1. ভূমিকা
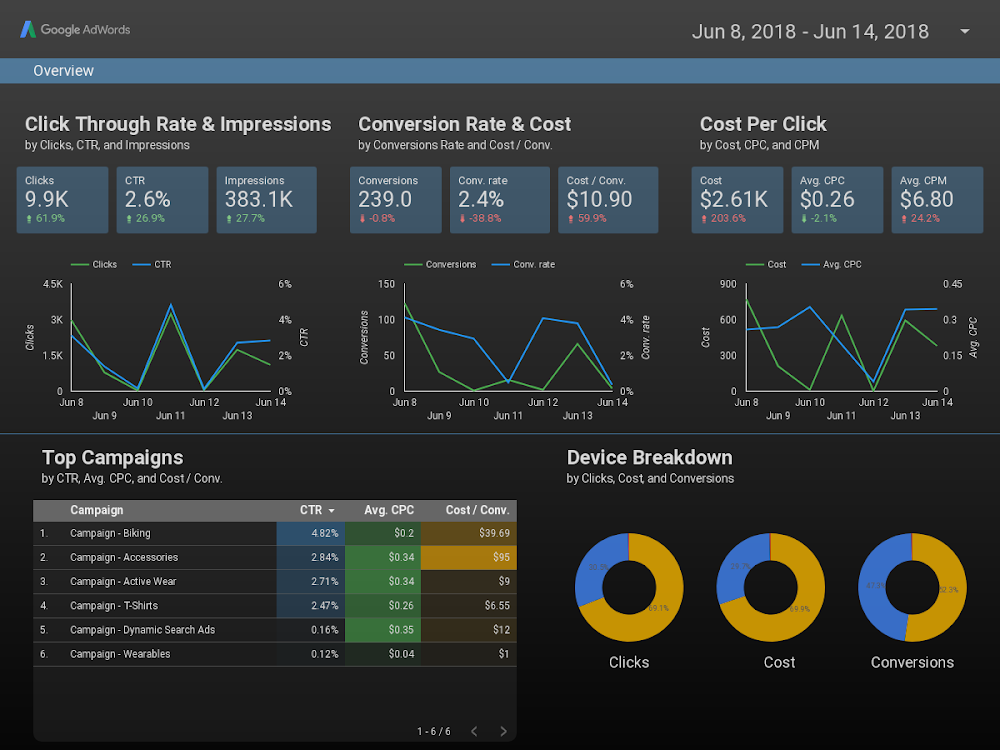
লুকার স্টুডিও আপনাকে বিনামূল্যে সুন্দর ডেটা ভিজ্যুয়ালাইজেশন সহ লাইভ, ইন্টারেক্টিভ ড্যাশবোর্ড তৈরি করতে দেয়। বিভিন্ন উত্স থেকে আপনার ডেটা আনুন এবং সম্পূর্ণ সম্পাদনা এবং ভাগ করার ক্ষমতা সহ লুকার স্টুডিওতে সীমাহীন প্রতিবেদন তৈরি করুন৷ নিম্নলিখিত স্ক্রিনশটটি একটি উদাহরণ লুকার স্টুডিও রিপোর্ট:

( লুকার স্টুডিওতে এই উদাহরণ প্রতিবেদনটি দেখতে এখানে ক্লিক করুন )
লুকার স্টুডিও লাইন চার্ট, বার চার্ট, পাই চার্ট এবং স্ক্যাটার প্লট সহ বেশ কয়েকটি অন্তর্নির্মিত চার্ট প্রকার সরবরাহ করে। কমিউনিটি ভিজ্যুয়ালাইজেশন আপনাকে লুকার স্টুডিওতে আপনার নিজস্ব কাস্টম জাভাস্ক্রিপ্ট ভিজ্যুয়ালাইজেশন তৈরি এবং ব্যবহার করার অনুমতি দেয়। আপনি অন্যদের সাথে আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন শেয়ার করতে পারেন যাতে তারা তাদের নিজস্ব ডেটা ব্যবহার করতে পারে।
আপনি কি শিখবেন
এই কোড ল্যাবে, আপনি শিখবেন:
- লুকার স্টুডিও কমিউনিটি ভিজ্যুয়ালাইজেশন কীভাবে কাজ করে।
- ডিএস-কম্পোনেন্ট হেল্পার লাইব্রেরি (ডিএসসিসি) ব্যবহার করে কীভাবে একটি কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করবেন।
- লুকার স্টুডিও রিপোর্টে আপনার কমিউনিটি ভিজ্যুয়ালাইজেশন কীভাবে ব্যবহার করবেন।
আপনি কি প্রয়োজন হবে
এই কোড ল্যাব সম্পূর্ণ করতে, আপনার প্রয়োজন হবে:
- ইন্টারনেট এবং একটি ওয়েব ব্রাউজারে অ্যাক্সেস।
- একটি Google অ্যাকাউন্ট।
- Google ক্লাউড প্ল্যাটফর্ম স্টোরেজ বালতিতে অ্যাক্সেস।
- জাভাস্ক্রিপ্টের সাথে পরিচিতি।
2. দ্রুত সমীক্ষা
কেন আপনি এই কোডল্যাব চয়ন করেছেন?
আপনি কিভাবে এই কোডল্যাব/টিউটোরিয়াল ব্যবহার করার পরিকল্পনা করছেন?
লুকার স্টুডিওর সাথে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনার ব্যাকগ্রাউন্ডকে কী সেরা বর্ণনা করে?
আপনি কোন জাভাস্ক্রিপ্ট ভিজ্যুয়ালাইজেশন লাইব্রেরি ব্যবহার করতে আগ্রহী?
সমীক্ষা তথ্য জমা দিতে পরবর্তী পৃষ্ঠায় যান।
3. সম্প্রদায়ের ভিজ্যুয়ালাইজেশনের ওভারভিউ
লুকার স্টুডিও কমিউনিটি ভিজ্যুয়ালাইজেশন আপনাকে আপনার ড্যাশবোর্ডে কাস্টম জাভাস্ক্রিপ্ট ভিজ্যুয়ালাইজেশন তৈরি এবং ব্যবহার করার অনুমতি দেয়।
এই কোডল্যাবে, আপনি একটি টেবিল চার্ট কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করবেন যা 1 মাত্রা, 1 মেট্রিক এবং টেবিল হেডার স্টাইলিং সমর্থন করে।

4. কমিউনিটি ভিজ্যুয়ালাইজেশন উন্নয়ন কর্মপ্রবাহ
একটি কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করতে, আপনার Google ক্লাউড প্ল্যাটফর্ম স্টোরেজ বালতিতে নিম্নলিখিত ফাইলগুলির প্রয়োজন, যা আপনি পরবর্তী ধাপে তৈরি করবেন:
ফাইলের নাম | ফাইলের ধরন | উদ্দেশ্য |
manifest.json* | JSON | ভিজ্যুয়ালাইজেশন এবং সমস্ত ভিজ্যুয়ালাইজেশন রিসোর্সের অবস্থান সম্পর্কে মেটাডেটা। |
viz-codelab.json | JSON | সম্পত্তি প্যানেলের জন্য ডেটা এবং শৈলী কনফিগারেশন বিকল্প। |
viz-codelab.js | জাভাস্ক্রিপ্ট | ভিজ্যুয়ালাইজেশন রেন্ডার করার জন্য জাভাস্ক্রিপ্ট কোড। |
viz-codelab.css (ঐচ্ছিক) | সিএসএস | ভিজ্যুয়ালাইজেশনের জন্য CSS শৈলী। |
*মেনিফেস্ট হল একমাত্র ফাইল যার একটি প্রয়োজনীয় নাম রয়েছে। অন্যান্য ফাইলগুলিকে ভিন্নভাবে নামকরণ করা যেতে পারে, যতক্ষণ না ম্যানিফেস্ট ফাইলে তাদের নাম/অবস্থান নির্দিষ্ট করা থাকে।
5. একটি হ্যালো, বিশ্ব লিখুন! ভিজ্যুয়ালাইজেশন
এই বিভাগে, আপনি একটি সাধারণ হ্যালো, ওয়ার্ল্ড রেন্ডার করার জন্য প্রয়োজনীয় কোডটি যোগ করবেন! ভিজ্যুয়ালাইজেশন
ভিজ্যুয়ালাইজেশন জাভাস্ক্রিপ্ট উৎস লিখুন
ধাপ 1: লুকার স্টুডিও কমিউনিটি কম্পোনেন্ট লাইব্রেরি (dscc) পৃষ্ঠা থেকে dscc.min.js ফাইলটি ডাউনলোড করুন এবং এটি আপনার কাজের ডিরেক্টরিতে অনুলিপি করুন।
ধাপ 2: নিম্নলিখিত কোডটি একটি টেক্সট এডিটরে কপি করুন এবং আপনার স্থানীয় ওয়ার্কিং ডিরেক্টরিতে viz-codelab-src.js হিসাবে সংরক্ষণ করুন।
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Render the viz.
container.textContent = 'Hello, viz world!';
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
জাভাস্ক্রিপ্ট বান্ডেল ফাইল প্রস্তুত করুন
ধাপ 3: ভিজ্যুয়ালাইজেশন হেল্পার লাইব্রেরি ( dscc.min.js ) এবং আপনার viz-codelab-src.js ফাইলটি viz-codelab.js নামে একটি নতুন ফাইলে কপি করে একটি ফাইলে প্রয়োজনীয় সমস্ত জাভাস্ক্রিপ্ট একত্রিত করুন। ফাইলগুলিকে সংযুক্ত করতে নিম্নলিখিত কমান্ডগুলি কার্যকর করা যেতে পারে। প্রতিবার সোর্স ভিজ্যুয়ালাইজেশন কোড আপডেট করার সময় এই ধাপটি পুনরাবৃত্তি করুন ।
লিনাক্স/ম্যাক ওএস সংযোজন স্ক্রিপ্ট
cat dscc.min.js > viz-codelab.js
echo >> viz-codelab.js
cat viz-codelab-src.js >> viz-codelab.js
উইন্ডোজ সংযোজন স্ক্রিপ্ট
del viz-codelab.js
type nul > viz-codelab.js
type dscc.min.js >> viz-codelab.js
echo.>> viz-codelab.js
type viz-codelab-src.js >> viz-codelab.js
6. ভিজ্যুয়ালাইজেশন CSS লিখুন
CSS ফাইল আপনার ভিজ্যুয়ালাইজেশনের জন্য স্টাইলিং সংজ্ঞায়িত করে এবং ঐচ্ছিক। নিম্নলিখিত CSS অনুলিপি করুন এবং এটি viz-codelab.css.
viz-codelab.css
table {
width: 100%;
border-collapse: collapse;
}
tr {
border-bottom: 1pt solid #d1d1d1;
}
th, td {
padding: 8px;
text-align: left;
}
7. JSON কনফিগারেশন লিখুন
ভিজ্যুয়ালাইজেশন কনফিগ আপনার ভিজ্যুয়ালাইজেশন দ্বারা সমর্থিত এবং প্রয়োজনীয় ডেটা এবং শৈলী বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করে৷ এই কোডল্যাবে এই ভিজ্যুয়ালাইজেশনের জন্য একটি মাত্রা এবং একটি মেট্রিক প্রয়োজন, এবং একটি ভরাট রঙ নির্বাচন করার জন্য একটি শৈলী উপাদান রয়েছে। মাত্রা এবং মেট্রিক্স সম্পর্কে আরও জানুন ।
নিম্নলিখিত কোডটি অনুলিপি করুন এবং এটিকে viz-codelab.json. আপনি যে বৈশিষ্ট্যগুলি কনফিগার করতে পারেন সে সম্পর্কে আরও জানতে, কমিউনিটি ভিজ্যুয়ালাইজেশন কনফিগার রেফারেন্স পর্যালোচনা করুন।
viz-codelab.json
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "tableDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "tableMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "header",
"label": "Table Header",
"elements": [
{
"type": "FILL_COLOR",
"id": "headerBg",
"label": "Header Background Color",
"defaultValue": "#e0e0e0"
}
]
}
]
}
8. একটি ক্লাউড স্টোরেজ প্রকল্প এবং বালতি তৈরি করুন
ধাপ 1: একটি Google ক্লাউড প্ল্যাটফর্ম (GCP) প্রকল্প তৈরি করুন বা বিদ্যমান একটি ব্যবহার করুন।
ধাপ 2: একটি GCP বালতি তৈরি করুন । প্রস্তাবিত স্টোরেজ ক্লাস হল আঞ্চলিক। বিনামূল্যের স্তরগুলির বিশদ বিবরণের জন্য ক্লাউড সঞ্চয়স্থান মূল্য নির্ধারণে যান৷ দ্রষ্টব্য: আপনার ভিজ্যুয়ালাইজেশন স্টোরেজ আঞ্চলিক স্টোরেজ ক্লাসের জন্য কোনো খরচ বহন করবে এমন সম্ভাবনা নেই।
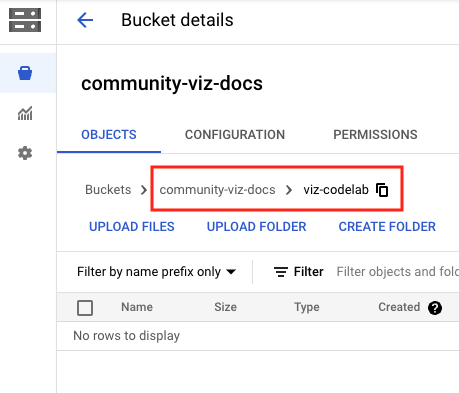
ধাপ 3: আপনার বালতির নাম/পাথ নোট করুন, Buckets/ এর পরের বিভাগটি দিয়ে শুরু করুন। পথটিকে লুকার স্টুডিওতে একটি "কম্পোনেন্ট আইডি" হিসাবে উল্লেখ করা হয় এবং এটি একটি ভিজ্যুয়ালাইজেশন সনাক্ত করতে এবং স্থাপন করতে ব্যবহৃত হয়।

9. manifest.json ফাইলটি লিখুন
ম্যানিফেস্ট ফাইল আপনার ভিজ্যুয়ালাইজেশন অবস্থান এবং সম্পদ সম্পর্কে তথ্য প্রদান করে। এটিকে অবশ্যই " manifest.json " নাম দিতে হবে, এবং এটি অবশ্যই পূর্ববর্তী ধাপে তৈরি করা বালতি/পাথের মধ্যে অবস্থিত হতে হবে, আপনার কম্পোনেন্ট আইডির জন্য ব্যবহৃত একই পাথ৷
নিম্নলিখিত কোডটি একটি পাঠ্য সম্পাদকে অনুলিপি করুন এবং এটি manifest.json.
ম্যানিফেস্ট সম্পর্কে আরও জানতে, ম্যানিফেস্ট রেফারেন্স ডকুমেন্টেশন দেখুন।
manifest.json
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"organization": "Looker Studio Codelab",
"organizationUrl": "https://url",
"termsOfServiceUrl": "https://url",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [
{
"id": "tableChart",
"name": "Table",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/table-chart.png",
"description": "A simple table chart.",
"resource": {
"js": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.js",
"config": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.json",
"css": "gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET/viz-codelab.css"
}
}
]
}
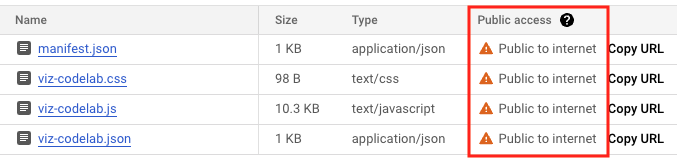
10. Google ক্লাউড স্টোরেজে আপনার ভিজ্যুয়ালাইজেশন ফাইলগুলি আপলোড করুন৷
- ওয়েব ইন্টারফেস বা gsutil কমান্ড-লাইন টুল ব্যবহার করে আপনার Google ক্লাউড স্টোরেজ বাকেটে
manifest.json,viz-codelab.js,viz-codelab.jsonএবংviz-codelab.cssফাইলগুলি আপলোড করুন। প্রতিবার আপনার ভিজ্যুয়ালাইজেশন আপডেট করার সময় এটি পুনরাবৃত্তি করুন।

gsutil আপলোড কমান্ড
gsutil cp -a public-read manifest.json gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
gsutil cp -a public-read viz-codelab.* gs://MY_GOOGLE_CLOUD_STORAGE_BUCKET
11. লুকার স্টুডিওতে আপনার কমিউনিটি ভিজ্যুয়ালাইজেশন পরীক্ষা করুন

একটি প্রতিবেদন তৈরি করুন এবং ডেটা যোগ করুন
ধাপ 1: কমিউনিটি ভিজ্যুয়ালাইজেশন নমুনা ডেটা সেটের URLটি অনুলিপি করুন। বিকল্পভাবে, আপনার পছন্দের যেকোনো ডেটা উৎস ব্যবহার করুন এবং নিম্নলিখিত ধাপগুলি এড়িয়ে যান।
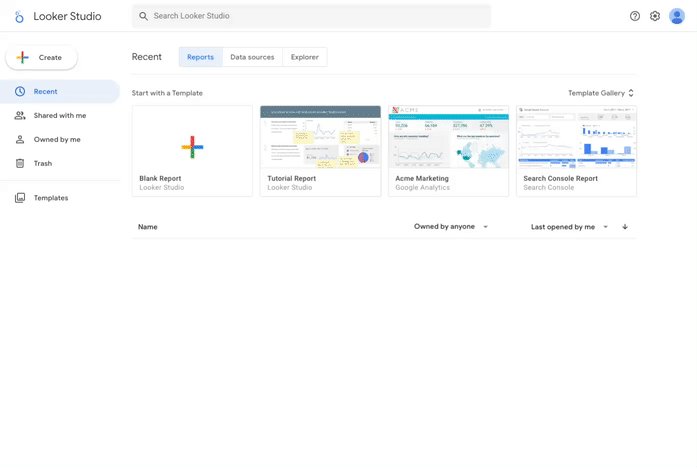
ধাপ 2: লুকার স্টুডিওতে সাইন ইন করুন । উপরের বাম দিকে, + তৈরি করুন ক্লিক করুন, তারপরে প্রতিবেদন নির্বাচন করুন।
ধাপ 3: আপনি রিপোর্ট এডিটর টুল দেখতে পাবেন, যেখানে রিপোর্ট প্যানেল খোলা আছে।
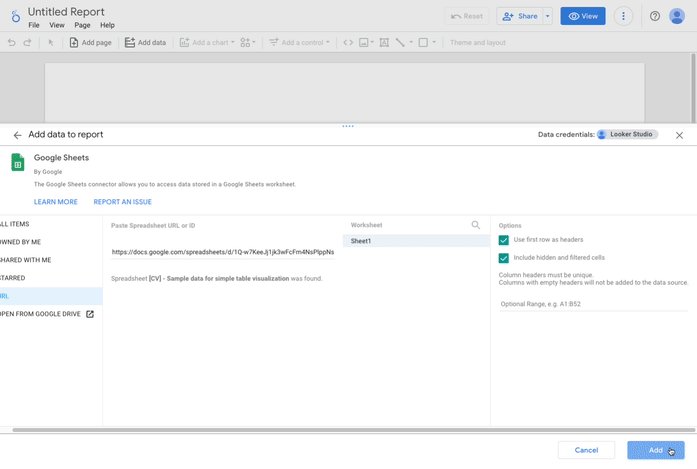
ধাপ 4: ডেটার সাথে সংযোগ করুন ট্যাবে, Google সংযোগকারী দ্বারা Google পত্রক নির্বাচন করুন৷
ধাপ 5: URL নির্বাচন করুন এবং ধাপ 1 থেকে Google শীটের URL-এ পেস্ট করুন।
ধাপ 6: নীচে ডানদিকে, যোগ করুন ক্লিক করুন।
ধাপ 7 : আপনি এই প্রতিবেদনে ডেটা যোগ করতে চলেছেন তা নিশ্চিত করার জন্য অনুরোধ করা হলে, রিপোর্টে যোগ করুন-এ ক্লিক করুন। একটি শিরোনামবিহীন প্রতিবেদন তৈরি করা হয় এবং নমুনা ডেটা সহ প্রতিবেদনে একটি ডিফল্ট টেবিল যোগ করা হয়। ঐচ্ছিকভাবে, ডিফল্ট টেবিলটি নির্বাচন করুন এবং মুছুন যাতে আপনার কাছে একটি ফাঁকা প্রতিবেদন থাকে।
প্রতিবেদনে আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন যোগ করুন
ধাপ 1: টুলবারে, কমিউনিটি ভিজ্যুয়ালাইজেশন এবং উপাদানগুলিতে ক্লিক করুন  .
.
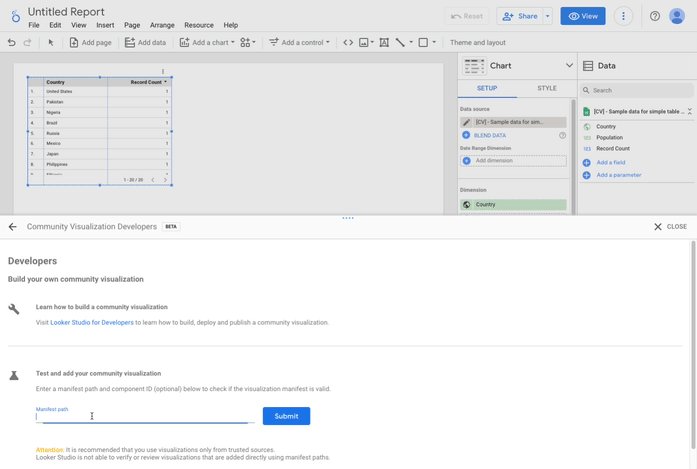
ধাপ 2: কমিউনিটি গ্যালারি খুলতে + আরও এক্সপ্লোর করুন ক্লিক করুন।
ধাপ 3: আপনার নিজের ভিজ্যুয়ালাইজেশন তৈরি করুন ক্লিক করুন
ধাপ 4: পরীক্ষা করুন এবং আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন যোগ করুন , ম্যানিফেস্ট পাথে প্রবেশ করুন এবং জমা দিন ক্লিক করুন। ম্যানিফেস্ট পাথ হল Google ক্লাউড স্টোরেজ বাকেটের নাম এবং পাথ যা আপনার ভিজ্যুয়ালাইজেশনের ম্যানিফেস্টের অবস্থান নির্দেশ করে, gs://. যেমন: gs://community-viz-docs/viz-codelab । আপনি যদি একটি বৈধ ম্যানিফেস্ট পাথ প্রবেশ করেন, একটি ভিজ্যুয়ালাইজেশন কার্ড রেন্ডার করা উচিত৷
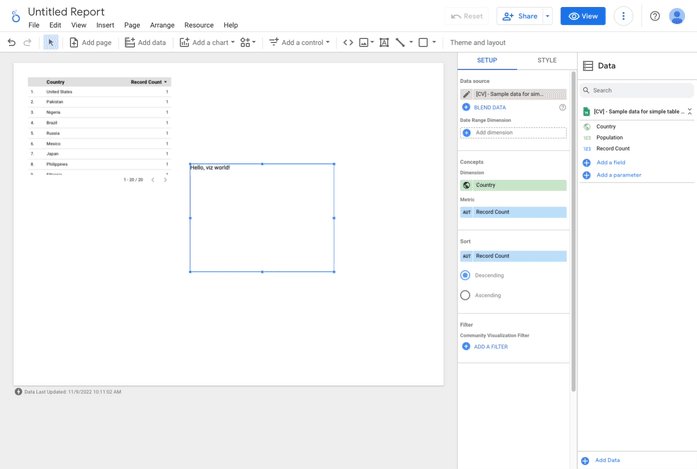
ধাপ 5: আপনার প্রতিবেদনে এটি যোগ করতে ভিজ্যুয়ালাইজেশন কার্ডটিতে ক্লিক করুন।
ধাপ 6: অনুরোধ করা হলে, ভিজ্যুয়ালাইজেশন রেন্ডার করার জন্য আপনার সম্মতি দিন।
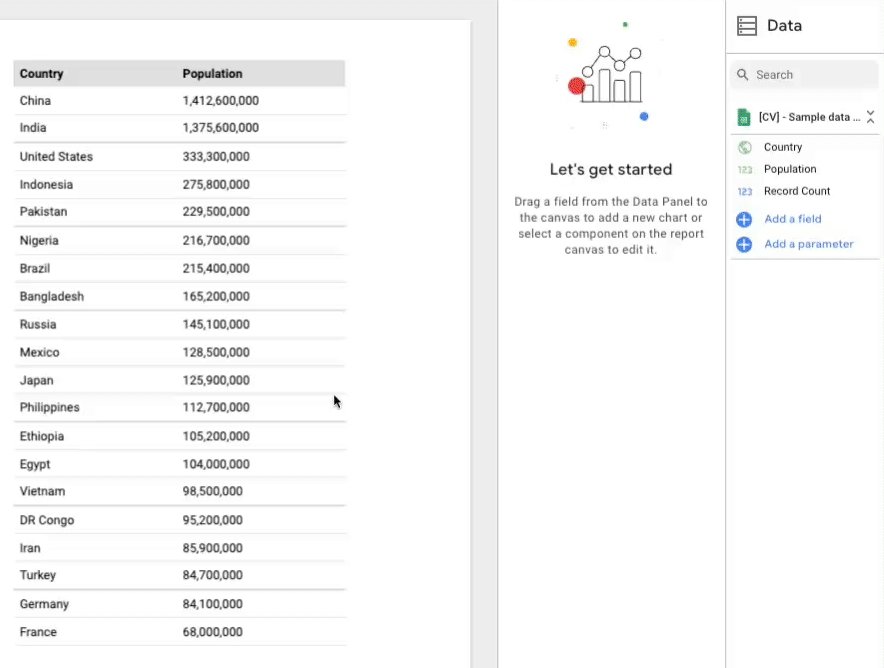
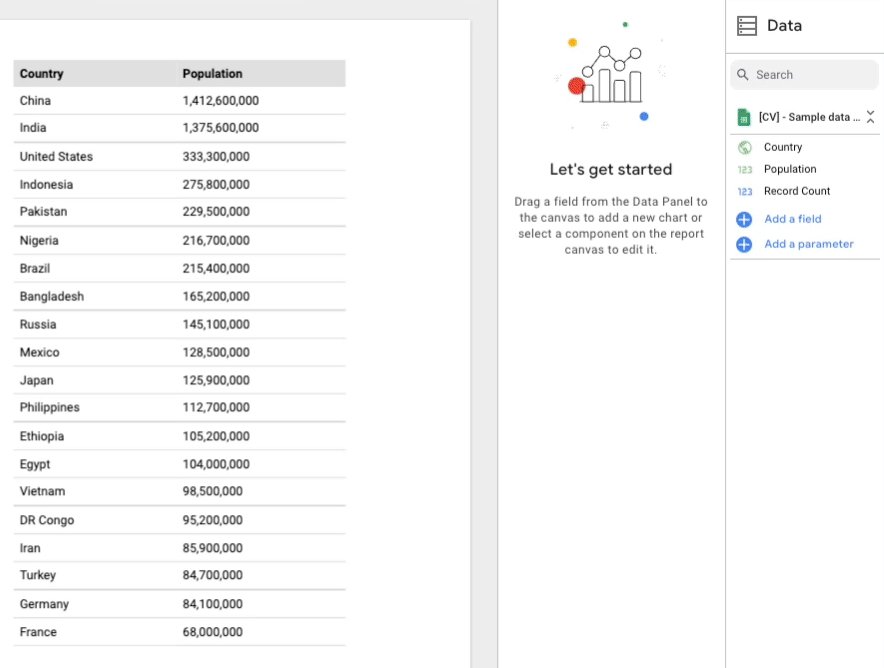
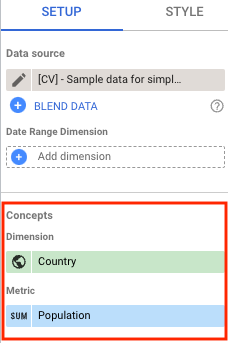
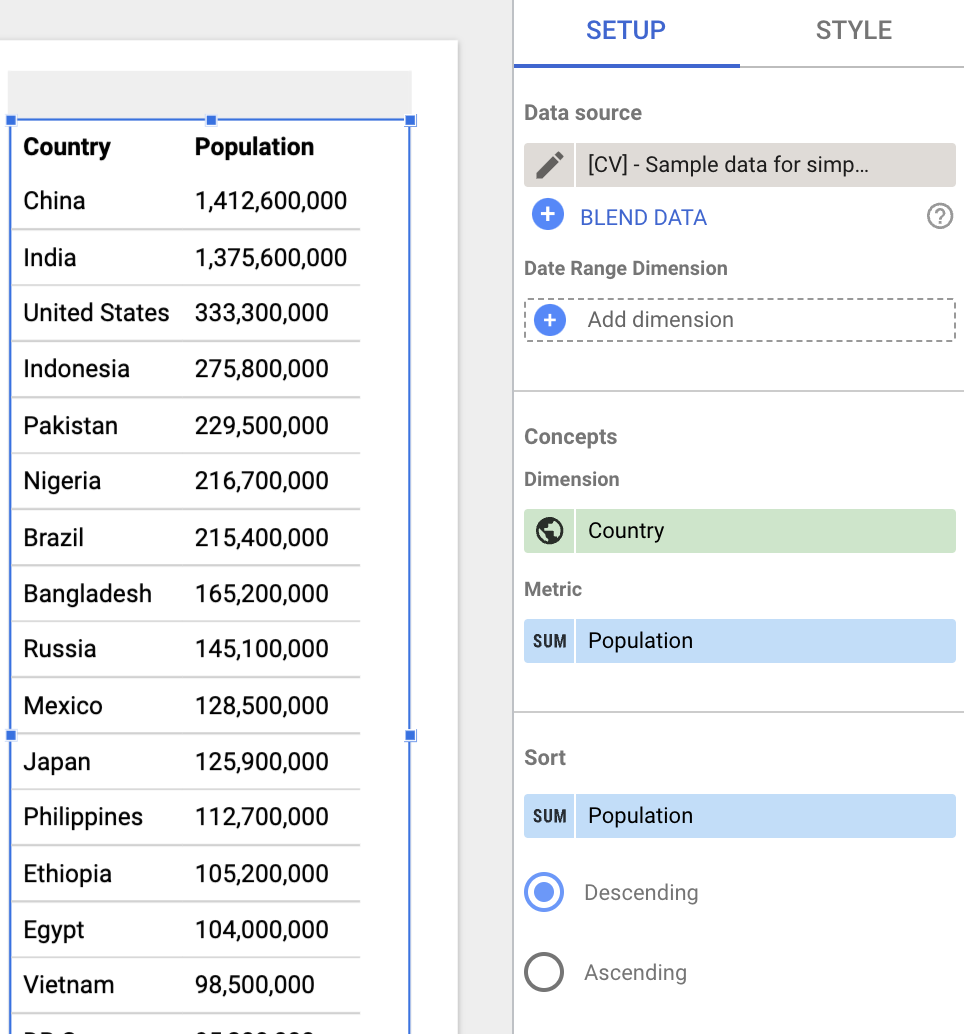
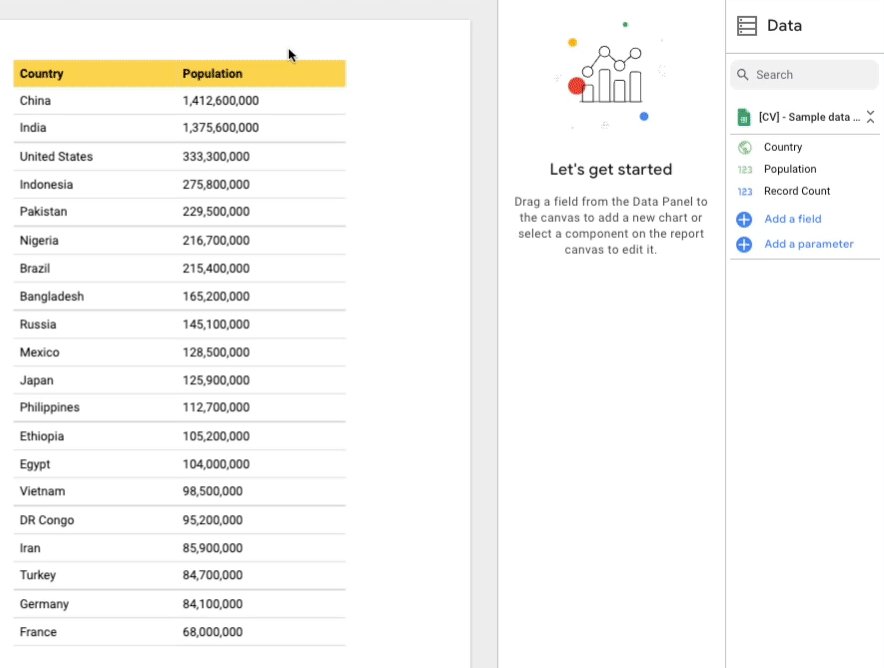
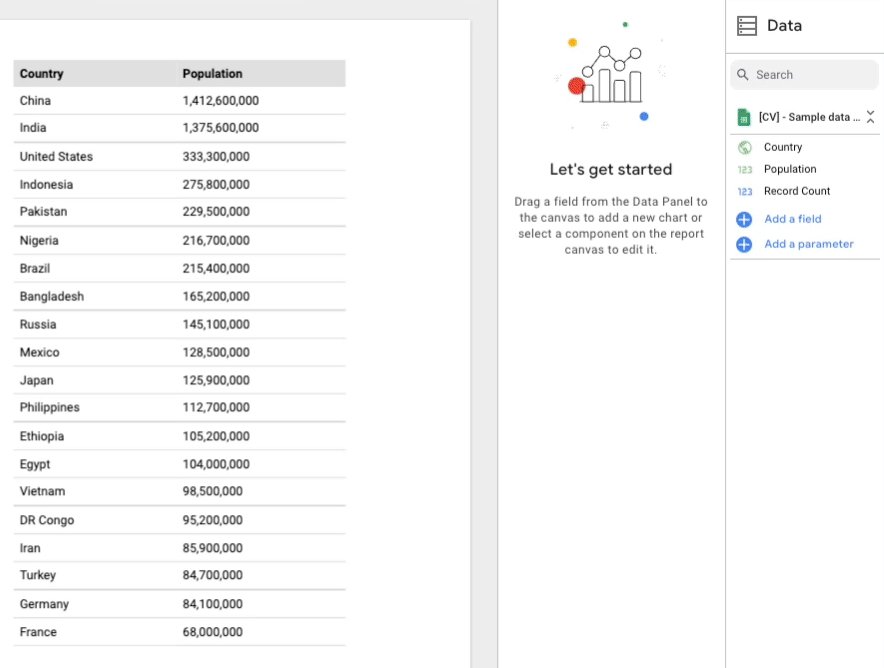
ধাপ 7: ঐচ্ছিকভাবে, টেবিলের জন্য নির্বাচিত মাত্রা এবং মেট্রিক আপডেট করুন। আপনি যদি প্রদত্ত নমুনা ডেটা সেট ব্যবহার করেন, তবে মাত্রাটি দেশে এবং মেট্রিকটি জনসংখ্যাতে সেট করুন৷ এটি কোডল্যাবে পরে ভিজ্যুয়ালাইজেশনের উপর কোন প্রভাব ফেলবে না।
ডানদিকের সম্পত্তি প্যানেলটি viz-codelab.json এ কনফিগার করা উপাদানগুলিকে প্রতিফলিত করে।
সেটআপ প্যানেলের অধীনে, ভিজ্যুয়ালাইজেশন একটি মাত্রা এবং একটি মেট্রিকের জন্য অনুমতি দেয়।

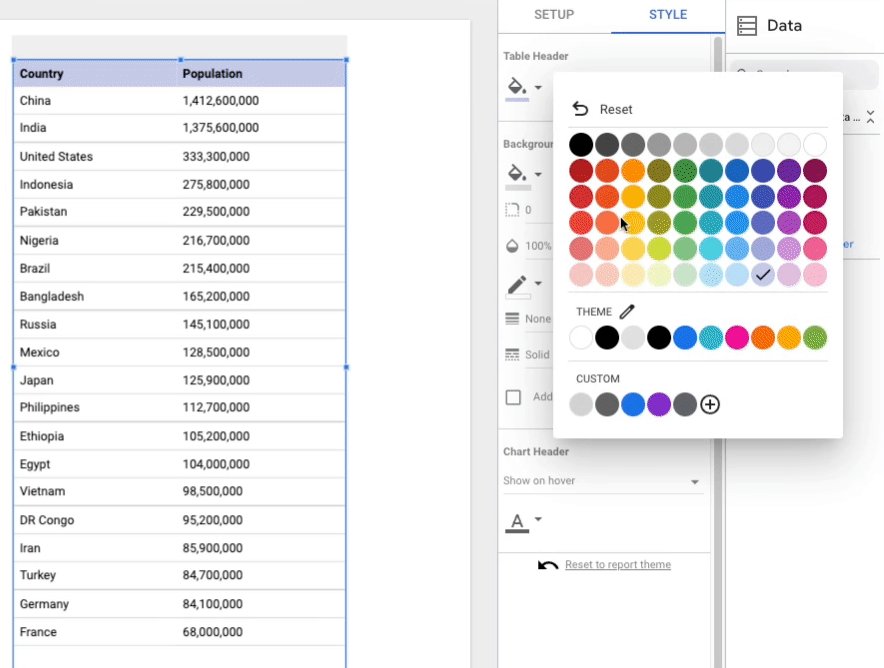
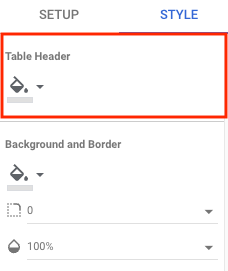
স্টাইল প্যানেলের অধীনে, টেবিল শিরোলেখ স্টাইল করার জন্য ভিজ্যুয়ালাইজেশনে একটি একক উপাদান রয়েছে। এই মুহুর্তে, পরবর্তী ধাপে ভিজ্যুয়ালাইজেশন কোড আপডেট না হওয়া পর্যন্ত স্টাইল নিয়ন্ত্রণ ভিজ্যুয়ালাইজেশনের উপর কোন প্রভাব ফেলবে না। দ্রষ্টব্য: আপনি আপনার ভিজ্যুয়ালাইজেশনের জন্য অতিরিক্ত শৈলী বিকল্পগুলি দেখতে পাবেন যা আপনি কনফিগারেশন ফাইলে সংজ্ঞায়িত করেননি। এটি প্রত্যাশিত, যেহেতু সমস্ত ভিজ্যুয়ালাইজেশনে একটি সাধারণ নিয়ন্ত্রণ রয়েছে যা স্বয়ংক্রিয়ভাবে উপলব্ধ।

12. একটি টেবিল হিসাবে ডেটা রেন্ডার করুন
এই বিভাগে, আপনি একটি টেবিল হিসাবে কমিউনিটি ভিজ্যুয়ালাইজেশন নমুনা ডেটা সেট প্রদর্শন করতে আপনার ভিজ্যুয়ালাইজেশন আপডেট করবেন।
রেন্ডার করার জন্য ডেটা tables অবজেক্টে পাওয়া যায় এবং আপনার ভিজ্যুয়ালাইজেশন দ্বারা নির্দিষ্ট করা রূপান্তরের উপর ভিত্তি করে গঠন করা হয়। এই কোডল্যাবে ভিজ্যুয়ালাইজেশন টেবিল ফরম্যাট ( tableTransform ) এর জন্য অনুরোধ করেছে যার মধ্যে একটি headers অবজেক্ট এবং একটি rows অবজেক্ট রয়েছে যাতে আমাদের একটি টেবিল রেন্ডার করার জন্য প্রয়োজনীয় সমস্ত ডেটা থাকে।
ধাপ 1: নিচের কোড দিয়ে viz-codelab-src.js এর বিষয়বস্তু প্রতিস্থাপন করুন।
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
ধাপ 2: জাভাস্ক্রিপ্ট বান্ডেল ফাইলটি প্রস্তুত করুন, তারপর Google ক্লাউড স্টোরেজে আপনার ভিজ্যুয়ালাইজেশন ফাইলগুলি আপলোড করুন এবং ওভাররাইট করুন৷
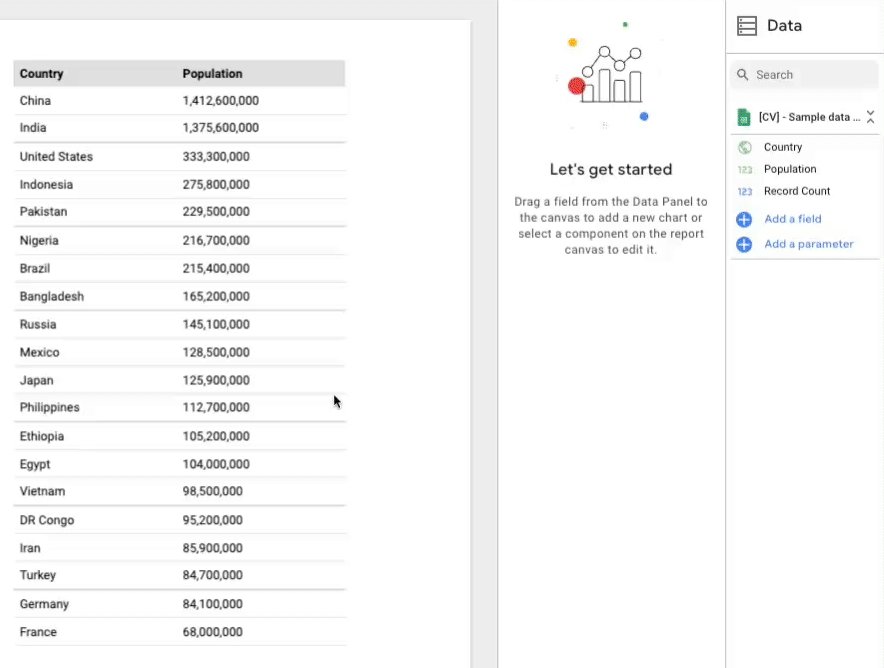
ধাপ 3: আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন পুনরায় লোড এবং পরীক্ষা করতে লুকার স্টুডিও রিপোর্টটি রিফ্রেশ করুন। টেবিলটি এখন ডেটা (যেমন Google পত্রক) রেন্ডার করে এবং নির্বাচিত মাত্রা এবং মেট্রিকের উপর ভিত্তি করে হেডার কলাম প্রদর্শন করে। সমস্ত সারি দেখতে ভিজ্যুয়ালাইজেশনের আকার পরিবর্তন করুন।

13. গতিশীলভাবে শৈলী পরিবর্তনগুলি প্রয়োগ করুন
এই বিভাগে, আপনি স্টাইল প্যানেলে নির্বাচিত ভরাট রঙের উপর ভিত্তি করে টেবিল শিরোলেখ স্টাইল করার জন্য ভিজ্যুয়ালাইজেশন আপডেট করবেন।
সমস্ত শৈলী উপাদানের অবস্থা style অবজেক্টে উপলব্ধ, যেখানে প্রতিটি আইটেম কী আপনার ভিজ্যুয়ালাইজেশন শৈলী কনফিগারেশনের উপর ভিত্তি করে সংজ্ঞায়িত করা হয় ( viz-codelab.json )। এই বিভাগের জন্য, আপনি নির্বাচিত ফিল কালার পাবেন এবং টেবিল হেডারের ব্যাকগ্রাউন্ড কালার আপডেট করতে এটি ব্যবহার করুন।
ধাপ 1: আপনার viz-codelab-src.js ফাইলের কোডটি নীচের কোড দিয়ে প্রতিস্থাপন করুন।
viz-codelab-src.js
function drawViz(data) {
// Container setup.
let container = document.getElementById('container');
if (container) {
container.textContent = '';
} else {
container = document.createElement('div')
container.id = 'container'
document.body.appendChild(container);
}
// Create the table.
const table = document.createElement('table');
const tableHeader = document.createElement('thead');
const tableBody = document.createElement('tbody');
data.tables.DEFAULT.headers.forEach(function (column) {
const tableColumn = document.createElement('th');
tableColumn.textContent = column.name;
tableHeader.appendChild(tableColumn);
});
data.tables.DEFAULT.rows.forEach(function(row) {
const tableRow = document.createElement('tr');
row.forEach(function(cell) {
const tableCell = document.createElement('td');
if (typeof cell == 'number') {
tableCell.textContent = new Intl.NumberFormat().format(cell);
} else {
tableCell.textContent = cell;
}
tableRow.appendChild(tableCell);
});
tableBody.appendChild(tableRow);
});
table.appendChild(tableHeader);
table.appendChild(tableBody);
// Set header color based on style control.
tableHeader.style.backgroundColor = data.style.headerBg.value.color;
// Render the table.
container.appendChild(table);
}
// Subscribe to data and style changes. Use the table format for data.
dscc.subscribeToData(drawViz, { transform: dscc.tableTransform });
ধাপ 2: জাভাস্ক্রিপ্ট বান্ডেল ফাইলটি প্রস্তুত করুন, তারপর Google ক্লাউড স্টোরেজে আপনার ভিজ্যুয়ালাইজেশন ফাইলগুলি আপলোড করুন এবং ওভাররাইট করুন৷
ধাপ 3: আপনার সম্প্রদায়ের ভিজ্যুয়ালাইজেশন পুনরায় লোড এবং পরীক্ষা করতে লুকার স্টুডিও রিপোর্টটি রিফ্রেশ করুন।
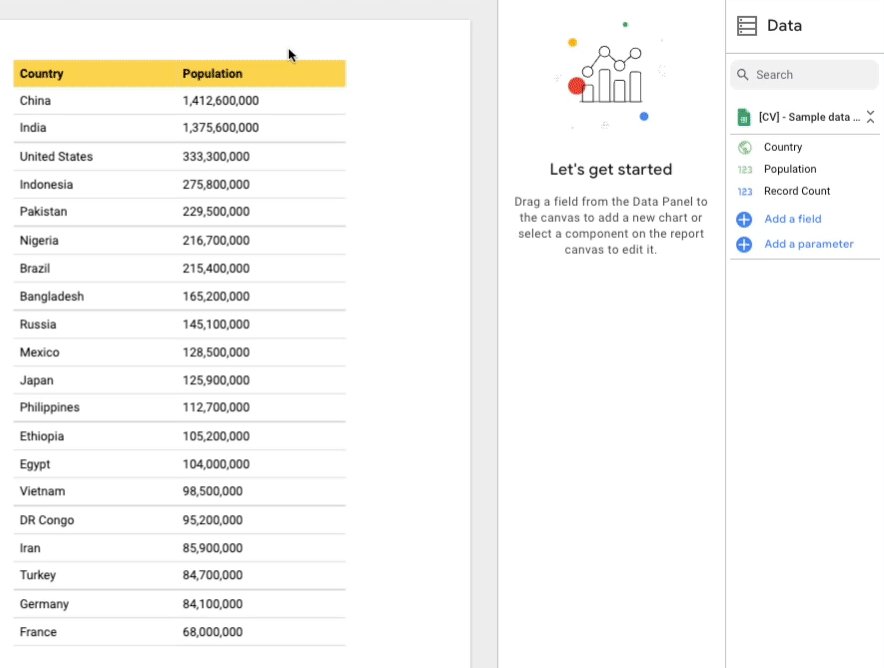
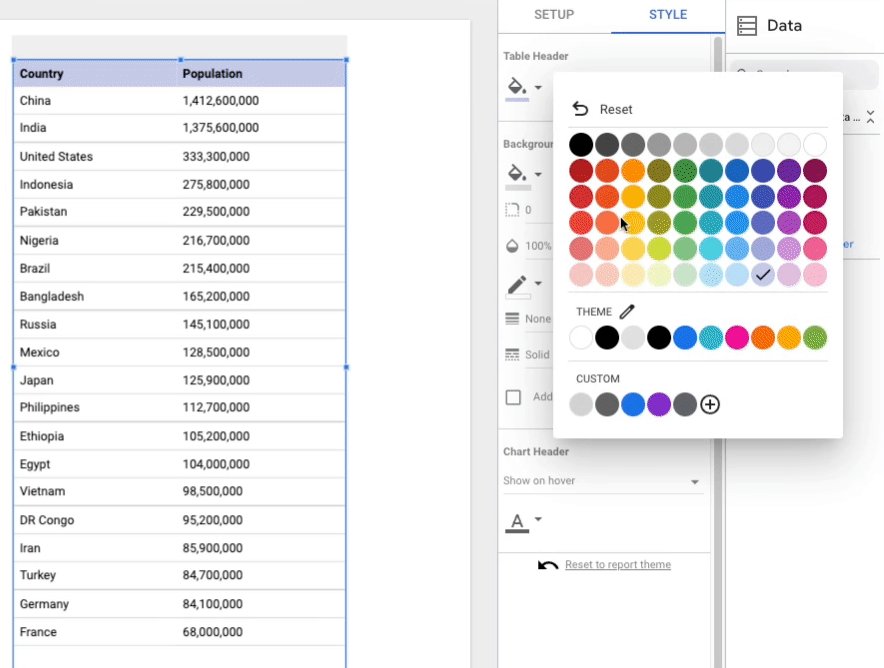
ধাপ 4: স্টাইল প্যানেলের অধীনে, টেবিল হেডারের পটভূমির রঙ পরিবর্তন করতে হেডার ব্যাকগ্রাউন্ড কালার স্টাইল কন্ট্রোল ব্যবহার করুন।

অভিনন্দন! আপনি লুকার স্টুডিওতে একটি কমিউনিটি ভিজ্যুয়ালাইজেশন তৈরি করেছেন! এটি আপনাকে এই কোডল্যাবের শেষে নিয়ে আসে। এখন, আপনি পরবর্তী পদক্ষেপ নিতে পারেন দেখুন.
14. পরবর্তী পদক্ষেপ
আপনার ভিজ্যুয়ালাইজেশন প্রসারিত করুন
- আপনার ভিজ্যুয়ালাইজেশনের জন্য উপলব্ধ ডেটা এবং বিন্যাস সম্পর্কে আরও জানুন।
- উপলব্ধ শৈলী উপাদান সম্পর্কে আরও জানুন এবং আপনার ভিজ্যুয়ালাইজেশনে অতিরিক্ত স্টাইলিং যোগ করুন।
- আপনার ভিজ্যুয়ালাইজেশনে মিথস্ক্রিয়া যোগ করুন
- স্থানীয়ভাবে একটি ভিজ্যুয়ালাইজেশন বিকাশ করতে শিখুন
কমিউনিটি ভিজ্যুয়ালাইজেশনের সাথে আরও কিছু করুন
- dscc হেল্পার লাইব্রেরি , ম্যানিফেস্ট এবং কনফিগারেশন ফাইলের রেফারেন্স পর্যালোচনা করুন।
- আমাদের কমিউনিটি ভিজ্যুয়ালাইজেশন গ্যালারিতে আপনার ভিজ্যুয়ালাইজেশন জমা দিন।
- লুকার স্টুডিওর জন্য একটি সম্প্রদায় সংযোগকারী তৈরি করুন।
অতিরিক্ত সম্পদ
নীচে বিভিন্ন সংস্থান রয়েছে যা আপনি এই কোডল্যাবে আচ্ছাদিত উপাদানের গভীরে খনন করতে সহায়তা করতে অ্যাক্সেস করতে পারেন।
সম্পদের ধরন | ব্যবহারকারী বৈশিষ্ট্য | বিকাশকারী বৈশিষ্ট্য |
ডকুমেন্টেশন | ||
খবর এবং আপডেট | লুকার স্টুডিও > ব্যবহারকারী সেটিংসে সাইন আপ করুন | |
প্রশ্ন জিজ্ঞাসা করুন | ||
উদাহরণ |

