用完整的編輯和共用功能。以下螢幕截圖為 Looker Studio 報表範例:

( 按這裡即可在 Looker Studio 中查看這個範例報表)
Looker Studio 提供多種內建的圖表類型,包括折線圖、長條圖、圓餅圖和散佈圖。社群視覺呈現可讓您在 Looker Studio 中建構及使用自訂 JavaScript 視覺呈現。你也可以與他人分享社群視覺呈現,以便他人使用自己的資料。
課程內容
在本程式碼研究室中,您將瞭解以下內容:
- Looker Studio 社群視覺呈現的運作方式。
- 如何使用 ds-元件輔助程式庫 (dscc) 建立社群視覺呈現。
- 如何在 Looker Studio 報表中使用社群視覺呈現。
軟硬體需求
如要完成這個程式碼研究室,您必須符合以下條件:
- 連上網際網路和網路瀏覽器。
- Google 帳戶。
- Google Cloud Platform 儲存空間值區的存取權。
- 熟悉 JavaScript。
2. 簡短問卷調查
為什麼選擇這個程式碼研究室?
您打算如何使用這個程式碼研究室/教學課程?
針對 Looker Studio 使用體驗,您會給予什麼評價?
下列哪一項敘述最符合你的背景?
您想使用哪些 JavaScript 視覺化程式庫?
請前往下一頁提交問卷調查資訊。
3. 社群視覺呈現總覽
有了 Looker Studio 社群視覺呈現,您就能在資訊主頁建立及使用自訂 JavaScript 視覺呈現。
在本程式碼研究室中,您將建立支援 1 個維度、1 個指標和表格標頭樣式的表格圖表社群視覺呈現。

4. 社群視覺呈現開發工作流程
如要建立社群視覺呈現,您需要 Google Cloud Platform 儲存空間值區中的下列檔案,您將在後續步驟中建立這些檔案:
檔案名稱 | 檔案類型 | 目的 |
manifest.json* | JSON | 有關視覺化呈現和所有視覺化資源位置的中繼資料。 |
viz-codelab.json | JSON | 「資源」面板的資料和樣式設定選項。 |
viz-codelab.js | JavaScript | 用於算繪視覺化效果的 JavaScript 程式碼。 |
viz-codelab.css (選用) | CSS | 圖表的 CSS 樣式。 |
*資訊清單是唯一具有必要名稱的檔案。您可以為其他檔案命名,但必須在資訊清單檔案中指定名稱/位置。
5. 撰寫向全世界問好!圖表
在本節中,您將新增必要的程式碼,以算繪簡單的 Hello, world!圖表
編寫視覺化 JavaScript 來源
步驟 1:從 Looker Studio 社群元件程式庫 (dscc) 頁面下載 dscc.min.js 檔案,然後複製到工作目錄。
步驟 2:將下列程式碼複製到文字編輯器中,將其儲存為 viz-codelab-src.js 並在本機工作目錄中。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
準備 JavaScript 套件檔案
步驟 3:將視覺化輔助程式程式庫 (dscc.min.js) 的內容和 viz-codelab-src.js 檔案複製到名為 viz-codelab.js 的新檔案中,將所需的所有 JavaScript 合併成單一檔案。請執行下列指令,串連檔案。每次更新原始碼視覺化程式碼時,都要重複這個步驟。
Linux/Mac OS 串連指令碼
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Windows 串連指令碼
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. 編寫視覺化呈現 CSS
CSS 檔案會定義視覺呈現的樣式,您可以選擇是否選用。請複製下列 CSS 並將其儲存為 viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. 寫入 JSON 設定
視覺化設定會定義視覺呈現支援及所需的資料和樣式屬性。本程式碼研究室中的圖表需要一個維度和一個指標,並且有一個可選取填滿顏色的樣式元素。進一步瞭解維度和指標。
複製下列程式碼並儲存為viz-codelab.json.如要進一步瞭解可設定的屬性,請參閱社群視覺呈現設定參考資料。
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. 建立 Cloud Storage 專案和值區
步驟 1: 建立 Google Cloud Platform (GCP) 專案或使用現有專案。
步驟 2: 建立 GCP 值區。建議的儲存空間級別為「區域性」如要進一步瞭解免費方案,請參閱 Cloud Storage 定價。注意事項:針對 Regional Storage 級別,視覺化儲存不太可能產生任何費用。
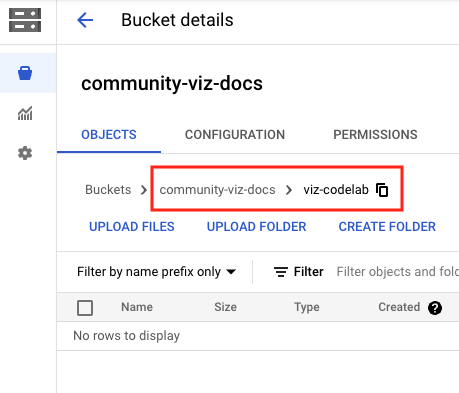
步驟 3:請記下您的值區名稱/路徑,開頭為 Buckets/ 之後的部分。路徑稱為「元件 ID」,可用於識別及部署圖表。

9. 寫入 manifest.json 檔案
資訊清單檔案會提供圖表位置和資源的相關資訊。這個名稱必須命名為「manifest.json」,且必須位於上一個步驟建立的值區/路徑,也就是元件 ID 所用的路徑。
將下列程式碼複製到文字編輯器中,並儲存為 manifest.json.
如要進一步瞭解資訊清單,請參閱資訊清單參考資料說明文件。
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. 將視覺化檔案上傳至 Google Cloud Storage
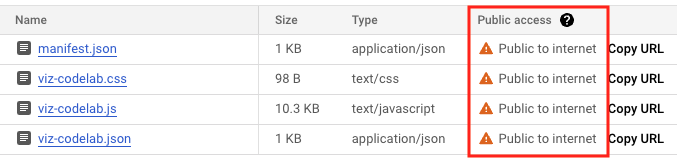
- 使用網頁介面或 gsutil 指令列工具,將
manifest.json、viz-codelab.js、viz-codelab.json和viz-codelab.css檔案上傳至 Google Cloud Storage 值區。每次更新視覺呈現時都要重複這個步驟。

gsutil 上傳指令
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. 在 Looker Studio 中測試社群視覺呈現

建立報表並新增資料
步驟 1:複製社群視覺呈現範例資料集的網址。您也可以使用任何偏好的資料來源,並略過下列步驟。
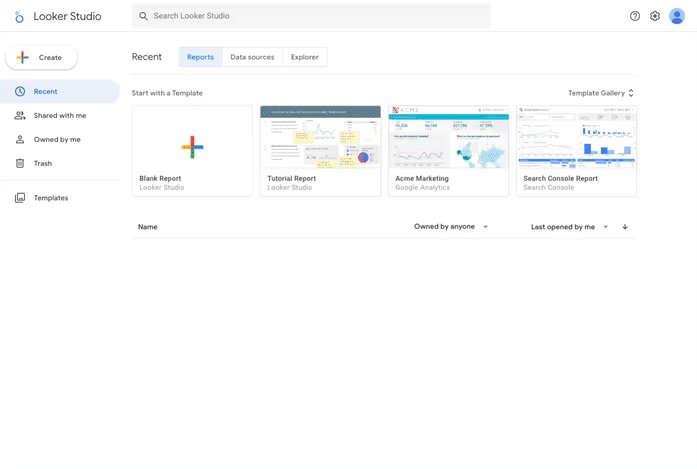
步驟 2: 登入 Looker Studio。按一下左上方的「+ 建立」,然後選取「報表」。
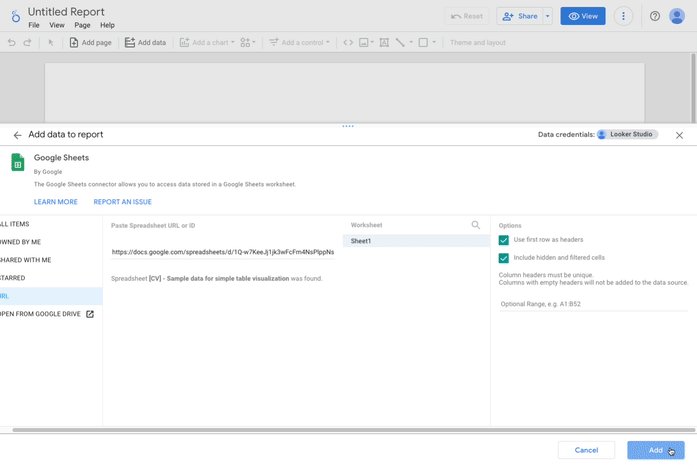
步驟 3:顯示報表編輯器工具,並開啟「在報表中加入資料」面板。
步驟 4:在「連結至資料」分頁中,選取「Google 試算表」連接器。
步驟 5:選取「網址」,然後貼上步驟 1 獲得的 Google 試算表網址。
步驟 6:點選右下方的「新增」。
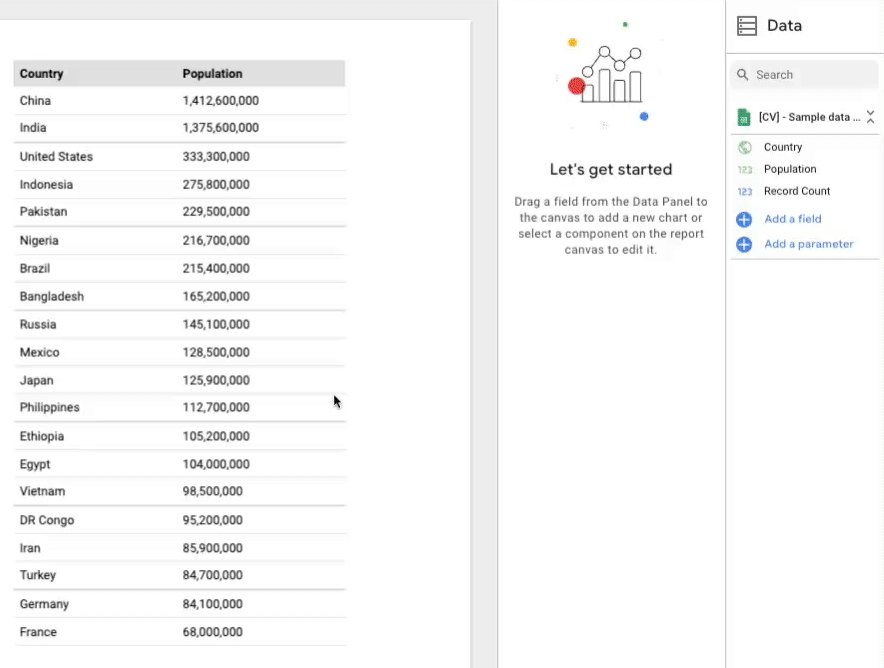
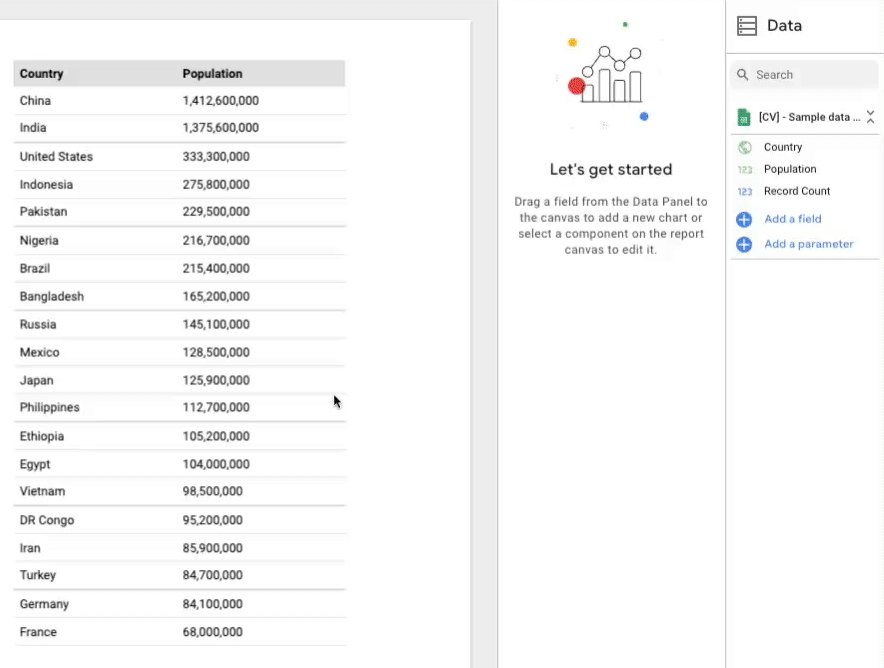
步驟 7:如果系統提示您確認「您即將在這份報表中加入資料」,請按一下「新增至報表」。系統會建立未命名報表,並在報表中加入包含範例資料的預設表格。視需要選取並刪除預設表格,這樣報表就會留白。
在報表中加入社群視覺呈現
步驟 1:在工具列中,按一下「社群視覺呈現和元件」圖示  。
。
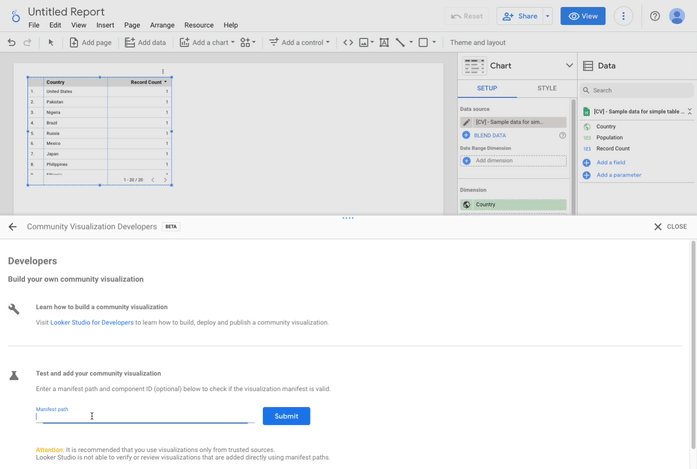
步驟 2:按一下「+ 探索更多」,開啟社群庫。
步驟 3:按一下「建立自己的視覺呈現」
步驟 4:在「測試並新增社群視覺呈現」下方,輸入「資訊清單路徑」,然後按一下「提交」。資訊清單路徑是指向圖表資訊清單位置的 Google Cloud Storage 值區名稱和路徑,開頭是 gs://.,例如:gs://community-viz-docs/viz-codelab。如果您已輸入有效的資訊清單路徑,系統應該會顯示視覺化資訊卡。
步驟 5:按一下視覺化資訊卡,即可將其加入報表中。
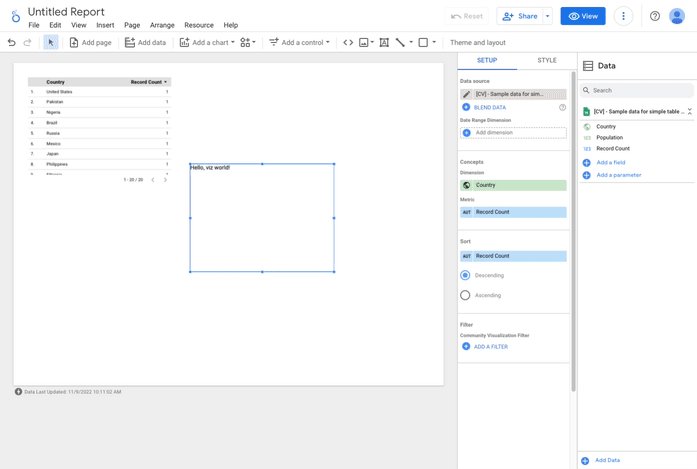
步驟 6:如果看到系統提示,請同意顯示視覺呈現。
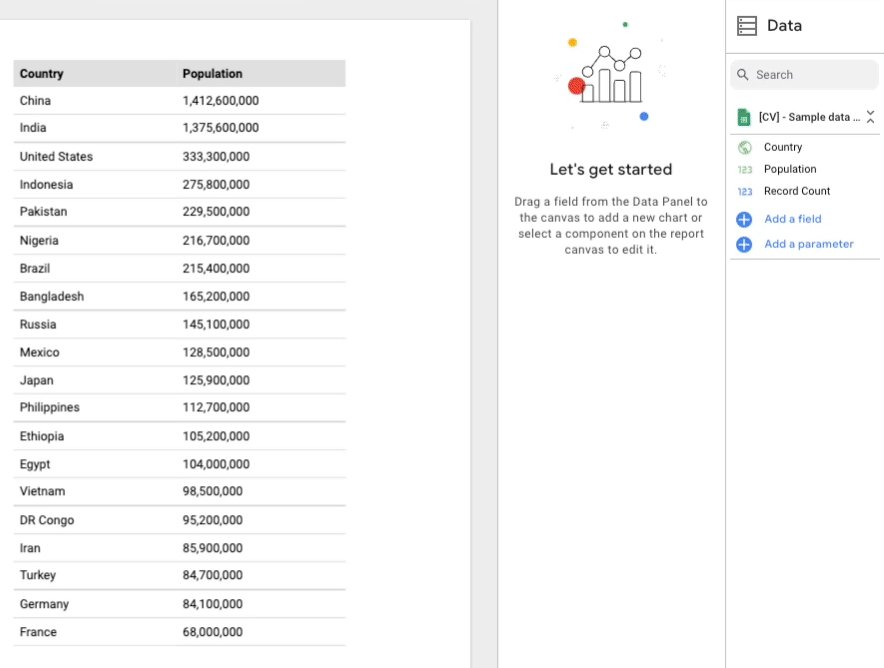
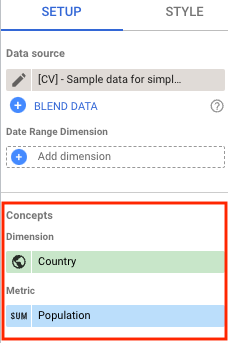
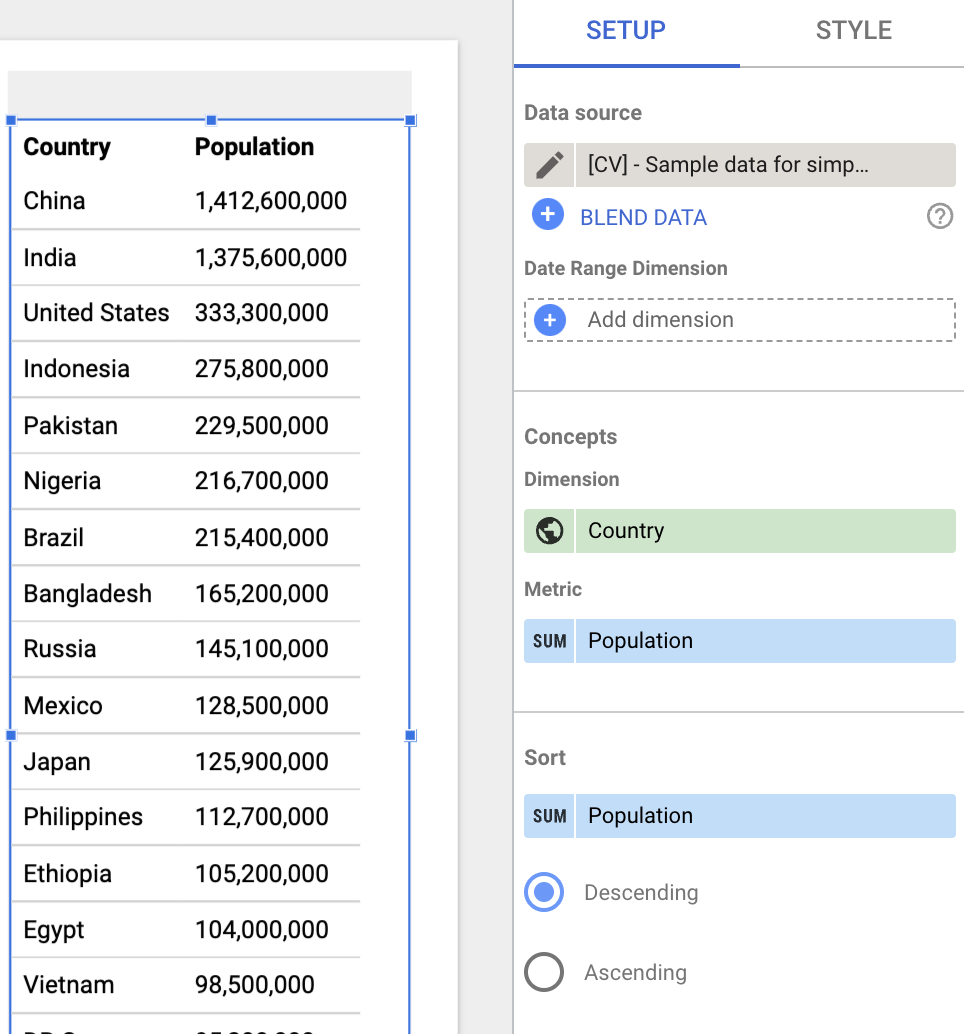
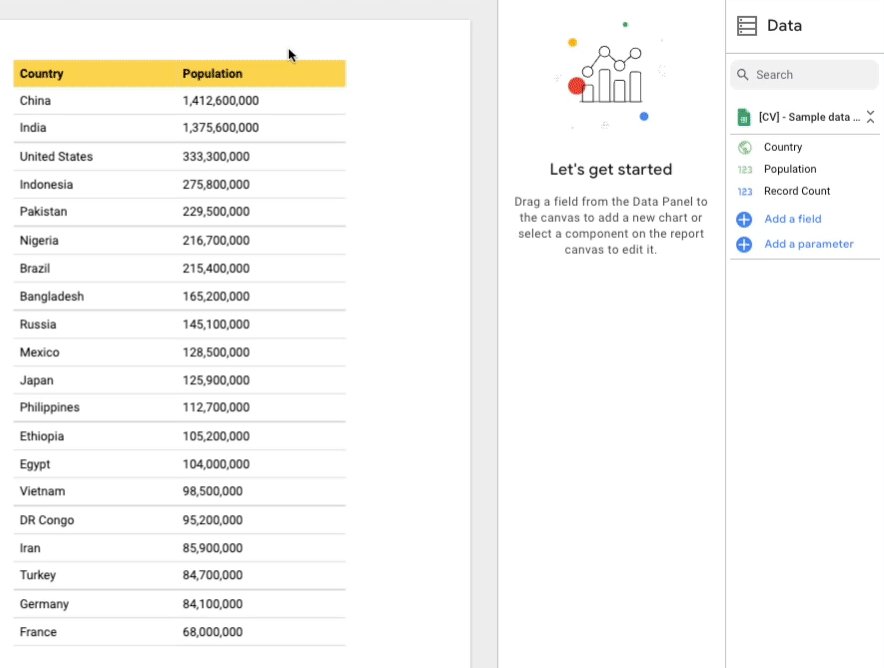
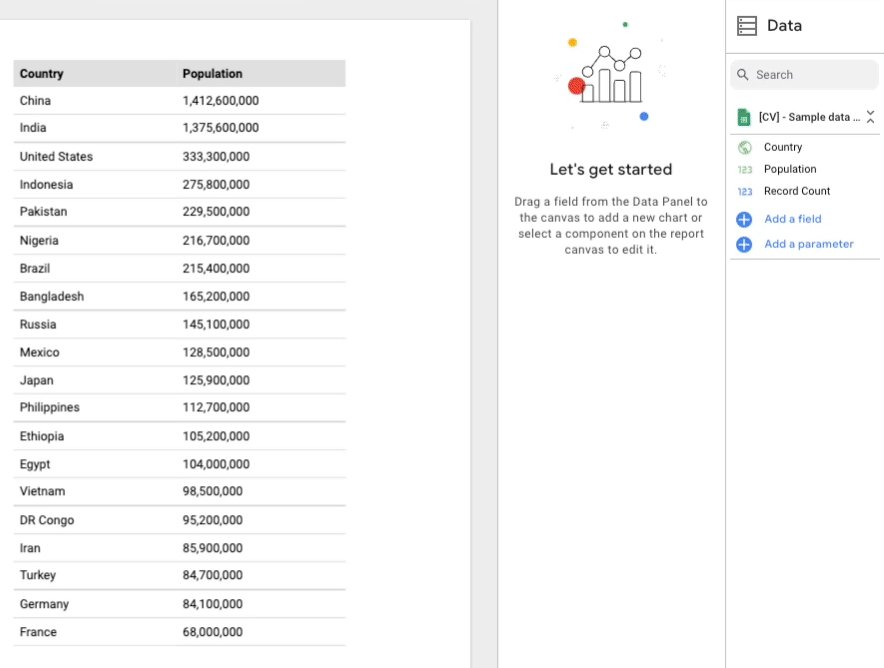
步驟 7:視需要更新表格的所選維度和指標。如果您使用的是我們提供的樣本資料集,請將維度設為「國家/地區」,並將指標設為「人口」。在程式碼研究室的後續部分,這不會影響視覺呈現。
右側的屬性面板會反映 viz-codelab.json 中設定的元素。
在「設定」面板下方的視覺呈現中,一個維度和一個指標。

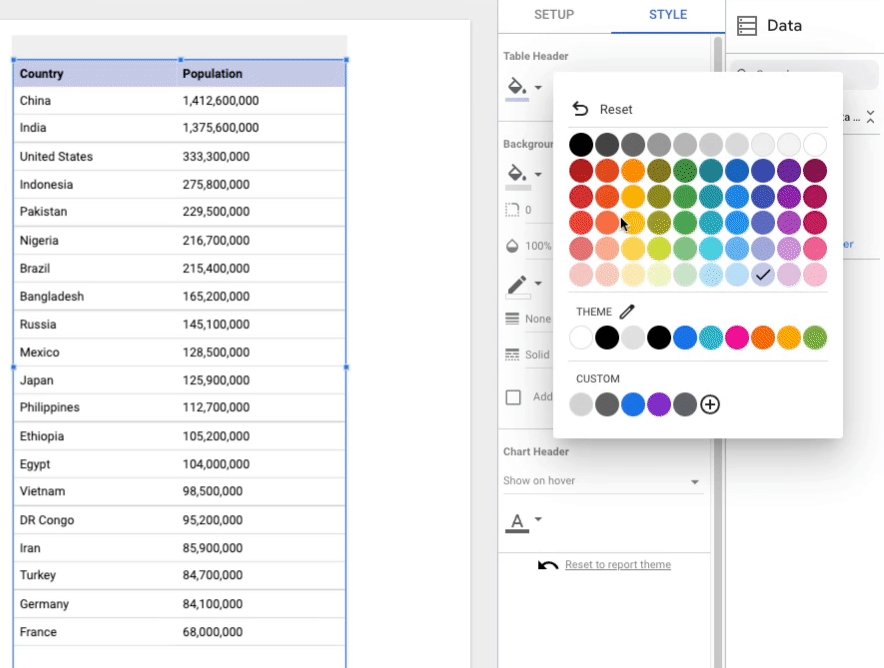
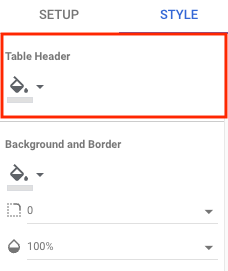
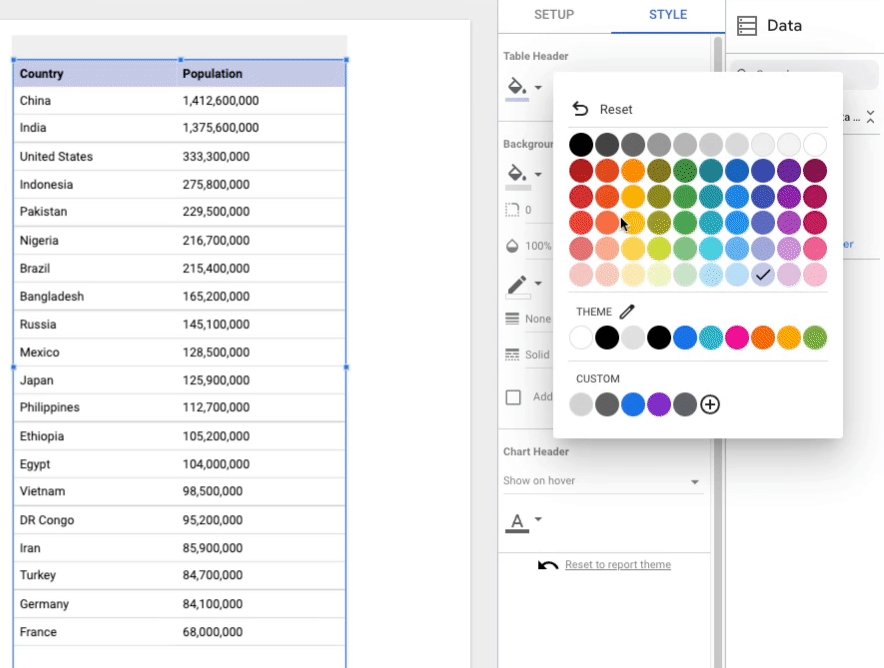
在「Style」面板下方,視覺呈現只有一個元素可用來設定「表格標題」的樣式。此時,樣式控制項不會影響視覺呈現,直到在後續步驟中更新視覺呈現程式碼。注意: 您會看到未在設定檔中定義的其他樣式選項。這是預料之內,因為所有圖表均有一組可自動使用的常見控制項。

12. 將資料以資料表形式呈現
在本節中,您將更新視覺呈現,以表格形式顯示社群視覺呈現範例資料集。
要算繪的資料可在 tables 物件中找到,且是根據視覺化指定的轉換設定結構。在本程式碼研究室中,視覺化要求的表格格式 (tableTransform) 包括 headers 物件,以及 rows 物件,其中包含轉譯資料表所需的所有資料。
步驟 1:使用以下程式碼取代 viz-codelab-src.js 的內容。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
步驟 2:準備 JavaScript 套件檔案,然後將視覺化檔案上傳並覆寫到 Google Cloud Storage。
步驟 3:重新整理 Looker Studio 報表,重新載入並測試社群視覺呈現。表格現在會轉譯資料 (即 Google 試算表),並根據選取的維度和指標顯示標題欄。調整圖表大小即可查看所有資料列。

13. 動態套用樣式變更
在本節中,您將更新視覺呈現,根據「樣式」面板中選取的填滿顏色設定表格標題樣式。
所有樣式元素的狀態可在 style 物件中找到,其中每個項目鍵都是根據您的視覺樣式設定 (viz-codelab.json) 定義。在這個部分中,您會看到選取的填滿顏色,並利用該顏色更新表格標題的背景顏色。
步驟 1:將 viz-codelab-src.js 檔案中的程式碼替換為以下程式碼。
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
步驟 2:準備 JavaScript 套件檔案,然後將視覺化檔案上傳並覆寫到 Google Cloud Storage。
步驟 3:重新整理 Looker Studio 報表,重新載入並測試社群視覺呈現。
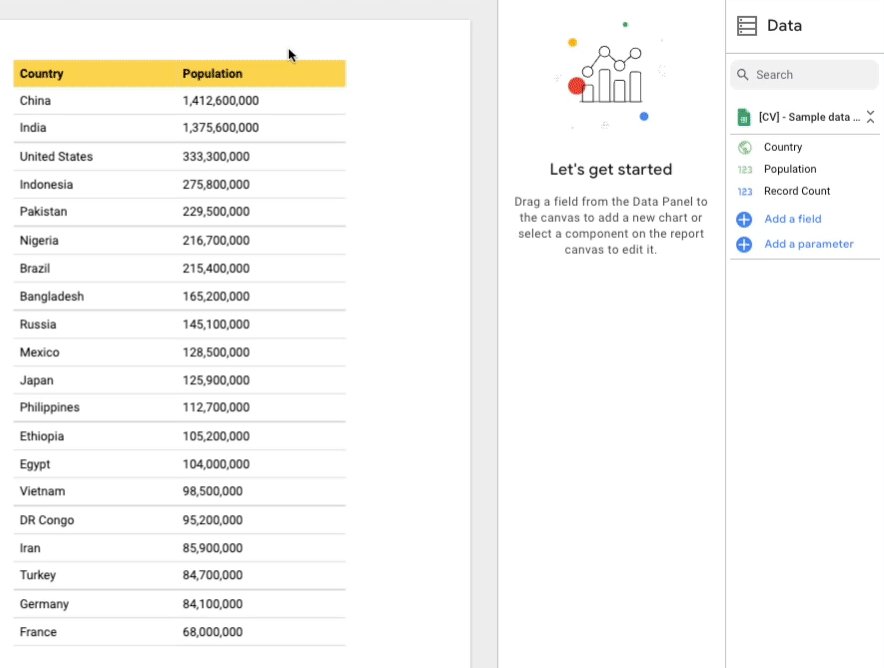
步驟 4:在「樣式」面板下方,使用「標頭背景顏色」樣式控制項變更表格標題背景顏色。

恭喜!您已在 Looker Studio 中建立社群視覺呈現!本程式碼研究室將到此結束。現在,讓我們來看看您可以採取的後續步驟。
14. 後續步驟
擴充圖表
- 進一步瞭解圖表中可用的資料和格式。
- 進一步瞭解可用的樣式元素,以及在圖表中加入其他樣式。
- 在圖表中新增互動
- 瞭解如何在本機開發圖表
運用社群視覺呈現執行更多操作
- 查看 dscc 輔助程式庫、資訊清單和設定檔的參考資料。
- 請將您的視覺呈現提交至我們的社群視覺展示庫。
- 建立 Looker Studio 的社群連接器 。
其他資源
以下提供多項資源,協助您深入瞭解本程式碼研究室涵蓋的內容。
資源類型 | 使用者功能 | 開發人員功能 |
說明文件 | ||
新聞與更新 | 前往 Looker Studio 註冊 >使用者設定 | |
提問 | ||
範例 |
