1. Введение
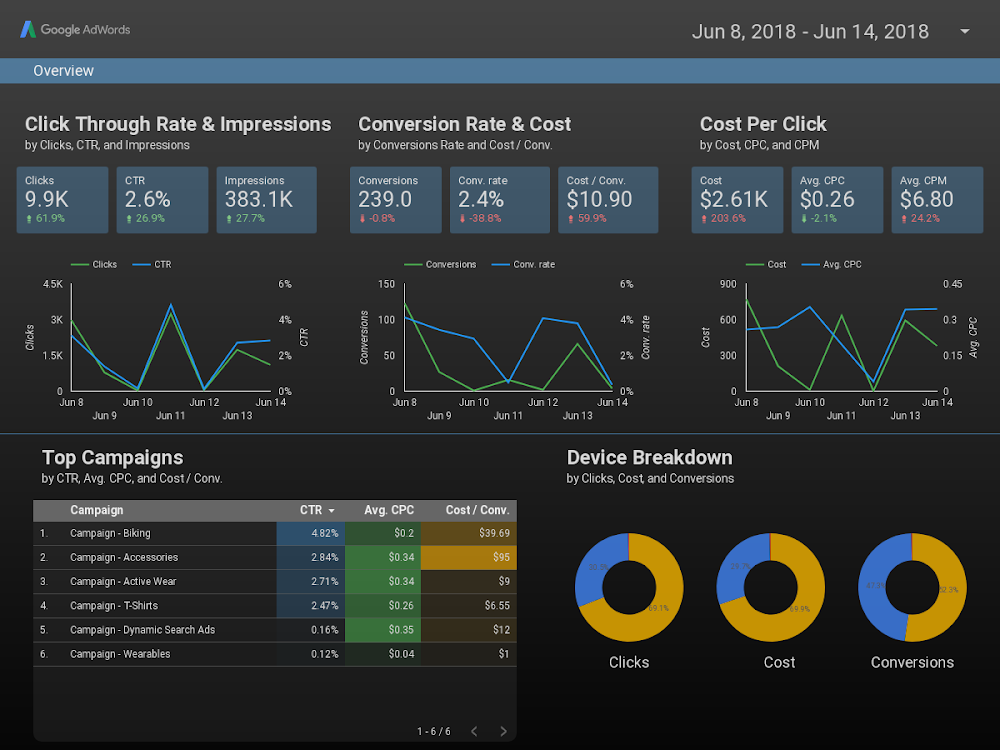
Looker Studio позволяет бесплатно создавать интерактивные информационные панели с красивой визуализацией данных. Получайте данные из различных источников и создавайте неограниченные отчеты в Looker Studio с полными возможностями редактирования и обмена. На следующем снимке экрана показан пример отчета Looker Studio:

( Нажмите здесь, чтобы просмотреть этот пример отчета в Looker Studio )
Looker Studio предоставляет несколько встроенных типов диаграмм, включая линейные, гистограммы, круговые диаграммы и точечные диаграммы. Визуализации сообщества позволяют создавать и использовать собственные визуализации JavaScript в Looker Studio. Вы также можете поделиться визуализациями своего сообщества с другими, чтобы они могли использовать их со своими собственными данными.
Что вы узнаете
В этой лаборатории кода вы узнаете:
- Как работает визуализация сообщества Looker Studio.
- Как построить визуализацию сообщества с помощью вспомогательной библиотеки ds-Component (dscc) .
- Как использовать визуализацию вашего сообщества в отчете Looker Studio.
Что вам понадобится
Чтобы выполнить эту лабораторную работу по коду, вам понадобится:
- Доступ к Интернету и веб-браузеру.
- Аккаунт Google.
- Доступ к сегменту хранилища Google Cloud Platform.
- Знакомство с Javascript.
2. Быстрый опрос
Почему вы выбрали эту кодовую лабораторию?
Как вы планируете использовать эту кодовую лабораторию/руководство?
Как бы вы оценили свой опыт работы с Looker Studio?
Что лучше всего описывает ваше прошлое?
Какие библиотеки визуализации JavaScript вам интересны?
Перейдите на следующую страницу, чтобы отправить информацию об опросе.
3. Обзор визуализаций сообщества
Визуализации сообщества Looker Studio позволяют создавать и использовать собственные визуализации JavaScript на своих информационных панелях.
В этой лаборатории кода вы создадите визуализацию сообщества табличной диаграммы, которая поддерживает 1 измерение, 1 метрику и стиль заголовка таблицы.

4. Рабочий процесс разработки визуализации сообщества
Чтобы создать визуализацию сообщества, вам потребуются следующие файлы в сегменте хранилища Google Cloud Platform, который вы создадите на более позднем этапе:
Имя файла | Тип файла | Цель |
манифест.json* | JSON | Метаданные о визуализации и расположении всех ресурсов визуализации. |
viz-codelab.json | JSON | Параметры конфигурации данных и стиля для панели свойств. |
viz-codelab.js | JavaScript | Код JavaScript для визуализации визуализации. |
viz-codelab.css (необязательно) | CSS | Стили CSS для визуализации. |
*Манифест — единственный файл, имеющий необходимое имя. Остальные файлы могут называться по-другому, если их имя/расположение указано в файле манифеста.
5. Напишите Привет, мир! визуализация
В этом разделе вы добавите код, необходимый для отображения простого сообщения Hello, world! визуализация.
Напишите исходный код визуализации на JavaScript.
Шаг 1. Загрузите файл dscc.min.js со страницы библиотеки компонентов сообщества Looker Studio (dscc) и скопируйте его в свой рабочий каталог.
Шаг 2. Скопируйте следующий код в текстовый редактор и сохраните его как viz-codelab-src.js в локальном рабочем каталоге.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Подготовьте файл пакета JavaScript
Шаг 3. Объедините весь необходимый код JavaScript в один файл, скопировав содержимое вспомогательной библиотеки визуализации ( dscc.min.js ) и файла viz-codelab-src.js в новый файл с именем viz-codelab.js . Следующие команды могут быть выполнены для объединения файлов. Повторяйте этот шаг каждый раз при обновлении исходного кода визуализации .
Сценарий конкатенации Linux/Mac OS
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
Скрипт конкатенации Windows
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. Напишите CSS визуализации
Файл CSS определяет стиль вашей визуализации и является необязательным. Скопируйте следующий CSS и сохраните его как viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. Напишите конфигурацию JSON
Конфигурация визуализации определяет атрибуты данных и стиля, поддерживаемые и необходимые вашей визуализации. Для этой визуализации в этой лаборатории кода требуется одно измерение и одна метрика, а также один элемент стиля для выбора цвета заливки. Подробнее о параметрах и показателях …
Скопируйте следующий код и сохраните его как viz-codelab.json. Чтобы узнать больше о свойствах, которые можно настроить, ознакомьтесь с Справочником по конфигурации визуализации сообщества .
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. Создайте проект облачного хранилища и корзину.
Шаг 1. Создайте проект Google Cloud Platform (GCP) или используйте существующий.
Шаг 2. Создайте сегмент GCP . Рекомендуемый класс хранилища — региональный. Подробную информацию об уровнях бесплатного пользования см. на странице «Цены на облачное хранилище» . Примечание. Маловероятно, что ваше хранилище визуализаций повлечет за собой какие-либо затраты на региональный класс хранилища.
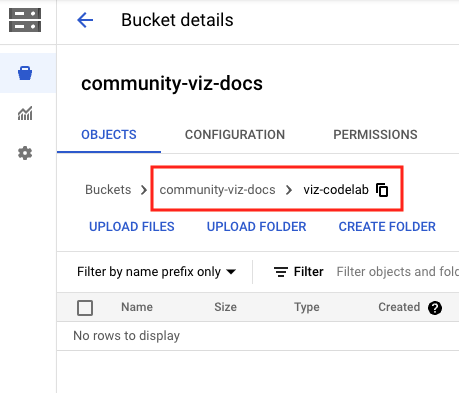
Шаг 3. Запишите имя/путь вашего сегмента, начиная с раздела после Buckets/ . Путь называется «идентификатором компонента» в Looker Studio и используется для идентификации и развертывания визуализации.

9. Напишите файл манифеста.json.
Файл манифеста предоставляет информацию о местоположении и ресурсах вашей визуализации. Он должен называться « manifest.json » и располагаться в сегменте/пути, созданном на предыдущем шаге, — тот же путь, который использовался для идентификатора вашего компонента.
Скопируйте следующий код в текстовый редактор и сохраните его как manifest.json.
Чтобы узнать больше о манифесте, посетите справочную документацию по манифесту .
манифест.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
10. Загрузите файлы визуализации в Google Cloud Storage.
- Загрузите файлы
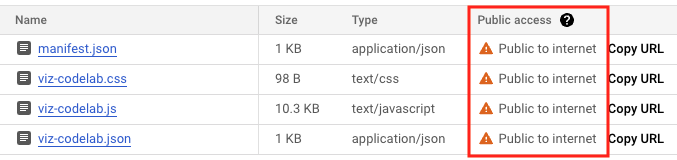
manifest.json,viz-codelab.js,viz-codelab.jsonиviz-codelab.cssв корзину Google Cloud Storage с помощью веб-интерфейса или инструмента командной строки gsutil . Повторяйте это каждый раз, когда обновляете визуализацию.

команды загрузки gsutil
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. Проверьте визуализацию вашего сообщества в Looker Studio.

Создайте отчет и добавьте данные
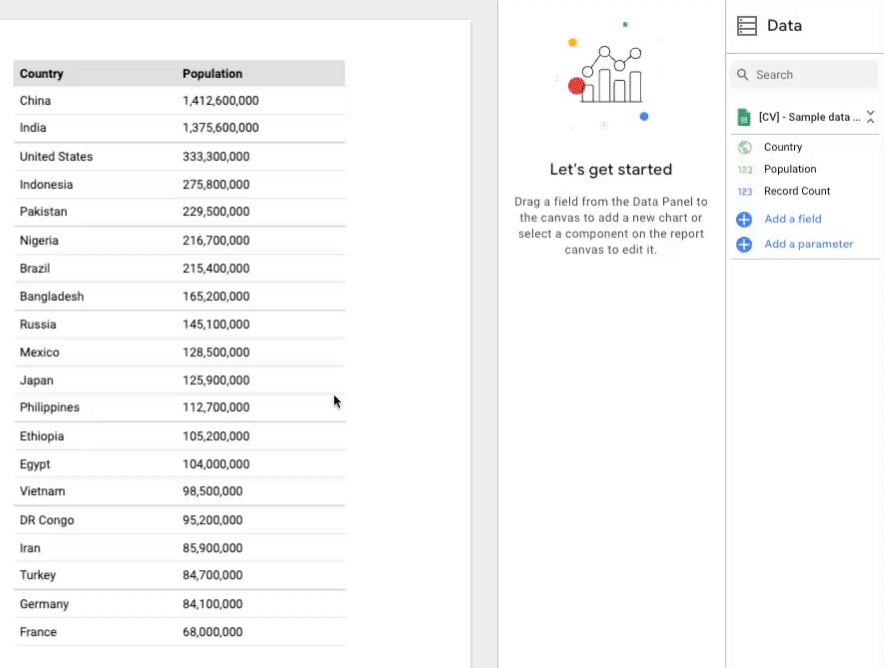
Шаг 1. Скопируйте URL-адрес образца набора данных Community Visualization . Альтернативно вы можете использовать любой источник данных, который предпочитаете, и пропустить следующие шаги.
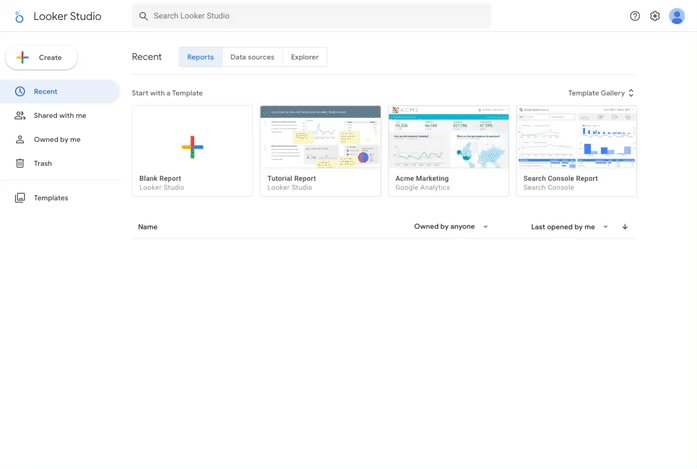
Шаг 2. Войдите в Looker Studio . В левом верхнем углу нажмите + Создать и выберите «Отчет».
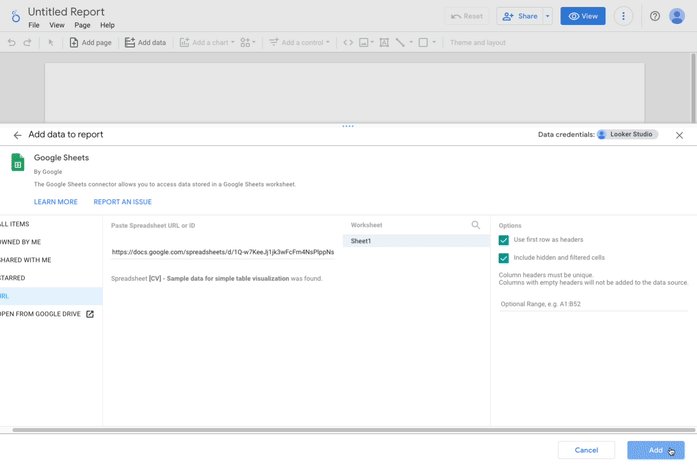
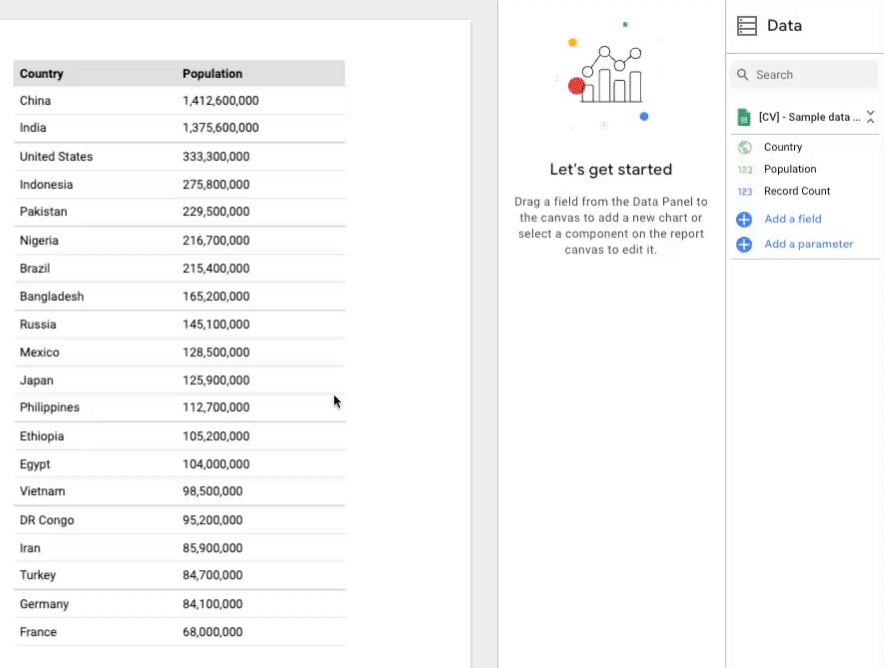
Шаг 3. Вы увидите инструмент редактора отчетов с открытой панелью «Добавить данные в отчет» .
Шаг 4. На вкладке «Подключение к данным» выберите соединитель Google Sheets от Google .
Шаг 5. Выберите URL-адрес и вставьте URL-адрес таблицы Google из шага 1.
Шаг 6: В правом нижнем углу нажмите «Добавить» .
Шаг 7. Если будет предложено подтвердить , что вы собираетесь добавить данные в этот отчет, нажмите «ДОБАВИТЬ В ОТЧЕТ» . Создается отчет без названия, и в отчет добавляется таблица по умолчанию с образцами данных. При необходимости выберите и удалите таблицу по умолчанию, чтобы у вас остался пустой отчет.
Добавьте в отчет визуализацию вашего сообщества
Шаг 1. На панели инструментов нажмите «Визуализации и компоненты сообщества».  .
.
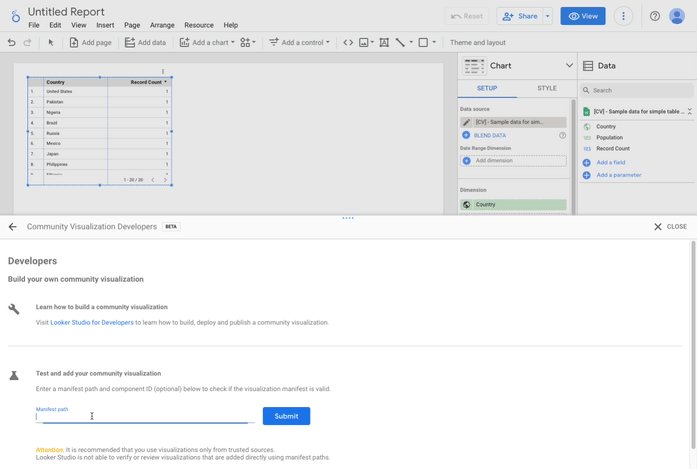
Шаг 2. Нажмите + Узнать больше , чтобы открыть галерею сообщества.
Шаг 3. Нажмите «Создать собственную визуализацию».
Шаг 4. В разделе « Протестируйте и добавьте визуализацию сообщества» введите путь к манифесту и нажмите « Отправить». Путь к манифесту — это имя сегмента Google Cloud Storage и путь, указывающий на расположение манифеста вашей визуализации с префиксом gs://. Например: gs://community-viz-docs/viz-codelab . Если вы ввели действительный путь к манифесту, должна отобразиться карточка визуализации.
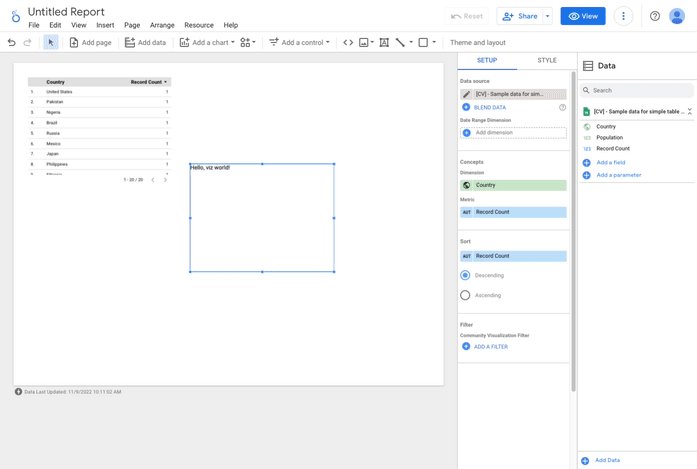
Шаг 5. Щелкните карточку визуализации, чтобы добавить ее в отчет.
Шаг 6. При появлении запроса дайте свое согласие на визуализацию визуализации.
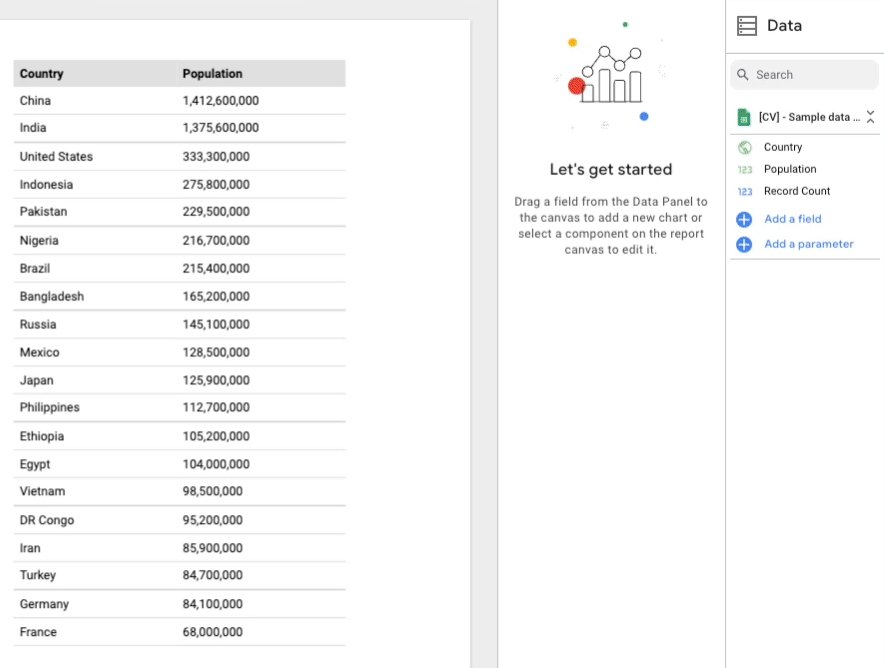
Шаг 7. При необходимости обновите выбранный параметр и показатель для таблицы. Если вы используете предоставленный образец набора данных, установите параметр « Страна» , а показатель — «Население». Это не повлияет на визуализацию до более поздних этапов разработки кода.
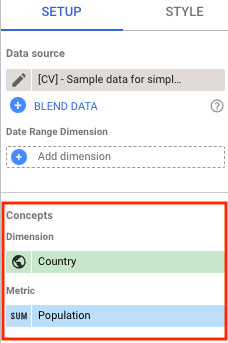
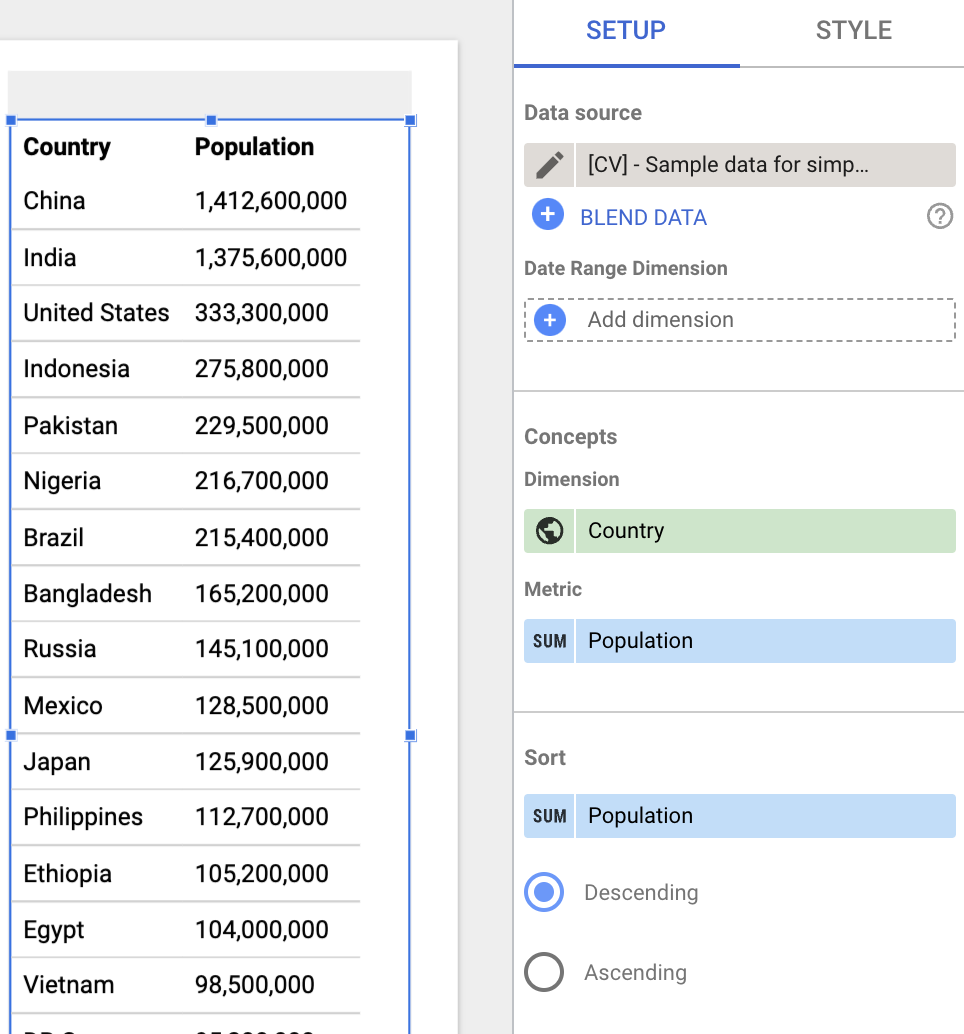
Панель свойств справа отражает элементы, настроенные в viz-codelab.json .
На панели «Настройка» визуализация позволяет использовать одно измерение и одну метрику.

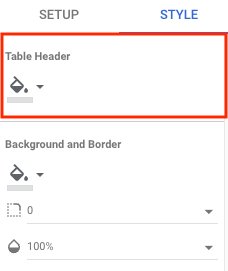
На панели «Стиль» визуализация содержит один элемент для стилизации заголовка таблицы. На этом этапе элемент управления стилем не будет влиять на визуализацию до тех пор, пока код визуализации не будет обновлен на более позднем этапе. Примечание. Вы увидите дополнительные параметры стиля для вашей визуализации, которые вы не определили в файле конфигурации. Это ожидаемо, поскольку все визуализации имеют набор общих элементов управления, которые доступны автоматически.

12. Отобразите данные в виде таблицы.
В этом разделе вы обновите свою визуализацию, чтобы отобразить пример набора данных визуализации сообщества в виде таблицы.
Данные для визуализации доступны в объекте tables и структурированы на основе преобразования, указанного в вашей визуализации. В этой лаборатории визуализация запрашивала формат таблицы ( tableTransform ), который включает в себя объект headers и объект rows , содержащий все данные, необходимые для визуализации таблицы.
Шаг 1. Замените содержимое viz-codelab-src.js кодом ниже.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Шаг 2. Подготовьте файл пакета JavaScript, затем загрузите и перезапишите файлы визуализации в облачное хранилище Google.
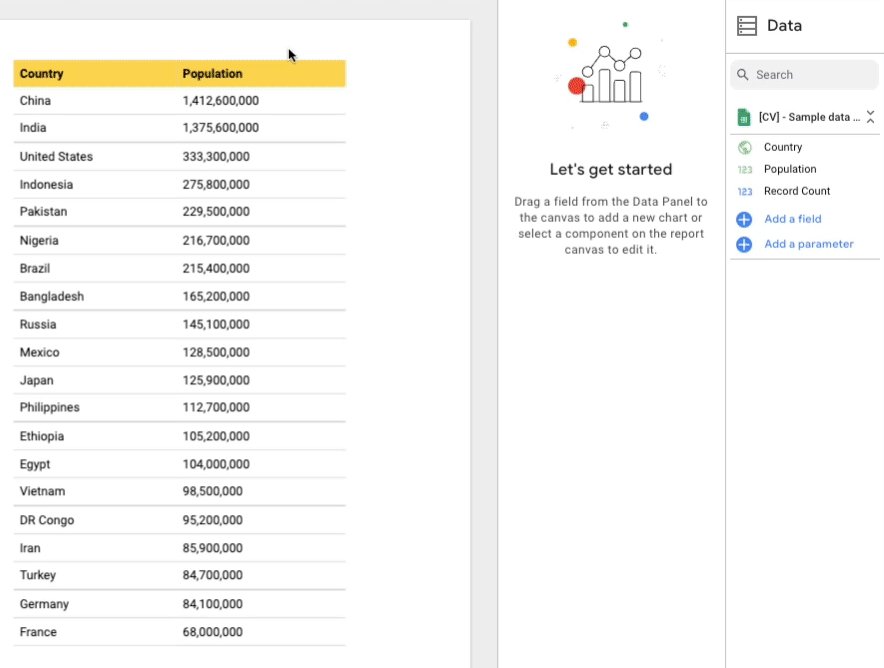
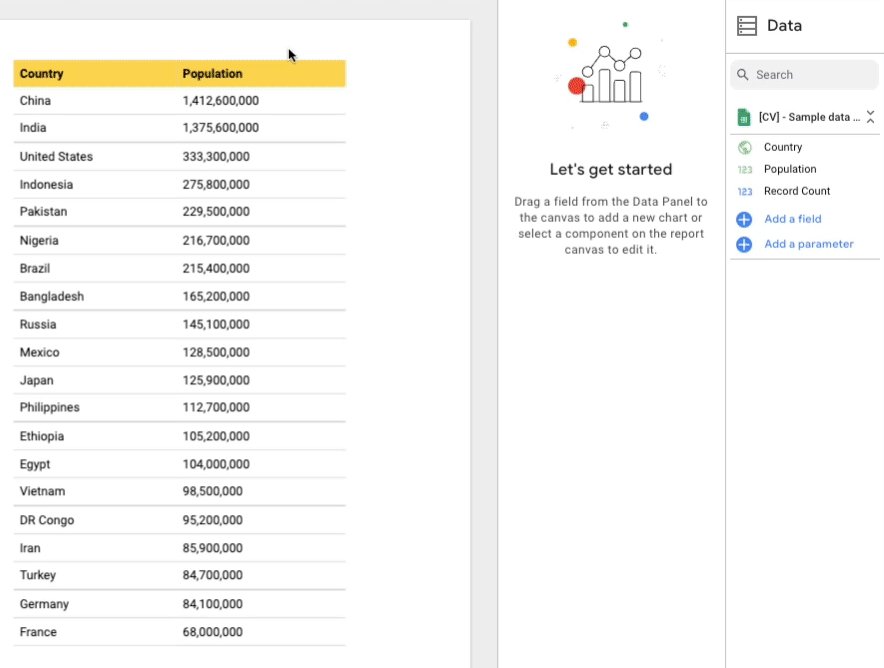
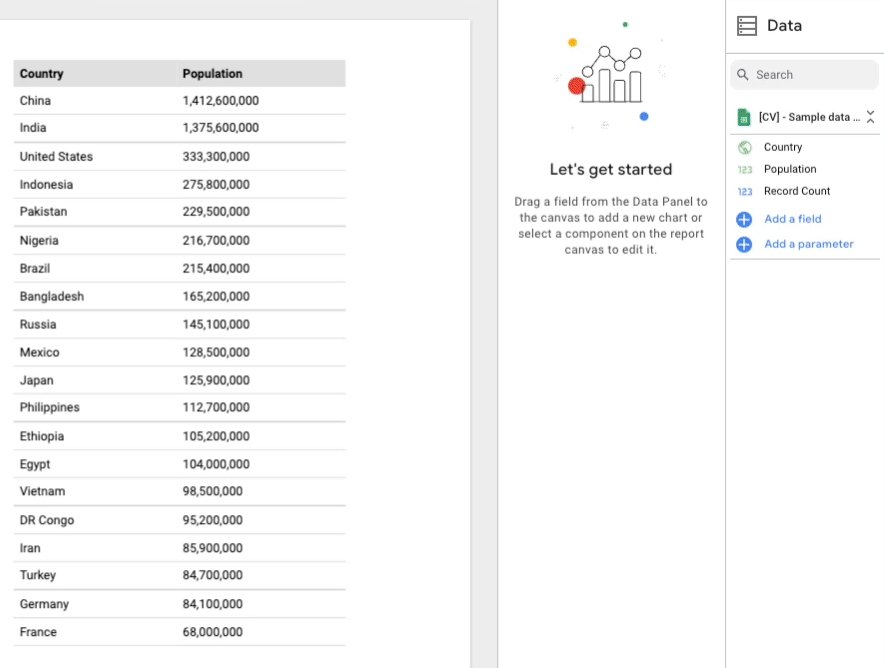
Шаг 3. Обновите отчет Looker Studio, чтобы перезагрузить и протестировать визуализацию вашего сообщества. Теперь таблица отображает данные (т. е. таблицу Google) и отображает столбцы заголовков на основе выбранного параметра и показателя. Измените размер визуализации, чтобы увидеть все строки.

13. Динамическое применение изменений стиля
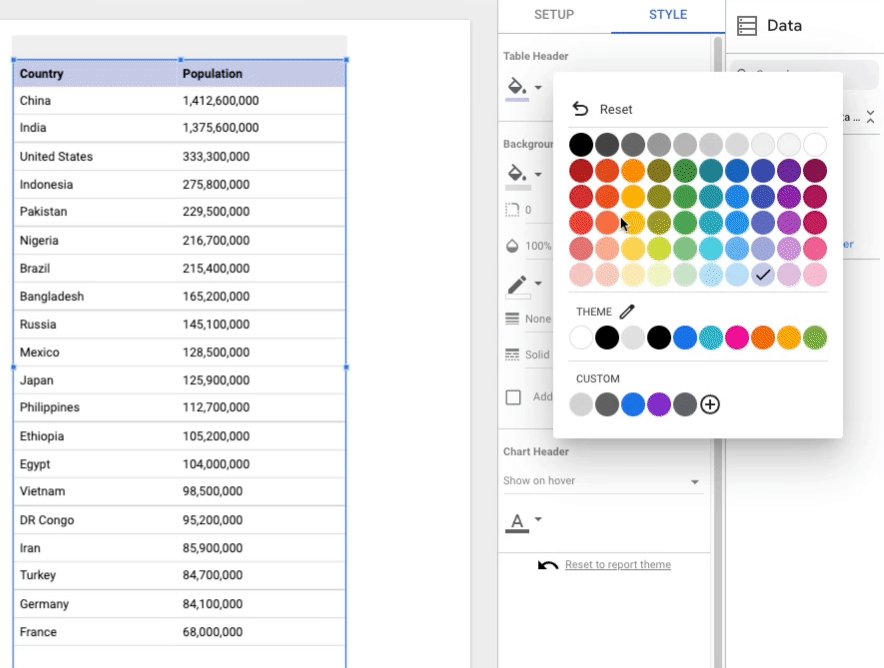
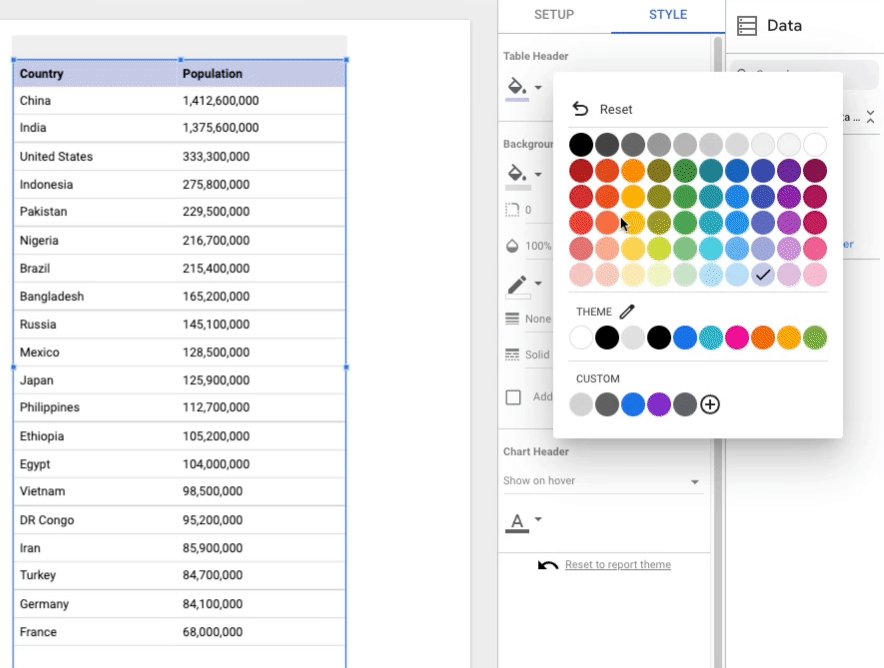
В этом разделе вы обновите визуализацию, чтобы стилизовать заголовок таблицы на основе цвета заливки, выбранного на панели «Стиль» .
Состояние всех элементов стиля доступно в объекте style , где каждый ключ элемента определяется на основе вашей конфигурации стиля визуализации ( viz-codelab.json ). Для этого раздела вы получите выбранный цвет заливки и используете его для обновления цвета фона заголовка таблицы.
Шаг 1. Замените код в файле viz-codelab-src.js кодом ниже.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
Шаг 2. Подготовьте файл пакета JavaScript, затем загрузите и перезапишите файлы визуализации в облачное хранилище Google.
Шаг 3. Обновите отчет Looker Studio, чтобы перезагрузить и протестировать визуализацию вашего сообщества.
Шаг 4. На панели «Стиль» используйте элемент управления стилем «Цвет фона заголовка» , чтобы изменить цвет фона заголовка таблицы.

Поздравляем! Вы создали визуализацию сообщества в Looker Studio! Это подводит вас к концу этой лаборатории кода. Теперь давайте посмотрим, какие следующие шаги вы можете предпринять.
14. Следующие шаги
Расширьте свою визуализацию
- Узнайте больше о данных и форматах, доступных для вашей визуализации.
- Узнайте больше о доступных элементах стиля и добавьте дополнительные стили к своей визуализации.
- Добавьте взаимодействия в свою визуализацию
- Научитесь разрабатывать визуализацию локально
Делайте больше с визуализациями сообщества
- Просмотрите ссылки на вспомогательную библиотеку dscc , манифест и файл конфигурации .
- Отправьте свою визуализацию в нашу галерею визуализаций сообщества .
- Создайте соединитель сообщества для Looker Studio.
Дополнительные ресурсы
Ниже приведены различные ресурсы, к которым вы можете получить доступ, которые помогут вам глубже изучить материал, представленный в этой лаборатории кода.
Тип ресурса | Пользовательские функции | Возможности разработчика |
Документация | ||
Новости и обновления | Зарегистрируйтесь в Looker Studio > Настройки пользователя. | |
Задавайте вопросы | ||
Примеры |

