1. מבוא
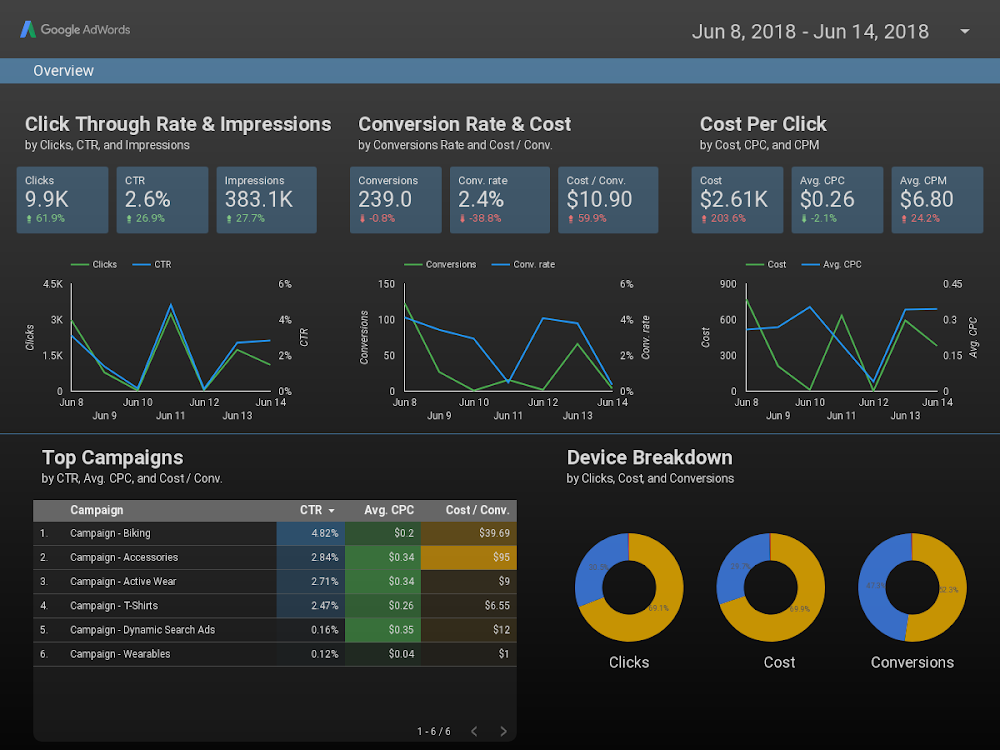
Looker Studio מאפשר לכם ליצור מרכזי בקרה אינטראקטיביים בזמן אמת עם תצוגות חזותיות יפהפיות של הנתונים, בחינם. מאחזרים את הנתונים ממגוון מקורות ויוצרים דוחות ללא הגבלה ב-Looker Studio, עם יכולות עריכה ושיתוף מלאות. צילום המסך הבא הוא דוגמה לדוח Looker Studio:

( אפשר ללחוץ כאן כדי לצפות בדוח לדוגמה ב-Looker Studio)
ב-Looker Studio יש כמה סוגי תרשימים מובנים, כולל תרשימי קו, תרשימי עמודות, תרשימי עוגה ותרשימי פיזור. הדמיות של הקהילה מאפשרות לכם ליצור תצוגות חזותיות של JavaScript בהתאמה אישית ולהשתמש בהן ב-Looker Studio. תוכלו גם לשתף את התצוגות החזותיות של הקהילה עם אחרים כדי שהם יוכלו להשתמש בהן עם הנתונים שלהם.
מה תלמדו
במעבדת הקוד הזו תלמדו:
- איך פועלת התצוגה החזותית של הקהילה ב-Looker Studio.
- איך בונים תצוגה חזותית של הקהילה באמצעות ds-component helper library (dscc).
- איך להשתמש בתצוגה החזותית של הקהילה בדוח Looker Studio.
למה תזדקק?
כדי להשלים את שיעור ה-Lab הזה, תצטרכו:
- גישה לאינטרנט ולדפדפן אינטרנט.
- חשבון Google.
- גישה לקטגוריית אחסון ב-Google Cloud Platform.
- היכרות עם JavaScript.
2. סקר קצר
למה בחרת ב-Codelab הזה?
איך בכוונתך להשתמש ב-Codelab/במדריך הזה?
איזה דירוג מגיע לחוויה שלך עם Looker Studio?
מה האפשרות שמתארת את הרקע שלך בצורה הטובה ביותר?
באילו ספריות של תצוגה חזותית של JavaScript ברצונך להשתמש?
כדי לשלוח את פרטי הסקר, צריך לעבור לדף הבא.
3. סקירה כללית של המחשות חזותיות של הקהילה
המחשות ויזואליות של קהילות ב-Looker Studio מאפשרות ליצור המחשות JavaScript בהתאמה אישית ולהשתמש בהן במרכזי הבקרה שלכם.
ב-Codelab הזה תיצרו תצוגה חזותית של תרשים טבלה שתומכת במימד אחד, במדד אחד ובעיצוב של כותרת טבלה.

4. תהליך עבודה לפיתוח תצוגה חזותית של הקהילה
כדי ליצור תצוגה חזותית של קהילה, צריך את הקבצים הבאים בקטגוריית האחסון של Google Cloud Platform. את הקבצים תיצרו בשלב מאוחר יותר:
שם קובץ | סוג קובץ | מטרה |
manifest.json* | JSON | מטא-נתונים על התצוגה החזותית והמיקומים של כל המשאבים להמחשה חזותית. |
viz-codelab.json | JSON | אפשרויות להגדרת נתונים וסגנון בחלונית 'נכס'. |
viz-codelab.js | JavaScript | קוד ה-JavaScript שיש לעבד את התצוגה החזותית. |
viz-codelab.css (אופציונלי) | CSS | סגנונות CSS לתצוגה החזותית. |
*המניפסט הוא הקובץ היחיד שיש לו שם נדרש. אפשר לתת לקבצים האחרים שמות שונים, כל עוד מציינים את השם או את המיקום שלהם בקובץ המניפסט.
5. כתוב שלום עולם! טבלה להמחשה
בקטע הזה, נוסיף את הקוד הנדרש כדי לעבד הודעת 'שלום עולם' פשוטה! תצוגה חזותית.
כתיבת מקור ה-JavaScript של התצוגה החזותית
שלב 1: מורידים את הקובץ dscc.min.js מהדף ספריית הרכיבים של קהילת Looker Studio (dscc) ומעתיקים אותו לספריית העבודה.
שלב 2: מעתיקים את הקוד הבא לכלי לעריכת טקסט ושומרים אותו בתור viz-codelab-src.js בספריית העבודה המקומית.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
הכנת קובץ החבילה של JavaScript
שלב 3: כדי לשלב את כל קטעי ה-JavaScript הנדרשים לקובץ יחיד, מעתיקים את התוכן של ספריית העזרה החזותית (dscc.min.js) והקובץ viz-codelab-src.js לקובץ חדש בשם viz-codelab.js. אפשר להריץ את הפקודות הבאות כדי לשרשר את הקבצים. חוזרים על השלב הזה בכל פעם שמעדכנים את קוד התצוגה החזותית של המקור.
סקריפט שרשור של Linux/Mac OS
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
סקריפט שרשור של Windows
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. כתיבת ה-CSS של התצוגה החזותית
קובץ ה-CSS מגדיר את הסגנון להמחשה החזותית שלכם, והוא אופציונלי. אפשר להעתיק את שירות ה-CSS הבא ולשמור אותו בשם viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. כתיבת תצורת ה-JSON
הגדרת ההצגה החזותית מגדירה את הנתונים והסגנון של מאפייני הנתונים והסגנון שנתמכים ונדרשים על ידי התצוגה החזותית. לתצוגה החזותית הזו ב-Codelab הזה נדרשים מאפיין אחד ומדד אחד, והיא כוללת רכיב סגנון אחד לבחירת צבע מילוי. מידע נוסף על מאפיינים ומדדים
מעתיקים את הקוד הבא ושומרים אותו בשם viz-codelab.json.למידע נוסף על המאפיינים שאפשר להגדיר, כדאי לעיין בחומר העזר בנושא הגדרת תצוגה חזותית של הקהילה.
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. יצירת פרויקט וקטגוריה של אחסון בענן
שלב 1: יוצרים פרויקט ב-Google Cloud Platform (GCP) או משתמשים בפרויקט קיים.
שלב 2: יצירת קטגוריה של GCP סוג האחסון (storage class) המומלץ הוא 'אזורי'. למידע על התוכניות ללא תשלום, ראו תמחור של Cloud Storage. הערה: לא סביר שאחסון הוויזואליזציה שלכם כרוך בעלויות כלשהן עבור סוג האחסון האזורי.
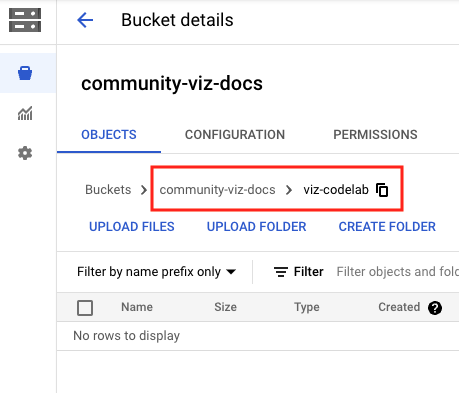
שלב 3: שימו לב לשם/לנתיב של הקטגוריה, החל מהקטע שאחרי Buckets/. הנתיב נקרא 'מזהה רכיב'. ב-Looker Studio ובעזרתו ניתן לזהות ולפרוס תרשימים להמחשה.

9. כתיבה של הקובץ המניפסט.json
קובץ המניפסט מספק פרטים על המיקום והמשאבים של התרשים להמחשה. השם שלו צריך להיות 'manifest.json', והוא צריך להיות בקטגוריה/בנתיב שנוצרו בשלב הקודם, אותו הנתיב שבו נעשה שימוש במזהה הרכיב שלכם.
צריך להעתיק את הקוד הבא לכלי לעריכת טקסט ולשמור אותו בשם manifest.json.
מידע נוסף על המניפסט זמין במסמכי התיעוד של מניפסט המניפסט.
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
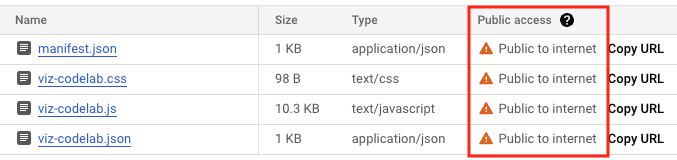
10. העלאת הקבצים של התרשימים להמחשה ל-Google Cloud Storage
- מעלים את הקבצים
manifest.json,viz-codelab.js,viz-codelab.jsonו-viz-codelab.cssלקטגוריה שלכם ב-Google Cloud Storage באמצעות ממשק האינטרנט או כלי שורת הפקודה gsutil. צריך לחזור על הפעולה הזו בכל פעם שמעדכנים את התצוגה החזותית.

פקודות העלאה של gsutil
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. בדיקת התצוגה החזותית של הקהילה ב-Looker Studio

יצירת דוח והוספת נתונים
שלב 1: מעתיקים את כתובת ה-URL של קבוצת הנתונים לדוגמה של תרשים התצוגה החזותית. לחלופין, אפשר להשתמש בכל מקור נתונים שמעדיפים ולדלג על השלבים הבאים.
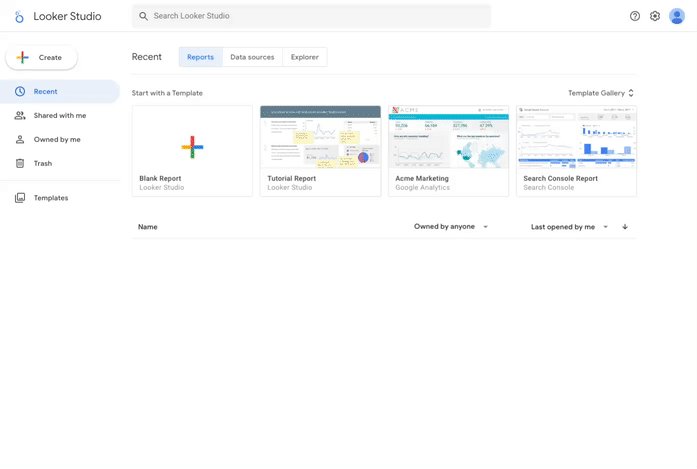
שלב 2: נכנסים ל-Looker Studio. בפינה הימנית העליונה, לוחצים על + יצירה ובוחרים באפשרות דיווח.
שלב 3: יוצג הכלי לעריכת דוחות עם החלונית הוספת נתונים לדוח.
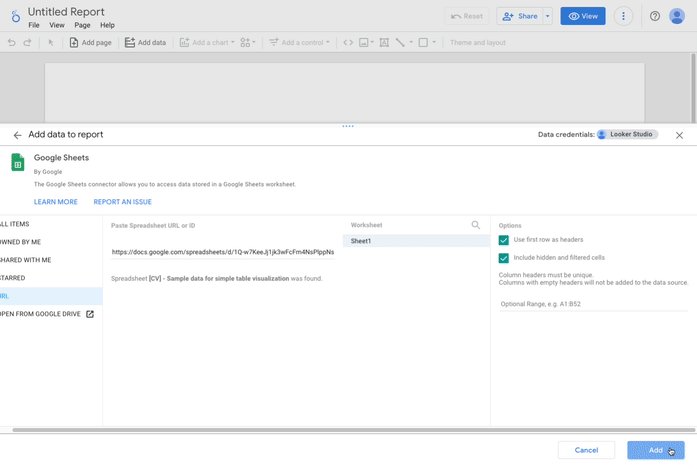
שלב 4: בכרטיסייה התחברות לנתונים, בוחרים במחבר Google Sheets by Google.
שלב 5: בוחרים באפשרות כתובת URL ומדביקים את כתובת ה-URL של הגיליון האלקטרוני ב-Google Sheets משלב 1.
שלב 6: בפינה השמאלית התחתונה, לוחצים על הוספה.
שלב 7: אם מתבקשים לאשר שאתם עומדים להוסיף נתונים לדוח הזה,לוחצים על הוספה לדוח. המערכת יוצרת דוח ללא שם וטבלת ברירת מחדל מתווספת לדוח עם נתונים לדוגמה. אפשר גם לבחור ולמחוק את טבלת ברירת המחדל כך שתישאר עם דוח ריק.
הוספת התצוגה החזותית של הקהילה לדוח
שלב 1: בסרגל הכלים, לוחצים על תצוגות חזותיות ורכיבים של הקהילה  .
.
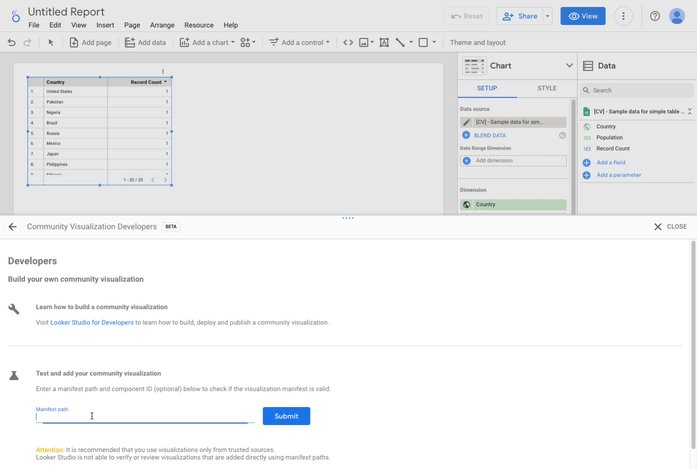
שלב 2: לוחצים על + פרטים נוספים כדי לפתוח את הגלריה של הקהילה.
שלב 3: לוחצים על יצירה חזותית משלכם
שלב 4: בקטע בדיקה והוספת תצוגה חזותית של קהילה, מזינים את נתיב המניפסט ולוחצים על שליחה. נתיב המניפסט הוא השם והנתיב של הקטגוריה ב-Google Cloud Storage שמצביעים על מיקום המניפסט של התצוגה החזותית, עם הקידומת gs://. לדוגמה: gs://community-viz-docs/viz-codelab. אם הזנתם נתיב מניפסט תקין, אמור להופיע כרטיס תצוגה חזותית.
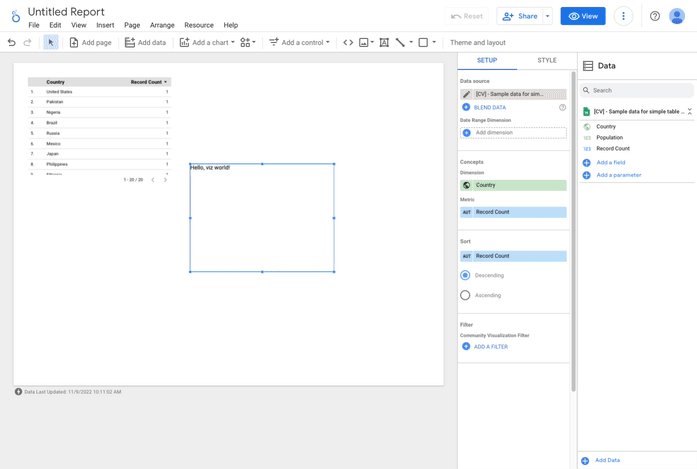
שלב 5: לוחצים על כרטיס התצוגה החזותית כדי להוסיף אותו לדוח.
שלב 6: אם מתבקשים לעשות זאת, מסכימים לכך כדי לאפשר הצגה של הרכיבים החזותיים.
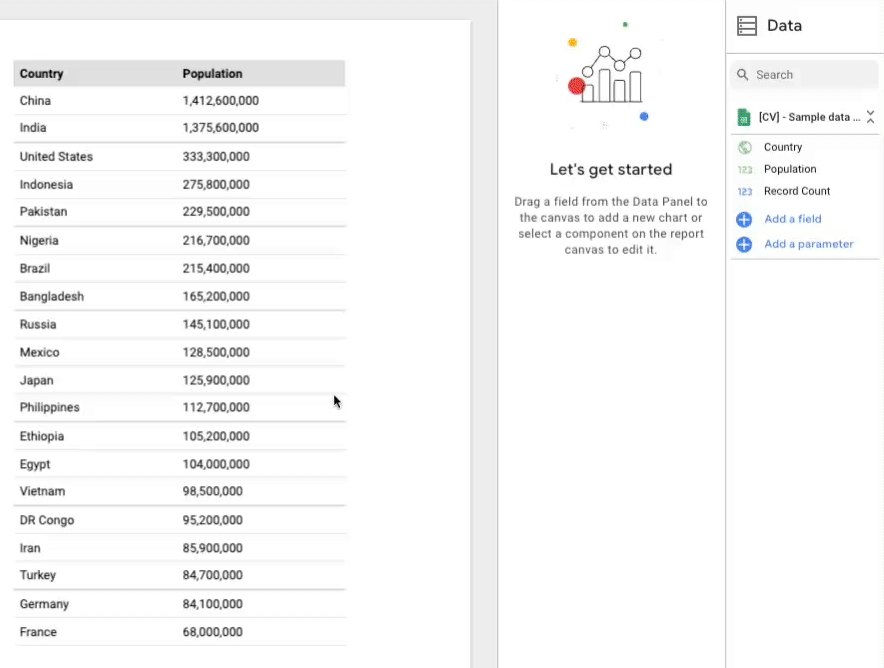
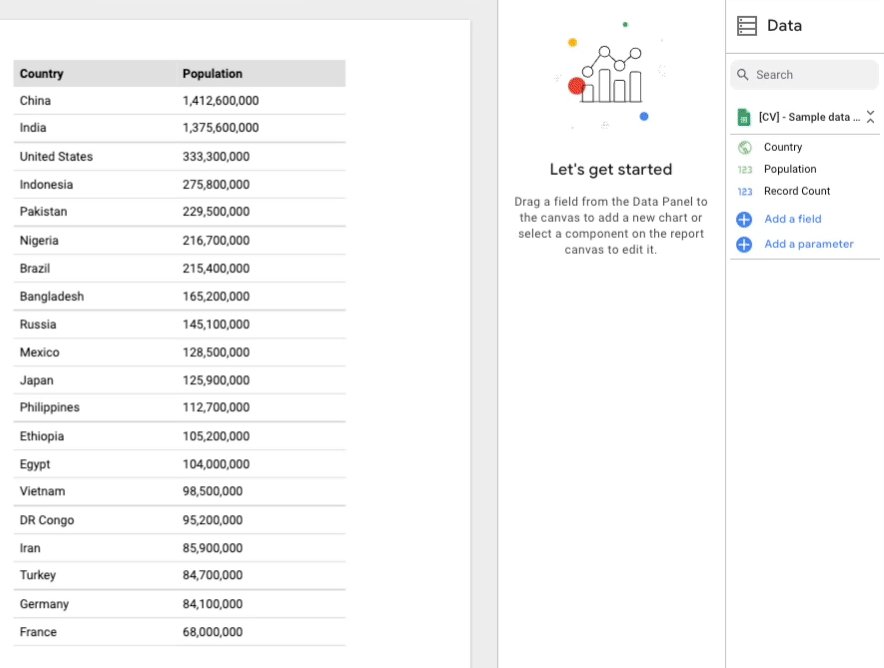
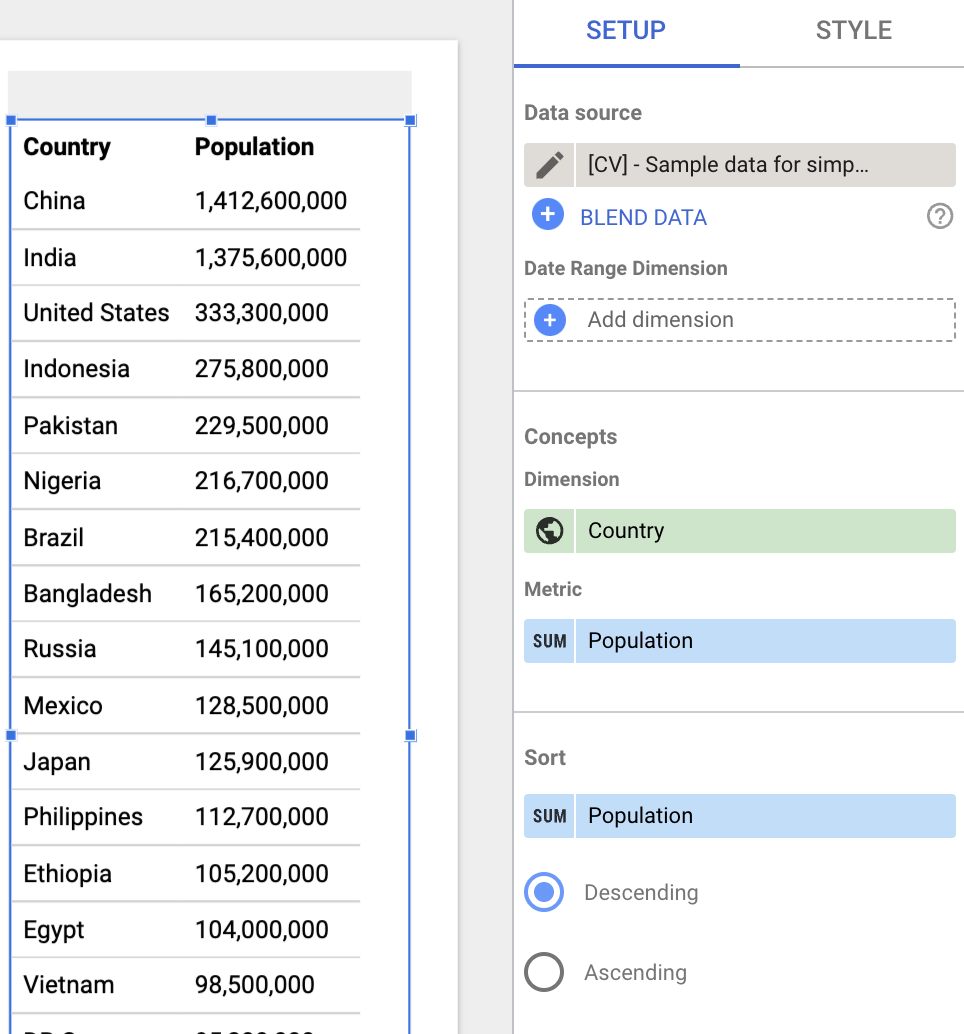
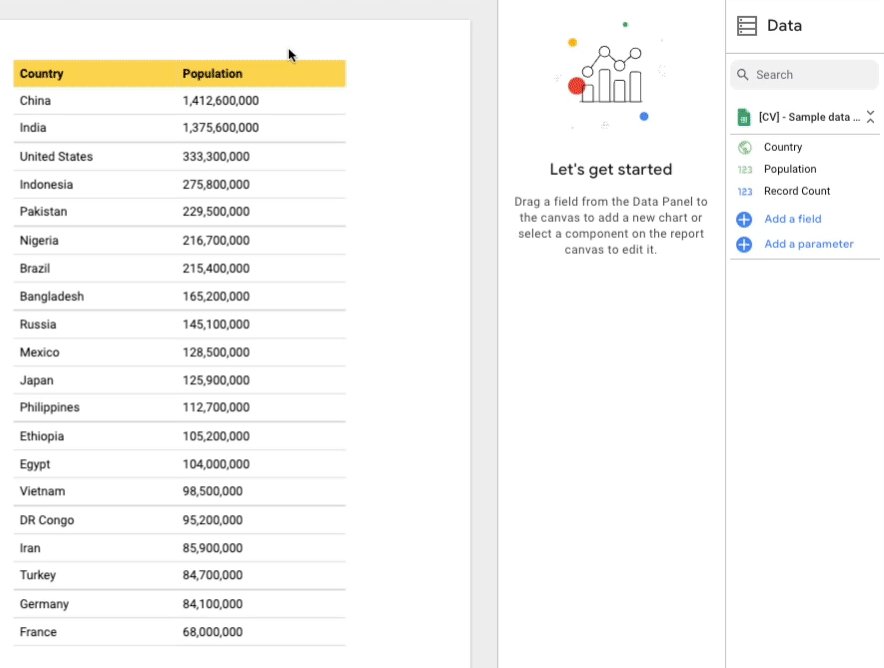
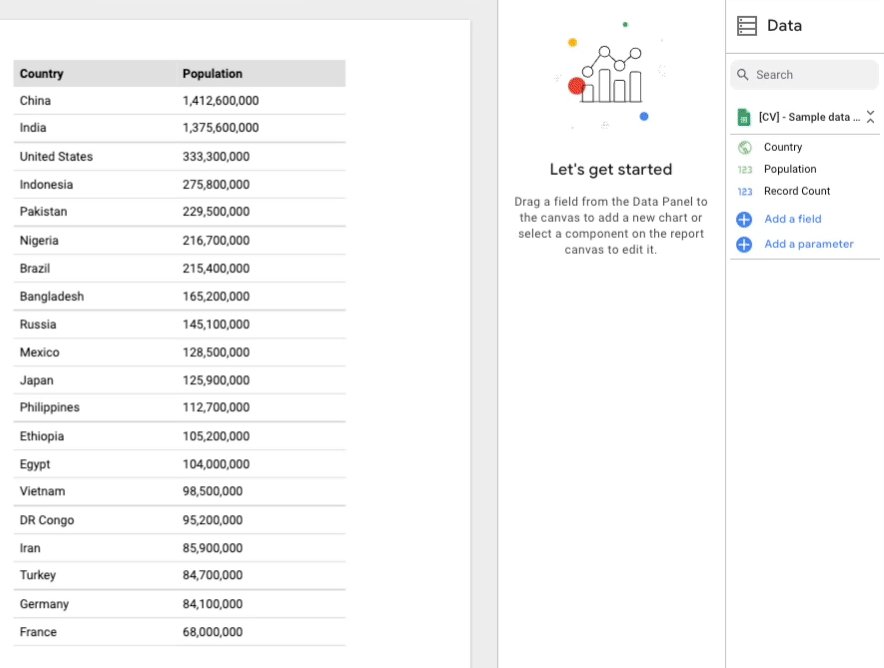
שלב 7: אם רוצים, מעדכנים את המאפיין והמדד שנבחרו בטבלה. אם משתמשים בקבוצת הנתונים לדוגמה שסופקה, צריך להגדיר את המאפיין כמדינה ואת המדד לאוכלוסייה. לא תהיה לכך השפעה על התצוגה החזותית עד מאוחר יותר ב-Codelab.
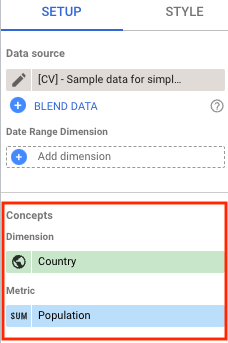
חלונית הנכס בצד שמאל משקפת את הרכיבים שהוגדרו ב-viz-codelab.json.
בחלונית הגדרה, התצוגה החזותית מאפשרת מאפיין אחד ומדד אחד.

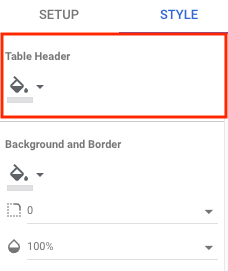
בחלונית סגנון, התצוגה החזותית כוללת רכיב יחיד לסגנון של כותרת הטבלה. בשלב הזה, פקד הסגנון לא ישפיע על התצוגה החזותית עד שקוד התצוגה החזותי יעודכן בשלב מאוחר יותר. הערה: יוצגו אפשרויות סגנון נוספות להמחשה חזותית שלא הגדרתם בקובץ התצורה. המצב הזה צפוי, כי לכל הרכיבים החזותיים יש קבוצה של אמצעי בקרה נפוצים שזמינים באופן אוטומטי.

12. עיבוד הנתונים כטבלה
בקטע הזה תעדכנו את התצוגה החזותית כך שתציג את קבוצת הנתונים לדוגמה של המחשת הקהילה כטבלה.
הנתונים לעיבוד זמינים באובייקט tables ומובנים על סמך הטרנספורמציה שצוינה בהמחשה החזותית. ב-Codelab הזה התבקשה ההצגה של פורמט הטבלה (tableTransform) שכולל אובייקט headers ואובייקט rows שמכיל את כל הנתונים שדרושים לנו כדי לעבד טבלה.
שלב 1: החלפת התוכן של viz-codelab-src.js בקוד שבהמשך.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
שלב 2: מכינים את קובץ החבילה של JavaScript, ואז מעלים ומחליפים את הקבצים להמחשה ב-Google Cloud Storage.
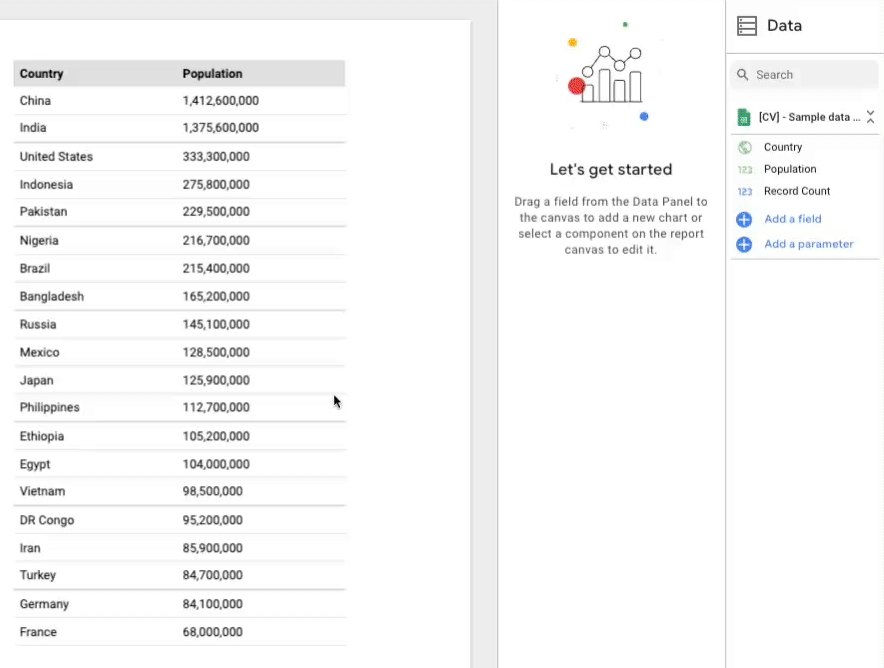
שלב 3: מרעננים את הדוח של Looker Studio כדי לטעון מחדש ולבדוק את התצוגה החזותית של הקהילה. עכשיו הטבלה מעבדת נתונים (למשל, הגיליון האלקטרוני ב-Google Sheets) ומציגה עמודות כותרת על סמך המאפיין והמדד שנבחרו. כדי לראות את כל השורות, משנים את הגודל של התצוגה החזותית.

13. החלה דינמית של שינויי סגנון
בקטע הזה תעדכנו את התצוגה החזותית כדי לעצב את כותרת הטבלה על סמך צבע המילוי שנבחר בחלונית סגנון.
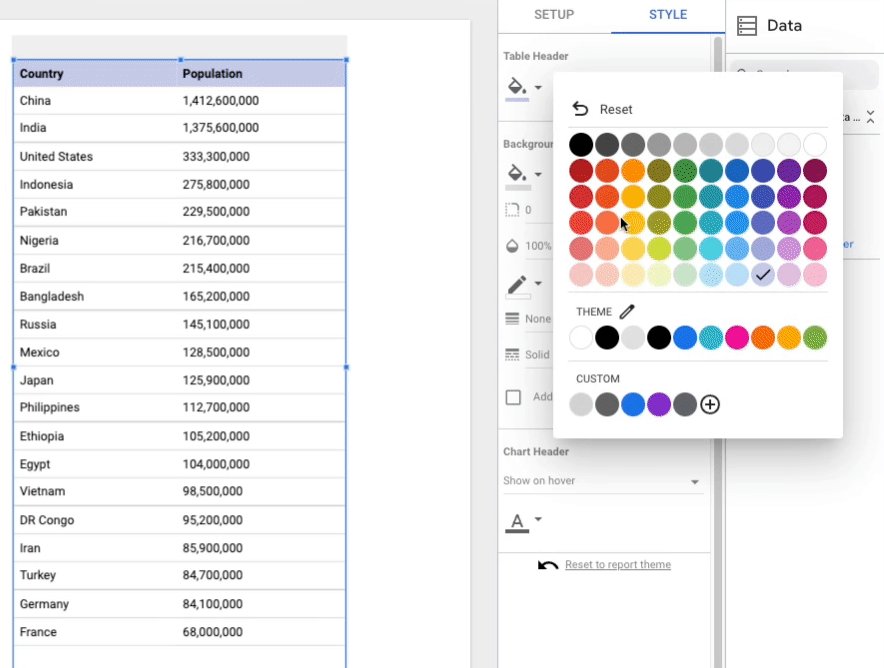
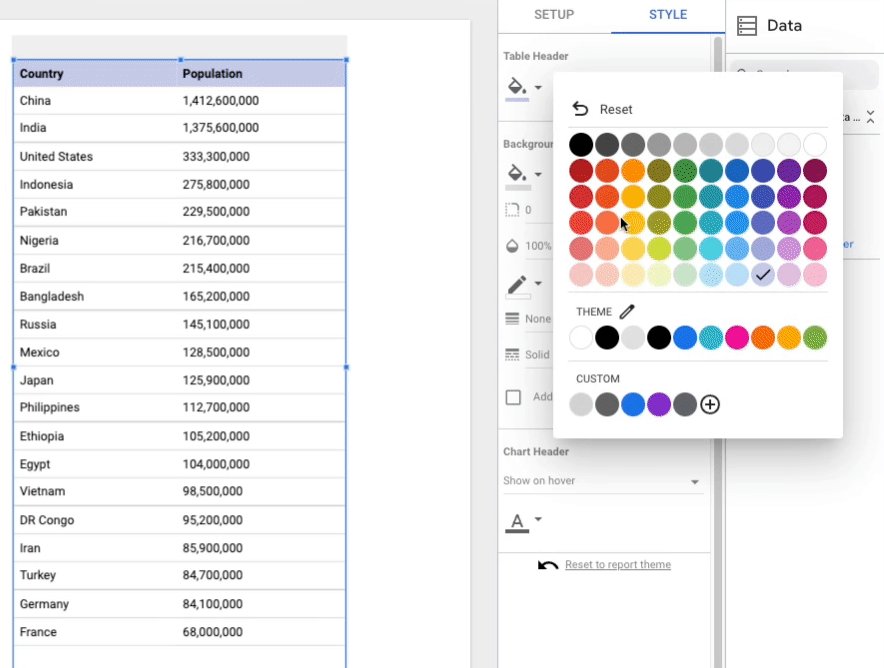
המצב של כל רכיבי הסגנון זמין באובייקט style, שבו כל מפתח פריט מוגדר על סמך הגדרת הסגנון להמחשה (viz-codelab.json). בקטע הזה, בוחרים את צבע המילוי שנבחר ומשתמשים בו כדי לעדכן את צבע הרקע של כותרת הטבלה.
שלב 1: החלפת הקוד שבקובץ viz-codelab-src.js בקוד שבהמשך.
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
שלב 2: מכינים את קובץ החבילה של JavaScript, ואז מעלים ומחליפים את הקבצים להמחשה ב-Google Cloud Storage.
שלב 3: מרעננים את הדוח של Looker Studio כדי לטעון מחדש ולבדוק את התצוגה החזותית של הקהילה.
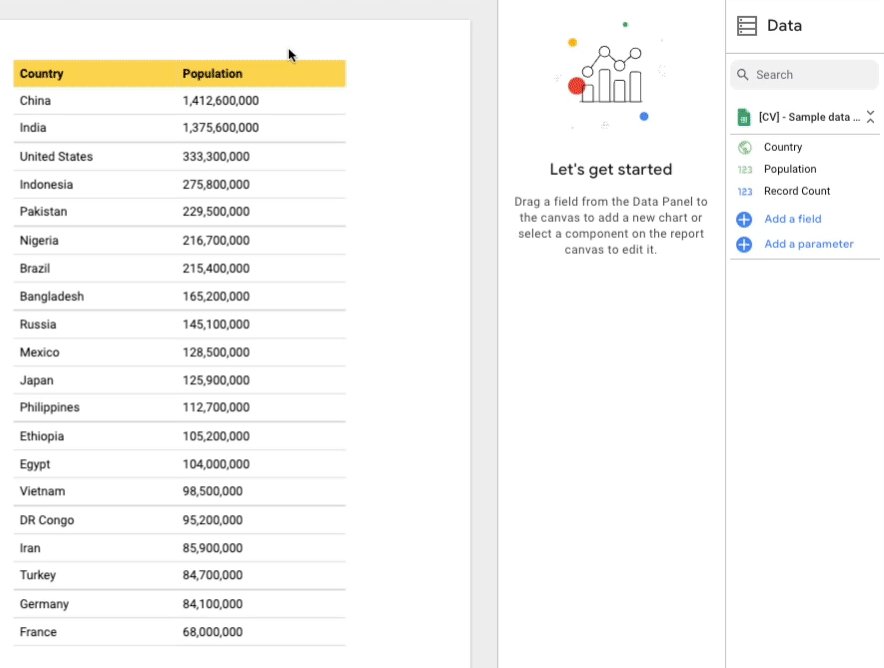
שלב 4: בחלונית סגנון, משתמשים בפקד הסגנון צבע רקע הכותרת כדי לשנות את צבע הרקע של כותרת הטבלה.

מעולה! יצרת תצוגה חזותית של הקהילה ב-Looker Studio! כאן מסתיים ה-Codelab הזה. עכשיו נראה מהם השלבים הבאים שאפשר לבצע.
14. השלבים הבאים
הרחבת התצוגה החזותית
- בקישור הבא אפשר לקבל מידע נוסף על הנתונים והפורמטים הזמינים לתצוגה החזותית.
- מידע נוסף על רכיבי הסגנון הזמינים והוספת עיצובים להמחשה החזותית.
- הוספת אינטראקציות להמחשה חזותית
- איך לפתח תצוגה חזותית באופן מקומי
מפיקים את המרב מהרכיבים החזותיים של הקהילה
- מעיינים בחומרי העזר של ספריית ה-Assistant של dscc, המניפסט וקובץ התצורה.
- שלחו את הרכיבים החזותיים לגלריית הוויזואליזציה של הקהילה.
- יצירת מחבר קהילה ל-Looker Studio.
מקורות מידע נוספים
בהמשך ריכזנו מקורות מידע שונים שיעזרו לכם להתעמק בתוכן שנלמד ב-Codelab הזה.
סוג המשאב | תכונות משתמש | תכונות למפתחים |
מסמכי תיעוד | ||
חדשות ו עדכונים | נרשמים ב-Looker Studio > הגדרות משתמש | |
איך שואלים שאלות | ||
דוגמאות |

