1. Wprowadzenie
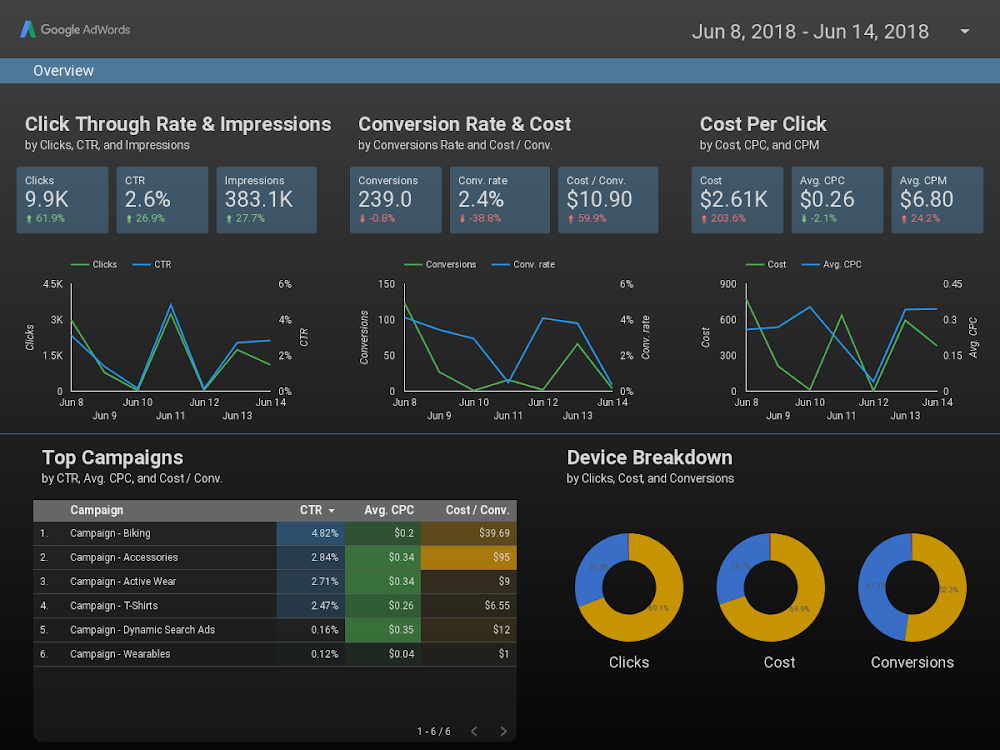
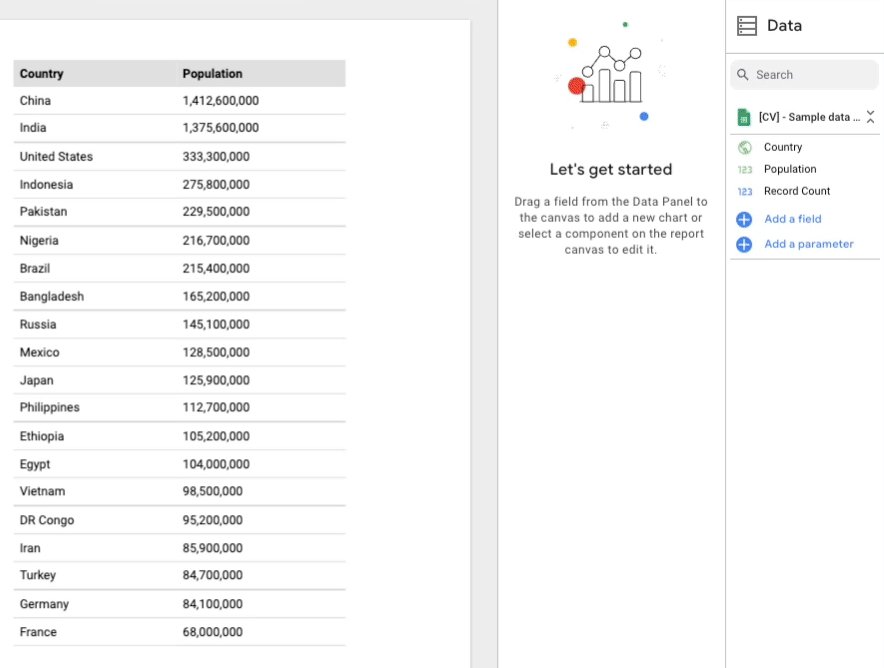
Looker Studio umożliwia bezpłatne tworzenie interaktywnych paneli na żywo z atrakcyjnymi wizualizacjami danych. Pobieraj dane z różnych źródeł i twórz nieograniczoną liczbę raportów w Looker Studio z pełnymi możliwościami edycji i udostępniania. Ten zrzut ekranu to przykładowy raport Looker Studio:

( Kliknij tutaj, aby wyświetlić ten przykładowy raport w Looker Studio)
Looker Studio udostępnia kilka wbudowanych typów wykresów, w tym wykresy liniowe, słupkowe, kołowe i punktowe. Wizualizacje utworzone przez społeczność umożliwiają tworzenie i używanie własnych niestandardowych wizualizacji JavaScript w Looker Studio. Możesz też udostępniać wizualizacje utworzone przez społeczność innym osobom, aby mogły korzystać z nich z własnymi danymi.
Czego się nauczysz
Z tego modułu dotyczącego kodowania dowiesz się:
- Jak działa wizualizacja utworzona przez społeczność Looker Studio.
- Jak utworzyć wizualizację utworzoną przez społeczność, korzystając z biblioteki pomocniczejds-component (dscc).
- Jak używać wizualizacji utworzonej przez społeczność w raporcie Looker Studio.
Czego potrzebujesz
Do ukończenia modułu dotyczącego kodu potrzebne będą:
- Dostęp do internetu i przeglądarki.
- konto Google,
- Dostęp do zasobnika na dane Google Cloud Platform.
- Znajomość języka JavaScript.
2. Krótka ankieta
Co skłoniło Cię do wybrania tego ćwiczenia z programowania?
W jaki sposób zamierzasz korzystać z tego ćwiczenia lub samouczka?
Jak oceniasz swoje doświadczenia z Looker Studio?
Co najlepiej opisuje Twoją sytuację?
Jakich bibliotek wizualizacji JavaScript chcesz użyć?
Przejdź na następną stronę, aby przesłać informacje o ankiecie.
3. Omówienie wizualizacji utworzonych przez społeczność
Wizualizacje utworzone przez społeczność Looker Studio umożliwiają tworzenie i używanie niestandardowych wizualizacji JavaScript w panelach.
W ramach tego ćwiczenia w programie utworzysz wizualizację utworzoną przez społeczność, która obsługuje 1 wymiar, 1 rodzaj danych i styl nagłówka tabeli.

4. Proces tworzenia wizualizacji utworzonej przez społeczność
Aby utworzyć wizualizację utworzoną przez społeczność, w zasobniku na dane Google Cloud Platform musisz umieścić te pliki, które utworzysz w następnym kroku:
Nazwa pliku | Typ pliku | Cel |
manifest.json* | JSON | Metadane dotyczące wizualizacji i lokalizacji wszystkich zasobów wizualizacji. |
viz-codelab.json | JSON | Opcje konfiguracji danych i stylu w panelu Właściwość. |
viz-codelab.js | JavaScript | Kod JavaScript do renderowania wizualizacji. |
viz-codelab.css (opcjonalnie) | CSS | Style CSS na potrzeby wizualizacji. |
*Manifest to jedyny plik, który ma wymaganą nazwę. Pozostałe pliki mogą mieć inne nazwy, o ile ich nazwa/lokalizacja jest określona w pliku manifestu.
5. Napisz wiadomość Hello, world! wizualizacja
W tej sekcji dodasz kod wymagany do renderowania prostego interfejsu Hello, world! i wizualizacji.
Zapisz źródło JavaScriptu do wizualizacji
Krok 1. Pobierz plik dscc.min.js ze strony Biblioteka komponentów społeczności Looker Studio (dscc) i skopiuj go do katalogu roboczego.
Krok 2. Skopiuj ten kod do edytora tekstu i zapisz go jako viz-codelab-src.js w lokalnym katalogu roboczym.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Przygotowywanie pliku pakietu JavaScript
Krok 3. Połącz cały wymagany kod JavaScript w jednym pliku, kopiując zawartość biblioteki pomocniczej wizualizacji (dscc.min.js) i pliku viz-codelab-src.js do nowego pliku o nazwie viz-codelab.js. Aby połączyć pliki, możesz wykonać podane niżej polecenia. Powtarzaj ten krok za każdym razem, gdy aktualizujesz kod wizualizacji źródłowej.
Skrypt konkatenacji systemu Linux/macOS
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Skrypt konkatenacji systemu Windows
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Napisanie kodu CSS wizualizacji
Plik CSS określa styl wizualizacji i jest opcjonalny. Skopiuj poniższy kod CSS i zapisz go jako viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. Zapisywanie konfiguracji JSON
Konfiguracja wizualizacji określa dane i atrybuty stylu obsługiwane i wymagane przez wizualizację. Ta wizualizacja w ramach tego ćwiczenia w Codelabs wymaga 1 wymiaru i 1 rodzaju danych oraz zawiera 1 element stylu do wyboru koloru wypełnienia. Więcej informacji o wymiarach i danych
Skopiuj poniższy kod i zapisz go jako viz-codelab.json.Aby dowiedzieć się więcej o właściwościach, które możesz skonfigurować, zapoznaj się z dokumentem dotyczącym konfiguracji wizualizacji przez społeczność.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Tworzenie projektu i zasobnika w Cloud Storage
Krok 1. Utwórz projekt Google Cloud Platform (GCP) lub użyj istniejącego.
Krok 2. Utwórz zasobnik GCP. Zalecana klasa pamięci masowej to Regionalna. Szczegółowe informacje o poziomach bezpłatnych znajdziesz na stronie Cennik Cloud Storage. Uwaga: jest mało prawdopodobne, że miejsce na dane wizualizacji wiąże się z jakimikolwiek kosztami dla klasy pamięci regionalnej.
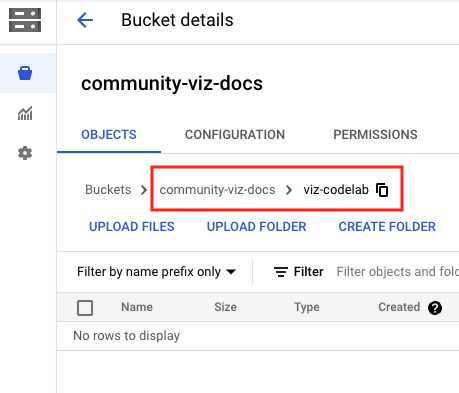
Krok 3. Zanotuj nazwę i ścieżkę zasobnika, zaczynając od sekcji po Zasobniki/. Ścieżka jest nazywana „identyfikatorem komponentu” w Looker Studio i służy do identyfikowania i wdrażania wizualizacji.

9. Zapisz plik manifest.json
Plik manifestu zawiera informacje o lokalizacji i zasobach wizualizacji. Musi mieć nazwę „manifest.json” i znajdować się w zasobniku lub ścieżce utworzonej w poprzednim kroku (ta sama ścieżka, która została użyta w identyfikatorze komponentu).
Skopiuj poniższy kod do edytora tekstu i zapisz go jako manifest.json.
Więcej informacji o pliku manifestu znajdziesz w dokumentacji pliku manifestu.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. Przesyłanie plików wizualizacji do Google Cloud Storage
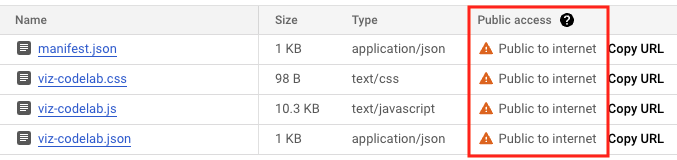
- Prześlij pliki
manifest.json,viz-codelab.js,viz-codelab.jsoniviz-codelab.cssdo zasobnika Google Cloud Storage za pomocą interfejsu internetowego lub narzędzia wiersza poleceń gsutil. Powtarzaj tę czynność za każdym razem, gdy aktualizujesz wizualizację.

Polecenia przesyłania gsutil
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Testowanie wizualizacji utworzonej przez społeczność w Looker Studio

Tworzenie raportu i dodawanie danych
Krok 1. Skopiuj URL przykładowego zbioru danych wizualizacji utworzonych przez społeczność. Możesz też użyć dowolnego źródła danych i pominąć poniższe kroki.
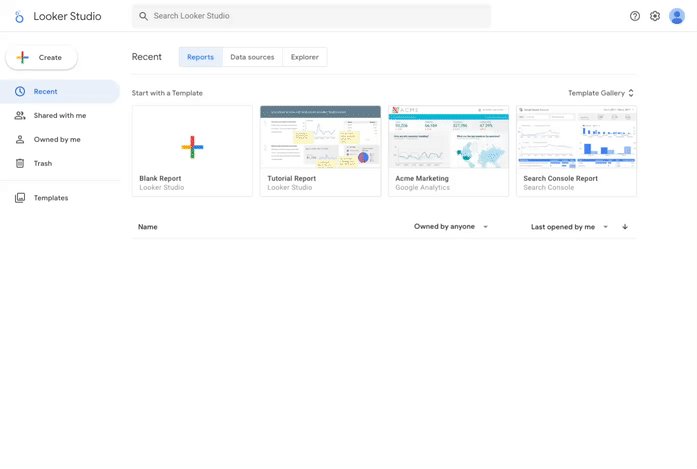
Krok 2. Zaloguj się w narzędziu Looker Studio. W lewym górnym rogu kliknij kolejno + Utwórz i Zgłoś.
Krok 3. Zobaczysz narzędzie do edycji raportów z otwartym panelem Dodaj dane do raportu.
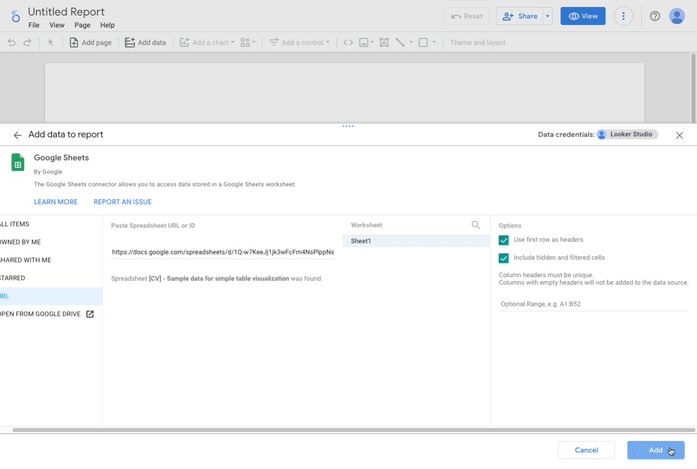
Krok 4. Na karcie Połącz z danymi wybierz oprogramowanie sprzęgające Arkuszy Google firmy Google.
Krok 5. Wybierz URL i wklej adres URL arkusza Google z kroku 1.
Krok 6. W prawym dolnym rogu kliknij Dodaj.
Krok 7. Jeśli pojawi się prośba o potwierdzenie, że chcesz dodać dane do tego raportu, kliknij DODAJ DO RAPORTU. Zostanie utworzony raport bez tytułu, a do niego zostanie dodana domyślna tabela z przykładowymi danymi. Opcjonalnie możesz wybrać i usunąć tabelę domyślną, aby pozostał pusty raport.
Dodaj do raportu wizualizację utworzoną przez społeczność
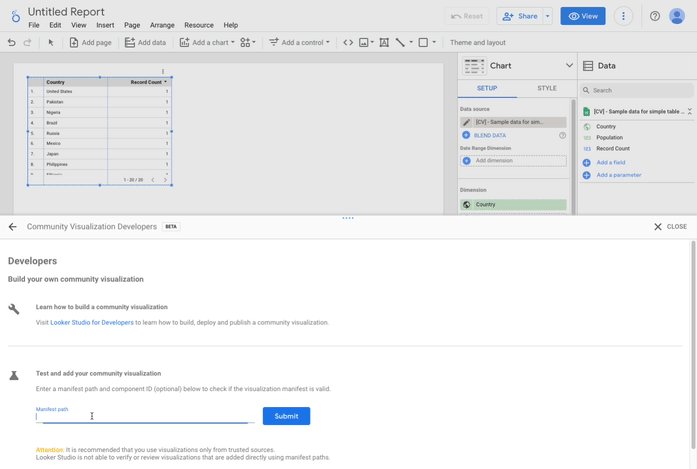
Krok 1. Na pasku narzędzi kliknij Wizualizacje i komponenty utworzone przez społeczność 
Krok 2. Kliknij + Zobacz więcej, aby otworzyć Galerię społeczności.
Krok 3. Kliknij Utwórz własną wizualizację.
Krok 4. W sekcji Przetestuj i dodaj wizualizację utworzoną przez społeczność wpisz ścieżkę pliku manifestu i kliknij Prześlij. Ścieżka pliku manifestu to nazwa i ścieżka zasobnika Google Cloud Storage, która wskazuje lokalizację pliku manifestu wizualizacji poprzedzone prefiksem gs://., np. gs://community-viz-docs/viz-codelab. Jeśli podano prawidłową ścieżkę pliku manifestu, karta wizualizacji powinna się wyświetlić.
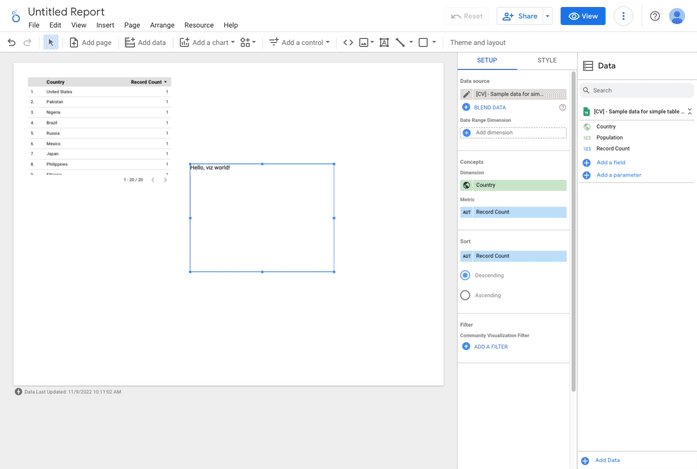
Krok 5. Kliknij kartę wizualizacji, aby dodać ją do raportu.
Krok 6. Jeśli pojawi się taka prośba, wyraź zgodę na wyrenderowanie wizualizacji.
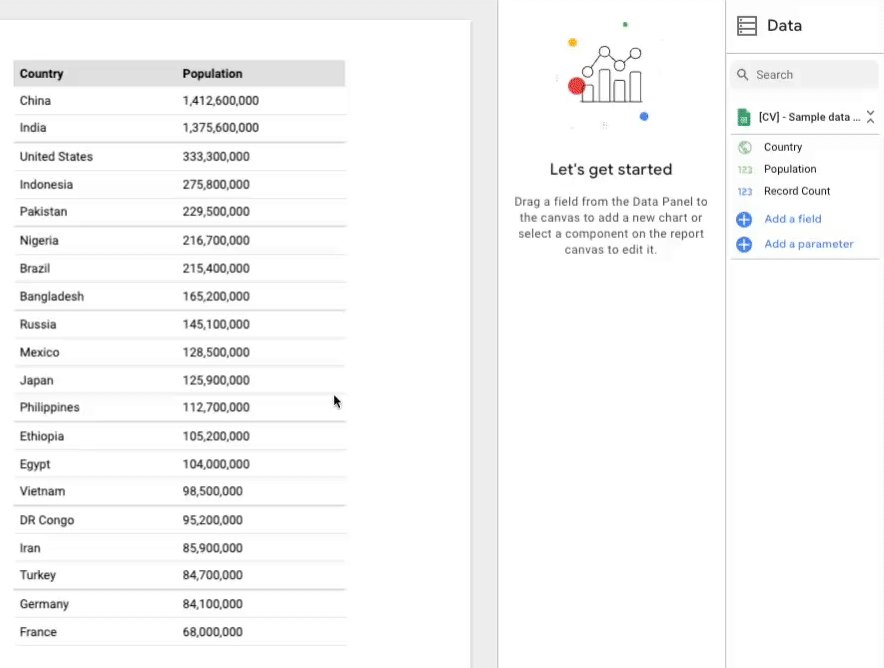
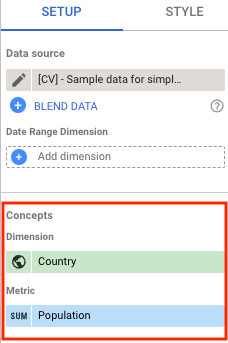
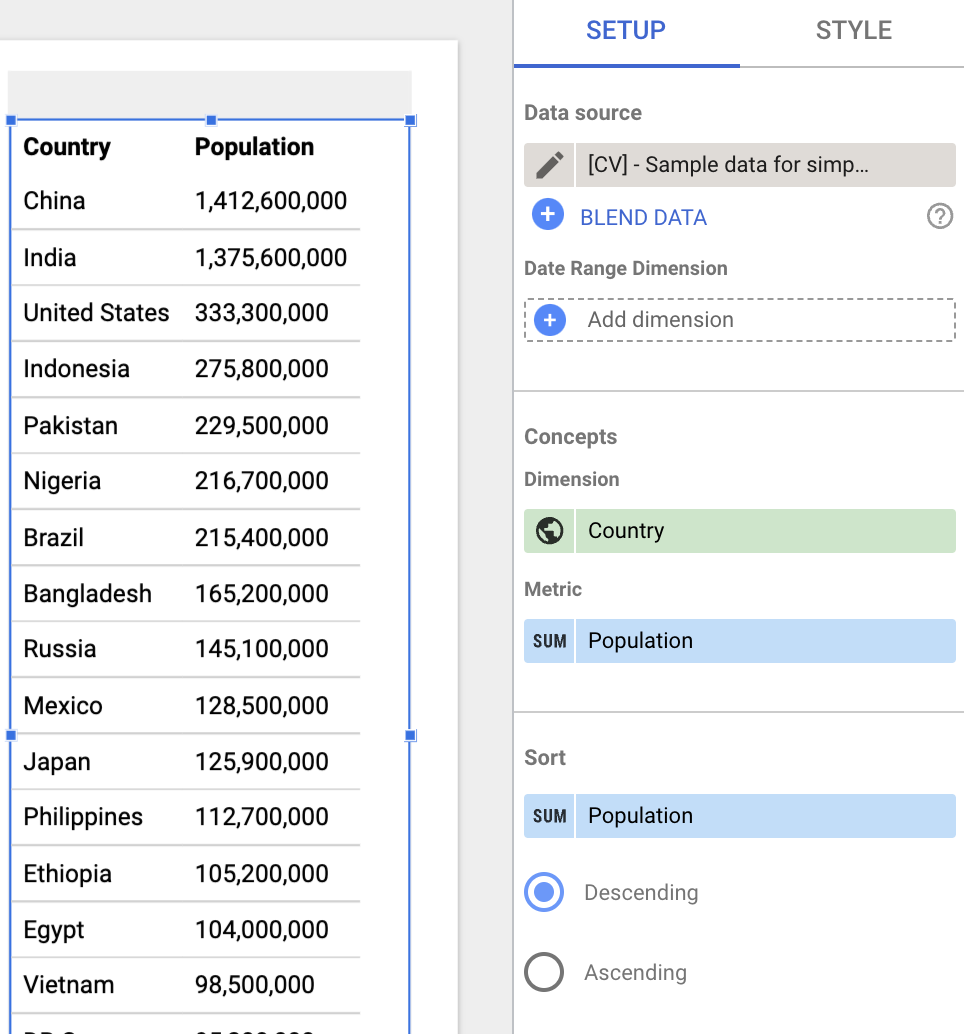
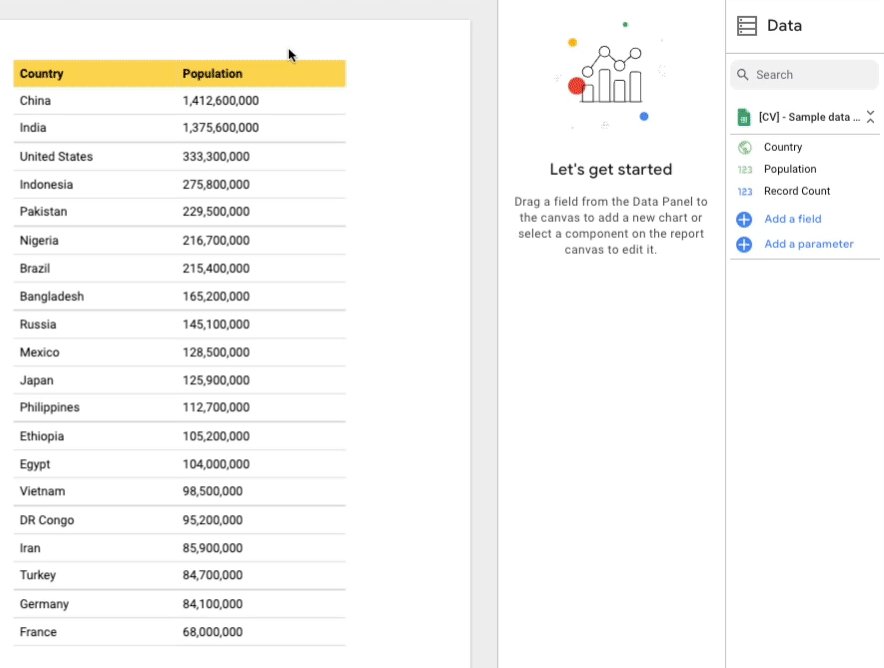
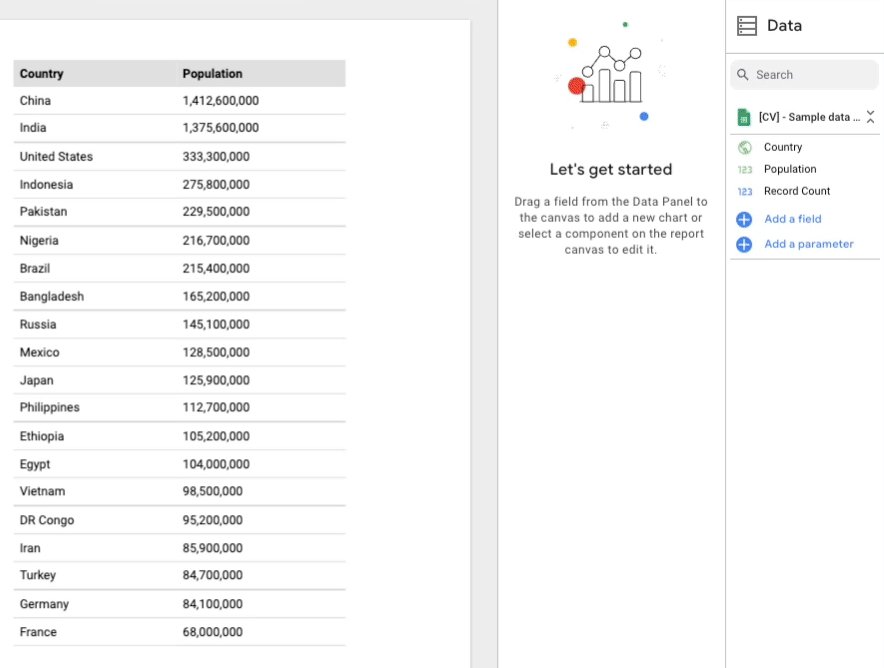
Krok 7. Opcjonalnie zaktualizuj wymiar i dane wybrane dla tabeli. Jeśli korzystasz z podanego przykładowego zbioru danych, ustaw wymiar na Kraj, a dane na Populacja. Nie będzie to miało żadnego wpływu na wizualizację dopiero w dalszej części ćwiczeń z programowania.
W panelu właściwości po prawej stronie znajdują się elementy skonfigurowane w sekcji viz-codelab.json.
W panelu Konfiguracja wizualizacja pozwala wybrać 1 wymiar i 1 rodzaj danych.

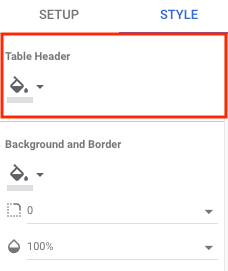
W panelu Styl wizualizacja zawiera jeden element określający styl nagłówka tabeli. Element sterujący stylu ma wtedy wpływ na wizualizację, dopóki kod wizualizacji nie zostanie zaktualizowany w późniejszym kroku. Uwaga: zobaczysz dla swojej wizualizacji dodatkowe opcje stylu, które nie zostały zdefiniowane w pliku konfiguracji. Jest to normalne, ponieważ wszystkie wizualizacje mają zestaw wspólnych ustawień, które są dostępne automatycznie.

12. Renderuj dane w formie tabeli
W tej sekcji zaktualizujesz wizualizację, aby wyświetlać zbiór przykładowych danych wizualizacji utworzonych przez społeczność w formie tabeli.
Dane do wyrenderowania są dostępne w obiekcie tables i są uporządkowane na podstawie przekształcenia określonego przez wizualizację. W tym ćwiczeniu w Codelabs wizualizacja zażądała formatu tabeli (tableTransform), który zawiera obiekt headers i obiekt rows zawierający wszystkie dane potrzebne do wyrenderowania tabeli.
Krok 1. Zastąp zawartość pola viz-codelab-src.js poniższym kodem.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Krok 2. Przygotuj plik pakietu JavaScript, a potem prześlij pliki wizualizacji do Google Cloud Storage i zastąp je.
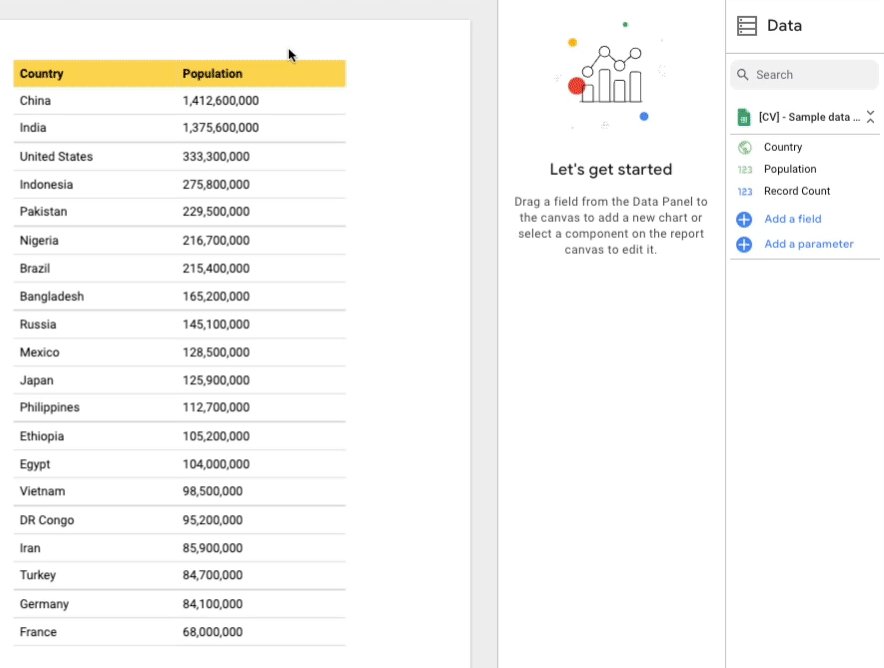
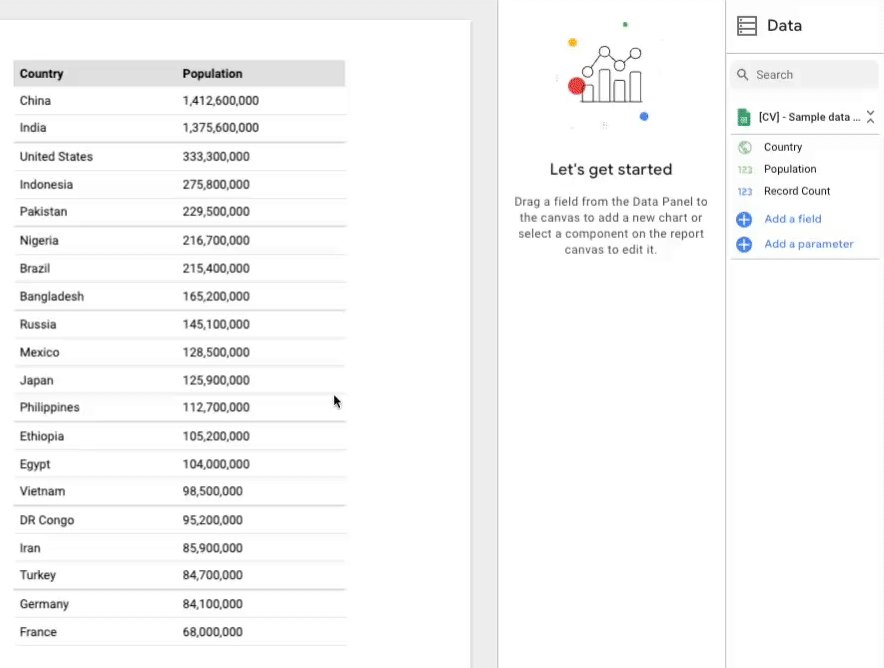
Krok 3. Odśwież raport Looker Studio, aby ponownie załadować i przetestować wizualizację utworzoną przez społeczność. Tabela renderuje teraz dane (np. Arkusz Google) i wyświetla kolumny nagłówka na podstawie wybranego wymiaru i danych. Aby zobaczyć wszystkie wiersze, zmień rozmiar wizualizacji.

13. Dynamiczne stosowanie zmian stylu
W tej sekcji zaktualizujesz wizualizację, aby dostosować styl nagłówka tabeli do koloru wypełnienia wybranego w panelu Styl.
Stan wszystkich elementów stylu jest dostępny w obiekcie style, gdzie każdy klucz elementu jest zdefiniowany na podstawie konfiguracji stylu wizualizacji (viz-codelab.json). W tej sekcji zostanie pobrany wybrany kolor wypełnienia, który będzie służyć do aktualizacji koloru tła nagłówka tabeli.
Krok 1. Zastąp kod w pliku viz-codelab-src.js poniższym kodem.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Krok 2. Przygotuj plik pakietu JavaScript, a potem prześlij pliki wizualizacji do Google Cloud Storage i zastąp je.
Krok 3. Odśwież raport Looker Studio, aby ponownie załadować i przetestować wizualizację utworzoną przez społeczność.
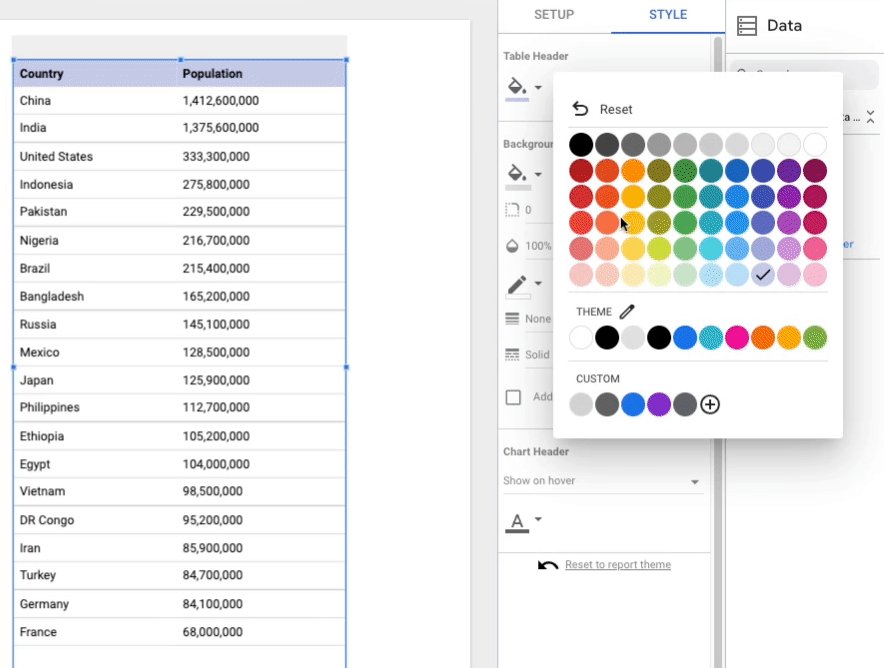
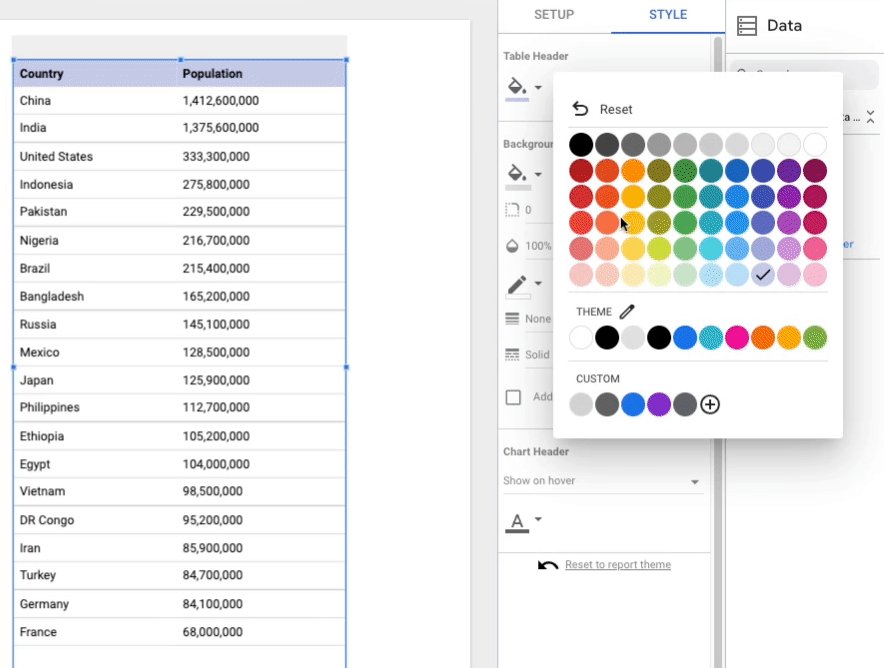
Krok 4. W panelu Styl użyj elementu sterującego stylem Kolor tła nagłówka, aby zmienić kolor tła nagłówka tabeli.

Gratulacje! Udało Ci się utworzyć wizualizację utworzoną przez społeczność w Looker Studio. To już koniec tego ćwiczenia z programowania. Teraz zobaczmy, co jeszcze możesz zrobić.
14. Dalsze kroki
Rozszerz wizualizację
- Dowiedz się więcej o danych i formatach dostępnych dla wizualizacji.
- Dowiedz się więcej o dostępnych elementach stylu i dodaj dodatkowe style do swojej wizualizacji.
- Dodawanie interakcji do wizualizacji
- Dowiedz się, jak tworzyć wizualizacje lokalnie
Więcej możliwości dzięki wizualizacjom utworzonym przez społeczność
- Zapoznaj się z materiałami dotyczącymi biblioteki pomocniczej DScc, pliku manifestu i pliku konfiguracji.
- Prześlij wizualizację do naszej galerii wizualizacji utworzonej przez społeczność.
- Utwórz społecznościowe oprogramowanie sprzęgające dla Looker Studio.
Dodatkowe materiały
Poniżej znajdziesz różne zasoby, z których możesz skorzystać, aby dokładniej zapoznać się z materiałami omówionymi w tym ćwiczeniu z programowania.
Typ zasobu | Funkcje użytkownika | Funkcje dla programistów |
Dokumentacja | ||
Wiadomości i Aktualizacje | Zarejestruj się w Looker Studio > Ustawienia użytkownika | |
Zadawaj pytania | ||
Przykłady |

