1. Introduzione
Looker Studio ti consente di creare senza costi dashboard interattive e dal vivo con splendide visualizzazioni di dati. Recupera i tuoi dati da diverse origini e crea un numero illimitato di report in Looker Studio, con funzionalità di modifica e condivisione complete. Il seguente screenshot è un esempio di report di Looker Studio:

( Fai clic qui per visualizzare questo report di esempio in Looker Studio)
Looker Studio offre diversi tipi di grafici integrati, tra cui grafici a linee, a barre, a torta e a dispersione. Le visualizzazioni della community ti consentono di creare e utilizzare le tue visualizzazioni JavaScript personalizzate in Looker Studio. Puoi anche condividere le visualizzazioni della community con altre persone, in modo che possano utilizzarle con i propri dati.
Obiettivi didattici
In questo lab di codice, scoprirai:
- Come funziona una visualizzazione della community di Looker Studio.
- Come creare una visualizzazione della community utilizzando la libreria helper ds-component (dscc).
- Come utilizzare la visualizzazione della community in un report di Looker Studio.
Che cosa ti serve
Per completare questo lab di codice, avrai bisogno di:
- Accesso a internet e a un browser web.
- Un Account Google.
- Accesso a un bucket di archiviazione della piattaforma Google Cloud.
- Dimestichezza con JavaScript.
2. Sondaggio rapido
Perché hai scelto questo codelab?
Come intendi utilizzare questo codelab/tutorial?
Come giudichi la tua esperienza con Looker Studio?
Quale delle seguenti opzioni descrive meglio il tuo background?
Quali librerie di visualizzazione JavaScript ti interessa utilizzare?
Vai alla pagina successiva per inviare le informazioni del sondaggio.
3. Panoramica delle visualizzazioni della community
Le visualizzazioni della community di Looker Studio ti consentono di creare e utilizzare visualizzazioni JavaScript personalizzate nelle dashboard.
In questo codelab, creerai una visualizzazione della community dei grafici a tabella che supporta una dimensione, una metrica e lo stile dell'intestazione della tabella.

4. Flusso di lavoro per lo sviluppo della visualizzazione della community
Per creare una visualizzazione della community, sono necessari i seguenti file in un bucket di archiviazione della piattaforma Google Cloud, che creerai in un passaggio successivo:
Nome file | Tipo di file | Finalità |
manifest.json* | JSON | Metadati sulla visualizzazione e sulle posizioni di tutte le risorse di visualizzazione. |
viz-codelab.json | JSON | Opzioni di configurazione dei dati e dello stile per il riquadro Proprietà. |
viz-codelab.js | JavaScript | Il codice JavaScript per eseguire il rendering della visualizzazione. |
viz-codelab.css (facoltativo) | CSS | Stili CSS per la visualizzazione. |
*Il file manifest è l'unico file con un nome obbligatorio. Gli altri file possono essere denominati in modo diverso, purché il loro nome/posizione sia specificato nel file manifest.
5. Scrivi un messaggio come Hello World! visualizzazione
In questa sezione, aggiungerai il codice necessario per eseguire il rendering di un semplice Hello World! visualizzazione.
Scrivi l'origine JavaScript della visualizzazione
Passaggio 1: scarica il file dscc.min.js dalla pagina Libreria dei componenti della community di Looker Studio (dscc) e copialo nella directory di lavoro.
Passaggio 2: copia il seguente codice in un editor di testo e salvalo come viz-codelab-src.js nella directory di lavoro locale.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Prepara il file del bundle JavaScript
Passaggio 3: combina tutto il codice JavaScript richiesto in un unico file copiando i contenuti della libreria helper per la visualizzazione (dscc.min.js) e il file viz-codelab-src.js in un nuovo file denominato viz-codelab.js. I seguenti comandi possono essere eseguiti per concatenare i file. Ripeti questo passaggio ogni volta che aggiorni il codice di visualizzazione del codice sorgente.
Script di concatenazione Linux/Mac OS
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Script di concatenazione di Windows
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Scrivi il CSS di visualizzazione
Il file CSS è facoltativo e definisce lo stile della visualizzazione. Copia il seguente CSS e salvalo come viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. Scrivi la configurazione JSON
La configurazione della visualizzazione definisce i dati e gli attributi di stile supportati e richiesti dalla visualizzazione. Questa visualizzazione in questo codelab richiede una dimensione e una metrica e ha un elemento di stile per selezionare un colore di riempimento. Scopri di più su dimensioni e metriche.
Copia il seguente codice e salvalo con il nome viz-codelab.json.Per ulteriori informazioni sulle proprietà che puoi configurare, consulta la documentazione sulla configurazione delle visualizzazioni della community.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. crea un progetto e un bucket Cloud Storage
Passaggio 1: crea un progetto Google Cloud o utilizzane uno esistente.
Passaggio 2: crea un bucket Google Cloud. La classe di archiviazione consigliata è Regionale. Consulta i prezzi di Cloud Storage per i dettagli sui livelli senza costi. Nota: è improbabile che l'archiviazione della visualizzazione debba sostenere costi per la classe di archiviazione regionale.
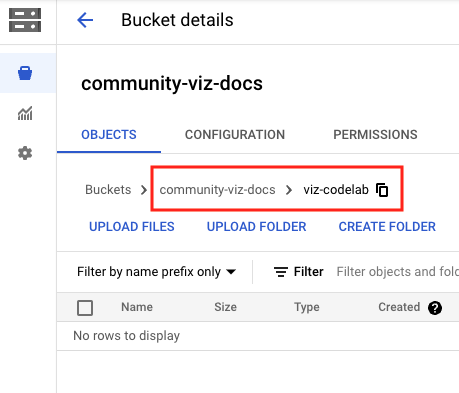
Passaggio 3: prendi nota del nome/percorso del bucket, iniziando con la sezione dopo Bucket/. Il percorso è indicato come "ID componente" in Looker Studio e viene utilizzato per identificare una visualizzazione ed eseguirne il deployment.

9. Scrivi il file manifest.json
Il file manifest fornisce informazioni sulla posizione di visualizzazione e sulle risorse. Deve essere denominato "manifest.json" e deve trovarsi nel bucket/percorso creato nel passaggio precedente, lo stesso percorso utilizzato per l'ID componente.
Copia il seguente codice in un editor di testo e salvalo come manifest.json.
Per scoprire di più sul file manifest, consulta la documentazione di riferimento sul file manifest.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. Carica i file di visualizzazione su Google Cloud Storage
- Carica i file
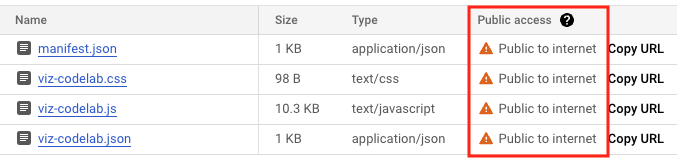
manifest.json,viz-codelab.js,viz-codelab.jsoneviz-codelab.cssnel bucket Google Cloud Storage utilizzando l'interfaccia web o lo strumento a riga di comando gsutil. Ripeti questa operazione ogni volta che aggiorni la visualizzazione.

Comandi di caricamento gsutil
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Testare la visualizzazione della community in Looker Studio

Creare un report e aggiungere dati
Passaggio 1. Copia l'URL del set di dati di esempio della visualizzazione della community. In alternativa, utilizza l'origine dati che preferisci e salta i seguenti passaggi.
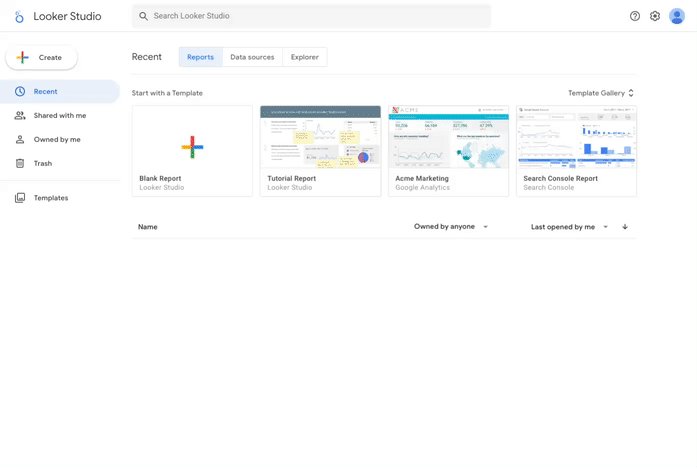
Passaggio 2: accedi a Looker Studio. In alto a sinistra, fai clic su + Crea e poi seleziona Report.
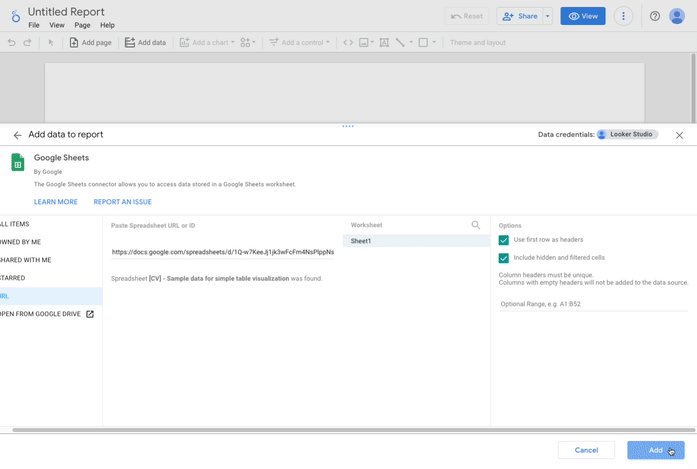
Passaggio 3. Viene visualizzato lo strumento editor di report con il riquadro Aggiungi dati al report aperto.
Passaggio 4: nella scheda Connessione ai dati, seleziona il connettore Fogli Google di Google.
Passaggio 5: seleziona URL e incolla l'URL del foglio Google del passaggio 1.
Passaggio 6: in basso a destra, fai clic su Aggiungi.
Passaggio 7: se ti viene chiesto di confermare Stai per aggiungere dati a questo report,fai clic su AGGIUNGI AL REPORT. Viene creato un report senza titolo e viene aggiunta una tabella predefinita con dati di esempio. Se vuoi, seleziona ed elimina la tabella predefinita in modo da lasciare un report vuoto.
Aggiungere la visualizzazione della community al report
Passaggio 1: nella barra degli strumenti, fai clic su Visualizzazioni e componenti della community  .
.
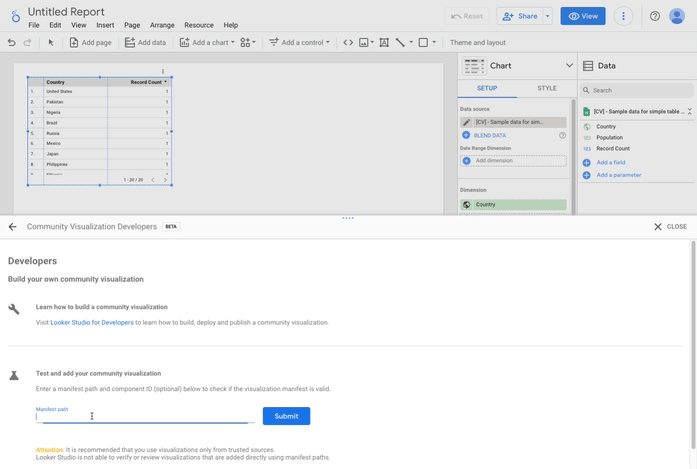
Passaggio 2: fai clic su + Scopri di più per aprire la Galleria della community.
Passaggio 3: fai clic su Crea la tua visualizzazione
Passaggio 4: in Verifica e aggiungi la tua visualizzazione della community, inserisci il Percorso manifest e fai clic su Invia. Il percorso manifest è il nome e il percorso del bucket Google Cloud Storage che punta alla posizione del manifest della visualizzazione, preceduto dal prefisso gs://.. Ad esempio: gs://community-viz-docs/viz-codelab. Se hai inserito un percorso manifest valido, dovrebbe essere visualizzata una scheda di visualizzazione.
Passaggio 5. Fai clic sulla scheda di visualizzazione per aggiungerla al report.
Passaggio 6: se richiesto, dai il tuo consenso per consentire la visualizzazione della visualizzazione.
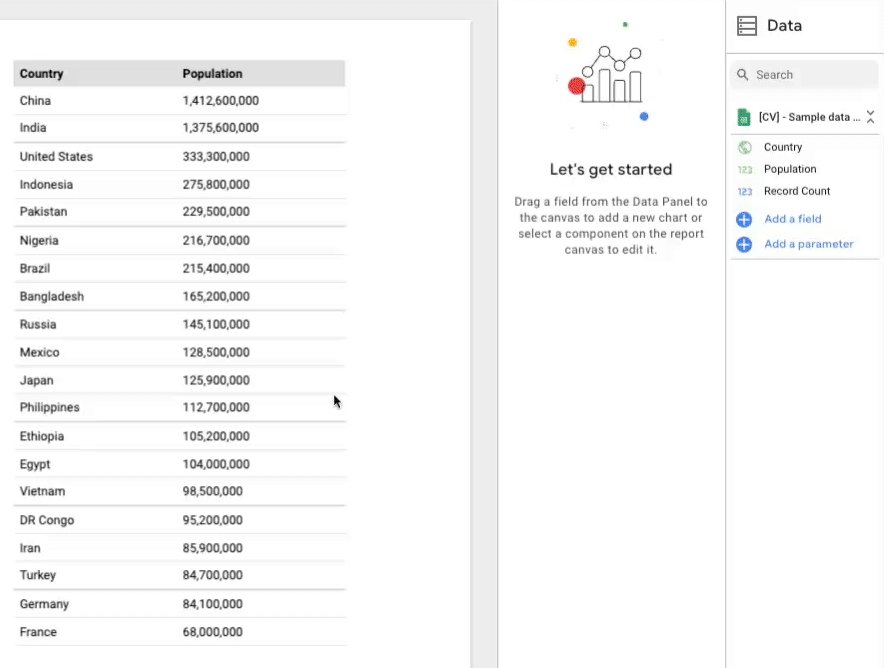
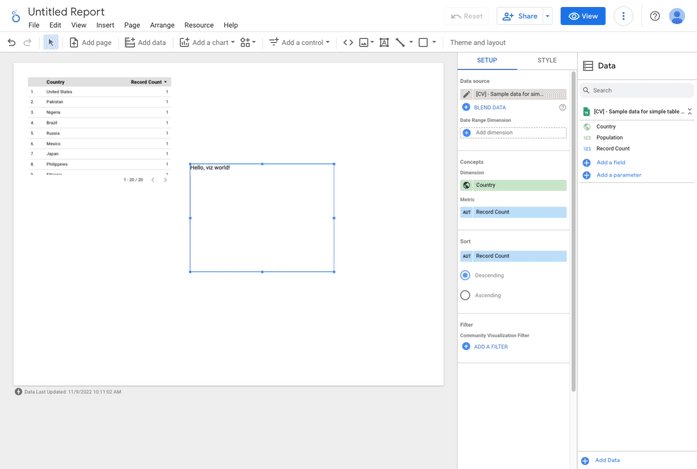
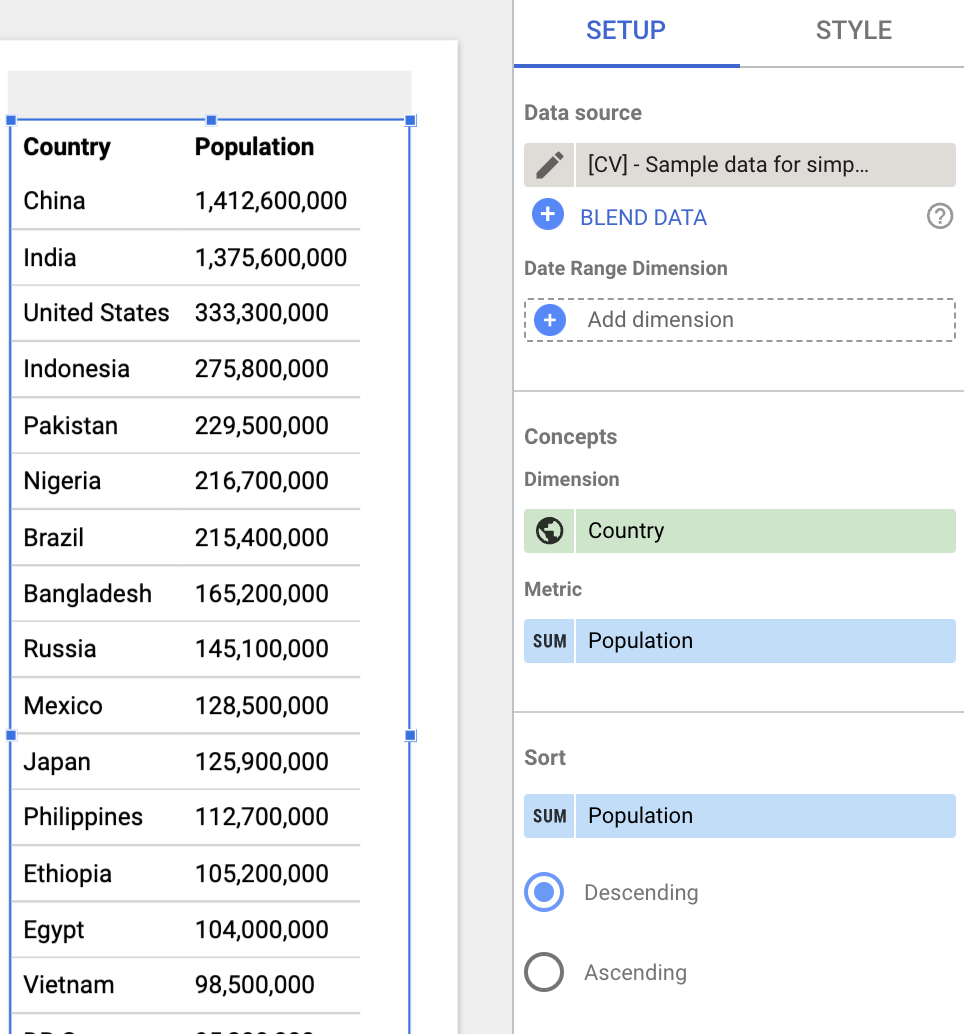
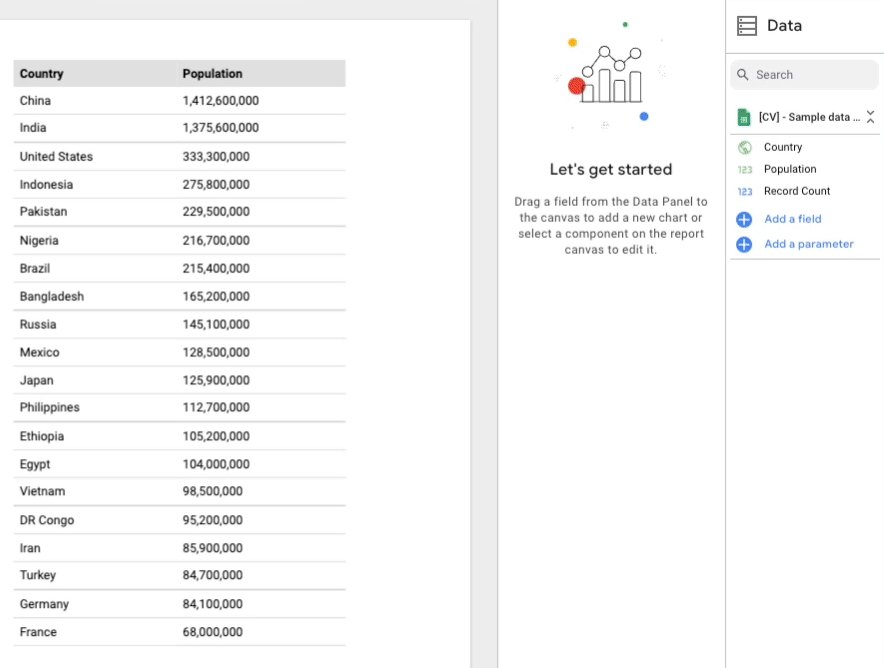
Passaggio 7. (Facoltativo) Aggiorna la dimensione e la metrica selezionate per la tabella. Se utilizzi il set di dati campione fornito, imposta la dimensione su Paese e la metrica su Popolazione. Ciò non avrà alcun effetto sulla visualizzazione fino a quando non avverrà più nel codelab.
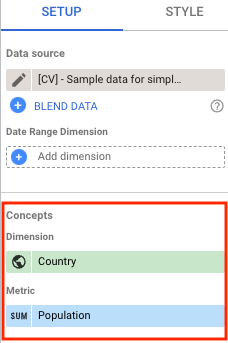
Il riquadro delle proprietà a destra riflette gli elementi configurati in viz-codelab.json.
Nel riquadro Configurazione, la visualizzazione consente di visualizzare una dimensione e una metrica.

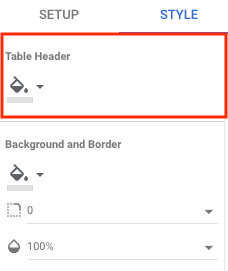
Nel riquadro Stile, la visualizzazione include un singolo elemento per applicare uno stile all'intestazione della tabella. A questo punto, il controllo dello stile non avrà effetto sulla visualizzazione finché il codice di visualizzazione non viene aggiornato in un passaggio successivo. Nota: per la visualizzazione vedrai opzioni di stile aggiuntive che non hai definito nel file di configurazione. Questo è previsto, poiché tutte le visualizzazioni hanno un insieme di controlli comuni disponibili automaticamente.

12. Visualizza i dati come tabella
In questa sezione aggiorni la visualizzazione in modo da mostrare il set di dati di esempio delle visualizzazioni della community sotto forma di tabella.
I dati da visualizzare sono disponibili nell'oggetto tables e sono strutturati in base alla trasformazione specificata dalla tua visualizzazione. In questo codelab la visualizzazione ha richiesto il formato della tabella (tableTransform) che include un oggetto headers e un oggetto rows contenente tutti i dati necessari per il rendering di una tabella.
Passaggio 1: sostituisci i contenuti di viz-codelab-src.js con il codice riportato di seguito.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Passaggio 2: prepara il file del bundle JavaScript, poi carica e sovrascrivi i file di visualizzazione su Google Cloud Storage.
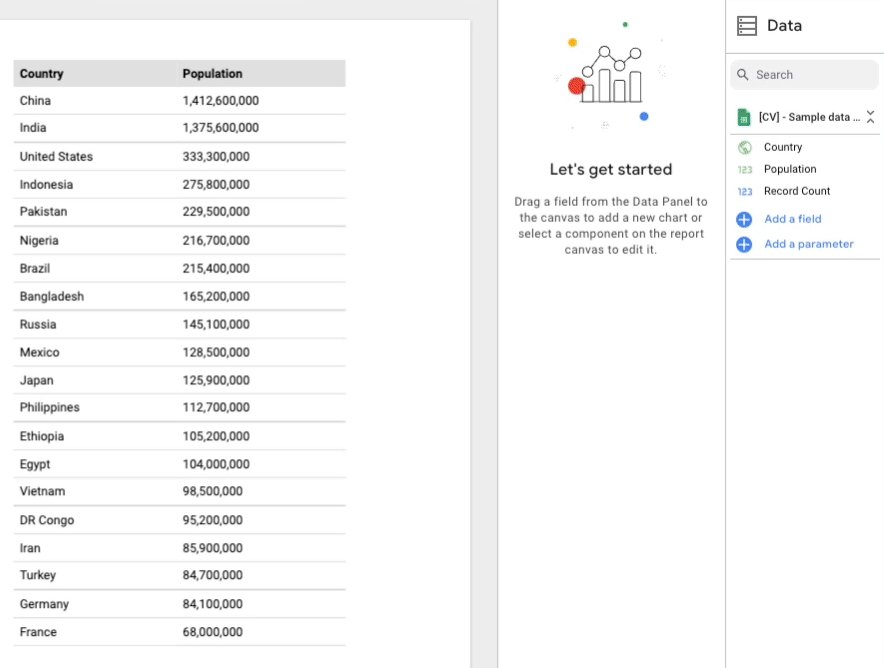
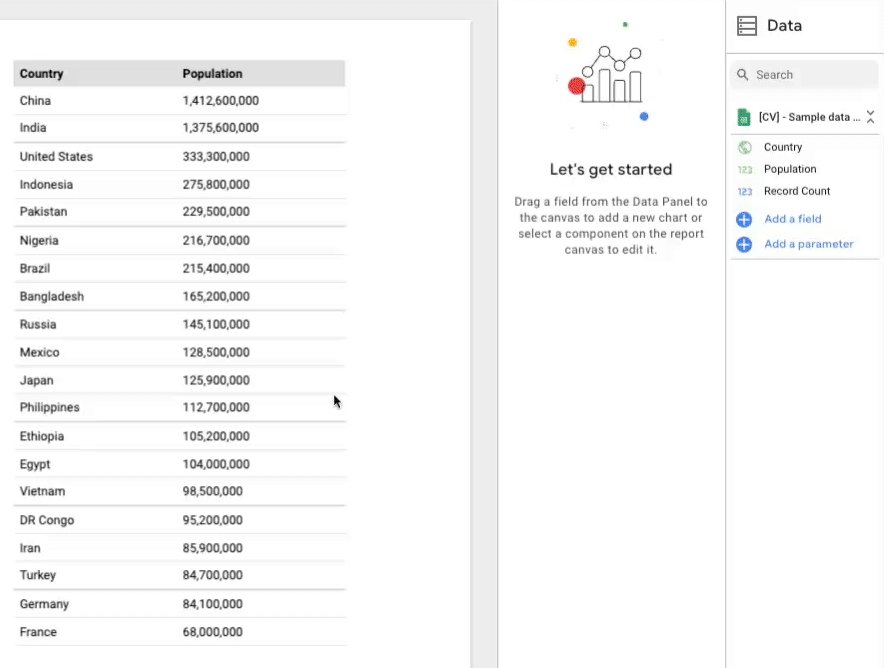
Passaggio 3: aggiorna il report di Looker Studio per ricaricare e testare la visualizzazione della community. La tabella ora mostra i dati (ad esempio il foglio Google) e mostra le colonne di intestazione in base alla dimensione e alla metrica selezionate. Ridimensiona la visualizzazione per vedere tutte le righe.

13. Applicazione dinamica delle modifiche di stile
In questa sezione aggiorni la visualizzazione per definire lo stile dell'intestazione della tabella in base al colore di riempimento selezionato nel riquadro Stile.
Lo stato di tutti gli elementi di stile è disponibile nell'oggetto style, in cui ogni chiave elemento viene definita in base alla configurazione dello stile di visualizzazione (viz-codelab.json). Per questa sezione, otterrai il colore di riempimento selezionato che verrà utilizzato per aggiornare il colore di sfondo dell'intestazione della tabella.
Passaggio 1: sostituisci il codice nel file viz-codelab-src.js con il codice riportato di seguito.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Passaggio 2: prepara il file del bundle JavaScript, poi carica e sovrascrivi i file di visualizzazione su Google Cloud Storage.
Passaggio 3: aggiorna il report di Looker Studio per ricaricare e testare la visualizzazione della community.
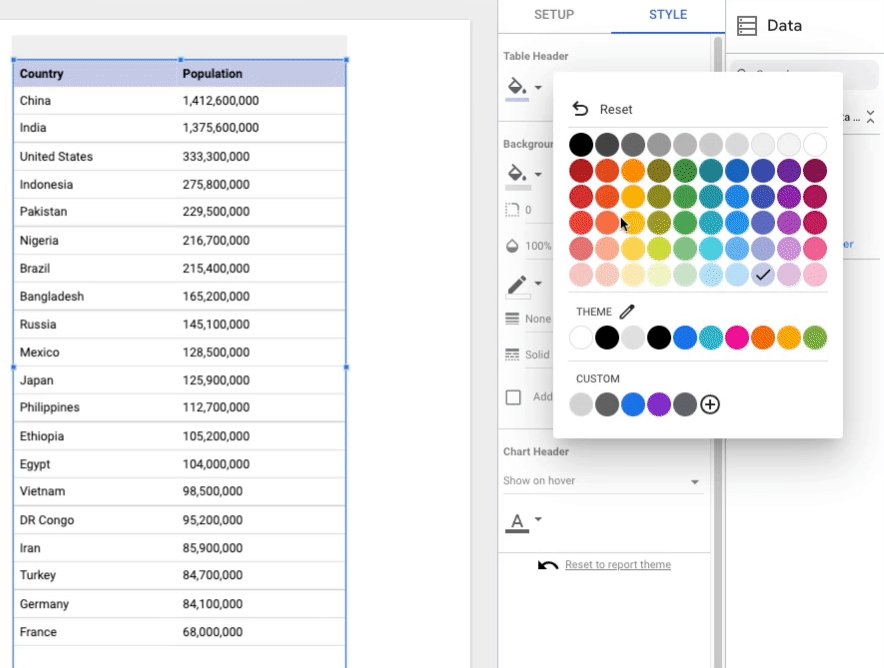
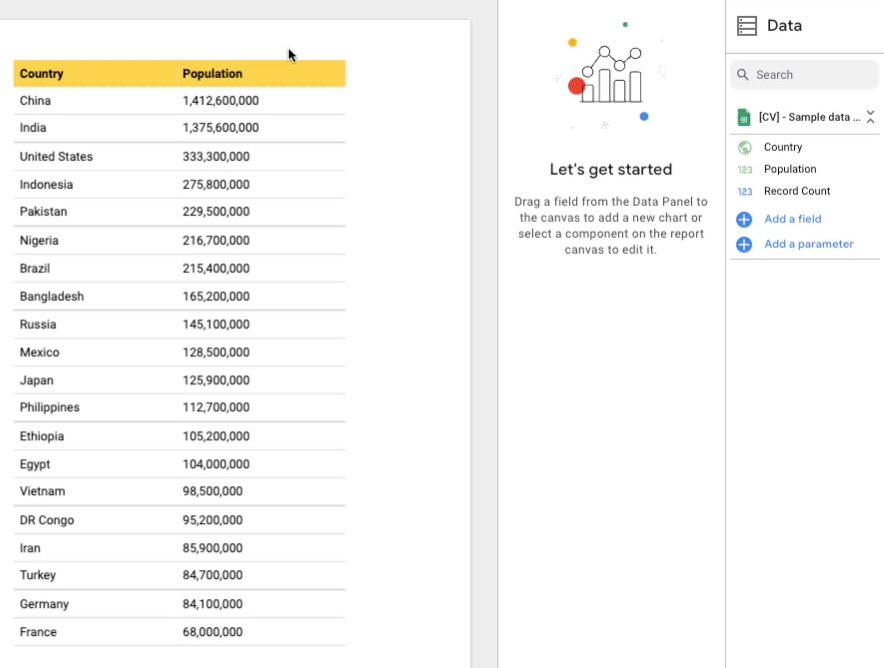
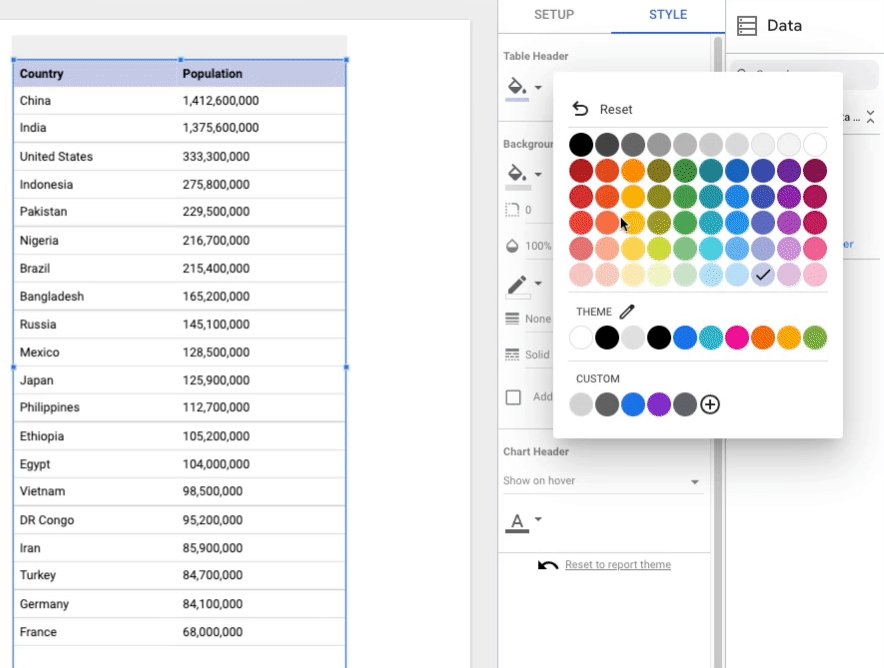
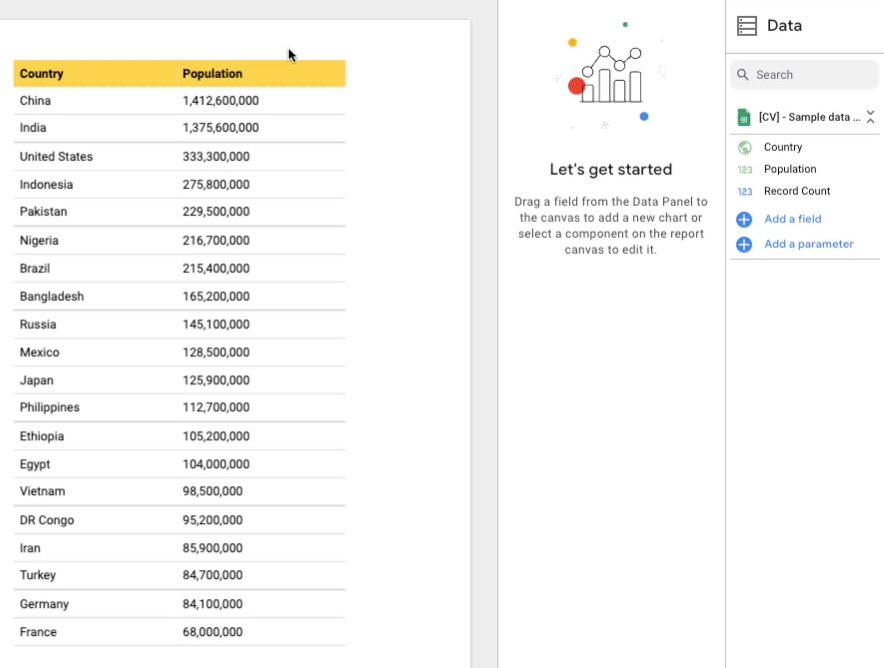
Passaggio 4: nel riquadro Stile, utilizza il controllo dello stile Colore sfondo intestazione per modificare il colore di sfondo dell'intestazione della tabella.

Complimenti! Hai creato una visualizzazione della community in Looker Studio. Siamo giunti alla fine del codelab. Ora vediamo quali sono i prossimi passaggi che puoi intraprendere.
14. Passaggi successivi
Estendi la visualizzazione
- Scopri di più sui dati e sui formati disponibili per la tua visualizzazione.
- Scopri di più sugli elementi di stile disponibili e aggiungi ulteriori stili alla tua visualizzazione.
- Aggiungere interazioni alla visualizzazione
- Impara a sviluppare una visualizzazione in locale
Ottieni il massimo dalle visualizzazioni della community
- Esamina i riferimenti per la libreria helper dscc, il manifest e il file di configurazione.
- Invia la tua visualizzazione alla nostra Galleria delle visualizzazioni della community.
- Crea un connettore della community per Looker Studio.
Risorse aggiuntive
Di seguito sono riportate varie risorse a cui puoi accedere per approfondire il materiale trattato in questo codelab.
Tipo di risorsa | Funzionalità utente | Funzionalità per sviluppatori |
Documentazione | ||
Notizie e Aggiornamenti | Registrati a Looker Studio > Impostazioni utente | |
Fai domande | ||
Esempi |

